在Flutter开发当中,我们可能会遇到以下的需求:
实现页面组合使用,比如说有悬浮按钮、顶部菜单栏、左右抽屉侧边栏、底部导航栏等等效果。
Scaffold组件可以帮我们实现上面需求说的效果。这篇博客主要分享容器组件的Scaffold组件的使用,希望对看文章的小伙伴有所帮助。
简单示例代码
Scaffold(
appBar:AppBar(
title:Text(widget.title),),
body:Center(
child:Column(
mainAxisAlignment: MainAxisAlignment.center,
children:<Widget>[constText('You have pushed the button this many times:',),Text('$_counter',
style: Theme.of(context).textTheme.headline4,),],),),
backgroundColor: Colors.yellow,
bottomNavigationBar:BottomAppBar(
color: Colors.white,
shape:constCircularNotchedRectangle(),
child:Container(
height:50,),),
floatingActionButton:FloatingActionButton(
onPressed: _incrementCounter,
tooltip:'Increment',
child:constIcon(Icons.add),),
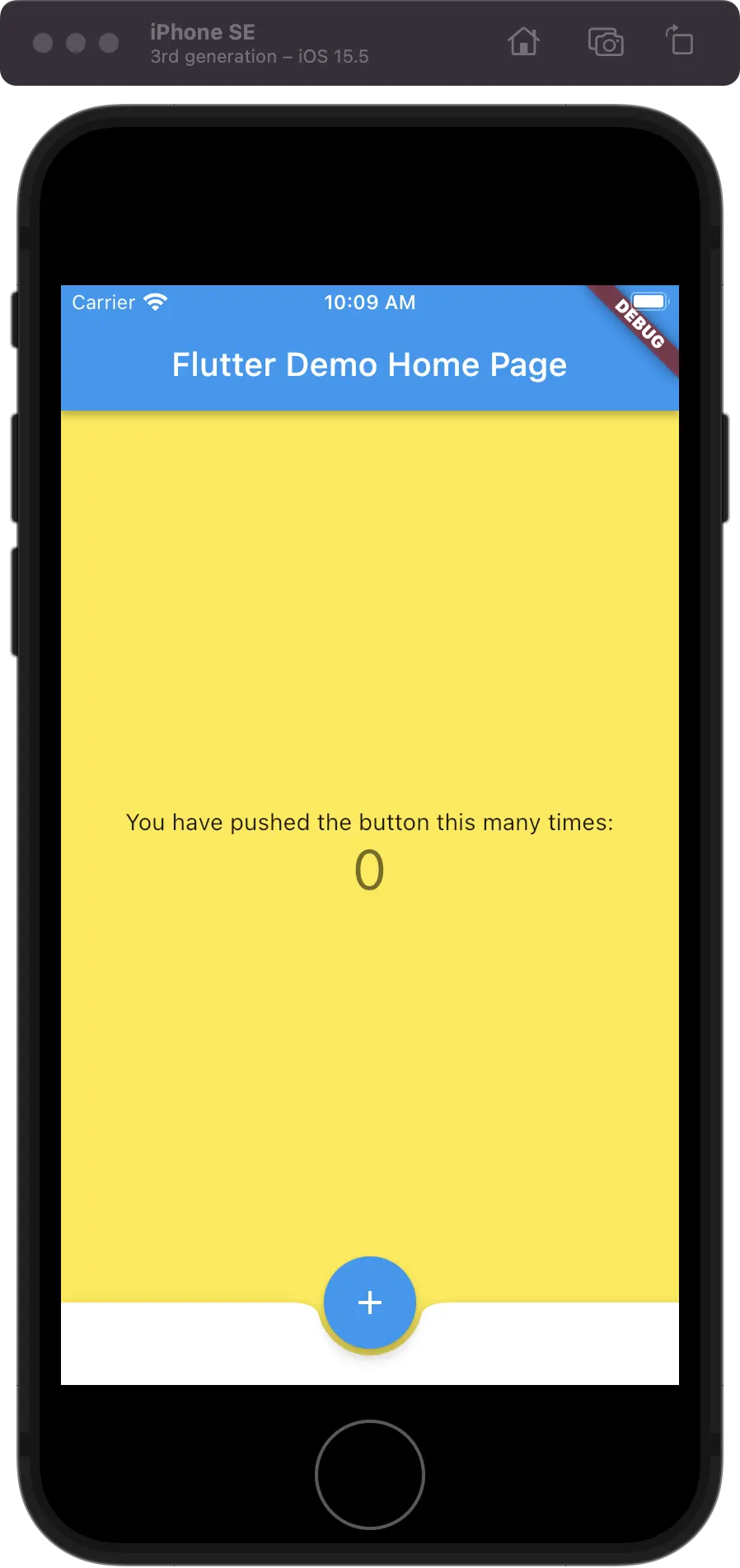
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,)效果如下所示:

image.png
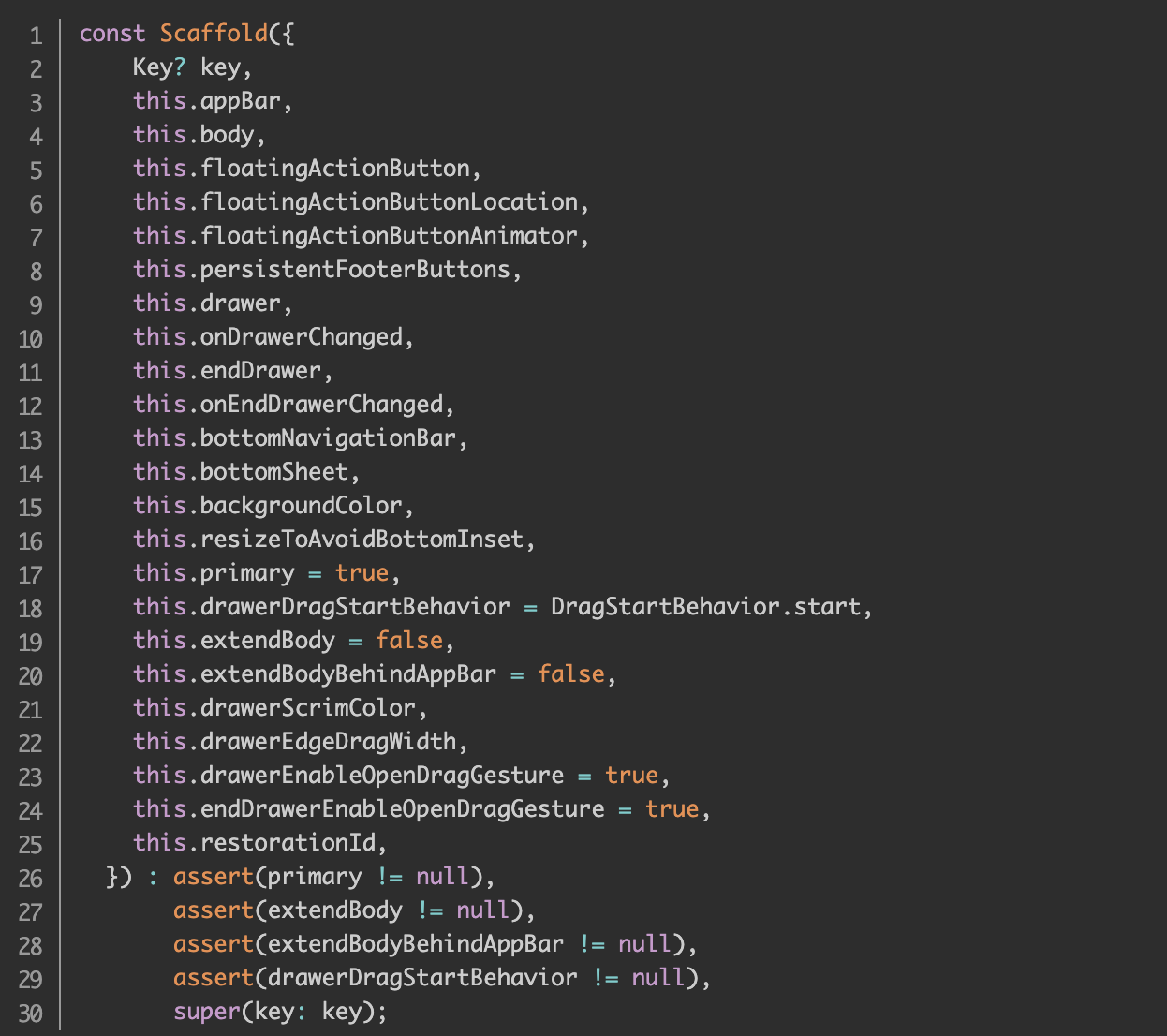
组件源码

组件属性说明
这里针对源码做出相应的属性说明,熟悉控件的属性方便大家的使用。
属性名称 | 属性说明 |
backgroundColor | 设置容器的背景颜色 |
appBar | 顶部状态栏 |
body | 容器的主体 |
bottomNavigationBar | 顶部导航栏 |
floatingActionButton | 悬浮按钮 |
floatingActionButtonLocation | 悬浮按钮的位置 |
floatingActionButtonAnimator | 悬浮按钮相关的动画设置 |
drawer | 侧边栏组件 |
persistentFooterButtons | 固定在下方显示的按钮 |
完整的源码
以下的代码,可以直接复制到编译器去运行,方便小伙伴查看运行结果或者直接使用:
