文章目录
一.第一次用vue框架 二.要求: 1.定义两种样式,一种描述正确的状态,一种描述错误的状态。 2.在结构代码中定义一个块,实现绑定正确的样式状态。 3.定义一个按钮,实现正确和错误两种状态的class切换。 三.源代码 四.效果
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < scriptsrc = " vue.global.js" > </ script> < style>
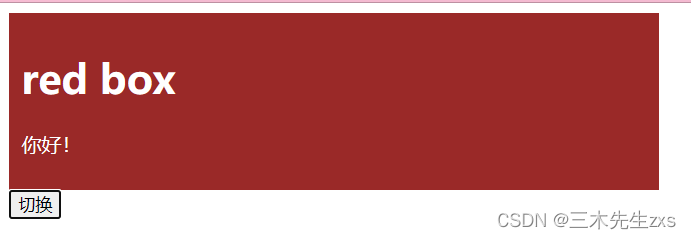
.red-box { background-color : brown; color : white; padding : 10px; width : 500px; }
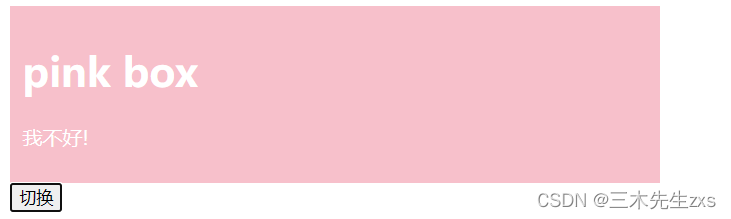
.pink-box { background-color : pink; color : white; padding : 10px; width : 500px; }
</ style> </ head> < body> < divid = " Application" > < divclass = " red-box" v-if = " isShow" > < h1> </ h1> < p> </ p> </ div> < divclass = " pink-box" v-else = " false" > < h1> </ h1> < p> </ p> </ div> < div> < button@click = " toggle" > </ button> </ div> </ div> </ body> </ html> < script>
const App = {
data ( ) {
return {
isShow : true ,
}
} ,
methods : {
toggle ( ) {
this . isShow = ! this . isShow
}
}
}
Vue. createApp ( App) . mount ( "#Application" )
</ script>