作为一名前端开发者,关注JavaScript代码的安全性和隐私性,或者需要对JavaScript代码进行美化、格式化、压缩等操作,帮助你提高开发效率和代码质量,利用一个好的工具非常重要。
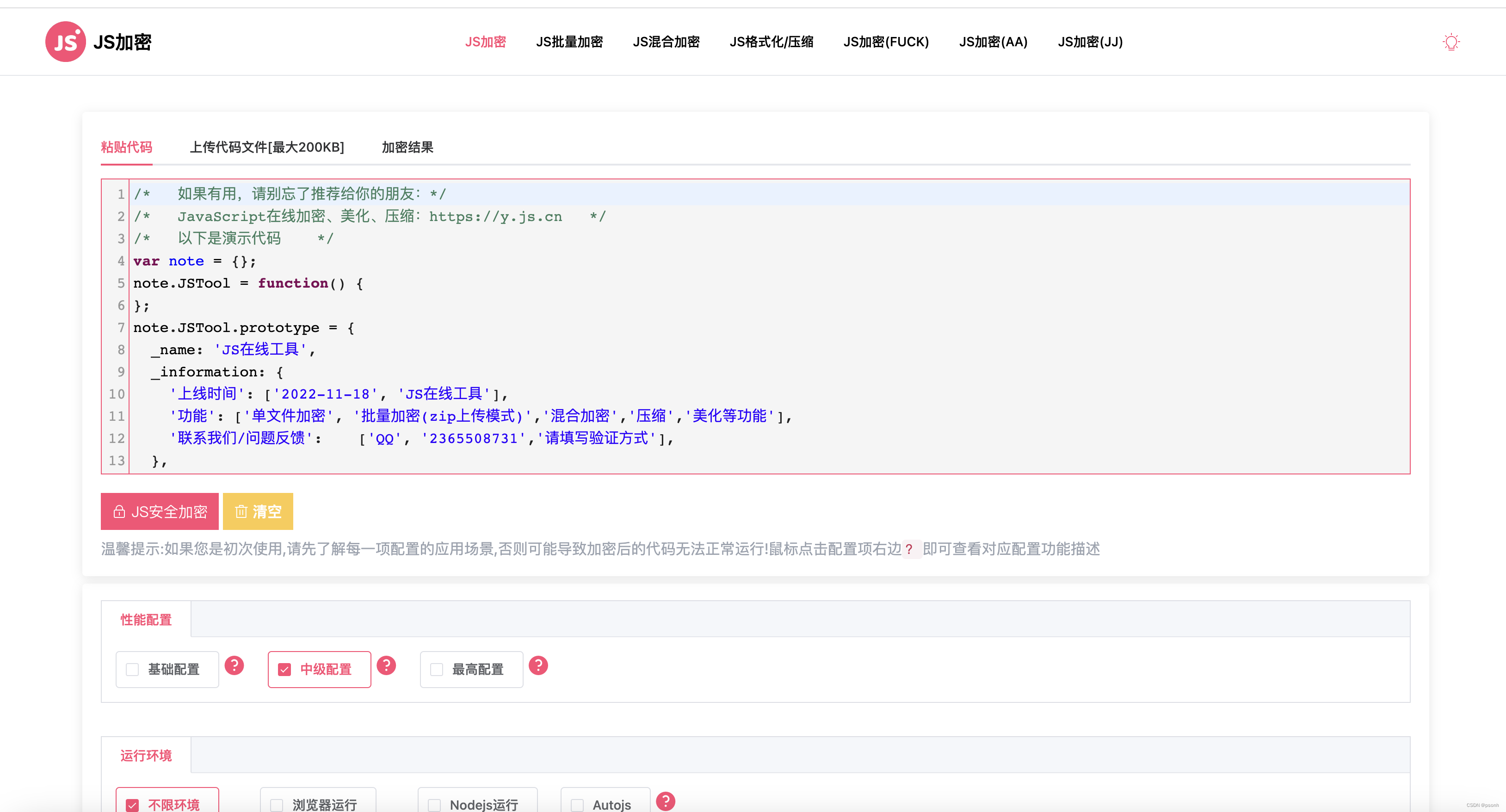
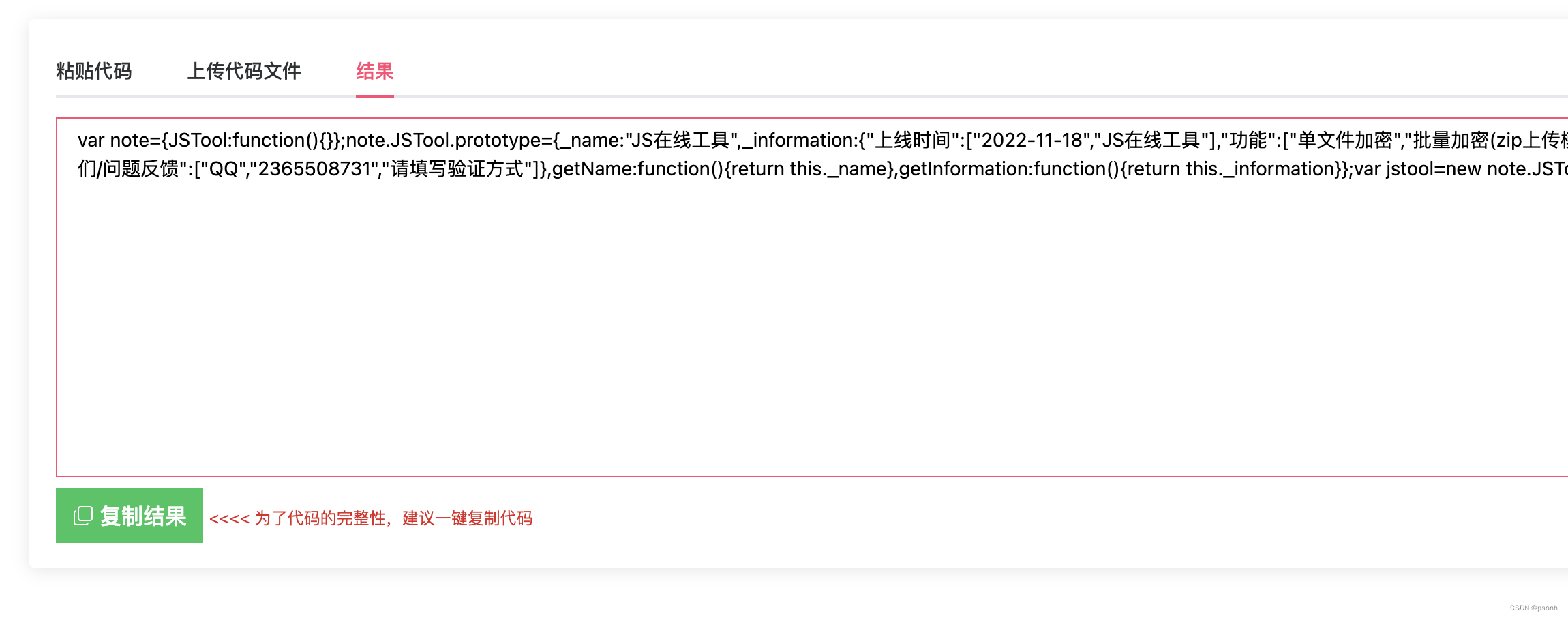
如果不想让自己的代码被恶意篡改和盗用,作为一个开发者往往会使用一些技术手段来防止其他的恶意行为,在某次偶然的途中,无意之间发现了一个免费的在线工具,界面简洁,操作也简单,直接复制你需要处理的JavaScript代码即可。下面是这在线工具的页面:

总之,如果你是一名前端开发者,关注JavaScript代码的安全性和隐私性,或者需要对JavaScript代码进行美化、格式化、压缩等操作,y.js.cn是一个非常有用的工具和资源,可以帮助你提高开发效率和代码质量。
接下来让我们看看这个工具的加密示例吧,下面是一个简单的代码示例,展示如何使用它对JavaScript代码进行加密:
// 原始代码
function showMessage() {
alert('Hello, world!');
}
// 加密后的代码
var _0x33cb=['\x6A\x53\x6A\x69\x61\x6D\x69\x2E\x63\x6E'];(function(_0x213beb,_0x33cb15){var _0x3dceaa=function(_0x16c13f){while(--_0x16c13f){_0x213beb['\x70\x75\x73\x68'](_0x213beb['\x73\x68\x69\x66\x74']());}};_0x3dceaa(++_0x33cb15);}(_0x33cb,0x1c1));var _0x3dce=function(_0x213beb,_0x33cb15){_0x213beb=_0x213beb-0x0;var _0x3dcea2=_0x33cb[_0x213beb];return _0x3dcea2;};function _0x16c1e9(){alert('\x48\x65\x6C\x6C\x6F\x2C\x20\x77\x6F\x72\x6C\x64\x21');}var _0x16c13f=_0x3dce;_0x16c1e9();
在上面的代码示例中,我们定义了一个名为showMessage的函数,它的作用是弹出一个提示框,显示Hello, world!的文本。然后我们使用它提供的加密服务,将原始代码转化为了加密后的代码。加密后的代码是一串看起来很奇怪的字符,难以被理解和破解,提高了JavaScript代码的安全性和隐私性。是不是感觉很牛X,哈哈哈哈哈哈!!!!!
除了加密之外,它还提供了其他的一些实用功能,比如格式化、美化和压缩等。
关于关于代码的规范,对于一个程序员来说肯定不陌生,因为代码如果写的很乱,是很难去阅读的,也很难看懂代码底层的逻辑是怎么写的,自己本身就很难看明白,对于其他人来说那简直就是天书,所以在通常情况下,都要保证代码的规范性。

所以今天就给大家分享一下这个工具美化功能,下面是一个代码示例,演示如何使用这个工具的美化功能:
// 原始代码
function showMessage(){alert('Hello, world!');}
// 美化后的代码
function showMessage() {
alert('Hello, world!');
}
在上面的代码示例中,我们使用它的美化功能,将原始代码格式化成了更加美观和易读的形式。美化后的代码可以提高代码的可读性和可维护性,方便开发者进行开发和调试。
