1. 可选链运算符Optional chaining(?.)
MDN定义
可选链运算符(?.)允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 运算符的功能类似于 . 链式运算符,不同之处在于,在引用为空 (nullish ) (null 或者 undefined) 的情况下不会引起错误,该表达式短路返回值是 undefined。与函数调用一起使用时,如果给定的函数不存在,则返回 undefined。
当尝试访问可能不存在的对象属性时,可选链运算符将会使表达式更短、更简明。在探索一个对象的内容时,如果不能确定哪些属性必定存在,可选链运算符也是很有帮助的。
语法
obj.val?.prop
obj.val?.[expr]
obj.func?.(args)
使用场景
{/* 组件使用时通过props传入数据 */}
<CardTableList database={eShare.rollback}/>
{/* 组件内逻辑如下 */}
const CardTableList = ({ database }) => {
return (
<>
<Collapse defaultActiveKey={['loan_order', 'mv_run_result']} expandIconPosition="end" ghost>
{
database.table.map(table => {
return (
<Panel forceRender={true}
showArrow={true}
header={<Tag color="#87d068">{table.name}</Tag>}
key={table.name}
>
<div key={table.name}>
<div>
{
table.fields.map(field => {
return (
<Form.Item
key={field.label}
{...field}
rules={[{ required: field.required, }]}
>
{field.type}
</Form.Item>
);
})
}
</div>
</div>
</Panel>
);
})
}
</Collapse>
</>
);
}
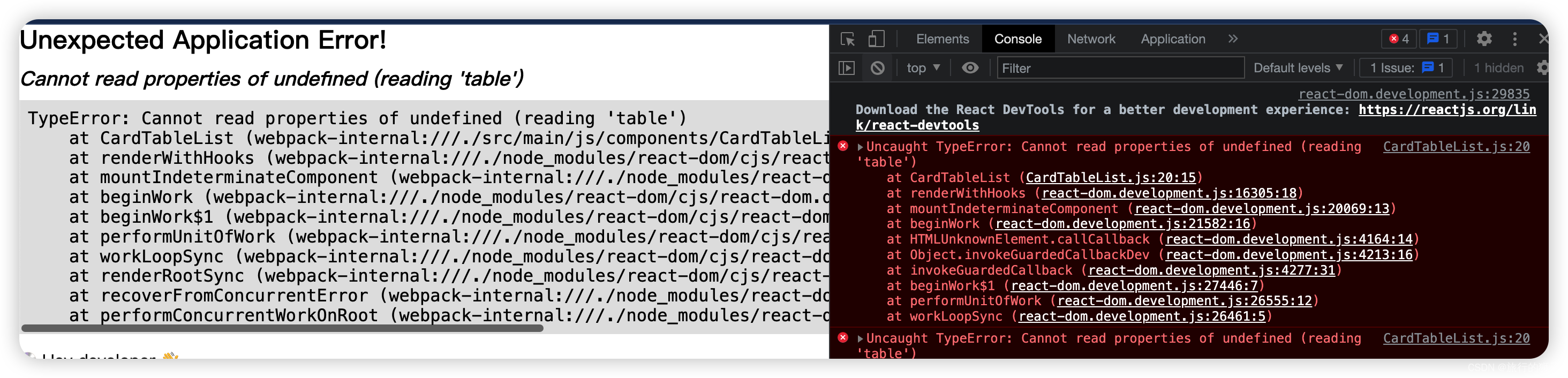
如props传入database是一个不存在的值时就会出现异常:
增加可选链操作符后
const CardTableList = ({ database }) => {
return (
<>
<Collapse defaultActiveKey={['loan_order', 'mv_run_result']} expandIconPosition="end" ghost>
