Vue3
创建Vue3项目
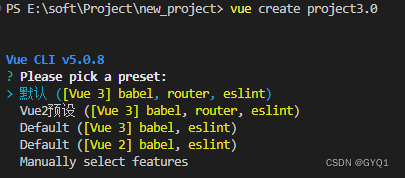
vue-cli
//查看@vue/cli版本,确保在4.5.0以上
vue --version
//安装或升级@vue/cli
npm install -g @vue/cli
//创建项目
vue create new_project
//启动
cd new_project
npm run serve
也可以通过vue ui进入图形化界面进行创建
vite
新一代前端构建工具
//创建工程
npm init vite-app <project-name>
//进入工程目录
cd <project-name>
//安装依赖
npm install
//运行
npm run dev项目结构
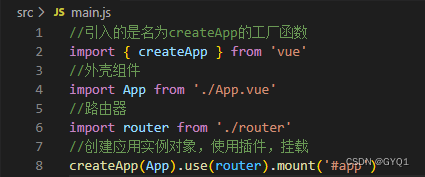
main.js

vue3开发工具插件与vue2不共用需重新下载
常用 Composition API
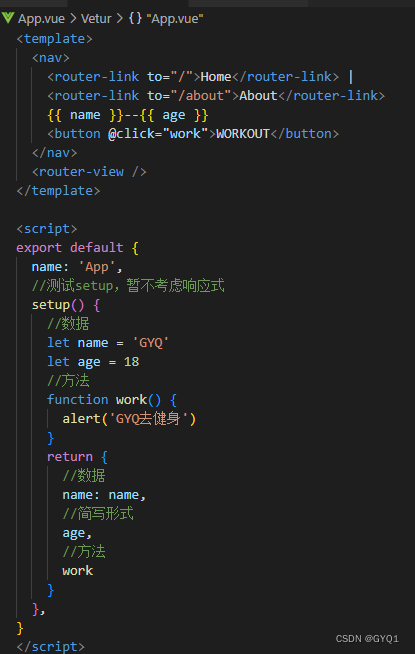
setup
理解:Vue3.0中一个新的配置项,值为一个函数
setup是所有 Compositon API(组合API) 表演的舞台
组件中所用到的:数据,方法等,均要配置在setup中
setup函数的两种返回值:
若返回一个对象,则对象的属性,方法在模板中均可直接使用

若返回一个渲染函数,则可以自定义渲染内容(了解)

注意:
1、不要与Vue2配置混用,(data,method等)可以访问setup,反之不行,重名setup优先
2、setup不能是一个async函数,因为async函数返回值不再是return对象,而是promise
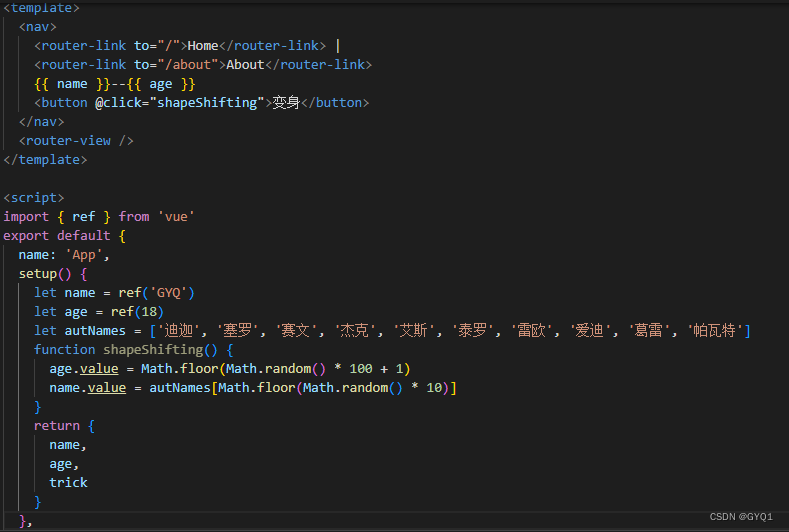
ref函数
想要setup中数据是响应式的就需要,在定义是使用ref函数,并在使用时xxx.value来使用或修改

