咱们学习javaEE的目的就是完成一个网站.在当前学习的基础上,已经可以完成我们的博客系统的页面的设计了!!!
首先我们要进行统筹规划:
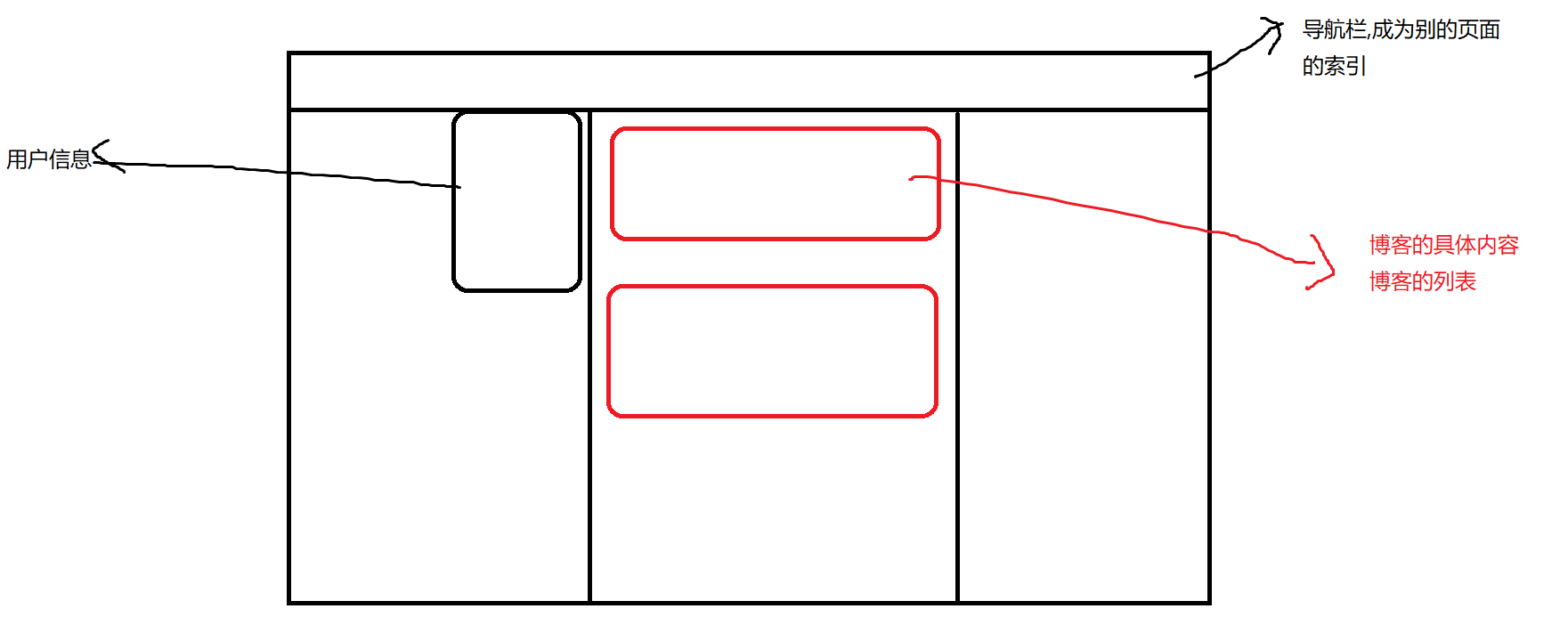
首先我们的博客页面将会有4个页面:
1.博客列表页

2.博客详情页
显示一个博客的具体内容:

3.登录页
就是用户输入用户名和页面的地方

4.博客编辑页
发布新的博客时的博客编辑页面

之后就是代码编写的环节了:
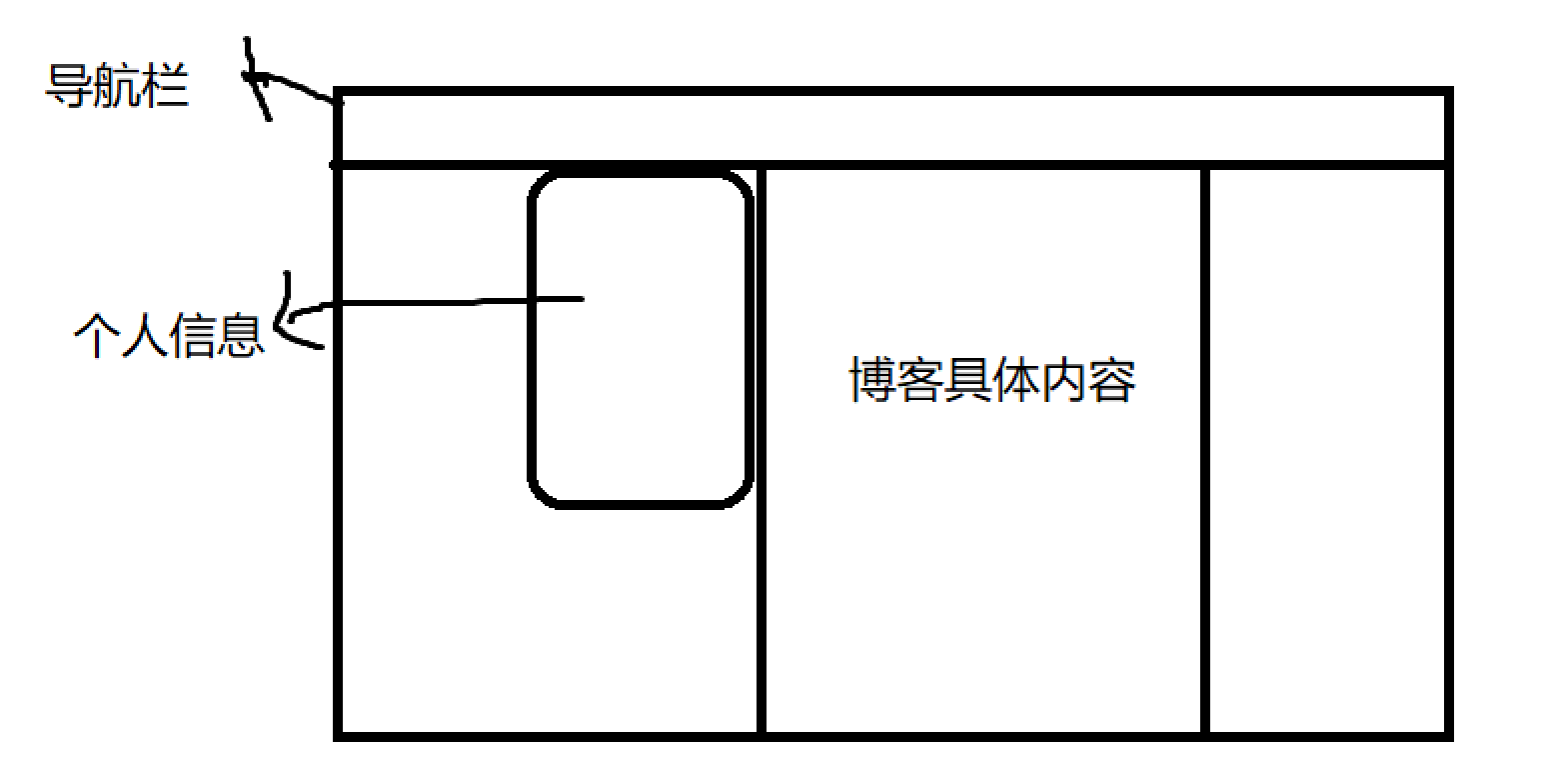
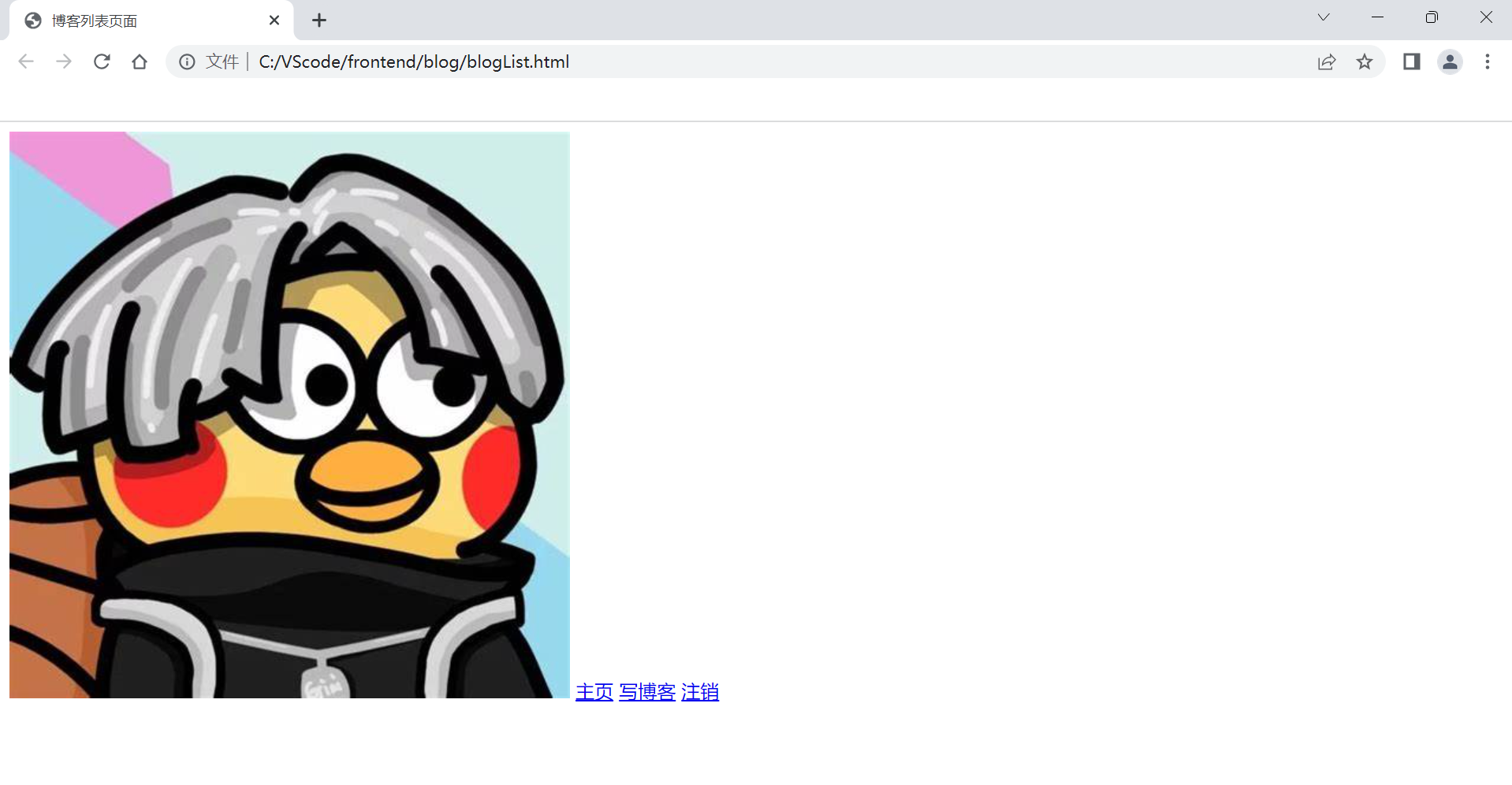
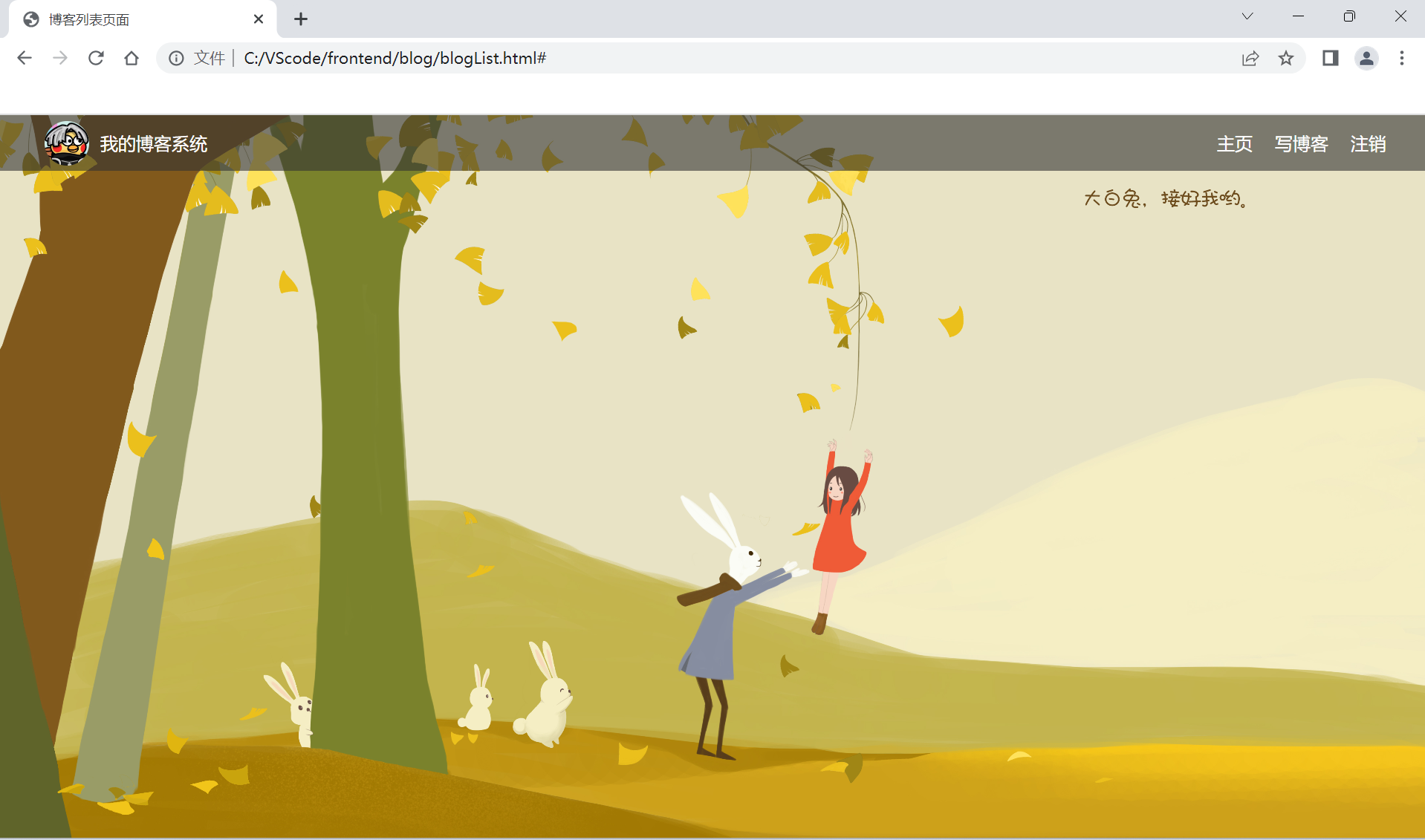
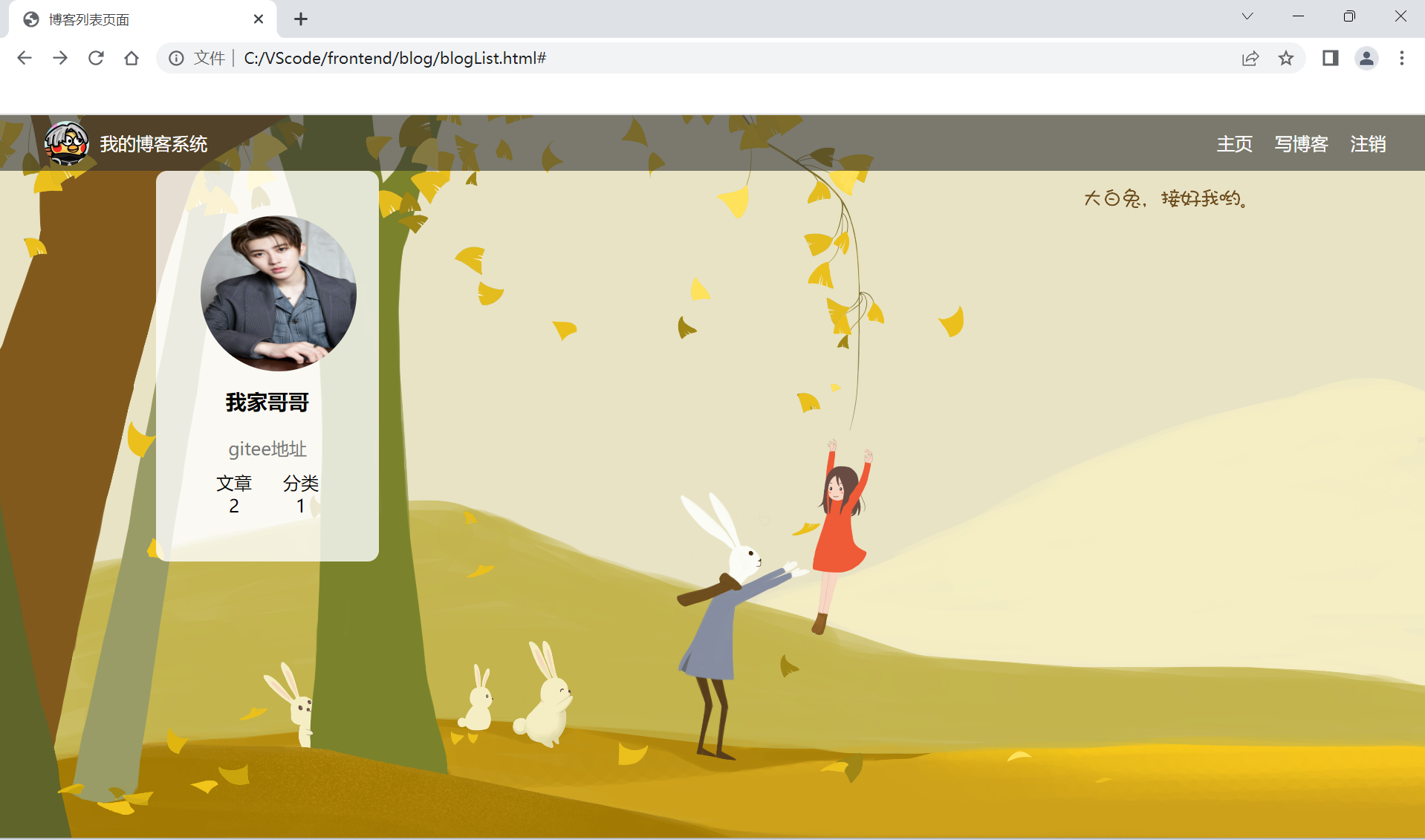
首先是博客列表页:
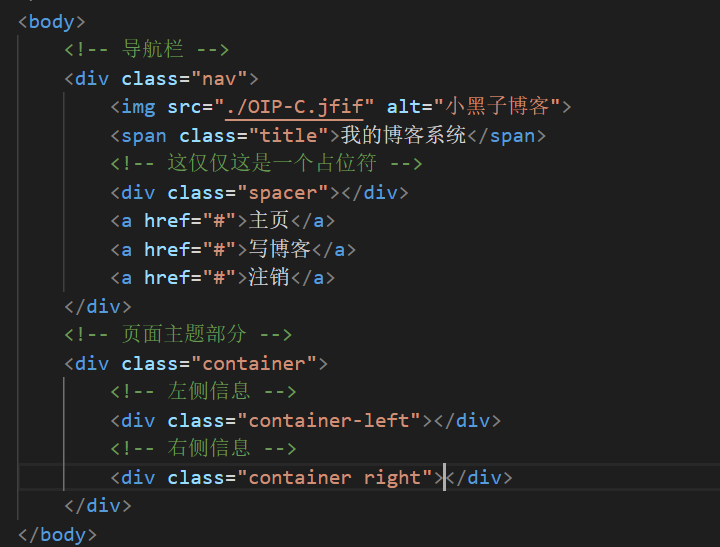
首先是实现当行栏,把需要的东西进行罗列,然后之后在进行样式的设计:


因为这里观察,我们的博客4个页面都有 导航栏,所以说导航栏需要作为常备类进行编辑,最后将导航栏的CSS设置为一个全新的类common.css,然后 在每个页面进行文件的引入,这样可以大幅度减轻重复工作的负担.


然后进行common.css的编写:(这里的common.css类我们计划把4个页面都有的,css全部写进这里面)

*写样式的起手式,先去除浏览器的公共样式,并设置border-box,避免元素盒子被内边距和边框撑大

这里我们采用并集选择器,同时选中html和body.
原因:html是页面的最顶层元素,高度100%是相对父元素来说告诉是100%(和父元素一样高),对于html标签来说,父元素就是浏览器窗口,浏览器窗口有多高,html就多高.
body的父亲是html,设为100%意思是body和html一样高.此时,body和html的高度都是和浏览器窗口一样高的.
如果不设置此高度,此时元素默认高度取决于内部的内容.
然后就是背景图片的设置了:

这里选择用相对路径的形式进行设计.
注意这里的引入方式,是采用先对路径的形式进行的引入:


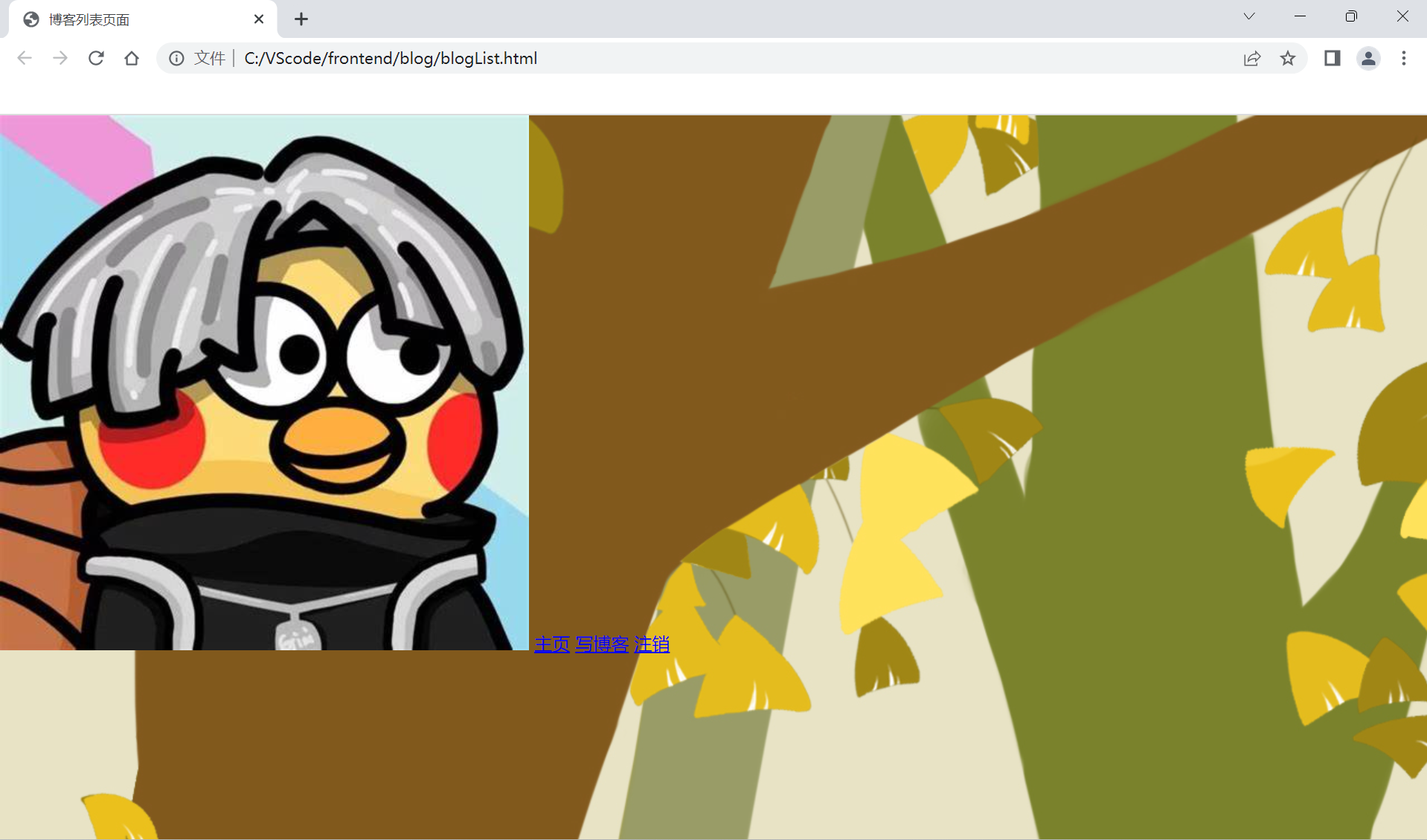
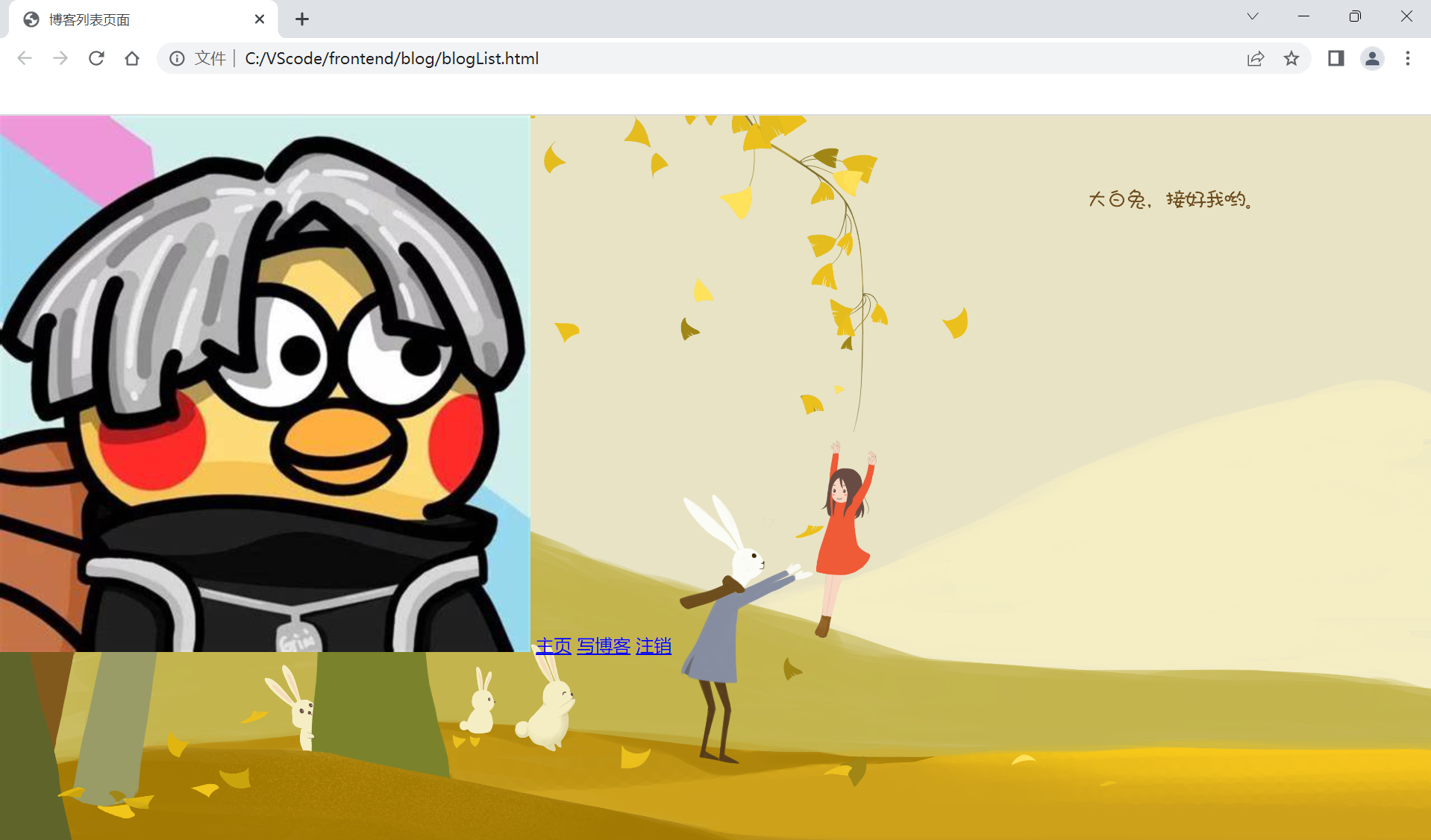
之后调整图片的位置,让它不平铺,且垂直水平都居中,并且不漏白边:

这样就好了:

之后是搜索栏样式的编写:

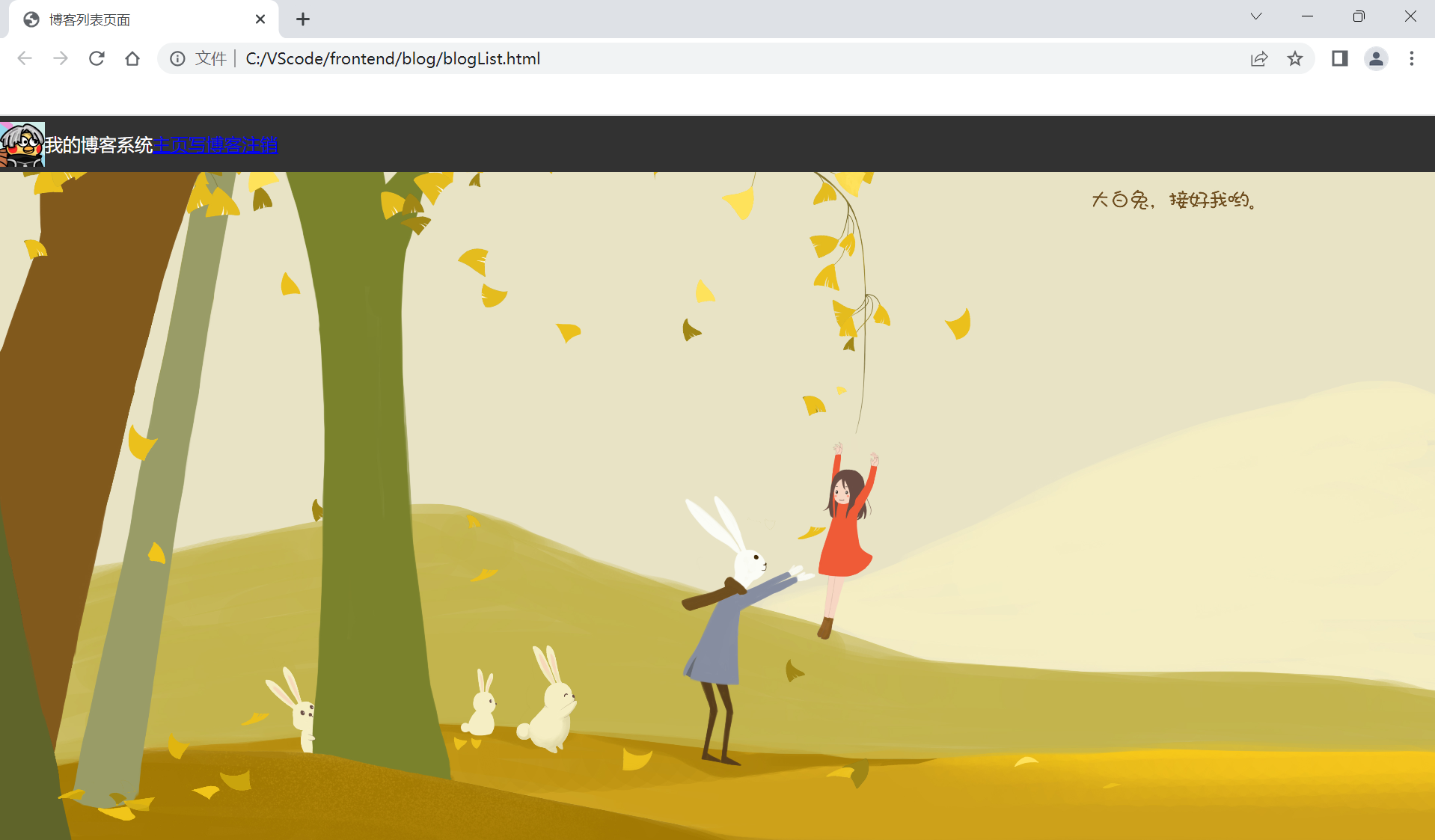
首先是导航栏宽度和高度的设置,在这里设置的是和nav的父元素一样宽,而nav的父元素是浏览器框,所以也就是说让这个导航栏平铺浏览器.
当然对于块级元素来讲,默认就是width:100%;
然后就是导航栏和上面文字的颜色:

导航栏里面的元素都是水平排列的,所以说可以使用弹性布局来布置:

之后是我们图片的大小设置:


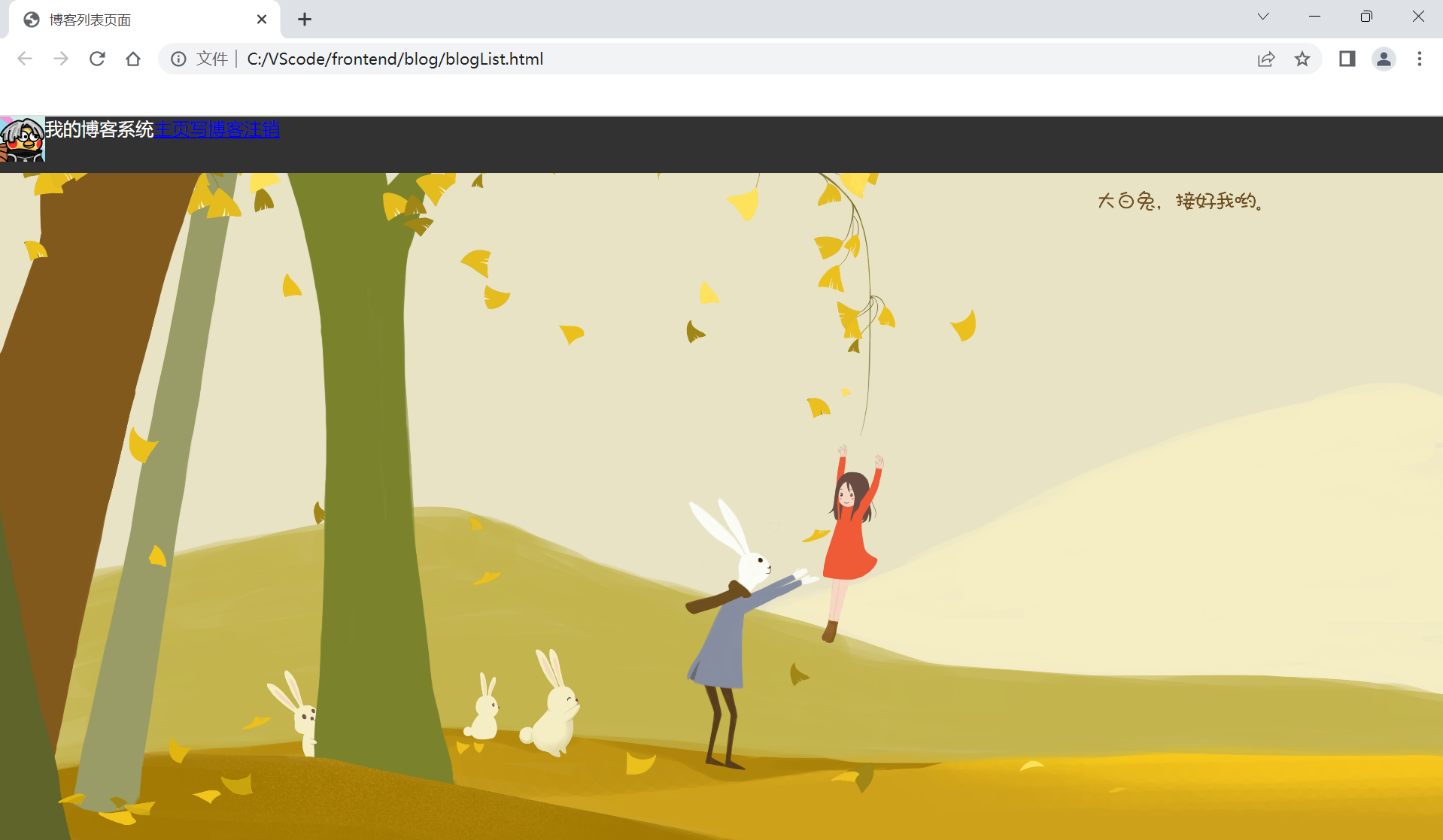
这样就规矩多了!!!
在上述图片当中,我们的文字都是紧贴框顶的,这里我们需要调整使其竖直位置居中:


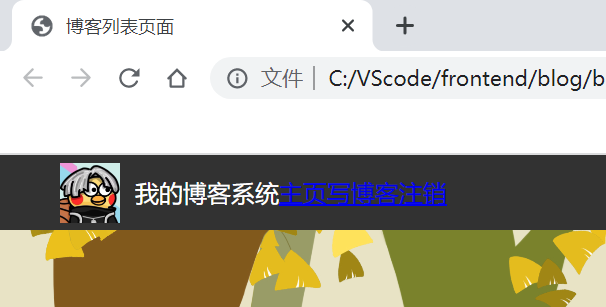
另外调整左上角的logo让其左侧和右侧个留出一些边距:


之后设置logo的圆角矩形:(将内切圆半径设置为宽度的一般,此时就正好是个圆形)


此时,就设置好了!!!
此时要设置这三个a标签,设置删除三条下滑线,改变其颜色:


这时我们发现这三个a标签在左边堆积着,不在指定位置,现在我们利用一种很笨的方法进行调节:
在'我的博客主页'后添加一个展位符,将后面的a标签挤到后面.



此时三个a标签就到了右边.但是依然还是堆在一起,为了不让他们贴的那么紧凑,我们手动添加一个左右标签内边距.(内边距也行,但是外边距更好,因为内边距能够增大用户点击的范围)


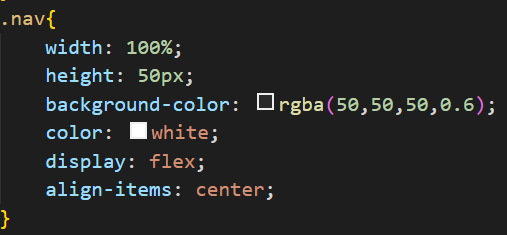
之后上面的那个导航栏,觉得太丑可以设置半透明的形式:
需要使用到rgba(),就是rgb()加一个a(透明度).

透明度看人!!!

然后就是页面主题部分的编写了:

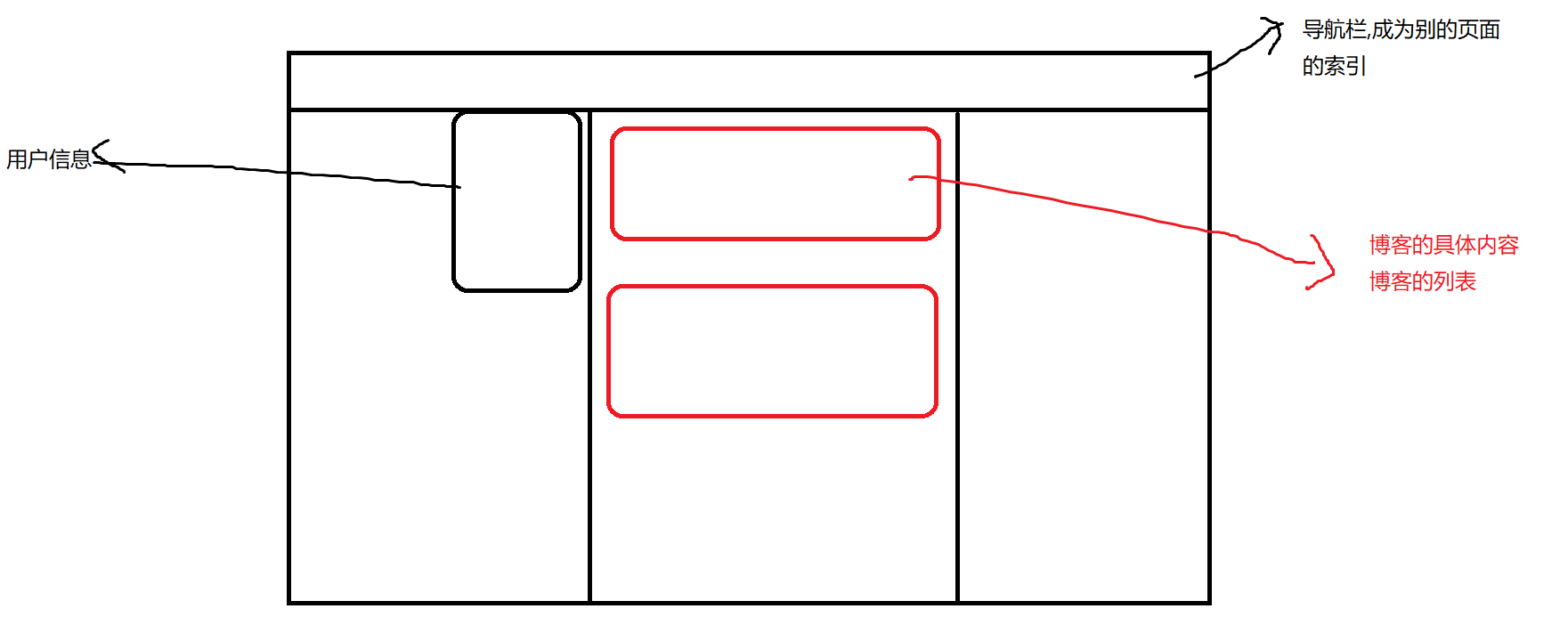
这里我们采取分步进行的方式进行程序的执行:

我们把个人信息与主要内容看做一个整体:
让他们俩同时居中
这里的的内容设置要求设置宽度和高度,宽度随意设置,但是高度其实就是浏览器高度(100%)-50px(搜索栏宽度)


这里的计算需要使用calc( )方法进行计算!!!相当于是css提供的一个函数,作用是计算页面的尺寸,可以针对绝对值和百分数 尺寸进行混合计算.
注意:

减号两边必须要有空格!!!要是没有控制,css将把它当做一个命名符进行解析.
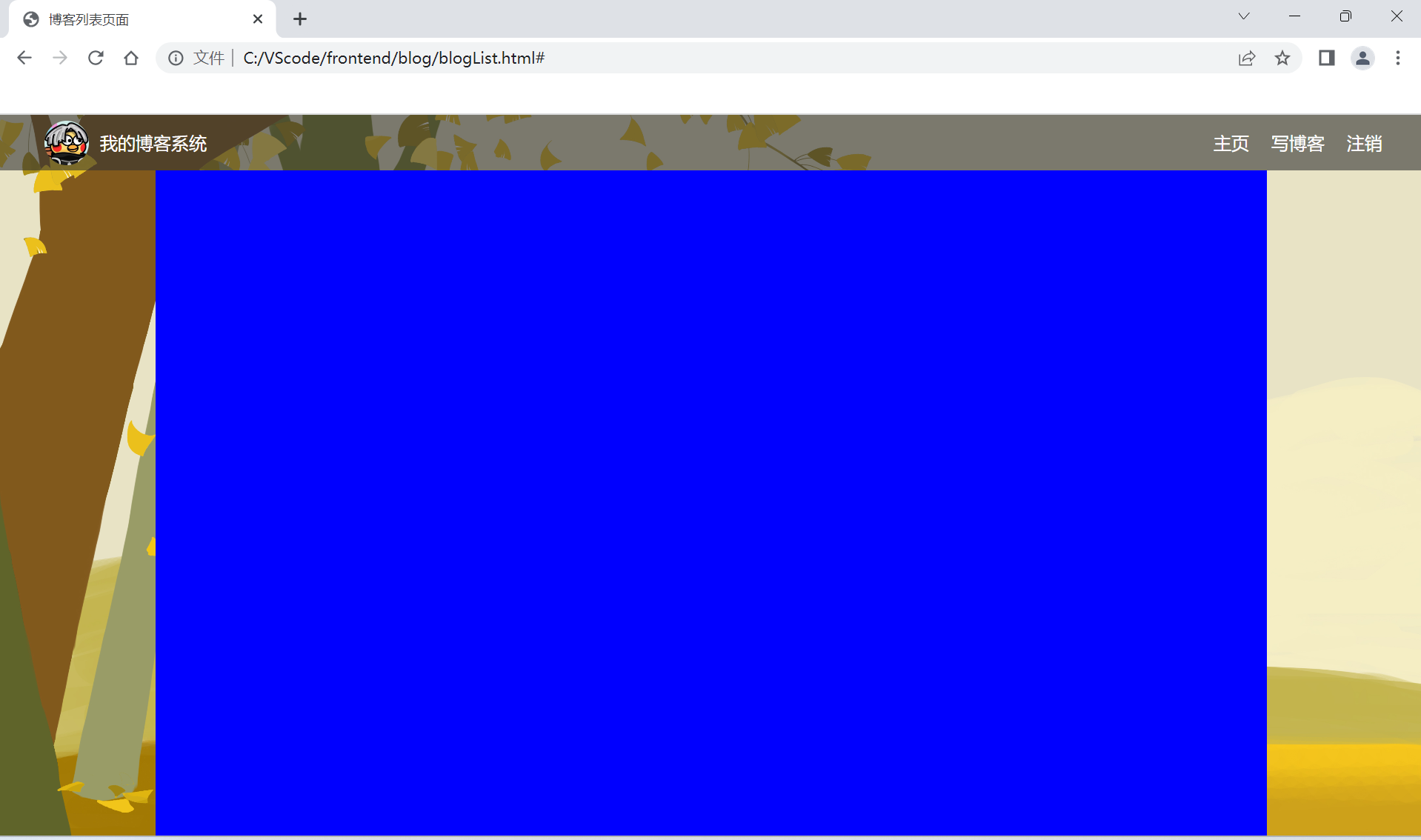
现在临时设置一个北京颜色查看一下主要内容框的位置:

很明显,我们现在需要让个人信息和博客内容水平排列,所以要使用到弹性布局:

这里的space-between 的目的是让两块内容之间可以相隔一部分空白.
然后就是分别设置左右部分的元素:

注意这里的100%是相对于父元素的百分之百,所以说100%就是container的高度也就是之前的calc(100%-50px)
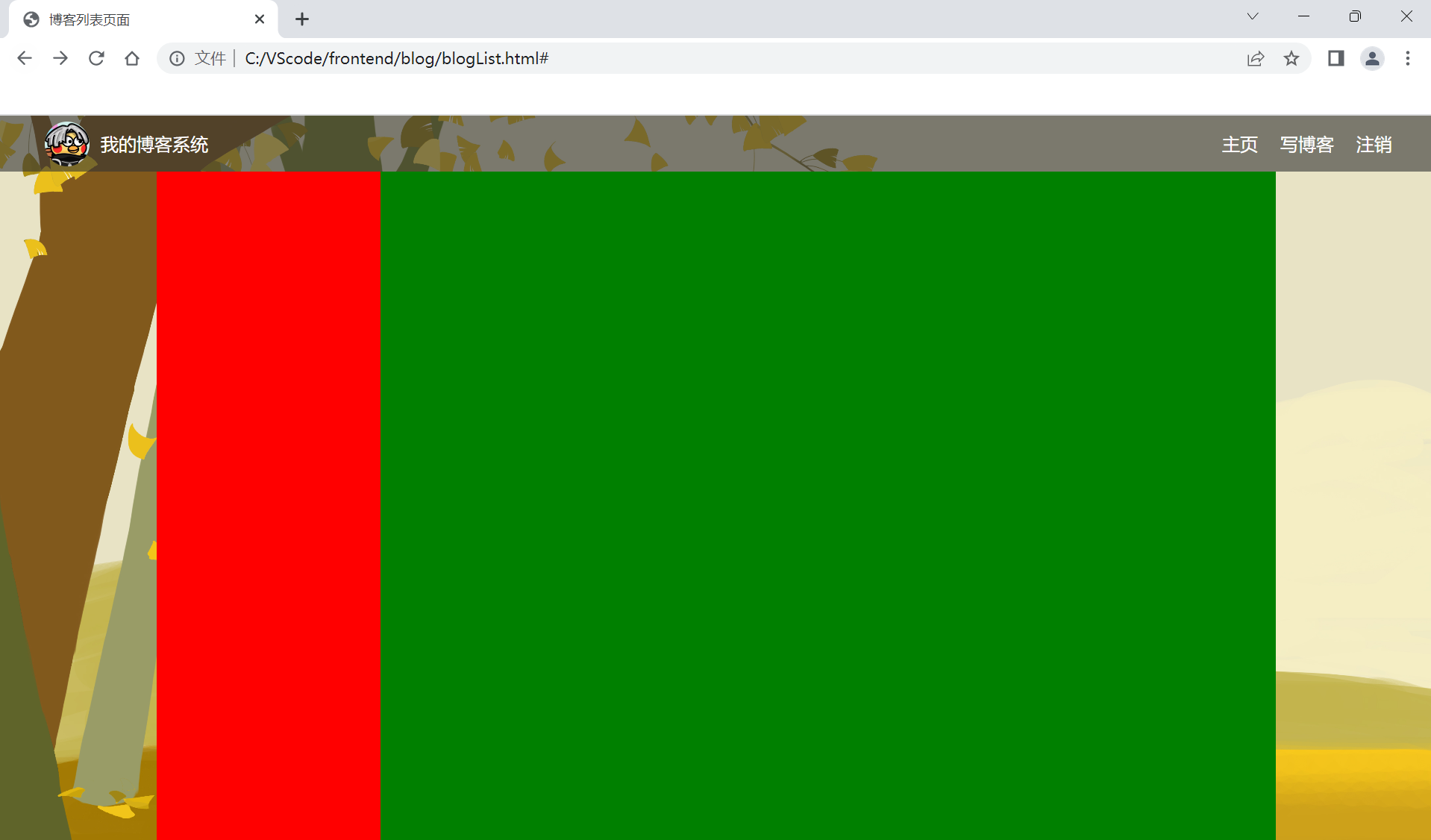
然后添加一个临时的背景色:


大概就完成了!!!
但是我们现在想要这两部分内容不紧贴着这么近,想要他们俩之间留一个缝,那就减少一点一部分的距离即可:


现在我们要完成的这一部分内容的布置:

我们在左侧信息的div里面加入一个.cord来表示用户信息:

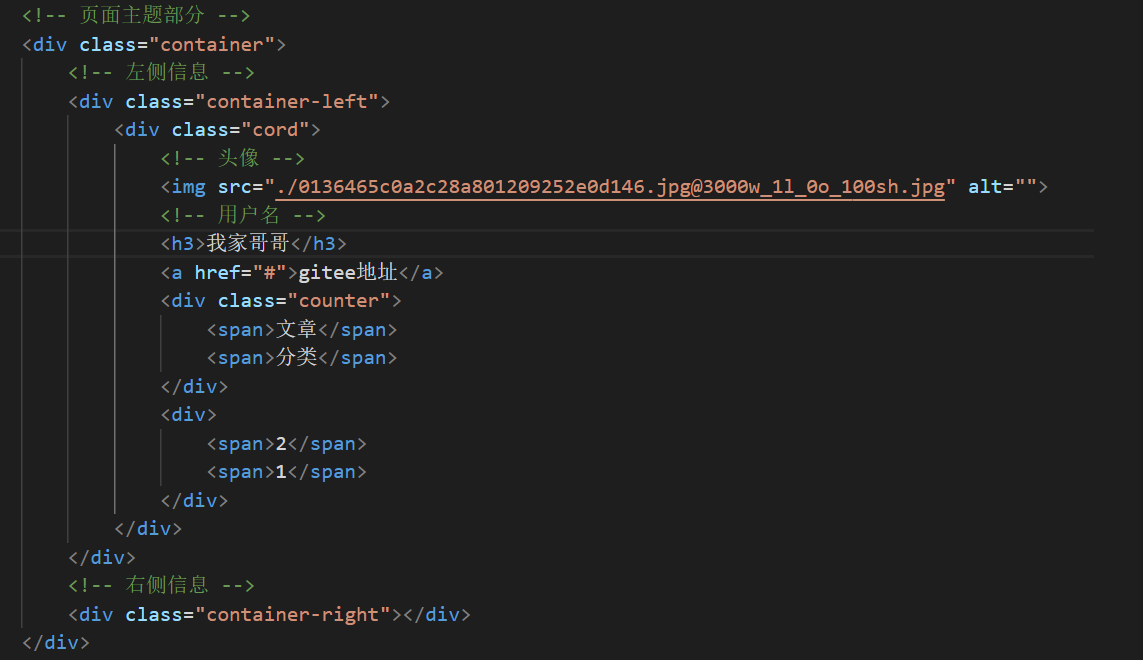
然后罗列这个'.cord'里的内容:(头像,用户名,gitee地址,文章数,分类)


现在的样式还比较丑,需要进行.css设置
首先是颜色,透明度,圆角矩形:

然后就是用户头像设置了:
大小高度


然后是距离边框距离:


之后是圆角矩形:


然后是用户名:
居中+设置外边距


然后是Gitee地址,就是居中+颜色+去除下划线:


此时我们发现,颜色和下划线都变了,但是它并没有居中
原因:a标签是行内元素,行内元素无法直接设置居中,需要先把它设置为块级元素然后再进行操作

此时就好了

之后还有地址的内边距:


之后是下面的文章和分类,为了让下面的元素水平排序,我们要使用弹性布局:


此时就好了很多了!!!
之后再让数字之间有一点距离:


接下来就是右侧的主要内容区域的设计了:
首先是罗列具体的内容:

展示一片博客的内容然后后面的就以此类推了,一片博客共需要标题,时间,摘要,查看全文按钮.
另外,在这里

查看全文按钮后面可以添加两个>>,但是在html中,>会被误认为是一个符号导致不去解读,所以这里要使用到转义字符:
'<' <
'>' >
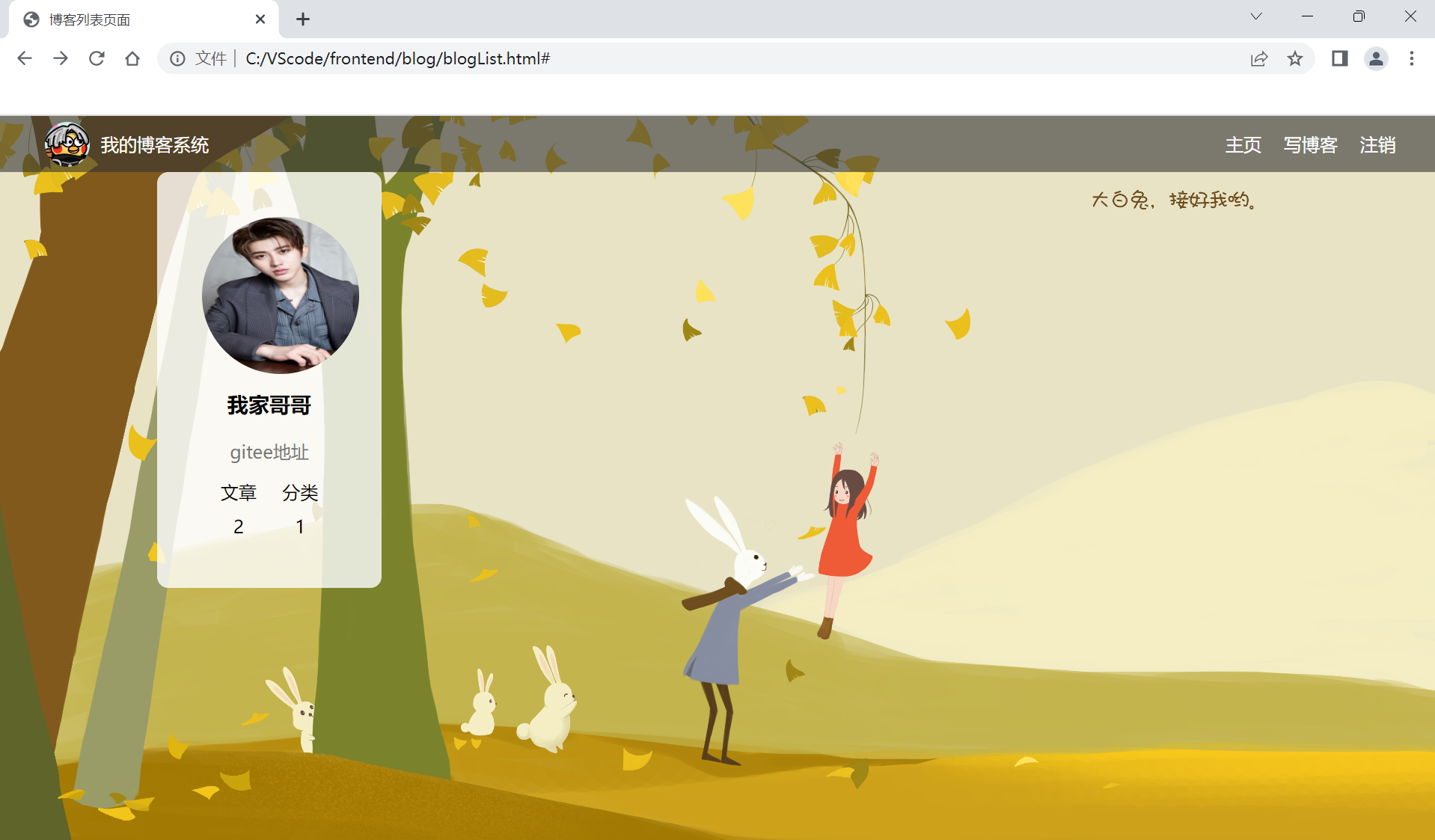
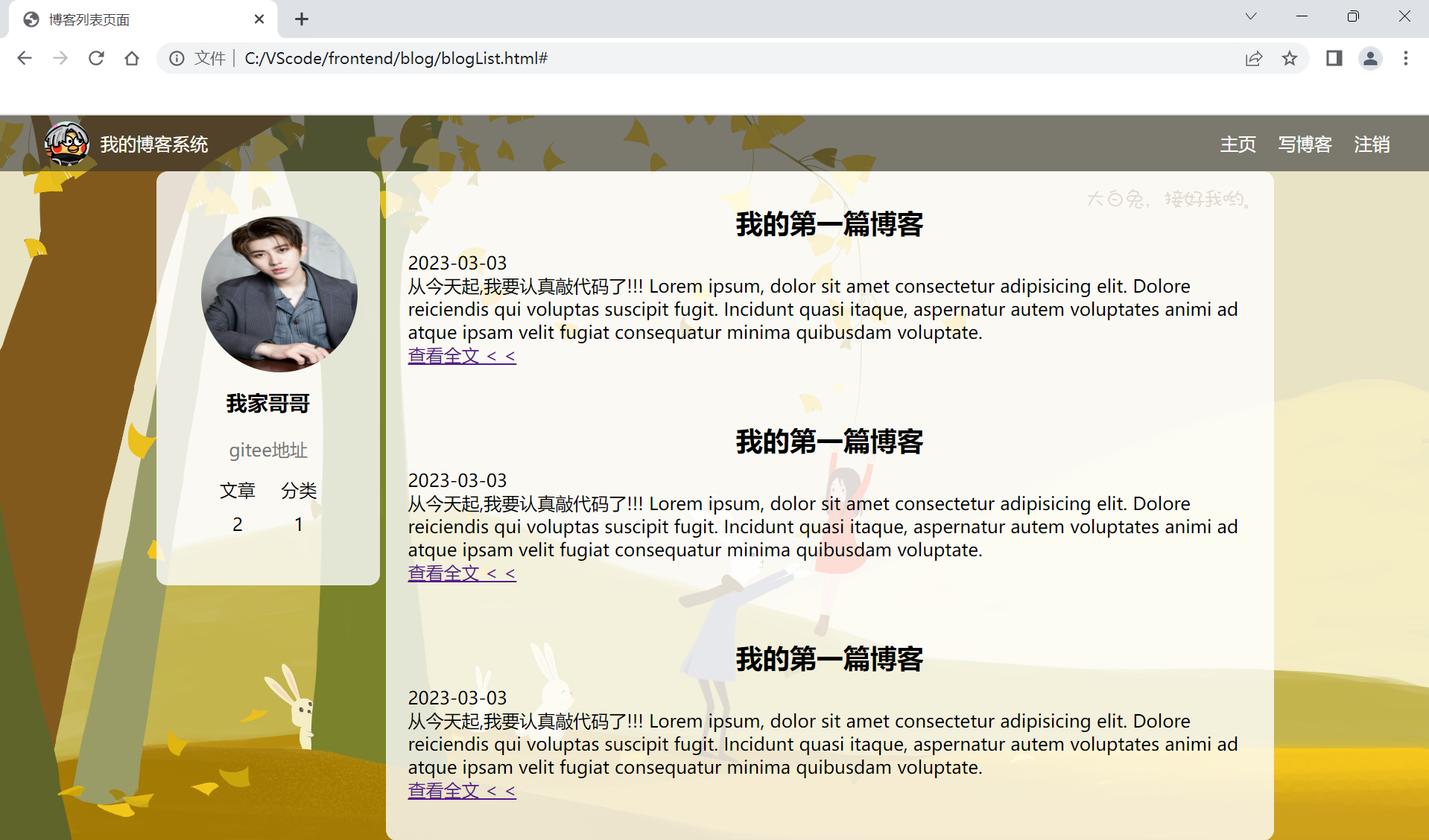
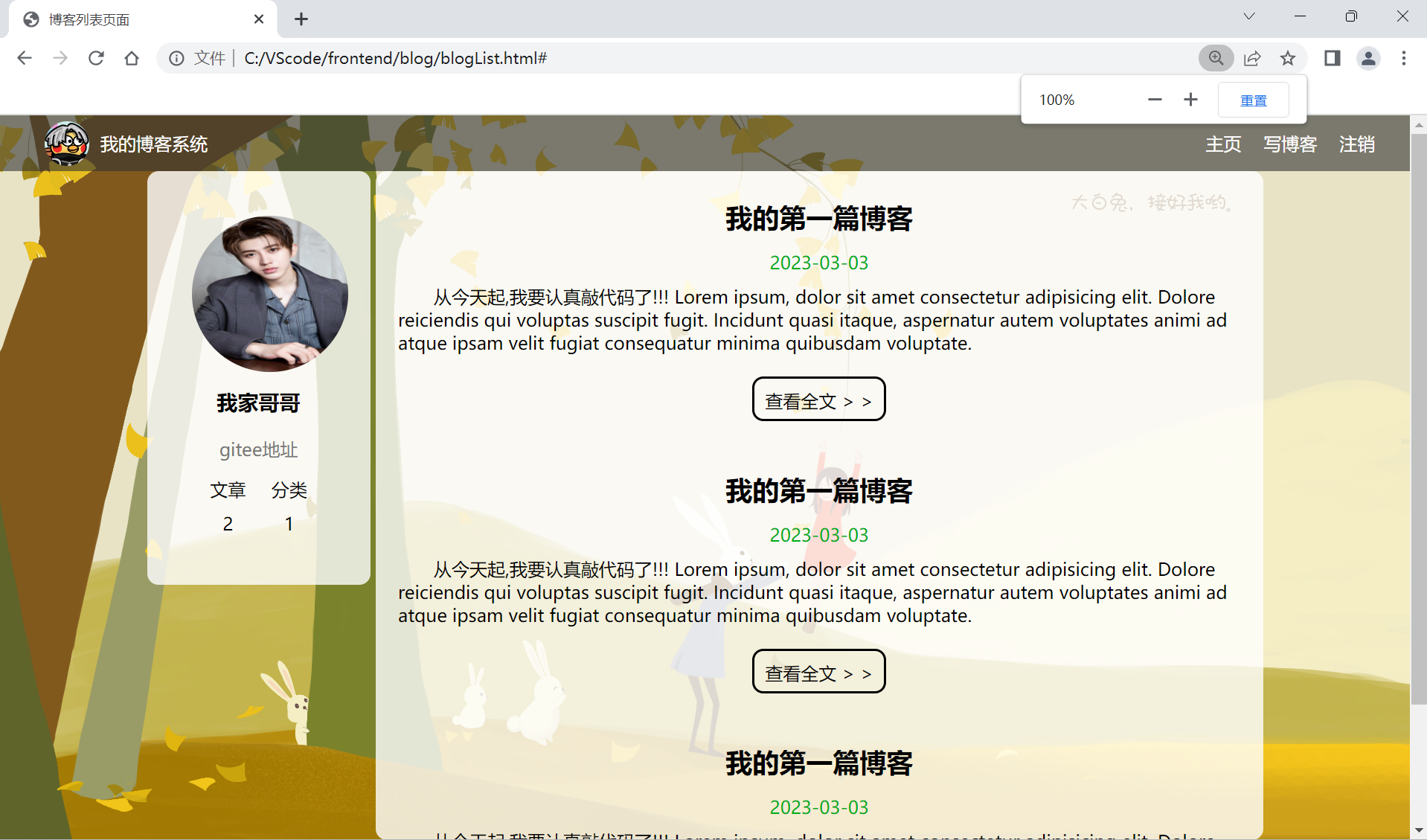
将博客复制三份,此时就完成了:

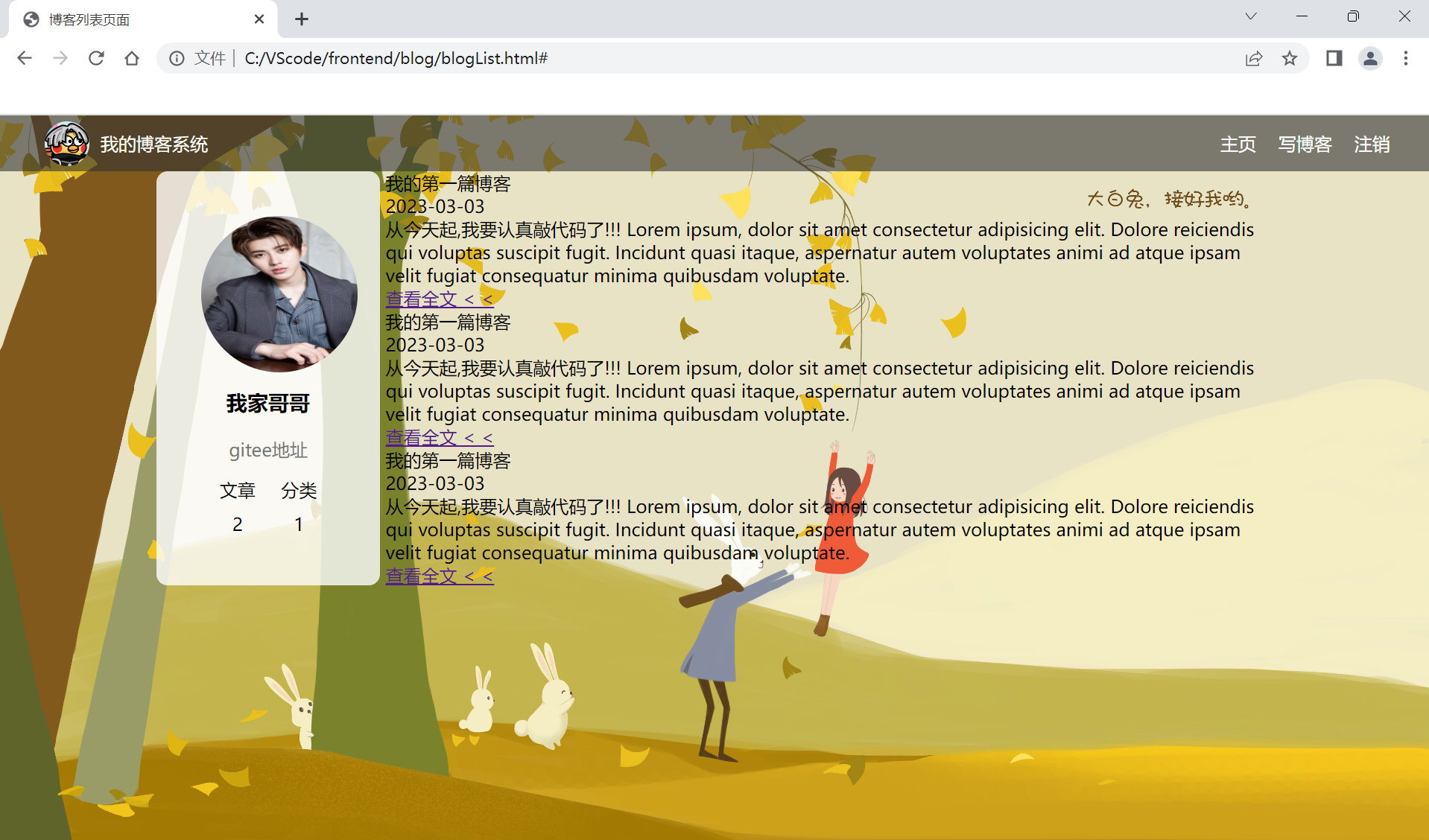
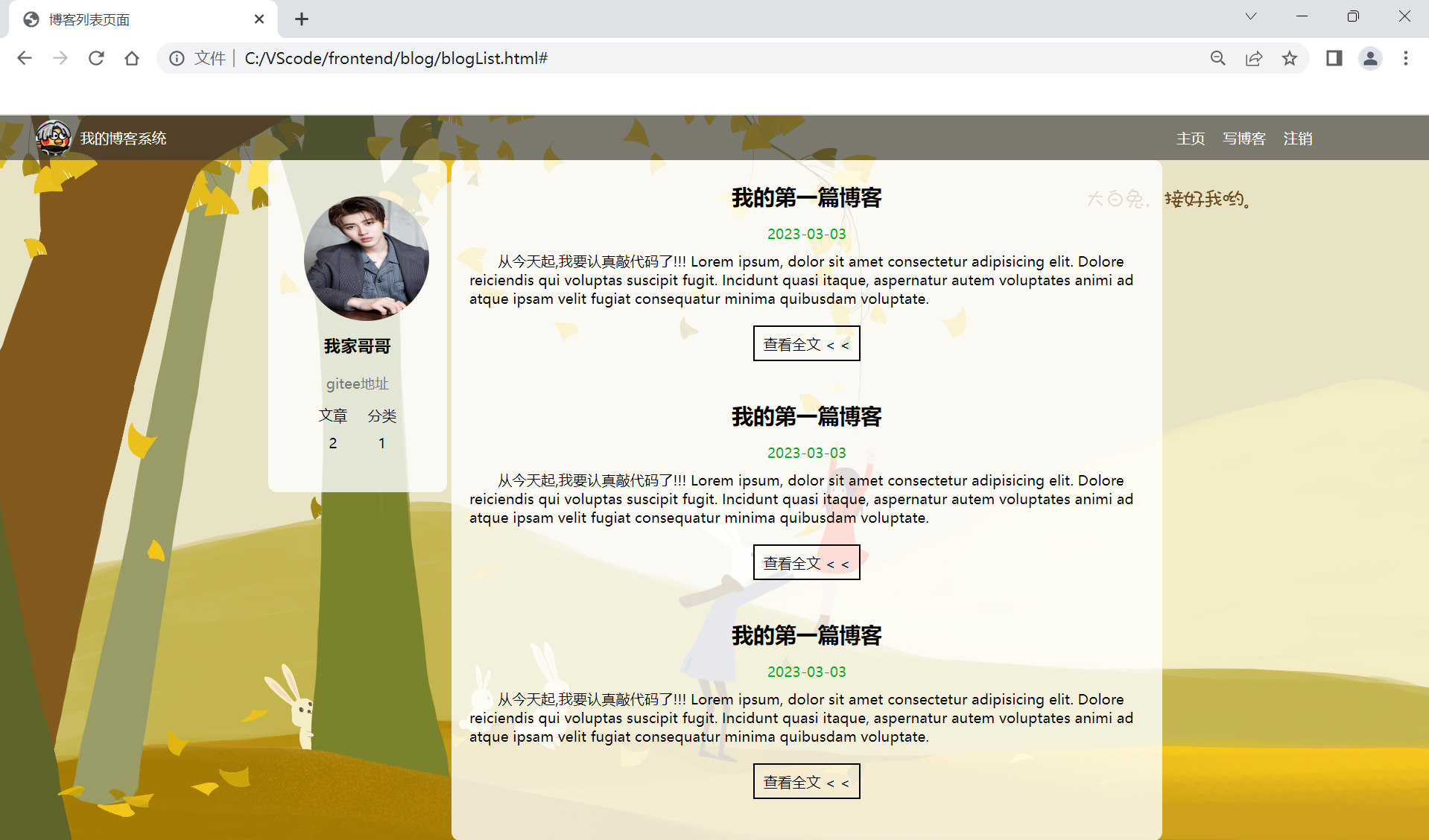
展现形式是:

然后设置右半部分内容的背景颜色:

然后是圆角矩形:


此时就是要设置右半部分主要内容的样式了:
但是右半部分不属于common样式,是右半部分的专属样式,为了区分方便,我们要当开一个文件来记录下右半部分内容的样式文件.
首先是文件整体的间距控制:

接下来从上到下,首先是标题的样式设计(居中,字体大小,文字粗度,上下间距):

展现形式是:

从上到下接下来是日期(居中,颜色,间距):

展现形式是:

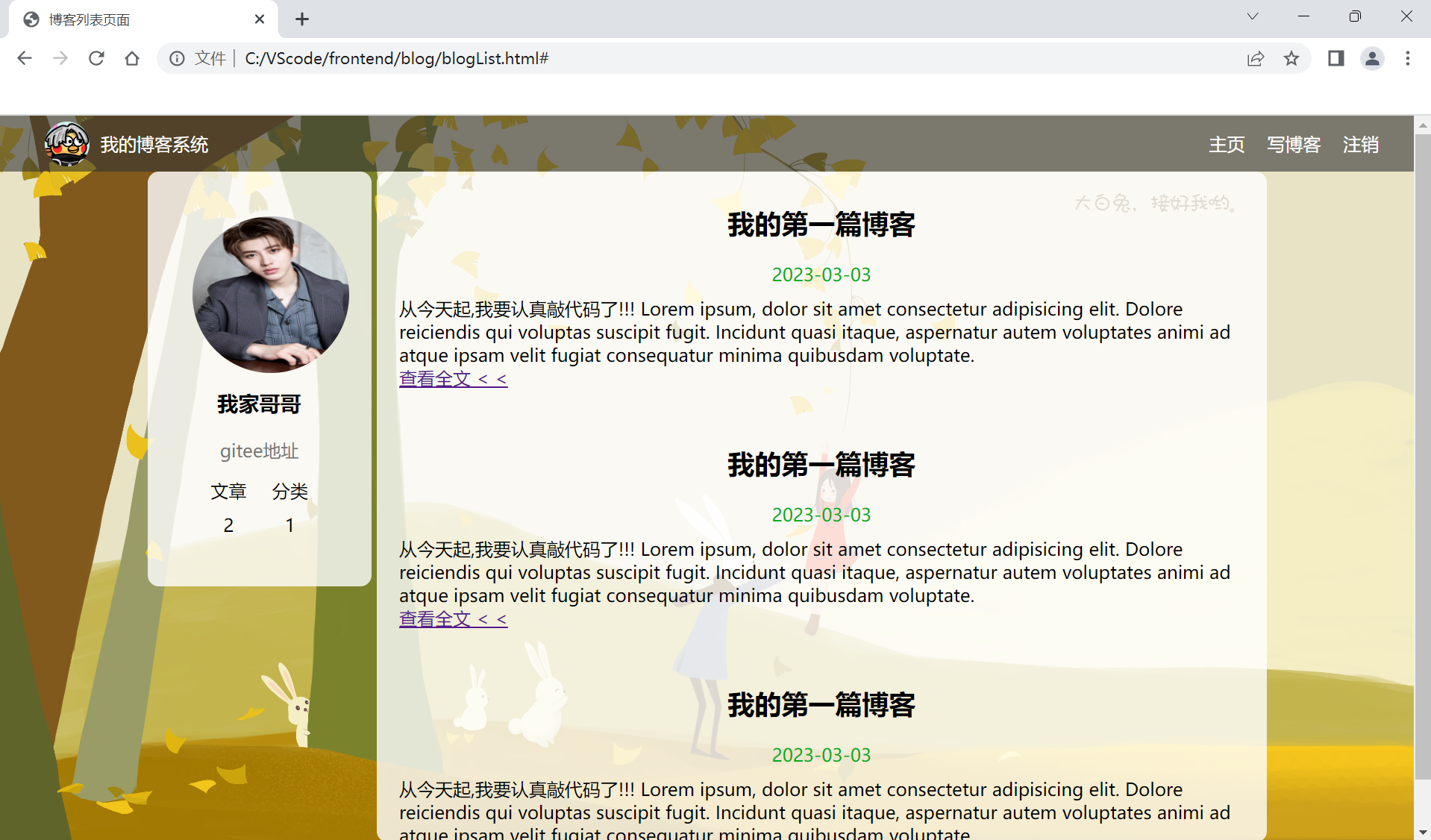
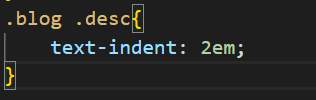
然后就是摘要部分(首位2字节缩进):

