一、快速生成页面骨架
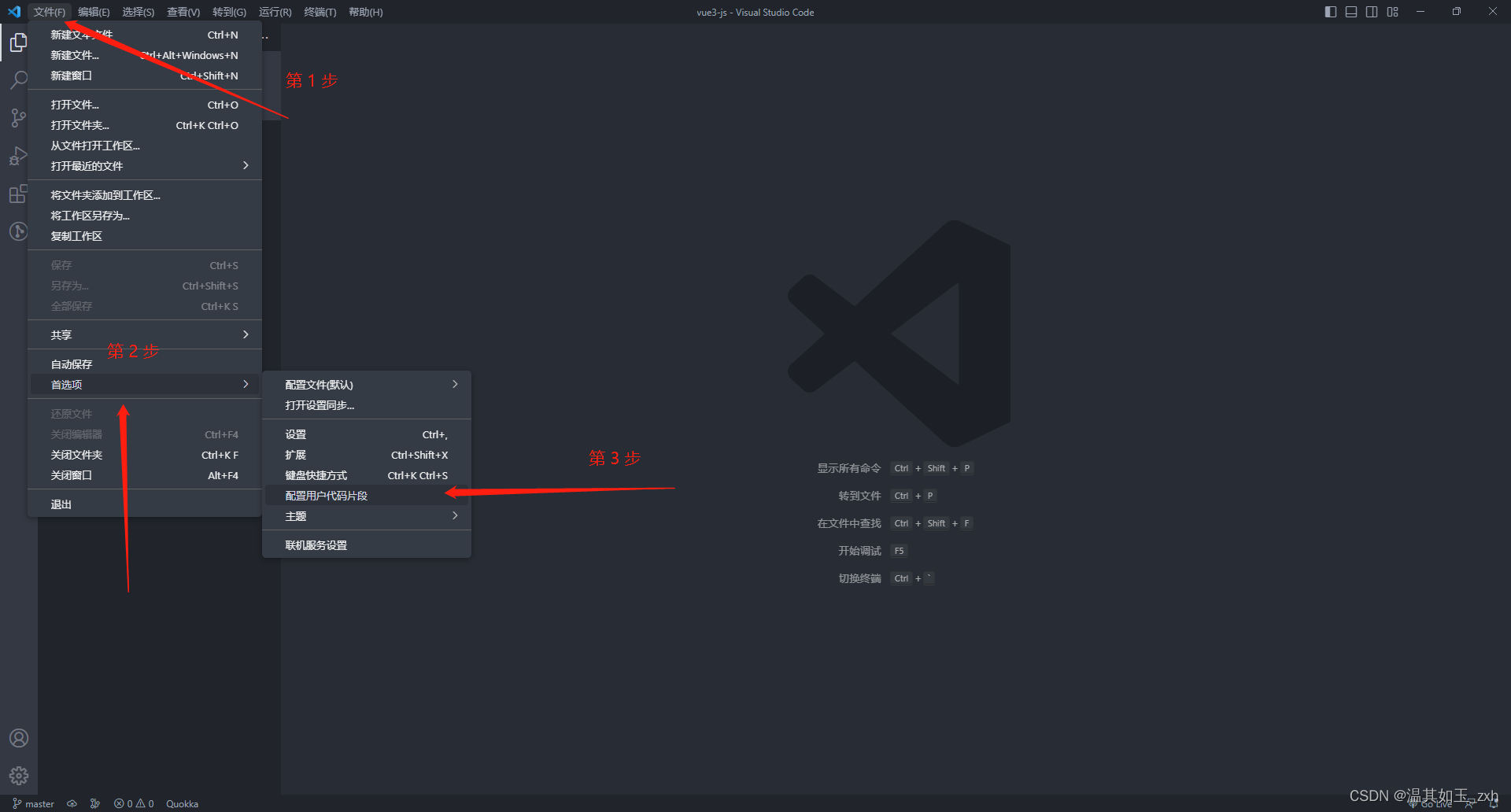
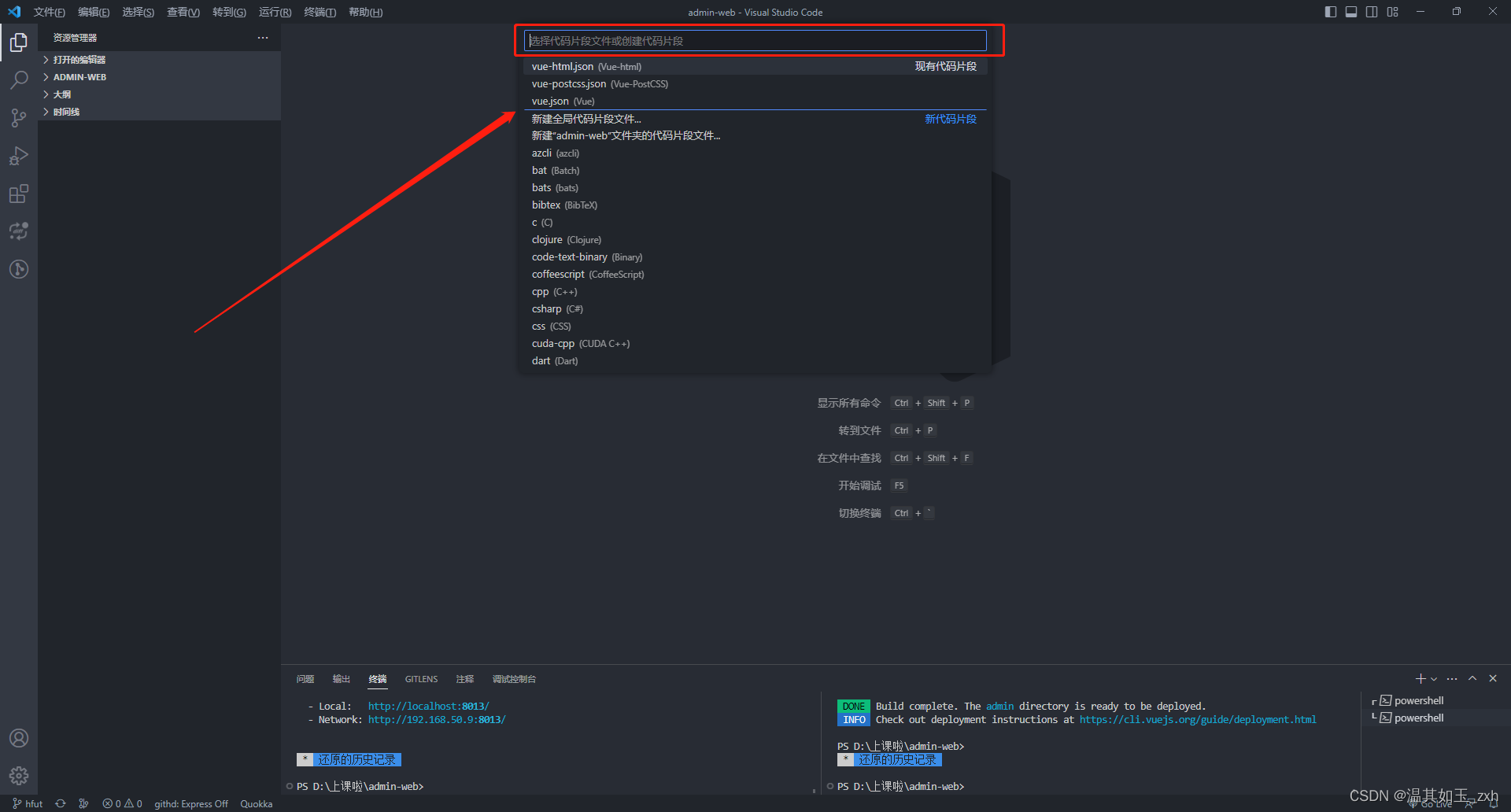
文件 > 首选项 > 配置用户代码片段

选择需要的代码片段或者创建一个新的,这里以 vue.json 举例:

下面为我配置的代码片段,仅供参考:
{
"Print to console": {
"prefix": "vue",
"body": [
"<script>",
