Nuxt实战教程基础-Day01
- Nuxt是什么?
- Nuxt.js框架是如何运作的?
- Nuxt特性
- 流程图
- 服务端渲染(通过 SSR)
- 单页应用程序 (SPA)
- 静态化 (预渲染)
- Nuxt优缺点
- 优点
- 缺点
- 安装
- 运行项目
- 总结
前言:本教程基于Nuxt2,作为教程的第一天,我们先从了解Nuxt.js这个框架开始。
Nuxt是什么?
- Nuxt.js 是一个基于 Vue.js 的通用应用框架。
- 通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI 渲染。
- 就使用而言,组件写法基本和vue相差不大,区别在于几个钩子函数,以及一些服务端渲染相关的东西。
Nuxt.js框架是如何运作的?

Nuxt.js 集成了以下组件/框架,用于开发完整而强大的 Web 应用:
- Vue2、Vue-Router、Vuex (当配置了 Vuex 状态树配置项 时才会引入)、Vue 服务器端渲染 (排除使用 mode: ‘spa’)、Vue-Meta
- 压缩并 gzip 后,总代码大小为:57kb (如果使用了 Vuex 特性的话为 60kb)。
- 另外,Nuxt.js 使用 Webpack 和 vue-loader 、 babel-loader 来处理代码的自动化构建工作(如打包、代码分层、压缩等等)。
Nuxt特性
- 基于 Vue.js
- 自动代码分层
- 服务端渲染
- 强大的路由功能,支持异步数据
- 静态文件服务
- ES2015+ 语法支持
- 打包和压缩 JS 和 CSS
- HTML 头部标签管理(title、keywords、description)
- 本地开发支持热加载
- 集成 ESLint
- 支持各种样式预处理器: SASS、LESS、 Stylus 等等
- 支持 HTTP/2 推送
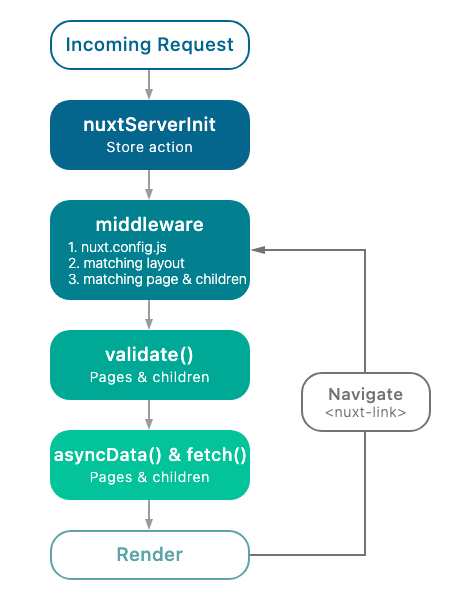
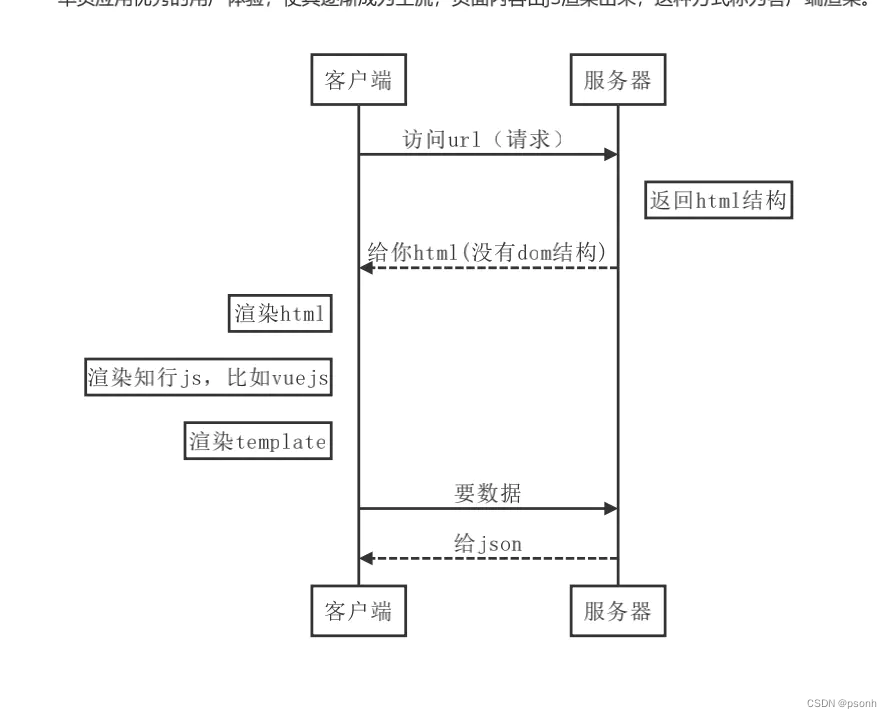
流程图
下图阐述了 Nuxt.js 应用一个完整的服务器请求到渲染(或用户通过 切换路由渲染页面)的流程:

服务端渲染(通过 SSR)
-
您可以使用Nuxt.js作为框架来处理项目的所有 UI 呈现。
-
启动时nuxt,它将启动具有热更新加载的开发服务器,并且Vue 服务器端渲染配置为自动为服务器呈现应用程序。

单页应用程序 (SPA)
- 如果您不想使用服务器端渲染或需要应用程序提供静态托管,则可以使用 nuxt --spa 命令即可使用 SPA 模式。它为您提供了强大的 SPA 部署机制,无需使用 Node.js 来运行应用程序或任何特殊的服务器端处理。
- 如果你的项目有自己的 Web 服务器(例如用 Express.js 启动的 Web 服务),你仍然可以将 Nuxt.js 当作是中间件来使用,负责 UI 渲染部分的功能。在开发通用的 Web 应用过程中,Nuxt.js 是可插拔的,没有太多的限制,可通过 开发编码中使用 Nuxt.js 了解更多的信息。

