前言
vue一共给我们准备了6个事件修饰符,前三个比较常用,后三个少见,这里着重讲下前三个
1.prevent:阻止默认事件(常用)
2. stop:阻止事件冒泡(常用)
3. once:事件只触发一次(常用)
4.captrue:使用事件的捕捉模式(不常用)
5.self:只有event.target是当前操作的元素时才触发事件(不常用)
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕(不常用)
阻止默认事件(常用)
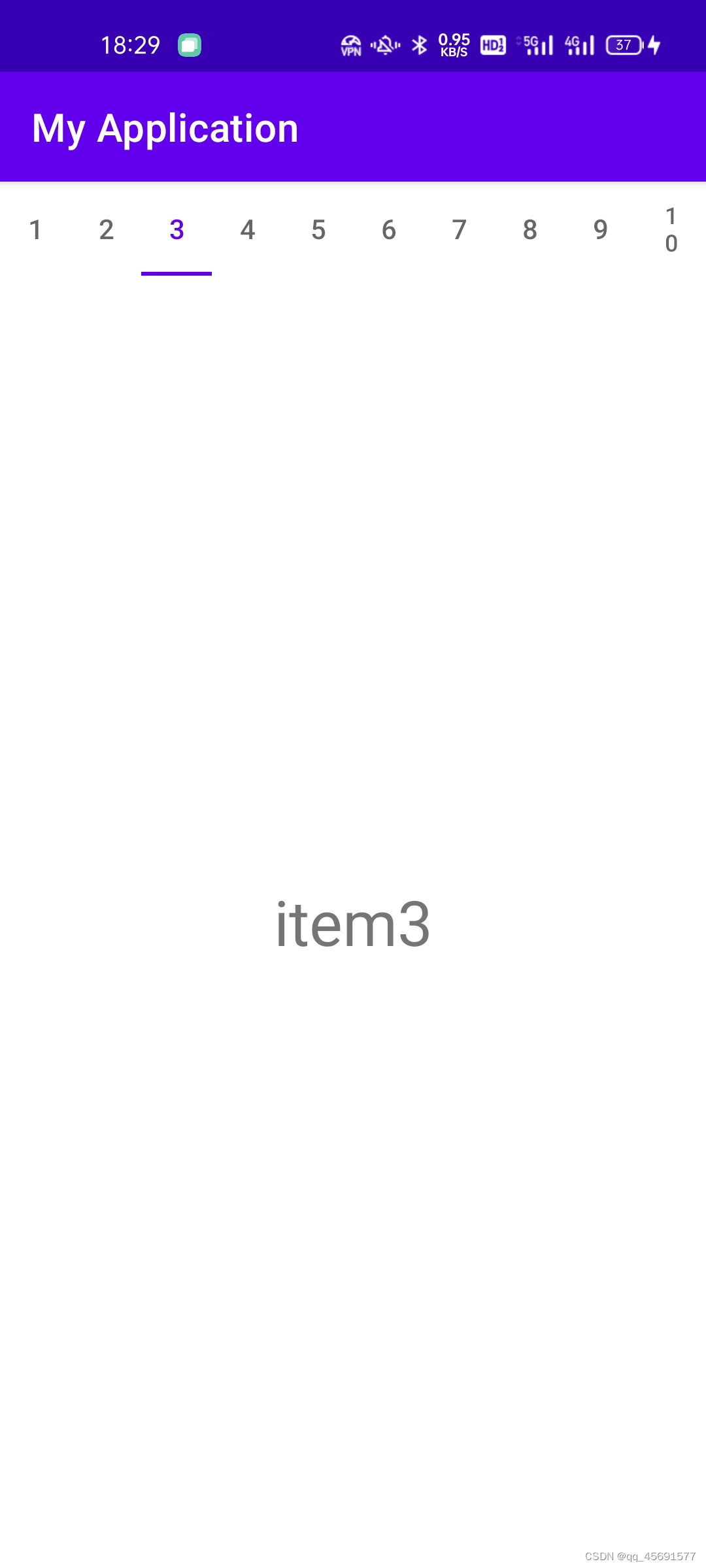
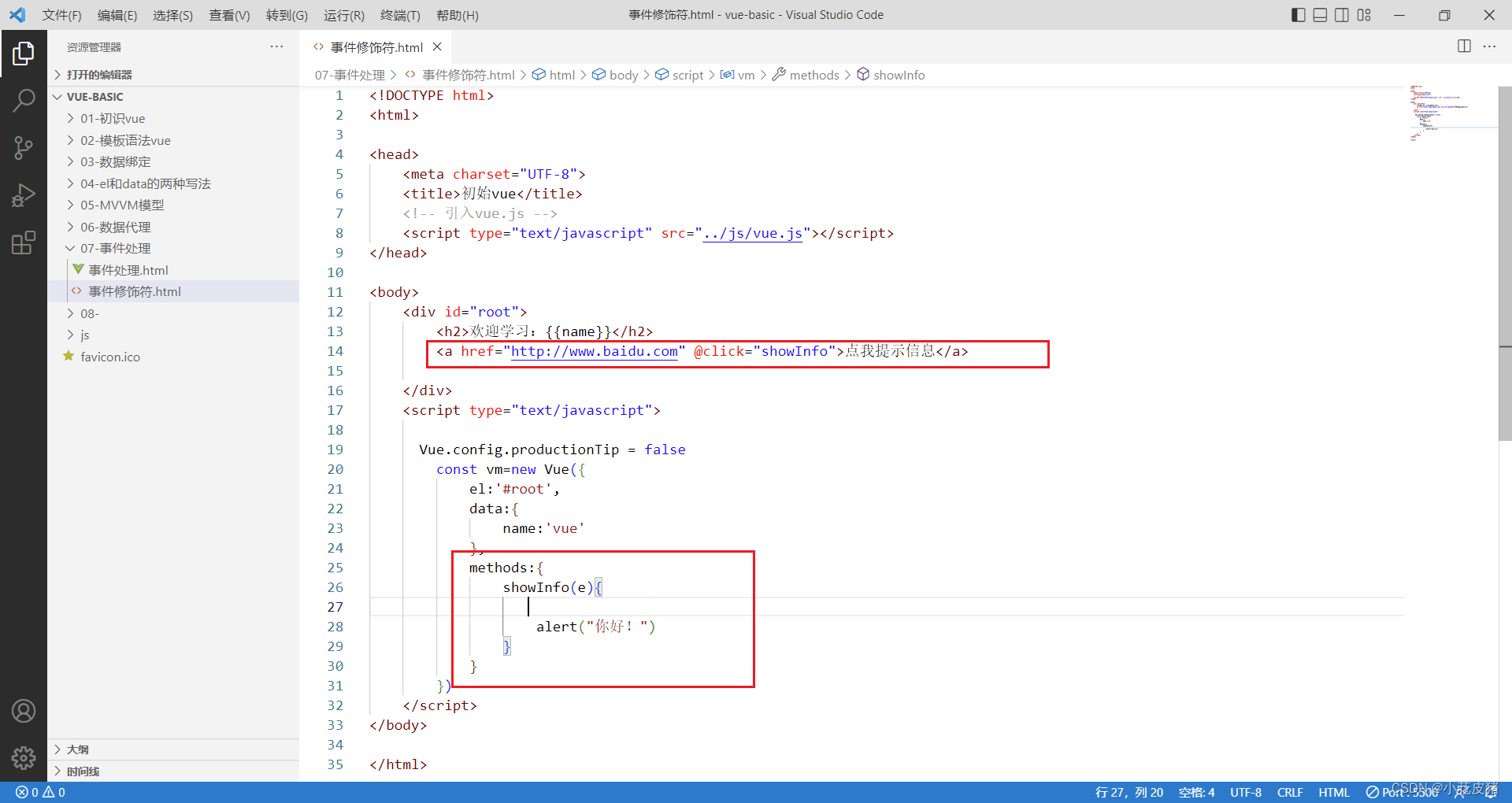
首先写一个简单的例子,一个简单的超链接标签,我们给一个百度链接和一个单击事件