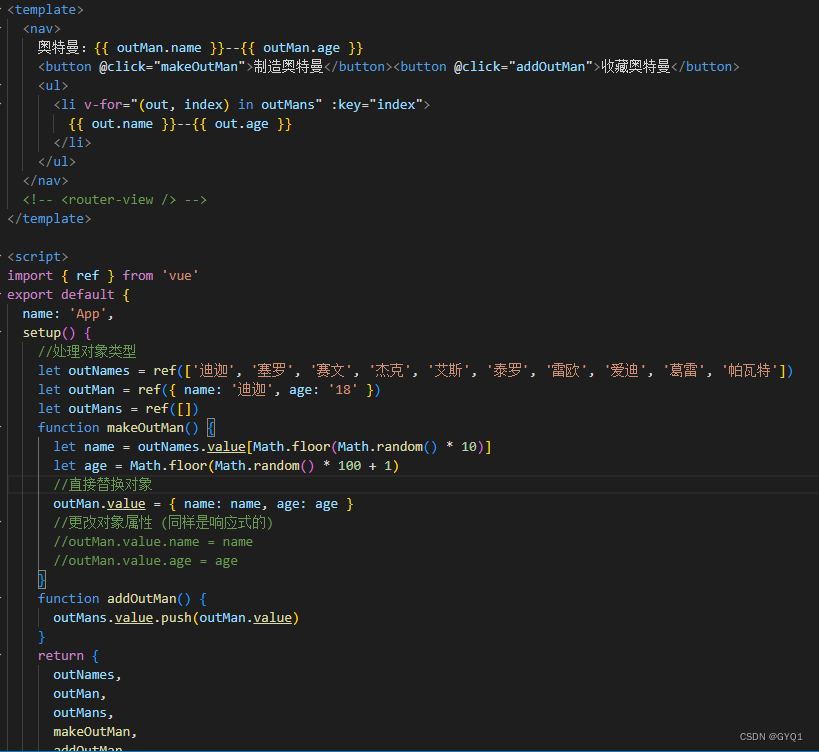
处理对象类型

总结
作用:定义一个响应式的数据
语法:const xxx=ref(initValue) 创建一个包含响应式数据的引用对象
用法:js操作数据xxx.value,模板读取数据{{xxx}}
备注:接收的数据可以是基本类型,也可以是对象类型
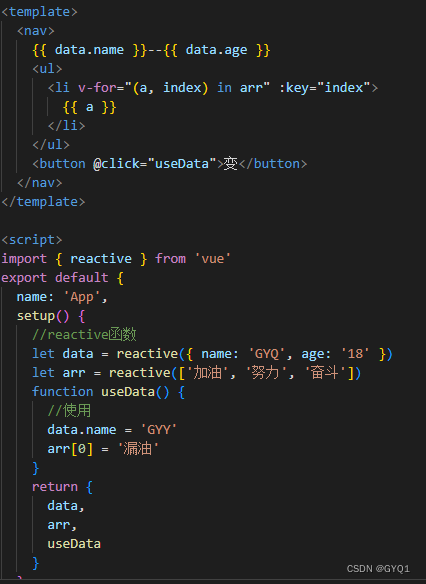
reactive函数

reactive与ref的区别
ref用来定义基本数据类型,ref定义对象或数组底层借助reactive
reactive用来定义对象或数组类型
ref定义的数据使用时需要xxx.value,ref定义的数据不用
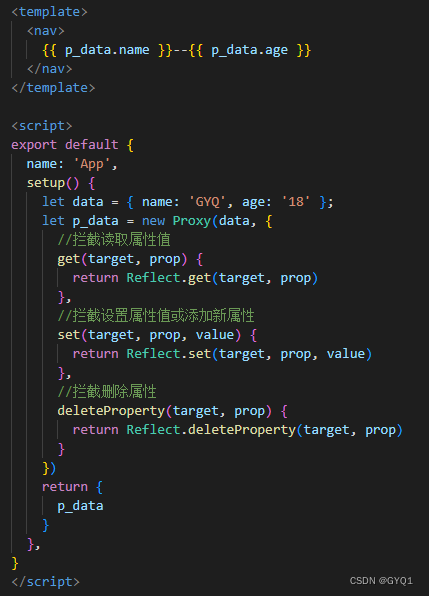
Vue3.0响应式原理
通过Proxy(代理):拦截对象中任意属性的变化,包括:属性值的读写,属性的添加,删除
通过Reflect(反射):对被代理对象的属性进行操作

