文章目录
- 📋前言
- 💻Nuxtjs3快速了解
- 🎯nuxtjs是什么?官网是这样介绍它的。
- 🎯关于nuxtjs的SSR开发
- 🧩SSR应用场景
- 🧩nuxtjs的特性
- 💻nuxtjs的初始目录结构
- 🎯关于各个目录的解释
- 💻分析初始页面的代码
- 💻nuxtjs项目开发遇到的问题(本文重点)
- 🎯vscode部分插件以及eslint不生效了!?
- 🎯在nuxtjs项目中使用element-ui出现的问题
- 🎯在nuxtjs项目中使用axios出现的问题
- 📋最后想说
📋前言
整个二月都挺忙的,没用太多时间发文,然后只发了三篇文章,这个月要及时总结和做笔记了,没错我卷土重来了。(这个图很应景也很符合nuxtjs的配色hhh,图源自一拳超人手游公众号)

回归主题,这篇文章是关于在做基于nuxtjs的项目过程中遇到的问题,同时还包括学习和了解关于nuxtjs的一些知识点和开发前的须知,以此文章作为笔记,仅供参考。(前提:已经创建好nuxtjs项目,以nuxtjs3为标准)
- 关于如何创建nuxtjs项目等等相关知识点这篇文章就不多多介绍了,可以参考和阅读我的这篇文章来了解:在VScode终端上创建nuxtjs项目遇到的问题以及使用GitHub遇到的问题和一些个人笔记
- 相关链接:nuxtjs3官网
- 💻接下来就直入主题吧!📚
💻Nuxtjs3快速了解

🎯nuxtjs是什么?官网是这样介绍它的。
1️⃣Nuxt.js 是一个基于 Vue.js 的通用应用框架。通过对客户端/服务端基础架构的抽象组织,Nuxt.js 主要关注的是应用的 UI 渲染。
2️⃣Nuxt.js 预设了利用 Vue.js 开发 服务端渲染 的应用所需要的各种配置。作为框架,Nuxt.js 为 客户端/服务端 这种典型的应用架构模式提供了许多有用的特性,例如异步数据加载、中间件支持、布局支持等。

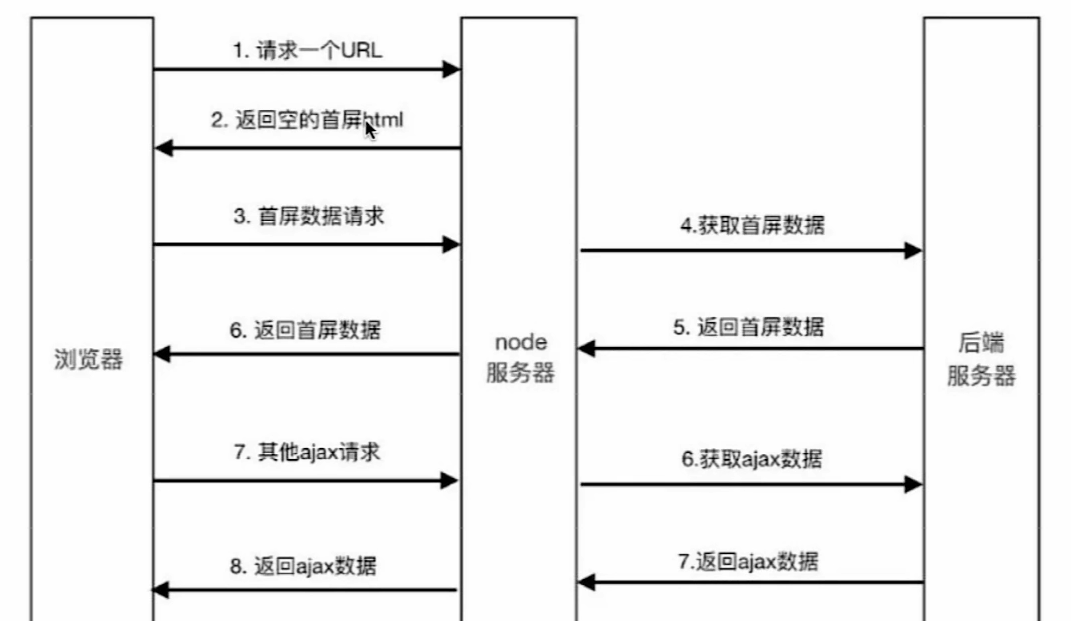
🎯关于nuxtjs的SSR开发
🔥在使用nuxtjs框架之前我们要了解到一个重点,没错就是基于nuxtjs开发SSR应用。
❗SPA应用:也就是单页应用,这些多是在客户端的应用,不能进行SEO优化(搜索引擎优化)。

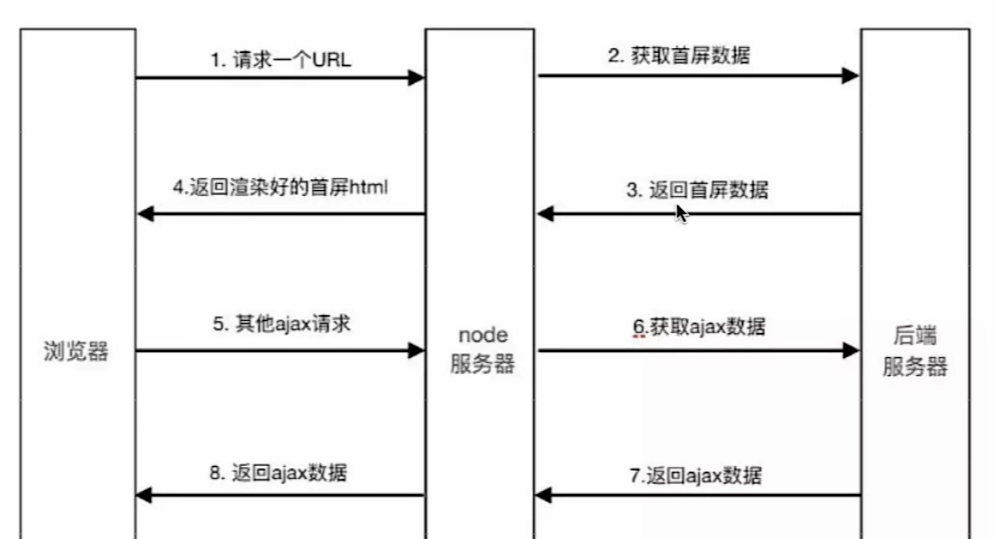
❗SSR应用:在服务端进行渲染,渲染完成后返回给客户端,每个页面有独立的URL,对SEO友好。