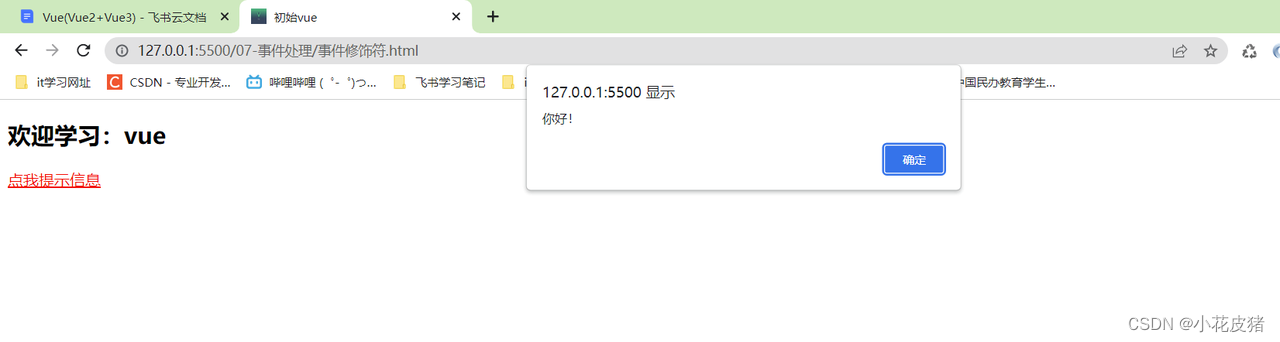
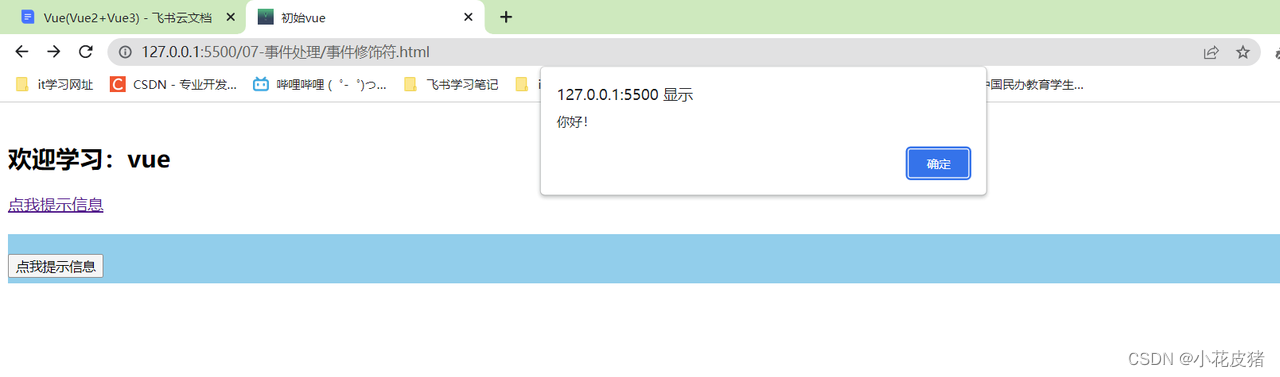
查看页面,虽然点击文字出现了弹窗,但是随之跳到了超链接指向的地址