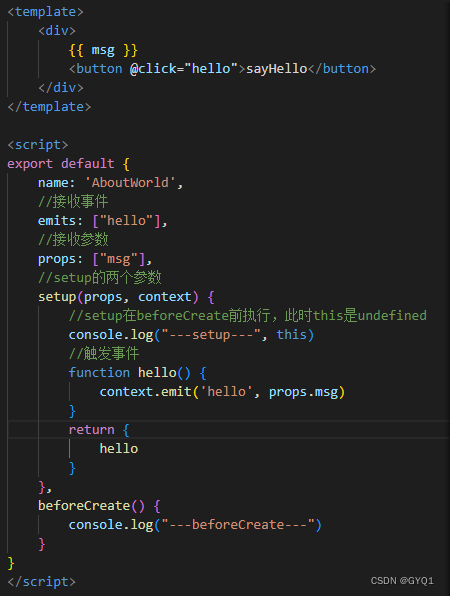
setup的两个注意点
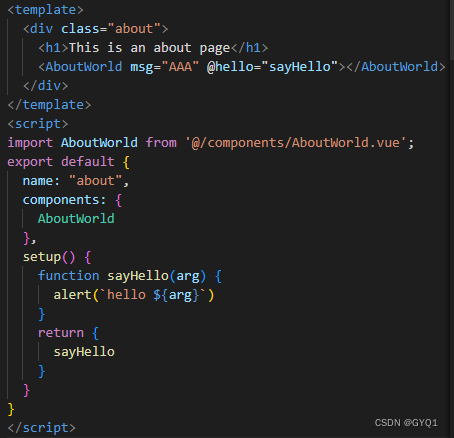
父组件传值,绑定事件

子组件接收使用数据,触发事件传参

props:值为对象,接收组件外传递过来并且组件内部声明接收了的属性,供setup使用
context:上下文对象
attrs:值为对象,组件外部传递过来,但并没有在props中声明的属性
(如果没有props:["msg"]),那么就可以在context.attrs中找到msg
slots:收到的插槽内容,相当于this.$slots
emit:分发自定义事件的函数,相当于this.$emit
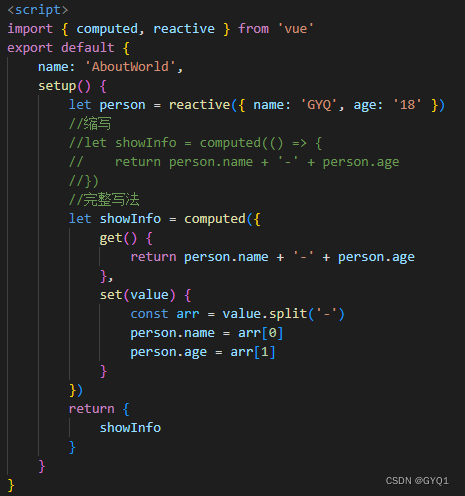
computed计算属性

