目  录
录
1.js的发展史(闲聊版)
2.浏览器分成两部分:渲染引擎和 JS 引擎
3.js与html的关系以及结合方式
(1)js与html的关系
(2)js与html结合方式
4.JavaScript注释
5.js中的基本数据类型
6.js中的变量
7.运算符(自动类型转换)
(1)算数运算符:++ -- +(正) -(负) + - * / %
(2)比较运算符:> < >= <= != == ===(全等于)
(3)逻辑运算符:&& || !
8.九九乘法表(js版本)
1.js的发展史(闲聊版)
Long Long Ago~~![]()
互联网刚刚兴起,家人们就爱上了上网冲浪,查看各种论坛社区什么的(不要问我为什么不打王者荣耀)。当时的 网络迷之卡顿,当咱们需要登录或者注册什么东西的时候,就出现了让人很脑壳大的问题。一个表单例需要的填的内容很多,咱们挨个挨个填完了然后点击提交。等了亿会儿,哟呵~响应回来咱的邮箱格式不对,于是又挨个挨个从头填。填完发送,又等了亿会儿!哎呦喂~说咱用户名格式不对。就咱的小暴脾气,这谁受得了啊,等你老半天,完了你跟我说填的内容这里格式不对,那里格式有问题!作为一个用户身份,我是觉得这个 体验感极差。

那个时候就有人也跟我一样暴脾气呀,忍不了了!于是就开动小脑袋瓜子,想要在用户填的时候就验证(也就是 在客户端验证),而不是每次等填完之后发给后台验证,验证完再返回给客户端。当时最先有这个思想的便是 nombas公司,1992年定义了 C--语言,这可是最早的客户端脚本语言。专门用于表单验证,后来又更名为 scriptEarth。有了第一个吃螃蟹的人,就会有一堆人来吃了。![]()
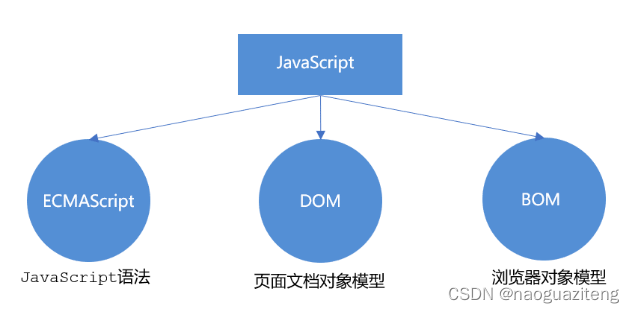
于是 网景浏览器 也想使用这种脚本嘛!(作为00后,若不是接触到JS的发展史,这辈子可能都不知道还有一个网景浏览器!终究是孤陋寡闻了!泪奔~~~)![]() ....但是那个需要收费以及其他原因,便自己研究了新的脚本语言集成到浏览器中!从此网景浏览器大卖,直接封神了。后来 找到sun公司合作,共同开发出 JavaScript 。据说当时微软模仿JavaScript 定义了JScript。当时的脚本市场非常混乱。于是就有人提出要制定一个标准,后来找到 ECMA(欧洲计算机协会)来判定的标准,也就是ECMAScript规范,而该标准基本照搬了JavaScript。如今的 JavaScript = ECMAScript规范 + js自己特有的东西(BOM/DOM)。此外ECMAScript 6.0可简称ES6。
....但是那个需要收费以及其他原因,便自己研究了新的脚本语言集成到浏览器中!从此网景浏览器大卖,直接封神了。后来 找到sun公司合作,共同开发出 JavaScript 。据说当时微软模仿JavaScript 定义了JScript。当时的脚本市场非常混乱。于是就有人提出要制定一个标准,后来找到 ECMA(欧洲计算机协会)来判定的标准,也就是ECMAScript规范,而该标准基本照搬了JavaScript。如今的 JavaScript = ECMAScript规范 + js自己特有的东西(BOM/DOM)。此外ECMAScript 6.0可简称ES6。

