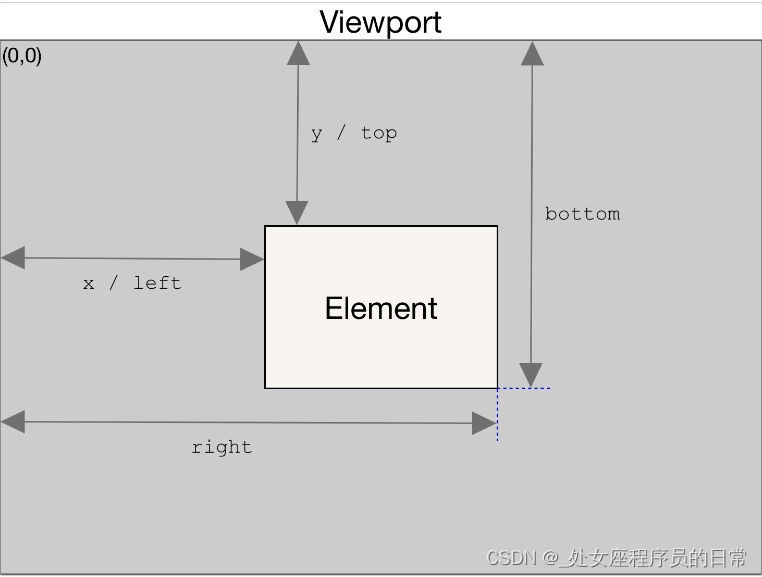
getBoundingClientRect()返回值是一个 DOMRect 对象,是包含整个元素的最小矩形(包括 padding 和 border-width)。该对象使用 left、top、right、bottom、x、y、width 和 height 这几个以像素为单位的只读属性描述整个矩形的位置和大小。除了 width 和 height 以外的属性是相对于视图窗口的左上角来计算的(卷起的高度是不被计算在内的)。
rectObject.top:元素上边到视窗上边的距离;
rectObject.right:元素右边到视窗左边的距离;
rectObject.bottom:元素下边到视窗上边的距离;
rectObject.left:元素左边到视窗左边的距离;
rectObject.width:是元素自身的宽
rectObject.height是元素自身的高

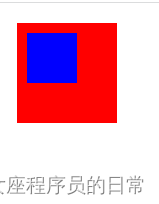
<div id="container">
<div id="son"></div>
</div>
<style>
*{
margin: 0;
padding: 0;
}
#container{
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
margin-left: 10px;
position: relative;
}
#son{
position: absolute;
left: 10px;
top: 10px;
width: 50px;
height: 50px;
background-color: blue;
}
</style>
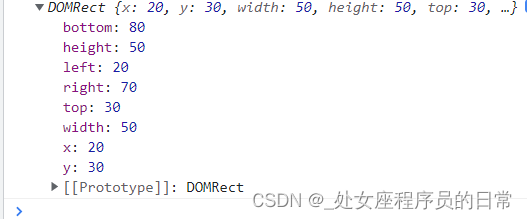
let ele = document.getElementById('son');
let obj = ele.getBoundingClientRect();
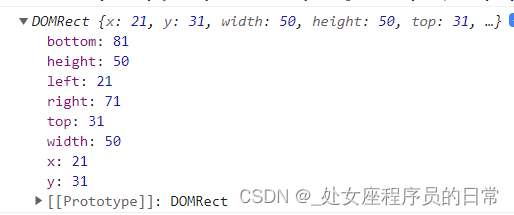
console.log(obj)


我们发现是相当于视口的:
高度方向:top=10+20=30
左侧:left= 10+10 =20




![English Learning - L2-3 英音地道语音语调 小元音 [ʌ] [ɒ] [ʊ] [ɪ] [ə] [e] 2023.02.27 周一](https://img-blog.csdnimg.cn/c9544eb009684aab87d231f7ce9b3f1f.png)