精选旅游
人气旅游→收藏次数最高
最新旅游→日期最新
主题旅游→主题关键字相同
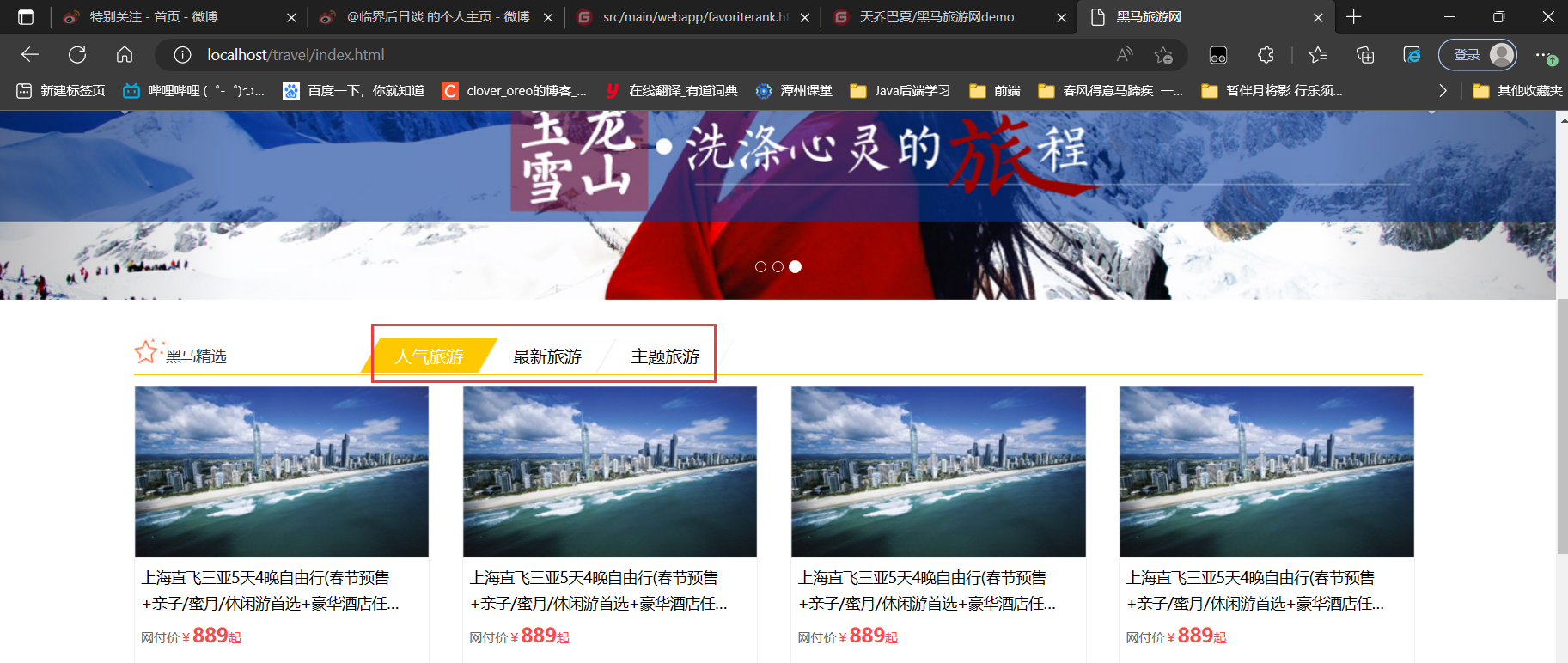
在首页将精选的内容动态展示的实现

