加载优化,减少http请求
一个完整的 HTTP 请求需要经历 DNS 查找,TCP 握手,浏览器发出 HTTP 请求,服务器接收请求,服务器处理请求并发回响应,浏览器接收响应等过程。

Queueing: 在请求队列中的时间。
Stalled: 从TCP 连接建立完成,到真正可以传输数据之间的时间差,此时间包括代理协商时间。
Proxy negotiation: 与代理服务器连接进行协商所花费的时间。
DNS Lookup: 执行DNS查找所花费的时间,页面上的每个不同的域都需要进行DNS查找。
Initial Connection / Connecting: 建立连接所花费的时间,包括TCP握手/重试和协商SSL。
SSL: 完成SSL握手所花费的时间。
Request sent: 发出网络请求所花费的时间,通常为一毫秒的时间。
Waiting(TFFB): TFFB 是发出页面请求到接收到应答数据第一个字节的时间。
Content Download: 接收响应数据所花费的时间。
从这里可以看出,真正下载数据的时间占比为 1.50 / 65.45 = 2.29%。文件越小,比例越小,文件越大,比例就越高。这就是为什么要建议将多个小文件合并为一个大文件,从而减少 HTTP 请求次数的原因。
1.合并图片。合并成一个大图,如雪碧图(CSS Sprite)。
2.合并压缩html、css样式表和js脚本。如:webpack使用插件html-webpack-plugin打包合并html;使用插件extract-text-webpack-plugin打包独立的css;使用UglifyJsPlugin压缩代码。
3.去掉不必要的请求,如src、href等于空,浏览器会发起HTTP 请求。
4.首屏加载:快速显示首屏可以大大提高用户体验的感知页面速度,并应相应地进行优化。
5.充分利用缓存
Http缓存

强缓存
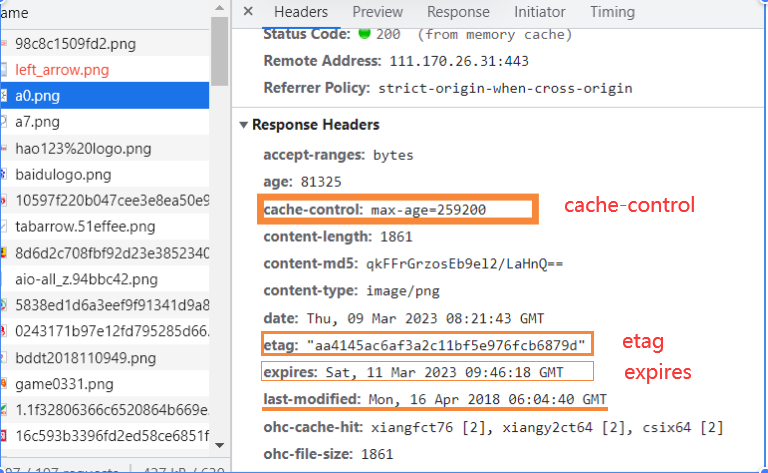
Cache-control
频繁变动的资源
Cache-Control: no-cache
不常变化的资源
Cache-Control: max-age=31536000
res.setHeader('Last-Modified', lastModified)
res.setHeader('Cache-Control', 'no-cache,public,max-age=5') Expires (过时)
res.setHeader('Expires', new Date())协商缓存
etag
let etag = md5(content); //可以以文件的内容是否修改对文件进行标记
let ifNoneMatch = req.headers['if-none-match'];
res.setHeader('ETag', etag); //if-none-match浏览器缓存

