Unity基础设定
- 父子关系
- Inspector
- Transform
- Mesh Filter
- Mesh Rendener
- 第二种常用的父子操作
- Global 与 Local 模式
- Pivot 与 Center 模式
- 声音组件
- 创建多场景
- Asset 资源商店
前言
上一篇博文主要围绕Unity的静态基础操作部分,从创建好的一个小方块cube开始,到对方块的基础操作(移动、旋转、放缩),复制,渲染。
链接为: https://blog.csdn.net/weixin_43098506/article/details/129272854
本篇博文将围绕Unity Inspector部分,围绕组件,资源文件,父子节点部分做介绍。
相关C#代码部分,方法部分将在下一篇博文中呈现。
链接为:https://blog.csdn.net/weixin_43098506/article/details/129278624
正文
父子关系
加入我们现在想把一个圆柱体和一个球体合在一起,并且一起移动,请问有什么办法?
我们首先创建一个 Sphere 球体 以及一个 Cylinder 圆柱体;
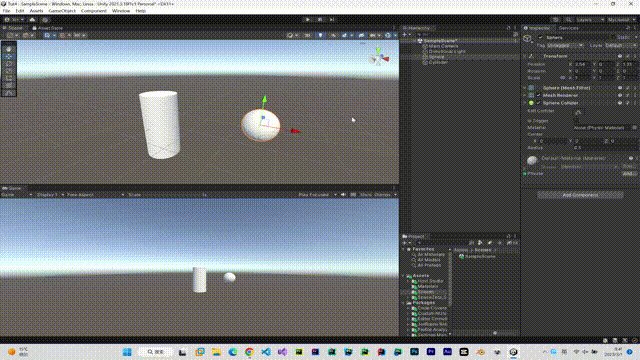
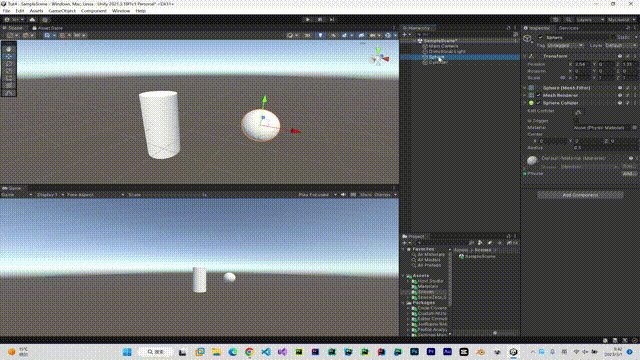
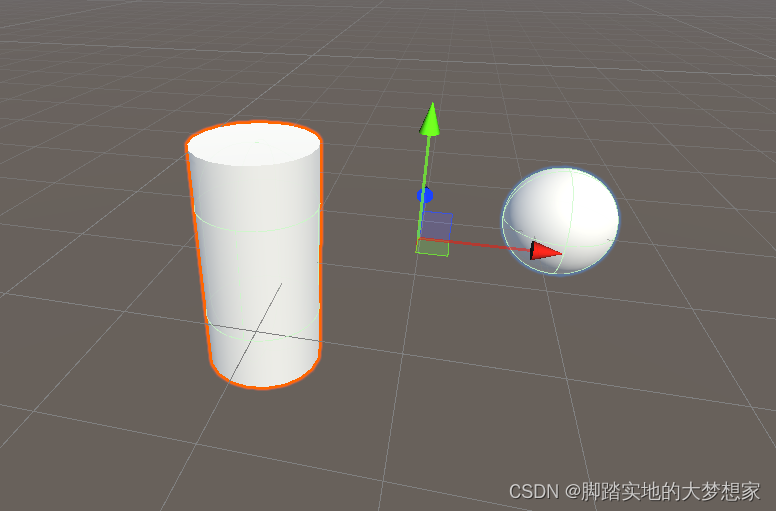
然后我们把球体拖到圆柱体中,如图:

需要注意的有两点:
1.在将球体拖到圆柱体构成父子关系时,观察球体(子)的Transform属性中的Position三值的变化;
2.在将球体拖到圆柱体后,再点击球体圆柱体观察组合体的中心点变化。
关于1:
Position中xyz的变化是由于构成父子关系前,球体的坐标为世界坐标系,而拖到圆柱体称为子物体后,其坐标系为相对圆柱体的相对坐标系。
关于2:
关于中心点的变化:从圆柱体的中心变为了圆柱体和球体一同构成的中心。

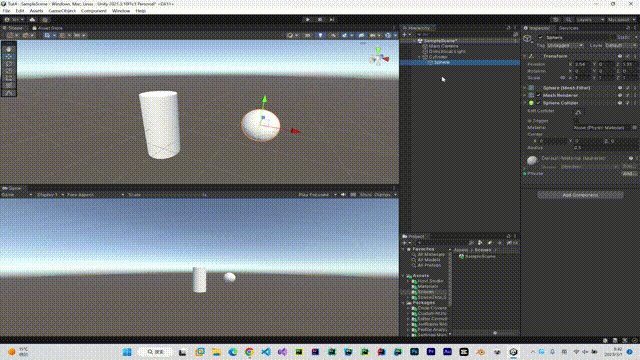
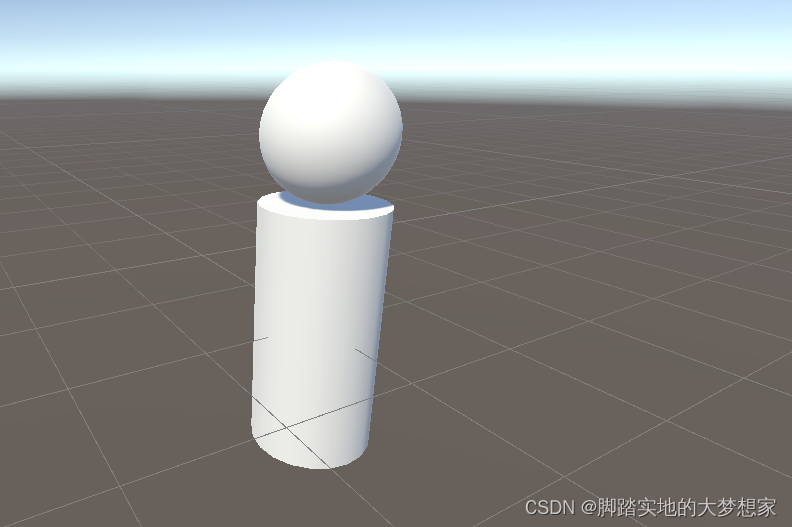
如此一来,若我们想将球体放置到圆柱体的上面,该如何设定坐标?已知圆柱体坐标为(2,0,0).
首先设球体坐标为(0,0,0)观察其效果;
然后设定球体坐标(0,1.5,0)观察其效果。
1.5
=
2
(
圆柱体高度
)
/
2
+
1
(
球体直径
)
/
2
1.5=2(圆柱体高度)/2+1(球体直径)/2
1.5=2(圆柱体高度)/2+1(球体直径)/2

