目录
一、vue2生命周期(钩子函数)
二、vue3生命周期(钩子函数)
三、vue-router3钩子函数(与vue2匹配)
1、全局钩子(全局守卫)
2、路由内钩子(路由独享的守卫)
3、组件内钩子(组件内的守卫)
4、完整的导航解析流程
四、vue-router4钩子函数(与vue3匹配)
1、全局钩子(全局守卫)
2、路由内钩子(路由独享的守卫)
3、组件内钩子(组件内的守卫)
4、完整的导航解析流程
五、微信小程序应用的生命周期
六、微信小程序页面的生命周期
七、微信小程序中,应用和页面的生命周期的执行顺序
一、vue2生命周期(钩子函数)
- 组件通过new Vue() 创建出来之后会初始化事件和生命周期,然后就会执行beforeCreate钩子函数,这个时候,数据还没有挂载,无法访问到数据和真实的dom,一般不做操作
- 挂载数据,绑定事件等等,然后执行created函数,这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数,在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取
- 接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染,然后执行beforeMount钩子函数,在这个函数中虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated,在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取下来开始render,渲染出真实dom,然后执行mounted钩子函数,此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了,可以在这里操作真实dom等事情...
- 当组件或实例的数据更改之后,会立即执行beforeUpdate,然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染,一般不做什么事儿
- 当更新完成后,执行updated(据已经更改完成,dom也重新render完成,可以操作更新后的虚拟dom)
- 经过某种途径调用$destroy方法后,立即执行beforeDestroy,一般在这里做一些善后工作,例如清除计时器、清除非指令绑定的事件等等,组件的数据绑定、监听...去掉后只剩下dom空壳,这个时候,执行destroyed,在这里做善后工作也可以
简洁说法:
- 创建前/后: 在beforeCreated阶段,vue实例的挂载元素el还没有。在created阶段,vue实例的数据对象data有了,el还没有.
- 载入前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。在mounted阶段,vue实例挂载完,data.message成功渲染。
- 更新前/后:当data变化时,会触发beforeUpdate和updated方法。
- 销毁前/后:在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在
其他三个钩子函数:
- 当keep-alive 缓存组件才会有的生命周期的钩子函数:activated,deactivated
- 当缓存组件有被显示出来时,会触发activated;当缓存的组件隐藏时,会触发deactivated
- errorCaptured 当子孙组件出错时,会调用这个钩子函数
二、vue3生命周期(钩子函数)
除了beforecate和created(它们被setup方法本身所取代),我们可以在setup方法中访问的API生命周期钩子有9个选项:
- onBeforeMount – 在挂载开始之前被调用:相关的 render 函数首次被调用。
- onMounted – 组件挂载时调用
- onBeforeUpdate – 数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
- onUpdated – 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
- onBeforeUnmount – 在卸载组件实例之前调用。在这个阶段,实例仍然是完全正常的。
- onUnmounted – 卸载组件实例后调用。调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
- onActivated – 被 keep-alive 缓存的组件激活时调用。
- onDeactivated – 被 keep-alive 缓存的组件停用时调用。
- onErrorCaptured – 当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。
Vue3 为我们提供了两个可用于调试目的的钩子。
onRenderTrackedonRenderTriggered
这两个事件都带有一个debugger event,此事件告诉你哪个操作跟踪了组件以及该操作的目标对象和键。
三、vue-router3钩子函数(与vue2匹配)
钩子函数===导航守卫
1、全局钩子(全局守卫)
每次跳转路由时都会执行这个钩子函数,由router调用
1.1、router.beforeEach(to,from,next)(全局前置守卫)
- beforeEach的钩子函数,它是一个全局的before 钩子函数, (before each)意思是在 每次每一个路由改变的时候都得执行一遍。
- 应用场景:可进行一些页面跳转前处理,例如判断需要登录的页面进行拦截,做登录跳转
1.2、router.afterEach(to,from)(全局后置守卫)
router.afterEach是页面加载之后
参数:
- to:到哪个路由去
- from:从哪个路由来
- next:判断是否进入,
next参数可以不添加,但是一旦添加,则必须调用一次,否则路由跳转等会停止。
next有几种形式:
1、next():可以跳转到目标路由,进行管道中的下一个钩子
2、next(false):不可以跳转,回到源路由( from 路由对应的地址)
3、next(’/’) 或者 next({ path: ‘/’ }):中断当前跳转路径,跳转到/path指定的路由,可传递的参数与 router.push 中选项一致
4、next(error):导航终止(当前跳转终止),并执行router.onError()中注册过的回调。
2、路由内钩子(路由独享的守卫)
指定某个特定路由跳转时的逻辑,写在某个路由配置内部
2.1、beforeEnter(to, from,next)
在路由配置上定义 beforeEnter 守卫,此守卫只在进入路由时触发,在 beforeEach 之后紧随执行,不会在 params、query 或 hash 改变时触发