跳转到链接是a标签的默认行为,那么我们怎么阻止这个默认行为呢?
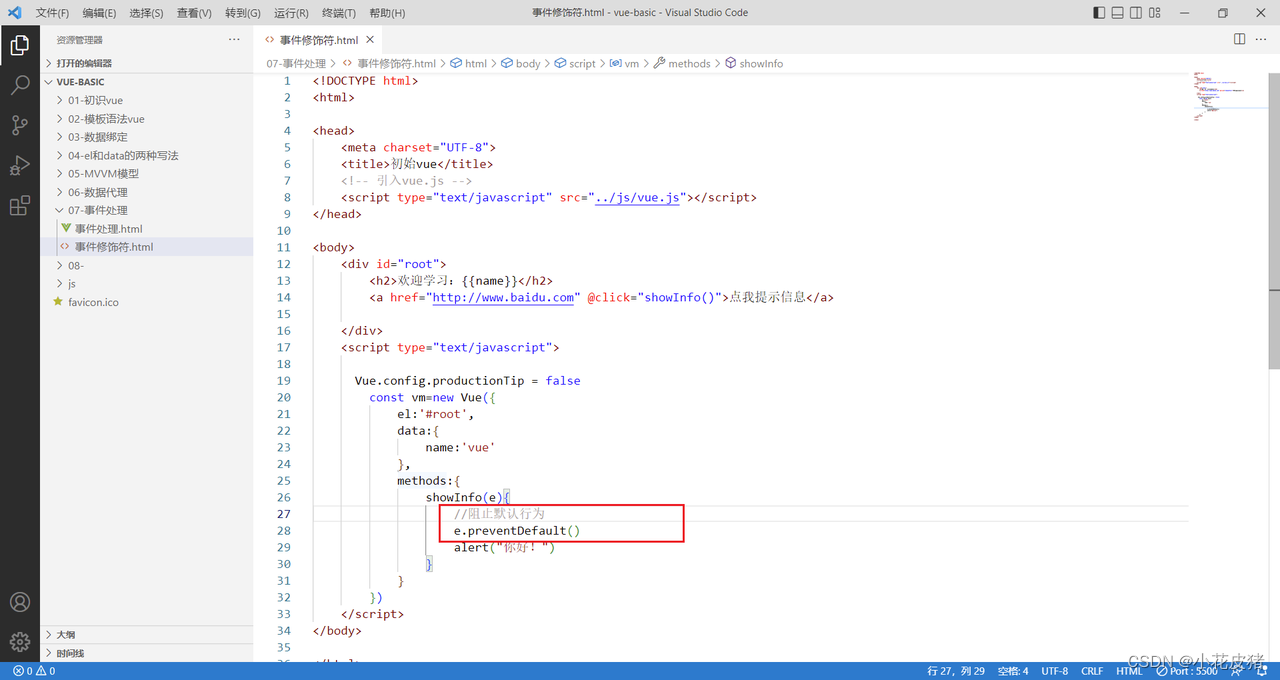
普通阻止默认行为方式
使用参数对象的preventDefault方法

这时候浏览器点击文字提示弹框后就不会跳转了
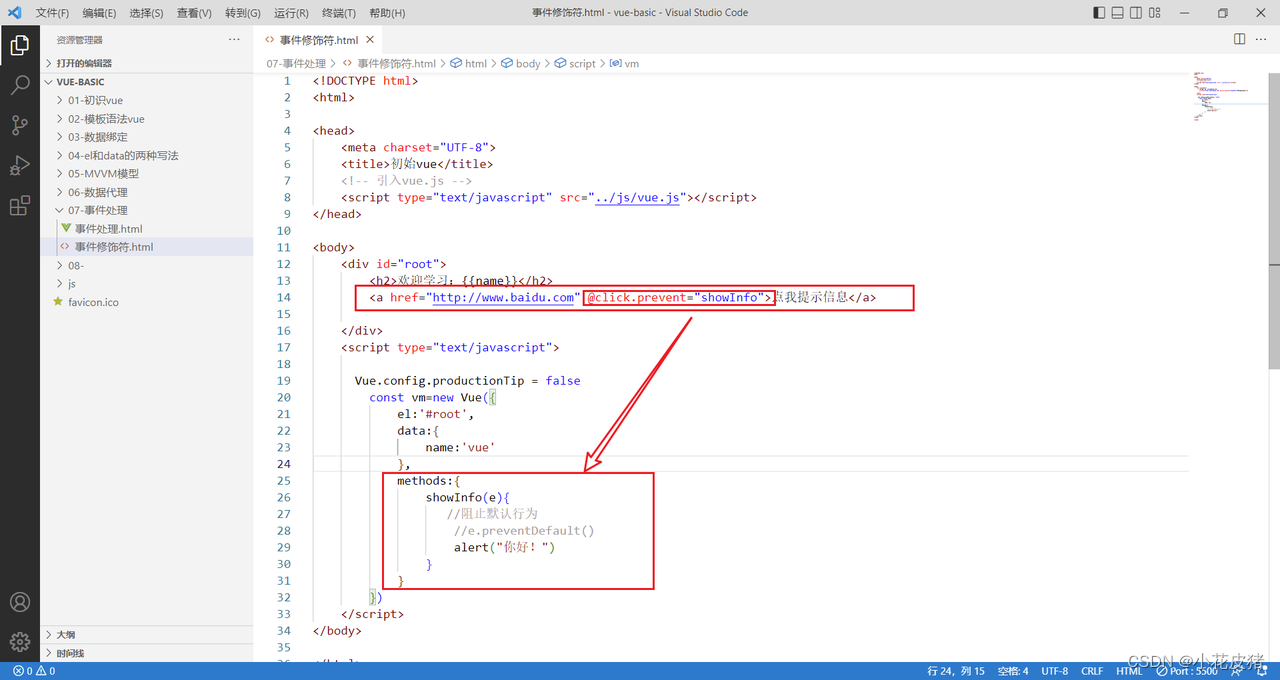
vue阻止默认行为方式
在vue中,不用我们亲自编写上面的方式,我们可以在事件名称后面跟一个.prevent就可以阻止默认行为了,效果都是一样的
<!-- .prevent:阻止默认事件 -->
<a href="http://www.baidu.com" @click.prevent="showInfo">点我提示信息</a>

