近期有个项目要用到分页组件,但是内容不是表格,所以自己就研究了一下在Pagination 分页组件的基础上手写了分页
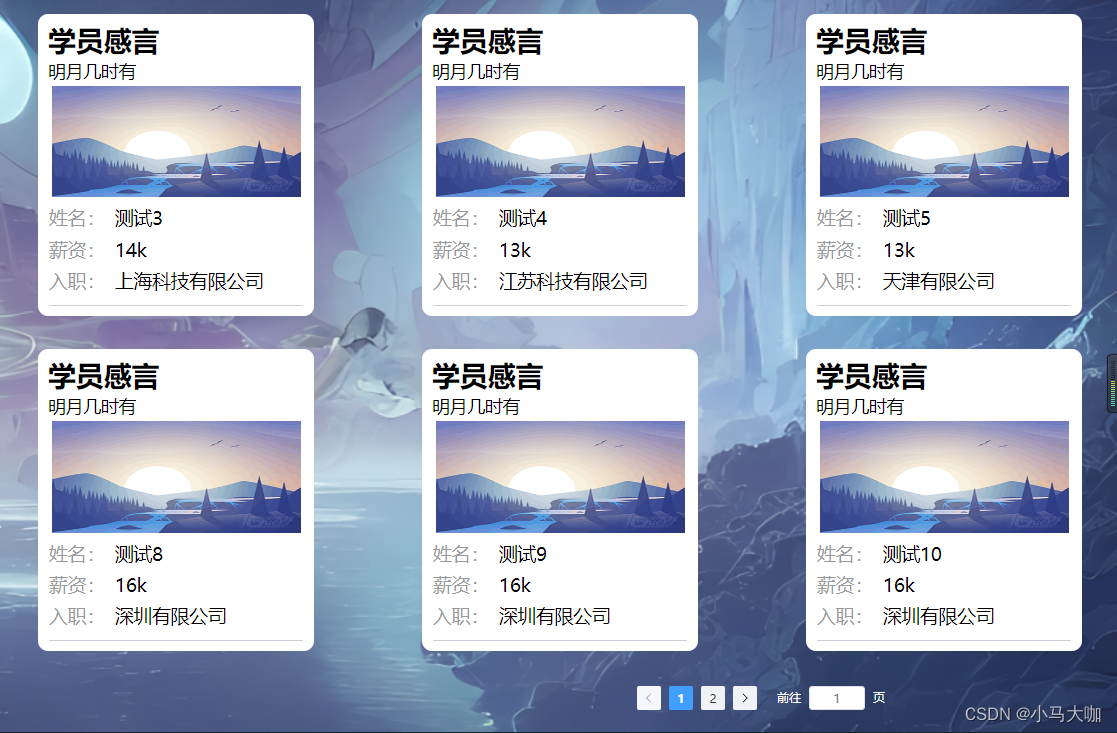
效果图:

目录
一、先声明几个变量用来定义第几页,每页多少条,总页数。
二、然后封装一个函数方便以后调用
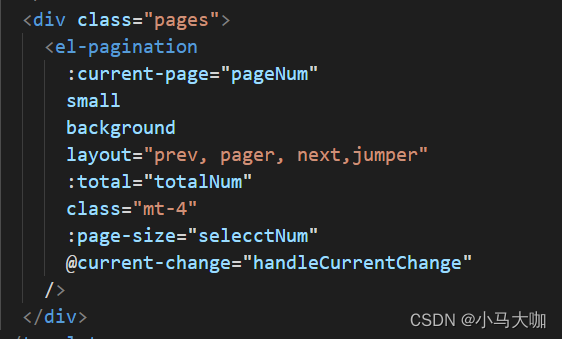
三、 然后就使用到Pagination 分页来控制上一页和下一页
四、然后在 current-change事件去调用哪个函数就可以了
原理跟 Pagination 分页组件使用差不多把对应的参数传入到相应的地方就可以。
不同之处切换对应的页数需要自己去手写一个函数然后再去调用它。
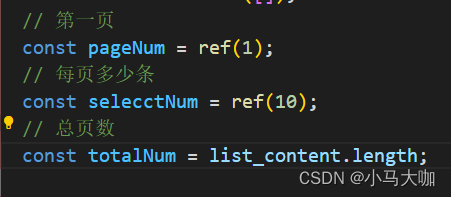
一、先声明几个变量用来定义第几页,每页多少条,总页数。

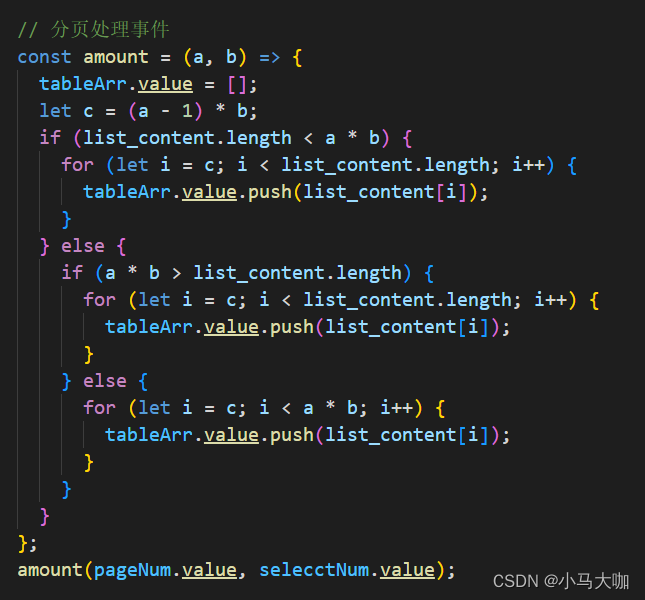
二、然后封装一个函数方便以后调用
字母 a 代表第一页
字母 b 代表每页多少条数据