分析
首页中的精选包含“人气旅游”、“最新旅游”、“主题旅游”三个部分
index.html
//页面加载完成,发送ajax请求
根据点击不同分类展示不同内容
人气旅游→收藏次数最高(count)
最新旅游→日期最新(rdate)
主题旅游→主题关键字相同(theme)
index.html
改写前
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>黑马旅游网</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/common.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.3.1.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<!--导入布局js,共享header和footer-->
<script type="text/javascript" src="js/include.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!--引入头部-->
<div id="header"></div>
<!-- banner start-->
<section id="banner">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="2000">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="images/banner_1.jpg" alt="">
</div>
<div class="item">
<img src="images/banner_2.jpg" alt="">
</div>
<div class="item">
<img src="images/banner_3.jpg" alt="">
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</section>
<!-- banner end-->
<!-- 旅游 start-->
<section id="content">
<!-- 黑马精选start-->
<section class="hemai_jx">
<div class="jx_top">
<div class="jx_tit">
<img src="images/icon_5.jpg" alt="">
<span>黑马精选</span>
</div>
<!-- Nav tabs -->
<ul class="jx_tabs" role="tablist">
<li role="presentation" class="active">
<a id="popular" href="#popularity" aria-controls="popularity" role="tab" data-toggle="tab">人气旅游</a>
<span></span>
</li>
<li role="presentation">
<a id="new" href="#newest" aria-controls="newest" role="tab" data-toggle="tab">最新旅游</a>
<span></span>
</li>
<li role="presentation">
<a id="themes" href="#theme" aria-controls="theme" role="tab" data-toggle="tab">主题旅游</a>
<span></span>
</li>
</ul>
</div>
<div class="jx_content">
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="popularity">
<div class="row">
<div class="col-md-3">
<a href="javascript:;">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="javascript:;">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="javascript:;">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="javascript:;">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="newest">
<div class="row">
<div class="col-md-3">
<a href="javascript:;">
<img src="images/jiangxuan_1.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="javascript:;">
<img src="images/jiangxuan_1.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="javascript:;">
<img src="images/jiangxuan_1.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="javascript:;">
<img src="images/jiangxuan_1.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="theme">
<div class="row">
<div class="col-md-3">
<a href="javascript:;">
<img src="images/jiangxuan_2.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="javascript:;">
<img src="images/jiangxuan_2.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="javascript:;">
<img src="images/jiangxuan_2.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-3">
<a href="javascript:;">
<img src="images/jiangxuan_2.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- 黑马精选end-->
<!-- 国内游 start-->
<section class="hemai_jx">
<div class="jx_top">
<div class="jx_tit">
<img src="images/icon_6.jpg" alt="">
<span>国内游</span>
</div>
</div>
<div class="heima_gn">
<div class="guonei_l">
<img src="images/guonei_1.jpg" alt="">
</div>
<div class="guone_r">
<div class="row">
<div class="col-md-4">
<a href="route_detail.html">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="route_detail.html">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="route_detail.html">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="route_detail.html">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="route_detail.html">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="route_detail.html">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<!-- 国内游 end-->
<!-- 境外游 start-->
<section class="hemai_jx">
<div class="jx_top">
<div class="jx_tit">
<img src="images/icon_7.jpg" alt="">
<span>境外游</span>
</div>
</div>
<div class="heima_gn">
<div class="guonei_l">
<img src="images/jiangwai_1.jpg" alt="">
</div>
<div class="guone_r">
<div class="row">
<div class="col-md-4">
<a href="route_detail.html">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="route_detail.html">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="route_detail.html">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="route_detail.html">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="route_detail.html">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
<div class="col-md-4">
<a href="route_detail.html">
<img src="images/jiangxuan_4.jpg" alt="">
<div class="has_border">
<h3>上海直飞三亚5天4晚自由行(春节预售+亲子/蜜月/休闲游首选+豪华酒店任选+接送机)</h3>
<div class="price">网付价<em>¥</em><strong>889</strong><em>起</em></div>
</div>
</a>
</div>
</div>
</div>
</div>
</section>
<!-- 境外游 end-->
</section>
<!-- 旅游 end-->
<!--导入底部-->
<div id="footer"></div>
<script>
//点击"我的收藏"按钮触发的方法
/* function myFavorite(){
var rid = getParameter("rid");
//1. 判断用户是否登录
$.get("user/findOne",{},function (user) {
if(user){
//用户登录了
//添加功能
$.get("route/addFavorite",{rid:rid},function () {
//代码刷新页面
location.reload();
});
}else{
//用户没有登录
alert("您尚未登录,请登录");
location.href="http://localhost/travel/login.html";
}
})
}*/
</script>
</body>
</html>
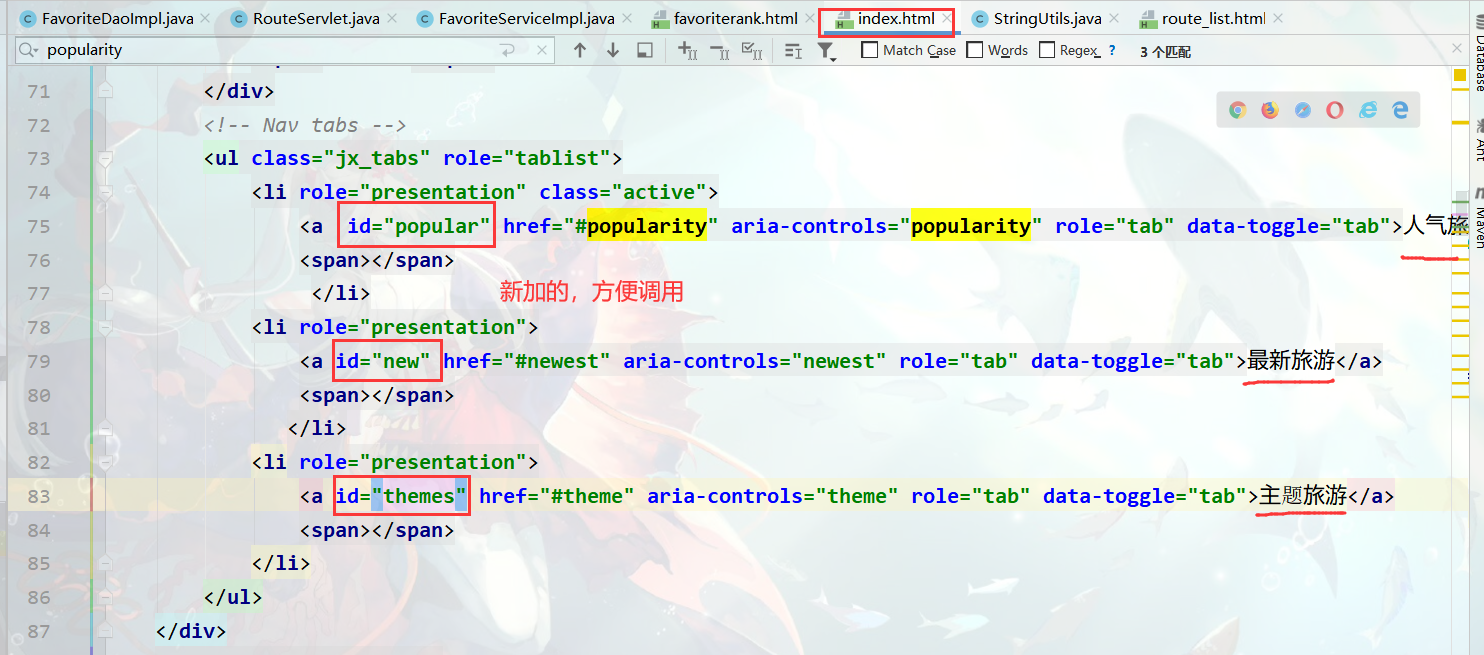
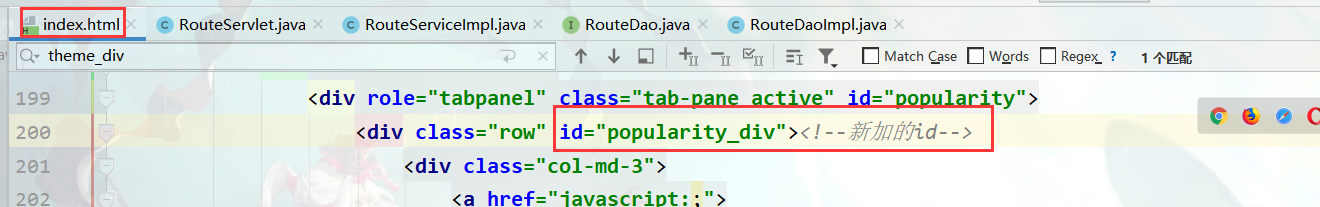
首先index.html中的标签添加id