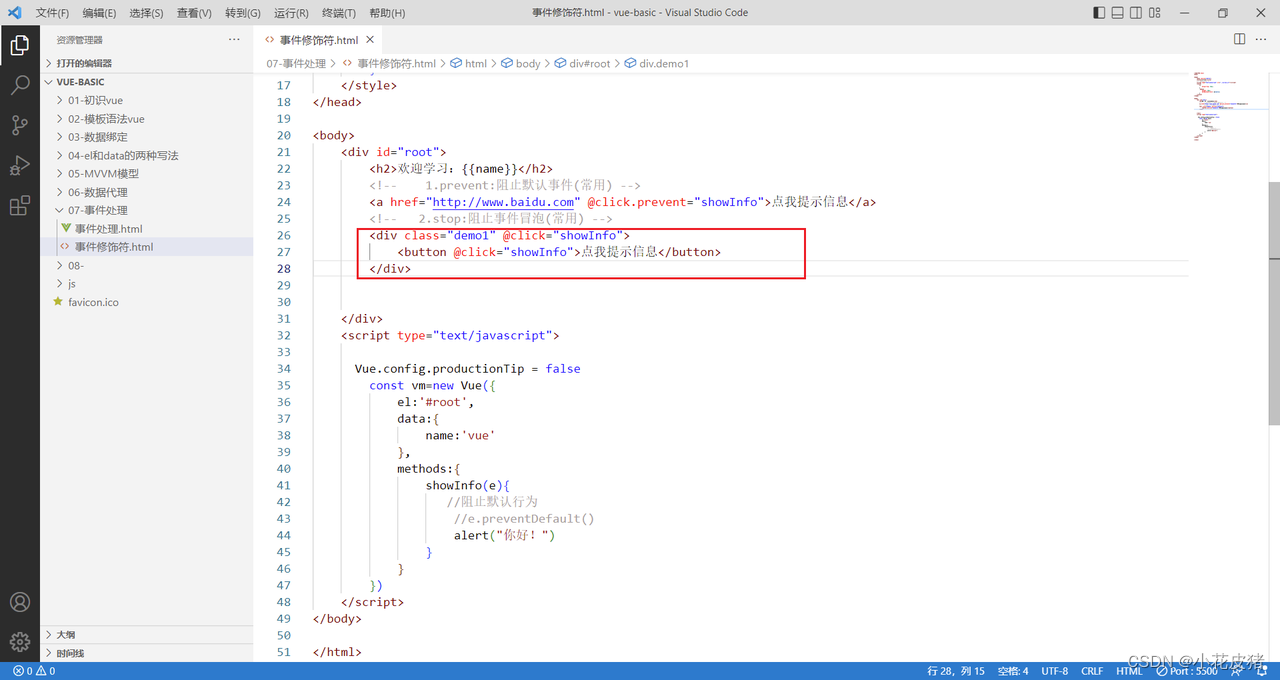
阻止事件冒泡(常用)
编写代码,实现例子

我们发现,单击玩确定后会继续弹窗,这就是一个冒泡事件

阻止的方式和上一个例子类似,我这里以及下面都用vue特定的阻止行为了
我们在单击事件前面加上.stop
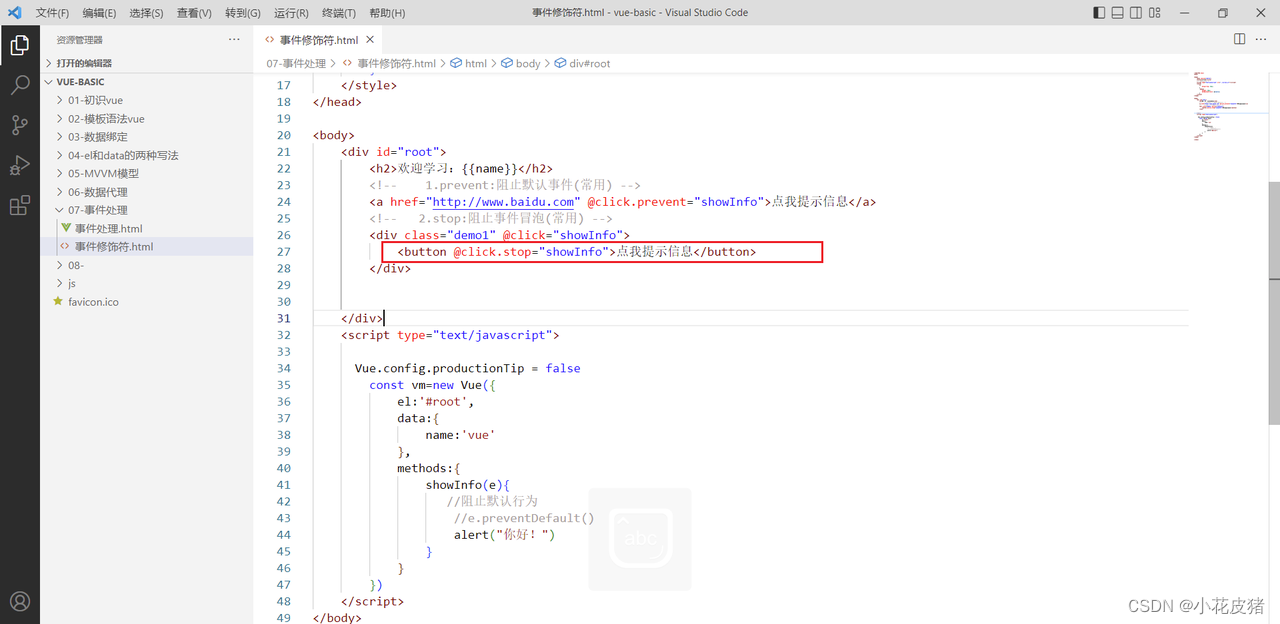
<!-- .stop:阻止事件冒泡 -->
<button @click.stop="showInfo">点我提示信息</button>

