- 简单选择器(根据名称、id、类来选取元素)
- 组合器选择器(根据它们之间的特定关系来选取元素)
- 伪类选择器(根据特定状态选取元素)
- 伪元素选择器(选取元素的一部分并设置其样式)
- 属性选择器(根据属性或属性值来选取元素)
1、简单选择器
| .class | .intro |
|---|---|
| #id | #firstname |
| #id | #firstname |
| element | p |
| element,element,… | div, p |
2、组合选择器
- 后代选择器 (空格)
- 子选择器 (>)
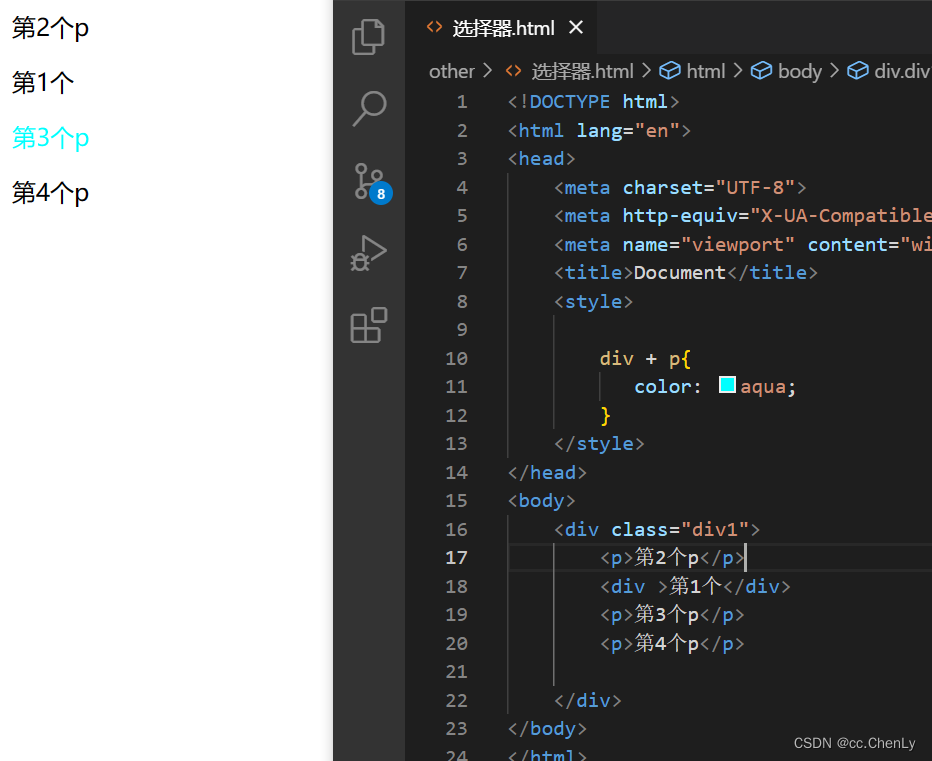
- 相邻兄弟选择器 (+)
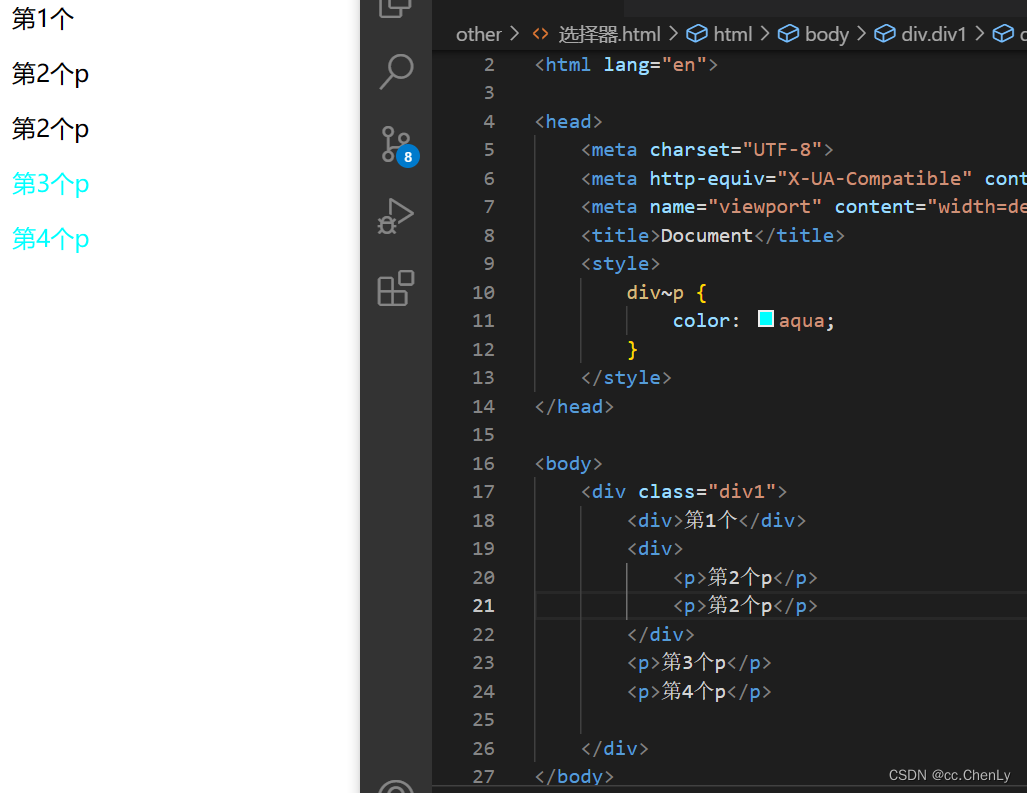
- 通用兄弟选择器 (~)
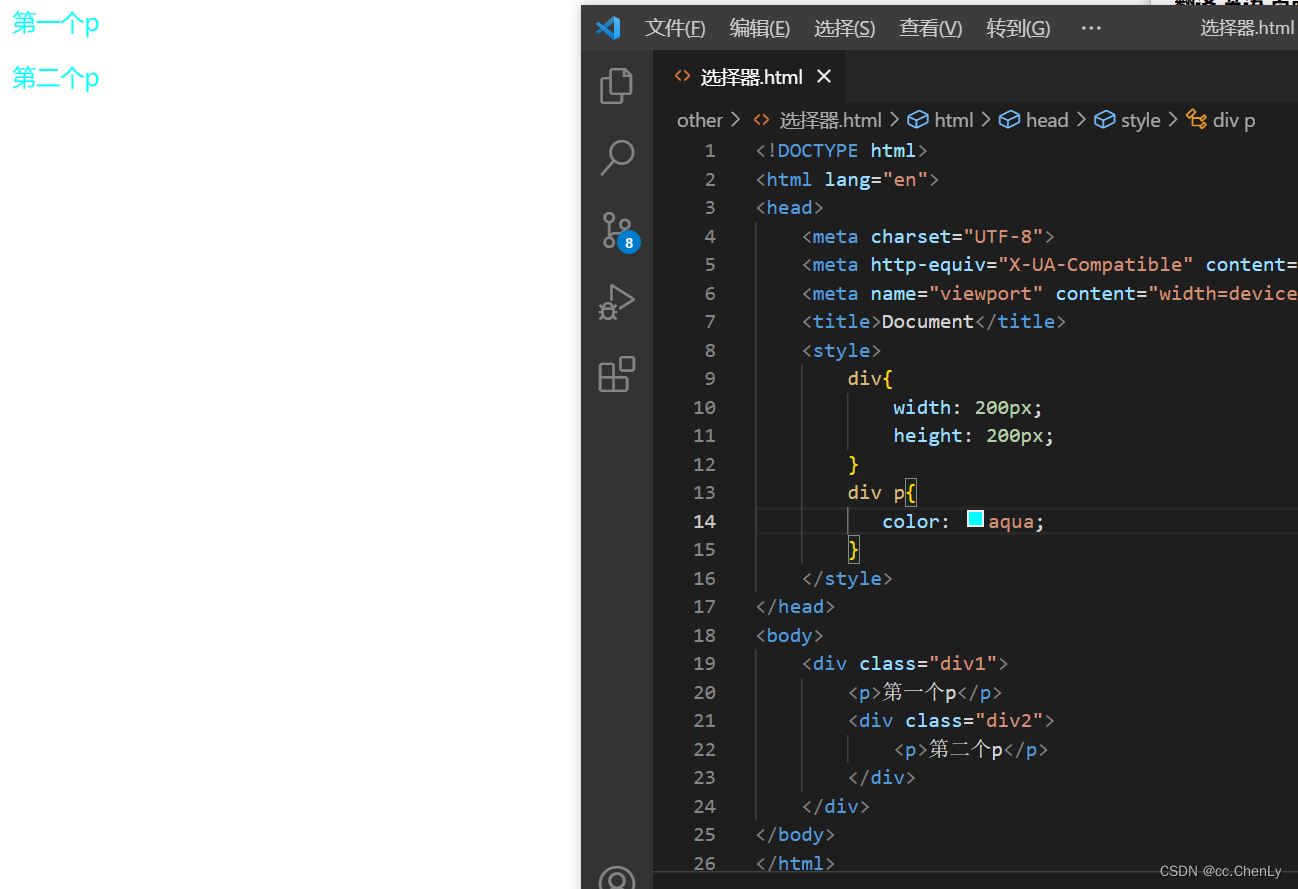
后代选择器(常用)
](https://img-blog.csdnimg.cn/cb5b68d51ff244769b8a1ac496d97cd0.png)
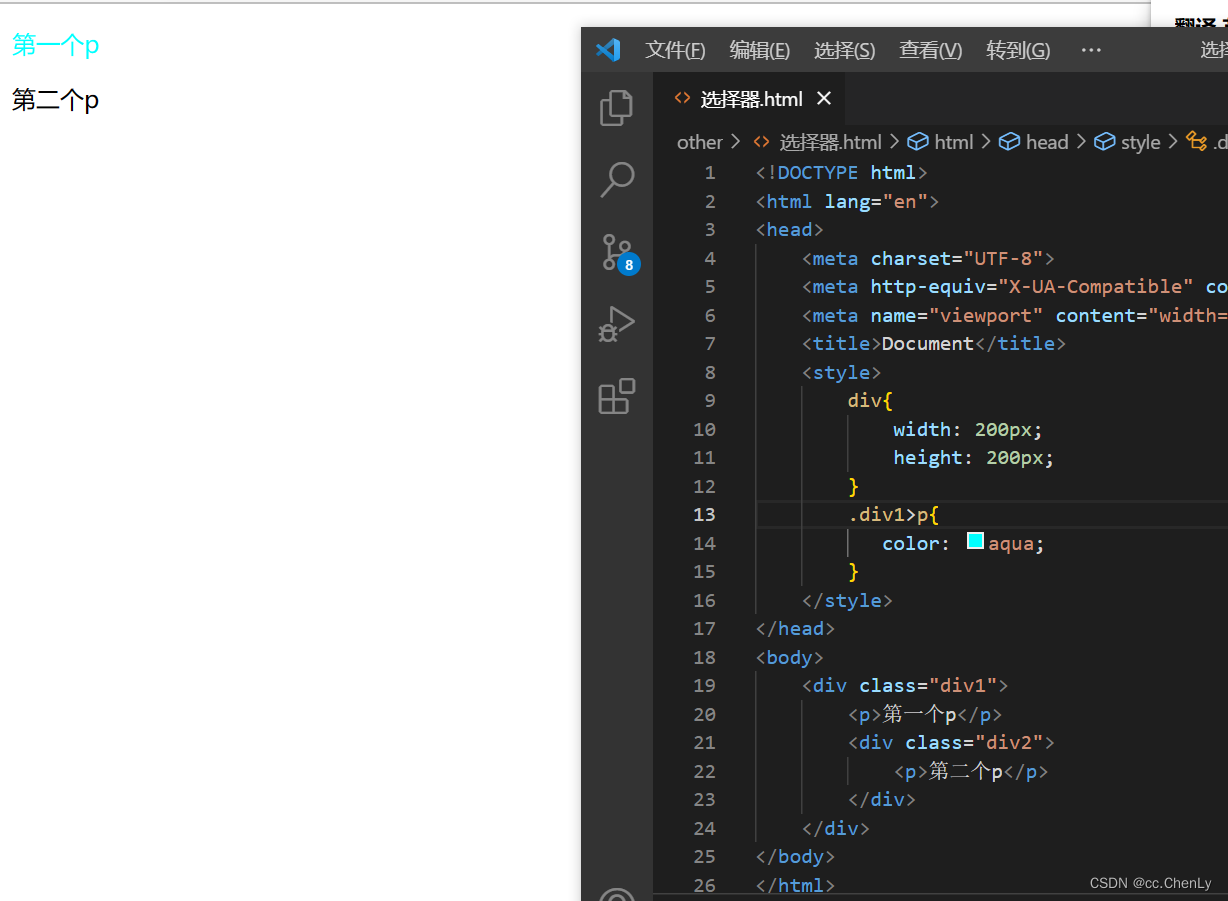