静态化 (预渲染)
-
支持 Vue.js 应用的静态化算是 Nuxt.js 的一个创新点,通过 nuxt generate 命令实现。
-
该命令依据应用的路由配置将每一个路由静态化成为对应的 HTML 文件。
例如,以下文件结构:
-| pages/
----| about.vue
----| index.vue
静态化后变成:
-| dist/
----| about/
------| index.html
----| index.html
静态化可以让你在任何一个静态站点服务商托管你的 Web 应用。
Nuxt优缺点
优点
- 利于seo,一般购物类网站都需要seo优化
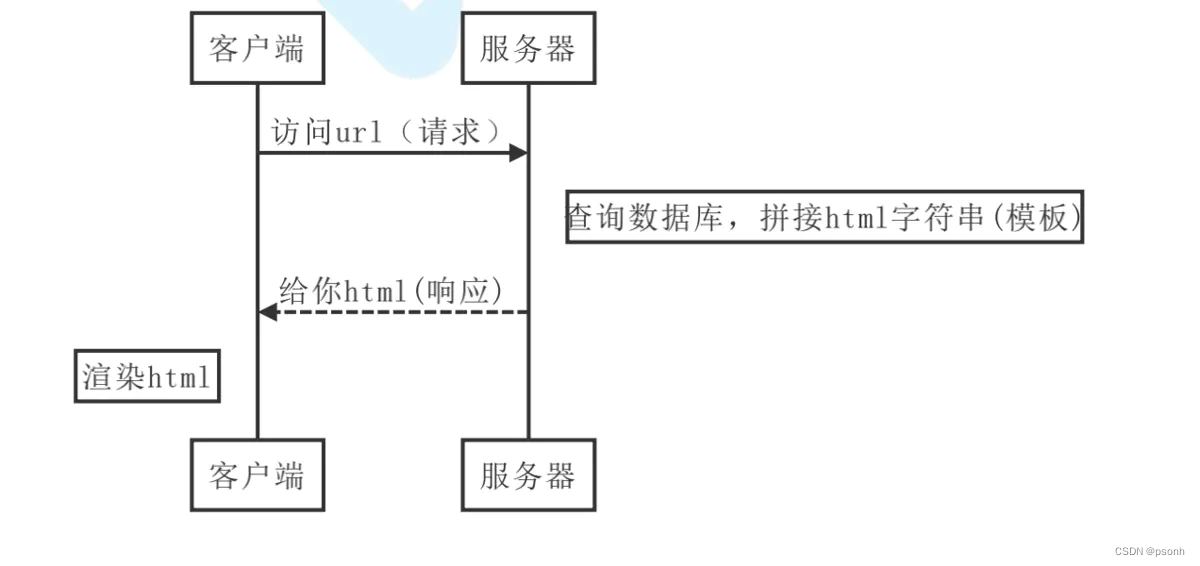
- 首屏渲染速度更快,原因是:服务端渲染只需要进行一次网络请求,而客户端渲染需要先请求运行所需文件,运行之后再进行网络请求数据,然后加载页面