watch函数
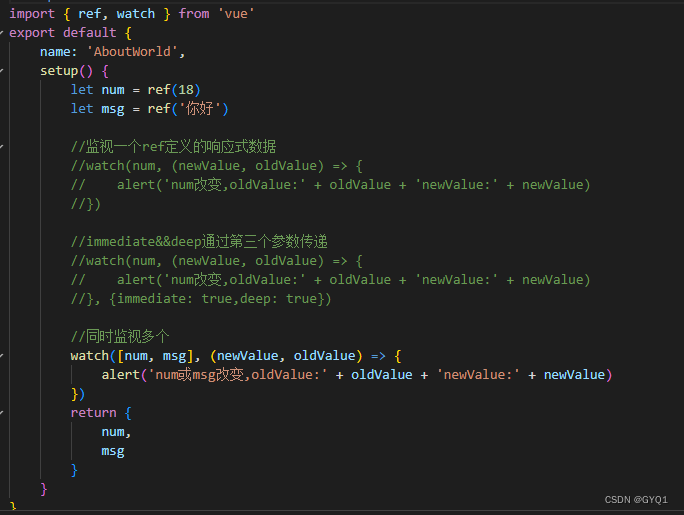
监视ref函数定义的响应式数据

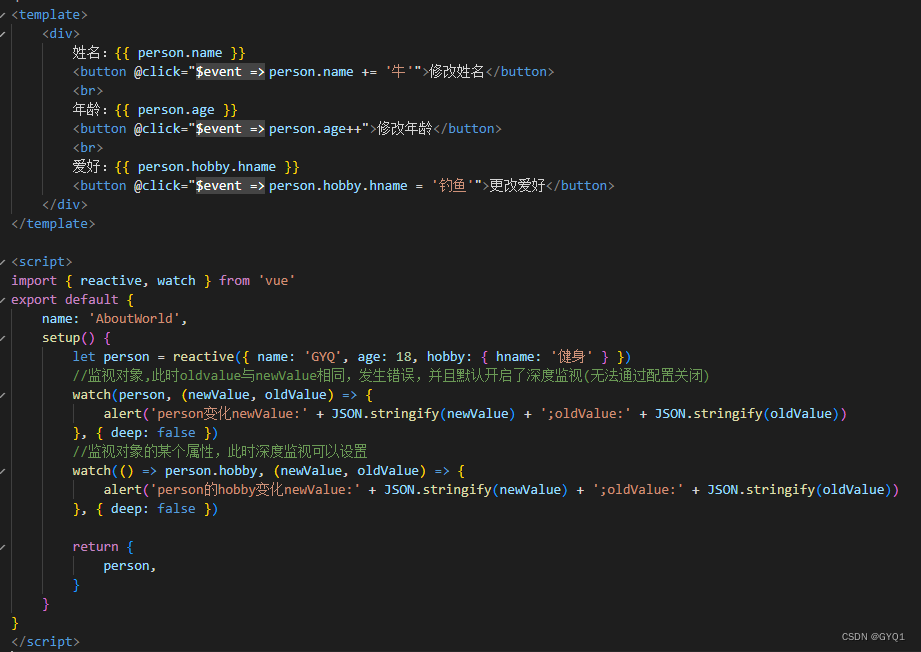
监视reactive定义的响应式数据

坑:
监视reactive定义的响应式数据时:oldValue无法正确获取,强制开启了深度监视
监视reactive定义的响应式数据中某个属性时,deep配置有效
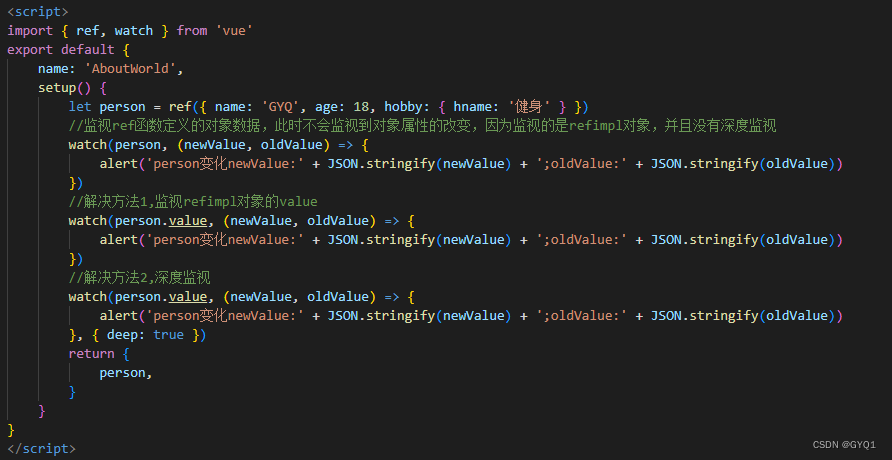
监视ref函数定义的对象类型响应式数据