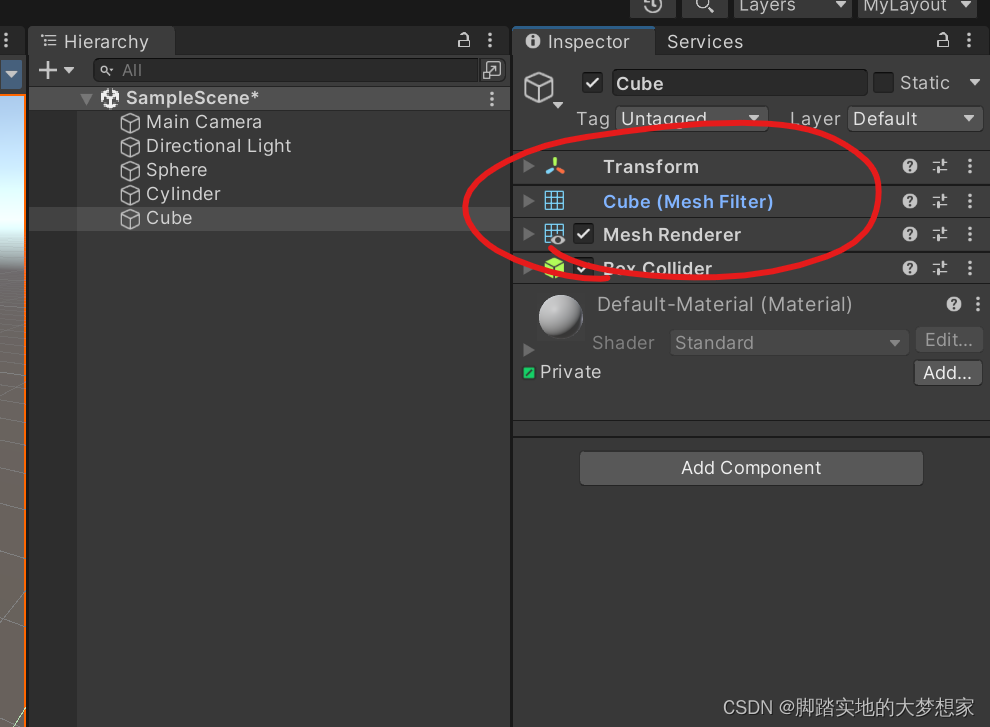
Inspector
在inspector部分,我们发现其主要包含三个部分,Transform,Mesh Filter,Mesh Render。其中Transform是必包含部分,其他两个可选。

这三个主要部分作用如下:
Transform
包含三个主要内容:Position,Rotation,Scale,分别表示物体的位置,旋转以及大小。
Mesh Filter
用于加载网格数据,网格数据在上一篇博文中有所介绍,简单的说,就是物体的形状。

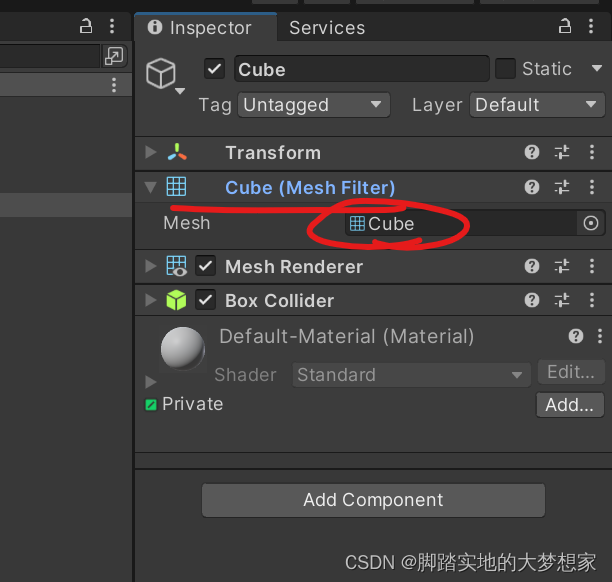
点开 Mesh Filter 会发现其中只有一个属性,Mesh,值为Cube代表为小方体,我们点击最右侧标准更改其值,也就是形状。可以换成Unity3D中包含的原生物体以及我们自己导入的物体。
但是非常不建议通过 Mesh Filter 更改其形状,因为其名称还会保持Cube,这样物体多了,容易造成误解。
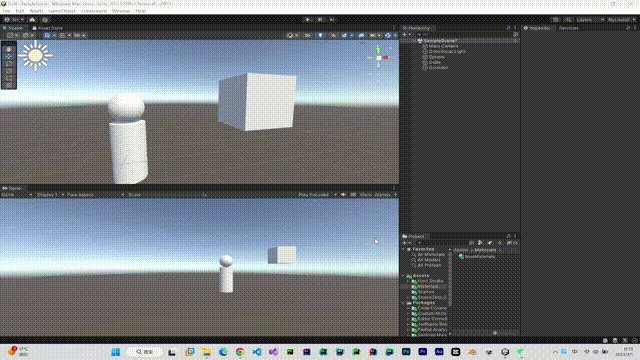
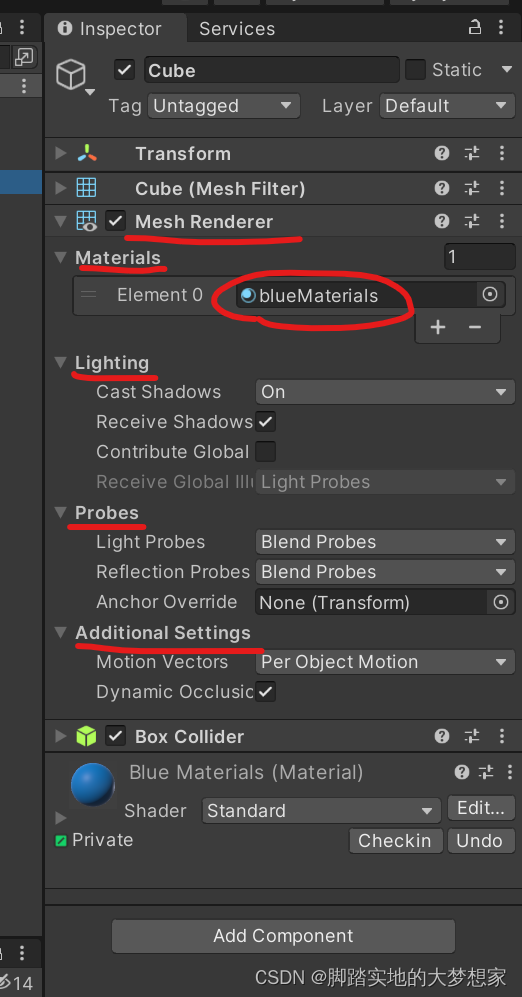
Mesh Rendener
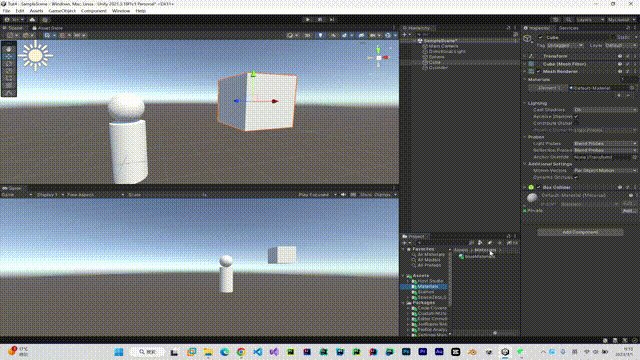
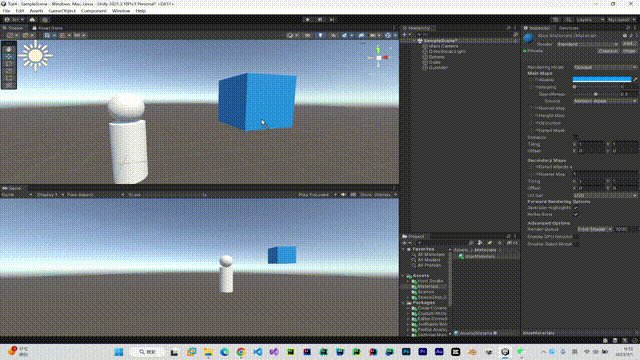
首先我们给Cube小方体变为蓝色,通过创建蓝色的Material并且拖到小方体中:

用于渲染物体,可以发现我们给Cube添加的blueMaterial在属性Elements0中;

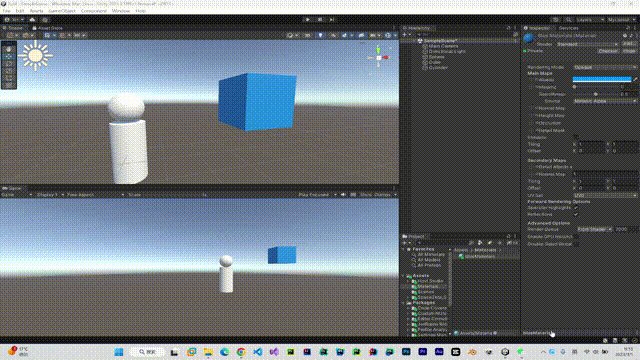
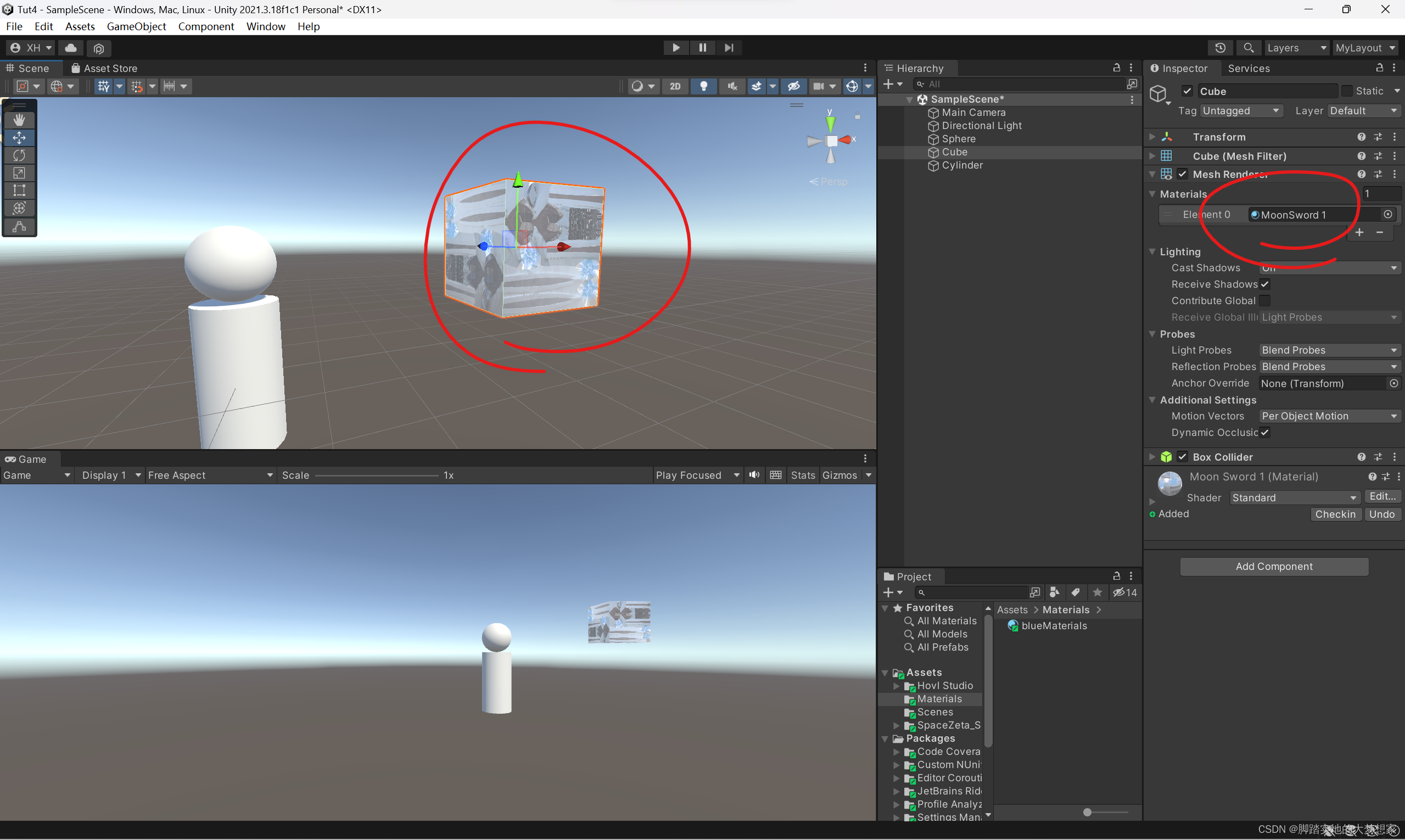
除了可以设定蓝色背景,我们也可以设定背景为创建的背景,比如:

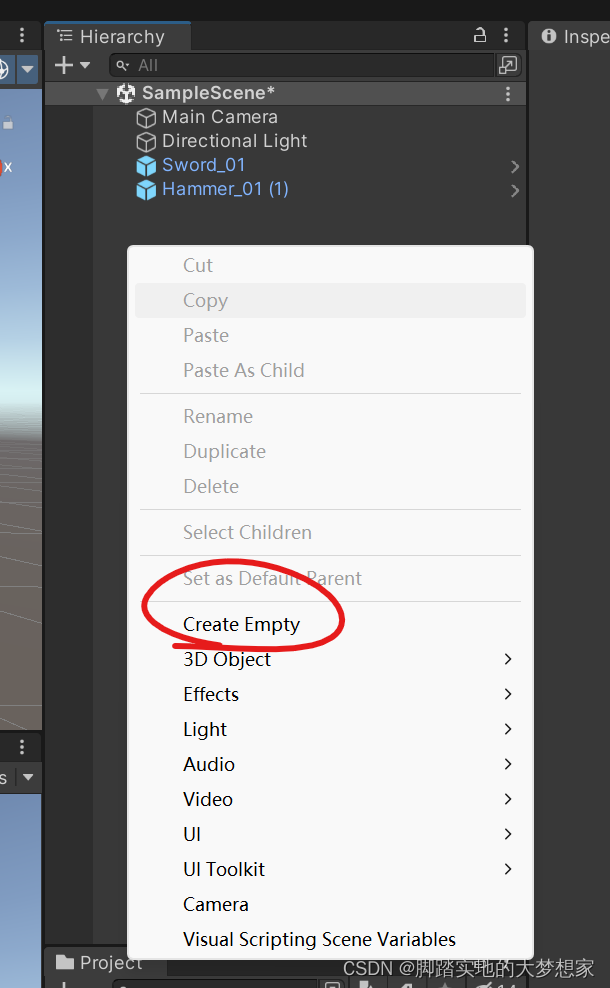
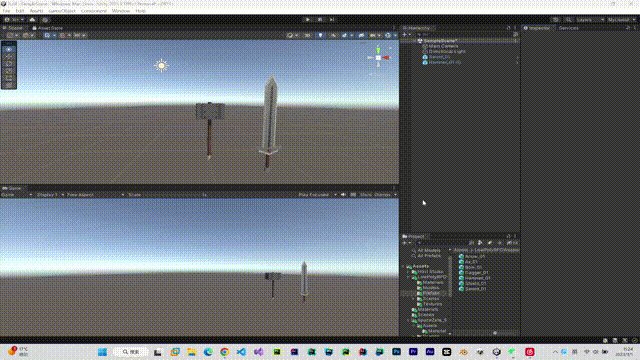
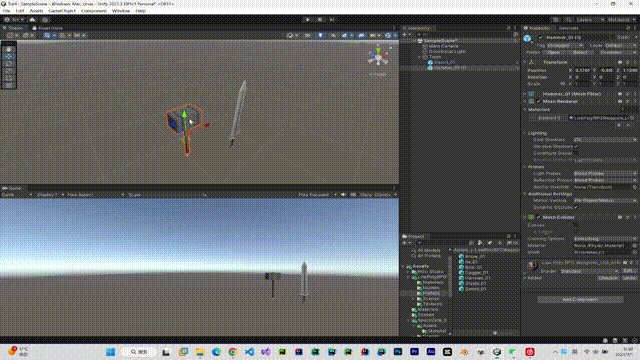
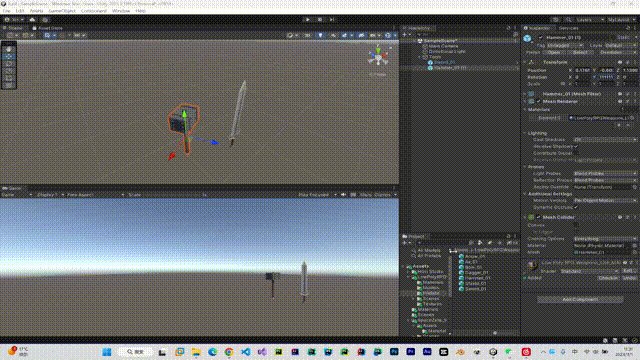
第二种常用的父子操作
比如我们希望能让🗡和🔨一同旋转相同的角度,如何做?
首先创建一个空对象

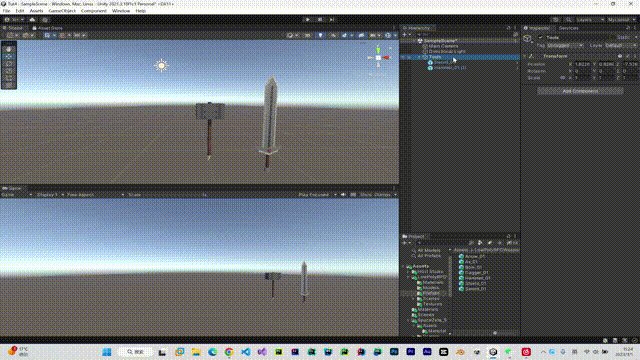
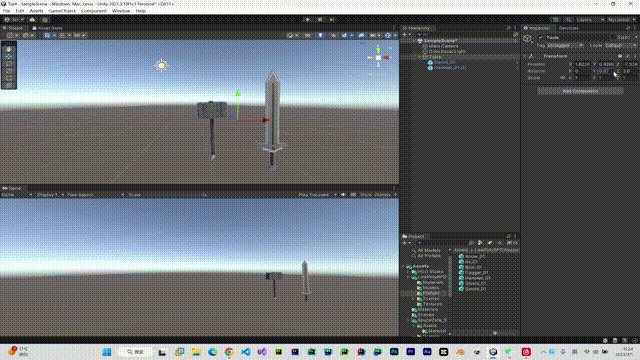
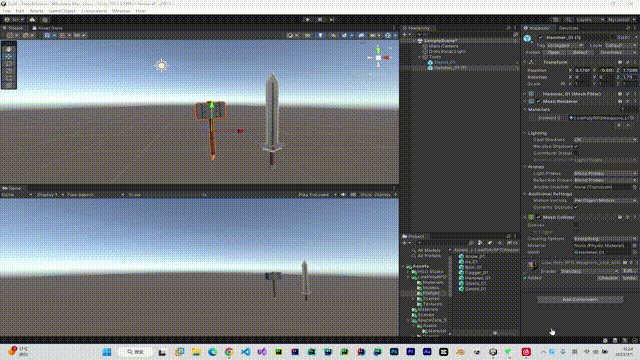
然后将Sword和Hammer拖到下面作为其子类,因为Tools是空对象,所以我们看不到他且查看Inspector发现其只有一个部分,Transform。