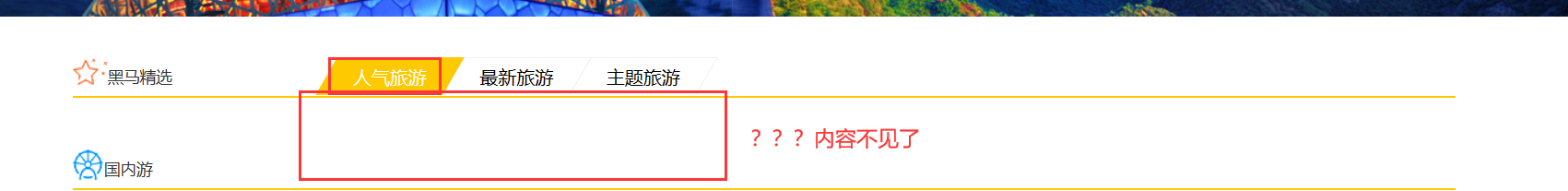
【问题】人气旅游不显示&选中格式也错位了
【原因】选中发现“人气旅游”是存在的,只是字体颜色和背景色都是白色所以看不见
index.html
改之前
<div class="jx_tit">
<img src="images/icon_5.jpg" alt="">
<span>黑马精选</span>
</div>
<!-- Nav tabs -->
<ul class="jx_tabs" role="tablist">
<li role="presentation" class="active">
<span></span>
<a href="#popularity" aria-controls="popularity" role="tab" data-toggle="tab">人气旅游</a>
</li>
<li role="presentation">
<span></span>
<a href="#newest" aria-controls="newest" role="tab" data-toggle="tab">最新旅游</a>
</li>
<li role="presentation">
<span></span>
<a href="#theme" aria-controls="theme" role="tab" data-toggle="tab">主题旅游</a>
</li>
</ul>
</div>改之后
<div class="jx_tit">
<img src="images/icon_5.jpg" alt="">
<span>黑马精选</span>
</div>
<!-- Nav tabs -->
<ul class="jx_tabs" role="tablist">
<li role="presentation" class="active">
<a href="#popularity" aria-controls="popularity" role="tab" data-toggle="tab">人气旅游</a>
<span></span>
</li>
<li role="presentation">
<a href="#newest" aria-controls="newest" role="tab" data-toggle="tab">最新旅游</a>
<span></span>
</li>
<li role="presentation">
<a href="#theme" aria-controls="theme" role="tab" data-toggle="tab">主题旅游</a>
<span></span>
</li>
</ul>
</div>修改之后即可