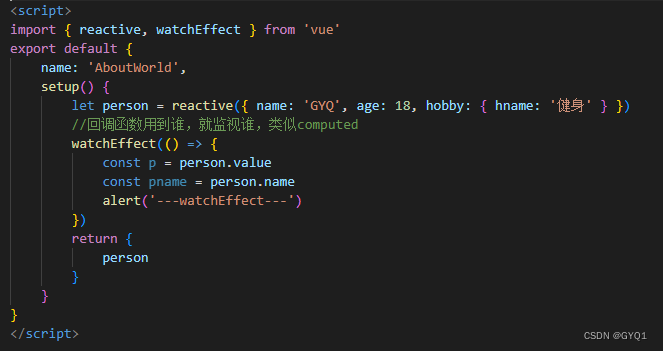
watchEffect

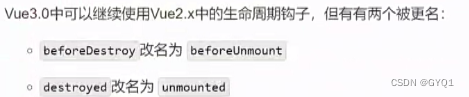
Vue3生命周期



自定义hook函数
hook本质是一个函数,把setup函数中使用的Composition API进行了封装。
类似与Vue2中的mixin
自定义hook的优势,复用代码,让setup中的逻辑更清楚易懂
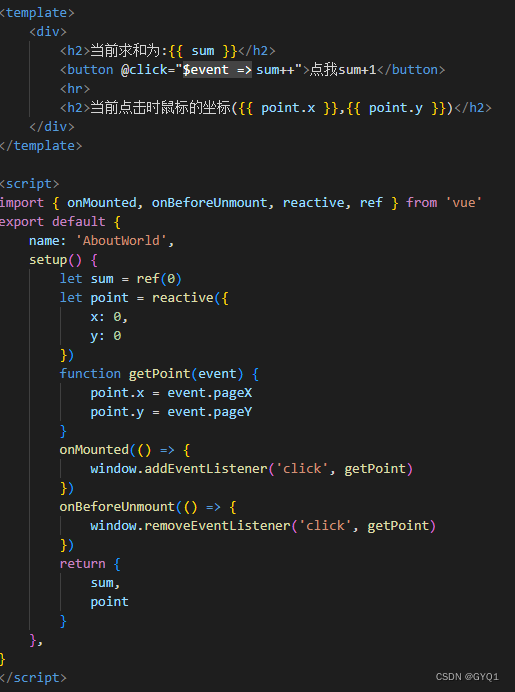
原始写法