再次验证浏览器,解决问题
事件只触发一次(常用)
编写代码

如图,按钮点击多少次,就会弹窗多少次

我们加上once修饰符
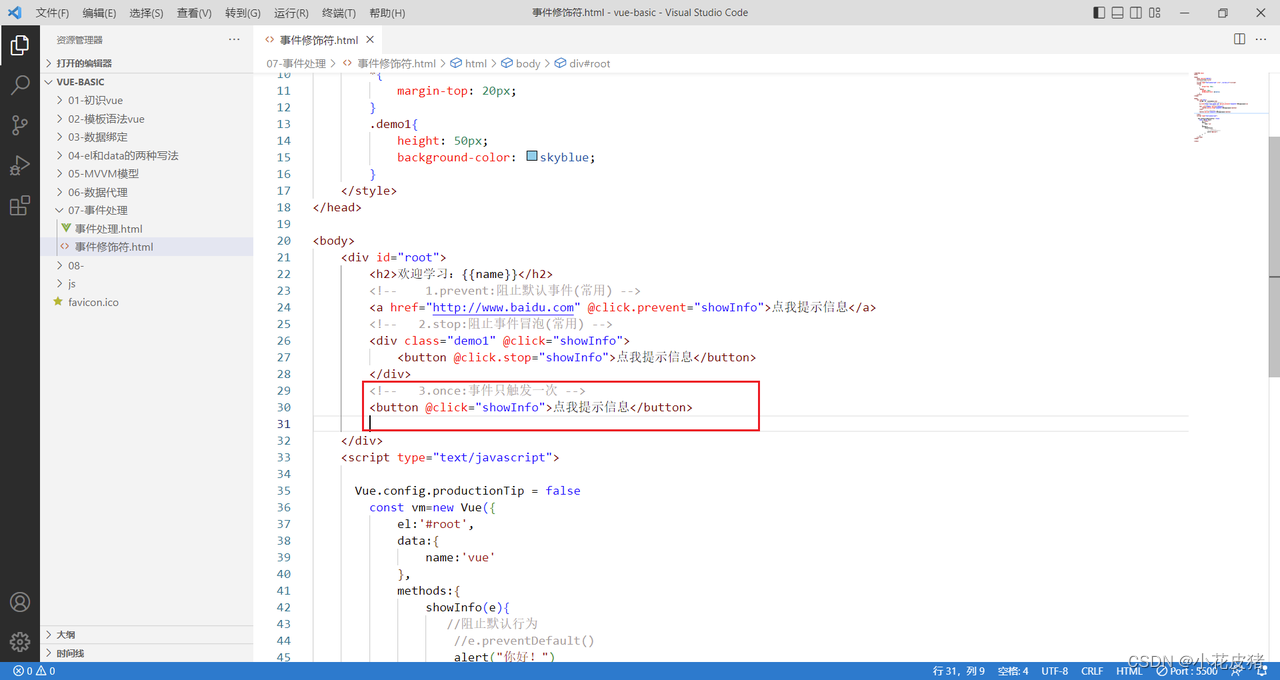
<!-- 3.once:事件只触发一次 -->
<button @click.once="showInfo">点我提示信息</button>
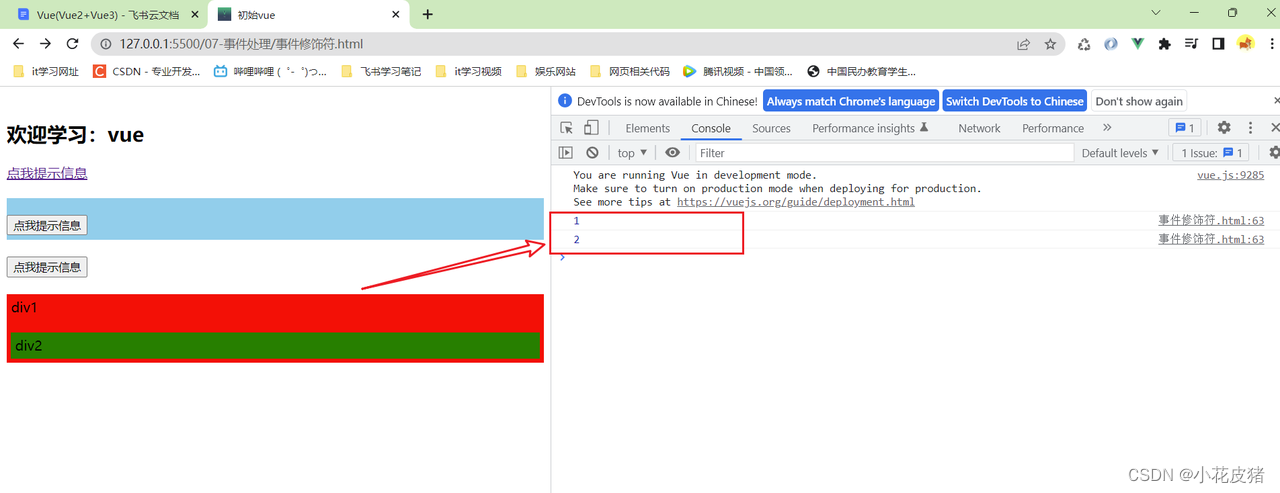
