1、概念
一个函数对周围状态的引用捆绑在一起,内层函数中访问到其外层函数的作用域
2、简单理解
闭包 = 内层函数 + 引用的外层函数变量
简单代码示例:
function outer(){
let i = 1; // 被内层函数引用的变量
function fn(){ // 内层函数
console.log(i)
}
fn()
}通常会在用一个函数把闭包的结构包起来,用来保护被私有化的变量
3、闭包一定有return吗
不一定,上边的这个例子就没有return
4、闭包一定会内存泄漏吗
不一定,因为上边的例子就说明了 没有return 也没有对闭包内部私有化变量进行引用
5、什么时候使用return呢
闭包外部对私有化变量进行使用的时候就需要用到return
function outer(){
let i = 0;
let fn = function(){
console.log(i ++)
}
return fn
}
const result = outer()
result() // 06、闭包与普通函数的区别
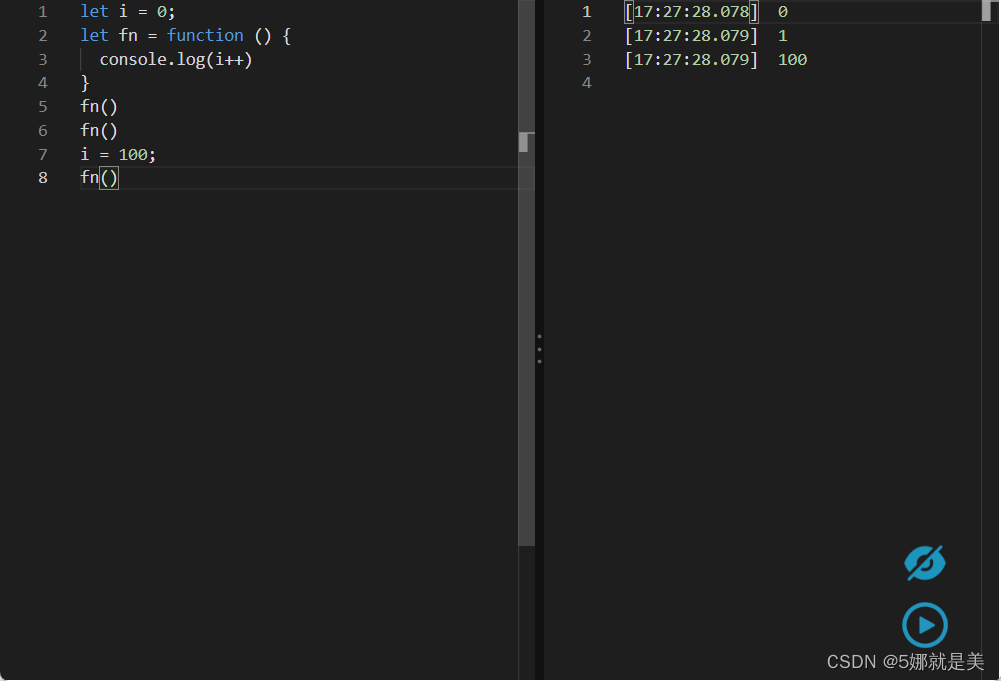
1> 普通函数
变量 i 可以被修改,无法进行私有化
let i = 0;
let fn = function(){
console.log(i++)