2.2、beforeLeave(to, from,next)
3、组件内钩子(组件内的守卫)
3.1、beforeRouterEnter(to, from,next)
- 在渲染该组件的对应路由被 confirm 前调用
- 因为当钩子执行前,组件实例还没被创建,不!能!获取组件实例 this
3.2、beforeRouterLeave(to, from)
- 在当前路由改变,但是该组件被复用时调用。(举例:对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。)
- 可以访问组件实例 this
3.3、beforeRouterUpdate(to, from)
- 导航离开该组件的对应路由时调用,下一次更新之前
- 可以访问组件实例 `this`
4、完整的导航解析流程
- 导航被触发。
- 在失活的组件里调用 beforeRouteLeave 守卫。
- 调用全局的 beforeEach 守卫。
- 在重用的组件里调用 beforeRouteUpdate 守卫 (2.2+)。
- 在路由配置里调用 beforeEnter。
- 解析异步路由组件。
- 在被激活的组件里调用 beforeRouteEnter。
- 调用全局的 beforeResolve 守卫 (2.5+)。
- 导航被确认。
- 调用全局的 afterEach 钩子。
- 触发 DOM 更新。
- 调用 beforeRouteEnter 守卫中传给 next 的回调函数,创建好的组件实例会作为回调函数的参数传入。
四、vue-router4钩子函数(与vue3匹配)
钩子函数===导航守卫
1、全局钩子(全局守卫)
1.1、router.beforeEach(to,from,next)(全局前置守卫)
- beforeEach的钩子函数,它是一个全局的before 钩子函数, (before each)意思是在 每次每一个路由改变的时候都得执行一遍。
- 应用场景:可进行一些页面跳转前处理,例如判断需要登录的页面进行拦截,做登录跳转
1.2、router.beforeResolve(to, from, next) (全局解析守卫)
- 在路由跳转前,所有 组件内守卫 和 异步路由组件 被解析之后触发,它同样在 每次导航 时都会触发
- 回调参数,返回值和
beforeEach一样。也可以定义多个全局解析守卫。
1.3、router.afterEach(to,from)(全局后置守卫)
- 发生在路由跳转完成后,
beforeEach和beforeResolve之后,beforeRouteEnter(组件内守卫)之前。它同样在 每次导航 时都会触发。 - 这个钩子的两个参数和
beforeEach中的to和from一样。然而和其它全局钩子不同的是,这些钩子不会接受next函数,也不会改变导航本身。
2、路由内钩子(路由独享的守卫)
只有一个: beforeEnter(to, from,next)
在路由配置上定义 beforeEnter 守卫,此守卫只在进入路由时触发,在 beforeEach 之后紧随执行,不会在 params、query 或 hash 改变时触发
3、组件内钩子(组件内的守卫)
同vue-router3
3.1、beforeRouterEnter(to, from,next)
- 在渲染该组件的对应路由被 confirm 前调用
- 因为当钩子执行前,组件实例还没被创建,不!能!获取组件实例 this
3.2、beforeRouterLeave(to, from)
- 在当前路由改变,但是该组件被复用时调用。(举例:对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。)
- 可以访问组件实例 this
3.3、beforeRouterUpdate(to, from)
- 导航离开该组件的对应路由时调用,下一次更新之前
- 可以访问组件实例 `this`
4、完整的导航解析流程
- 导航被触发。
- 在失活的组件里调用 beforeRouteLeave 守卫。
- 调用全局的 beforeEach 守卫。
- 在重用的组件里调用 beforeRouteUpdate 守卫。
- 在路由配置里调用 beforeEnter。
- 解析异步路由组件。
- 在被激活的组件里调用 beforeRouteEnter。
- 调用全局的 beforeResolve 守卫。
- 导航被确认。
- 调用全局的 afterEach 钩子。
- 触发 DOM 更新。
- 调用 beforeRouteEnter 守卫中传给 next 的回调函数,创建好的组件实例会作为回调函数的参数传入。
五、微信小程序应用的生命周期
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
必须在 app.js 中调用,必须调用且只能调用一次,app.js中定义了一些应用的生命周期函数。
- onLaunch: 初始化小程序时触发,全局只触发一次
- onShow: 小程序初始化完成或用户从后台切换到前台显示时触发
- onHide: 用户从前台切换到后台隐藏时触发
- onError: 小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
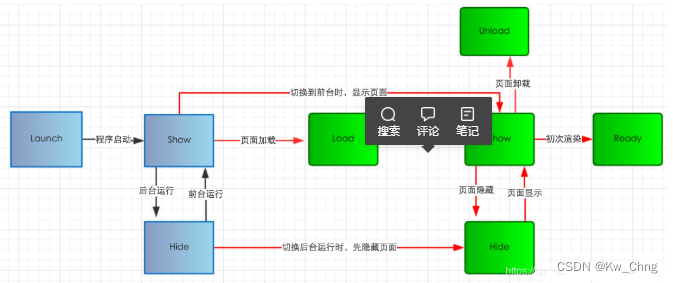
六、微信小程序页面的生命周期
js文件中定义了一些页面生命周期函数,下面简述下这些生命周期函数的方法作用
- onLoad:首次进入页面加载时触发,一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数(wx.navigateTo和wx.redirectTo及中的 query)。
- onShow:加载完成后、后台切到前台或重新进入页面时触发,每次打开页面都会调用一次。
- onReady:页面首次渲染完成时触发,一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。对界面的设置如wx.setNavigationBarTitle在onReady之后设置
- onHide:从前台切到后台或进入其他页面触发。当navigateTo或底部tab切换时调用
- onUnload:页面卸载时触发,当redirectTo或navigateBack的时候调用。
七、微信小程序中,应用和页面的生命周期的执行顺序
- 首次进入小程序会先触发应用生命周期中onLaunch方法和onShow方法
- 其次触发页面生命周期中onLoad、onShow和onReady方法
- 前台切换到后台时,先触发页面生命周期中onHide方法,再触发应用生命周期的onHide方法
- 后台切换到前台时,先触发应用生命周期中onShow方法,再触发页面生命周期的onShow方法