import'package:flutter/material.dart';voidmain(){runApp(constMyApp());}classMyAppextendsStatelessWidget{constMyApp({Key? key}):super(key: key);// This widget is the root of your application.@overrideWidgetbuild(BuildContext context){returnMaterialApp(
title:'Flutter Demo',
theme:ThemeData(
primarySwatch:Colors.blue,),
home:constMyHomePage(title:'Flutter Demo Home Page'),);}}classMyHomePageextendsStatefulWidget{constMyHomePage({Key? key, required this.title}):super(key: key);finalString title;@overrideState<MyHomePage>createState()=>_MyHomePageState();}class _MyHomePageState extendsState<MyHomePage>{int _counter =0;void_incrementCounter(){setState((){
_counter++;});}@overrideWidgetbuild(BuildContext context){returnScaffold(
appBar:AppBar(
title:Text(widget.title),),
body:Center(
child:Column(
mainAxisAlignment:MainAxisAlignment.center,
children:<Widget>[constText('You have pushed the button this many times:',),Text('$_counter',
style:Theme.of(context).textTheme.headline4,),],),),
backgroundColor:Colors.yellow,
bottomNavigationBar:BottomAppBar(
color:Colors.white,
shape:constCircularNotchedRectangle(),
child:Container(
height:50,),),
floatingActionButton:FloatingActionButton(
onPressed: _incrementCounter,
tooltip:'Increment',
child:constIcon(Icons.add),),
floatingActionButtonLocation:FloatingActionButtonLocation.centerDocked,);}}