}
fn()
fn()
i = 100;
fn()
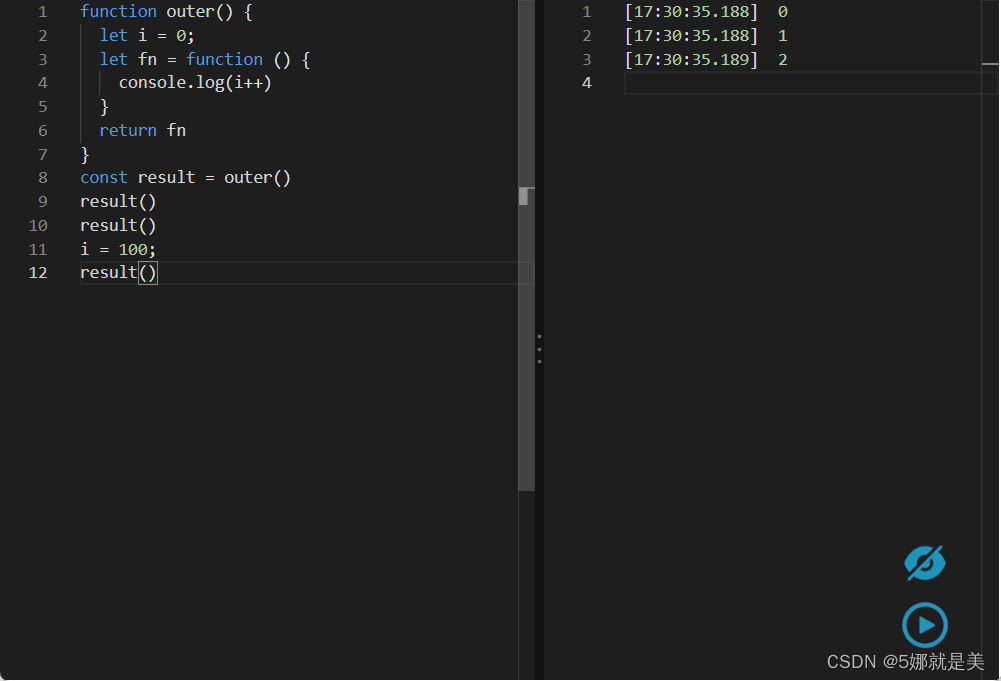
2> 闭包函数
变量 i 已经被私有化,不会被外部修改
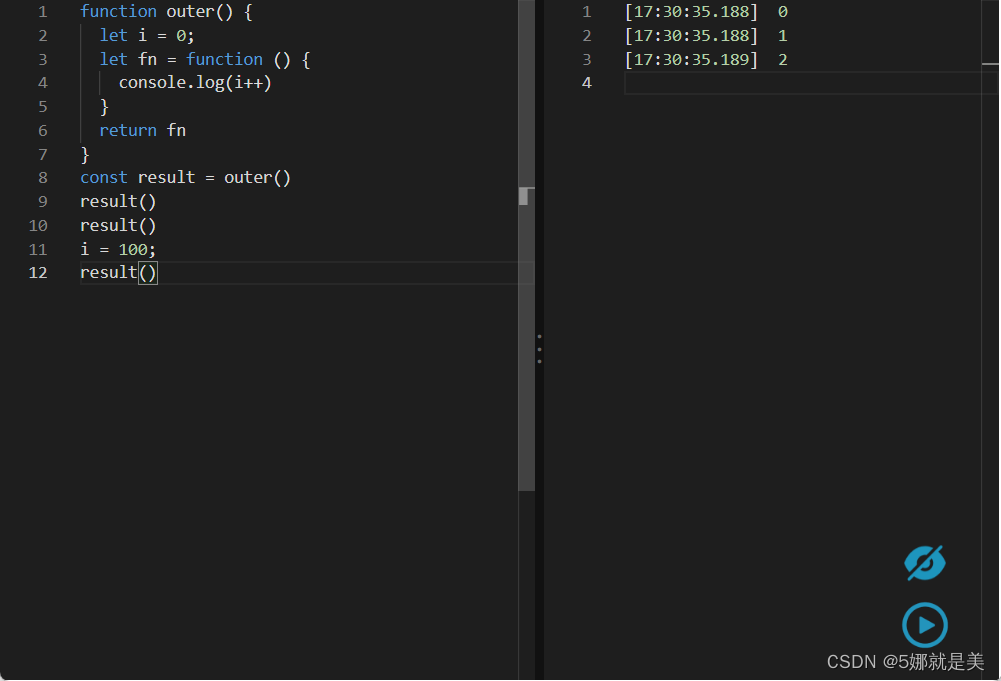
function outer() {
let i = 0;
let fn = function () {
console.log(i++)
}
return fn
}
const result = outer()
result()
result()
i = 100;
result()
7、闭包为什么会出现内存泄漏
因为 count常量 。
以这个为例:

1、第8行的result是一个全局变量,代码执行的完毕不会立即销毁
2、result使用了outer函数
3、outer函数用到了fn函数
4、fn函数里面用到了 i
5、i 被引用不会被回收,所以一直存在
欢迎来到我的博客 踏浪而行 , 有更多好玩的工具和IT分享














![Python虚拟环境(pipenv、venv、conda一网打尽)[通俗易懂]](https://img-blog.csdnimg.cn/395db0329e964553a87b7f18de237d79.png)