echarts图表设置关于图例legend,限制图例可点击时最少保留显示一个图例
echarts图表设置关于图例legend,限制图例可点击时最少保留显示一个图例,亲测有效;
代码如下:
// 初始化ecahrts
let echartsWrapper = this.$echarts.init(document.getElementById('echarts-wrapper'));
let option = {...}; //echarts图的一些配置项
echartsWrapper.clear();
// 设置配置项
echartsWrapper.setOption(option);
// 当选择图例的时候做处理
echartsWrapper.on('legendselectchanged', function (params) {
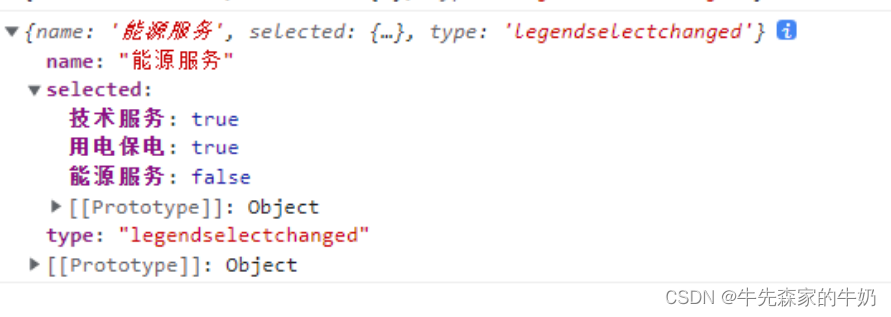
console.log(params) // 可以打印看下参数
var optionLegend = echartsWrapper.getOption();
var selectValue = Object.values(params.selected);
var n = 0;
selectValue.map(function (res) {
if (!res) {
n++;
}
});
if (n == selectValue.length) {
optionLegend.legend[0].selected[params.name] = true;
}
echartsWrapper.setOption(optionLegend);
});
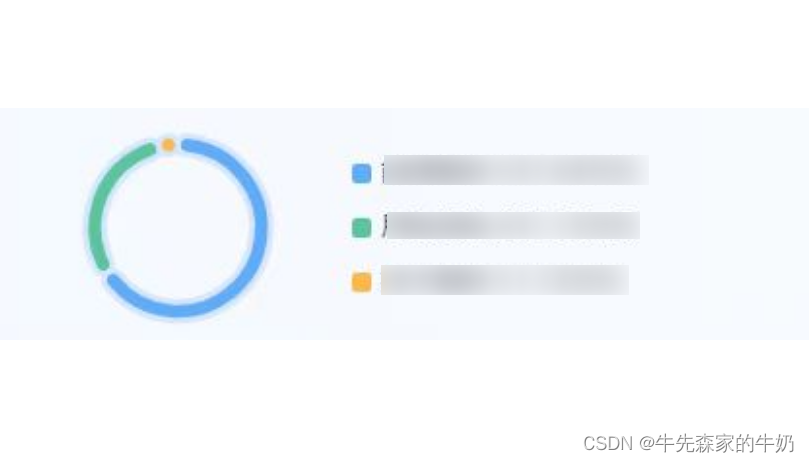
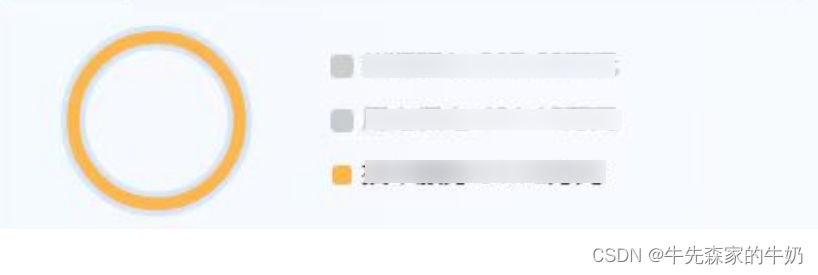
效果如下:


打印的params里面的参数如下: