目录
- 一、VUE简介
- 1. 介绍
- 2. 学习内容
- 3. 引入Vue
- 4. 全局配置
- 5. Vue Devtools安装
- 二、挂载Vue实例
一、VUE简介
1. 介绍
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
官网:
vue2:Vue.js (vuejs.org)
vue3:Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
vue3可以使用vue2的编程,指令没有区别,工作中现在还是以vue2为主 ,vue3需要先积累vue2的开发经验。
学习vue前需要掌握的技术:
- es6基础语法
- 数组,es6数组方法
- 对象基础使用,对象的栈堆区基础认知
- class基础认识,原型
- axios promise async await
- 包管理器 npm
使用vue开发的优势:
- 轻量级框架,相对简单易学
- 组件化开发,便于维护,复用
- 一个模块组件 html css js 是单独放在一个文件中,每个组件是互不影响的
- 数据驱动页面
- 通过封装的js代码操作页面 ,vue就是一个封装的js
- 内部使用虚拟Dom,优秀的diff算法(尽量复用DOM节点,判断之前节点数据是否发生了变化,发生变化的重写,没有发生变化则引用之前的)
- vue对所有的数据,都支持JavaScript的表达式(有结果)
2. 学习内容
- vue2 基础
- vue-router 路由
- vuex 专门用来存储数据的
- vue-cli 脚手架 => 用于快速搭建vue项目
- element-ui ui框架 => 不需要自己去写一个简单的或者将经常看的模块
- vue3 基础
3. 引入Vue
两种方式引入:
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