{
database?.table.map(table => {
return (
<Panel forceRender={true}
showArrow={true}
header={<Tag color="#87d068">{table.name}</Tag>}
key={table.name}
>
<div key={table.name}>
<div>
{
table?.fields.map(field => {
return (
<Form.Item
key={field.label}
{...field}
rules={[{ required: field.required, }]}
>
{field.type}
</Form.Item>
);
})
}
</div>
</div>
</Panel>
);
})
}
</Collapse>
</>
);
}
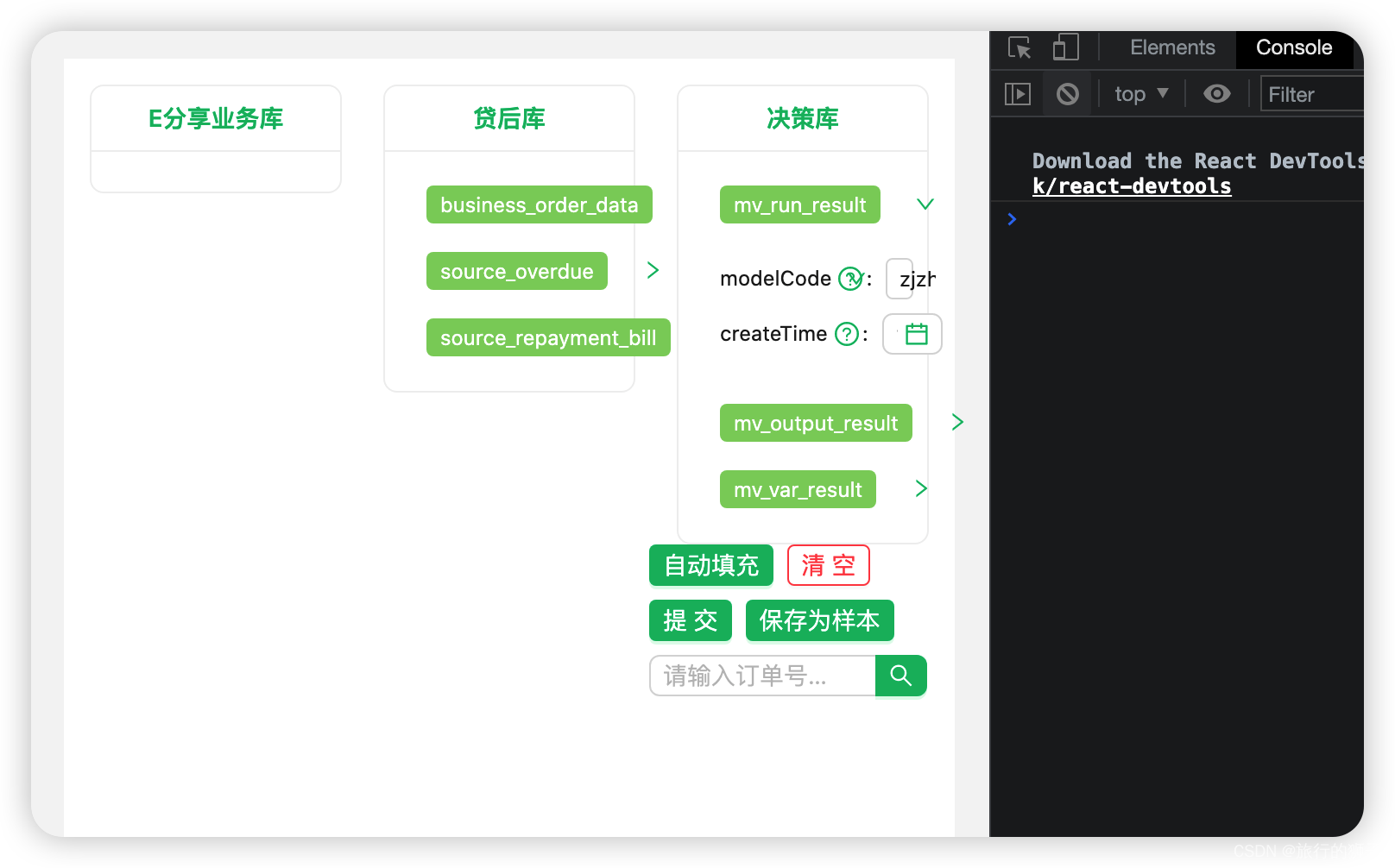
页面可以正常渲染

2. 空值合并运算符(??)
定义
空值合并运算符(??)是一个逻辑运算符,当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。
与逻辑或运算符(||)不同,逻辑或运算符会在左侧操作数为假值时返回右侧操作数。也就是说,如果使用 || 来为某些变量设置默认值,可能会遇到意料之外的行为。比如为假值(例如,‘’ 或 0)时。见下面的例子。
语法
leftExpr ?? rightExpr
使用场景
// 对于函数入参进行默认值的处理
let jsonStr = value === undefined || value === null ? "" : value;
使用空值合并运算符可简化代码
let jsonStr = value ?? ""
3. webpack打包时用babel编译可选链运算符(?.)与空值合并运算符(??)
react单独引入时需要进行以下配置,如果新建react项目还是推荐cra等脚手架,免去繁琐的配置。
首先添加以下两个依赖:
npm install -D @babel/plugin-proposal-optional-chaining@7.12.7
npm install -D @babel/plugin-proposal-nullish-coalescing-operator@7.12.13
接着在babel编译配置文件(.babelrc)中添加配置:
{
"presets": [
"@babel/react"
],
"plugins": [
...
"@babel/plugin-proposal-optional-chaining",
"@babel/plugin-proposal-nullish-coalescing-operator"
]
}