当我们将锤子和刀放到一个父容器后,父容器的旋转会同时使得其两个子物品旋转。
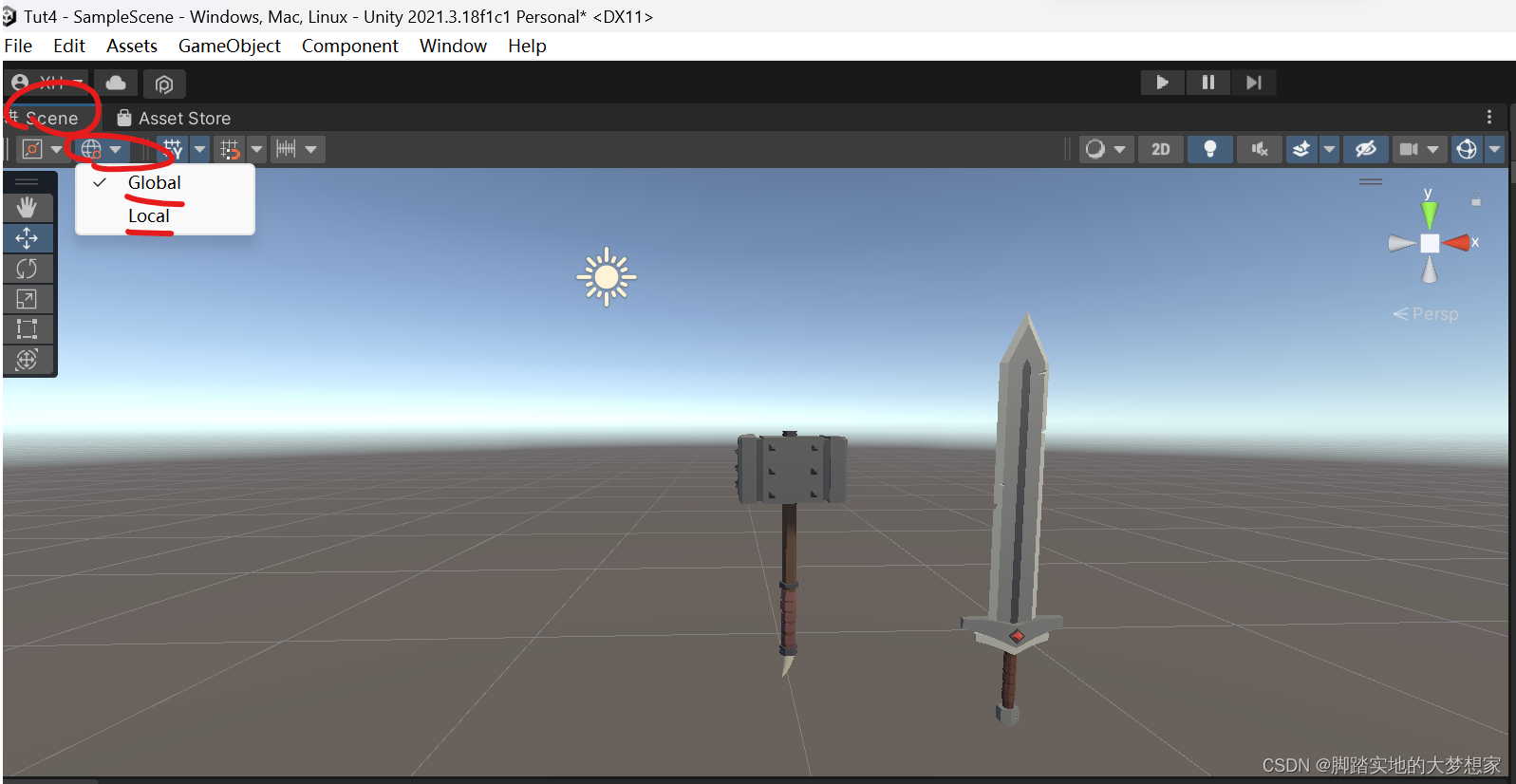
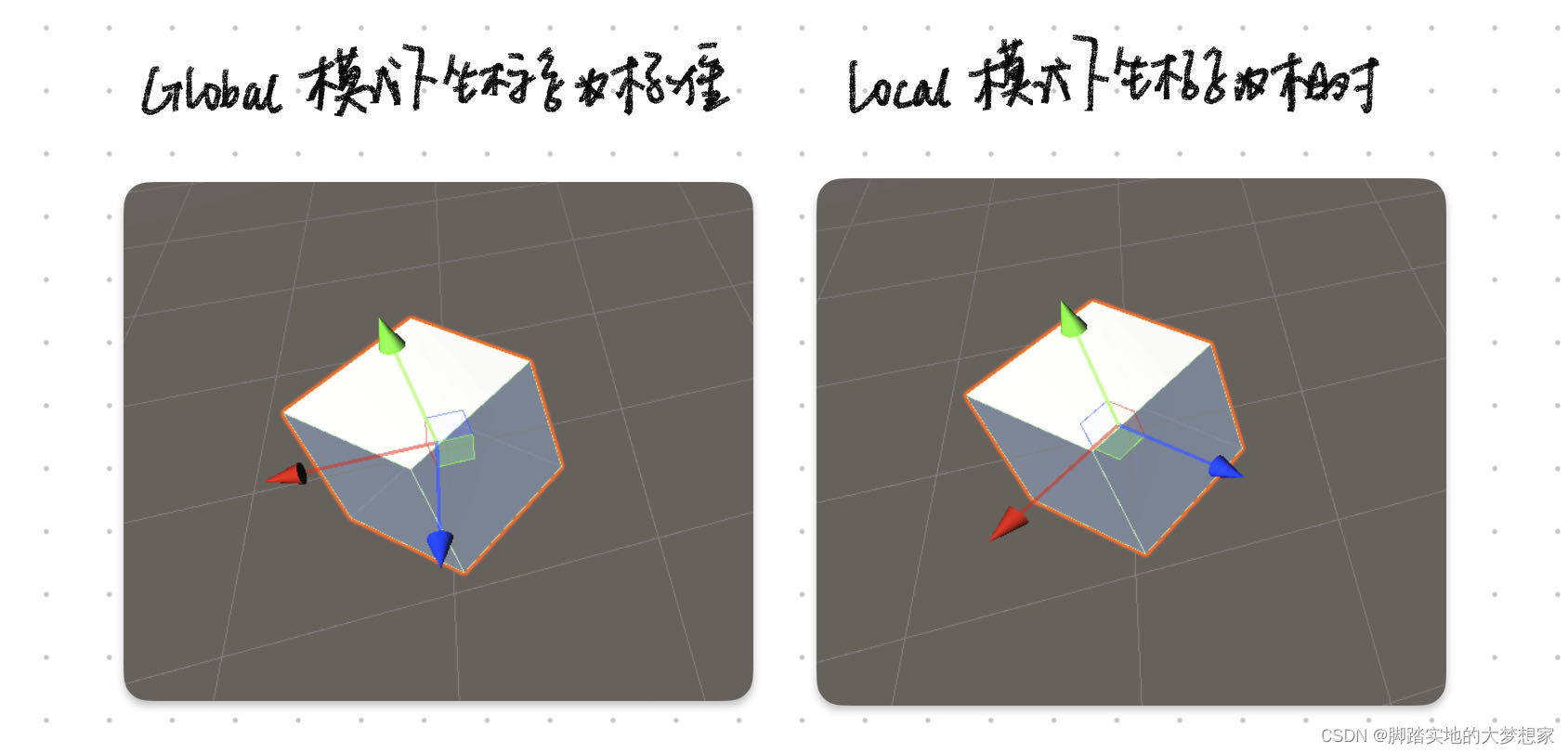
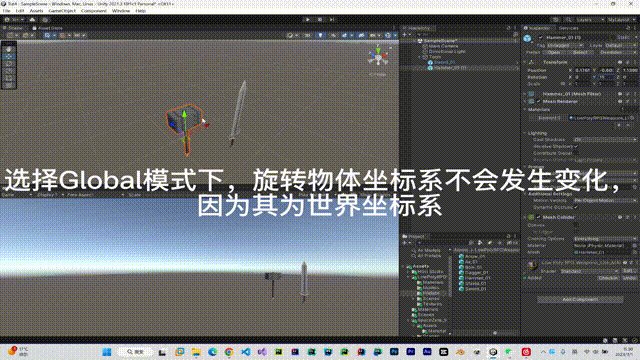
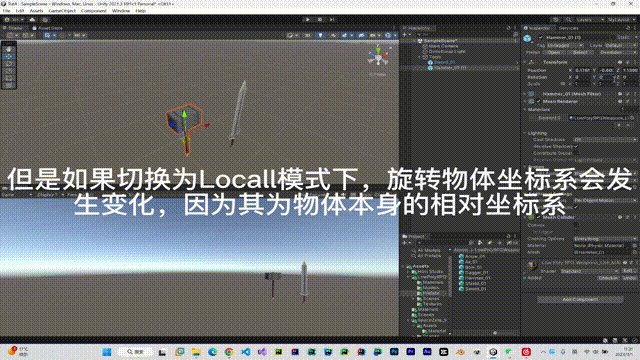
Global 与 Local 模式
Global模式下坐标系为标准坐标系
Local模式下坐标系为相对坐标系