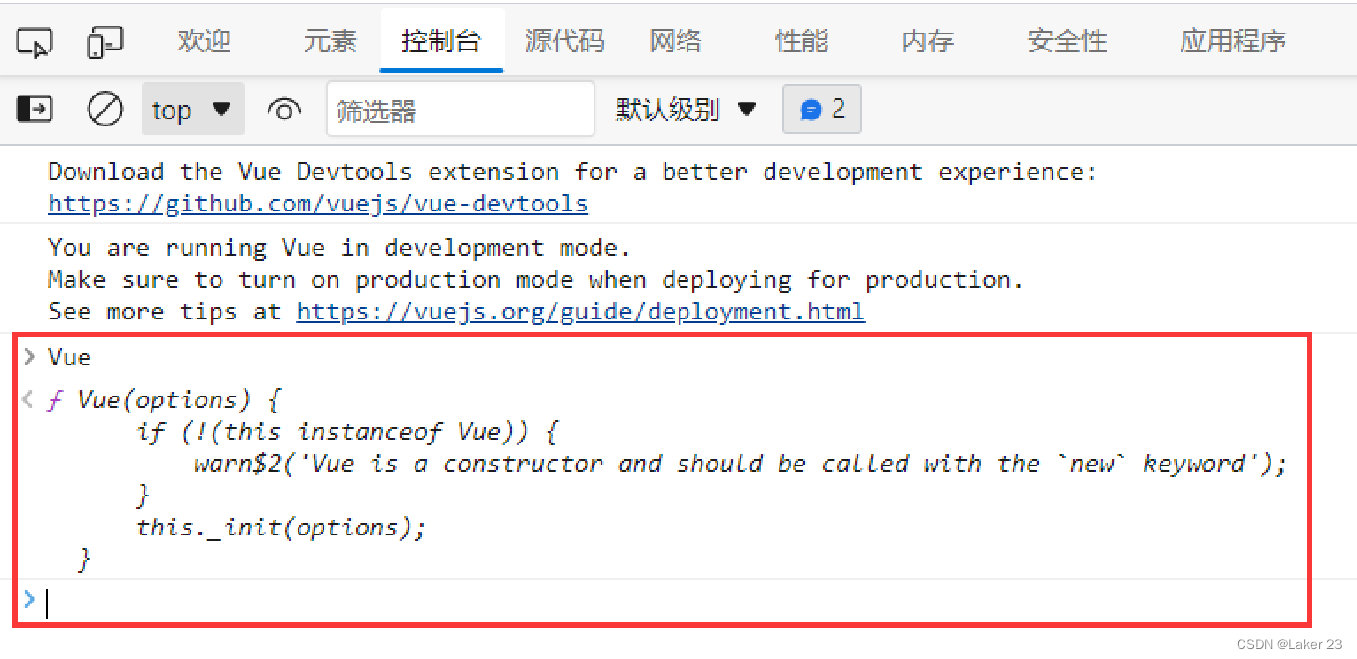
判断是否引入成功:引入Vue成功会返回一个Vue实例,在控制台输入Vue将其打印输出,输出成功则引入Vue成功。

4. 全局配置
链接:API — Vue.js (vuejs.org)
Vue.config是一个对象,包含 Vue 的全局配置。可以在启动应用之前修改一些相关 property。
如:productionTip属性。
- 类型:boolean
- 默认值:true
- 用法:设置为
false以阻止 vue 在启动时生成生产提示。
<script>
Vue.config.productionTip = false;
</script>
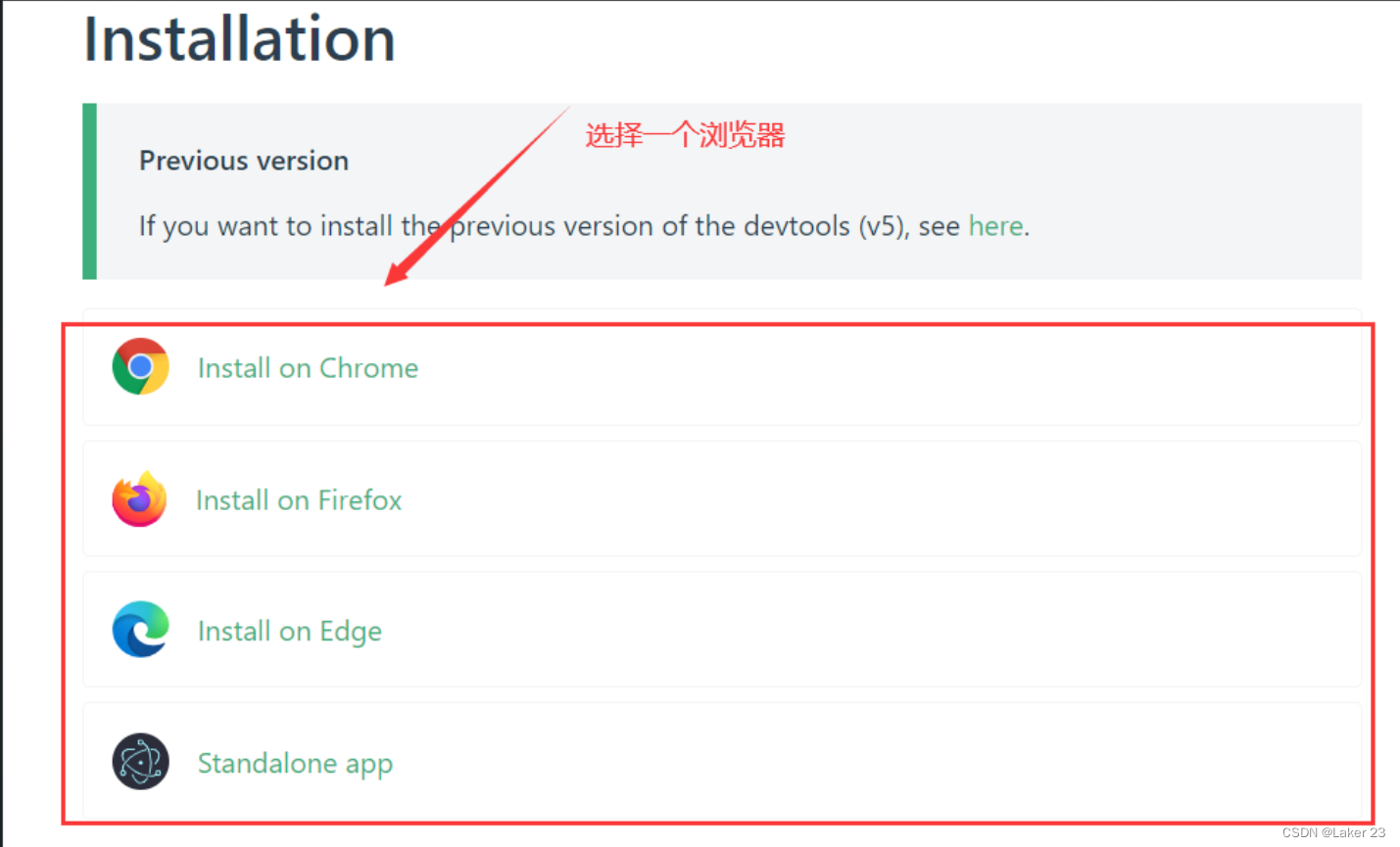
5. Vue Devtools安装