子选择器

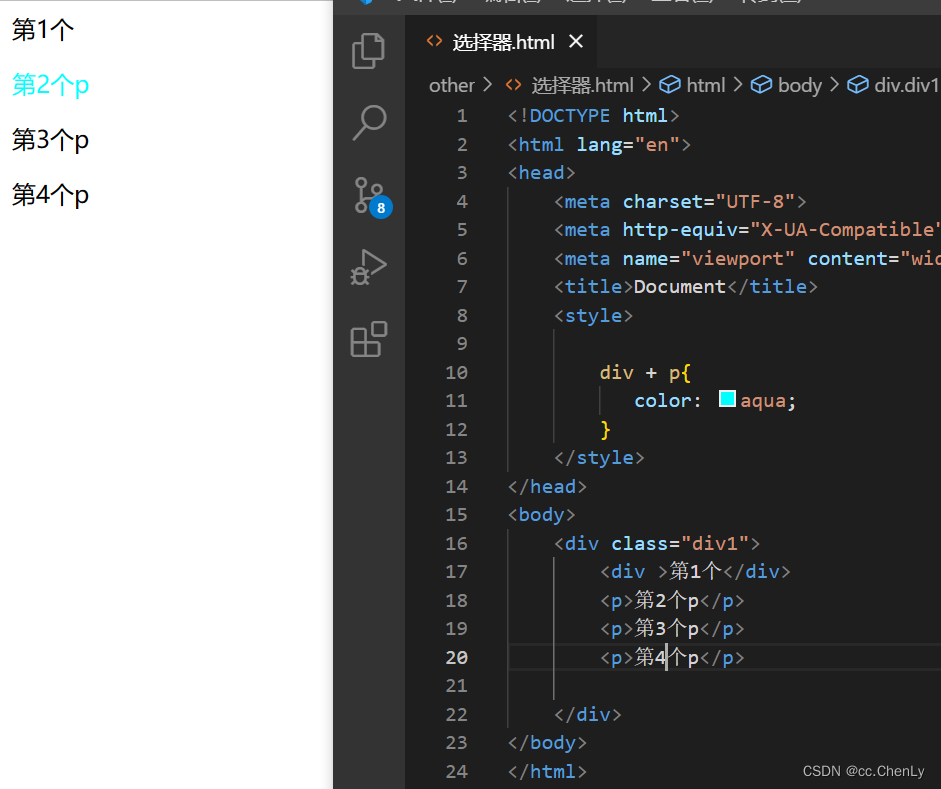
相邻兄弟选择器:父级一样,选择div后面的p标签,只选择相邻的


通用兄弟选择器(少用):
通用兄弟选择器匹配属于指定元素的同级元素的所有元素

3、伪类选择器
图片来源:w3school

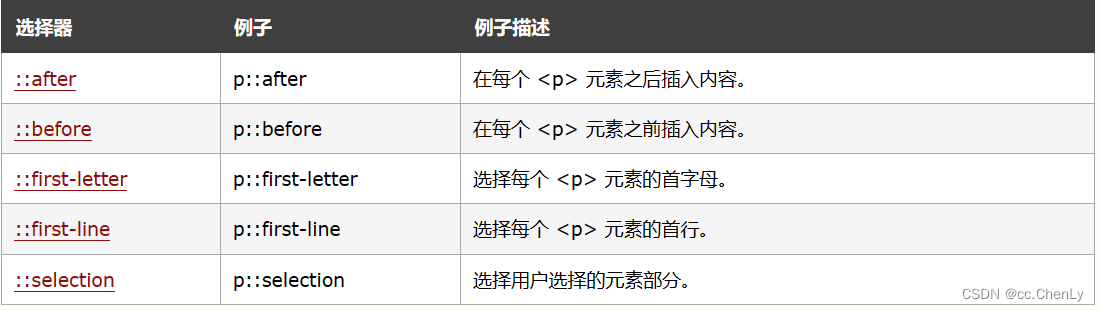
4、伪元素选择器
图片来源:w3school

选择器执行顺序
!important
行内样式
选择器
id>class/伪类选择器/属性选择器 >
后代选择器/伪元素选择器 >
