DOM 代表文档对象模型,是 HTML 和 XML 文档的接口(API)。当浏览器第一次读取(解析)HTML文档时,它会创建一个大对象,一个基于 HTM L文档的非常大的对象,这就是DOM。它是一个从 HTML 文档中建模的树状结构。DOM 用于交互和修改DOM结构或特定元素或节点。
浏览器是用来展示网页的,而网页中最重要的就是里面各种的标签元素,JavaScript很多时候是需要操作这些元素的。
JavaScript如何操作元素呢?通过Document Object Model(DOM,文档对象模型)。
DOM给我们提供了一系列的模型和对象,让我们可以方便的来操作Web页面。

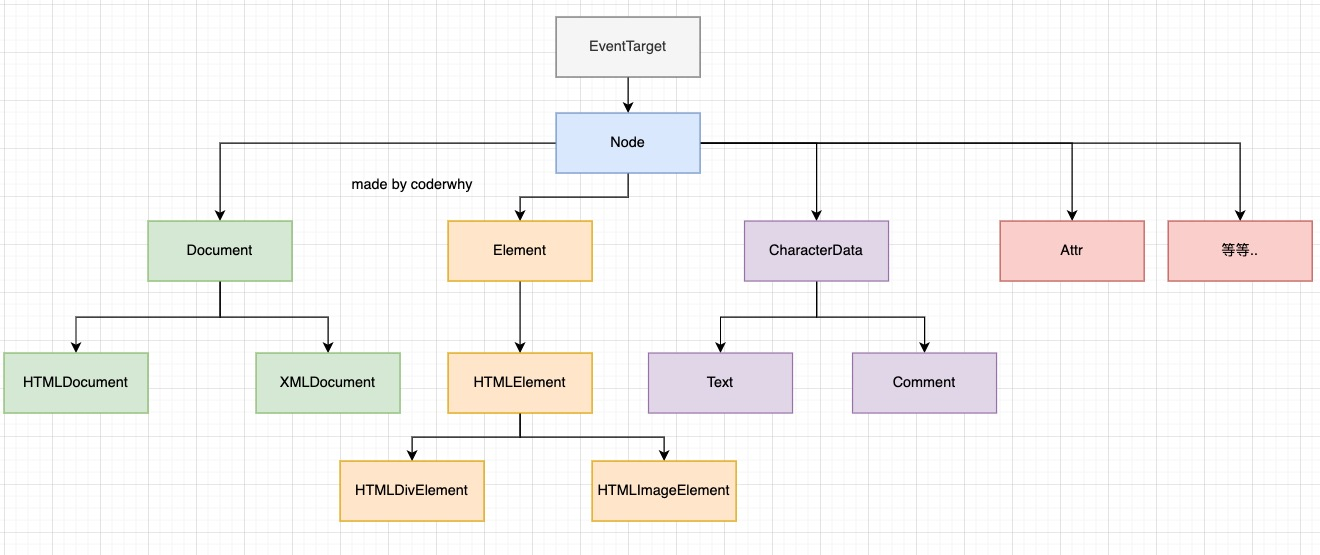
EventTarget
因为继承自EventTarget,所以也可以使用EventTarget的方法:
document.addEventListener("click", () => {
console.log("document被点击")
})
const divEl = document.querySelector("#box")
const spanEl = document.querySelector(".content")
divEl.addEventListener("click", () => {
console.log("div元素被点击")
})
spanEl.addEventListener("click", () => {
console.log("span元素被点击")
})
Node节点
所有的DOM节点类型都继承自Node接口。
详细参考MDN文档:https://developer.mozilla.org/zhCN/docs/Web/API/Node
Node有几个非常重要的属性:
- nodeName:node节点的名称。
- nodeType:可以区分节点的类型。
- nodeValue:node节点的值;
- childNodes:所有的子节点;
const divEl = document.querySelector("#box")
const spanEl = document.querySelector(".content")
// 常见的属性
console.log(divEl.nodeName, spanEl.nodeName)
console.log(divEl.nodeType, spanEl.nodeType)
console.log(divEl.nodeValue, spanEl.nodeValue)
// childNodes
const spanChildNodes = spanEl.childNodes
const textNode = spanChildNodes[0]
console.log(textNode.nodeValue)
// 常见的方法
const strongEl = document.createElement("strong")
strongEl.textContent = "我是strong元素"
divEl.appendChild(strongEl)
// 注意事项: document对象
document.body.appendChild(strongEl)
Document
Document节点表示的整个载入的网页,我们来看一下常见的属性和方法:
// 常见的属性
console.log(document.body)
console.log(document.title)
document.title = "Hello World"
console.log(document.head)
console.log(document.children[0])
console.log(window.location)
console.log(document.location)
console.log(window.location === document.location)
// 常见的方法
// 创建元素
const imageEl = document.createElement("img")
const imageEl2 = new HTMLImageElement()
// 获取元素
const divEl1 = document.getElementById("box")
const divEl2 = document.getElementsByTagName("div")
const divEl3 = document.getElementsByName("title")
const divEl4 = document.querySelector(".content")
const divEl5 = document.querySelectorAll(".content")
Element
我们平时创建的div、p、span等元素在DOM中表示为Element元素,我们来看一下常见的属性和方法:
const divEl = document.querySelector("#box")
// 常见的属性
console.log(divEl.id)
console.log(divEl.tagName)
console.log(divEl.children)
console.log(divEl.className)
console.log(divEl.classList)
console.log(divEl.clientWidth)
console.log(divEl.clientHeight)
console.log(divEl.offsetLeft)
console.log(divEl.offsetTop)
// 常见的方法
const value = divEl.getAttribute("age")
console.log(value)
divEl.setAttribute("height", 1.88)
认识事件监听
前面我们讲到了JavaScript脚本和浏览器之间交互时,浏览器给我们提供的BOM、DOM等一些对象模型。
- 事实上还有一种需要和浏览器经常交互的事情就是事件监听:
- 浏览器在某个时刻可能会发生一些事件,比如鼠标点击、移动、滚动、获取、失去焦点、输入内容等等一系列的事件;
我们需要以某种方式(代码)来对其进行响应,进行一些事件的处理; 在Web当中,事件在浏览器窗口中被触发,并且通过绑定到某些元素上或者浏览器窗口本身,那么我们就可以给这些元素或者window窗口来绑定事件的处理程序,来对事件进行监听。
如何进行事件监听呢?