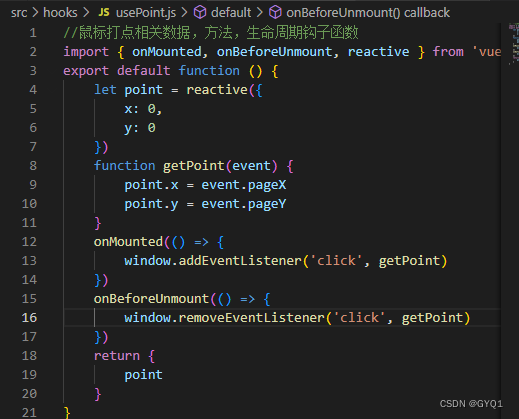
使用hook抽取公共数据
新建hooks文件夹

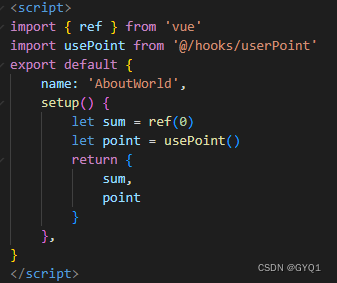
使用hook函数

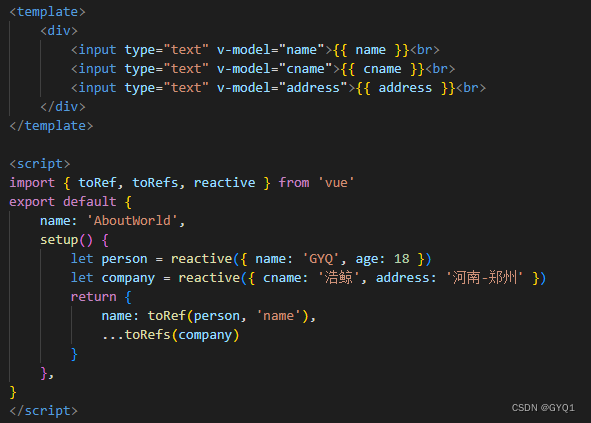
toRef

作用:创建一个ref对象,其value值指向另一个对象中的某个属性
语法:const name=toRef(person,'name')
应用:要将响应式对象中的某个属性单独提供给外部使用时
toRefs与toRef功能一致,但可以批量创建多个ref对象,语法:toRefs(person)
其他Composition API
略
shallowReactive:只处理对象最外层的响应式(当一个对象数据变化的只有外层属性时使用)
shallowRef:只处理基本数据类型的响应式(当一个对象数据后续不会修改其内的属性,而是生成新对象整体替换时)
readonly:让一个响应式数据变为只读的(深只读)
shallowReadonly:让一个响应式数据变为只读的(浅只读) 不希望数据被修改时使用
toRaw:将一个由reactive生成的响应式对象转为普通对象
markRaw:标记一个对象,使其永远不会再成为响应式对象(有些值不应该被设置为响应式的,如第三方类库等;当渲染具有不可变数据的大列表时,跳过响应式转换可以提高性能)
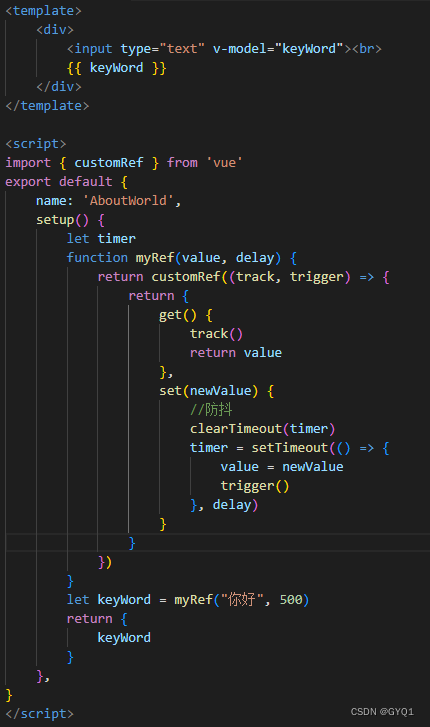
customRef
创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显式控制
防抖案例

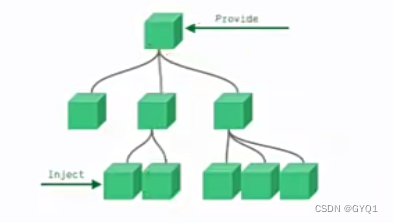
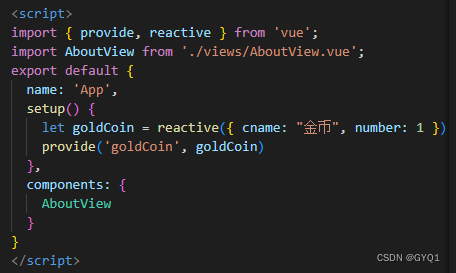
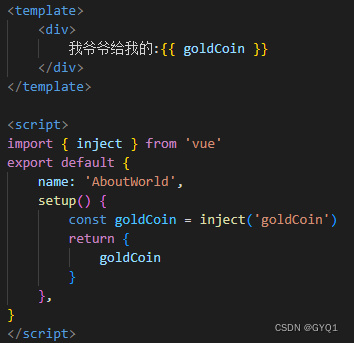
provide&&inject

实现祖孙组件间通信(实际上所有后代组件都可以使用inject接收到)