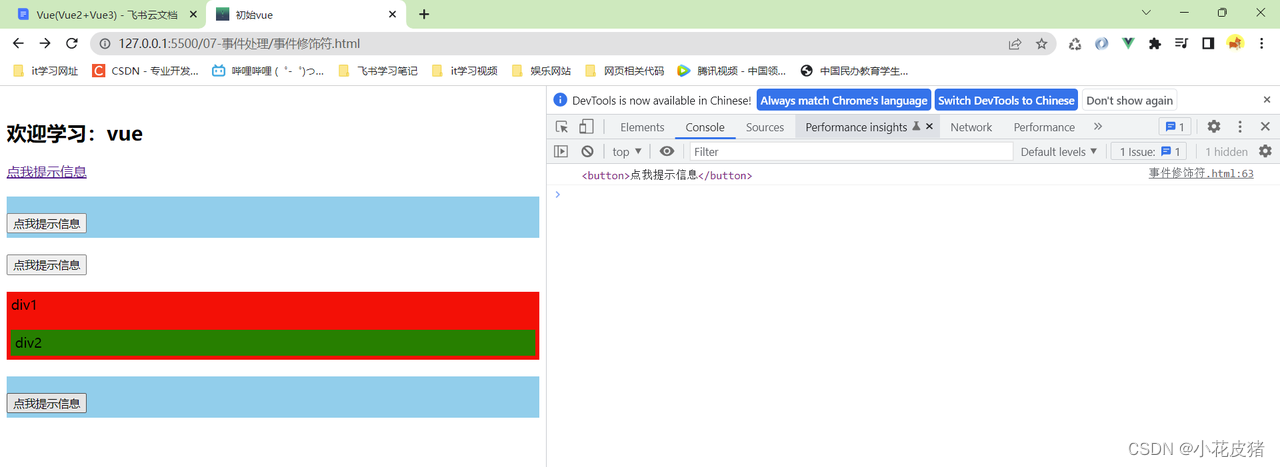
使用事件的捕捉模式 (不常用)

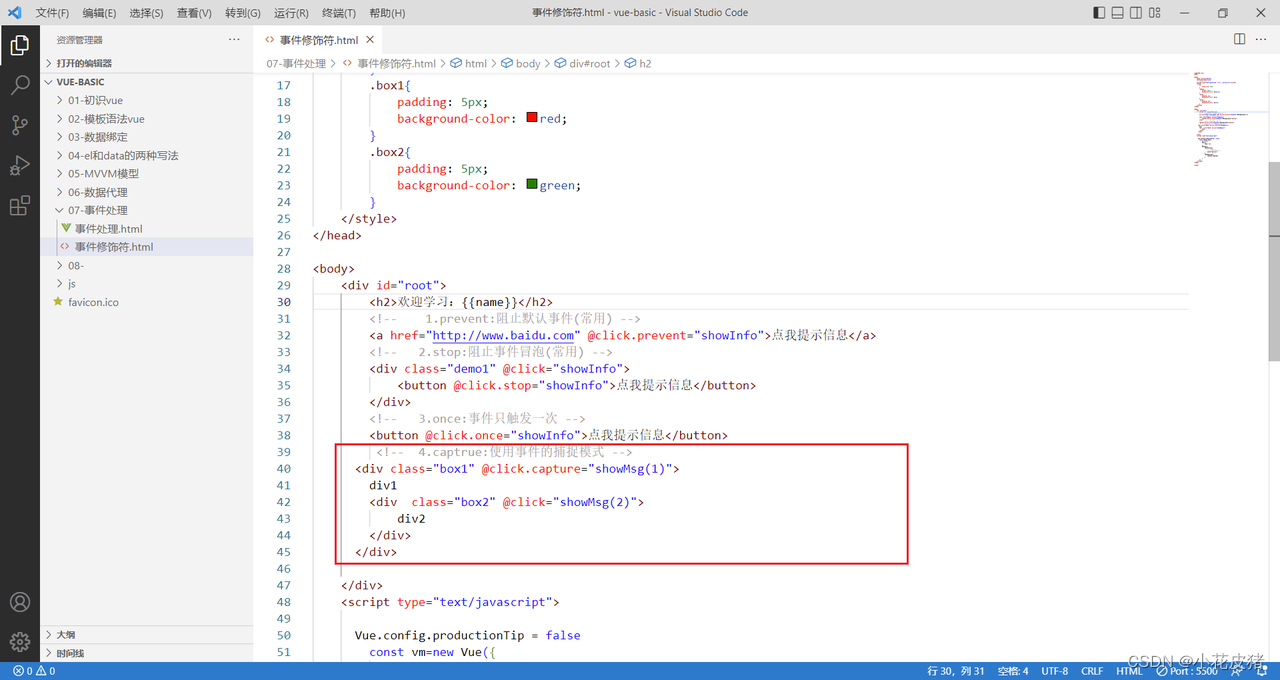
<!-- 4.captrue:使用事件的捕捉模式 -->
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
</div>
</div>