展现形式是:

这样我觉得就很好看了,不需要再进行更改了.
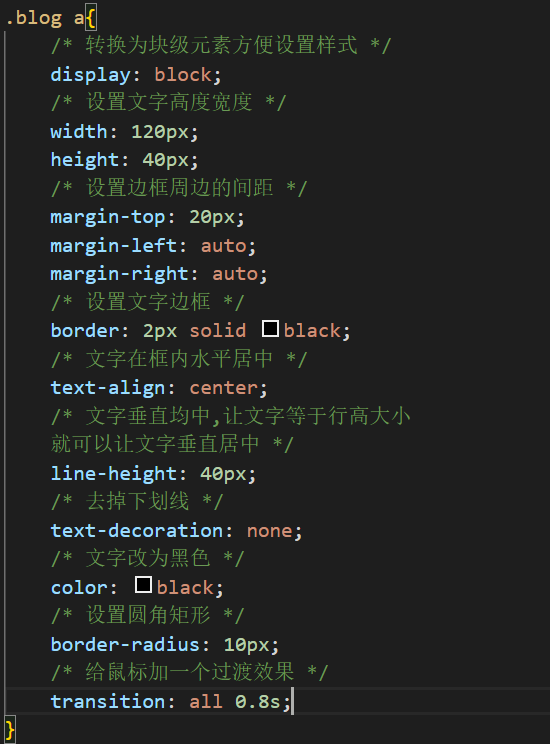
接下来就是查看全文a标签的编写了:
首先是行内元素转换为块级元素

因为行内元素不容易进行样式的修改所以先把他转为块级元素

经过博主的总结:一般在平时的前端代码的开发中,一般文字类的内容都需要使用行内元素,而有样式的内容,如上面的这个a标签,就需要使用块级元素,熟练掌握块级元素和航年内元素的属性的设置,是前端务必掌握的技能:

接下来,因为这个标签没有点击反馈,所以也要进行设置:
给a标签加上一个伪类选择器

这个就是设置了发生点击时间是a标签变为白色,背景颜色变为灰色:

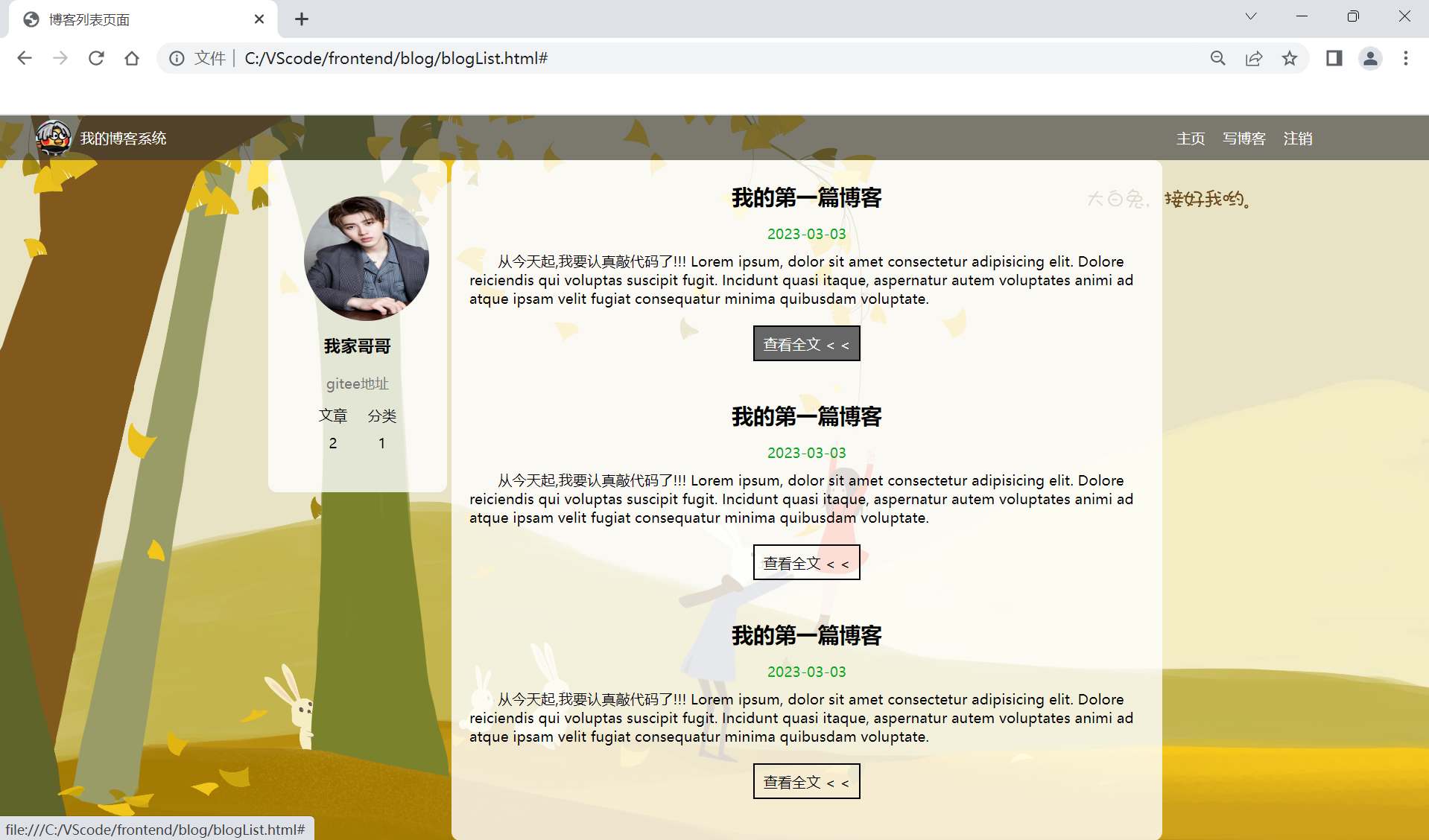
为了加强交互感和让这个a标签更加好看,也可以再继续进行修饰:

这里的transition: all 0.8s;相当于是给鼠标加了一个过渡效果,就是鼠标悬停在上面后0.8s后才会发生颜色和背景色的变化.
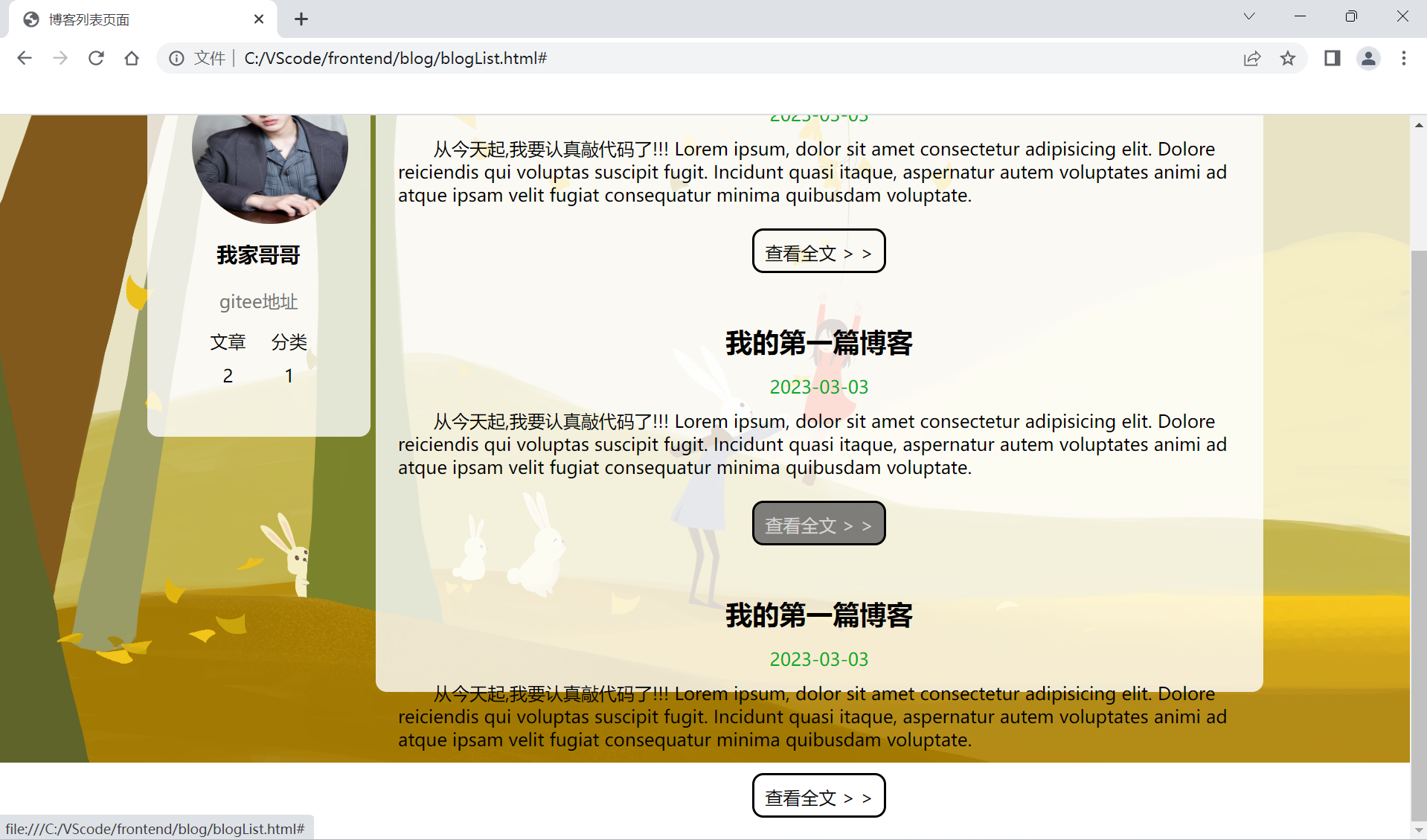
这样我们的博客列表页面就差不多写完了,但是其中还有着一个小bug:
如果我们恢复至默认比例

此时往下滚动:

就会出现字体跑到边框外面的现象
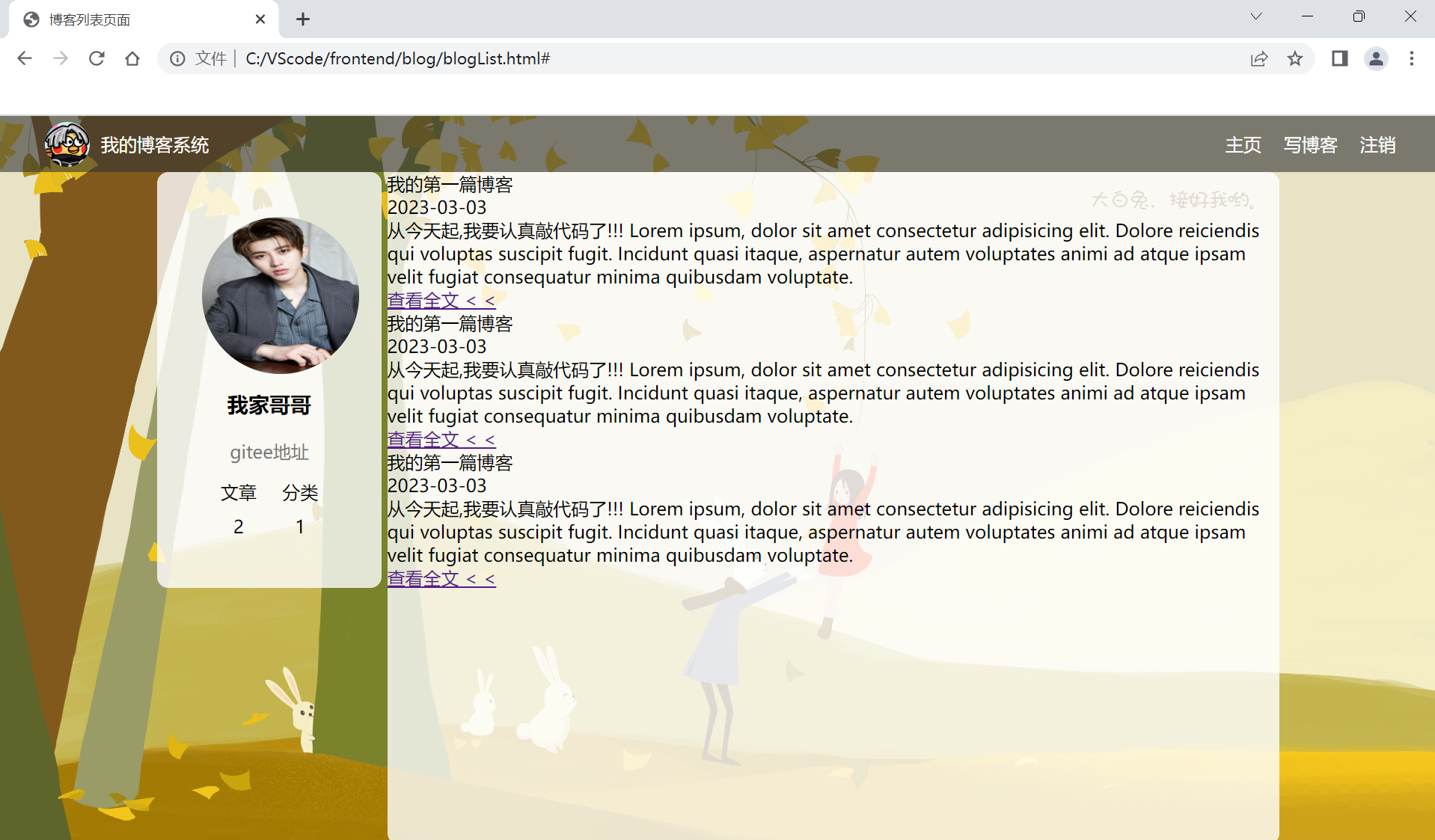
为解决次bug,我们可以使用overflow元素:

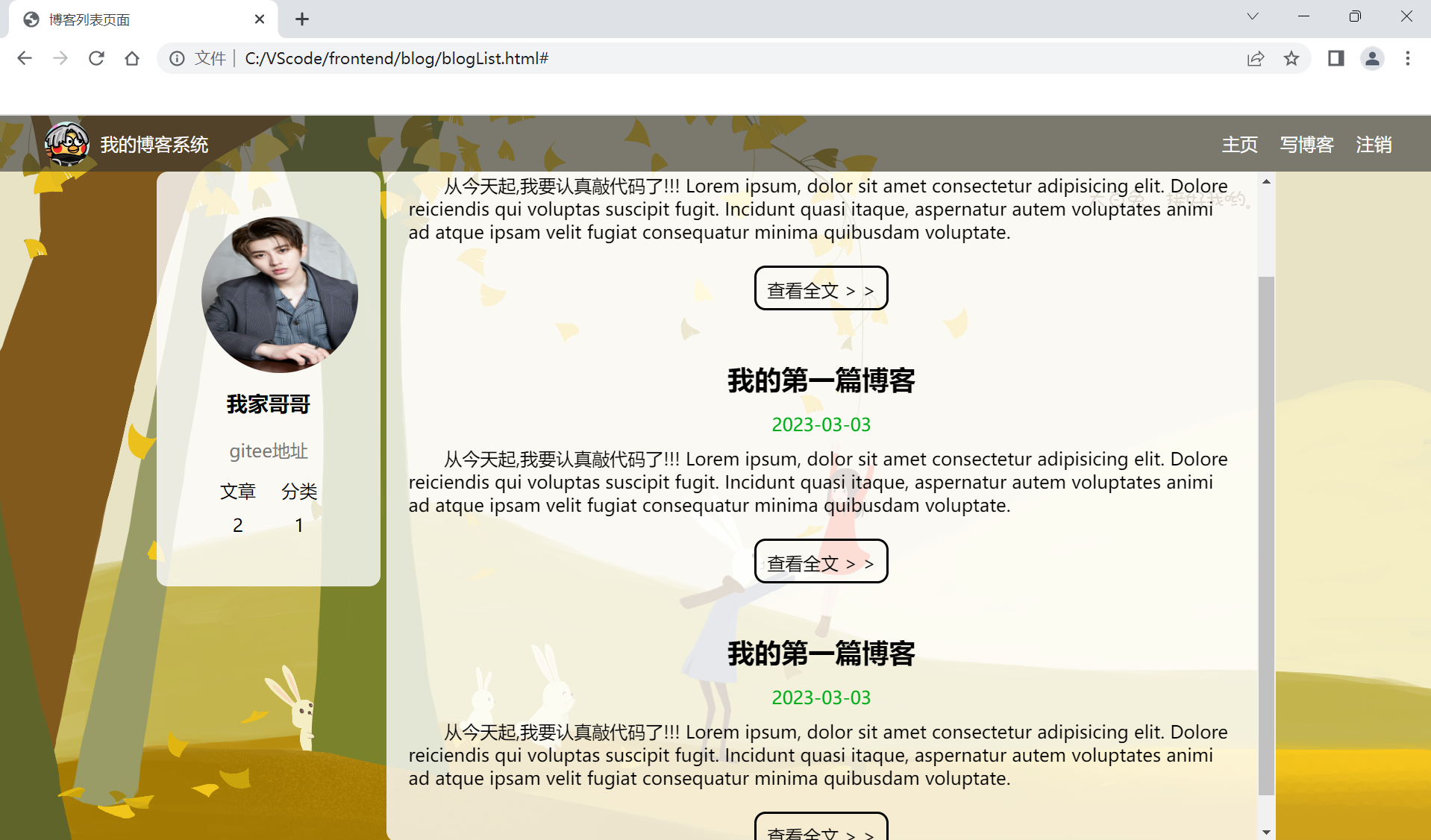
此时问题就解决了:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客列表页面</title>
<link rel="stylesheet" href="./CSS/common.css">
<link rel="stylesheet" href="./css/blogList.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="./OIP-C.jfif" alt="小黑子博客">
<span class="title">我的博客系统</span>
<!-- 这仅仅这是一个占位符 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
<!-- 页面主题部分 -->
<div class="container">
<!-- 左侧信息 -->
<div class="container-left">
<div class="cord">
<!-- 头像 -->
<img src="./0136465c0a2c28a801209252e0d146.jpg@3000w_1l_0o_100sh.jpg" alt="">
<!-- 用户名 -->
<h3>我家哥哥</h3>
<a href="#">gitee地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧信息 -->
<div class="container-right">
<!-- 首先表示一篇博客,然后剩下的博客以此类推 -->
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第一篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-03-03</div>
<!-- 博客的摘要部分 -->
<div class="desc">
从今天起,我要认真敲代码了!!! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolore reiciendis qui voluptas suscipit fugit. Incidunt quasi itaque, aspernatur autem voluptates animi ad atque ipsam velit fugiat consequatur minima quibusdam voluptate.
</div>
<!-- 查看全文按钮 -->
<a href="#">查看全文 > ></a>
</div>
<!-- 首先表示一篇博客,然后剩下的博客以此类推 -->
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第一篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-03-03</div>
<!-- 博客的摘要部分 -->
<div class="desc">
从今天起,我要认真敲代码了!!! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolore reiciendis qui voluptas suscipit fugit. Incidunt quasi itaque, aspernatur autem voluptates animi ad atque ipsam velit fugiat consequatur minima quibusdam voluptate.
</div>
<!-- 查看全文按钮 -->
<a href="#">查看全文 > ></a>
</div>
<!-- 首先表示一篇博客,然后剩下的博客以此类推 -->
<div class="blog">
<!-- 博客标题 -->
<div class="title">我的第一篇博客</div>
<!-- 发布时间 -->
<div class="date">2023-03-03</div>
<!-- 博客的摘要部分 -->
<div class="desc">
从今天起,我要认真敲代码了!!! Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolore reiciendis qui voluptas suscipit fugit. Incidunt quasi itaque, aspernatur autem voluptates animi ad atque ipsam velit fugiat consequatur minima quibusdam voluptate.
</div>
<!-- 查看全文按钮 -->
<a href="#">查看全文 > ></a>
</div>
</div>
</div>
</body>
</html>common.css代码:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html,body{
height: 100%;
}
body{
background-image: url('../背景.jpg');
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
}
.nav{
width: 100%;
height: 50px;
background-color: rgba(50,50,50,0.6);
color: white;
display: flex;
align-items: center;
}
.nav img{
height: 40px;
width: 40px;
margin-left: 40px;
margin-right: 10px;
border-radius: 50%;
}
.nav a{
color: white;
/* 去掉下划线 */
text-decoration: none;
padding: 0 10px;
}
.nav .spacer{
width: 70%;
}
/* 编写页面主体样式 */
.container{
width: 1000px;
/* 设置高度,这里的高度设置要求铺满整个屏幕
(其实就是浏览器高度100%-50px(导航栏)) */
height: calc(100% - 50px);
margin: 0 auto;
/* 弹性布局 */
display: flex;
align-items: center;
justify-content: space-between;
}
.container-left{
height: 100%;
width: 200px;
}
.container-right{
height: 100%;
width: 795px;
background-color: rgba(255,255,255,0.8);
border-radius: 10px;
/* 这个属性就是解决滚动条bug的方法,这个元素可以
让它内容自己带上滚动条,这个属性就是说内容如果没有
溢出,无滚动条;如果内容溢出了,就自动加上滚动条 */
overflow: auto;
}
/* 左侧用户信息 */
.cord{
background-color: rgba(255,255,255,0.8);
border-radius: 10px;
padding: 40px;
}
.cord img{
height: 140px;
width: 140px;
border-radius: 50%;
}
.cord h3{
text-align: center;
padding: 10px;
}
.cord a{
text-align: center;
color: #777;
display: block;
text-decoration: none;
padding: 10px;
}
.cord .counter{
display: flex;
justify-content: space-around;
padding: 5px;
}blogList.css代码:
/* 这个页面是给博客列表右半部分所设计的样式 */
.blog{
width: 100%;
padding: 20px;
}
.blog .title{
text-align: center;
font-size: 24px;
font-weight: 700;
padding: 5px;
}
.blog .date{
text-align: center;
color: rgb(0,173,25);
padding: 10px;
}
.blog .desc{
text-indent: 2em;
}
.blog a{
/* 转换为块级元素方便设置样式 */
display: block;
/* 设置文字高度宽度 */
width: 120px;
height: 40px;
/* 设置边框周边的间距 */
margin-top: 20px;
margin-left: auto;
margin-right: auto;
/* 设置文字边框 */
border: 2px solid black;
/* 文字在框内水平居中 */
text-align: center;
/* 文字垂直均中,让文字等于行高大小
就可以让文字垂直居中 */
line-height: 40px;
/* 去掉下划线 */
text-decoration: none;
/* 文字改为黑色 */
color: black;
/* 设置圆角矩形 */
border-radius: 10px;
/* 给鼠标加一个过渡效果 */
transition: all 0.8s;
}
.blog a:hover{
color: white;
background-color: #666;
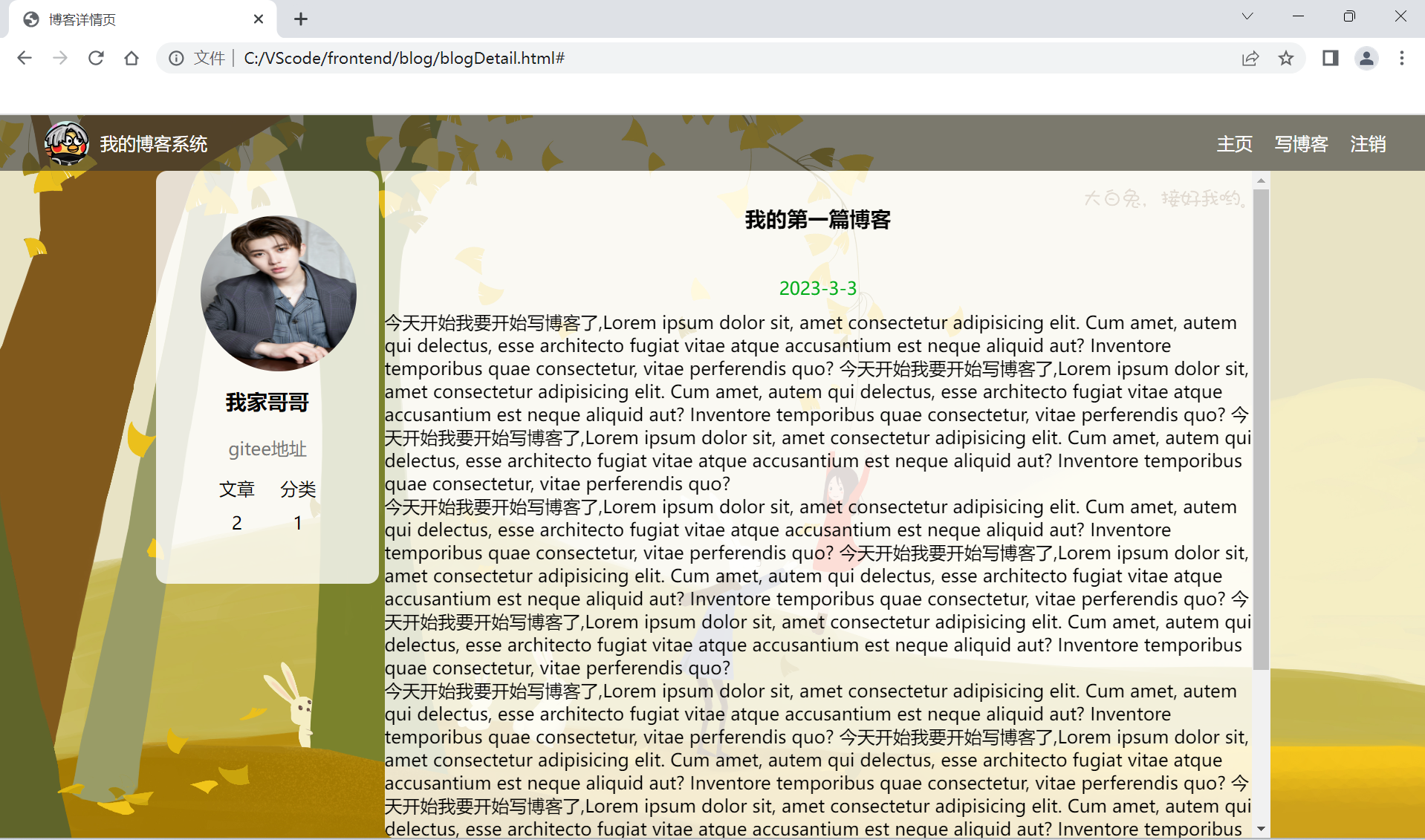
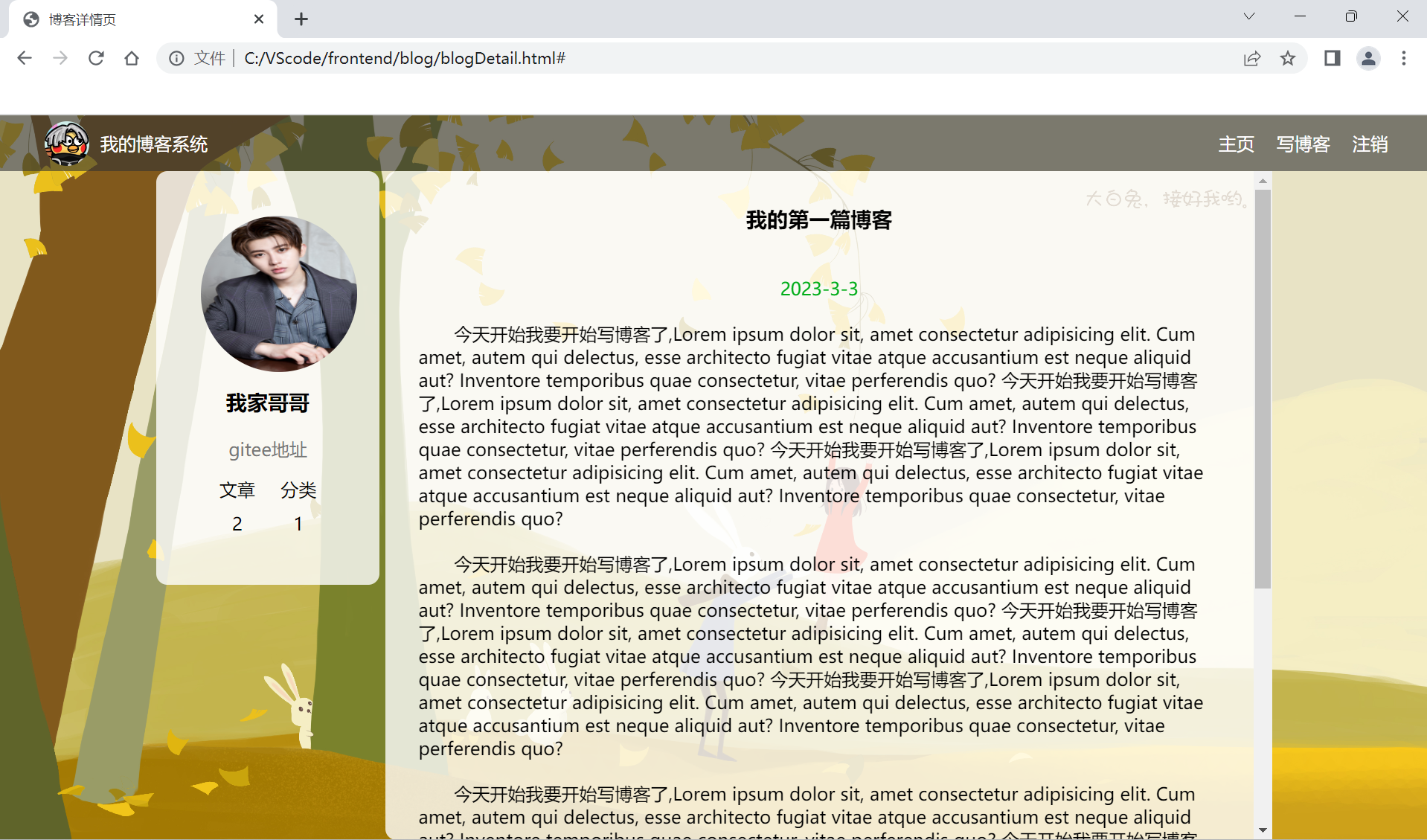
}2.接下来就是博客详情页的编写了
从上到下考虑,首先还是导航栏,这个可以直接进行复制(因为一模一样):

