HTML认知
文章目录
- HTML认知
- 语法规范
- 注释
- 标签组成和关系
- 标签的关系
- 标签学习
- 排版系列标签
- **标题标签**
- **段落标签**
- 换行标签
- 水平线标签
- 文本格式化标签
- 媒体标签
- 图片标签
- src 目标图片的路径
- alt 替换文本
- title 图片的标题
- width 宽度 / height 高度
- 路径
- 绝对路径
- 相对路径(常用)
- 同级目录
- 下级目录
- 上级目录
- 音频标签
- 视频标签
- 链接标签
- 链接标签
- 链接标签的target属性
- 语法规范
- 注释
- 标签组成和关系
- 标签的关系
- 标签学习
- 排版系列标签
- **标题标签**
- **段落标签**
- 换行标签
- 水平线标签
- 文本格式化标签
- 媒体标签
- 图片标签
- src 目标图片的路径
- alt 替换文本
- title 图片的标题
- width 宽度 / height 高度
- 路径
- 绝对路径
- 相对路径(常用)
- 同级目录
- 下级目录
- 上级目录
- 音频标签
- 视频标签
- 链接标签
- 链接标签
- 链接标签的target属性
语法规范
注释
光标选住Ctrl+/
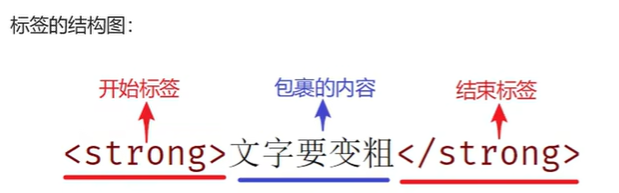
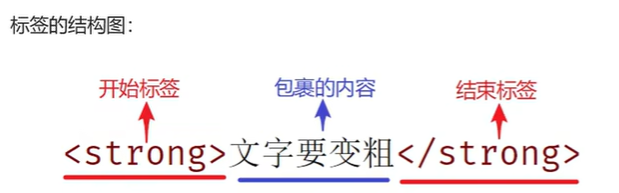
标签组成和关系

构成说明:
- 标签由< > / 英文单词或字母组成,并且把标签中的<>包括起来的英文单词或字母称为标签名
- 常见标签由两部分组成,称之为 双标签,前部分叫 开始标签 ,后部分叫 结束标签。
- 少数标签由一部分组成,我们称之为:单标签,自成一体。
标签的关系
-
嵌套关系(父子
-
并列关系(兄弟
标签学习
排版系列标签
标题标签
代码:
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
选中<h6>中的数字6,按Ctrl+D,可以选中前后标签中的数字,可以直接修改
特点:
- 文字都有加粗
- 文字都有变大,并且从h1到h6文字逐渐变小
- 独占一行
***注意点:**h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻标签,网页的logo部分
段落标签
代码:
<p>段落标签内容</p>
特点:
- 段落之间存在间隙
- 独占一行
换行标签
代码:br
- 单标签
- 让文字强制换行
水平线标签
代码:<hr>
- 单标签
- 在页面中现实一条水平线
文本格式化标签
文字加粗、下划线、倾斜、删除线
| 标签 | 说明 |
|---|---|
| b | 加粗 |
| u | 下划线 |
| i | 倾斜 |
| s | 删除线 |
| 推荐用下一组 语义更强 | |
| 标签 | 说明 |
| strong | 加粗 |
| ins | 下划线 |
| em | 倾斜 |
| del | 删除线 |
媒体标签
图片标签
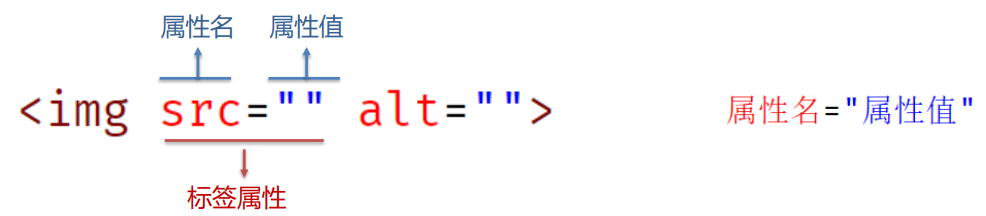
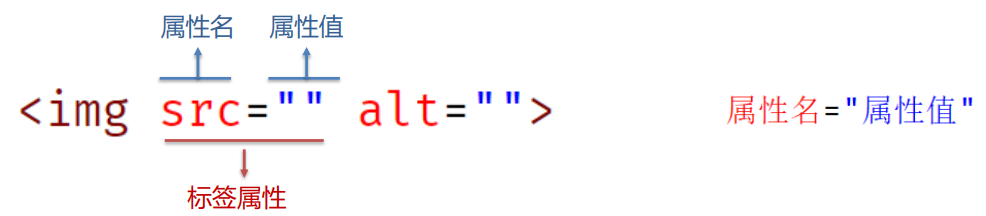
代码:<img src="" alt="">
- 单标签
- img标签需要展示对应的效果,需要借助标签的属性进行设置。