三、 然后就使用到Pagination 分页来控制上一页和下一页

四、然后在 current-change事件去调用哪个函数就可以了
| current-change | current-page 改变时触发 |
在这个地方要注意一点就是每次调用前要给数据清空一下,不然会前一条数据还在后一条数在它下面。
// 分页
const value = ref('');
const handleCurrentChange = (val) => {
tableArr.value = [];
pageNum.value = val;
amount(pageNum.value, selecctNum.value);
};下面是整个代码:
<template>
<div class="content">
<div class="box" v-for="(item, index) in tableArr" :key="item.id">
<div class="under2" v-if="showCss[index]"></div>
<div class="content_box">
<p class="xxgy">学员感言</p>
<p class="say">明月几时有</p>
<div class="for_btn">
<img src="../../assets/student_img/a1.png" alt="" />
</div>
<div class="students">
<div class="students_box_mame">
<div class="name"> 姓名: </div>
<div class="names">{{ item.name }}</div>
</div>
<div class="students_box_mame">
<div class="name"> 薪资: </div>
<div class="names">{{ item.pay }}</div>
</div>
<div class="entry">
<div class="name">入职:</div>
<div class="names">{{ item.company }}</div>
</div>
</div>
</div>
</div>
</div>
<div class="pages">
<el-pagination
:current-page="pageNum"
small
background
layout="prev, pager, next,jumper"
:total="totalNum"
class="mt-4"
:page-size="selecctNum"
@current-change="handleCurrentChange"
/>
</div>
</template>
<script setup>
import { ref, reactive, onMounted } from 'vue';
// 分页
const value = ref('');
const handleCurrentChange = (val) => {
tableArr.value = [];
pageNum.value = val;
amount(pageNum.value, selecctNum.value);
};
let list_content = [
{
id: 1,
name: '测试1',
pay: '13k',
company: '腾讯有限公司',
},
{
id: 2,
name: '测试2',
pay: '15k',
company: '支付宝有限公司',
},
{
id: 3,
name: '测试3',
pay: '14k',
company: '上海科技有限公司',
},
{
id: 4,
name: '测试4',
pay: '13k',
company: '江苏科技有限公司',
},
{
id: 5,
name: '测试5',
pay: '13k',
company: '天津有限公司',
},
{
id: 6,
name: '测试6',
pay: '12k',
company: '北京有限公司',
},
{
id: 7,
name: '测试7',
pay: '16k',
company: '深圳有限公司',
},
{
id: 8,
name: '测试8',
pay: '16k',
company: '深圳有限公司',
},
{
id: 9,
name: '测试9',
pay: '16k',
company: '深圳有限公司',
},
{
id: 10,
name: '测试10',
pay: '16k',
company: '深圳有限公司',
},
{
id: 11,
name: '测试11',
pay: '16k',
company: '深圳有限公司',
},
{
id: 12,
name: '测试12',
pay: '16k',
company: '深圳有限公司',
},
{
id: 13,
name: '测试13',
pay: '16k',
company: '深圳有限公司',
},
{
id: 14,
name: '测试14',
pay: '16k',
company: '深圳有限公司',
},
{
id: 15,
name: '测试15',
pay: '16k',
company: '深圳有限公司',
},
{
id: 16,
name: '测试16',
pay: '16k',
company: '深圳有限公司',
},
{
id: 17,
name: '测试17',
pay: '16k',
company: '深圳有限公司',
},
{
id: 18,
name: '测试18',
pay: '16k',
company: '深圳有限公司',
},
{
id: 19,
name: '测试19',
pay: '16k',
company: '深圳有限公司',
},
{
id: 20,
name: '测试20',
pay: '16k',
company: '深圳有限公司',
},
];
const tableArr = ref([]);
// 第一页
const pageNum = ref(1);
// 每页多少条
const selecctNum = ref(10);
// 总页数
const totalNum = list_content.length;
// 分页处理事件
const amount = (a, b) => {
tableArr.value = [];
let c = (a - 1) * b;
if (list_content.length < a * b) {
for (let i = c; i < list_content.length; i++) {
tableArr.value.push(list_content[i]);
}
} else {
if (a * b > list_content.length) {
for (let i = c; i < list_content.length; i++) {
tableArr.value.push(list_content[i]);
}
} else {
for (let i = c; i < a * b; i++) {
tableArr.value.push(list_content[i]);
}
}
}
};
amount(pageNum.value, selecctNum.value);
</script>