🧩SSR应用场景
我们现在编写的Vue、React和Angular应用大多数情况下都会在一个页面中,点击链接跳转页面通常是内容切换而非页面跳转,由于良好的用户体验逐渐成为主流的开发模式。但同时也会有首屏加载时间长,会出现SEO不友好的问题,因此我们可以选择nuxtjs来开发SSR应用,所以如果开发的应用是企业网站、商品展示 、博客这类型的展示型网站,就需要使用搜索引擎喜欢的SSR应用。

知识点补充:
- SEO:SEO(Search Engine Optimization):汉译为搜索引擎优化。是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是让其在行业内占据领先地位,获得品牌收益。很大程度上是网站经营者的一种商业行为,将自己或自己公司的排名前移。
- TDK:TDK是个缩写,seo页面中的页面描述与关键词设置。分别指的是:"T"代表页头中的title元素、"D"代表页头中的description元素、"K"代表页头中的keywords元素。
- 其他详细的知识点和nuxtjs相关的描述如运作方式、渲染、流程等等就不继续描述了,具体还请看到官方文档。官网链接:nuxtjs3官网学习指南
🧩nuxtjs的特性


- 更轻量:以现代浏览器为基础的情况下,服务器部署和客户端产物最多减小75倍。
- 更快:用动态服务端代码来优化冷启动。
- Hybird:增量动态生成和其他高级模式现在都成为可能。
- Suspense: 导航前后可在任何组件中获取数据。
- Composition API : 使用Composition API 和 Nuxt3的composables 实现真正的可复用性。
- Nuxt CLI : 权限的零依赖体验,助你轻松搭建项目和集成模块。
- Nuxt Devtools :专属调试工具,更多的信息和快速修复,在浏览器中高效工作。
- Nuxt Kit :全新的基于 TypeScript 和跨版本兼容的模块开发。
- Webpack5 : 更快的构建速度和更小的构建包,并且零配置。
- Vite:用Vite作为你的打包器,体验轻量级的快速HMR。
- Vue3 : 完全支持Vue3语法,这一点特别关键。
- TypeScript:由原生TypeScript和ESM构成,没有额外配置步骤。
- …
💻nuxtjs的初始目录结构
Nuxt.js 的默认应用目录架构提供了良好的代码分层结构,适用于开发或大或小的应用。当然,你也可以根据自己的偏好组织应用代码。
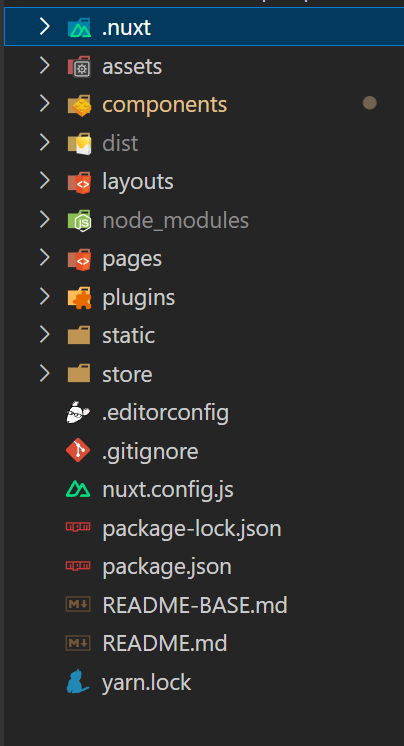
我们在创建好nuxtjs项目以后, 我们首先要熟悉目录。如下图(但并非初始创建完项目的目录结构,如dist是打包这个项目新生成的文件夹)

🎯关于各个目录的解释
- .nuxt // 自动生成的目录,用于展示结果
- node_modules // 项目依赖包存放目录
- .gitignore // Git的配置目录,比如一些文件不用Git管理就可以在这个文件中配置
- app.vue // 项目入口文件,你可以在这里配置路由的出口
- nuxt.config.ts // nuxt项目的配置文件 ,这个里边可以配置Nuxt项目的方法面面
- package-lock.json // 锁定安装时包的版本,以保证其他人在 npm install时和你保持一致
- package.json // 包的配置文件和项目的启动调式命令配置
- README.md // 项目的说明文件
- tsconfig.json // TypeScript的配置文件
- pages // 开发的页面目录
- components // 组件目录
- assets // 静态资源目录
- layouts // 项目布局目录
补充:

💻分析初始页面的代码
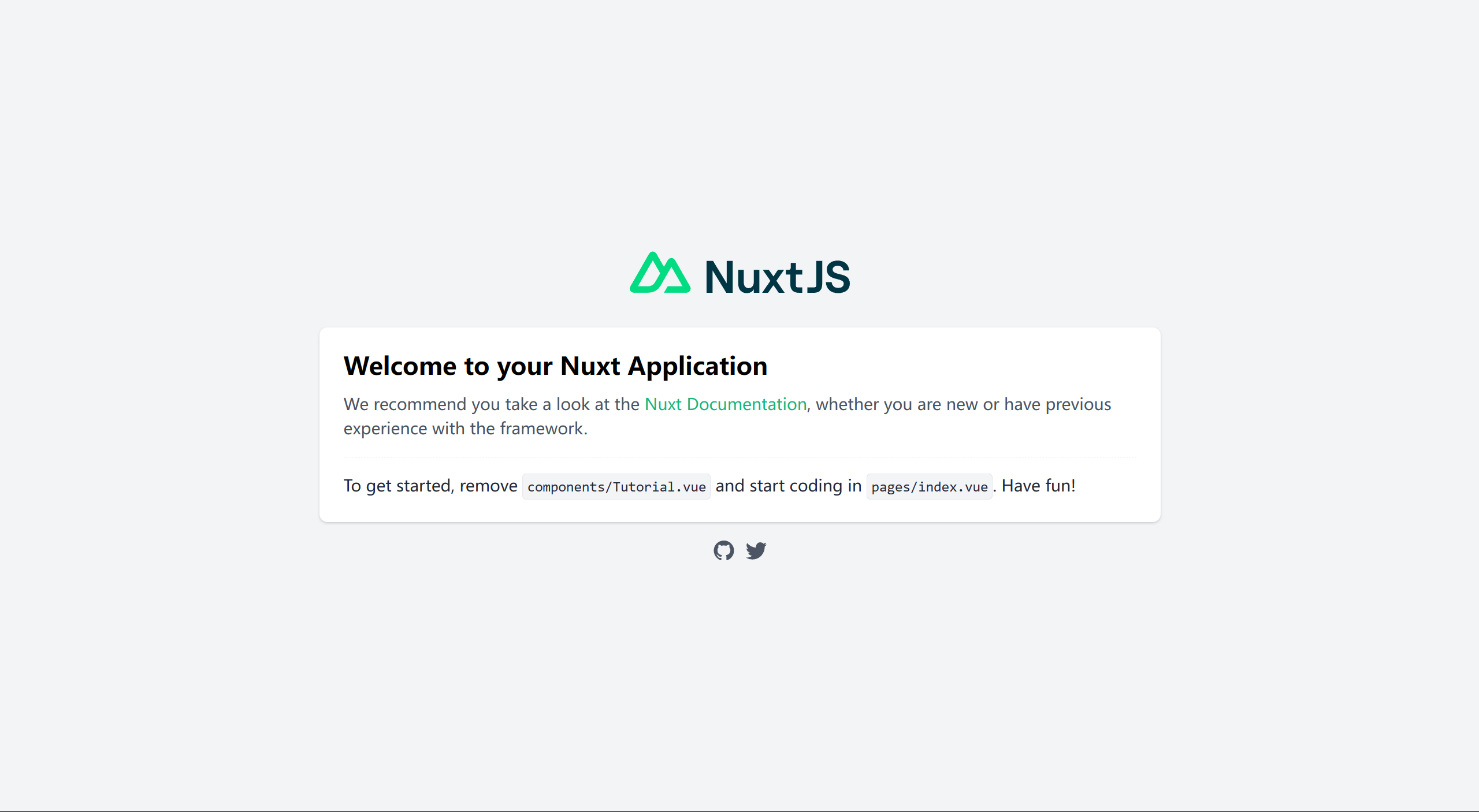
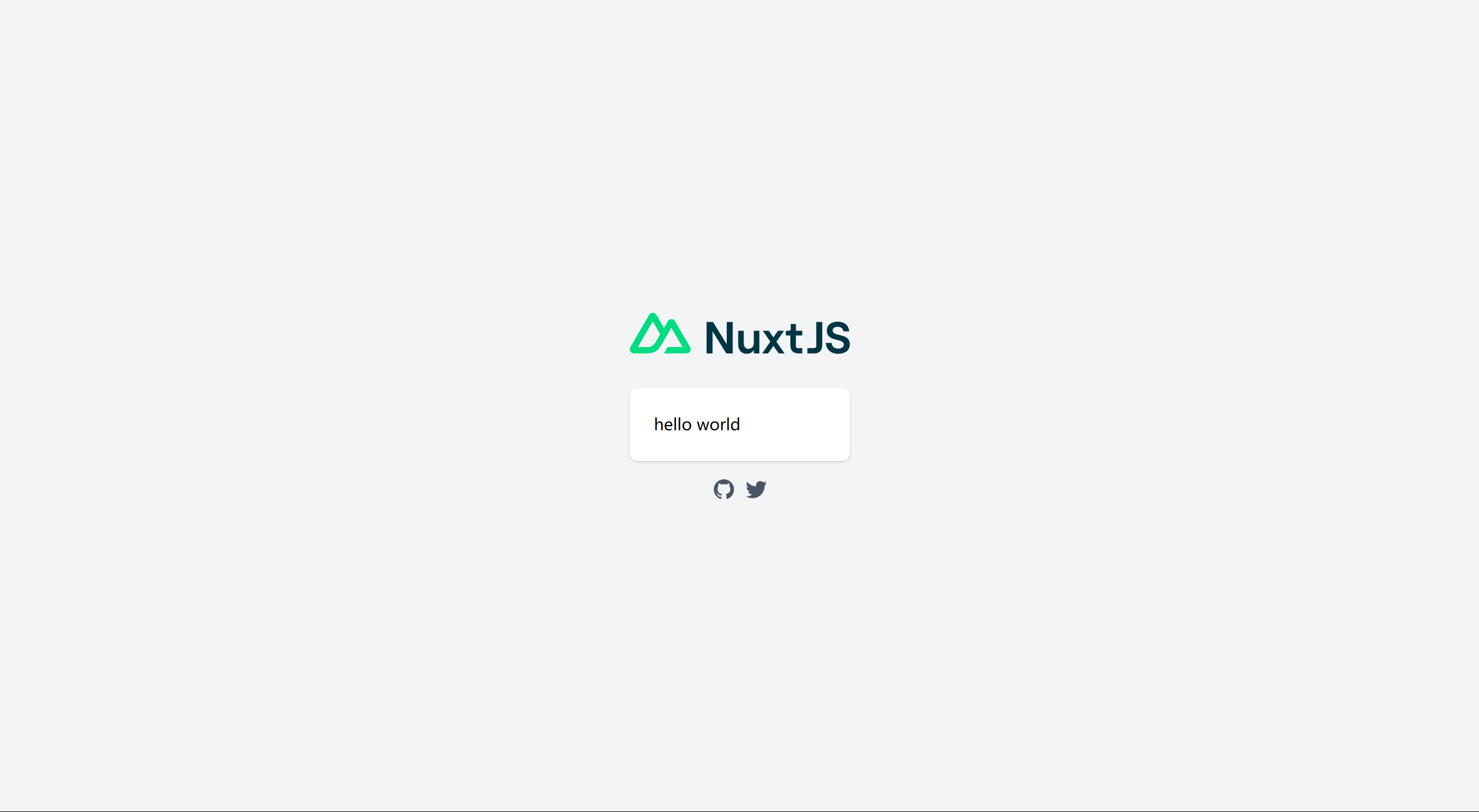
创建完项目后,在终端运行项目,然后在浏览器打开生成的链接,运行结果如下。

