html 的基本结构
学习目标
能够写出html的基本结构
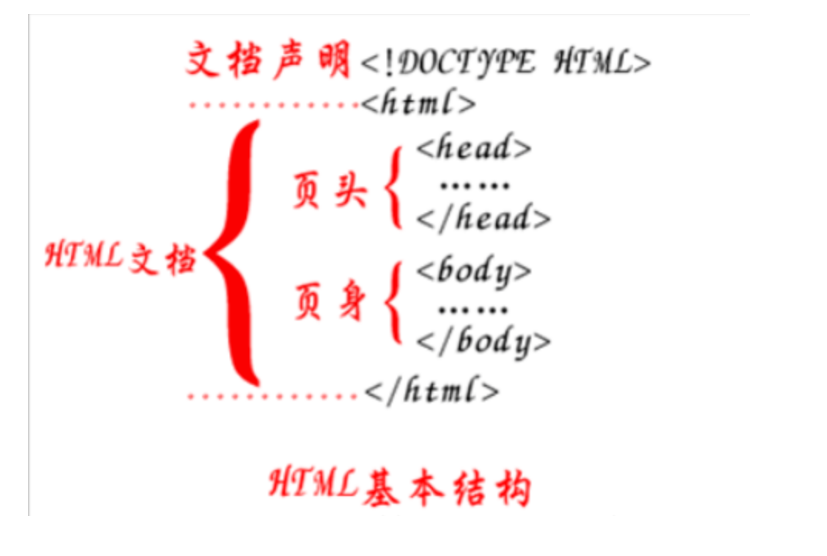
1. 结构代码
<!DOCTYPE html><html><head><metacharset="UTF-8"><title>网页标题</title></head><body>
网页显示内容
</body></html>第一行<!DOCTYPE html>是文档声明, 用来指定页面所使用的html的版本, 这里声明的是一个html5的文档。
<html>...</html>标签是开发人员在告诉浏览器,整个网页是从<html>这里开始的,到<html>结束,也就是html文档的开始和结束标签。
<head>...</head>标签用于定义文档的头部,是负责对网页进行设置标题、编码格式以及引入css和js文件的。
<body>...</body>标签是编写网页上显示的内容。
2. 浏览网页文件
网页文件的后缀是.html或者.htm, 一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页。

3. 小结

初始常用的 html 标签
学习目标
能够知道单标签和双标签的区别
1. 常用的 html 标签
<!-- 1、成对出现的标签:--><h1>h1标题</h1><div>这是一个div标签</div><p>这个一个段落标签</p><!-- 2、单个出现的标签: --><br><imgsrc="images/pic.jpg"alt="图片"><hr><!-- 3、带属性的标签,如src、alt 和 href等都是属性 --><imgsrc="images/pic.jpg"alt="图片"><ahref="http://www.baidu.com">百度网</a><!-- 4、标签的嵌套 --><div><imgsrc="images/pic.jpg"alt="图片"><ahref="http://www.baidu.com">百度网</a></div>提示:
标签不区分大小写,但是推荐使用小写。
根据标签的书写形式,标签分为双标签(闭合标签)和单标签(空标签)
2.1 双标签是指由开始标签和结束标签组成的一对标签,这种标签允许嵌套和承载内容,比如: div标签
2.2 单标签是一个标签组成,没有标签内容, 比如: img标签
2. 小结
学习 html 语言就是学习标签的用法,常用的标签有20多个。
编写 html 标签建议使用小写
根据书写形式,html 标签分为双标签和单标签
单标签没有标签内容,双标签可以嵌套其它标签和承载文本内容