"export default {",
" data() {",
" return {}",
" },",
" computed: {},",
" methods: {}",
"}",
"</script>",
"",
"<template>",
" <div class='$1'></div>",
"</template>",
"",
"<style lang='scss' scoped>",
"",
"</style>",
""
],
"description": "Log output to console"
}
}
二、格式化配置
三、界面美化配置
1. 取消默认链接显示下划线

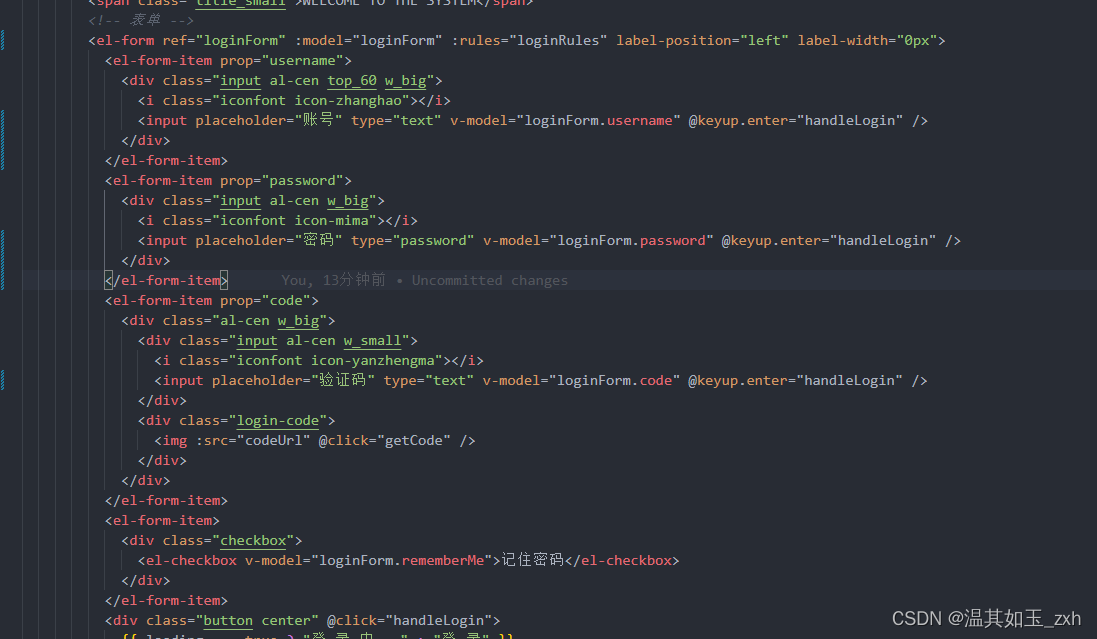
这种密密麻麻的下划线,看着是不是很难受?取消这个配置,即可隐藏它。
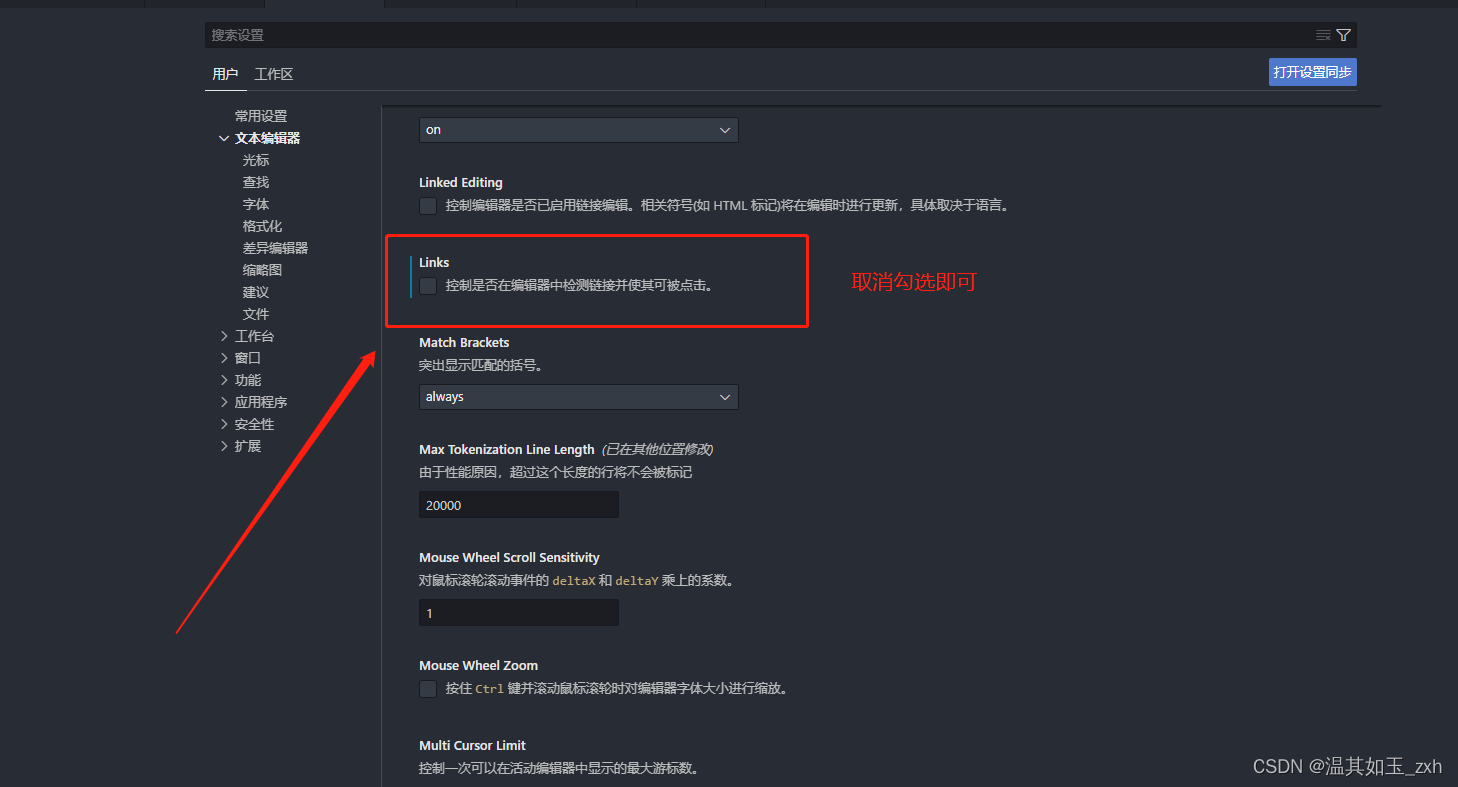
文件 > 首选项 > 设置 ,中找到 Links 配置,取消它即可。