那么问题来了,我们要知道这个页面是内容在哪修改,通过什么样的方式展示出来的。因此我们现在针对这两个问题去去寻找答案,然后输出一句hello world来进行测试。
我们一步一步来:
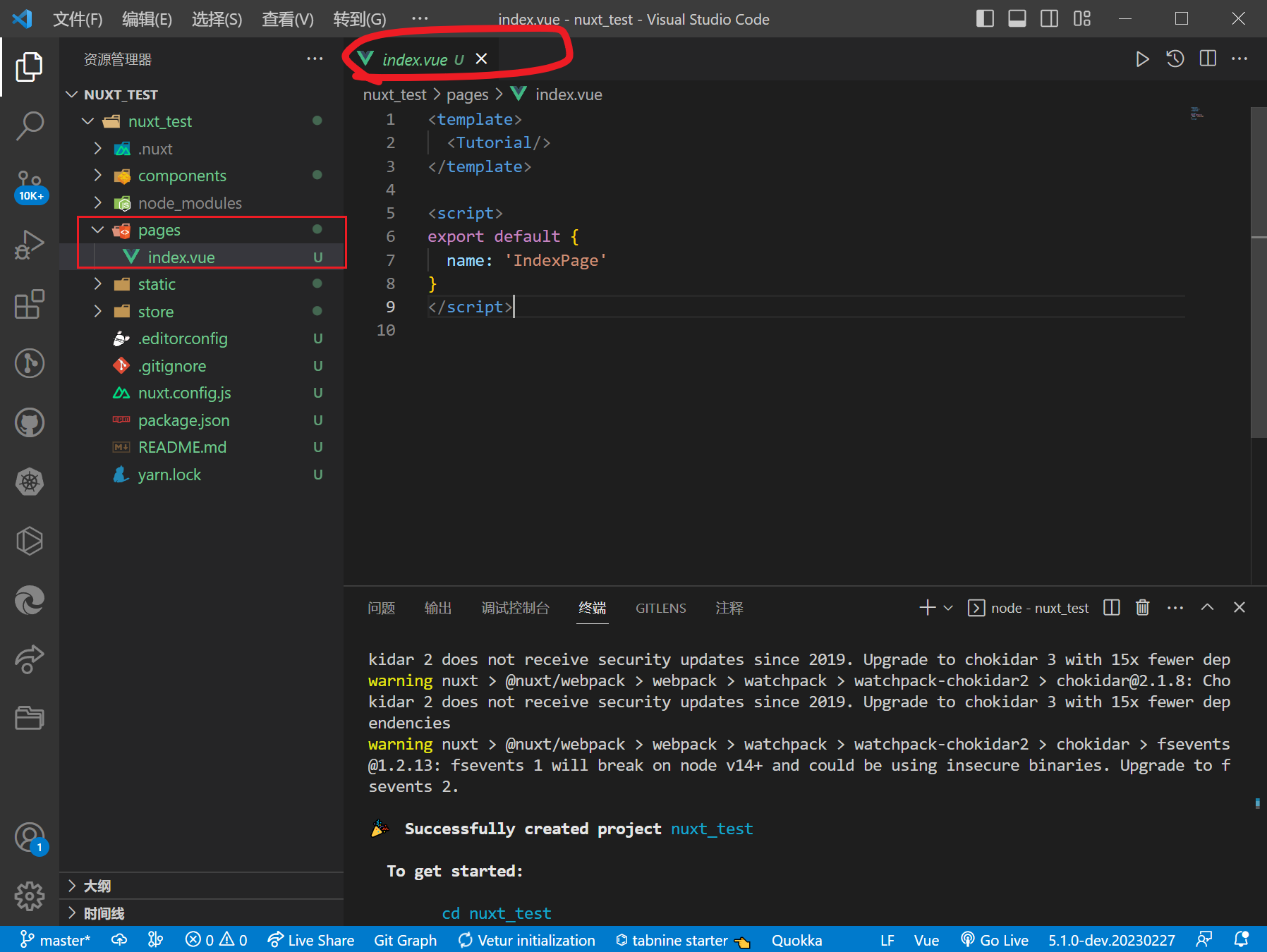
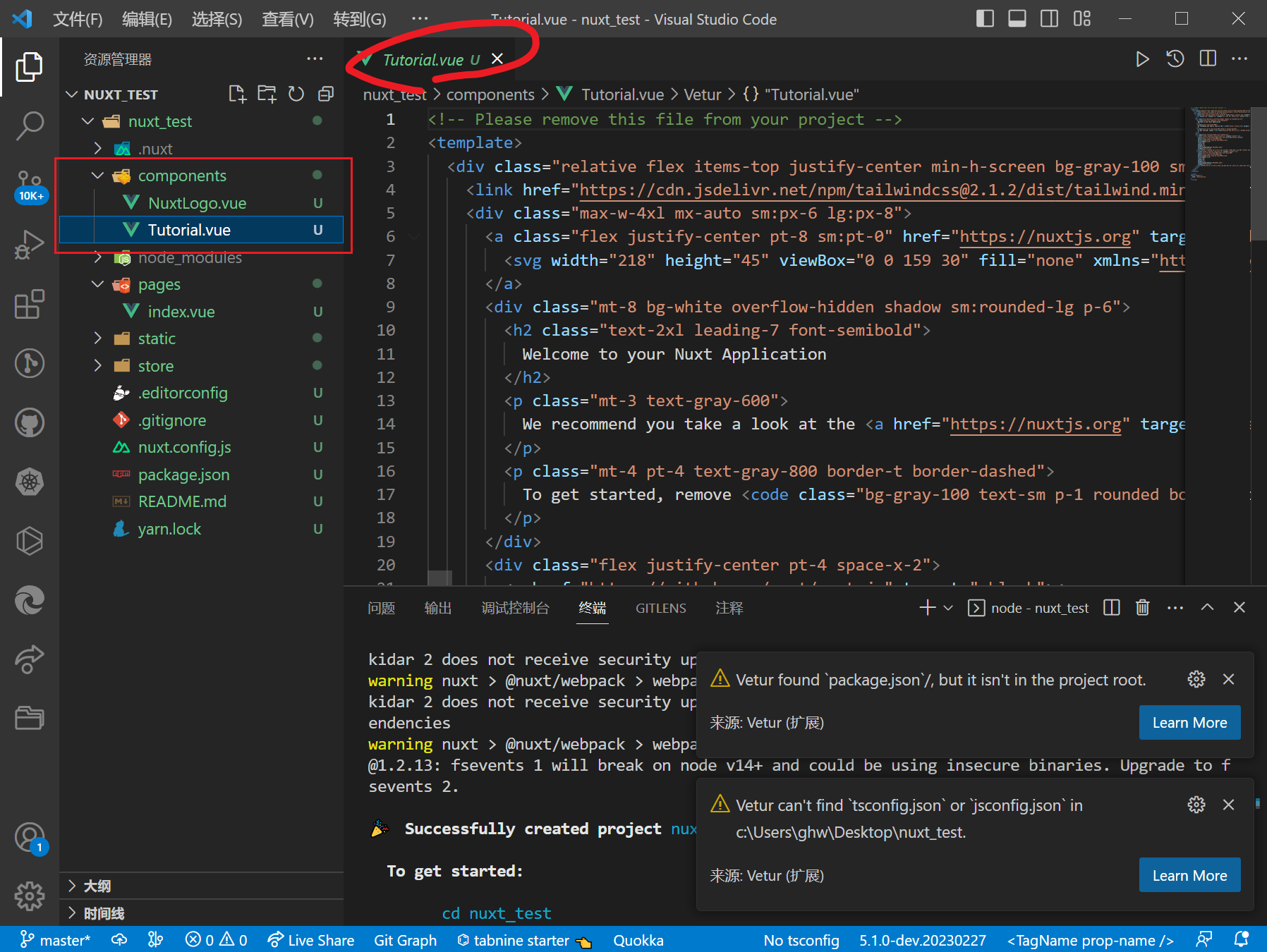
1️⃣首先我们找到目录结构,然后点开pages文件夹下的,index页面, 这个文件是项目的入口文件。