补充:
- DOM,文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
- BOM,浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
2.浏览器分成两部分:渲染引擎和 JS 引擎
- 渲染引擎:用来解析HTML与CSS,俗称内核,比如chrome浏览器的blink,老版本的wbkit。
- JS引擎:也称为JS解释器。用来读取网页中的JavaScript代码,对其处理后运行,比如chrome浏览器的V8。
注:浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript 语言归为脚本语言,会逐行解释执行。
3.js与html的关系以及结合方式
(1)js与html的关系
js是HTML里的一种编程语言(划重点:编程)。之前有看到网友这样来形容他们之间的关系的,我觉得很不错!如果把html程序比做房子的话那HTML是房子本身(基础),css是装饰品(外貌),js是家具(功能)。综合使用HTML,CSS与JS,会让网页更加美观,功能更加完善!
(2)js与html结合方式
- 内部方式:定义<script>标签,标签体书写js代码。注意:<script>标签定义的位置,会影响执行顺序
- 外部方式: 将JS代码单独写在一个js文件中,页面通过src属性导入外部js文件就可以。提高了js代码的复用性。
- 内联方式: 就是将JS代码写在HTML标签上,基本不用
4.JavaScript注释
为了提高代码的可读性,JS与CSS一样,也提供了注释功能。JS中的注释跟JAVA中的注释一样,主要有两种,分别是单行注释和多行注释。
- 单行注释: // 用来注释单行文字( 快捷键 ctrl + / )
- 多行注释: /* 用来注释多行文字 */( 默认快捷键 alt + shift + a )
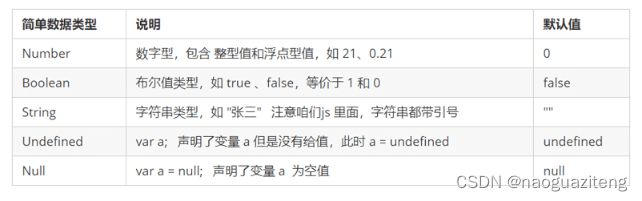
5.js中的基本数据类型
- number: 数字类型,包含整数和小数和 NaN(代表一个非数值 );默认值为0
- string: 字符串( " ")和字符类型('');默认值为""
- boolean: true 和 false;默认值为false
- null: 空类型,对象的占位符;默认值为null
- undefined: 未定义,如果一个变量没有初始化值;默认为undefined

6.js中的变量
js是一门 弱类型语言:定义变量时,不需要规定其数据类型。并且所有熟记都 需要初始化赋值,否则默认为undefined。
var 是一个 JS关键字,用来声明变量( variable 变量的意思 )。使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管。
- 使用 var定义变量 var i = "abc";(注意:var关键字如果不书写,该变量则为全局变量)。
- 也可以同时声明多个变量。同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 18; // 声明一个 名称为age 的变量
var age = 10, name = 'zs', sex = 2; // 声明多个 名称为age,name,sex的变量ES6 提供了一个关键字 const 来定义常量,不可再重新赋值,如若重新赋值会报错。
ES6 提供了一个关键字 let,为了解决块级作用域中,变量问题,ES6就增加了这个关键字,用来声明块级作用域中的变量。
补充:
- typeof 运算符,用来获取变量的数据类型。
- isNaN 运算符,用来判断一个变量是否为非数字的类型,返回 true 或者 false。
- 通过字符串的 length 属性 可以获取整个字符串的长度。
- 字符串拼接:多个字符串之间可以使用 + 进行拼接,其拼接方式为字符串 + 任何类型 = 拼接之后的新字符串。(注:拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串 )
7.运算符(自动类型转换)
在js中,如果传递给运算符的值,和运算符想要接受的值的类型不匹配,则会自动类型转换 。
(1)算数运算符:++ -- +(正) -(负) + - * / %
- string类型,将字符串的字面值转为number;如果字面值不是数字,则转为NaN,空串转换成0。
- boolean类型,true转为1、false 为0。其他类型转为number。
- 注意:NaN或undefined参与数学运算,结果都为NaN
(2)比较运算符:> < >= <= != == ===(全等于)
- NaN参与的运算,结果都为fasle,除了(!=)。
- 字符串比较小大:如果长度一致,则按照字典顺序比较 。长度不一致,那谁的长度长那就谁大。
- 全等于与==的区别就是,比较时会先比较类型,如果类型不一致,则直接返回false。
(3)逻辑运算符:&& || !
- number:非0转为true,0和NaN转为false。
- string: 除了空字符串(""),其他都是true。
- null 和 undefined转为false。对象:所有对象都为true 。其他类型转boolean。
补:赋值运算符与三元运算符与java中的一样。
8.九九乘法表(js版本)
js常用的语句语法与java中一样,例如for、if、swich等等。
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
document.write(j + "*" + i + "=" + (j * i) + " ");
}
document.write("<br>");
}
</script>
</head>
<body>
</body>
</html>










(小编也在努力学习更多哟!以后再慢慢分享的啦!)
希望对友友们有所帮助!!!