注意点:
- 标签的属性写在开始标签内部
- 标签上可以同时存在多个属性
- 属性之间以空格隔开
- 标签名与属性之间必须以空格隔开
- 属性之间没有顺序之分
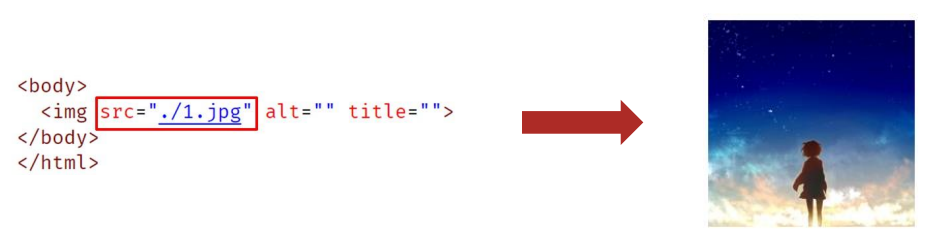
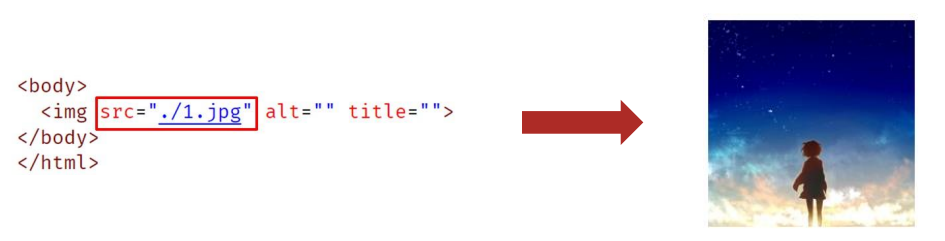
src 目标图片的路径
- 当前网页和目标图片在 同一个文件夹中,路径直接写在目标图片的名字即可(包括后缀名)

./表示在当前文件夹中
alt 替换文本
-
当图片加载失败时,才显示alt的文本
-
当图片加载成功时,不会显示alt的文本

title 图片的标题
- 当鼠标悬停时,才会显示的文本
注意点:
- title属性不仅仅可以用于图片标签,还可以用于其他标签

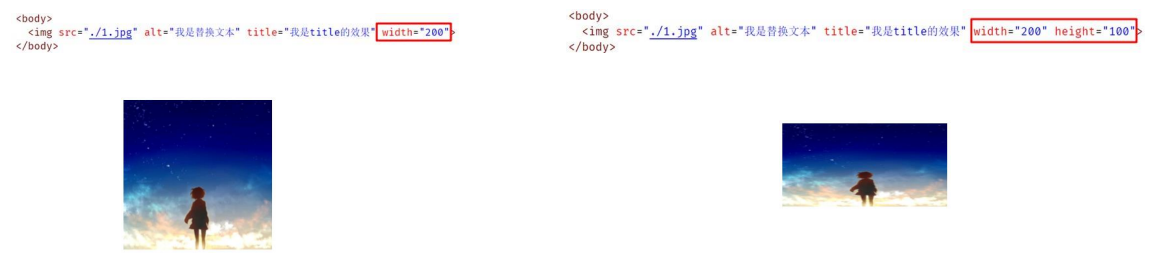
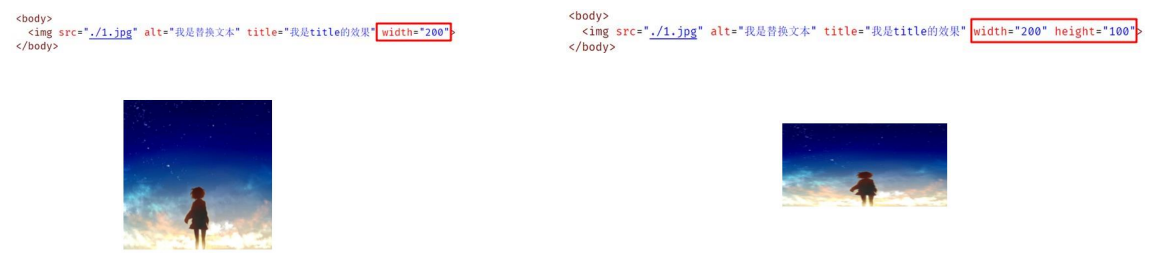
width 宽度 / height 高度
- 如果只设置width或height中的一个,另一个没设置的会自动的等比例缩放(此时图片不会变形)
- 如果同时设置了width和height两个,若设置不当此时图片可能会变形