2️⃣然后我们可以看到template标签中的 Tutorial 这个组件,没错这个就是包含默认页面的内容的组件,然后我找到这个组件,很明显在目录中的components文件夹下。

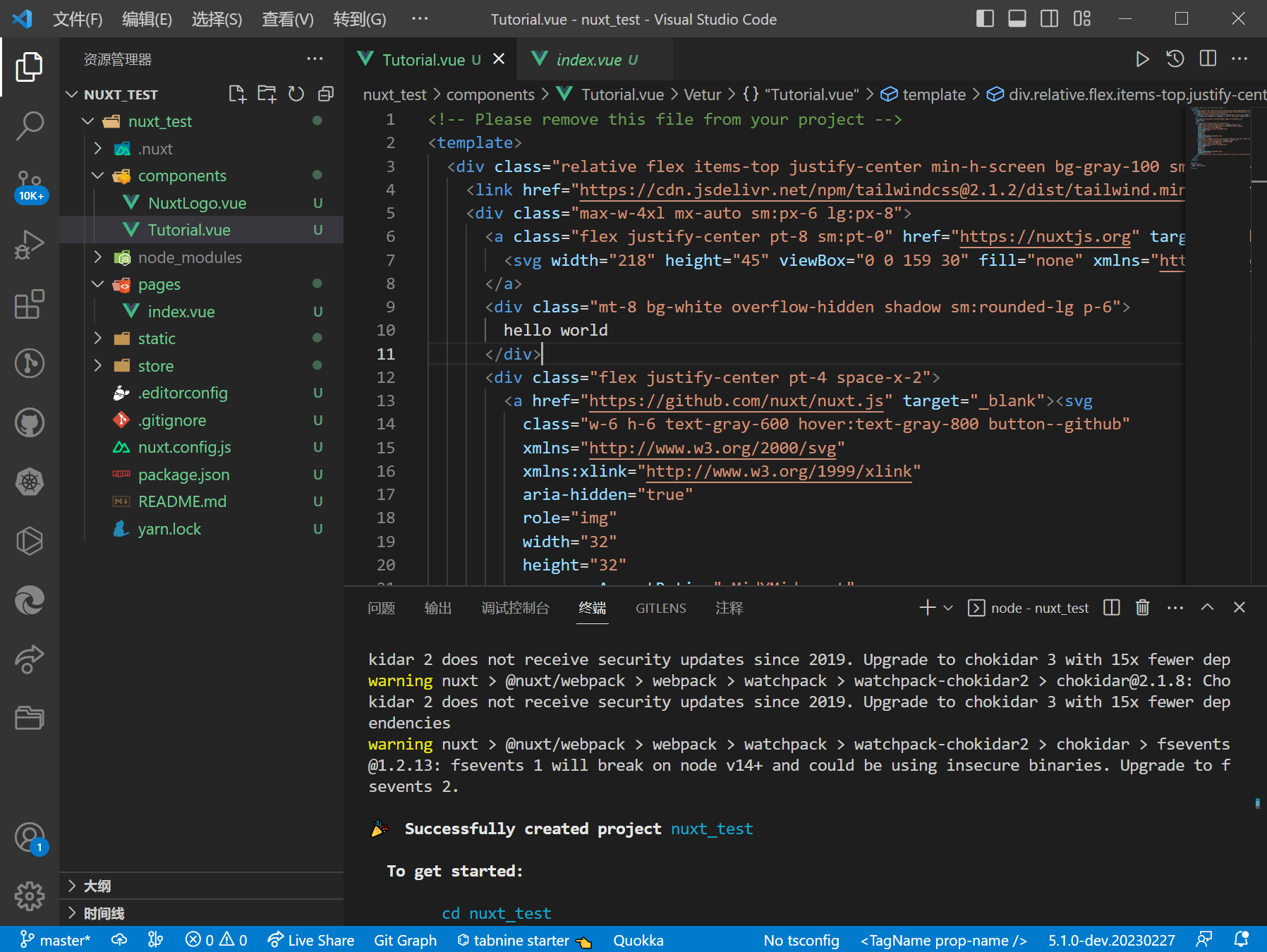
3️⃣然后我们只要修改 Tutorial 页面中的内容即可,效果如下。


关于nuxtjs的页面、路由的案例这篇文章就不多描述了,具体移步到官方学习查询。
💻nuxtjs项目开发遇到的问题(本文重点)
好了,通过上面的内容,初步了解和学习了nuxtjs之后,接下来我分享下我在项目开发实战中遇到的一些问题吧(在开发过程中遇到一些很奇怪的问题,然后项目重搭了好几次)。
🎯vscode部分插件以及eslint不生效了!?