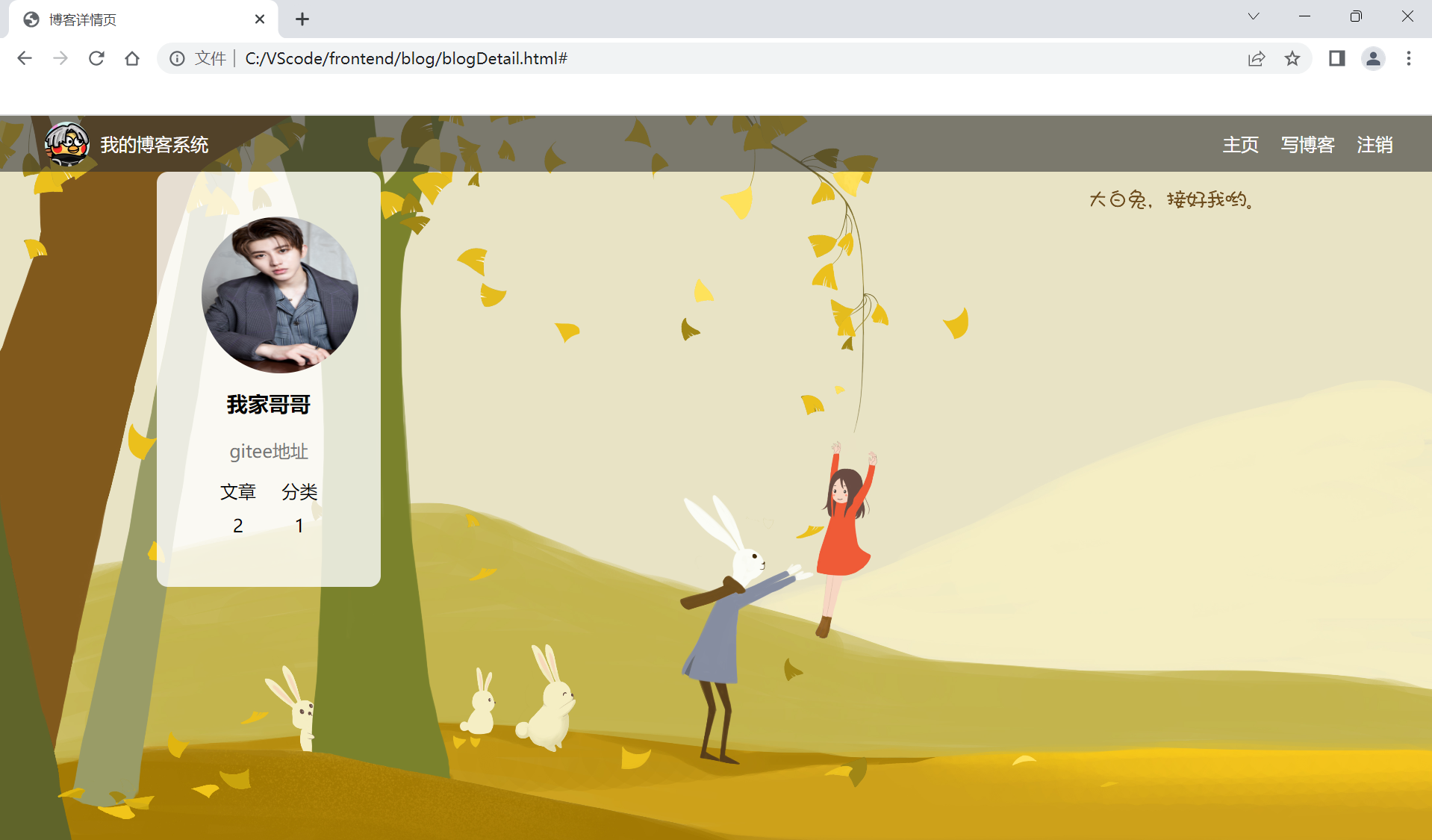
接下来就是页面的主题部分和个人信息部分都是可以直接复制的:


接下来就是右侧部分的编写了:
另外,右侧部分的主题内容依然是可以直接进行复制的


接下来的任务就是完善博客详情页右侧内容的的代码:
作为一个单独的版块,这一部分理应独自拥有一个.css文件

然后进行元素的罗列:
标题,时间,博客正文


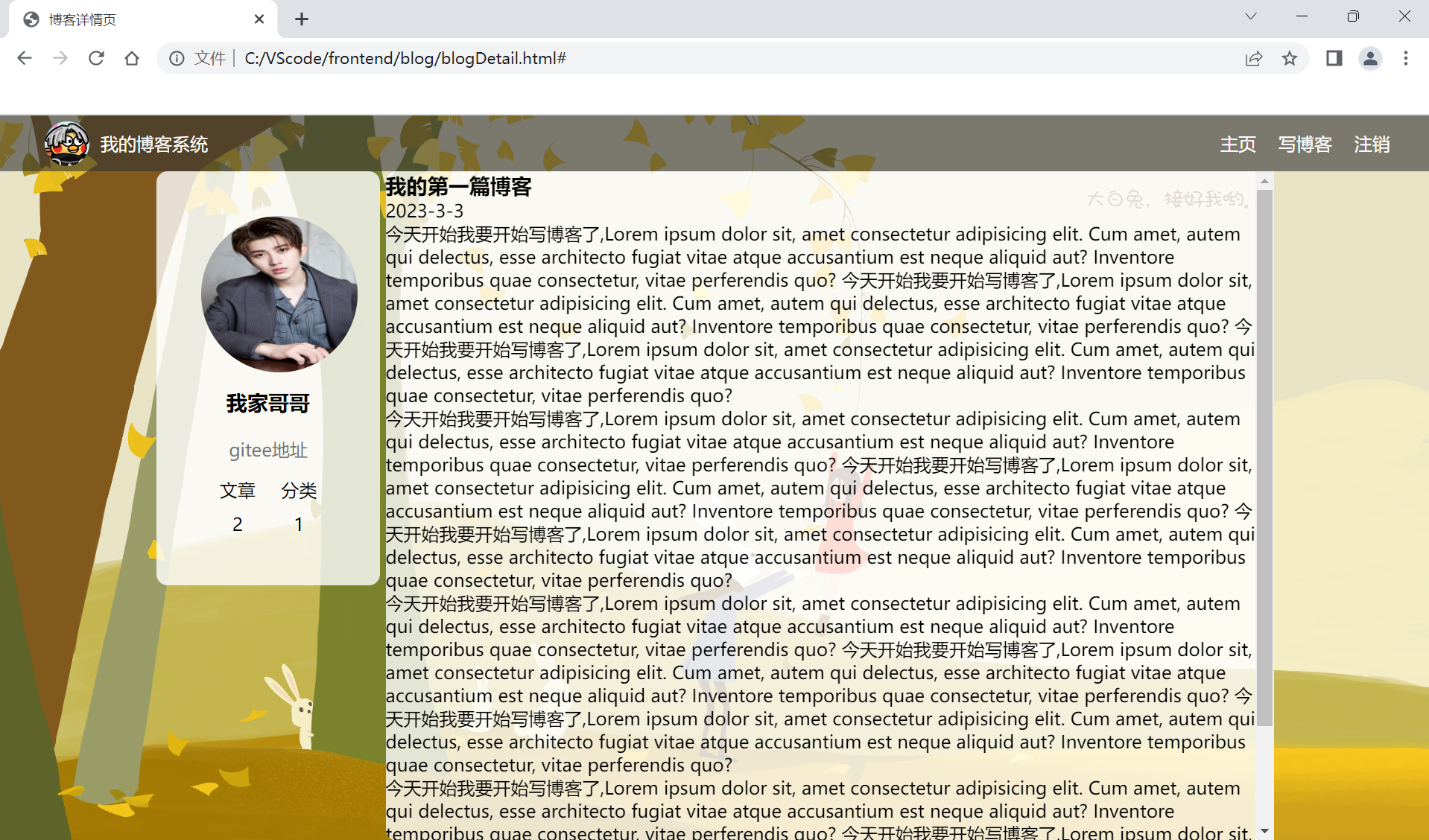
接下来就是博客内容样式的修改了:
从上至下修改,首先就是title


接下来是日期:


接下来就是主要内容部分了(缩进,间距):


这个页面就完成了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客详情页</title>
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/blogDetail.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="./OIP-C.jfif" alt="小黑子博客">
<span class="title">我的博客系统</span>
<!-- 这仅仅这是一个占位符 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
<!-- 页面主题部分 -->
<div class="container">
<!-- 左侧信息 -->
<div class="container-left">
<div class="cord">
<!-- 头像 -->
<img src="./0136465c0a2c28a801209252e0d146.jpg@3000w_1l_0o_100sh.jpg" alt="">
<!-- 用户名 -->
<h3>我家哥哥</h3>
<a href="#">gitee地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<!-- 右侧信息 -->
<div class="container-right">
<!-- 博客标题 -->
<h3 class="title">我的第一篇博客</h3>
<!-- 博客发布时间 -->
<div class="date">2023-3-3</div>
<!-- 博客正文 -->
<div class="content">
<p>
今天开始我要开始写博客了,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cum amet, autem qui delectus, esse architecto fugiat vitae atque accusantium est neque aliquid aut? Inventore temporibus quae consectetur, vitae perferendis quo?
今天开始我要开始写博客了,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cum amet, autem qui delectus, esse architecto fugiat vitae atque accusantium est neque aliquid aut? Inventore temporibus quae consectetur, vitae perferendis quo?
今天开始我要开始写博客了,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cum amet, autem qui delectus, esse architecto fugiat vitae atque accusantium est neque aliquid aut? Inventore temporibus quae consectetur, vitae perferendis quo?
</p>
<p>
今天开始我要开始写博客了,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cum amet, autem qui delectus, esse architecto fugiat vitae atque accusantium est neque aliquid aut? Inventore temporibus quae consectetur, vitae perferendis quo?
今天开始我要开始写博客了,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cum amet, autem qui delectus, esse architecto fugiat vitae atque accusantium est neque aliquid aut? Inventore temporibus quae consectetur, vitae perferendis quo?
今天开始我要开始写博客了,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cum amet, autem qui delectus, esse architecto fugiat vitae atque accusantium est neque aliquid aut? Inventore temporibus quae consectetur, vitae perferendis quo?
</p>
<p>
今天开始我要开始写博客了,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cum amet, autem qui delectus, esse architecto fugiat vitae atque accusantium est neque aliquid aut? Inventore temporibus quae consectetur, vitae perferendis quo?
今天开始我要开始写博客了,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cum amet, autem qui delectus, esse architecto fugiat vitae atque accusantium est neque aliquid aut? Inventore temporibus quae consectetur, vitae perferendis quo?
今天开始我要开始写博客了,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cum amet, autem qui delectus, esse architecto fugiat vitae atque accusantium est neque aliquid aut? Inventore temporibus quae consectetur, vitae perferendis quo?
</p>
<p>
今天开始我要开始写博客了,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cum amet, autem qui delectus, esse architecto fugiat vitae atque accusantium est neque aliquid aut? Inventore temporibus quae consectetur, vitae perferendis quo?
今天开始我要开始写博客了,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cum amet, autem qui delectus, esse architecto fugiat vitae atque accusantium est neque aliquid aut? Inventore temporibus quae consectetur, vitae perferendis quo?
今天开始我要开始写博客了,Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cum amet, autem qui delectus, esse architecto fugiat vitae atque accusantium est neque aliquid aut? Inventore temporibus quae consectetur, vitae perferendis quo?
</p>
</div>
</div>
</div>
</body>
</html>这是blogDetail.css的代码:
/* 这个样式文件是博客详情页的专属 */
.container-right .title{
text-align: center;
padding: 30px;
}
.container-right .date{
text-align: center;
padding: 10px;
color: rgb(0,173,25);
}
.container-right .content p{
text-indent: 2em;
/* 上下10px,左右30px */
padding: 10px 30px;
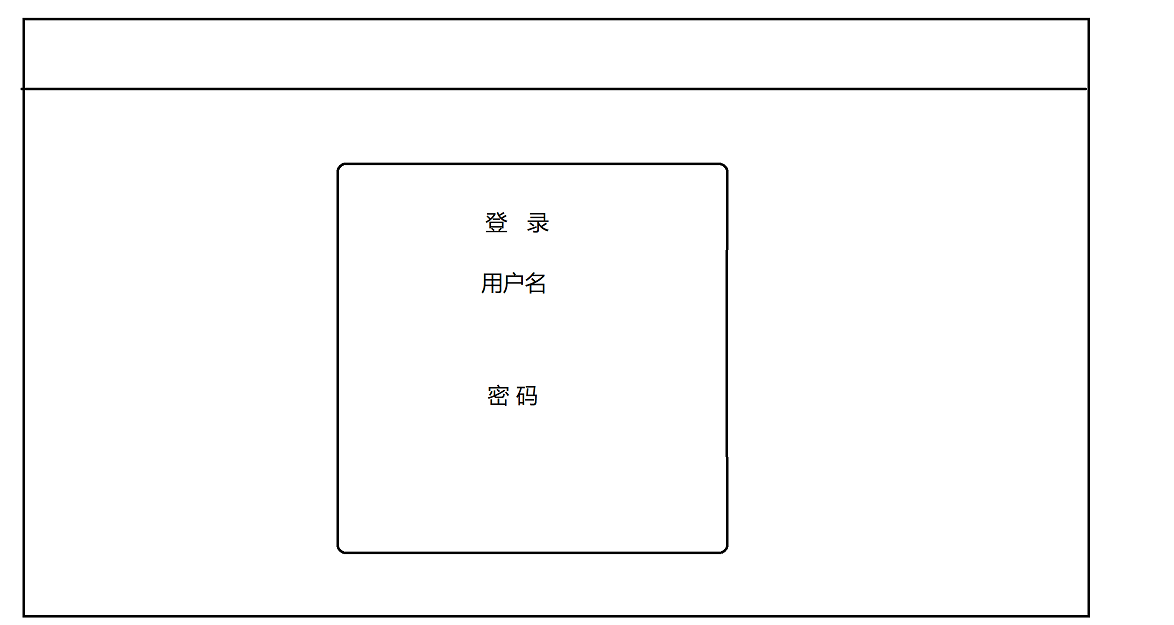
}3.接下来是博客登录页代码的编写了
此时,导航栏依旧可以进行直接的拷贝:但是注意在登录页面是没有注销按钮的
加上link引入导航栏样式和背景


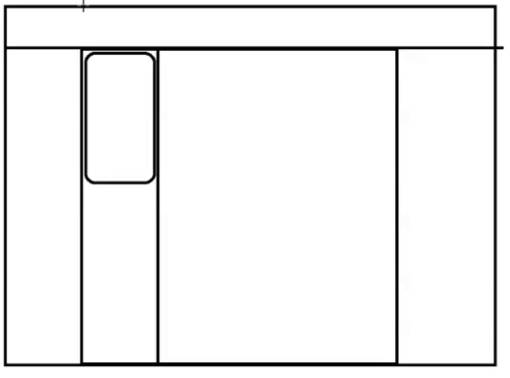
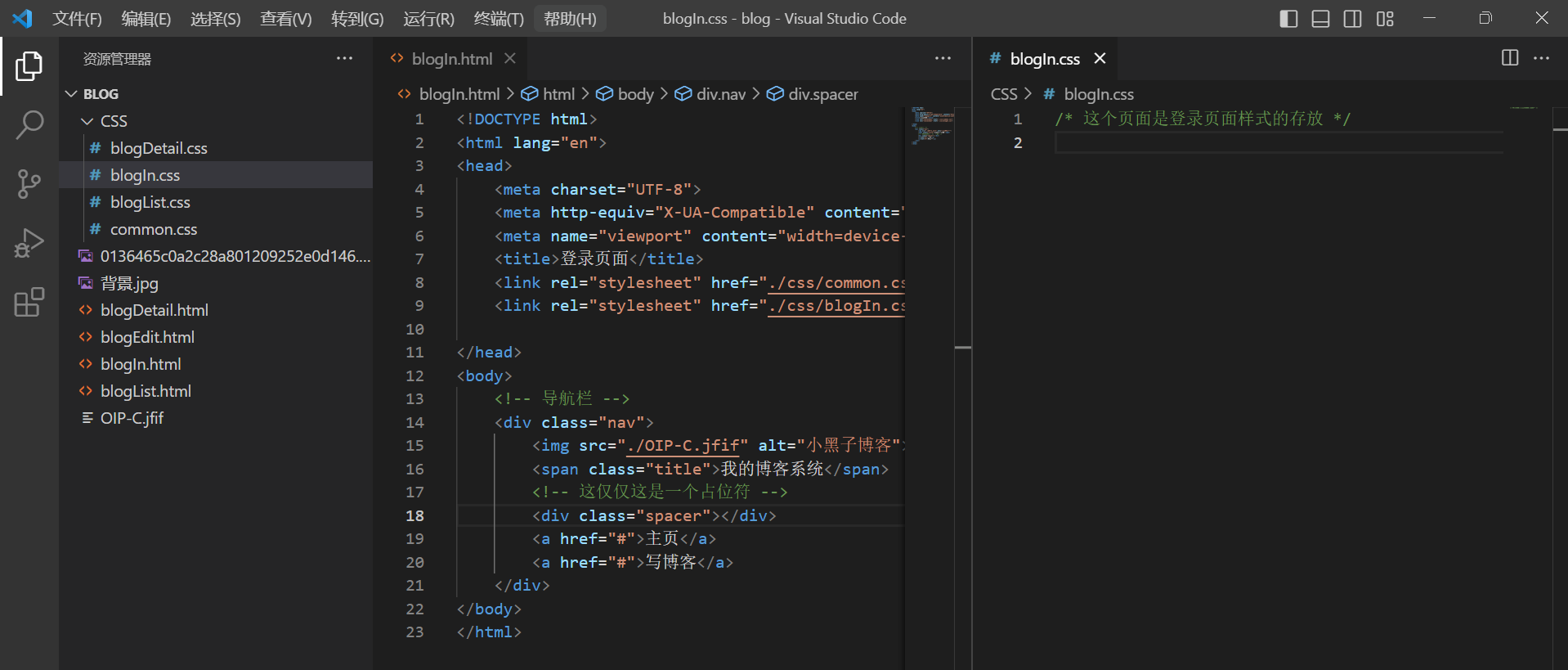
然后再创建一个logIn.css作为登录页面的设计样式:

这里的代码编写我不建议是直接罗列,因为要一部分一部分的控制元素的位置大小:
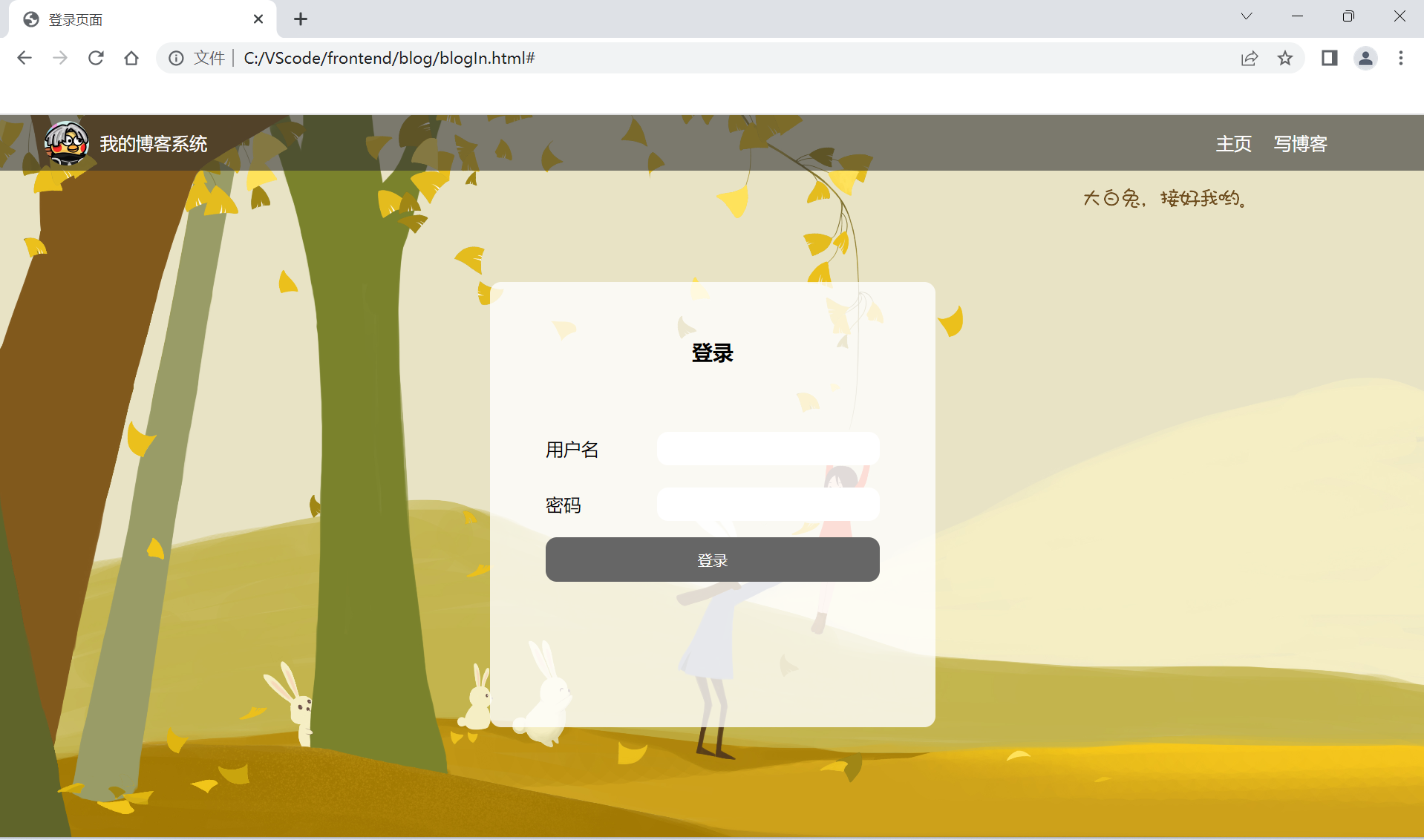
所以第一步首先编写登录框代码:

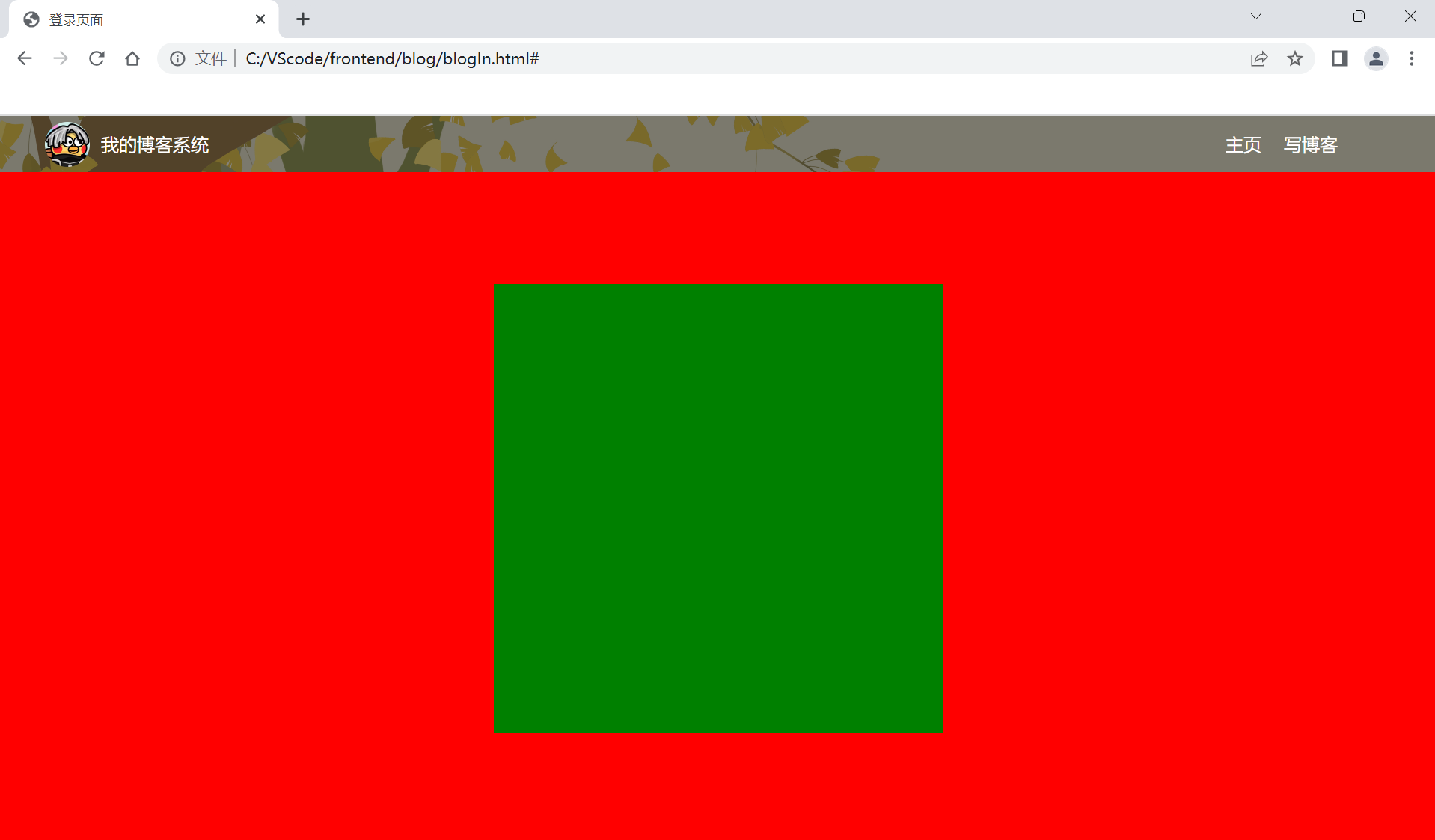
这里要先确定样式:


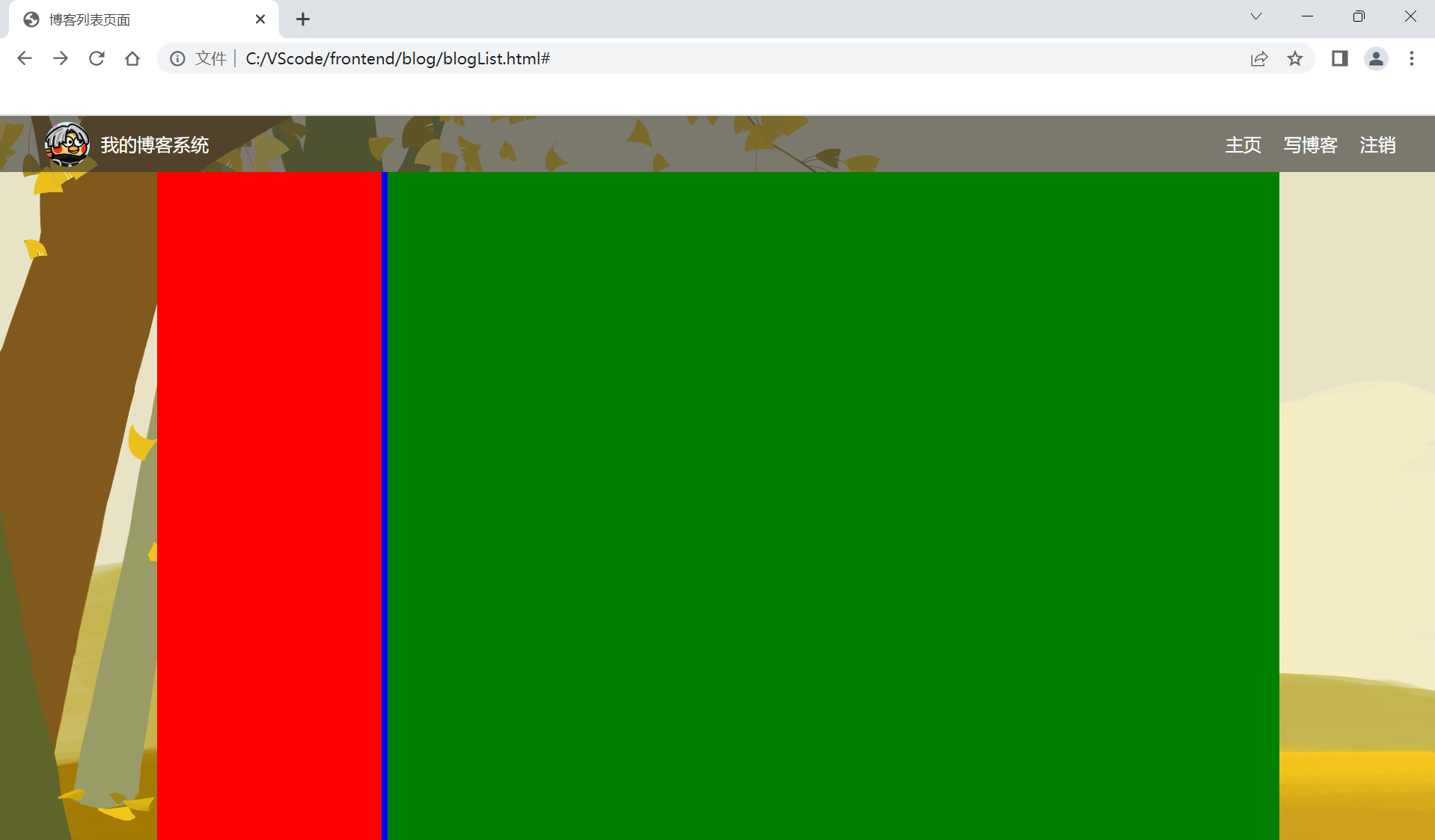
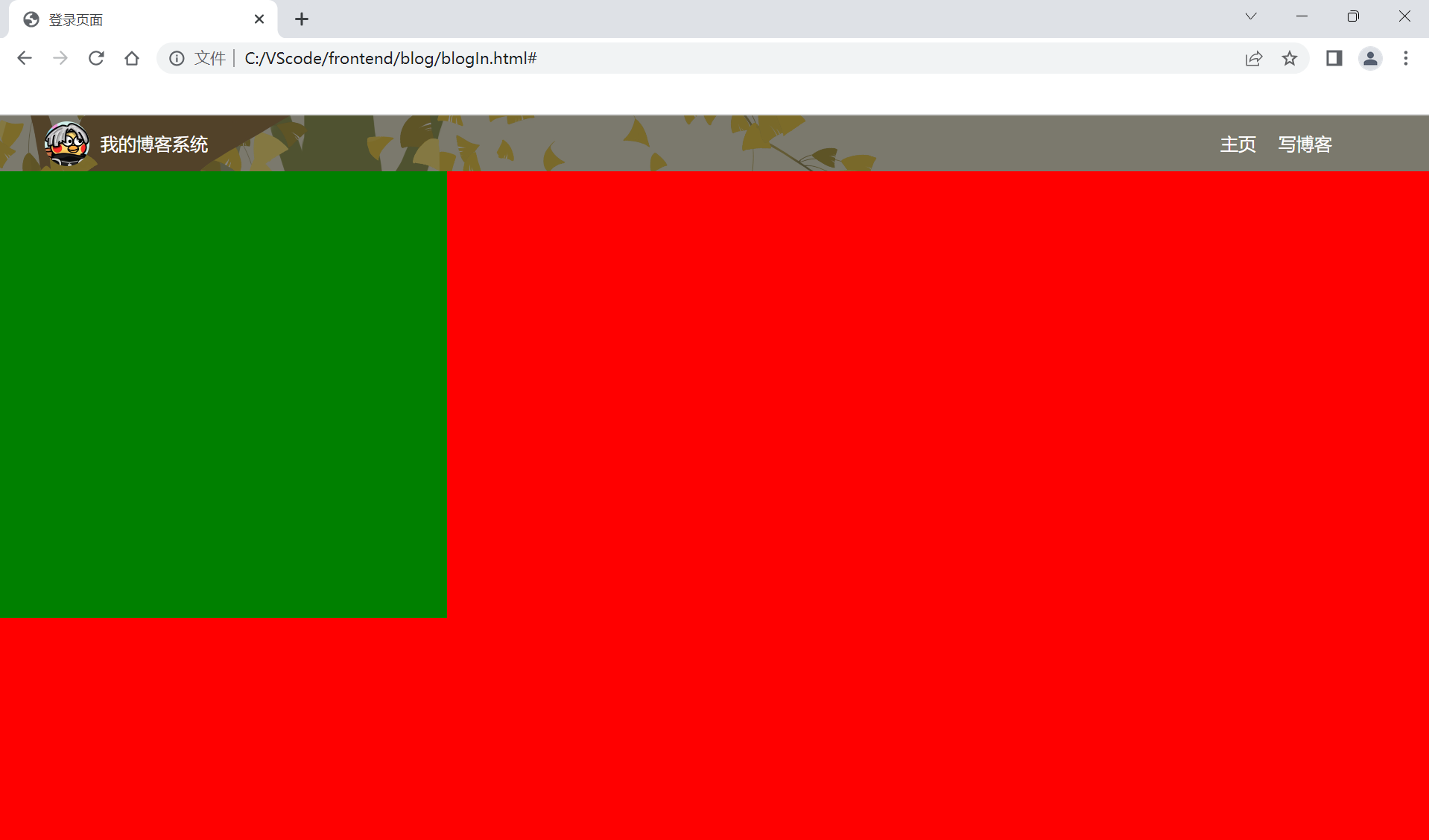
当前的红色部分就是login-container而绿色部分就是login-dialog
现在我们要让对话框实现垂直水平居中:
就需要使用到弹性布局
但是注意弹性布局一定要使用到父元素上!!!


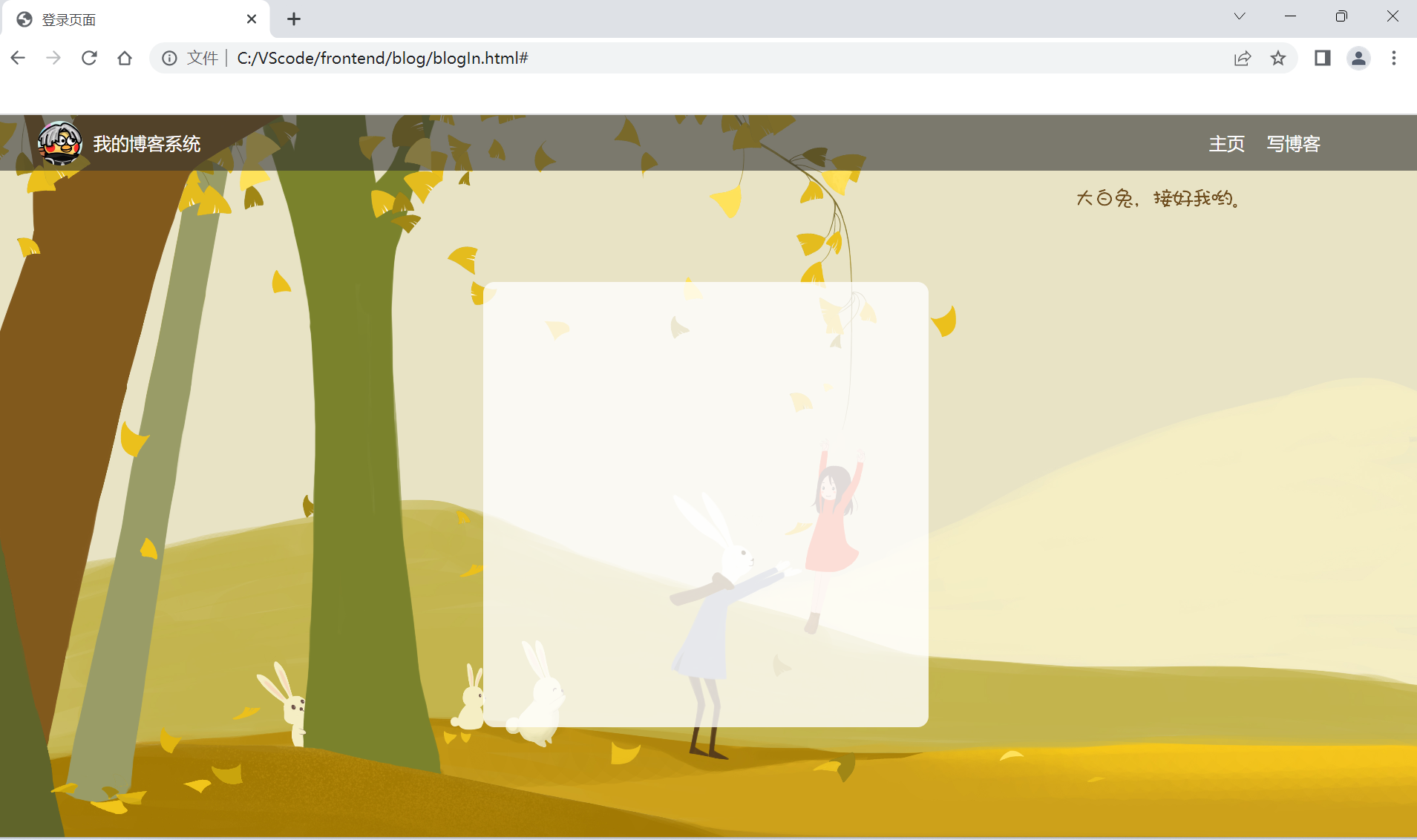
接下来就是更换一下背景颜色以及透明度:


这样就差不多了.
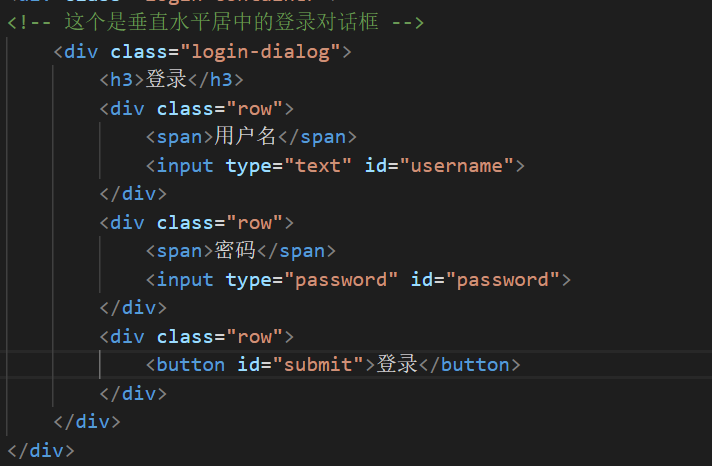
接下来进行元素的罗列:
登录,用户名,输入框,密码,输入框,按钮


现在该有的东西就都有了,现在就需要去调整他们的样式了!!!
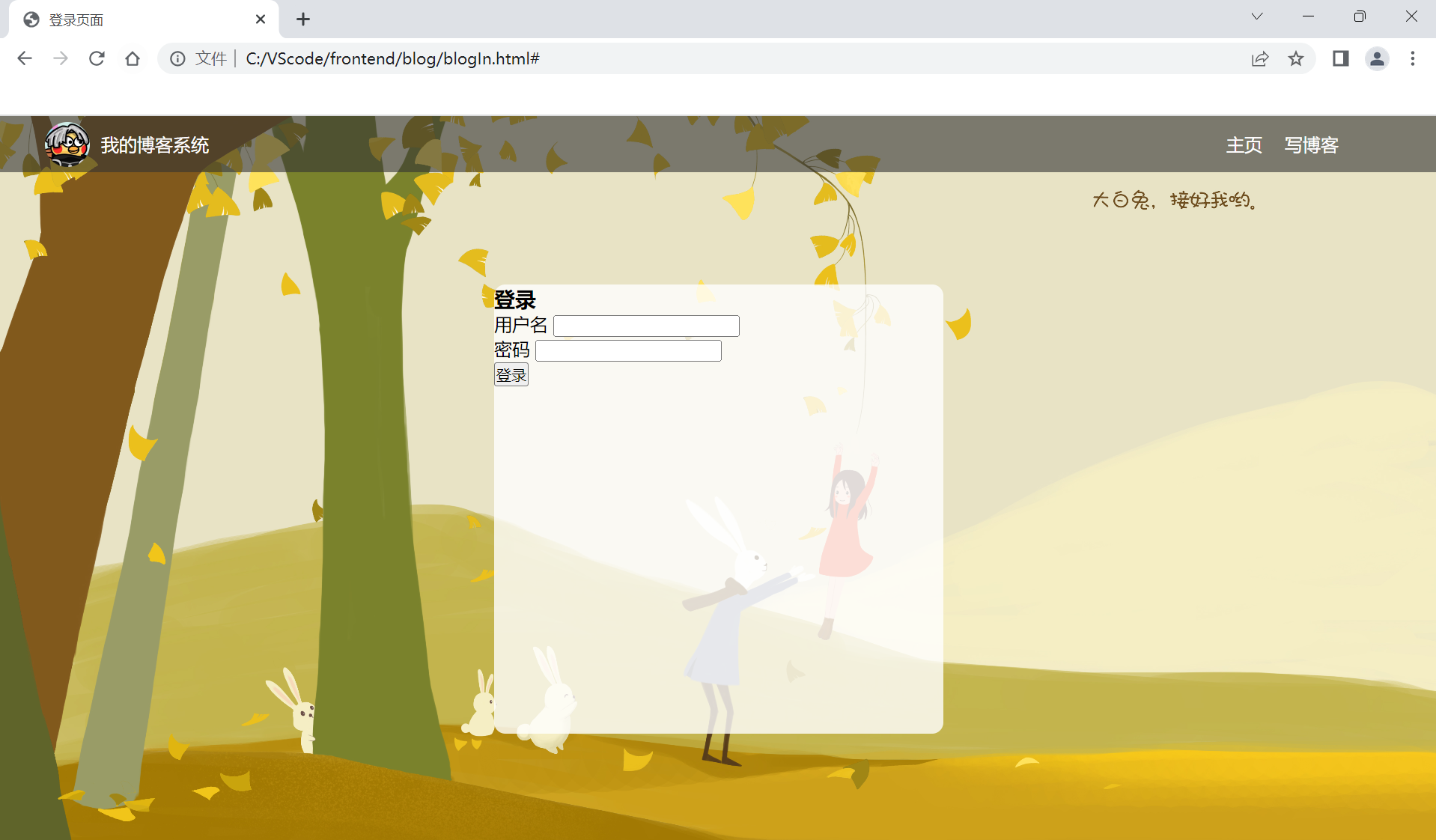
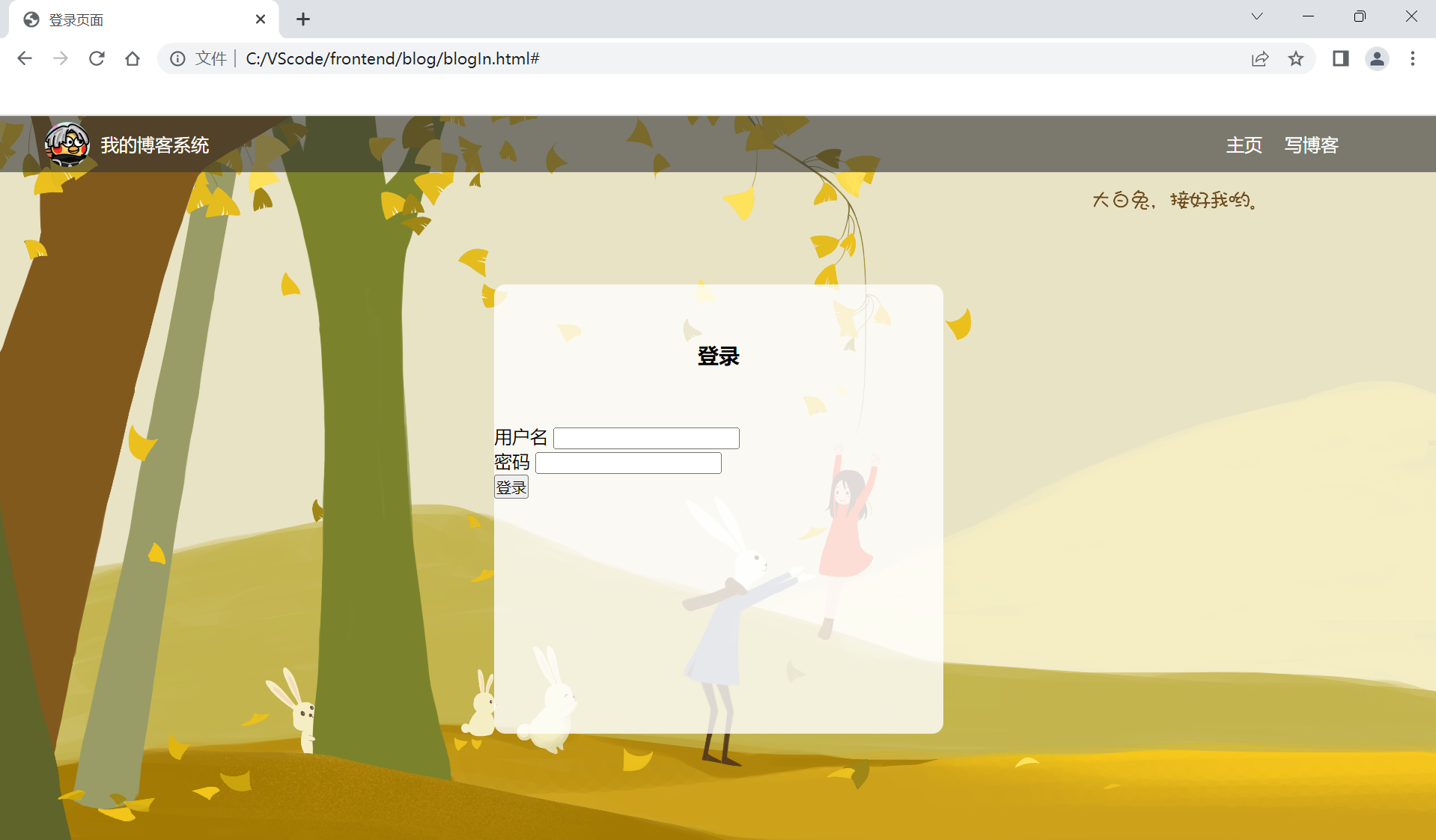
从上至下,显示标题