缺点
- 对于服务器要求比客户端渲染高
安装
运行 create-nuxt-app
确保安装了 npx(npx 在 NPM 版本 5.2.0 默认安装了):
$ npx create-nuxt-app <项目名>
或者用 yarn :
$ yarn create nuxt-app <项目名>
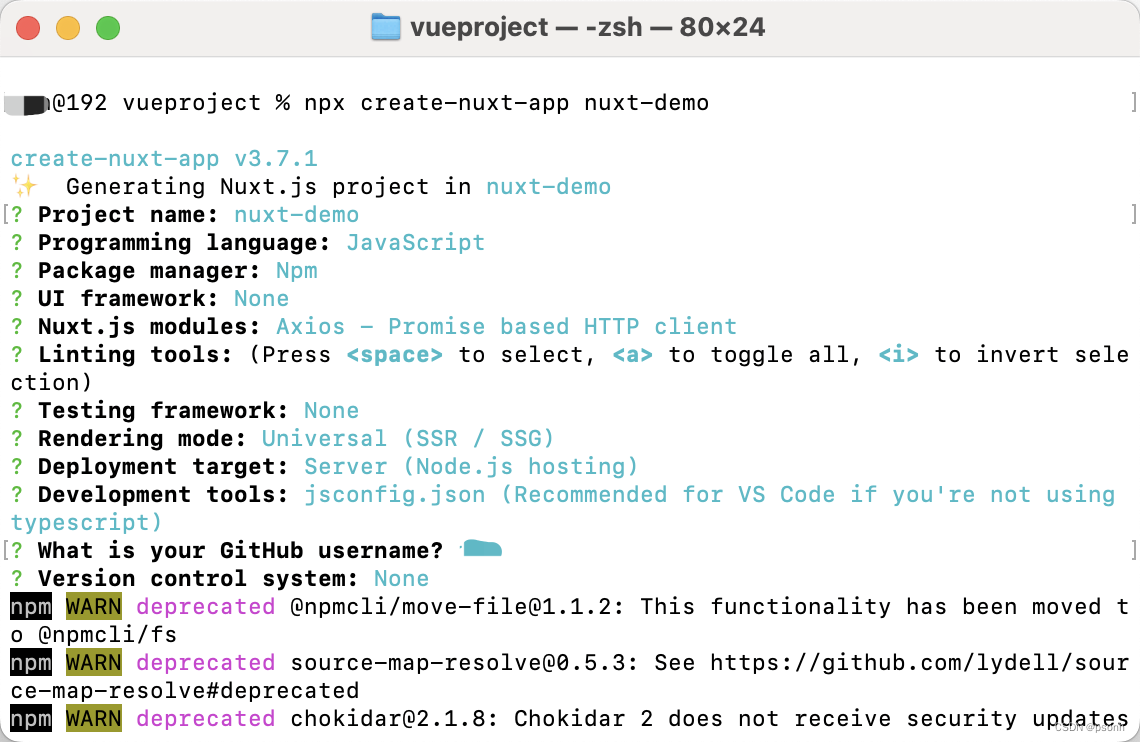
它会让你进行一些选择,你根据自己所需要的进行选择就OK啦,如下图是我创建项目时的选择:

运行项目
cd <项目名>
npm run dev
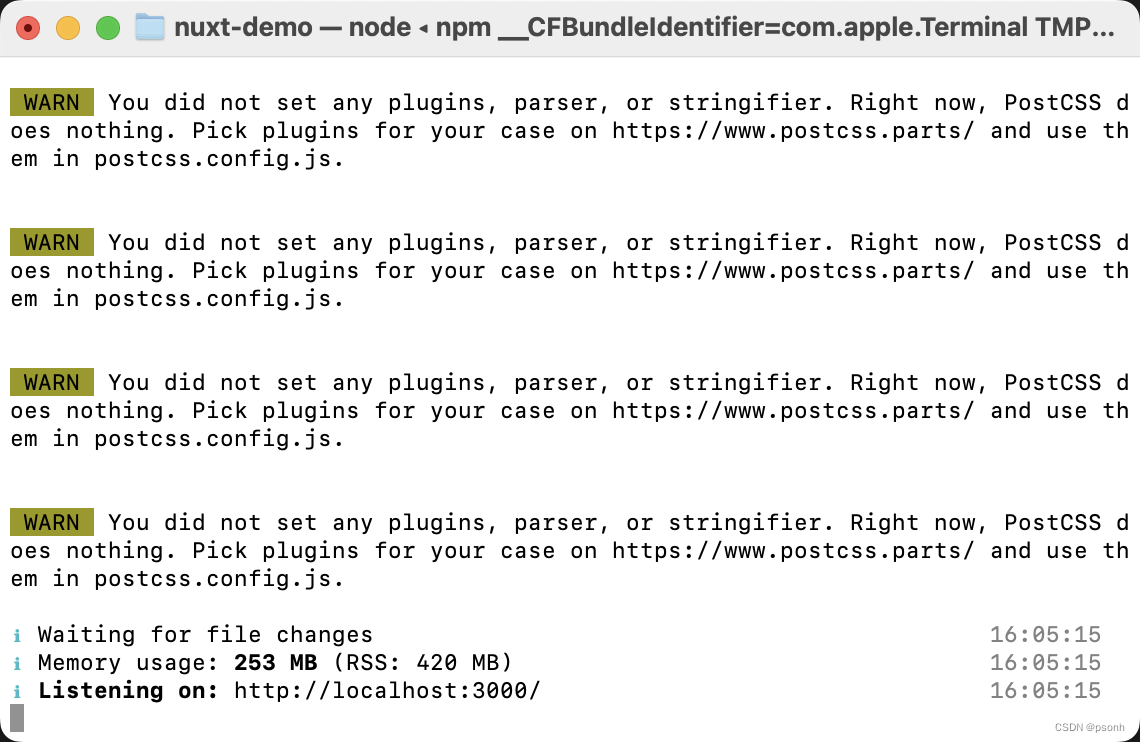
运行成功后如下图,默认端口为3000

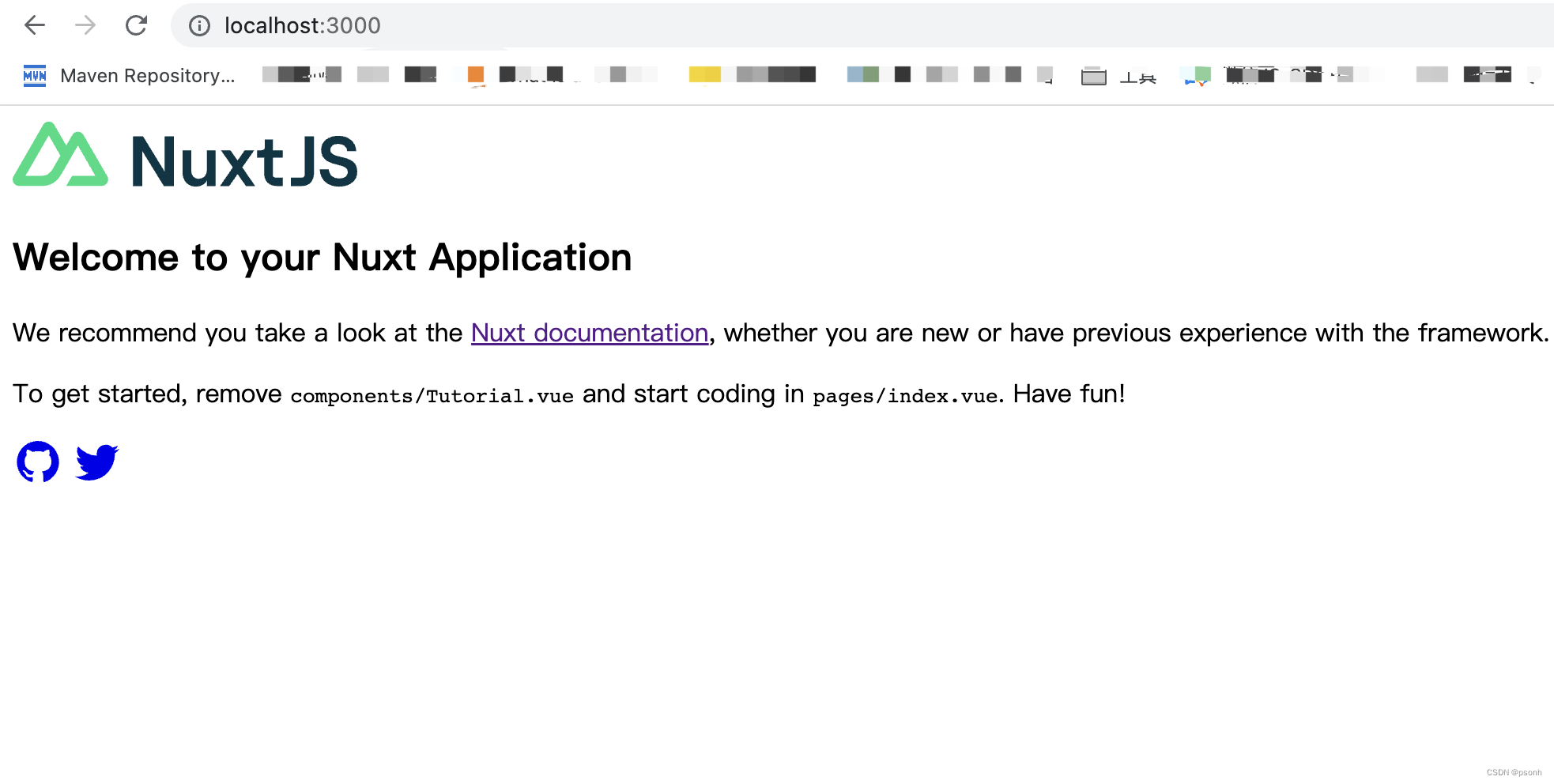
然后在浏览器输入localhost:3000,将会看到如下图所示

总结
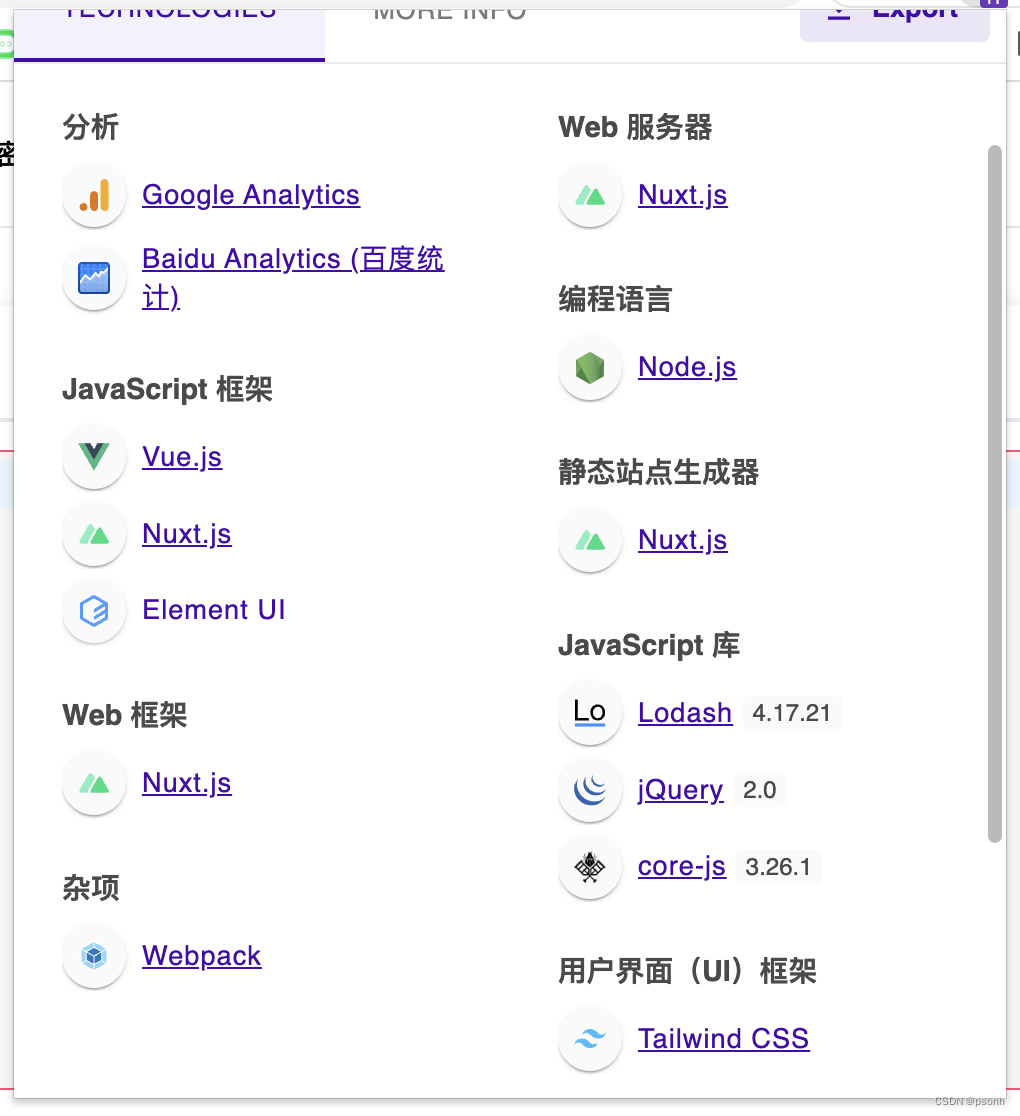
Day01给大家简单介绍一下Nuxt.js这个框架,以及项目创建过程,另外给大家介绍一个比较实用的浏览器插件可以用于分析网站用了哪些技术。这个插件就叫wappalyzer,下面为给大家看看,这个插件的使用效果。

利用此插件即可分析那些网页用了一些啥技术,当你们想要实现类似的效果就不用苦苦区百度搜索用了哪些技术了,接下来我就给大家推荐几个Nuxt框架开发的网站给大家观摩一下,后面的教程都将基于例举的这几个网站来展开。y.js.cn这个网站前端主要用了Nuxt、Element-UI、TailwindCSS等。jsjiami.cn这个网站同样用了Nuxt等技术。后续教程都根据博主所已知的网站,来展开博客教程,如果大家有所知网站用Nuxt开发的,欢迎在评论区补充,我们一起学习学习。
![BUUCTF-[RoarCTF2019]polyre](https://img-blog.csdnimg.cn/037b4c7295a5472fab8d4b1bcbb4df30.png)