1️⃣首先谈谈vscode插件的问题,在开发的过程中,插件是有生效的,比如说我用到的标签补齐、css提示、vue语法等等。但是会出现插件不生效的情况,虽然影响不是致命的,但是会影响开发的进度和流畅性,总的来说还是可以接受的bug。出现的原因我并没有详细的去研究,我认为可能是当时电脑资源开的太多了所导致的,包括了五六个vscode、以及后端接口的程序和五十多个edge网页。现在重新打开项目已经没用这个问题了。
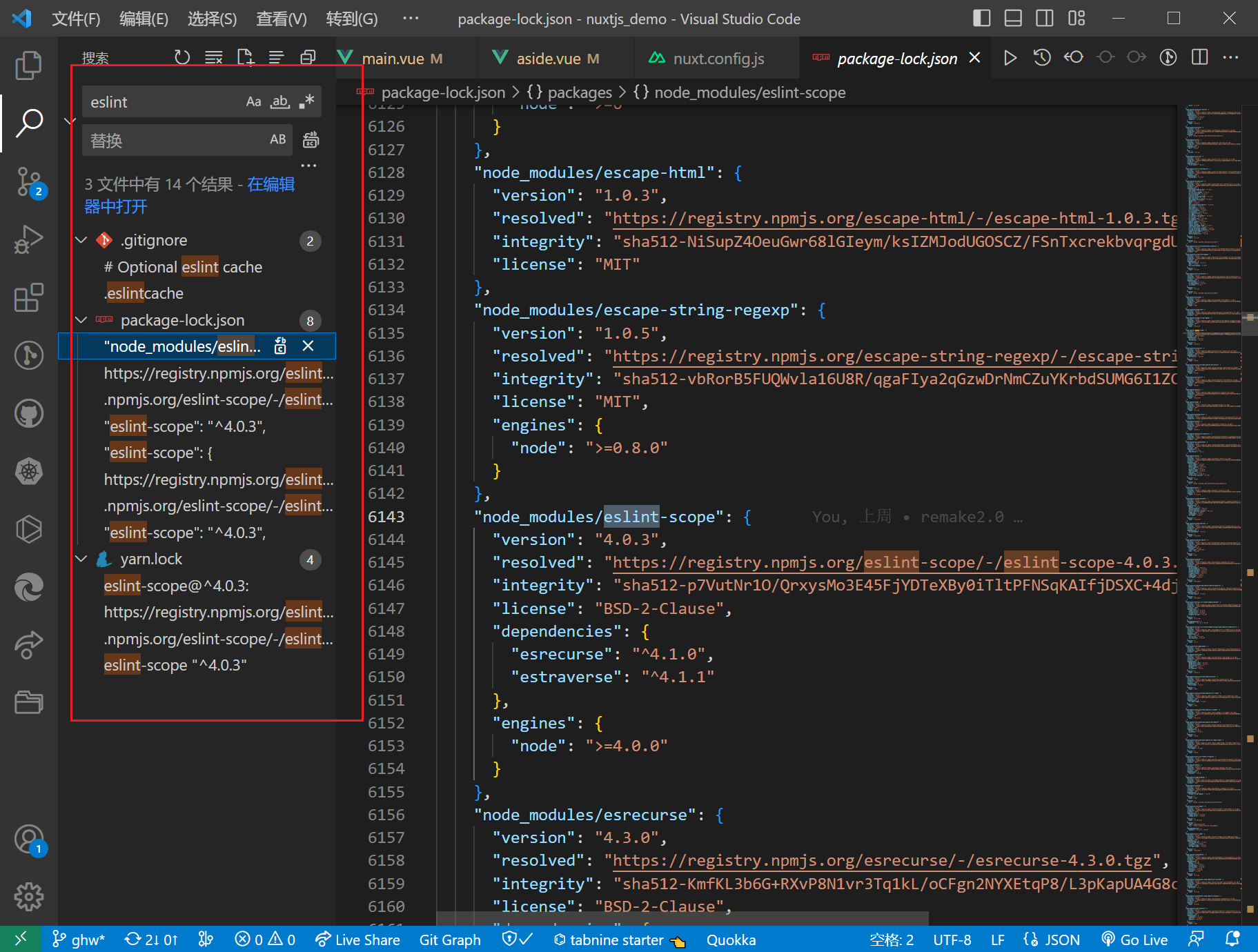
2️⃣eslint不生效的问题,首先呢,eslint是安装项目的时候顺便配置了的,可以删掉重新下载配置,也是一个小问题。我觉得出现这种情况的原因可能还是归咎于我上面所说的电脑资源的问题,导致vscode出现的问题。现在重新打开,直接就爆出很多语法规范的问题。