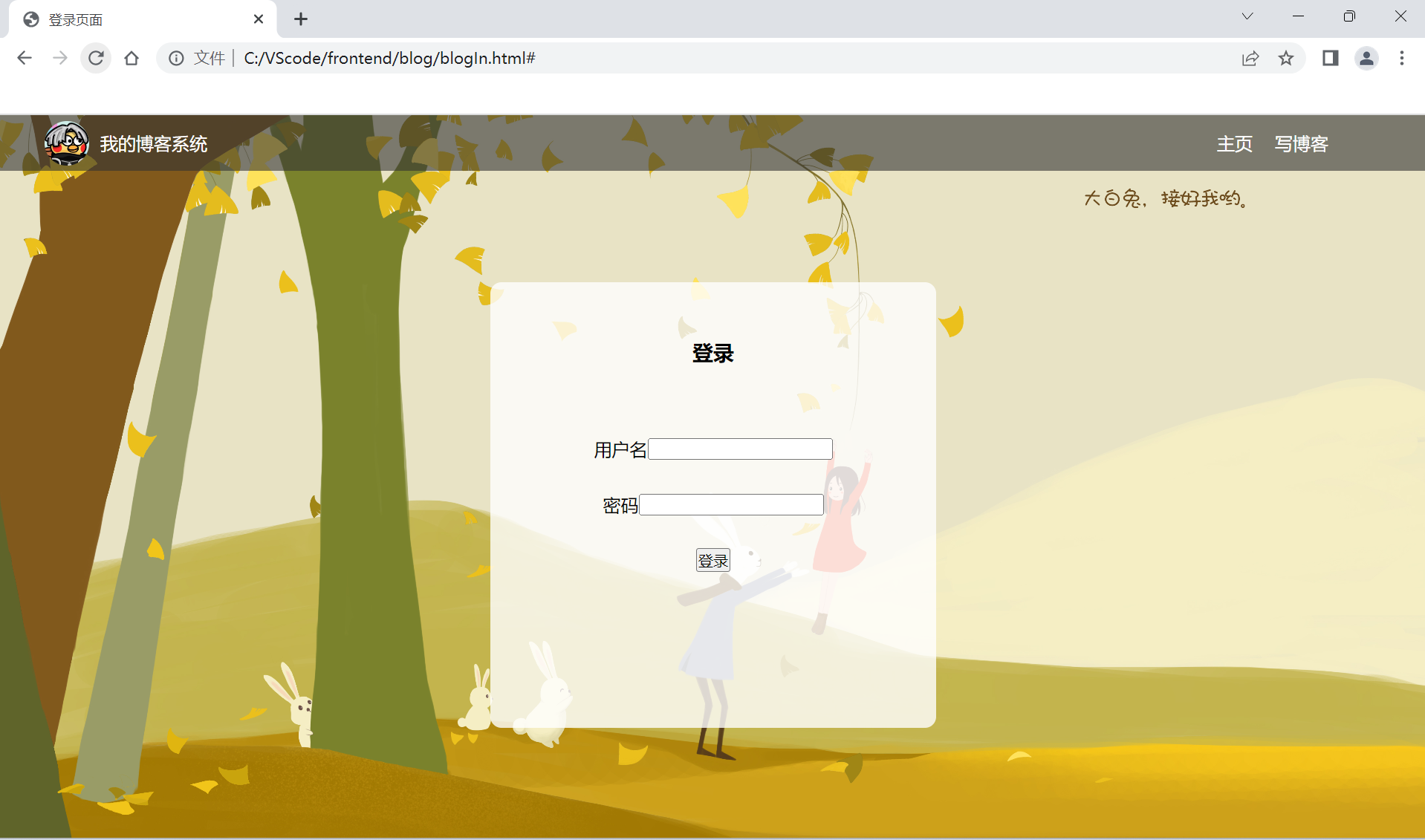
接下来是用户名和密码以及他们的输入框:
这里元素比较多而且块级元素,所以说使用弹性布局来进行他们的排布


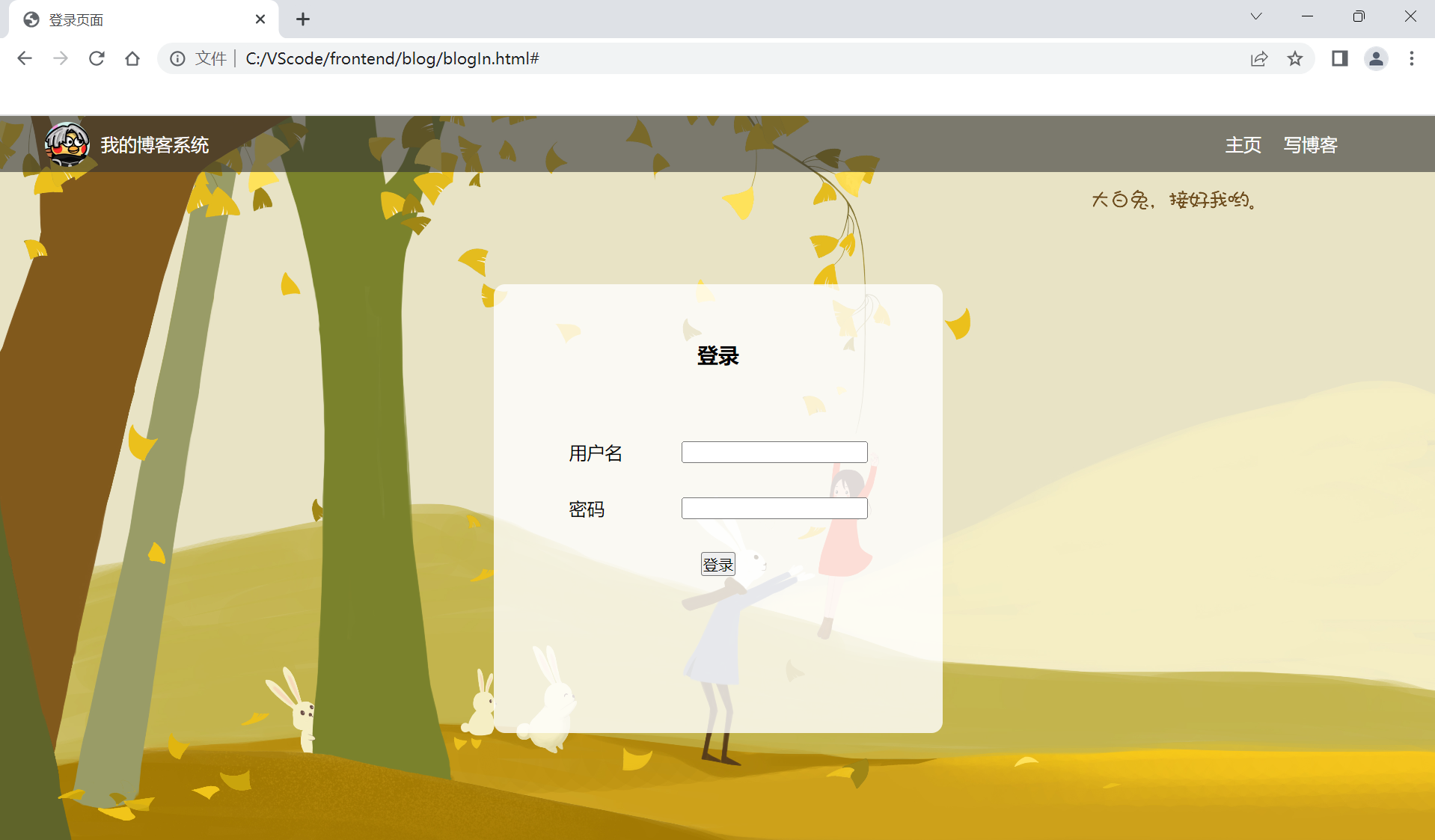
发现用户名密码没有对齐等问题,再进行细节的样式的调控:
将.row的宽度设定后即可完成用户名密码的对齐操作


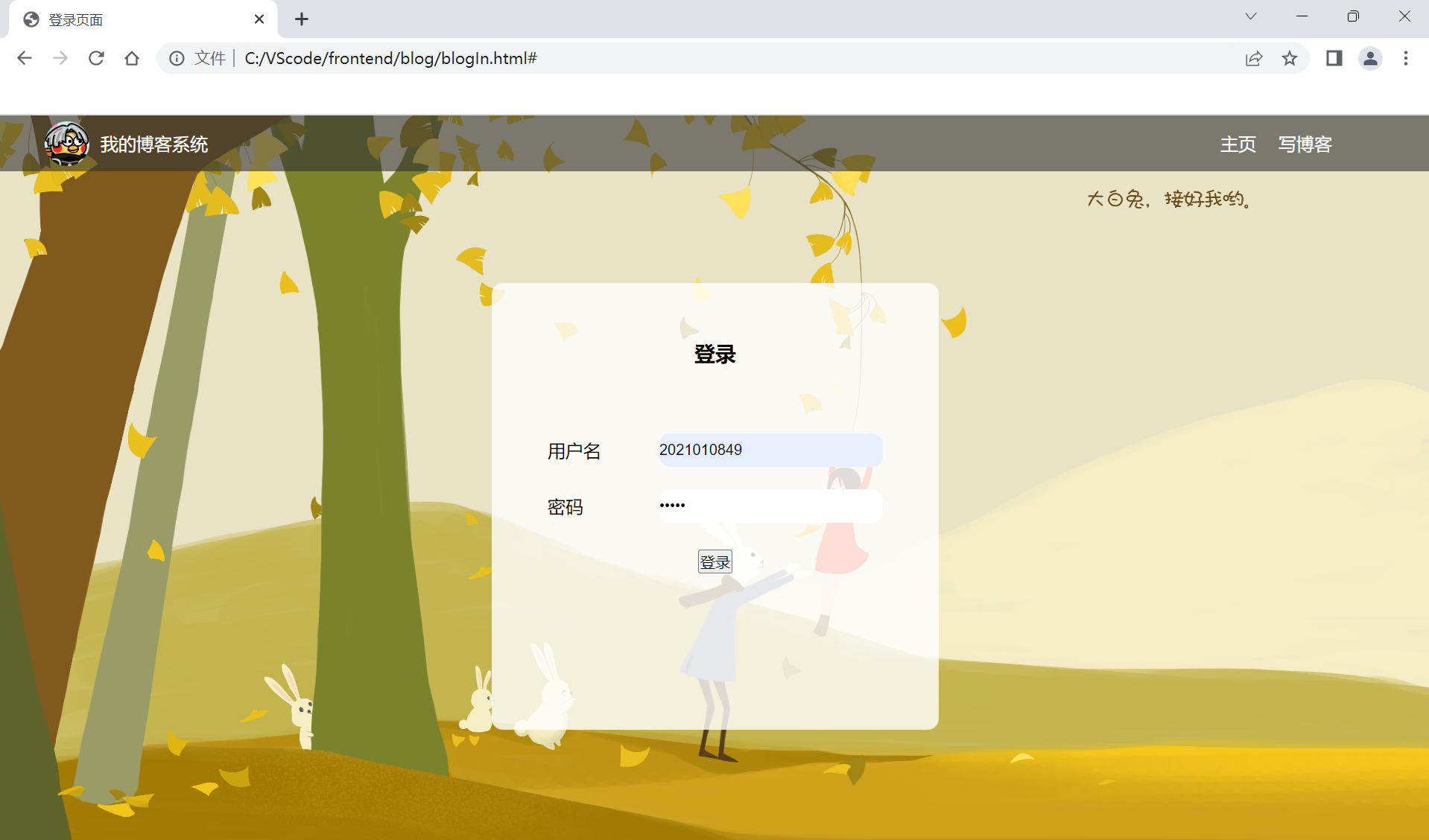
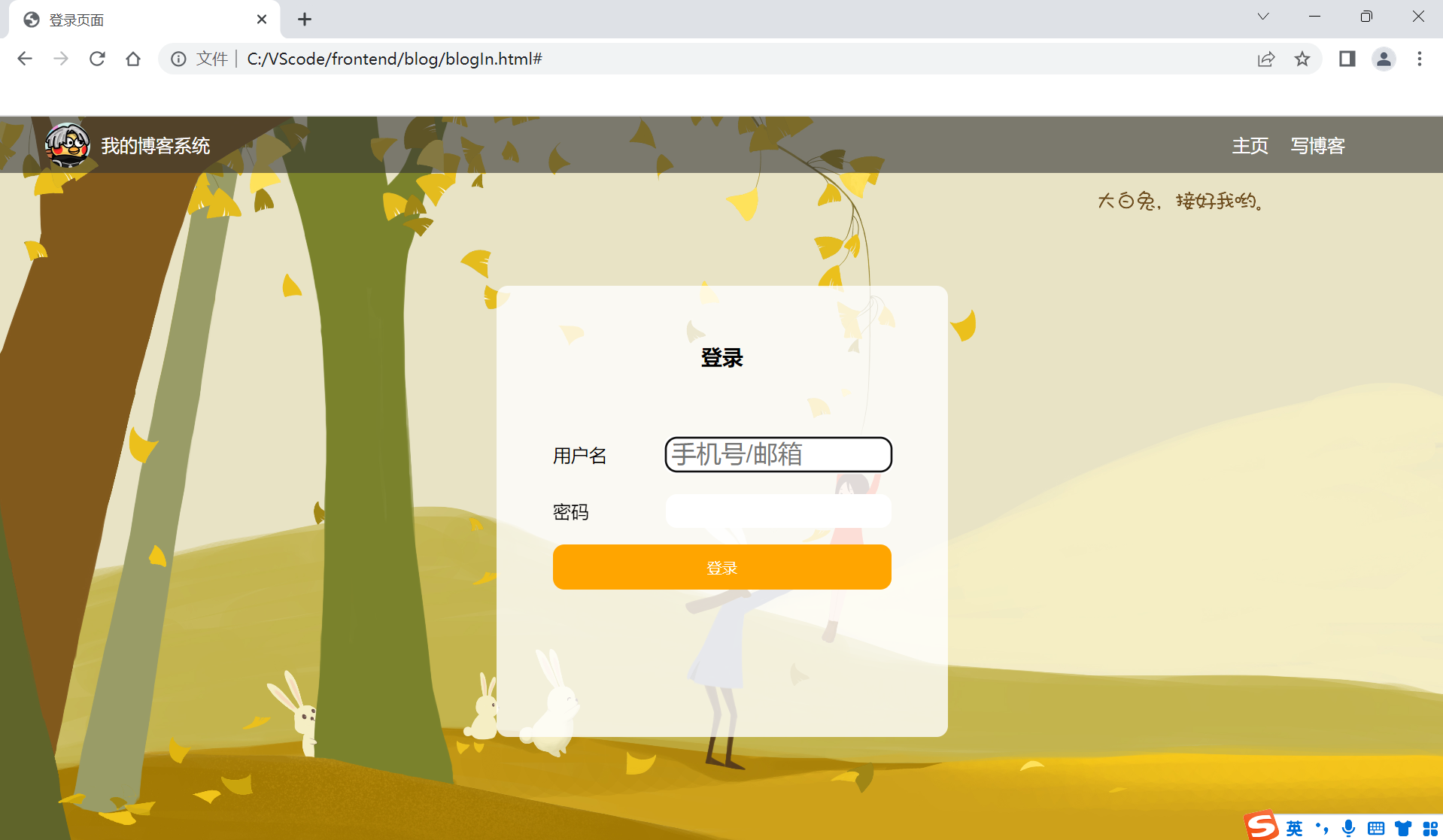
这里的输入框还是有点丑,再进行输入框宽度和高度的设置,并且去掉边框加上圆角矩形(这里就可以使用id选择器了!!!):


这里面的字体可能也有一点小,还可以进行字体的放大:


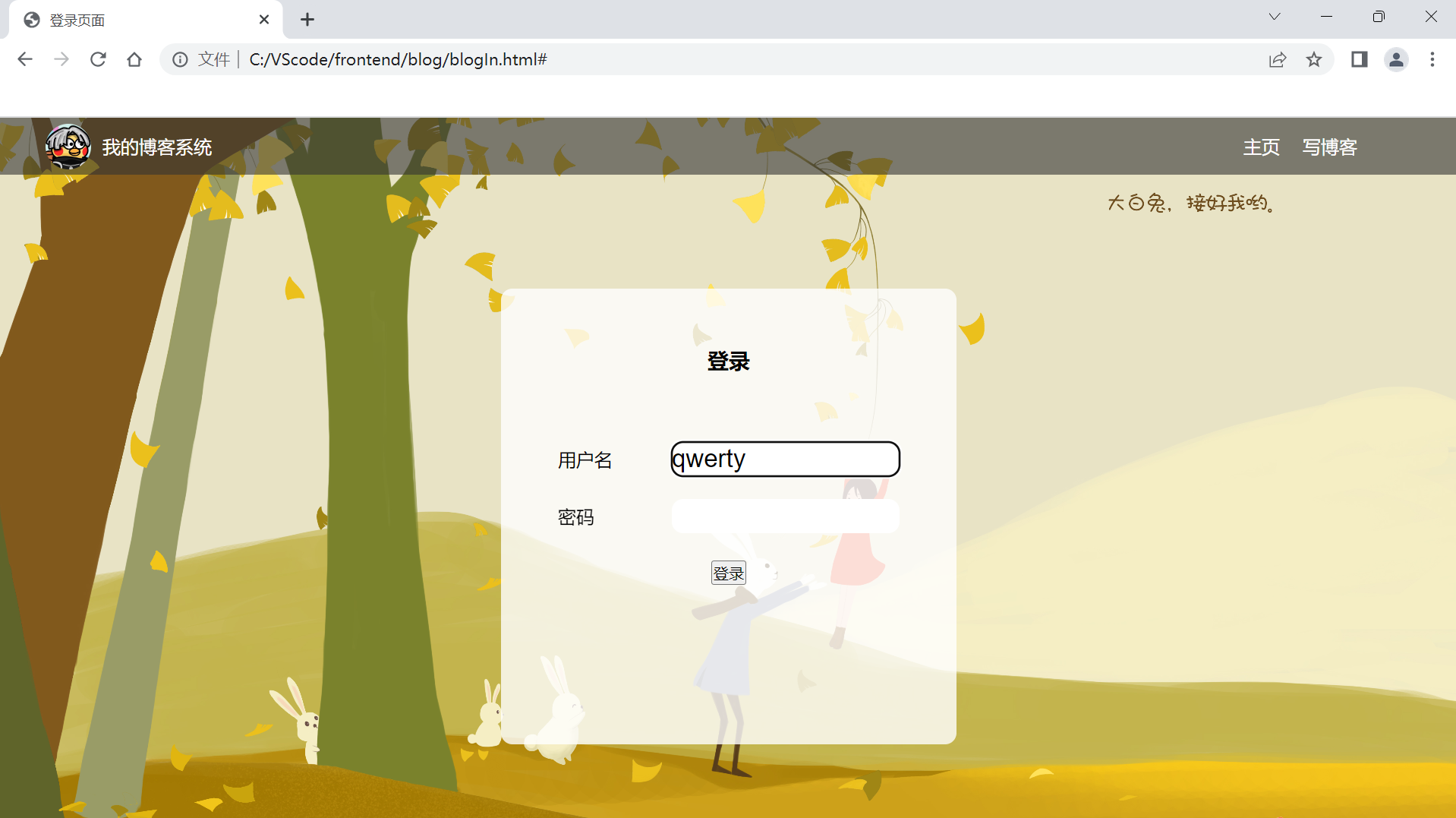
发现这里的内容和左侧边框间隔过小,所以可以来一个内边距进行的分割:


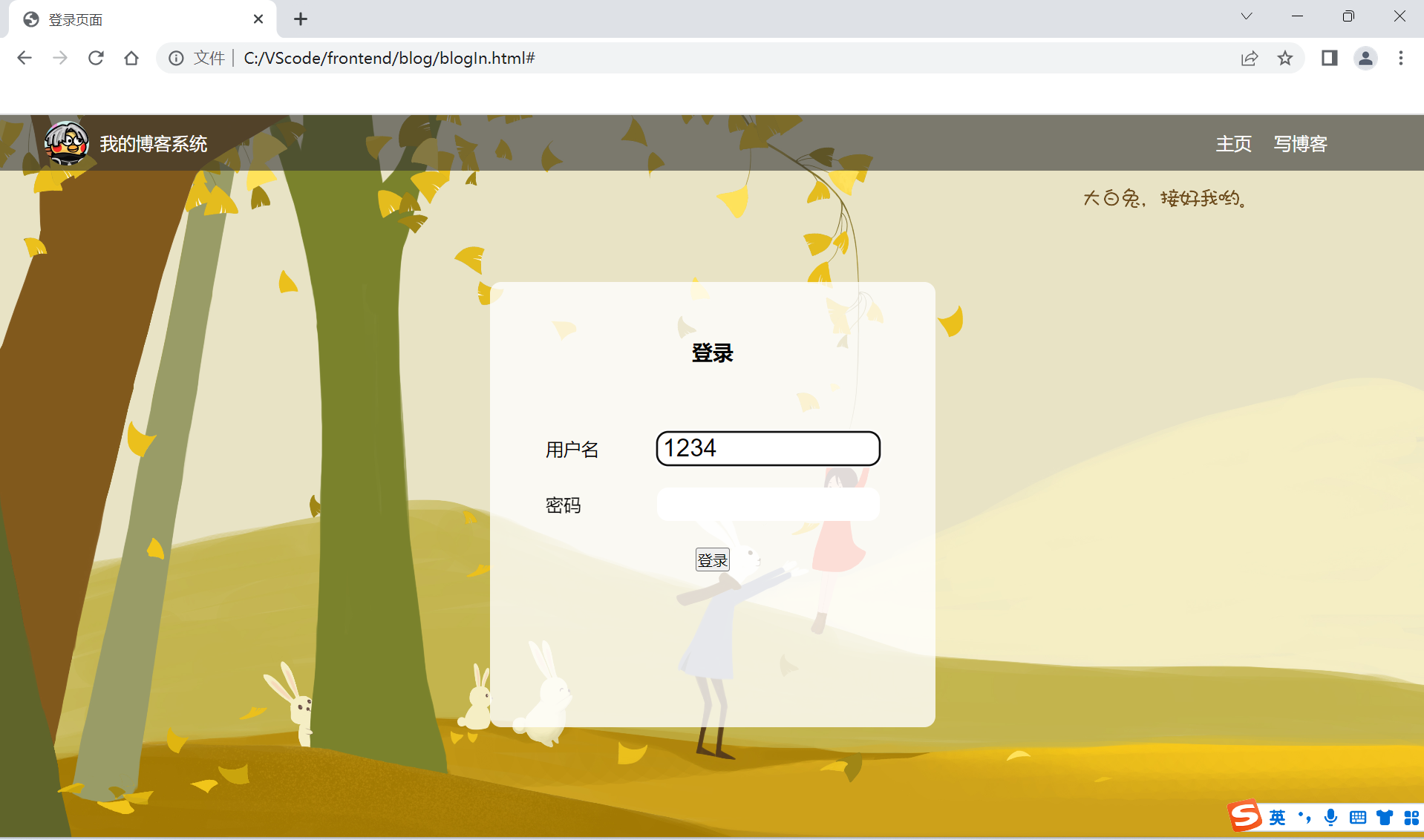
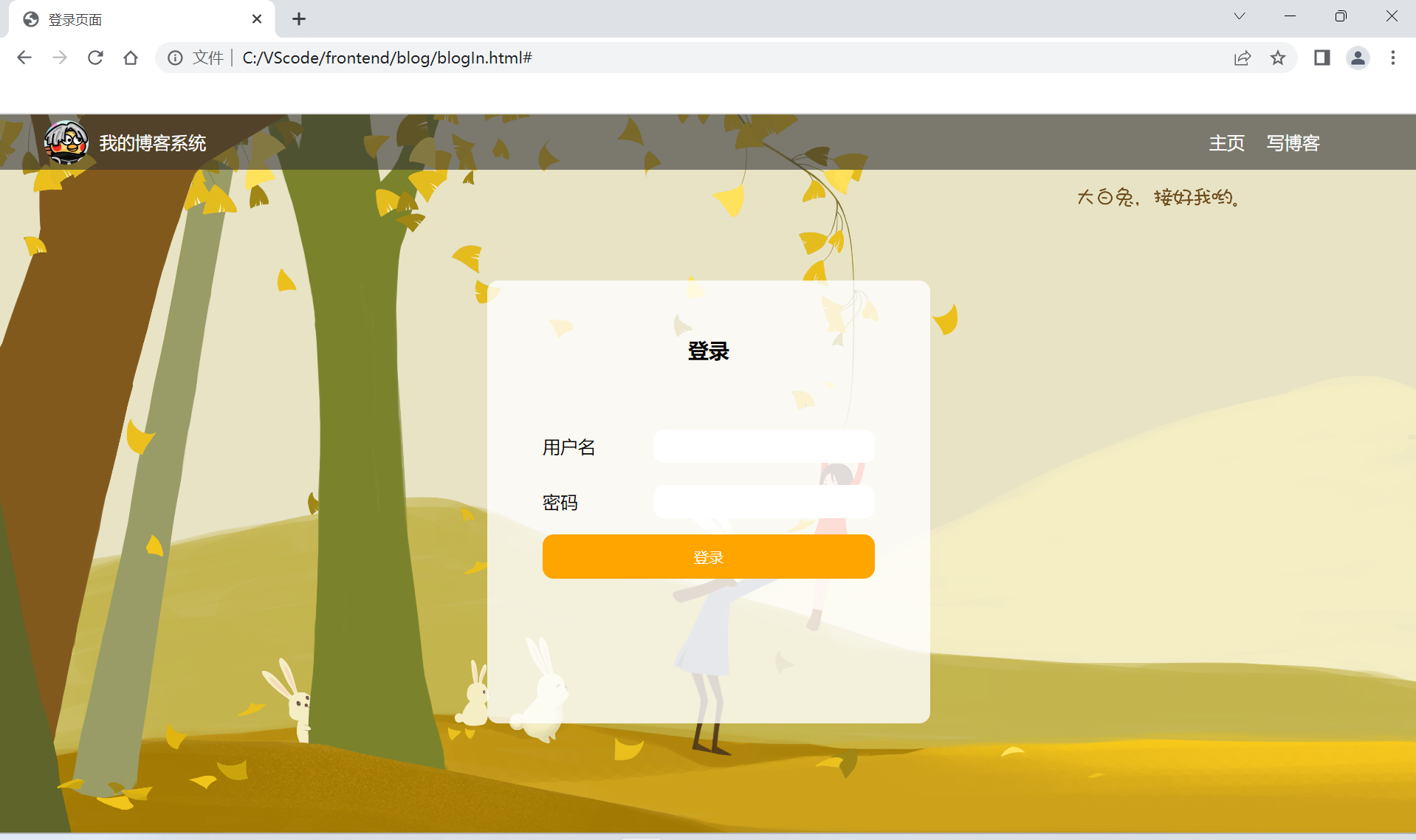
从上到下接下来是登录按钮的设计了(长度,宽度,字体颜色,背景颜色,去除边框,圆角矩形):