所以width和height只需给出一个属性就行。

路径
绝对路径
指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
例如:
- 盘符开头:D:\day01\images\1.jpg
- 完整的网络地址:https://www.itcast.cn/2018czgw/images/logo.gif(了解)
相对路径(常用)
概念:
- 当前文件:当前的html网页
- 目标文件:要找到的图片
相对路径:从当前文件夹开始出发找目标文件的过程
相对路径分类:
- 同级目录
- 下级目录
- 上级目录
同级目录
即当前文件和目标文件在同一目录中
代码:直接写目标文件的名字即可
- 方法一:
<img src="目标图片.gif"> - 方法二:
<img src="./目标图片.gif">
VSC 快捷操作:直接敲 ./后,会自动提示同级目录中有哪些文件,直接选择即可!
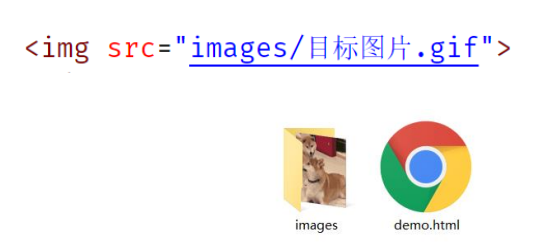
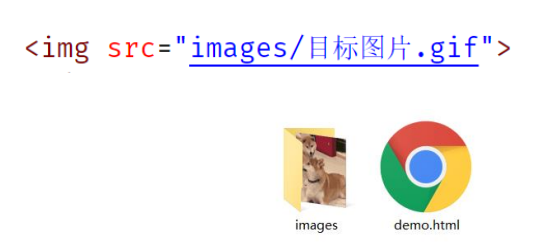
下级目录
下级目录:目标文件在下级目录中
代码:
- 先知道在哪个文件夹里面→文件夹名字
- 进入文件夹→/
- 进入后,直接写文件名字

VS Code快捷操作:直接敲./后,会自动提示当前目录下有哪些文件夹,直接一层层选择即可
上级目录
代码:
VS Code快捷操作:直接敲…/后,会自动提示上级目录下有文件,直接选择即可
音频标签
代码:<audio src="./music.mp3" controls></audio>

音频标签目前支持三种格式:MP3、Wav、Ogg
视频标签
代码:<video src="video.mp4" controls></video>

视频标签目前支持三种格式:MP4 、WebM 、Ogg
链接标签
链接标签
代码:<a href="./目标页面。html">超链接</a>
- 如果需要a标签点击之后去指定页面,需要设置a标签的href属性
href属性:跳到地址 既可以是外部链接,也可以是内部链接
当网站开发初期,我们还不知道跳转地址的时候,href的值可以书写为#(空链接)
链接标签的显示特点(了解)
- a标间默认字体有下划线
- a标签从未点击过,默认文字显示蓝色
- a标签点击过后,文字显示为紫色(清楚浏览器历史记录为可恢复蓝色)
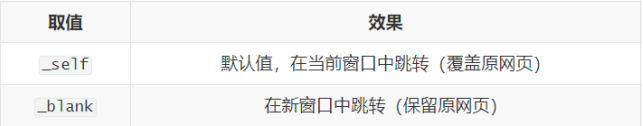
链接标签的target属性
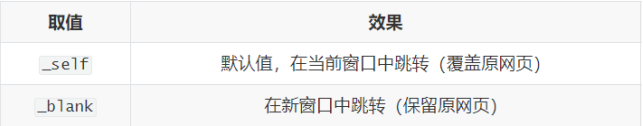
target为目标网页的打开形式


