javascrapt交互,网页控制

JavaScript:改变 HTML 图像
本例会动态地改变 HTML <image> 的来源(src):
点亮灯泡
<script>function changeImage()
{
element=document.getElementById('myimage')
#内存变量,取得src="/images/pic_bulboff.gif"
if (element.src.match("bulbon"))
{
element.src="/images/pic_bulboff.gif";
}
else
{
element.src="/images/pic_bulbon.gif";
}
}
</script><img decoding="async" loading="lazy" id="myimage" onclick="changeImage()" src="/images/pic_bulboff.gif" width="100" height="180">
这段代码是一个JavaScript函数,它会在点击图片时切换图片的显示。具体来说,代码中定义了一个名为 changeImage 的函数,其中的操作如下:
获取名为 myimage 的图片元素
检查图片的 src 属性是否包含 "bulbon" 子字符串
如果包含,将 src 属性设置为 "/images/pic_bulboff.gif",这是灯泡关闭时的图片
如果不包含,将 src 属性设置为 "/images/pic_bulbon.gif",这是灯泡开启时的图片
在HTML中,使用 onclick 属性将该函数与图片元素关联,因此当用户点击图片时,函数会被调用并执行上述操作。
注意,这段代码中的图片路径是相对于网站根目录的。如果网站根目录中没有 images 文件夹,图片将无法正确加载。
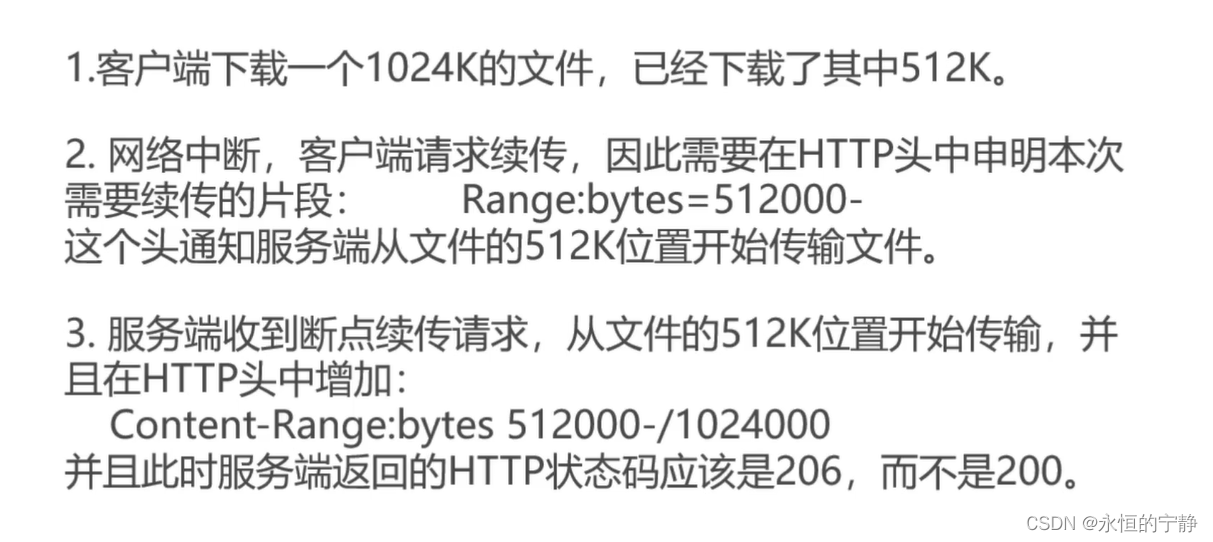
HTTP协议