在使用 Vue 时,推荐在浏览器上安装 Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用。
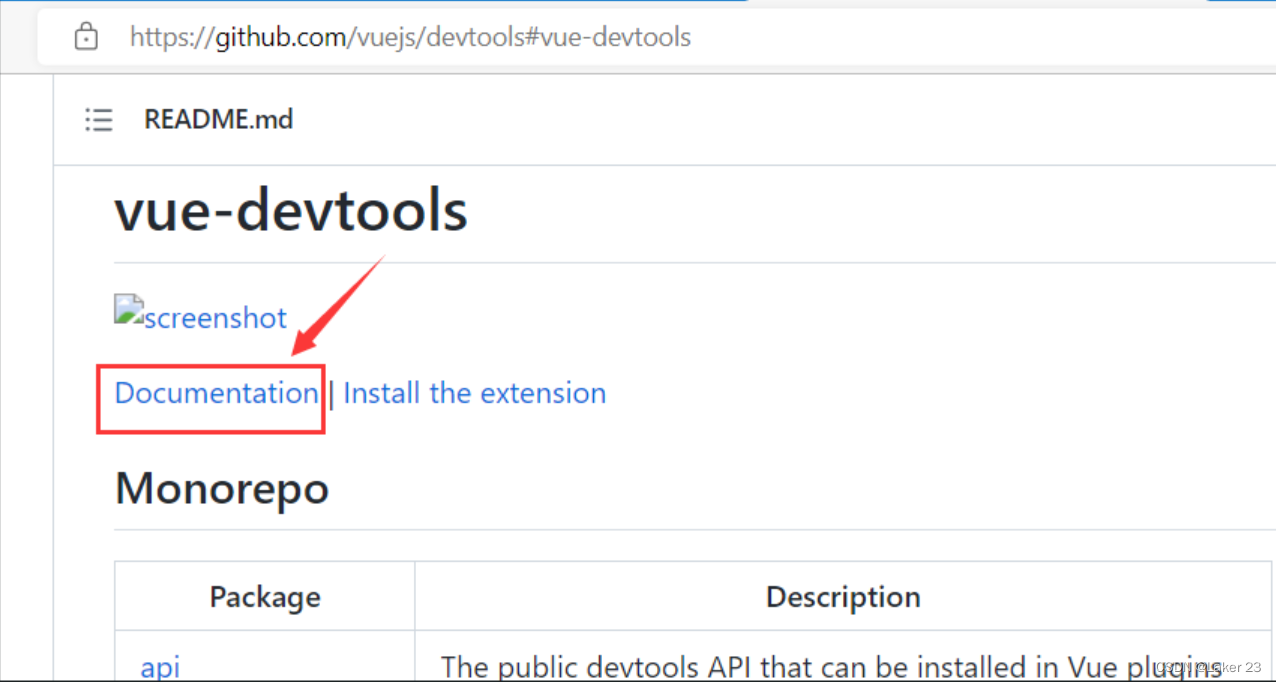
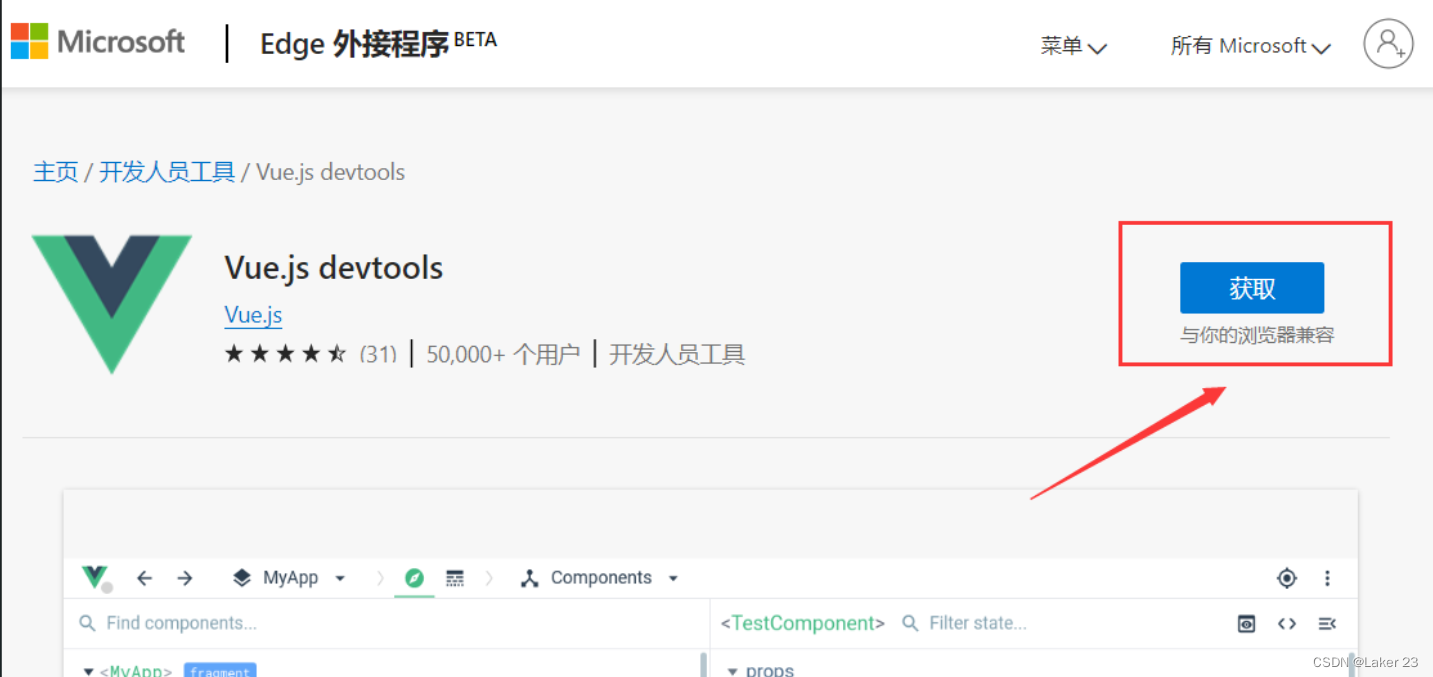
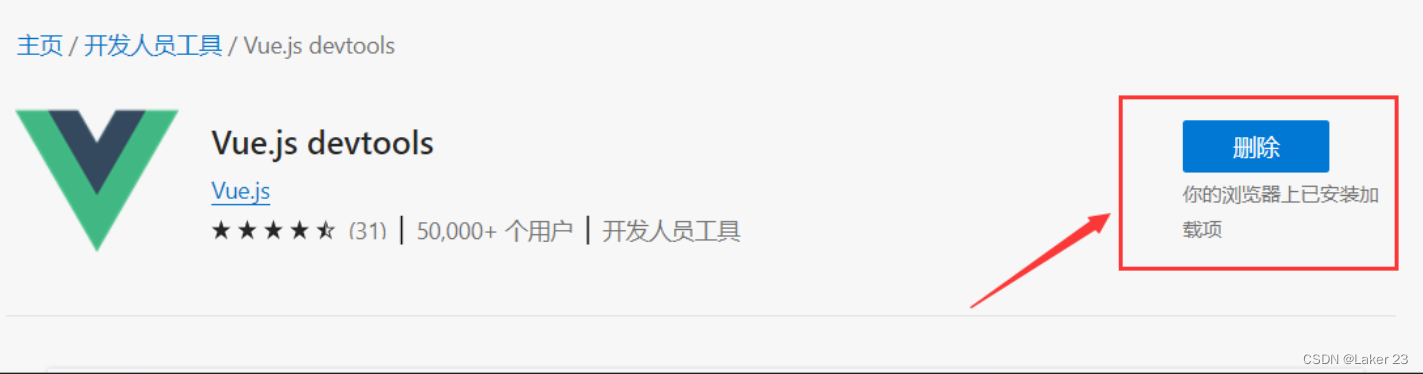
安装地址: Vue Devtools





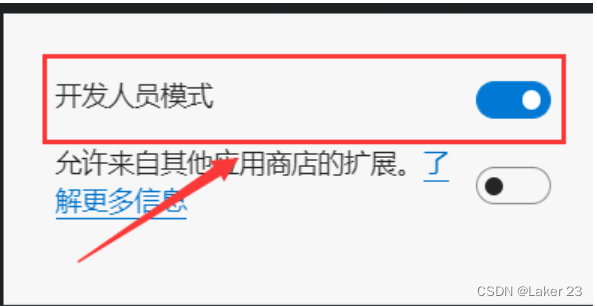
第二种方法:下载文件之后,进入浏览器的扩展设置中,打开开发者模式,将文件拖入扩展区域:

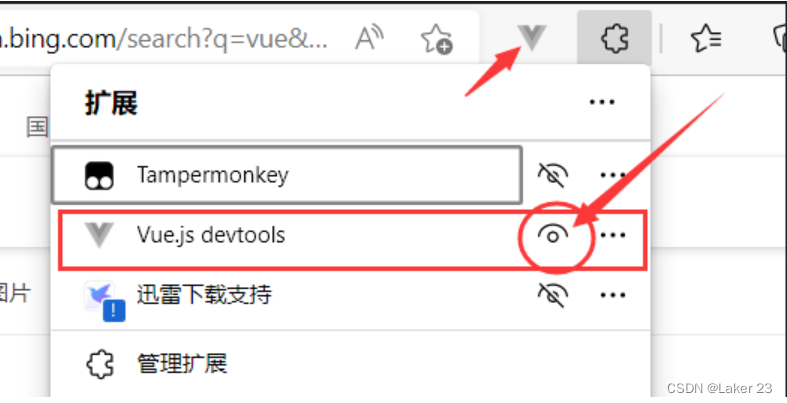
在浏览器打开视野,使扩展在工具栏上显示:

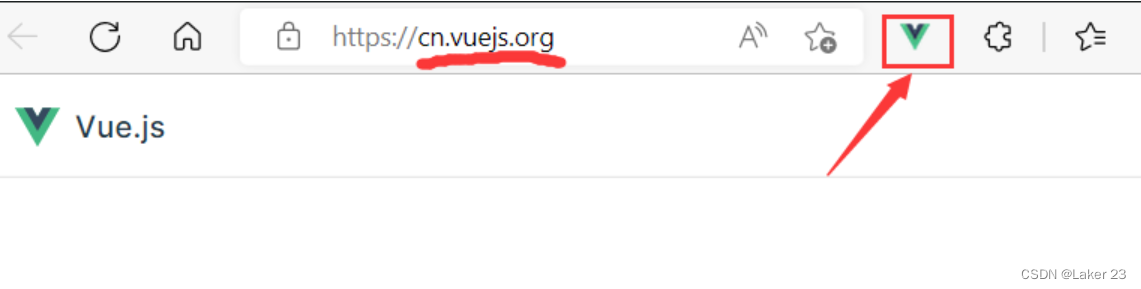
当浏览的页面为vue代码编写时,扩展图标高亮为绿色:

其他的方法:
https://www.bilibili.com/video/BV1BP4y1Y7vm?spm_id_from=333.337.search-card.all.click&vd_source=f0114c36c0dc7aec8e7d5a519e3c9157

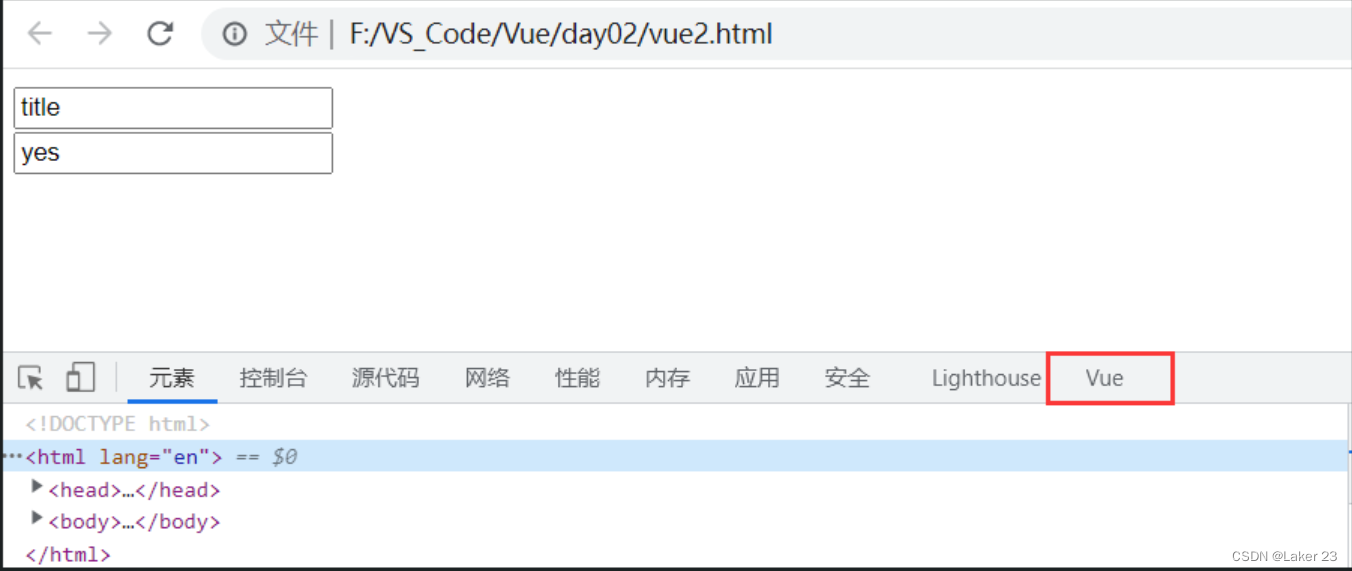
遇到的问题: 试了很多方法,发现 Vue Devtools可以正常探测出vue页面,但是开发者工具即控制台没有出现vue的调试工具。后来发现是vue.js的引入版本的不同的影响。经过测试证明,当引入生产版本的vue.js将不能出现vue的调试工具,而使用开发版本的vue.js则能正确显示。即:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>

二、挂载Vue实例
要想把html页面改写成vue框架的页面,还需要为vue添加一个容器或者是模板,然后在容器中挂载vue的实例。
// index.html
// 创建div容器,存放vue代码
<div id="root">
// 使用插值符号{{}}渲染vue的数据
{{msg}}
</div>
// 引入vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
// 挂载vue实例
let exp = new Vue({
el: "#root", // 获取vue容器的节点
data:{
msg:"Hello Vue!"
}
});
</script>

// 以上挂载实例的写法时vue2的,vue3使用函数返回数据可以避免变量污染
<script>
let exp = new Vue({
el: "#root",
data:function(){ // :function可省略
return{
msg:"你好,Vue!"
}
}
})
</script>