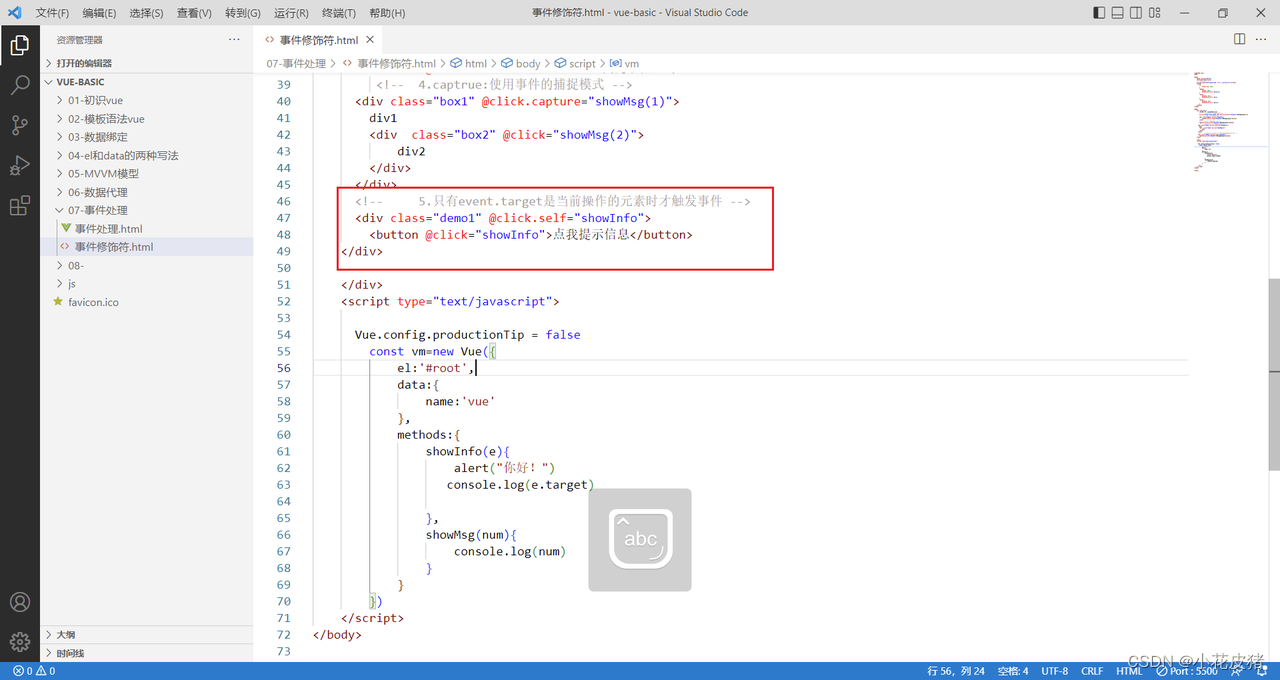
只有event.target是当前操作的元素时才触发事件(不常用)
<!-- 5.只有event.target是当前操作的元素时才触发事件 -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>