🎯在nuxtjs项目中使用element-ui出现的问题
在项目开发的过程中,使用到了这个ui框架,但是出现一些问题,首先正常安装,也能正常渲染。但是在修改element-ui的默认样式的时候,出现了一个奇怪的问题如下。

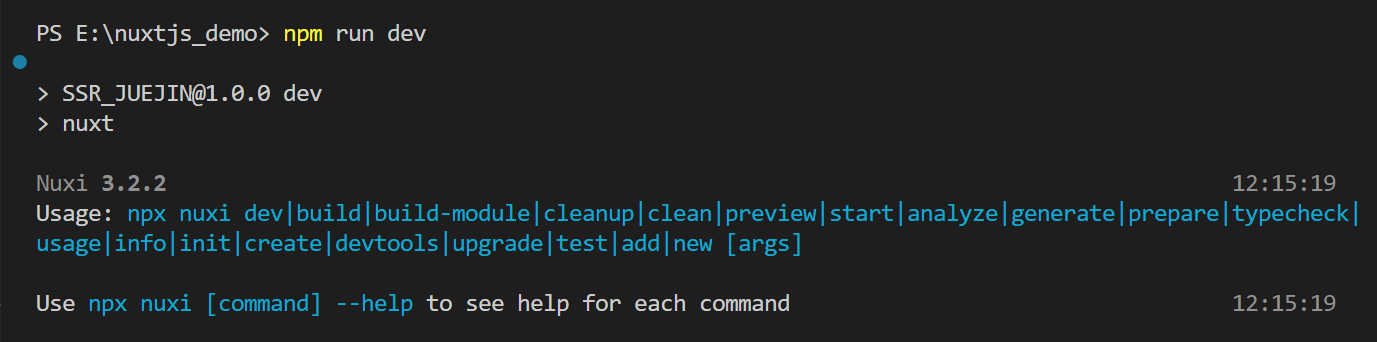
然后项目就跑不起来了,我们可以看到这句提示 Use npx nuxi [command] --help to see help for each command 我也试着输入了这个命令到终端,然后整个项目又出现了另一个问题,项目依然是跑不起来。所以我就直接重新搭了项目两遍,虽然之后没出现这个问题了,但是这个出现这个问题的实际原因和解决方法我也不完全清楚。遇事不决,从头来过就完了。
🎯在nuxtjs项目中使用axios出现的问题
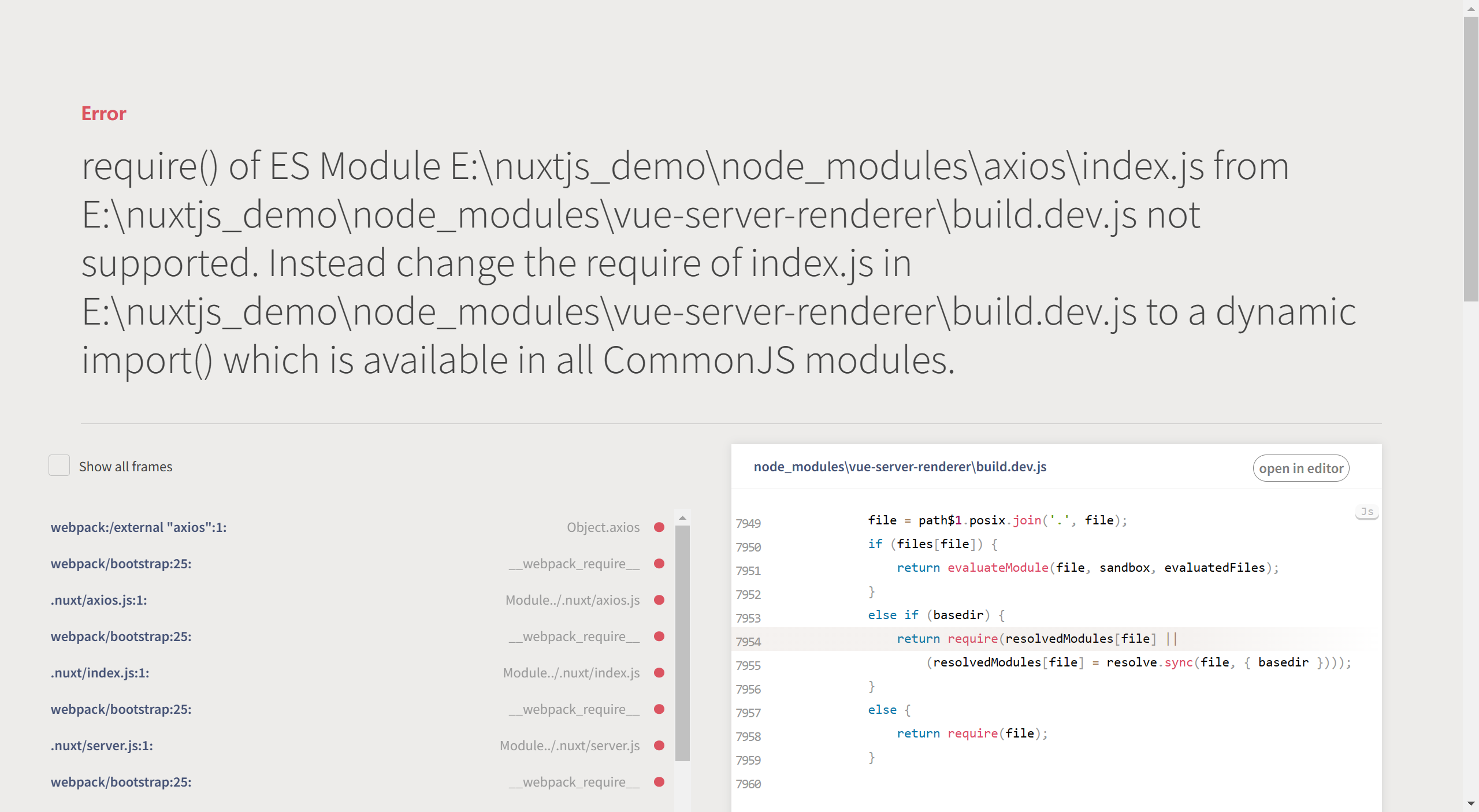
在项目开发的过程中,需要用到axios来调用接口获取后端的数据,因此如同平时在vue项目中一样安装axios,通过 npm install axios --save 来安装。但是再次运行的时候就出现了报错如下,然后把axios删了又下载或是换版本,还是出现报错。

