vue引入cdn Vue 优化Vue引入 cdn vue cdn Vue优化引入CDN vue 项目 CDN优化
- 未引入 CDN前 main.js
- 更改CDN方式引入
- 在 vue.config 中引入 CDN
- index.html 加载 cdn资源
- 使用CDN引入资源后的main.js
- 如果引入CDN后 组件不生效
- CDN 服务商推荐
未引入 CDN前 main.js
// 依赖使用 npm 方式引入
import Vue from 'vue'
import 'default-passive-events'
import Cookies from 'js-cookie'
import 'normalize.css/normalize.css' // a modern alternative to CSS resets
import Element from 'element-ui' // vue-element-admin-manage 使用的是 2.13.2 版本,现在升级为 2.15.6版本
import './styles/element-variables.scss'
import '@/styles/index.scss' // global css
import App from './App'
import store from './store'
import router from './router'
import './icons' // icon
import './permission' // permission control
import './utils/error-log' // error log
import * as filters from './filters' // global filters
/**
* 官方文档:http://www.umyui.com/umycomponent/noticeBefore
*/
import UmyUi from 'umy-ui'
// 引入样式
import 'umy-ui/lib/theme-chalk/index.css'
/**
* 打印插件 <a href="https://blog.csdn.net/qq_45325810/article/details/124186991">参考地址</a>
*/
import Print from 'vue-print-nb'
Vue.use(UmyUi)
Vue.use(Print)
// 这是给ElementUI组件库组件设置默认参数
Vue.use(Element, {
size: Cookies.get('size') || 'medium', // set element-ui default size
zIndex: 3000
})
// register global utility filters
Object.keys(filters).forEach(key => {
Vue.filter(key, filters[key])
})
Vue.config.productionTip = false
const vueMain = new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
export default vueMain
更改CDN方式引入
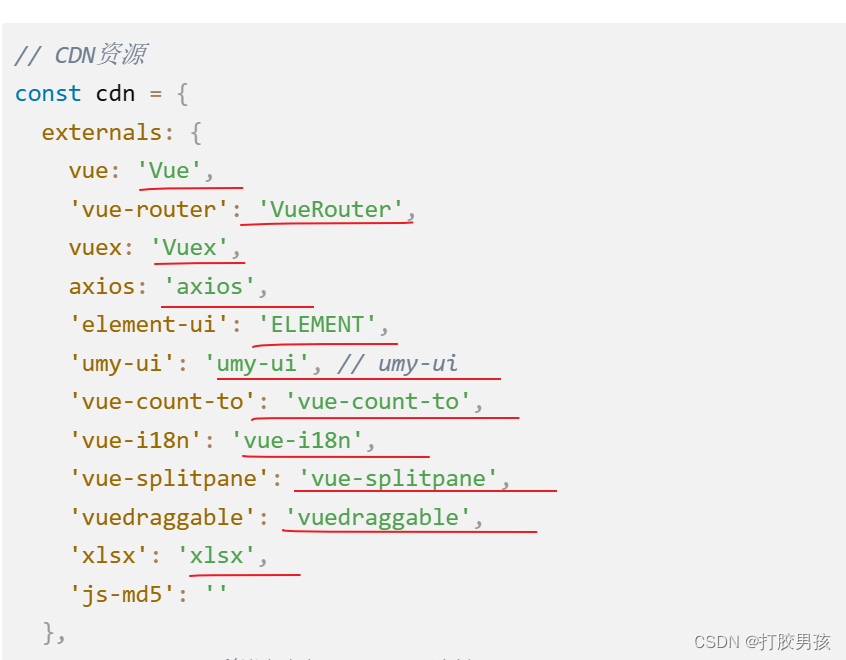
在 vue.config 中引入 CDN
文件: vue.config.js
// CDN资源
const cdn = {
externals: {
vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex',
axios: 'axios',
'element-ui': 'ELEMENT',
'umy-ui': 'umy-ui', // umy-ui
'vue-count-to': 'vue-count-to',
'vue-i18n': 'vue-i18n',
'vue-splitpane': 'vue-splitpane',
'vuedraggable': 'vuedraggable',
'xlsx': 'xlsx',
'js-md5': ''
},
// externals 资源对应 css cdn地址
css: [
'https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.6/theme-chalk/index.min.css',
'https://cdn.jsdelivr.net/npm/umy-ui@1.1.6/lib/theme-chalk/index.min.css'
],
// externals 资源对应 JS cdn地址
js: [
'https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.min.js',
'https://cdn.jsdelivr.net/npm/vue-router@3.0.2/dist/vue-router.min.js',
'https://cdn.jsdelivr.net/npm/vuex@3.1.0/dist/vuex.min.js',
'https://cdn.jsdelivr.net/npm/axios@0.18.1/dist/axios.min.js',
'https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.6/index.min.js',
'https://cdn.jsdelivr.net/npm/umy-ui@1.1.6/lib/index.min.js',
'https://cdn.jsdelivr.net/npm/vue-count-to@1.0.13/dist/vue-count-to.min.js',