接下来使用伪类选择器设置点击后的效果:


另外如果想要提醒用户这里的填写的可以是手机号/邮箱的话可以使用这个属性:


到这里博客的登录页代码也就写完了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/blogIn.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="./OIP-C.jfif" alt="小黑子博客">
<span class="title">我的博客系统</span>
<!-- 这仅仅这是一个占位符 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
</div>
<!-- 正文部分 -->
<!-- 贯穿整个页面的容器 -->
<div class="login-container">
<!-- 这个是垂直水平居中的登录对话框 -->
<div class="login-dialog">
<h3>登录</h3>
<div class="row">
<span>用户名</span>
<input type="text" id="username" placeholder="手机号/邮箱">
</div>
<div class="row">
<span>密码</span>
<input type="password" id="password">
</div>
<div class="row">
<button id="submit">登录</button>
</div>
</div>
</div>
</body>
</html>这是blogIn.css的代码:
/* 这个页面是登录页面样式的存放 */
.login-container{
width: 100%;
height: calc(100% - 50px);
/* 开启弹性布局 */
display: flex;
justify-content: center;
align-items: center;
}
.login-container .login-dialog{
width: 400px;
height: 400px;
background-color: rgba(255,255,255,0.8);
border-radius: 10px;
}
.login-dialog h3{
text-align: center;
padding: 50px 0;
}
.login-dialog .row{
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}
.login-dialog .row span{
width: 100px;
}
#username ,#password{
width: 200px;
height: 30px;
border: none;
border-radius: 10px;
font-size: 22px;
padding-left: 5px;
}
#submit{
width: 300px;
height: 40px;
color:white;
background-color: orange;
border: none;
border-radius: 10px;
}
#submit:active{
background-color: #666;
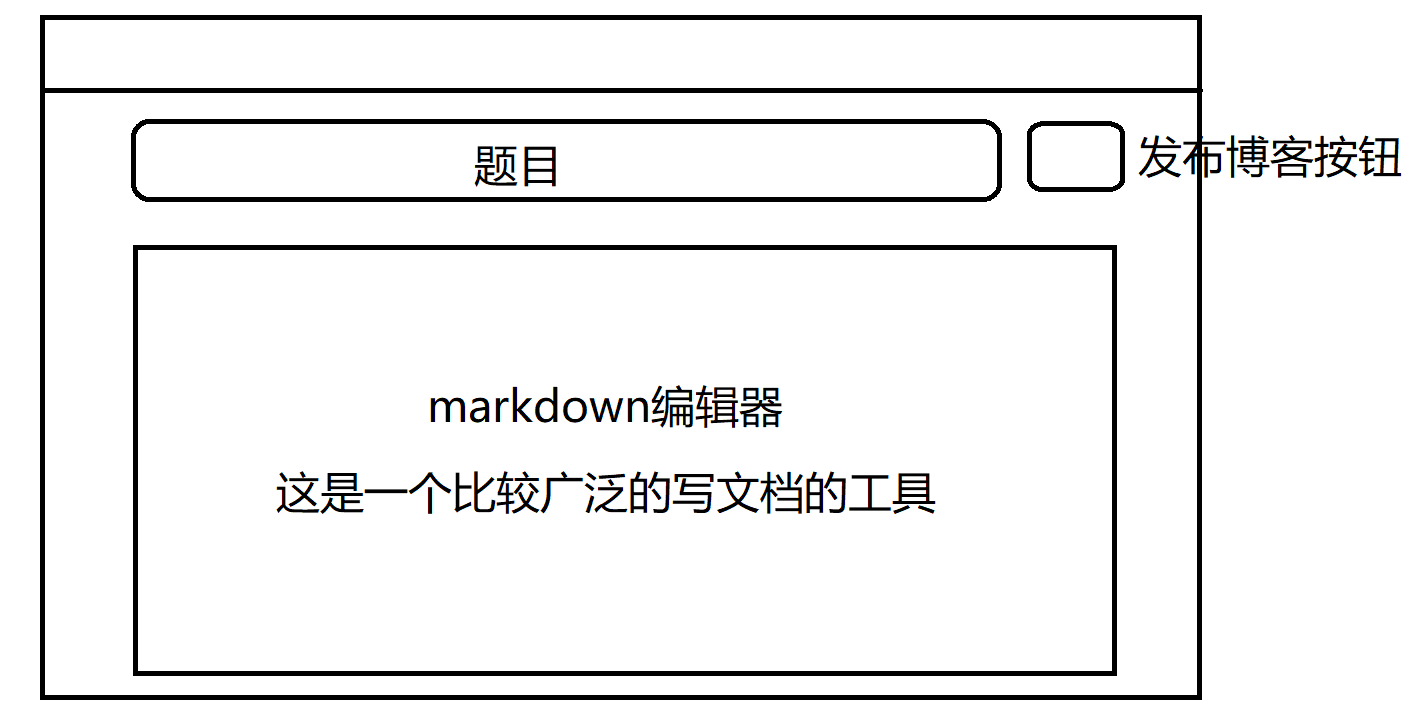
}4.最后就是博客编辑页的编写了
依然是首先的复制导航栏的步骤,进入blogEdit.css以及common.css的样式包:


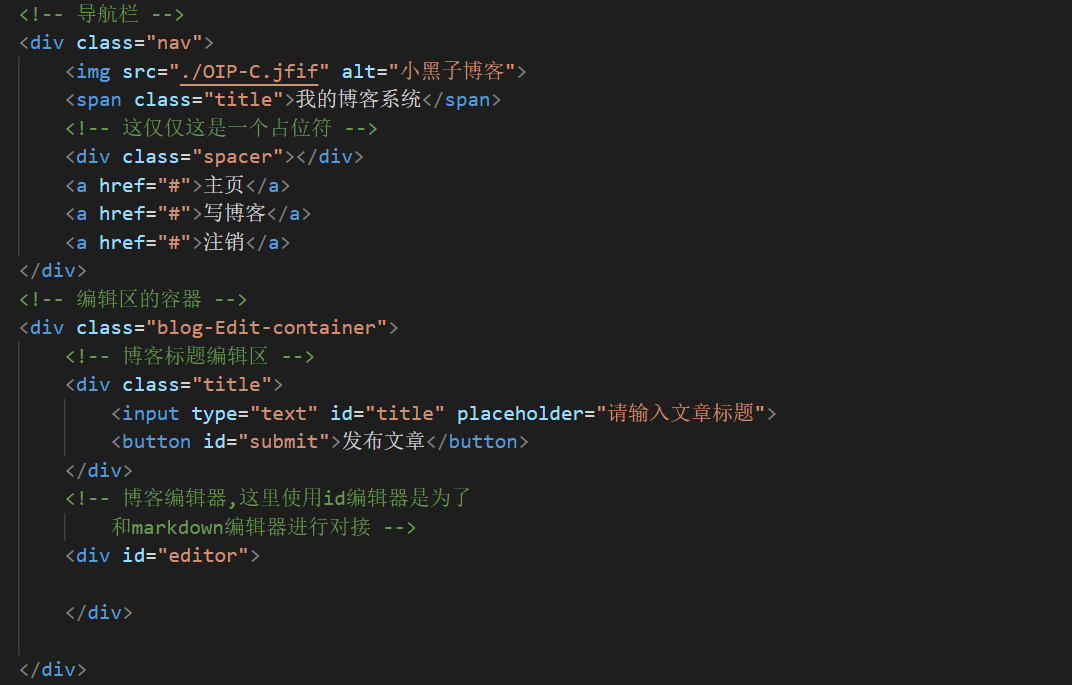
接下来设置编辑区的容器:

接下来是编辑器元素的罗列:
首先是题目框和发布按钮


接下来就是样式修改了!
由于输入框和发布按钮是水平布局,所以应当使用到弹性布局

这里我们采取发布框和输入按钮之间有一定的间隔的方式
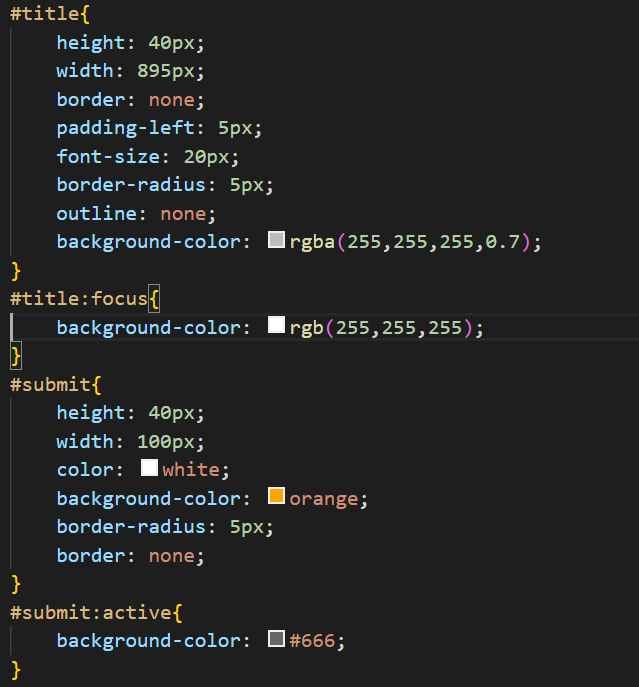
接下来分别是发布框和按钮的样式:

这里我们加以修饰:(去边框,字体边距,字体大小)


此时就可以了!!!
如果觉得不太好看,可以添加一个圆角矩形+轮廓线:

before:

after:

另外,加入一个placeholder

之后是修改按钮的样式以及大小:


通过伪类选择器添加按钮反馈并实现平时是有一点透明但是当点击时不透明:

这样就可以实现平时时候是透明的但是点击之后会变为白色且实心的:


此时博客编辑页的大致内容就完成了,现在需要连接我们的markdown编辑器:
这里我们使用的是开源的markdown组件,就是editor.md组件
所以说,咱们的工作就是:
把这个项目下载下来
把这个项目引入到咱们的代码当中
编写少量代码进行初始化.
editor.md还依赖了另外一个js的库,jquery(前端开发中最知名的库之一,放到十年前没有之一)
到网络上直接搜索jquery cdn就可以找到
其中jquery是一个码源,cdn是互联网中一个常见的技术,网络运营商推出了cdn服务,这些运营商准备了大量的服务器放到了世界各地(这样可以缩短信息传输的物理距离),而各大互联网公司就可以把数据资源托管到运营商服务器这里来.
而jquery这样一个码库也会放到cdn上来托管,我们就可以直接从cdn上获取这个资源
.

这个其实就是jquery源码.
第一种方法:
直接复制

这个源码就可以直接复制到vscode中,就相当于引入了!!!
第二个方法就是直接选择下载js 文件,但是这种方法会保留原有的大量的标志符,占位符等,会比第一种方法占用内存要大.
所以在一般的开发环境中都是使用第一种直接拷贝的方法的.
之后引入这个jqueryMin.js文件:

此时就相当于把这个库引入完毕了!!!
或者可以直接引入放这个jquery.js 的网址

这样也相当于把这个jquery.js引入到了代码中.
但是这种方法地址会发生变化,所以尽量采用第一种方法.
第二步,引入editor.md
这个东西在gitee上!!!
直接进行editor.md搜索,就可以完成了

然后将它拷贝到博客系统的页面目录:

然后改名为editor.md

现在就相当于把库下载下来了,接下来就需要把这个库引入到我们的项目代码中,就是让html引入库里的文件(引入css和js文件)
具体怎么写,文件的官方文档中都有写:

在这个目录中都有提及!!!
这里我们就直接写:
如何引入editor.md:
第一步,先保证代码中有一个叫editor.md的div


第二步,引入editor.md对应的css和js,这些代码必须要放到jquery引入代码的下方!!!

这里的文件夹名称必须和文件的路径一致,否则无法读取.
<!-- 引入jquery.js -->
<script src="./js/jqueryMin.js"></script>
<!-- 引入editor.md的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css">
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>第三部,编写初始化.(官方文档就有可以直接复制粘贴)

这里相当于应用了刚刚拷贝来的editor.md中的一个函数(并不只有这一个功能)
<script>
var editor=editormd("editor",{
width: "100%",
height: "500px",
markdown: "# 在这里写下一篇博客",
path: "editor.md/lib/"
});
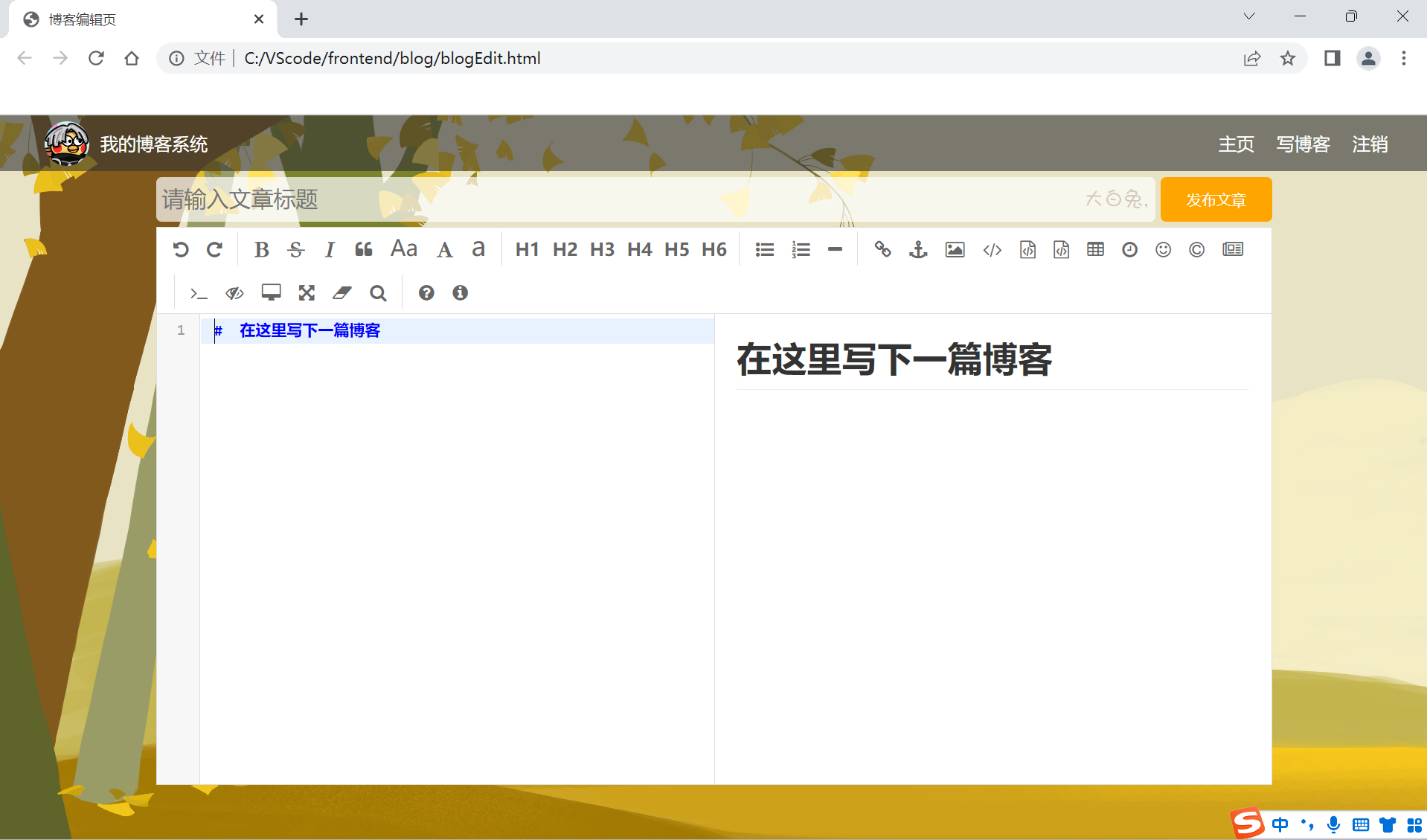
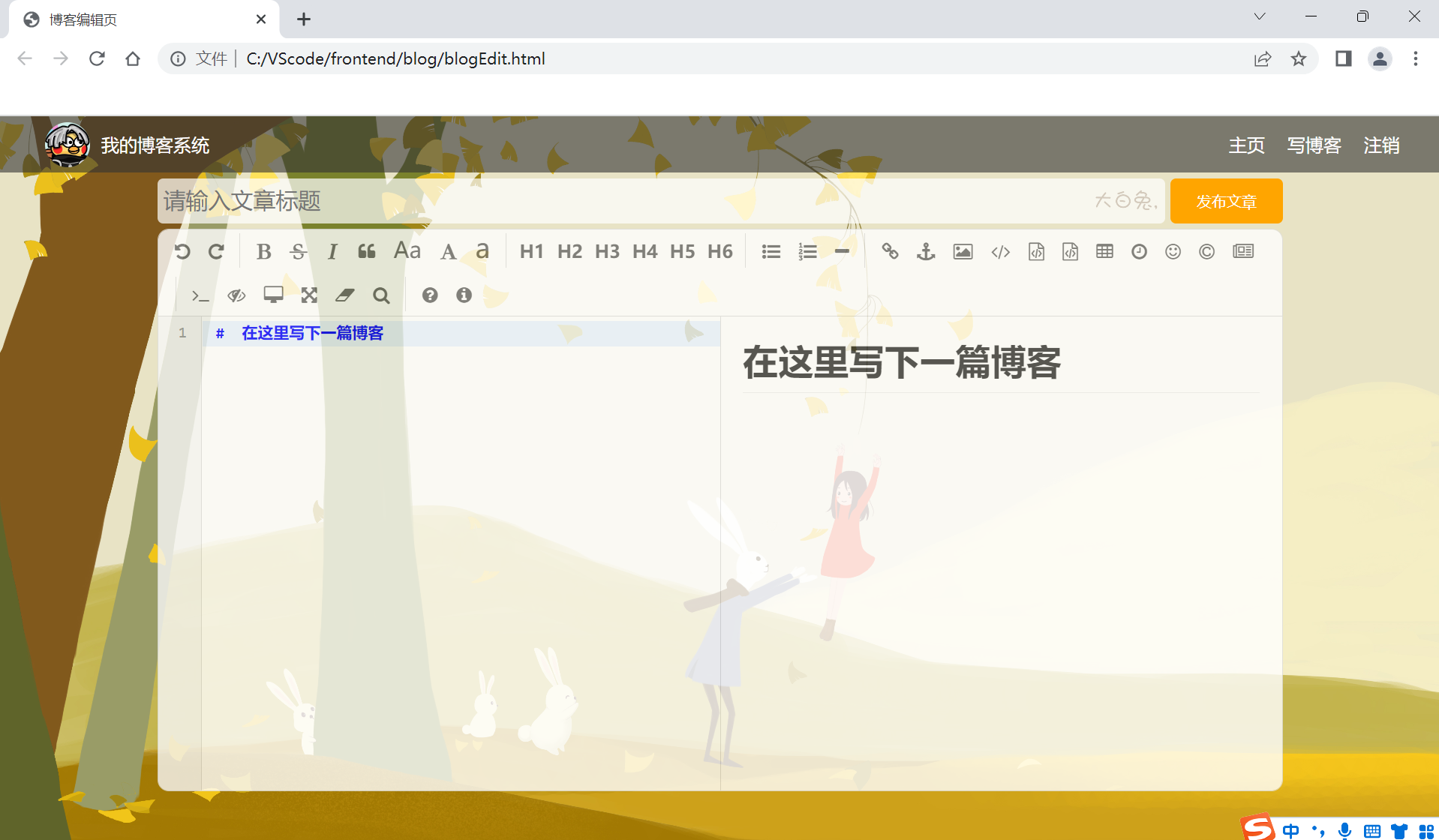
</script>此时就可以正常使用了:

接下来我们将对这个mditor.md的markdown的样式进行修改:
这里我们想要看到博课编辑页的背景,但是其中的子元素众多,所以说无法一个一个设置(因为不知道其中的元素构造),这里我们可以采用第二种设置半透明的方法:opacity


这样就实现了半透明功能!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>博客编辑页</title>
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/blogEdit.css">
<!-- 引入jquery.js -->
<script src="./js/jqueryMin.js"></script>
<!-- 引入editor.md的依赖 -->
<link rel="stylesheet" href="editor.md/css/editormd.min.css">
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<img src="./OIP-C.jfif" alt="小黑子博客">
<span class="title">我的博客系统</span>
<!-- 这仅仅这是一个占位符 -->
<div class="spacer"></div>
<a href="#">主页</a>
<a href="#">写博客</a>
<a href="#">注销</a>
</div>
<!-- 编辑区的容器 -->
<div class="blog-Edit-container">
<!-- 博客标题编辑区 -->
<div class="title">
<input type="text" id="title" placeholder="请输入文章标题">
<button id="submit">发布文章</button>
</div>
<!-- 博客编辑器,这里使用id编辑器是为了
和markdown编辑器进行对接 -->
<div id="editor">
</div>
</div>
<script>
var editor=editormd("editor",{
width: "100%",
height: "100%",
markdown: "# 在这里写下一篇博客",
path: "editor.md/lib/"
});
</script>
</body>
</html>这是blogEdit.css的代码:
/* 这是博客编辑页的代码样式 */
.blog-Edit-container{
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
.blog-Edit-container .title{
height: 50px;
display: flex;
align-items: center;
justify-content: space-between;
}
#title{
height: 40px;
width: 895px;
border: none;
padding-left: 5px;
font-size: 20px;
border-radius: 5px;
outline: none;
background-color: rgba(255,255,255,0.7);
}
#title:focus{
background-color: rgb(255,255,255);
}
#submit{
height: 40px;
width: 100px;
color: white;
background-color: orange;
border-radius: 5px;
border: none;
}
#submit:active{
background-color: #666;
}
#editor{
border-radius: 10px;
opacity: 80%;
}一个博客编辑网页就完成了!!!!