2. 取消标签频繁换行
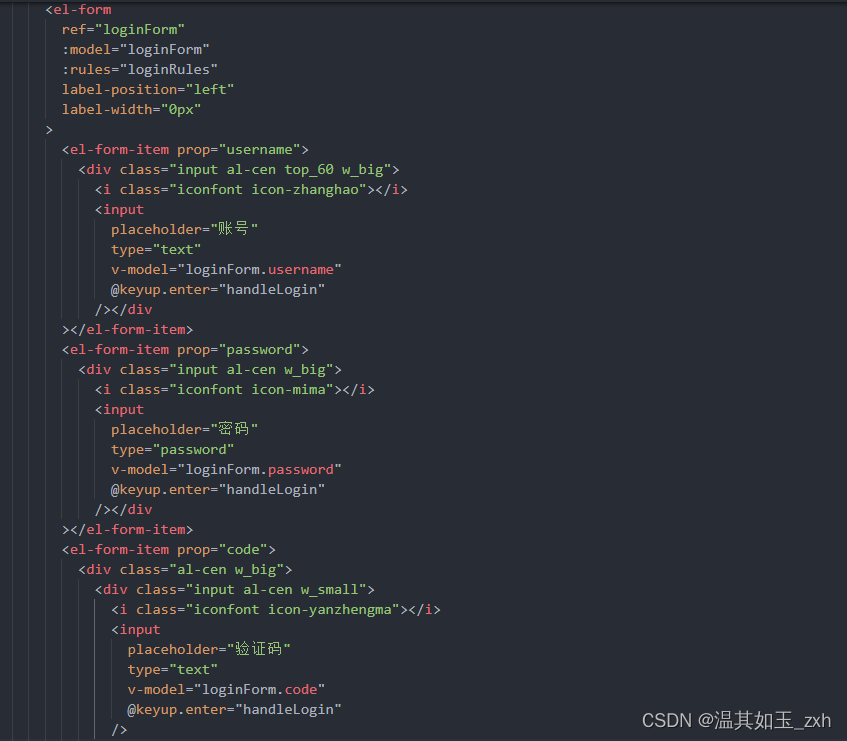
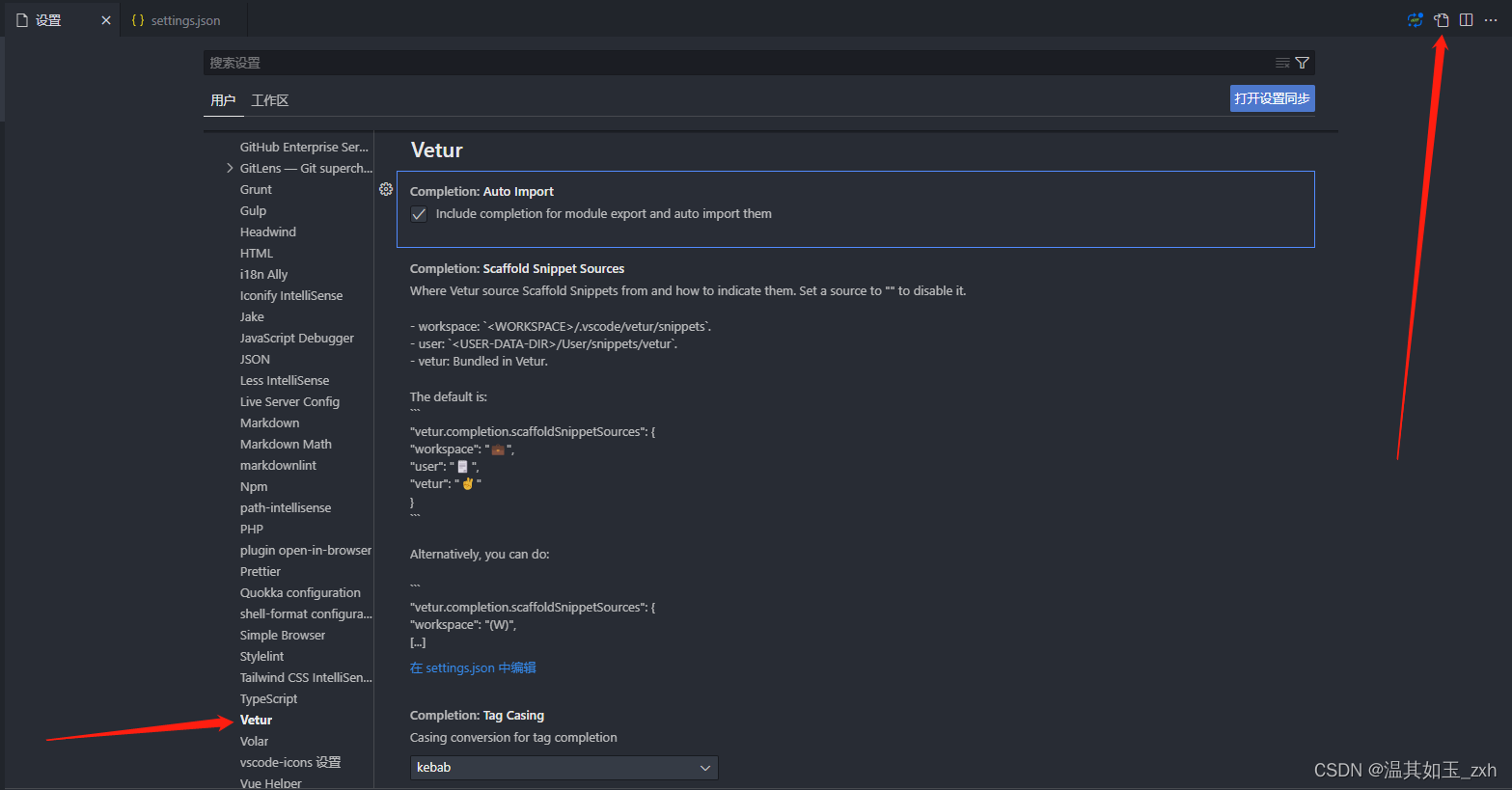
明明很短的标签,一行就可以显示,但是格式化后却频频换行,看着是不是别扭,别着急,按照下面的配置,轻松搞定它。
- 安装
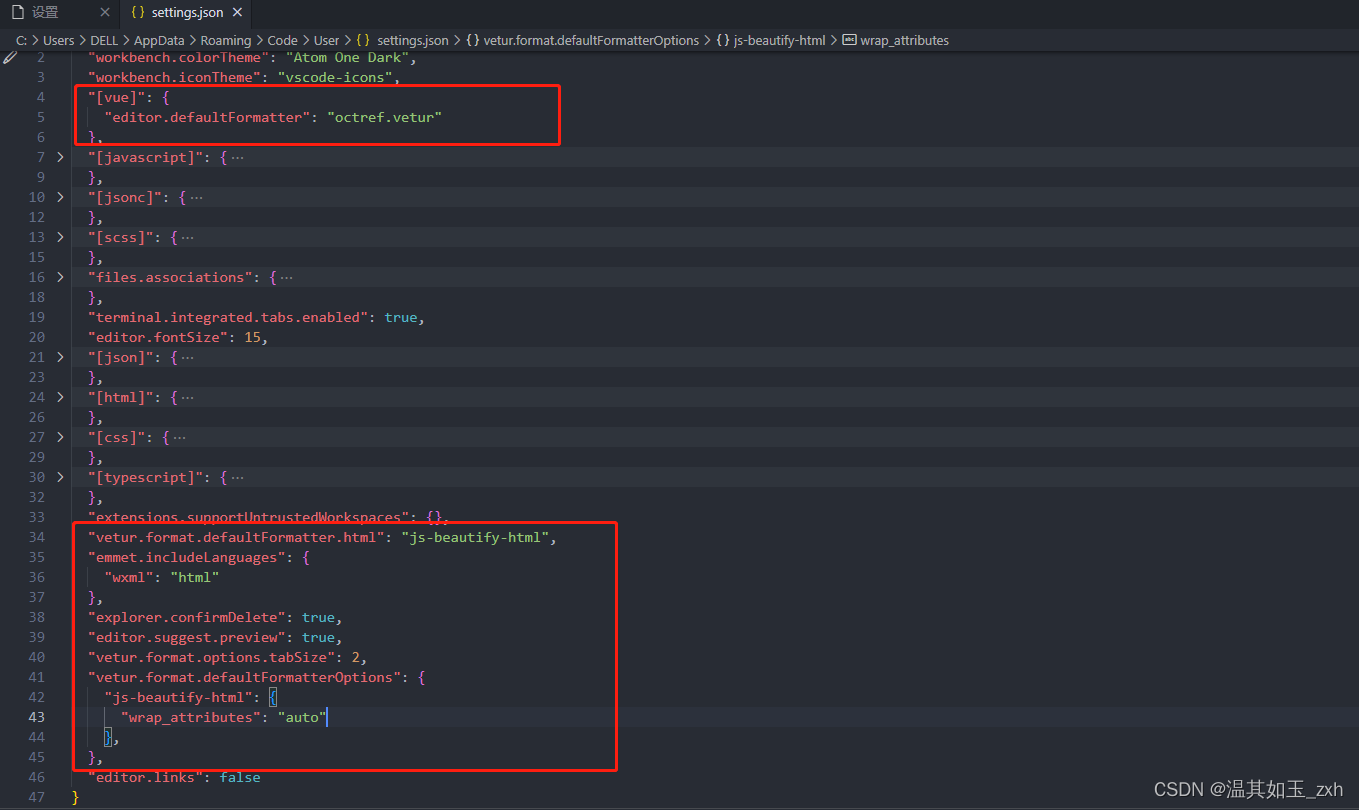
Vetur插件,注意版本号,有些最新的版本可能会出现莫名其妙的bug,如果遇到了,卸载后安装低版本即可,(我安装的是v0.36.1版本,未遇到 bug) - 打开设置的 json 文件,在里面进行编辑,打开方法和配置如下


"[vue]": {
"editor.defaultFormatter": "octref.vetur" // 使用vetur取代vscode默认配置
},
"vetur.format.defaultFormatter.html": "js-beautify-html",
"emmet.includeLanguages": {
"wxml": "html"
},
"explorer.confirmDelete": true, // 文件删除到回收站确认
"editor.suggest.preview": true,
"vetur.format.options.tabSize": 2, // 缩进两个空格
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto"
},
},