【出现报错】
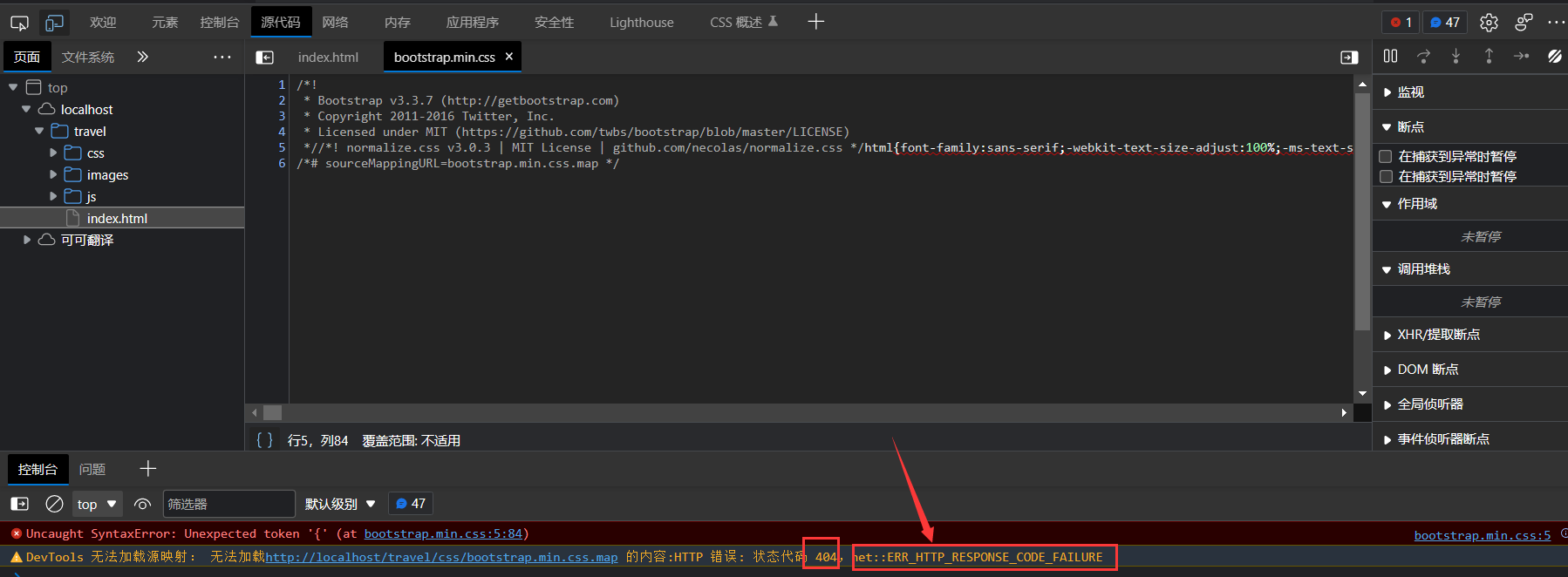
前端是404,找不到/travel/css/bootstrap.min.css.map