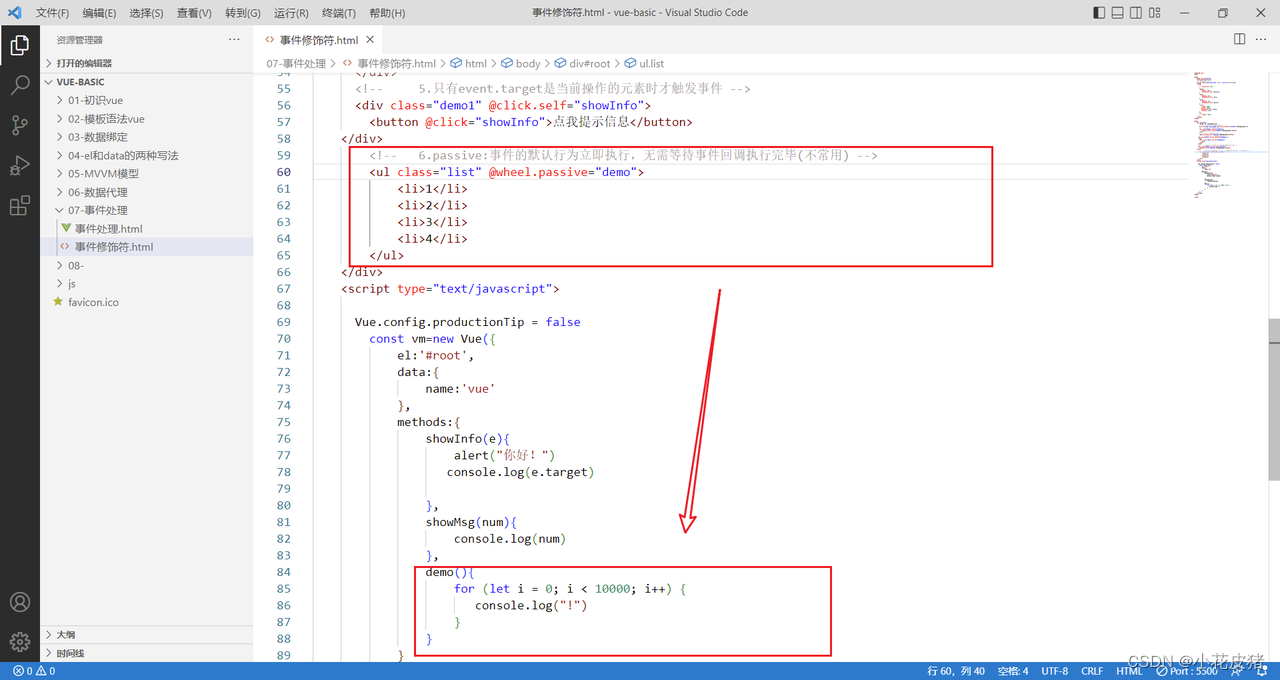
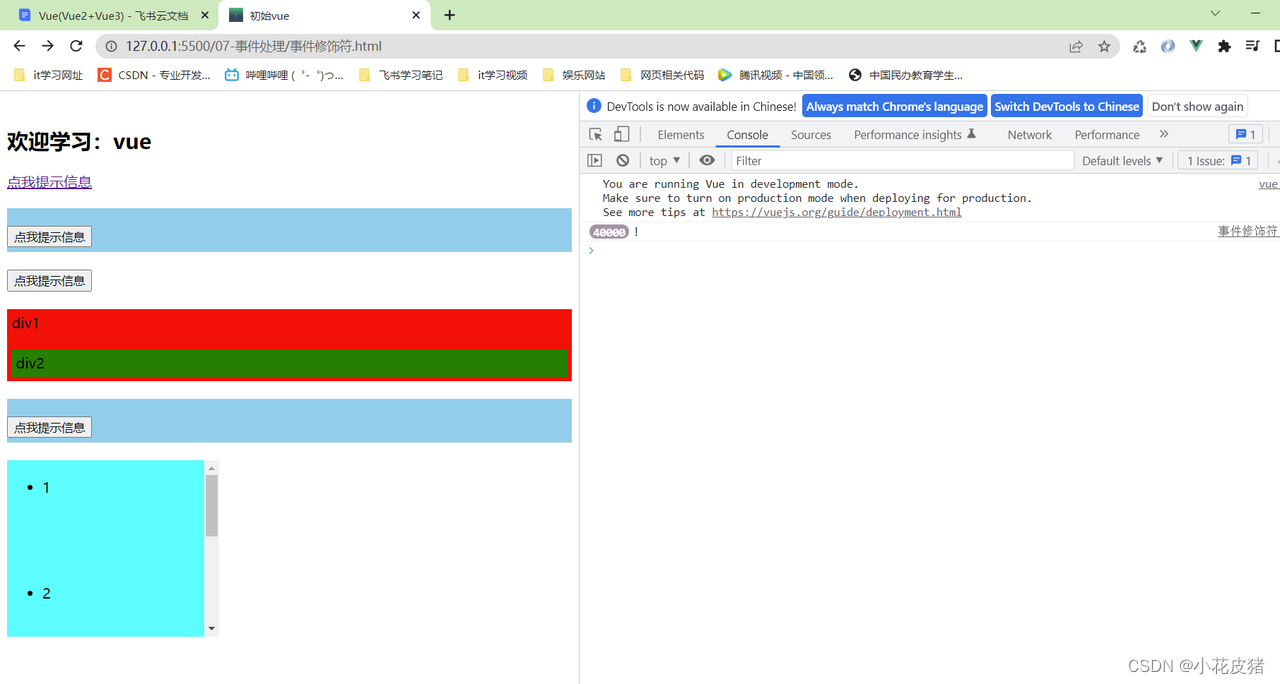
事件的默认行为立即执行,无需等待事件回调执行完毕不常用)


扩展:多个修饰符使用小技巧
比如现在有个需求,我们知道点击超链接后会弹窗然后跳转到指定的url,那么我们又想阻止冒泡,又想阻止默认行为,该怎么办呢?

我们可以多个修饰符一起使用,比如
// 多个事件修饰符一起使用,可以随意顺序
<a href="http://www.baidu.com" @click.prevent.stop="showInfo">点我提示信息</a>

页面上只会弹窗就不跳转了
总结
个人感觉,了解常见的这些时间修饰符就够用了,不常见的了解即可。用到的时候再搜索相关资料