文章目录
- 浏览器渲染进程有哪些?
- 浏览器的渲染过程
浏览器渲染进程有哪些?
- GUI线程:负责渲染浏览器页面,解析html,css,构建DOM树,CSS规则树,渲染树和绘制页面,当界面需要重绘或某种操作引发回流,该线程就会执行
- JS引擎线程:负责处理javaScript脚本,解析javaScript脚本,执行代码
- 事件触发线程:用开控制事件循环,当JS引擎执行代码块如setTimeOut时,会将对应任务添加到事件触发线程中去,当对应的事件符合触发条件被触发时,该线程会把事件添加到待处理队列的队尾,等待JS引擎的处理
- 定时器触发进程:即setTimeOut和setInterval所在的进程
- 异步http请求线程:XMLHttpRequest连接后通过浏览器新开一个线程请求;检测到状态变更时,如果设置有回调函数,异步线程就产生状态变更事件,将回调函数放入事件队列中,等待JS引擎空闲后执行;
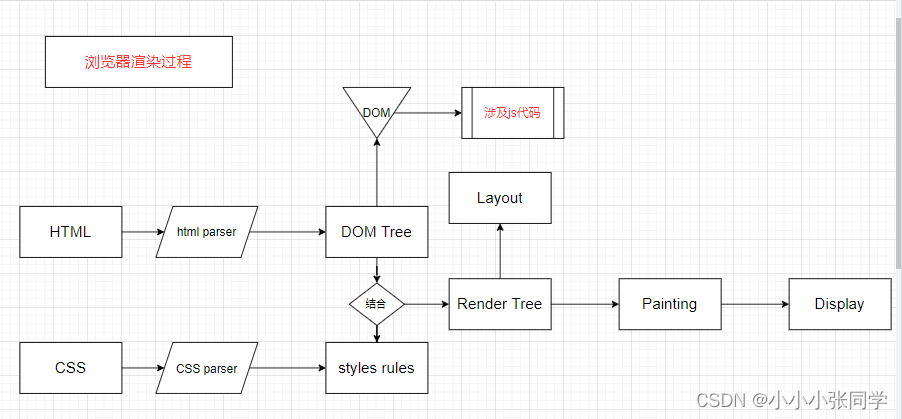
浏览器的渲染过程
步骤:
- 首先解析收到的文档
- html代码会被解析成DOM树
- css代码会被解析成css规则树
- DOM树和css规则树需要结合形成渲染树,此时的渲染树并没有位置和大小,所以会根据渲染树进行布局(也叫做回流)
- 最后在浏览器绘制显示

在这一过程中,
我们有可能会遇到js去操作DOM的情况,所以
问题一:当浏览器渲染过程中遇到js文件该如何处理?
首先我们要知道javaScript的加载,解析与执行是会阻碍文档的解析的
当在渲染过程中遇到了js文件,浏览器是会暂停文档的解析,把控制权交给javaScript引擎,等到javaScript引擎运行完毕才会继续解析文档
也就是说,我们要是想首屏渲染的越快,就越不应该把js代码放在首屏加载,这也是为什么建议把<script>标签放在body底部的原因
当然是不是就不能把<script>标签放在前面?也不是,我们可以通过async或者defer属性去改变
说完js文件,那css文件的时候又会不会影响文档的解析呢?
同样是会的
我们有时候会通过js代码区操作元素的样式,在css规则树还没有完全构建的时候,又想在此时去运行脚本,显然这会导致很多问题,所以浏览器将延迟javaScript脚本执行和文档的解析,直至其完成css规则树的下载和构建,也就是说,运行脚本的过程中遇到css样式还没构建完全的情况会先暂停js的执行和文档的解析,浏览器会先去下载和构建css规则树,然后再执行js,最后再继续文档解析
扩展:
1:(针对javaScript)async和defer属性的作用:
可以异步加载js文件
两者区别:
async:是 下载完成之后,立即异步加载,加载好后立即执行,多个带async属性的标签,不能保证加载的顺序
defer:是在下载完成之后,立即异步加载。加载好后,如果DOM树还没构建好,则先等DOM树解析好再执行,如果DOM树已经准备好,就立即执行。多个带defer属性的标签会按照顺序执行
2:(针对css)link,@import,内联样式
link和@import都是外部导入样式
link:浏览器会派发一个新的线程(HTTP线程)去加载资源文件,与此同时GUI渲染线程会继续向下渲染代码
@import:GUI渲染线程会暂停渲染代码,去服务器加载资源文件,资源文件没有返回之前不会继续渲染
style:GUI直接渲染