[# HTML认知
语法规范
注释
光标选住Ctrl+/
标签组成和关系

构成说明:
- 标签由< > / 英文单词或字母组成,并且把标签中的<>包括起来的英文单词或字母称为标签名
- 常见标签由两部分组成,称之为 双标签,前部分叫 开始标签 ,后部分叫 结束标签。
- 少数标签由一部分组成,我们称之为:单标签,自成一体。
标签的关系
-
嵌套关系(父子
-
并列关系(兄弟
标签学习
排版系列标签
标题标签
代码:
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
选中<h6>中的数字6,按Ctrl+D,可以选中前后标签中的数字,可以直接修改
特点:
- 文字都有加粗
- 文字都有变大,并且从h1到h6文字逐渐变小
- 独占一行
***注意点:**h1标签对于网页尤为重要,开发中有特定的使用场景,如:新闻标签,网页的logo部分
段落标签
代码:
<p>段落标签内容</p>
特点:
- 段落之间存在间隙
- 独占一行
换行标签
代码:br
- 单标签
- 让文字强制换行
水平线标签
代码:<hr>
- 单标签
- 在页面中现实一条水平线
文本格式化标签
文字加粗、下划线、倾斜、删除线
| 标签 | 说明 |
|---|---|
| b | 加粗 |
| u | 下划线 |
| i | 倾斜 |
| s | 删除线 |
| 推荐用下一组 语义更强 | |
| 标签 | 说明 |
| :----: | :----: |
| strong | 加粗 |
| ins | 下划线 |
| em | 倾斜 |
| del | 删除线 |
媒体标签
图片标签
代码:<img src="" alt="">
- 单标签
- img标签需要展示对应的效果,需要借助标签的属性进行设置。

注意点:
- 标签的属性写在开始标签内部
- 标签上可以同时存在多个属性
- 属性之间以空格隔开
- 标签名与属性之间必须以空格隔开
- 属性之间没有顺序之分
src 目标图片的路径
- 当前网页和目标图片在 同一个文件夹中,路径直接写在目标图片的名字即可(包括后缀名)

./表示在当前文件夹中
alt 替换文本
-
当图片加载失败时,才显示alt的文本
-
当图片加载成功时,不会显示alt的文本

title 图片的标题
- 当鼠标悬停时,才会显示的文本
注意点:
- title属性不仅仅可以用于图片标签,还可以用于其他标签

width 宽度 / height 高度
- 如果只设置width或height中的一个,另一个没设置的会自动的等比例缩放(此时图片不会变形)
- 如果同时设置了width和height两个,若设置不当此时图片可能会变形

所以width和height只需给出一个属性就行。

路径
绝对路径
指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
例如:
- 盘符开头:D:\day01\images\1.jpg
- 完整的网络地址:https://www.itcast.cn/2018czgw/images/logo.gif(了解)
相对路径(常用)
概念:
- 当前文件:当前的html网页
- 目标文件:要找到的图片
相对路径:从当前文件夹开始出发找目标文件的过程
相对路径分类:
- 同级目录
- 下级目录
- 上级目录
同级目录
即当前文件和目标文件在同一目录中
代码:直接写目标文件的名字即可
- 方法一:
<img src="目标图片.gif"> - 方法二:
<img src="./目标图片.gif">
VSC 快捷操作:直接敲 ./后,会自动提示同级目录中有哪些文件,直接选择即可!
下级目录
下级目录:目标文件在下级目录中
代码:
- 先知道在哪个文件夹里面→文件夹名字
- 进入文件夹→/
- 进入后,直接写文件名字

VS Code快捷操作:直接敲./后,会自动提示当前目录下有哪些文件夹,直接一层层选择即可
上级目录
代码:
VS Code快捷操作:直接敲…/后,会自动提示上级目录下有文件,直接选择即可
音频标签
代码:<audio src="./music.mp3" controls></audio>

音频标签目前支持三种格式:MP3、Wav、Ogg
视频标签
代码:<video src="video.mp4" controls></video>

视频标签目前支持三种格式:MP4 、WebM 、Ogg
链接标签
链接标签
代码:<a href="./目标页面。html">超链接</a>
- 如果需要a标签点击之后去指定页面,需要设置a标签的href属性
href属性:跳到地址 既可以是外部链接,也可以是内部链接
当网站开发初期,我们还不知道跳转地址的时候,href的值可以书写为#(空链接)
链接标签的显示特点(了解)
- a标间默认字体有下划线
- a标签从未点击过,默认文字显示蓝色
- a标签点击过后,文字显示为紫色(清楚浏览器历史记录为可恢复蓝色)
链接标签的target属性
target为目标网页的打开形式


思维导图总结.XMind