响应式数据的判断
isRef:检查一个值是否为一个ref对象
isReactive:检查一个对象是否是由reactive创建的响应式代理
isReadonly:检查一个对象是否是由readonly创建的只读代理
isProxy:检查一个对象是否是由reactive或者readonly方法创建的代理
composition API的优势
传统OptionsAPI中:新增或者修改一个需求,我需要分别再data,method,computed中修改
Compostion API:可以更加优雅的组织我们的代码,函数,让相关功能的代码有序组织在一起
Vue3新组件
Fragment
在Vue2中,组件必须有一个根标签
在Vue3中,组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中
减少标签层级,减小内存占用
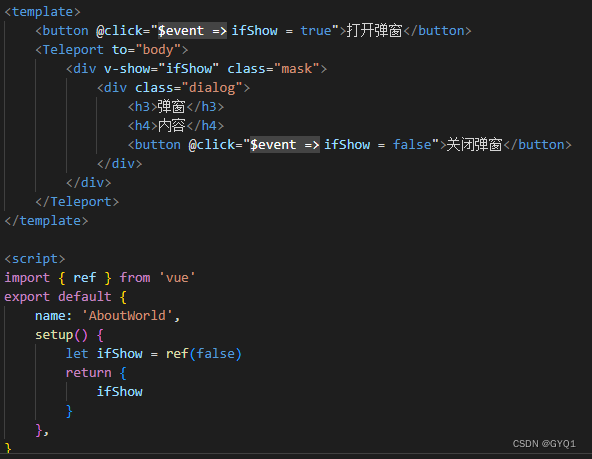
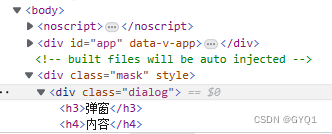
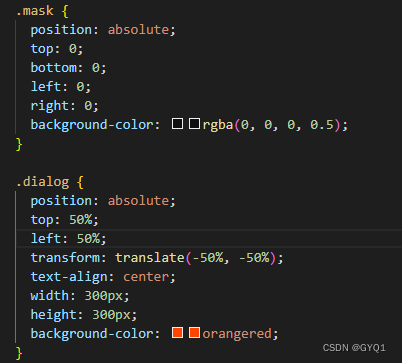
Teleport
Teleport是一种能够将我们的组件html结构移动到指定位置的技术

传到body后,就可以方便的进行定位以及一些遮罩效果的编写

Suspense
等待异步组件时渲染一些额外的内容,让应用有更好用户体验

其他
全局API的转移
将vue.xxx转移到app(应用实例)上

data选项应始终被声明为一个函数
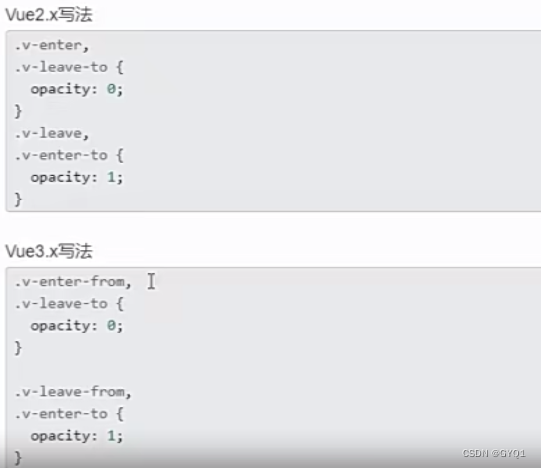
过渡类名的更改

移除keyCode作为v-on的修饰符,同时也不在支持config.keyCodes
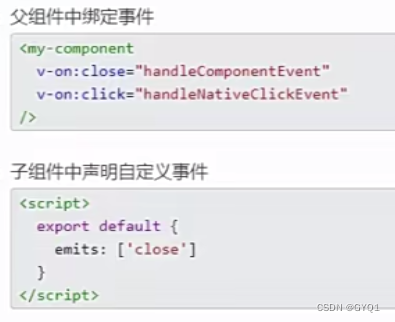
移除v-on.native修饰符

移除过滤器(建议使用方法调用或计算属性去替换)