场景
若依前后端分离版本地搭建开发环境并运行项目的教程:
若依前后端分离版手把手教你本地搭建环境并运行项目_霸道流氓气质的博客-CSDN博客
在上面搭建起来前后端架构之后,在前后端分别进行AES方式的加解密。
Android+Java中使用Aes对称加密的工具类与使用:
Android+Java中使用Aes对称加密的工具类与使用_霸道流氓气质的博客-CSDN博客
Java与Winform进行AES加解密数据传输的工具类与对应关系和示例:
Java与Winform进行AES加解密数据传输的工具类与对应关系和示例_霸道流氓气质的博客-CSDN博客
上面分别讲了在SpringBoot以及Android和Winform中的AES加解密的对应关系。
如果是SpringBoot与前端Vue进行交互的话,在Vue中如何进行AES加解密。
注意这里的对应关系
Java AES加密中的ECB加密模式对应于Vue中的CryptoJS.mode.ECB模式;
Java中的PKCS5Padding填充方式,对应于Vue中的CryptoJS.pad.Pkcs7;
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
实现
1、安装依赖
npm install crypto-js --save2、封装加解密工具类
import CryptoJS from 'crypto-js'
export default {
//加密
encrypt(word, keyStr) {
// 当未输入秘钥时,以下代码设置默认的秘钥
keyStr = keyStr ? keyStr : 'abcdefgabcdefg12';
var key = CryptoJS.enc.Utf8.parse(keyStr);
var srcs = CryptoJS.enc.Utf8.parse(word);
var encrypted = CryptoJS.AES.encrypt(srcs, key, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
});
return encrypted.toString();
},
//解密
decrypt(word, keyStr) {
// 当未输入秘钥时,以下代码设置默认的秘钥
keyStr = keyStr ? keyStr : 'abcdefgabcdefg12';
var key = CryptoJS.enc.Utf8.parse(keyStr);
var decrypt = CryptoJS.AES.decrypt(word, key, {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7,
});
return decrypt.toString(CryptoJS.enc.Utf8).toString();
},
//生成AES 16位秘钥
getKey() {
let len = 16;
let chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz1234567890';
let maxPos = chars.length;
let character = '';
for (let i = 0; i < len; i++) {
character += chars.charAt(Math.floor(Math.random() * maxPos))
}
return character;
}
}3、加解密调用
<template lang="html">
</template>
<script>
import AES from "@/utils/aes";
export default {
name: "aesEncrpt",
data() {},
mounted() {
var key = "badaodechengxvyu";
var ss = AES.encrypt("https://blog.csdn.net/BADAO_LIUMANG_QIZHI", key);
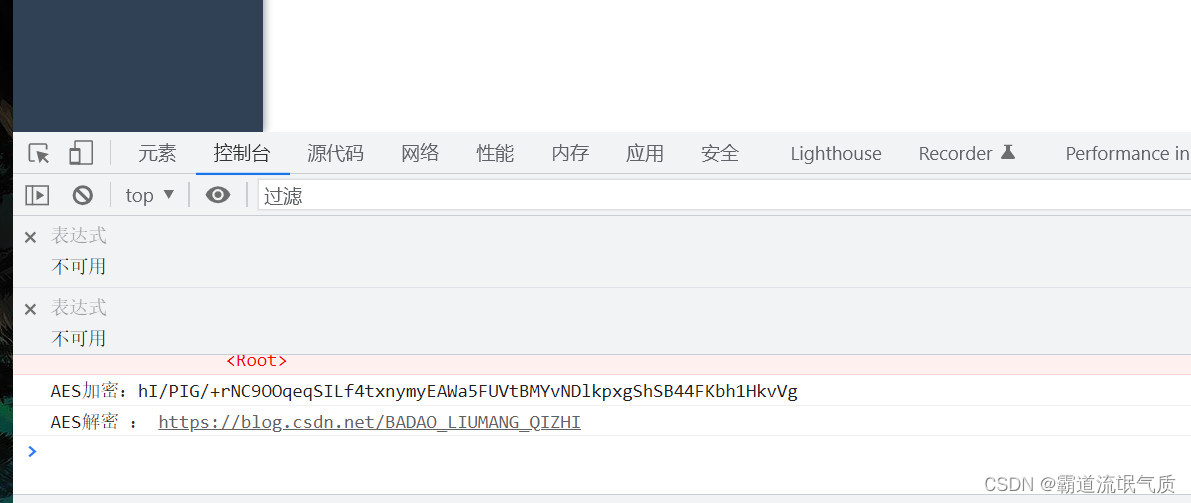
console.log("AES加密:" + ss);
console.log("AES解密 : " + AES.decrypt(ss, key));
},
methods: {
},
};
</script>
<style lang="css">
</style>
4、调用结果