- 事件监听方式一:在script中直接监听;
- 事件监听方式二:通过元素的on来监听事件;
- 事件监听方式三:通过EventTarget中的addEventListener来监听;
认识事件流的由来
事实上对于事件有一个概念叫做事件流,为什么会产生事件流呢?
- 我们可以想到一个问题:当我们在浏览器上对着一个元素点击时,你点击的不仅仅是这个元素本身;
- 这是因为我们的HTML元素是存在父子元素叠加层级的;
- 比如一个span元素是放在div元素上的,div元素是放在body元素上的,body元素是放在html元素上的;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
background-color: red;
}
body {
background-color: yellow;
}
</style>
</head>
<body>
<div class="box" onclick="console.log('div元素被点击')"></div> -->
</body>
</html>
function divClick() {
console.log("div元素被点击2")
}
const divEl = document.querySelector(".box")
// DOM0
divEl.onclick = function() {
console.log("div元素被点击3")
}
// DOM2
divEl.addEventListener("click", () => {
console.log("div元素被点击4")
})
divEl.addEventListener("click", () => {
console.log("div元素被点击5")
})
divEl.addEventListener("click", () => {
console.log("div元素被点击6")
})
事件冒泡和事件捕获
我们会发现默认情况下事件是从最内层的span向外依次传递的顺序,这个顺序我们称之为事件冒泡(Event
Bubble)。
事实上,还有另外一种监听事件流的方式就是从外层到内层(body -> span),这种称之为事件捕获(Event
Capture);
为什么会产生两种不同的处理流呢?
- 这是因为早期浏览器开发时,不管是IE还是Netscape公司都发现了这个问题,但是他们采用了完全相反的事件流来对事件进行了传递;
- IE采用了事件冒泡的方式,Netscape采用了事件捕获的方式;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: yellow;
}
.container {
width: 200px;
height: 200px;
background-color: red;
color: #fff;
}
.span {
width: 100px;
height: 100px;
display: inline-block;
background-color: blue;
color: #fff;
}
</style>
</head>
<body>
<div class="container">
div元素
<span class="span">span元素</span>
</div>
</body>
</html>
const spanEl = document.querySelector(".span")
const divEl = document.querySelector(".container")
spanEl.addEventListener("click", () => {
console.log("事件冒泡:span元素被点击了")
})
divEl.addEventListener("click", () => {
console.log("事件冒泡:div元素被点击了")
})
document.body.addEventListener("click", () => {
console.log("事件冒泡:body元素被点击了")
})
// 再次监听
spanEl.addEventListener("click", (event) => {
console.log("事件捕获:span元素被点击了")
event.stopPropagation()
}, true)
divEl.addEventListener("click", () => {
console.log("事件捕获:div元素被点击了")
}, true)
document.body.addEventListener("click", (event) => {
console.log("事件捕获:body元素被点击了")
}, true)
冒泡和捕获的顺序
如果我们同时有事件冒泡和时间捕获的监听,那么会优先监听到事件捕获的:
事件对象event
当一个事件发生时,就会有和这个事件相关的很多信息:
- 比如事件的类型是什么,你点击的是哪一个元素,点击的位置是哪里等等相关的信息;
- 那么这些信息会被封装到一个Event对象中;
- 该对象给我们提供了想要的一些属性,以及可以通过该对象进行某些操作;
常见的属性:
- type:事件的类型;
- target:当前事件发生的元素;
- currentTarget:当前处理事件的元素;
- offsetX、offsetY:点击元素的位置;
常见的方法:
- preventDefault:取消事件的默认行为;
- stopPropagation:阻止事件的进一步传递;
const spanEl = document.querySelector(".span")
spanEl.addEventListener("click", (event) => {
console.log("span元素被点击:", event)
console.log("事件的类型:", event.type)
console.log("事件的元素:", event.target, event.currentTarget)
console.log("事件发生的位置:", event.offsetX, event.offsetY)
})
const divEl = document.querySelector(".container")
divEl.addEventListener("click", (event) => {
console.log("div元素被点击:", event.target, event.currentTarget)
})
// 常见的方法
// preventDefault
const aEl = document.querySelector("a")
aEl.addEventListener("click", (event) => {
event.preventDefault()
})
// stopPropagation