解决方法见:http://t.csdn.cn/dockY
导入了/travel/css/bootstrap.min.css,但是一直404,找不到/travel/css/bootstrap.min.css.map,找不到对应的路径(真没有.map这个文件啊),怪哉!
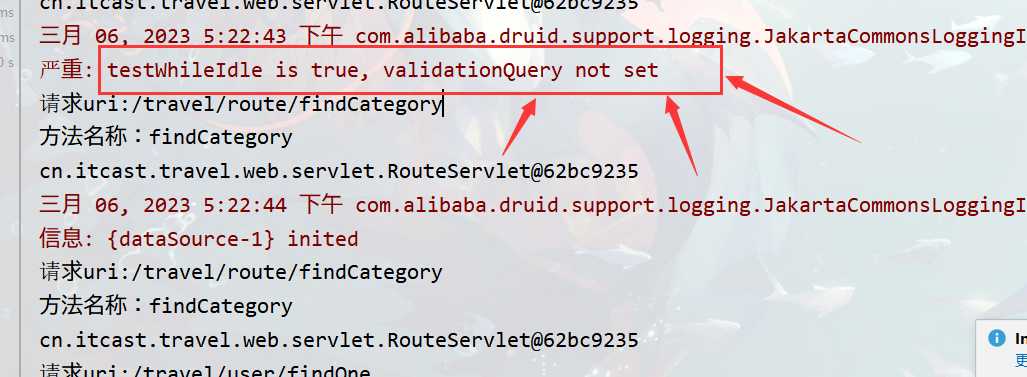
后台报的是testWhileIdle is true, validationQuery not set

浏览器访问Maven项目时报testWhileIdle is true, validationQuery not set
原因:
开启空闲检测,但是没有设置对应的检测语句
解决方法
在druid配置文件加上
#如果指定,则查询必须是一个SQL SELECT并且必须返回至少一行记录
validation-query: select 1好像没什么用 ̄□ ̄||
【出现问题】人气旅游分页没有内容展示