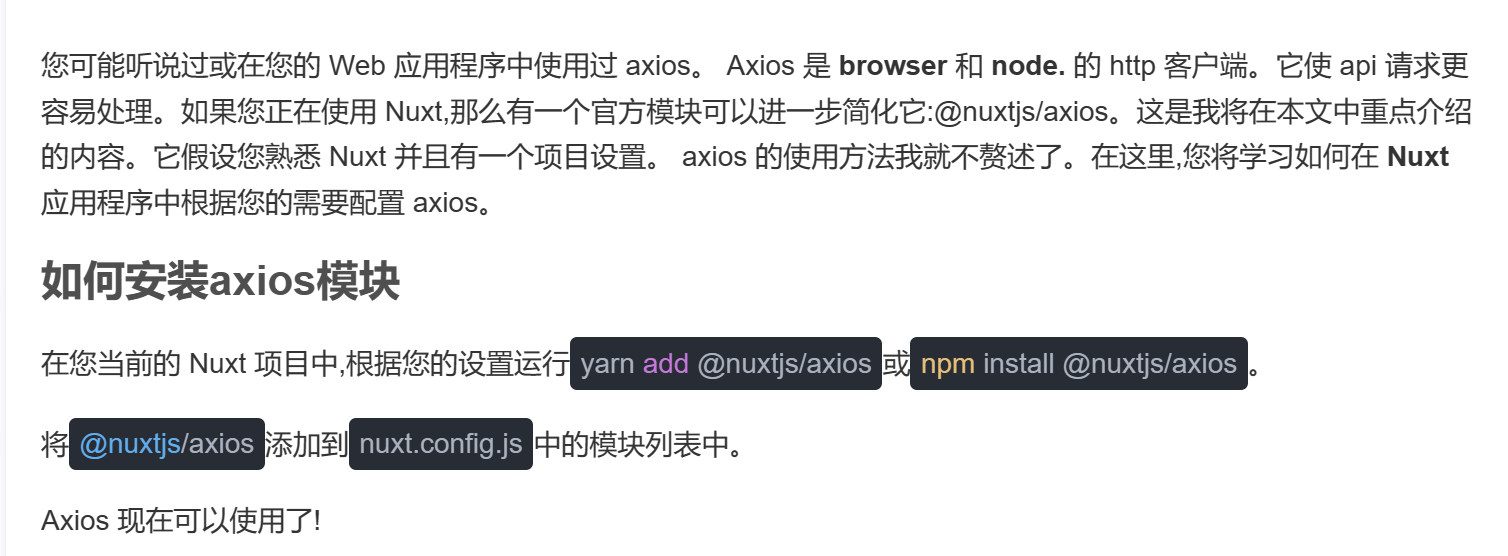
于是尝试了另一种安装方法,然后就能获取到接口的数据了。通过如下的方法安装,亲测有效。
在您当前的 Nuxt 项目中根据您的设置运行 yarn add @nuxtjs/axios 或 npm install @nuxtjs/axios,将 @nuxtis/axios 添加到 nuxt.config.js 中的模块列表中。

参考文章:如何在 Nuxt 应用程序中配置 axios
📋最后想说
这次基于nuxtjs开发的SSR项目之旅还没有结束,我相信我在后续的开发中肯定还会遇到很多bug的hhh~(有跌倒才有成长),nuxtjs是个很有趣的框架,虽然开发的过程很痛苦,但也是苦乐交织的,每次解决完bug、完成一个模块真的很舒畅,后续继续总结做笔记,感谢阅读、感谢支持。点赞收藏,防止迷路。










![[busybox] busybox生成一个最精简rootfs(下)](https://img-blog.csdnimg.cn/5332d8e0aa0a4c6995299ee449494438.png)