默认为Global,可选Local

通过自行设定并对物体做基础操作进行分析理解。

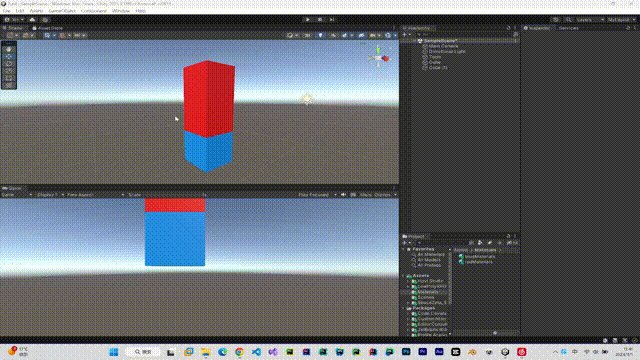
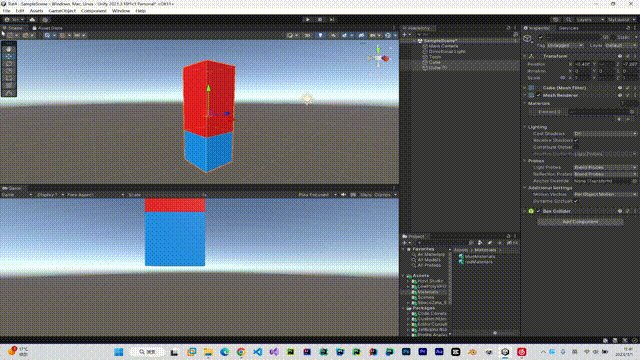
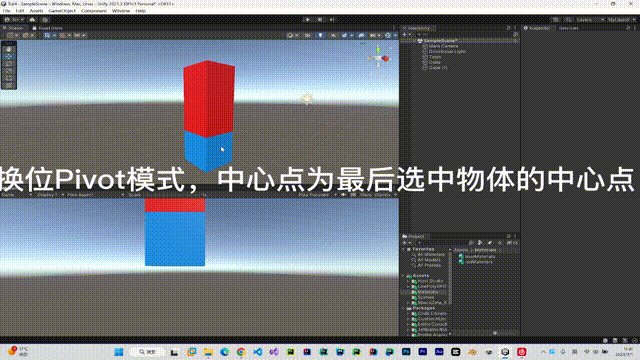
Pivot 与 Center 模式
选择Center模式,多个物体时中心点为计算出的多个物体共同的中心点;
选择Pivot模式,多个物体的中心点为最后选中物体的中心点。