'https://cdn.jsdelivr.net/npm/vue-i18n@9.2.2/dist/vue-i18n.global.min.js',
'https://cdn.jsdelivr.net/npm/vue-splitpane@1.0.4/dist/vue-split-pane.min.js',
'https://cdn.jsdelivr.net/npm/vuedraggable@2.20.0/dist/vuedraggable.umd.min.js',
'https://cdn.jsdelivr.net/npm/xlsx@0.14.1/dist/xlsx.full.min.js',
'https://cdn.jsdelivr.net/npm/js-md5@0.7.3/build/md5.min.js'
]
}
module.exports = {
publicPath: './',
outputDir: 'dist',
assetsDir: 'static',
lintOnSave: process.env.NODE_ENV === 'development',
productionSourceMap: false, // 打包成 web页面 使用,一般建议 false,不然会生成很多map文件
chainWebpack(config) {
// 引入CDN
// webpack需要排除的依赖名称和挂载在window上的对象属性名称
config.set('externals', cdn.externals)
// 这里的作用是在后面index.html页面中通过link,script标签加载这些cdn链接。
config.plugin('html').tap(args => {
args[0].cdn = cdn
return args
})
}
}
index.html 加载 cdn资源
文件: inidex.html, 一般是在 public 文件夹下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= webpackConfig.name %></title>
<!-- 遍历cdn配置里面加载css文件 -->
<% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.css) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="preload" as="style" />
<link href="<%= htmlWebpackPlugin.options.cdn.css[i] %>" rel="stylesheet" />
<% } %>
<!-- 遍历从cdn配置里面加载js文件 -->
<% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.js) { %>
<link href="<%= htmlWebpackPlugin.options.cdn.js[i] %>" rel="preload" as="script" />
<% } %>
</head>
<body>
<div id="app"></div>
<!-- 遍历从cdn配置里面加载js文件 -->
<% for (var i in htmlWebpackPlugin.options.cdn && htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
<script></script>
</body>
</html>
使用CDN引入资源后的main.js
// 部分 依赖使用 cdn方式引入
import Vue from 'vue'
import 'default-passive-events'
import 'normalize.css/normalize.css' // a modern alternative to CSS resets
import '@/styles/index.scss' // global css
import App from './App'
import store from './store'
import router from './router'
import './icons' // icon
import './permission' // permission control
import './utils/error-log' // error log
import * as filters from './filters' // global filters
/**
* 打印插件, 没有CDN资源,不使用 CDN引入 <a href="https://blog.csdn.net/qq_45325810/article/details/124186991">参考地址</a>
*/
import Print from 'vue-print-nb'
Vue.use(Print)
// register global utility filters
Object.keys(filters).forEach(key => {
Vue.filter(key, filters[key])
})
Vue.config.productionTip = false
const vueMain = new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
export default vueMain
如果引入CDN后 组件不生效
请检查 引入的时候 组件名称是否 是 CDN资源中的别名

CDN 服务商推荐
BootCDN: BootCDN
jsDelivr: jsDelivr















![[1.1_2]计算机系统概述——操作系统的四个特征](https://img-blog.csdnimg.cn/img_convert/42fd5a99966a5918af8c459a64d4ff7b.png)