网站上线的时候js文件都是经过压缩的。压缩js文件可以减少文件体积方便传输,提高网站的响应速度。要想文件更快地下载完成,最直接的办法就是减小文件的体积,也就是把体积“压缩”了,对于javascript文件同样如此。javascript文件与CSS文件类似,但他们在缩减体积方面差别很大。对CSS进行压缩,可能能缩小的体积微乎其微,因为css中的选择器是万万不可更改的,但javascript不一样,JS中只需要保留可供调用的变量名字不变,其余的变量都可随意命名。比如压缩版的jQuery,就是个很好的例子。

好的,下面是一个代码示例,演示如何使用这个工具的压缩功能:
// 原始代码
function showMessage() {
alert('Hello, world!');
}
function calculateSum(num1, num2) {
return num1 + num2;
}
// 压缩后的代码
function showMessage(){alert('Hello, world!')}function calculateSum(n,t){return n+t};
在上面的代码示例中,我们使用它的压缩功能,将原始代码压缩成了更加紧凑和精简的形式。压缩后的代码可以减少文件大小,提高页面加载速度和用户体验,特别是对于需要加载大量JavaScript代码的网站和应用程序来说,非常有用。
总之,y.js.cn提供了很多实用的功能和特性,可以帮助前端开发者提高开发效率和代码质量,同时保障JavaScript代码的安全性和隐私性。如果你需要对JavaScript代码进行加密、美化、压缩等操作,它是一个非常值得推荐的工具和资源。主要关键还是免费的,有需要的赶紧去看看吧。