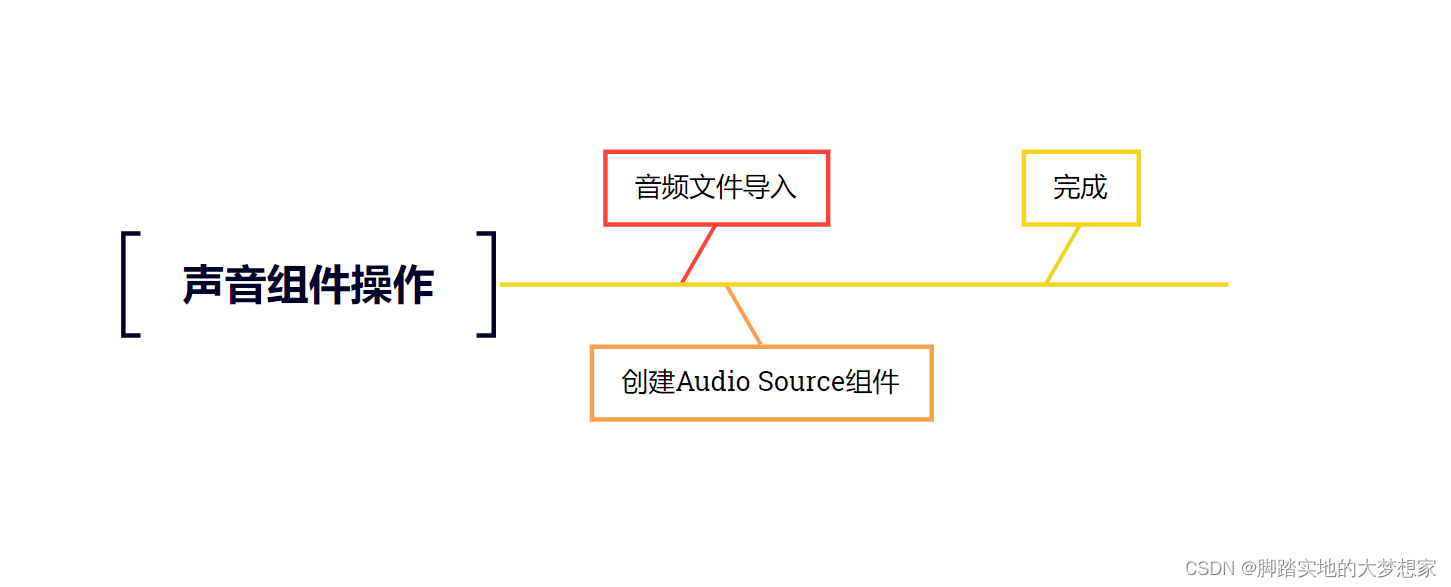
声音组件
一说到组件,第一个反应是其位置肯定在Unity的Inspector中。
操作:

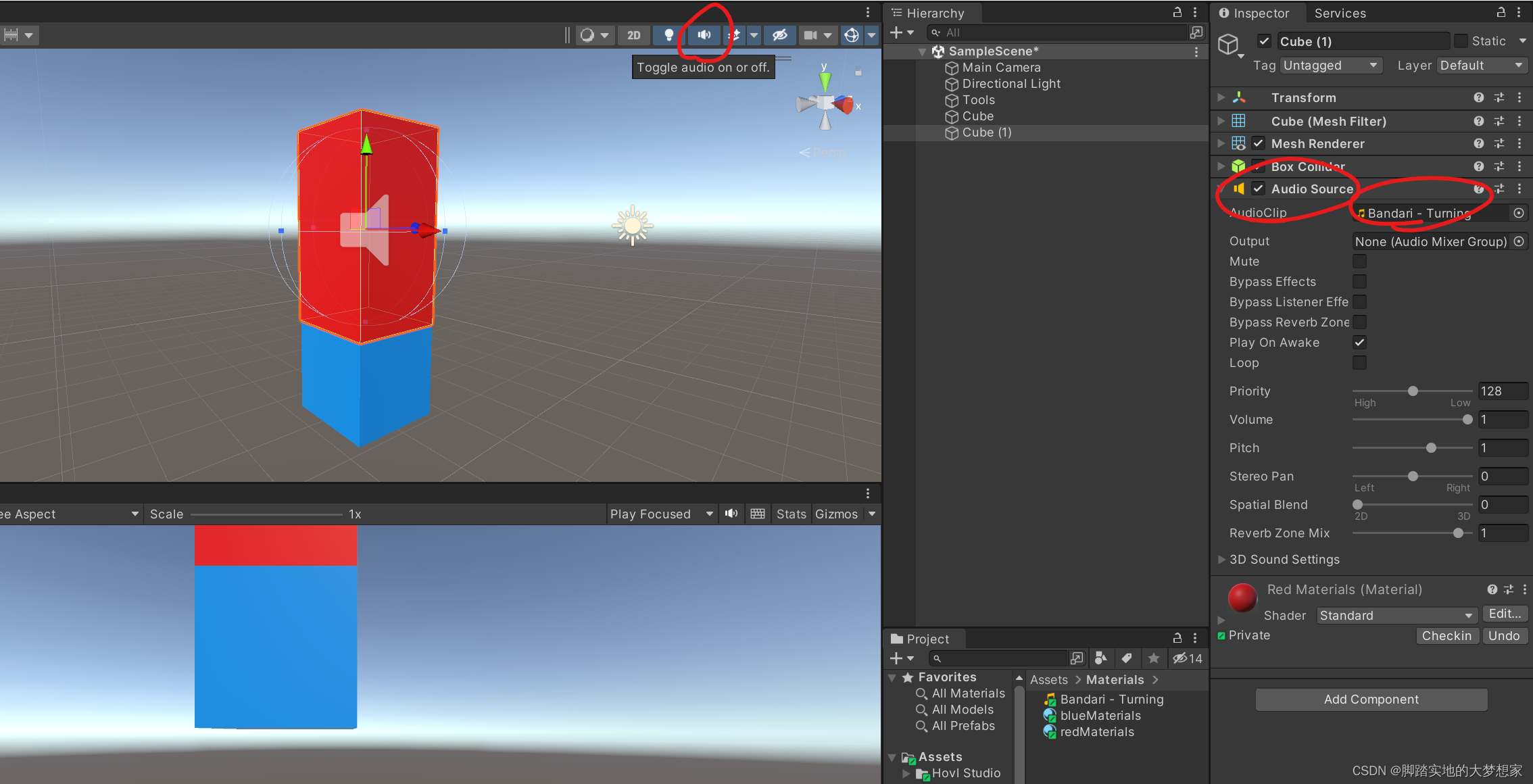
将声音文件直接拖到Materials中,将声音文件导入到Unity项目中;
将Materials中的声音文件直接拖到指定物体的Inspector中,创建Audio Source组件;
点击喇叭取消Unity静音,播放