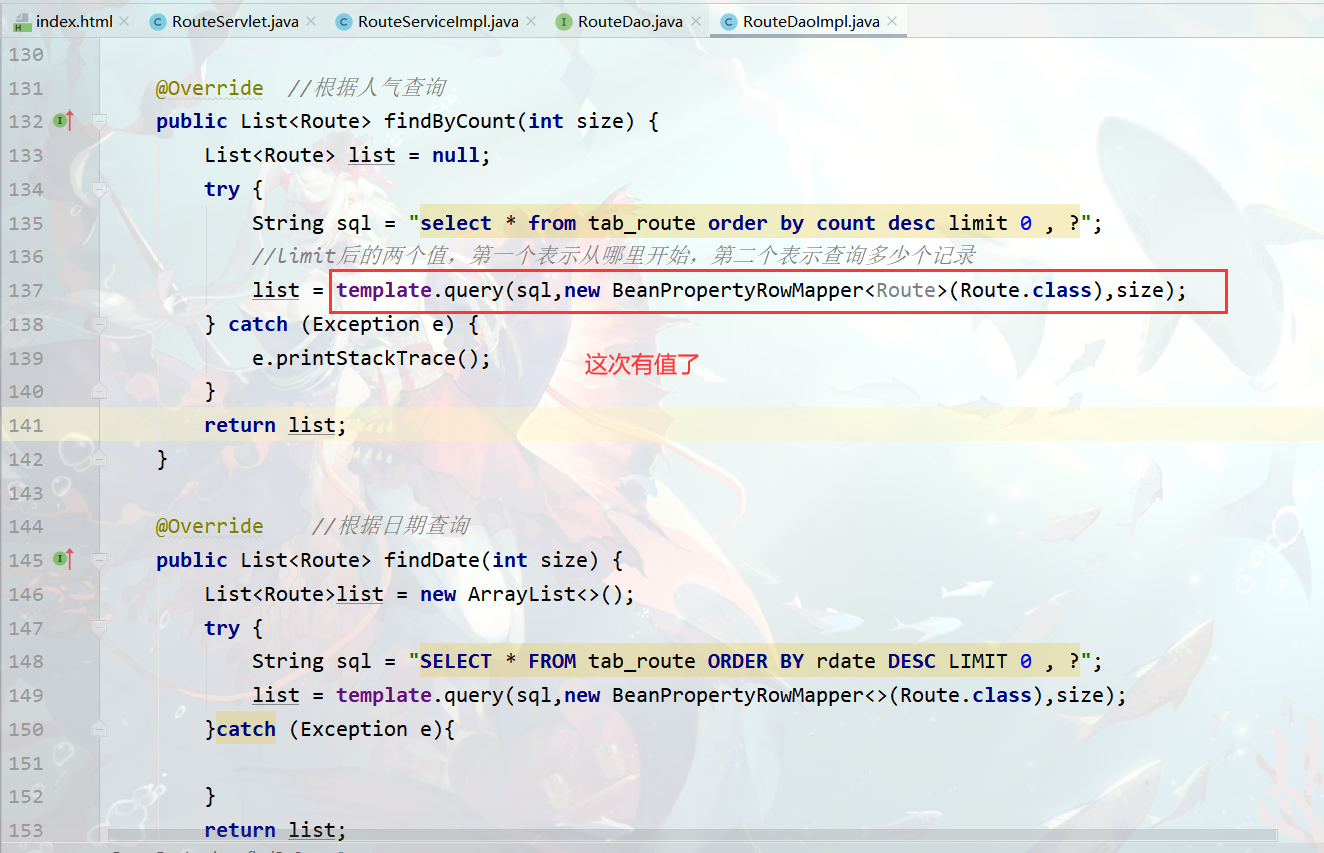
【原因】RouteDaoImpl中查询语句返回有误,

更正一下

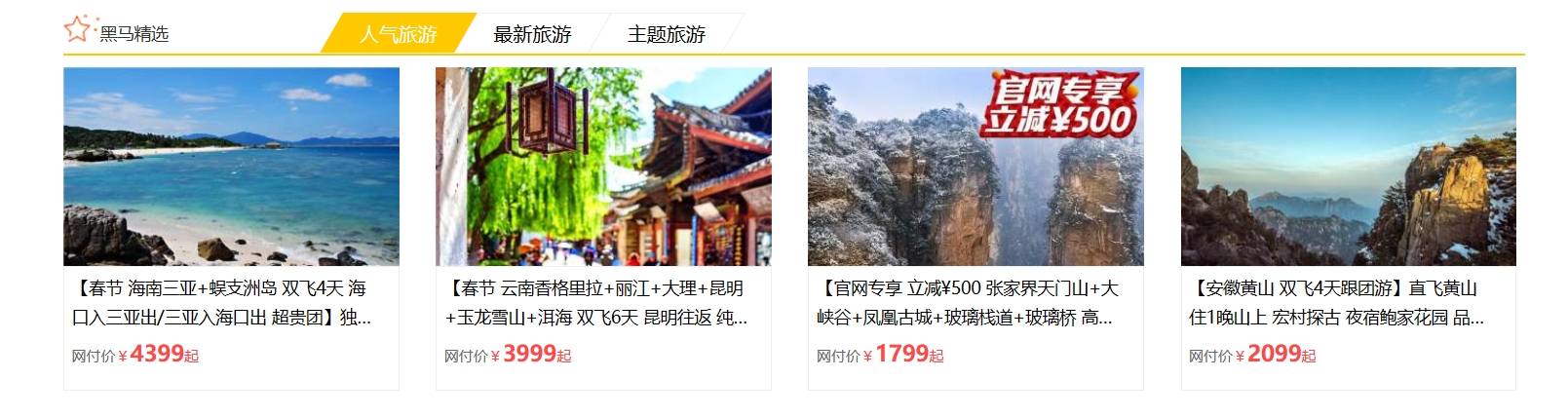
前端页面展示

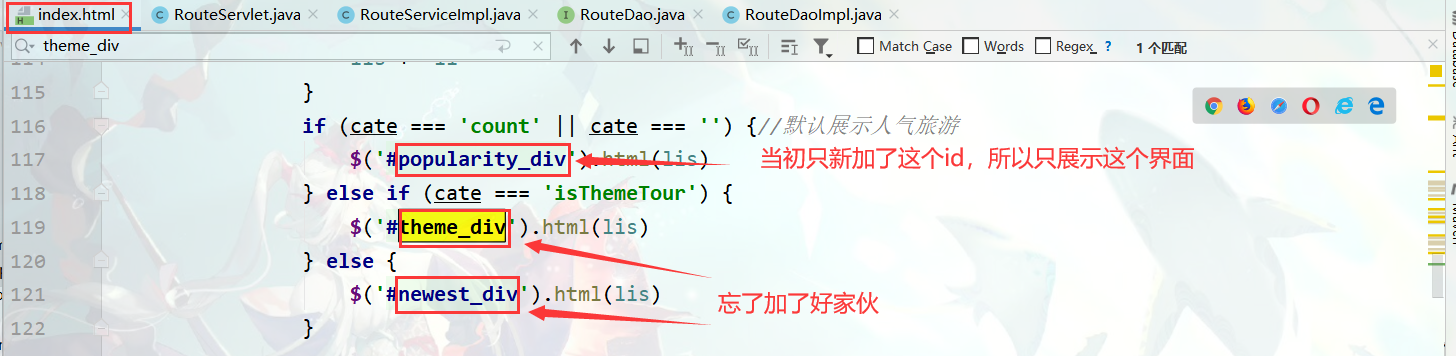
【问题】但是一看,最新旅游和主题旅游还是写死的界面