Cookie 不可跨域请求;最多只能存4k。
console.log(document.cookie)
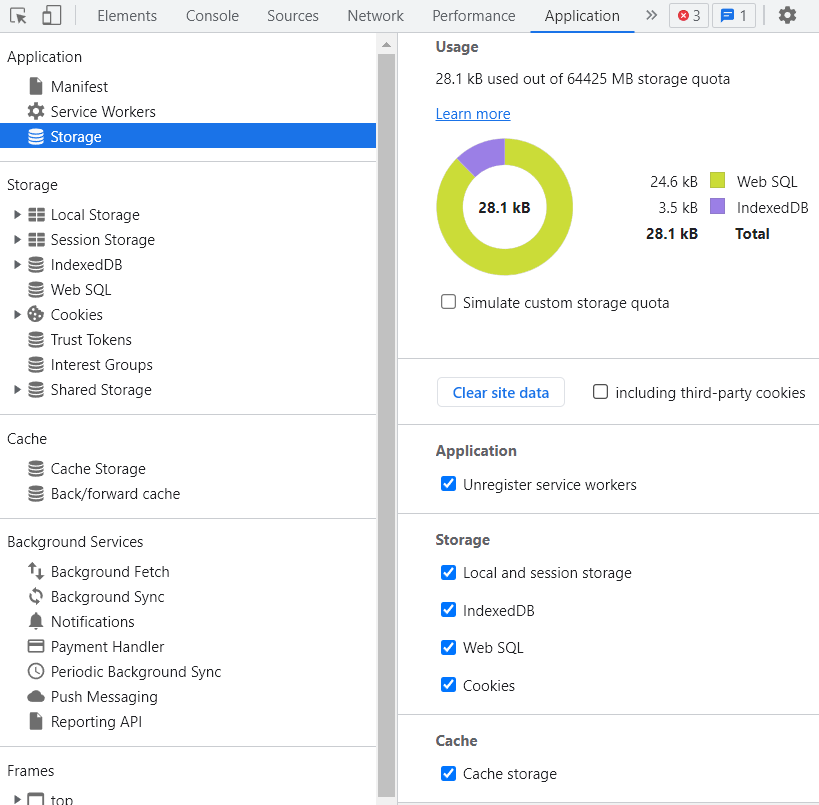
document.cookie = 'myname = ;path = /;domain = ';LocalStorage 本地存储;不会清空。最多能存5m(所有key的总大小加起来)
window.localStorage;
localStorage.setItem(key, val);
localStorage.getItem(key);
localStorage.removeItem(key);SessionStorage 会话存储;浏览器关闭即清空。
window.sessionStorage;
sessionStorage.setItem('person',JSON.stringify(person));
sessionStorage.getItem('person');CacheStorage 只能缓存静态资源,Get请求;不会过期,需要定期清理;
caches.open(cacheName)indexDB 存储大小250m以上;3d框架three.js中使用。
let indexedDB = window.indexedDB
const request = indexedDB.open(dbName, version)websql
var db = openDatabase('mywebdbs', '1.0', 'Test DB', 1 * 1024 * 1024);
// 2.transaction对数据库db进行操作,里面传入函数,函数参数为被操作对象:(数据库的增)
db.transaction(function(dbtest) {
// 1.通过executeSql执行SQL语句,create table if not exists CHART,来判断是否存在表CHART,不存在则创建名为CHART的表
dbtest.executeSql('CREATE TABLE IF NOT EXISTS CHART (id unique, log)');
// 2.通过executeSql执行SQL语句,向CHART表中插入一条数据结构为(id,log)值为(1,"hello word")的数据:
dbtest.executeSql('INSERT INTO CHART (id,log) VALUES (1,"hello word")');
dbtest.executeSql('INSERT INTO CHART (id,log) VALUES (2,"my name is jack")');
// 扩展:dbtest.executeSql('INSERT INTO CHART (id,log) VALUES (?, ?)', [e_id, e_log]);里面的SQL语句为动态的插入数据
});
预加载:loading。
v-loading="loading"
element-loading-text="拼命加载中"
element-loading-spinner="el-icon-loading"
element-loading-background="rgba(0, 0, 0, 0.8)"7.第三方资源异步加载。
{
path: '/comment/:iid',
name: '评论',
component: resolve => require(['@/views/Editor'], resolve) // 异步加载非首屏页面
},8.使用http2。
图片优化
1.尽量用PNG格式的图片,比较小,可以用工具压缩。更好在上线前对它们进行优化。
2.延迟加载也被称为懒加载。
3.避免img、iframe等标签的空src属性:空src会重新加载当前页面,影响速度和效率。
4.尽量避免在图像中使用DataURL;不使用图像压缩算法,文件会变大,解码后需要很长时间才能加载。
使用CDN静态加速
https://www.aliyun.com/product/cdn
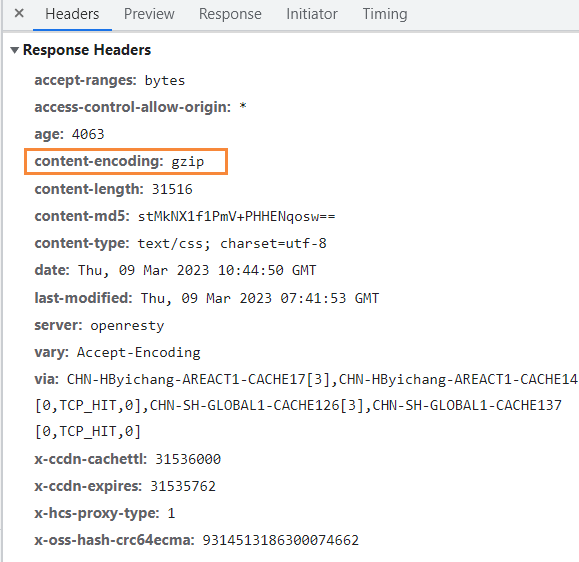
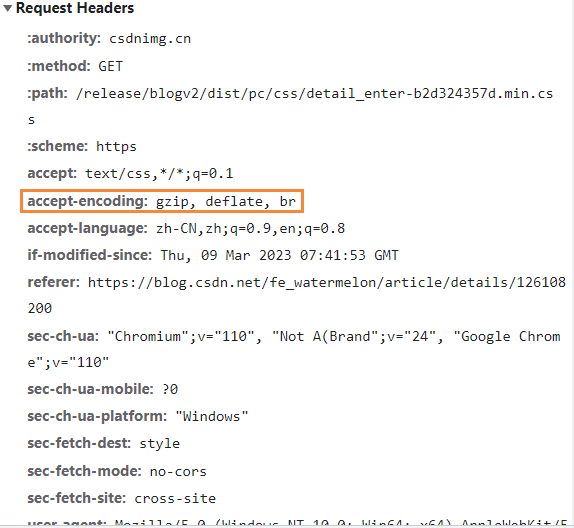
打开Gzip(代码压缩)
html、js、css、图片等静态资源进行压缩;
Nginx配置打开Gzip;
http {
# 开启 gzip 压缩
gzip on;
# 使用 gzip 压缩的文件类型
gzip_types text/plain text/css application/javascript application/json text/xml application/xml application/xml+rss;
# 小于 256 字节的不压缩:压缩是需要时间的,太小的话压缩收益不大
gzip_min_length 256;
# 开启静态压缩:压缩的资源会被缓存下来,下次请求时就直接使用缓存
gzip_static on;
}客户端浏览器查看Response Headers和Request Headers