本篇主要总结下Android非常火爆的一个三方库MpAndroidChart的使用。可能在大多数情况下,我们很少会在Android端去开发图表。但如果说去做一些金融财经类、工厂类、大数据类等的app,那么绝对会用到MpAndroidChart。
一、前言
2018年,那年的我还很单纯,还没进入互联网。当时开发一个大数据平台项目,因此调研了Android端主流的图表三方库。其中,包括功能强大的MpAndroidChart、使用简单且体积较小的HelloCharts,以及在web前端非常火的Echarts。
回到2023年的今天,我们再次去github瞄一眼。以当前github的star数来看,Echarts仍然是最强大的图表库,支持的图表种类也是最丰富的。然而由于Echarts不是NA的,在Android端使用并不方便。当然这不代表无法使用,我们可以让前端同学做一个H5页面,在WebView中去加载h5页面间接使用它。



作为Android端的开发同学,既然我们可以NA来实现,那就不要考虑h5这种方式了。 其实绝大多数情况下,客户端展示的图表不会太花里胡哨,MpAndroidChart完全可以满足我们的诉求。
一、柱形图
什么是柱形图?简单来讲,就是那种一个柱一个柱组成的图。真是听君一席话,如听一席话。。。看下百度百科的官方解释:
柱形图,又称长条图、柱状统计图、条图、条状图、棒形图,是一种以长方形的长度为变量的统计图表。
从百度图片随便搜了个柱形图,长这样,应该是统计七大洲平均海拔高度的柱形图,那我们接下来基于MpAndroidChart的BarChart去实现一样的效果。

首先,这是单柱的简单的柱形图,数据源比较简单,就是一组七大洲的海拔高度数据,那我们直接按照api设置一下就好了。
/**
* 设置数据源
*/
private void setData() {
List<BarEntry> barEntries = new ArrayList<>();
barEntries.add(new BarEntry(0,1500));
barEntries.add(new BarEntry(1,500));
barEntries.add(new BarEntry(2,1500));
barEntries.add(new BarEntry(3,2000));
barEntries.add(new BarEntry(4,1000));
barEntries.add(new BarEntry(5,500));
barEntries.add(new BarEntry(6,1));
BarDataSet barDataSet = new BarDataSet(barEntries,"标题一");
BarData ba = new BarData(barDataSet);
mBarChart.setData(ba);
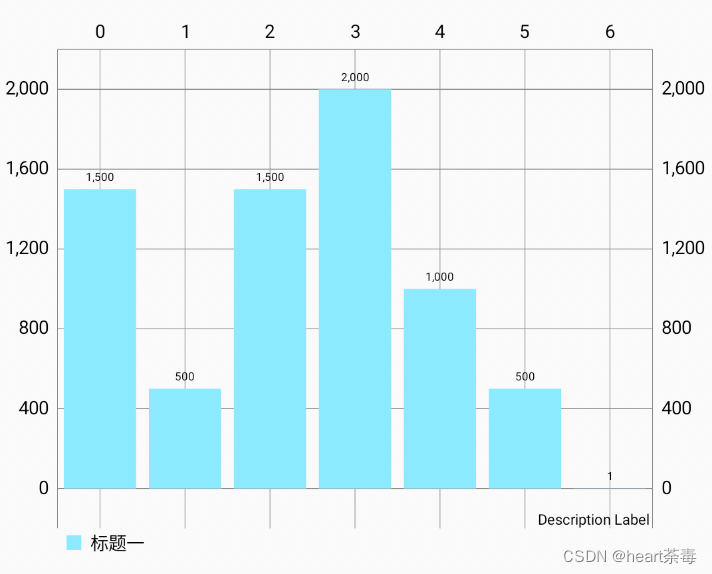
}效果长这样,非常原始的风格,看上去乱糟糟的,非常糟糕:

如果我们不对柱形图去做一些UI的设置,那么默认的效果是比较粗犷且不美观的。因此,接下来我们一步步去美化这个柱形图。
1、为不同的柱设置不同的颜色
/**
* 设置数据源
*/
private void setData() {
List<BarEntry> barEntries = new ArrayList<>();
barEntries.add(new BarEntry(0,1500));
barEntries.add(new BarEntry(1,500));
barEntries.add(new BarEntry(2,1500));
barEntries.add(new BarEntry(3,2000));
barEntries.add(new BarEntry(4,1000));
barEntries.add(new BarEntry(5,500));
barEntries.add(new BarEntry(6,1));
BarDataSet barDataSet = new BarDataSet(barEntries,"标题一");
// 设置颜色
List<Integer> colors = new ArrayList<>();
colors.add(Color.GRAY);
colors.add(Color.GREEN);
colors.add(Color.BLUE);
colors.add(Color.RED);
colors.add(Color.YELLOW);
colors.add(Color.CYAN);
colors.add(Color.BLACK);
barDataSet.setColors(colors);
BarData ba = new BarData(barDataSet);
mBarChart.setData(ba);
}2、设置柱形图的样式
private void initUI(){
// 不显示图例
mBarChart.getLegend().setEnabled(false);
// 不显示描述
mBarChart.getDescription().setEnabled(false);
// 左右空出barWidth/2,更美观
mBarChart.setFitBars(true);
// 不绘制网格
mBarChart.setDrawGridBackground(false);
XAxis xAxis = mBarChart.getXAxis();
// 设置x轴显示在下方
xAxis.setPosition(XAxisPosition.BOTTOM);
// 设置x轴不画线
xAxis.setDrawGridLines(false);
// 设置自定义的ValueFormatter
String[] labels = {"北美洲","南美洲","欧洲","亚洲","大洋洲","非洲","南极洲"};
xAxis.setValueFormatter(new ValueFormatter() {
@Override
public String getFormattedValue(float value) {
int index = (int) value;
return labels[index];
}
});
// 设置左y轴
YAxis yAxis = mBarChart.getAxisLeft();
// 设置y-label显示在图表外
yAxis.setPosition(YAxisLabelPosition.OUTSIDE_CHART);
// Y轴从0开始,不然会上移一点
yAxis.setAxisMinimum(0f);
// 设置y轴不画线
yAxis.setDrawGridLines(false);
// 不显示右y轴
YAxis rightAxis = mBarChart.getAxisRight();
rightAxis.setEnabled(false);
}优化后,新的柱形图长这样:







![[2.2.1]进程管理——调度的概念、层次](https://img-blog.csdnimg.cn/img_convert/4badbeccc4a8bbc246d3baee80c81d5f.png)