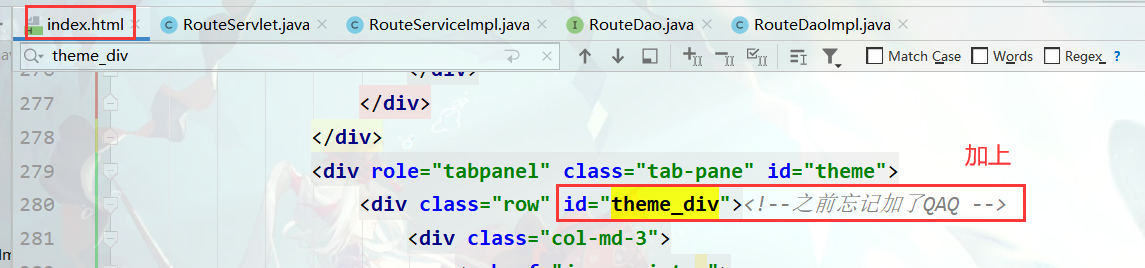
【出现原因】index.html中id选择器没有对应id


加上以后运行结果:


成了鸭,好耶!









![BUUCTF-[RoarCTF2019]polyre](https://img-blog.csdnimg.cn/037b4c7295a5472fab8d4b1bcbb4df30.png)