子选择器/相邻元素选择器 >
通配符
继承样式
浏览器默认样式
扩展:
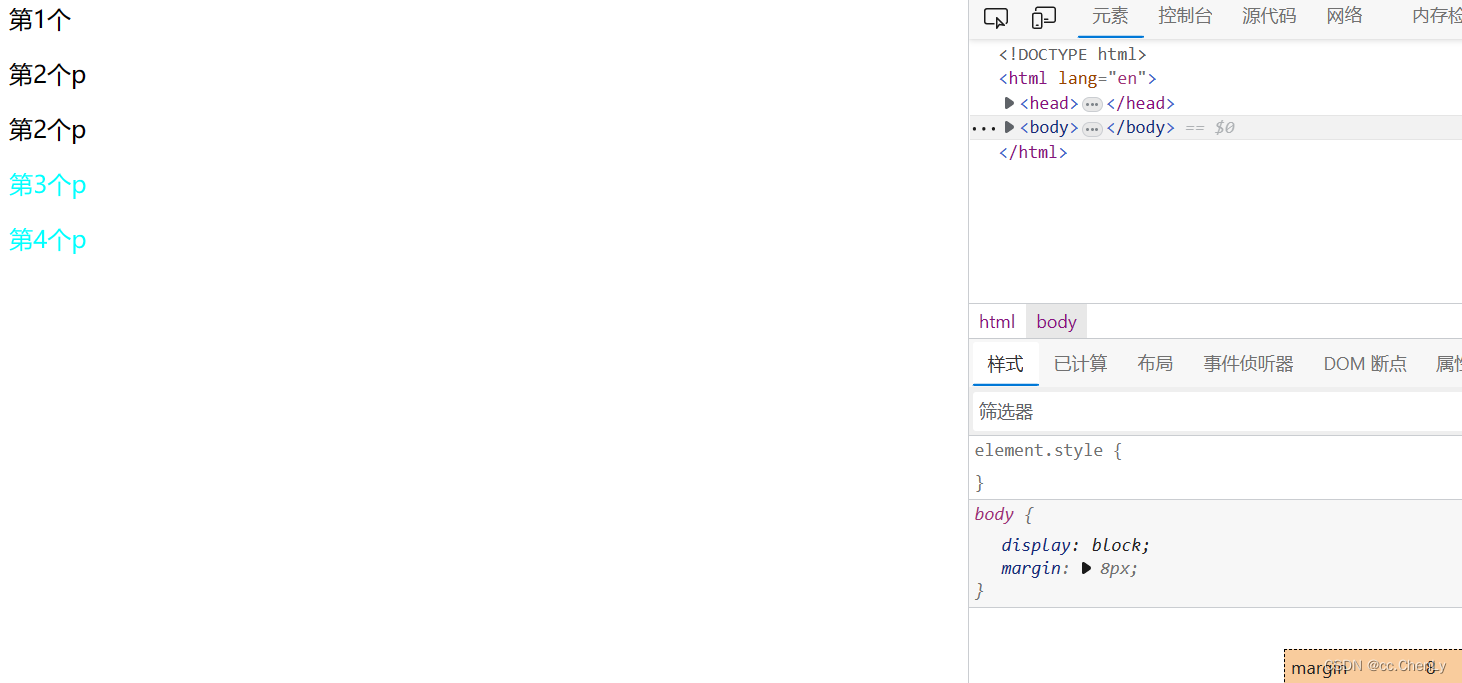
1、浏览器默认样式
例如在Microsoft Edge浏览器中body默认样式

所以一般用*{margin:0;padding:0}来解决页面中文字不会直接顶到浏览器边框
2、可以继承的样式
(1)所有元素可继承
cursor鼠标样式和visibility是否可见
(2)内联元素可继承
letter-spacing或word-spacing(字符间距)、
white-space(规定段落中的文本换行)、
line-height(行高)、
文本属性(color、font、 font-family、font-size、font-style、font-variant、font-weight、text- decoration、text-transform)、direction
(3)块状元素可继承:text-indent和text-align
(4)列表元素可继承:list-style、list-style-type、list-style-position、list-style-image
(5)表格元素可继承:border-collapse