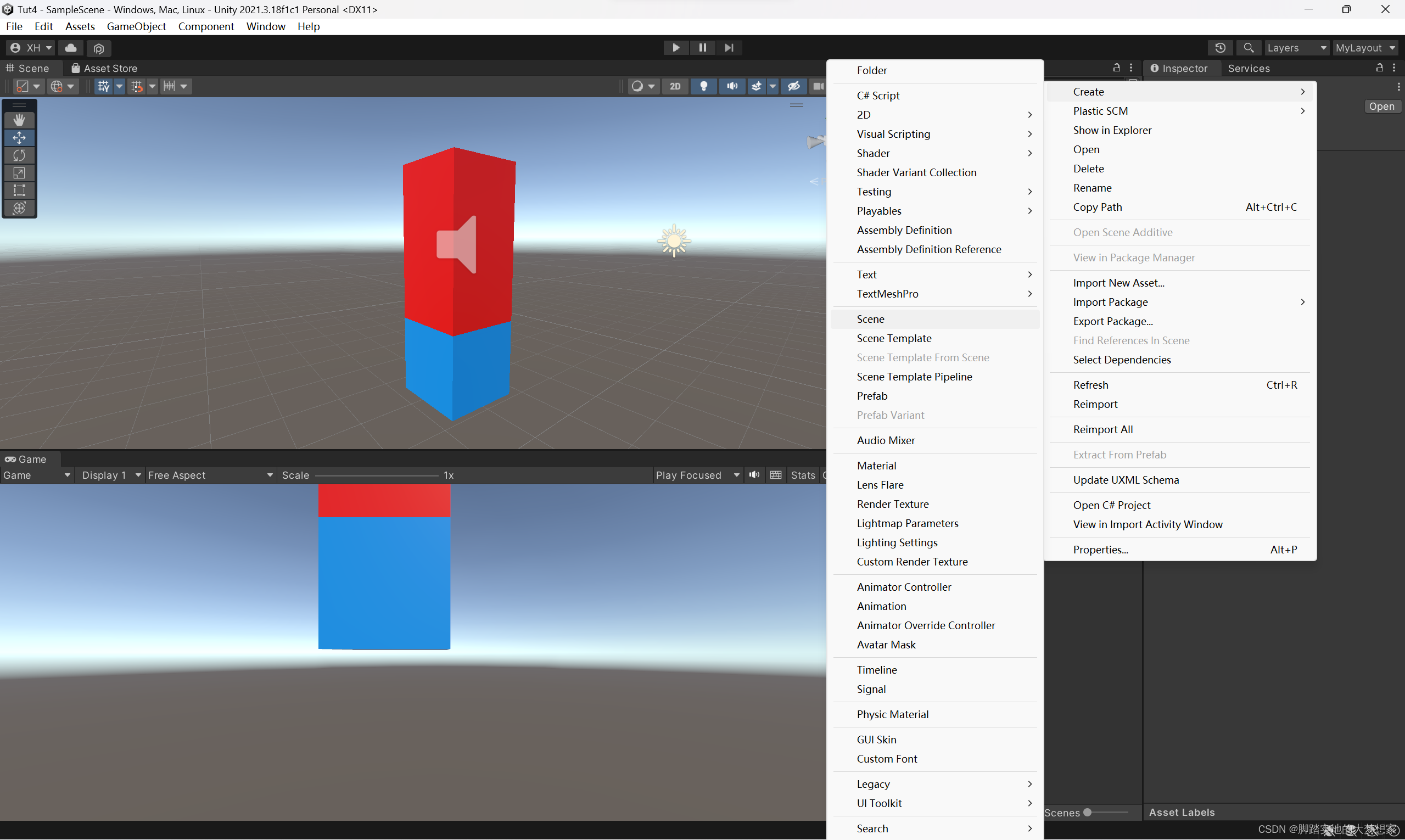
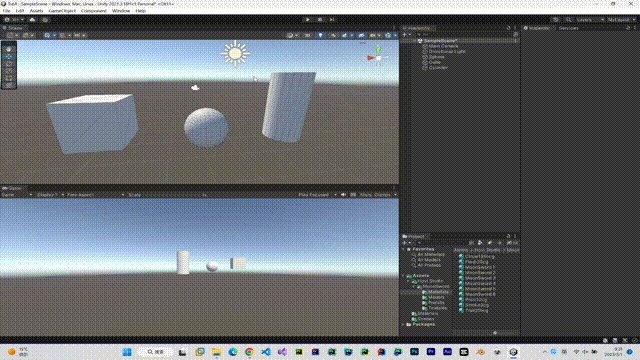
创建多场景
游戏不仅有一个场景,一般为多场景,首先第一个问题就是如何创建多场景以及如何在多场景直接切换设置?
创建多场景:
在Scenes文件夹中右键,Create,Scene,输入名称,完成

双击创建的场景,即可进入到新场景中:
通过Scenes中双击不同的场景完成场景的切换。
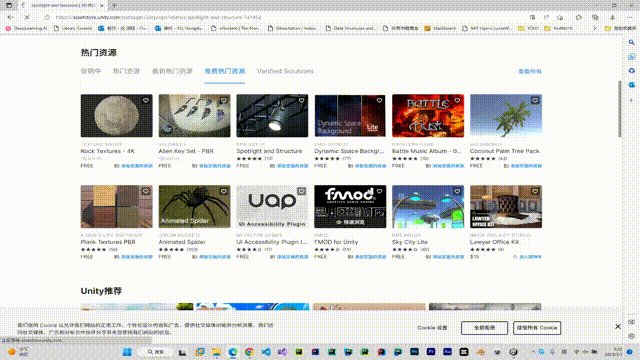
Asset 资源商店
网址:https://assetstore.unity.com

Unity商店中有很多免费资源,比如我在上述中展示使用的锤子等都是商店中的免费资源。资源下载后可导入到你的Unity中。不同网络状态下可能有较高的延迟,需要耐心等待。
下一篇博文将进入相关C#代码部分以及方法部分。
链接为:https://blog.csdn.net/weixin_43098506/article/details/129278624