JavaScript 基础
第七章 运算符
一、赋值运算符
目标: 能够使用赋值运算符简化代码
赋值运算符:对变量进行赋值的运算符
- 已经学过的赋值运算符:= 将等号右边的值赋予给左边, 要求左边必须是一个容器
- 其他赋值运算符:
- +=
- -=
- *=
- /=
- %=
- 使用这些运算符可以在对变量赋值时进行快速操作
| 运算符 | 作用 |
|---|---|
| += | 加法赋值 |
| -+ | 减法赋值 |
| *= | 乘法赋值 |
| /= | 除法赋值 |
| %= | 取余赋值 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = 1
// num = num + 1
// 采取赋值运算符
// num += 1
num += 3
console.log(num) // 4
</script>
</body>
</html>
二、一元运算符
目标: 能够使用一元运算符做自增运算
众多的 JavaScript 的运算符可以根据所需表达式的个数,分为一元运算符、二元运算符、三元运算符
自增:
- 符号:++
- 作用:让变量的值 +1
自减:
- 符号:–
- 作用:让变量的值 -1
使用场景:经常用于计数来使用。 比如进行10次操作,用它来计算进行了多少次了
- ++在前和++在后在单独使用时二者并没有差别,而且一般开发中我们都是独立使用
- ++在后(后缀式)我们会使用更多
注意:
- 只有变量能够使用自增和自减运算符
- ++、-- 可以在变量前面也可以在变量后面,比如: x++ 或者 ++x
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let num = 10
// num = num + 1
// num += 1
// // 1. 前置自增
// let i = 1
// ++i
// console.log(i) // 2
// let i = 1
// console.log(++i + 1) // 3
// 2. 后置自增
// let i = 1
// i++
// console.log(i) // 2
// let i = 1
// console.log(i++ + 1) // 2
// 了解
let i = 1
console.log(i++ + ++i + i) // 7
</script>
</body>
</html>
三、比较运算符
使用场景:比较两个数据大小、是否相等,根据比较结果返回一个布尔值(true / false)
| 运算符 | 作用 |
|---|---|
| > | 左边是否大于右边 |
| < | 左边是否小于右边 |
| >= | 左边是否大于或等于右边 |
| <= | 左边是否小于或等于右边 |
| === | 左右两边是否类型和值都相等(重点) |
| == | 左右两边值是否相等 |
| != | 左右值不相等 |
| !== | 左右两边是否不全等 |
对比:
- = 单等是赋值
- == 是判断
- === 是全等
- 开发中判断是否相等,强烈推荐使用 ===
字符串比较,是比较的字符对应的ASCII码
- 从左往右依次比较
- 如果第一位一样再比较第二位,以此类推
- 比较的少,了解即可
NaN不等于任何值,包括它本身
- 涉及到"NaN“ 都是false
尽量不要比较小数,因为小数有精度问题
不同类型之间比较会发生隐式转换
- 最终把数据隐式转换转成number类型再比较
- 所以开发中,如果进行准确的比较我们更喜欢 === 或者 !==

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log(3 > 5) // false
console.log(3 >= 3) // true
console.log(2 == 2) // true
// 比较运算符有隐式转换 把'2' 转换为 2 双等号 只判断值
console.log(2 == '2') // true
// console.log(undefined === null)
// === 全等 判断 值 和 数据类型都一样才行
// 以后判断是否相等 请用 ===
console.log(2 === '2') // false
console.log(NaN === NaN) // NaN 不等于任何人,包括他自己 false
console.log(2 !== '2') // true
console.log(2 != '2') // false
console.log('-------------------------')
console.log('a' < 'b') // true
console.log('aa' < 'ab') // true
console.log('aa' < 'aac') // true
console.log('-------------------------')
</script>
</body>
</html>
四、逻辑运算符
使用场景:可以把多个布尔值放到一起运算,最终返回一个布尔值
| 符号 | 名称 | 日常读法 | 特点 | 口诀 |
|---|---|---|---|---|
| && | 逻辑与 | 并且 | 符号两边有一个假的结果为假 | 一假则假 |
| || | 逻辑或 | 或者 | 符号两边有一个真的结果为真 | 一真则真 |
| ! | 逻辑非 | 取反 | true变false false变true | 真变假,假变真 |
| A | B | A && B | A || B | !A |
|---|---|---|---|---|
| false | false | false | false | true |
| false | true | false | true | true |
| true | false | false | true | false |
| true | true | true | true | false |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 逻辑与 一假则假
console.log(true && true) // true
console.log(false && true) // false
console.log(3 < 5 && 3 > 2) // true
console.log(3 < 5 && 3 < 2) // false
console.log('-----------------')
// 逻辑或 一真则真
console.log(true || true) // true
console.log(false || true) // true
console.log(false || false) // false
console.log('-----------------')
// 逻辑非 取反
console.log(!true) // false
console.log(!false) // true
console.log('-----------------')
let num = 6
console.log(num > 5 && num < 10) // true
console.log('-----------------')
</script>
</body>
</html>
五、案例:判断数
- 判断一个数是4的倍数,且不是100的倍数
- 需求:
- 用户输入一个,判断这个数能被4整除,但是不能被100整除,满足条件,页面弹出true,否则弹出 false
- 分析:
- 用户输入
- 判断条件, 看余数是不是0,如果是0就是能被整除,余数不是0,则不能被整除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 用户输入
let num = +prompt('请输入一个数字:') // 2008
// 2. 弹出结果
alert(num % 4 === 0 && num % 100 !== 0) // true
</script>
</body>
</html>
六、运算符优先级

- 一元运算符里面的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
第八章 语句
一、表达式和语句

- 区别:
- 表达式:因为表达式可被求值,所以它可以写在赋值语句的右侧。
- 表达式 num = 3 + 4
- 语句:而语句不一定有值,所以比如 alert() for 和 break 等语句就不能被用于赋值。
- 语句 alert() 弹出对话框 console.log() 控制台打印输出
- 某些情况,也可以把表达式理解为表达式语句,因为它是在计算结果,但不是必须的成分 (例如continue语句)
- 表达式:因为表达式可被求值,所以它可以写在赋值语句的右侧。
二、分支语句
分支语句可以根据条件判定真假,来选择性的执行想要的代码
分支语句包含:
- if分支语句(重点)
- 三元运算符
- switch语句
1. if 分支语句
语法:
if(条件表达式) {
// 满足条件要执行的语句
}
小括号内的条件结果是布尔值,为 true 时,进入大括号里执行代码;为false,则不执行大括号里面代码
小括号内的结果若不是布尔类型时,会发生类型转换为布尔值,类似Boolean()
如果大括号只有一个语句,大括号可以省略,但是,俺们不提倡这么做~
<script>
// 单分支语句
// if (false) {
// console.log('执行语句')
// }
// if (3 > 5) {
// console.log('执行语句')
// }
// if (2 === '2') {
// console.log('执行语句')
// }
// 1. 除了0 所有的数字都为真
// if (0) {
// console.log('执行语句')
// }
// 2.除了 '' 所有的字符串都为真 true
// if ('pink老师') {
// console.log('执行语句')
// }
// if ('') {
// console.log('执行语句')
// }
// // if ('') console.log('执行语句')
// 1. 用户输入
let score = +prompt('请输入成绩')
// 2. 进行判断输出
if (score >= 700) {
alert('恭喜您,考上清华大学')
}
console.log('-----------------')
</script>
2. if双分支语句
如果有两个条件的时候,可以使用 if else 双分支语句
if (条件表达式){
// 满足条件要执行的语句
} else {
// 不满足条件要执行的语句
}
例如:
<script>
// 1. 用户输入
let uname = prompt('请输入用户名:')
let pwd = prompt('请输入密码:')
// 2. 判断输出
if (uname === 'alex' && pwd === '123456') {
alert('恭喜登录成功')
} else {
alert('用户名或者密码错误')
}
</script>
3. if 多分支语句
使用场景: 适合于有多个条件的时候
<script>
// 1. 用户输入
let score = +prompt('请输入成绩:')
// 2. 判断输出
if (score >= 90) {
alert('成绩优秀,宝贝,你是我的骄傲')
} else if (score >= 70) {
alert('成绩良好,宝贝,你要加油哦~~')
} else if (score >= 60) {
alert('成绩及格,宝贝,你很危险~')
} else {
alert('成绩不及格,宝贝,我不想和你说话,我只想用鞭子和你说话~')
}
</script>
4. 案例:判断闰年
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 用户输入
let year = +prompt('请输入年份')
// 2. 判断输出
if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) {
alert(`${year}年是闰年`)
} else {
alert(`${year}年是平年`)
}
</script>
</body>
</html>
5. 三元运算符(三元表达式)
使用场景: 一些简单的双分支,可以使用 三元运算符(三元表达式),写起来比 if else双分支 更简单
符号:? 与 : 配合使用
语法:
条件 ? 表达式1 : 表达式2
例如:
// 三元运算符(三元表达式)
// 1. 语法格式
// 条件 ? 表达式1 : 表达式2
// 2. 执行过程
// 2.1 如果条件为真,则执行表达式1
// 2.2 如果条件为假,则执行表达式2
// 3. 验证
// 5 > 3 ? '真的' : '假的'
console.log(5 < 3 ? '真的' : '假的')
// let age = 18
// age = age + 1
// age++
// 1. 用户输入
let num = prompt('请您输入一个数字:')
// 2. 判断输出- 小于10才补0
// num = num < 10 ? 0 + num : num
num = num >= 10 ? num : 0 + num
alert(num)
6. 案例:数字补0
需求:用户输入1个数,如果数字小于10,则前面进行补0, 比如 09 03 等
分析: 为后期页面显示时间做铺垫,利用三元运算符 补 0 计算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let age = 18
// age = age + 1
// age++
// 1. 用户输入
let num = prompt('请您输入一个数字:')
// 2. 判断输出- 小于10才补0
// num = num < 10 ? 0 + num : num
num = num >= 10 ? num : 0 + num
alert(num)
</script>
</body>
</html>
7. switch语句(了解)
使用场景: 适合于有多个条件的时候,也属于分支语句,大部分情况下和 if多分支语句 功能相同
注意:
- switch case语句一般用于等值判断, if适合于区间判断
- switchcase一般需要配合break关键字使用 没有break会造成case穿透
- if 多分支语句开发要比switch更重要,使用也更多
例如:
// switch分支语句
// 1. 语法
// switch (表达式) {
// case 值1:
// 代码1
// break
// case 值2:
// 代码2
// break
// ...
// default:
// 代码n
// }
<script>
switch (2) {
case 1:
console.log('您选择的是1')
break // 退出switch
case 2:
console.log('您选择的是2')
break // 退出switch
case 3:
console.log('您选择的是3')
break // 退出switch
default:
console.log('没有符合条件的')
}
</script>
8. 案例:简单计算器
需求:用户输入2个数字,然后输入 + - * / 任何一个,可以计算结果
分析:
- 用户输入数字
- 用户输入不同算术运算符,可以去执行不同的运算 (switch)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1.用户输入 2个数字 + 操作符号 + - * /
let num1 = +prompt('请您输入第一个数字:')
let num2 = +prompt('请您输入第二个数字:')
let sp = prompt('请您输入 + - * / 其中一个:')
// 2. 判断输出
switch (sp) {
case '+':
alert(`两个数的加法操作是${num1 + num2}`)
break
case '-':
alert(`两个数的减法操作是${num1 - num2}`)
break
case '*':
alert(`两个数的乘法操作是${num1 * num2}`)
break
case '/':
alert(`两个数的除法操作是${num1 / num2}`)
break
default:
alert(`你干啥咧,请输入+-*/`)
}
</script>
</body>
</html>
三、循环语句
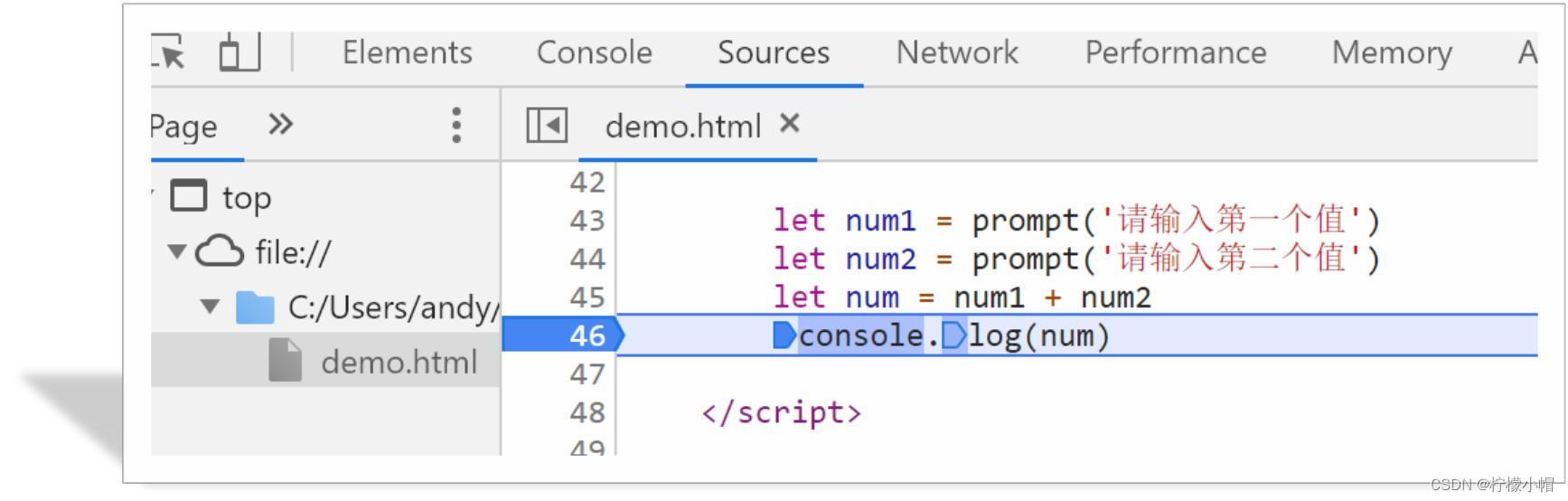
1. 断点调试
作用: 学习时可以帮助更好的理解代码运行,工作时可以更快找到bug
浏览器打开调试界面
- 按F12打开开发者工具
- 点到源代码一栏 ( sources )
- 选择代码文件
断点: 在某句代码上加的标记就叫断点,当程序执行到这句有标记的代码时会暂停下来

2. while 循环
while : 在…. 期间, 所以 while循环 就是在满足条件期间,重复执行某些代码。
语法:
while (条件表达式) {
// 循环体
}
例如:
// while循环: 重复执行代码
// 1. 需求: 利用循环重复打印3次 '月薪过万不是梦,毕业时候见英雄'
let i = 1
while (i <= 3) {
document.write('加油!~<br>')
i++ // 这里千万不要忘了变量自增否则造成死循环
}
循环三要素:
1.初始值 (经常用变量)
2.终止条件
3.变量的变化量
例如:
<script>
// // 1. 变量的起始值
// let i = 1
// // 2. 终止条件
// while (i <= 3) {
// document.write('我要循环三次 <br>')
// // 3. 变量的变化量
// i++
// }
// 1. 变量的起始值
let end = +prompt('请输入次数:')
let i = 1
// 2. 终止条件
while (i <= end) {
document.write('我要循环三次 <br>')
// 3. 变量的变化量
i++
}
</script>
3. 案例:while练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// let age = 18
// age = age + 1
// age += 1
// 1. 页面输出1~100
// let i = 1
// while (i <= 100) {
// document.write(`这是第${i}个数<br>`)
// i++
// }
// 2. 页面输出1~100 累加和
// let i = 1 // 变量的起始值
// let sum = 0 // 累加和变量
// while (i <= 100) {
// // 把i 累加到 sum 里面
// // sum = sum + i
// sum += i
// i++
// }
// console.log(sum) // 5050
// 3. 页面输出1~100 偶数和
let i = 1
let sum = 0
while (i <= 100) {
// 筛选偶数 只有偶数才累加
if (i % 2 === 0) {
sum = sum + i
}
// 每次循环都要自加
i++
}
console.log(sum)
</script>
</body>
</html>
4. 中止循环
break 中止整个循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用(提高效率)
continue 中止本次循环,一般用于排除或者跳过某一个选项的时候
<script>
// let i = 1
// while (i <= 5) {
// console.log(i)
// if (i === 3) {
// break // 退出循环
// }
// i++
// }
let i = 1
while (i <= 5) {
if (i === 3) {
i++
continue
}
console.log(i)
i++
}
</script>
5. 案例:页面弹框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
while (true) {
let str = prompt('你爱我吗')
// 退出条件 爱
if (str === '爱') {
break
}
}
</script>
</body>
</html>
6. 无限循环
1.while(true) 来构造“无限”循环,需要使用break退出循环。(常用)
2.for(;;)也可以来构造“无限”循环,同样需要使用break退出循环。
// 无限循环
// 需求: 页面会一直弹窗询问你爱我吗?
// (1). 如果用户输入的是 '爱',则退出弹窗
// (2). 否则一直弹窗询问
// 1. while(true) 无限循环
// while (true) {
// let love = prompt('你爱我吗?')
// if (love === '爱') {
// break
// }
// }
// 2. for(;;) 无限循环
for (; ;) {
let love = prompt('你爱我吗?')
if (love === '爱') {
break
}
}
第九章 综合案例:简易ATM取款机
需求:用户可以选择存钱、取钱、查看余额和退出功能

分析:
①:循环的时候,需要反复提示输入框,所以提示框写到循环里面
②:退出的条件是用户输入了 4,如果是4,则结束循环,不在弹窗
③:提前准备一个金额预先存储一个数额
④:取钱则是减法操作, 存钱则是加法操作,查看余额则是直接显示金额
⑤:输入不同的值,可以使用switch来执行不同的操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 开始循环 输入框写到 循环里面
// 3. 准备一个总的金额
let money = 100
while (true) {
let re = +prompt(`
请您选择操作:
1.存钱
2.取钱
3.查看余额
4.退出
`)
// 2. 如果用户输入的 4 则退出循环, break 写到if 里面,没有写到switch里面, 因为4需要break退出循环
if (re === 4) {
break
}
// 4. 根据输入做操作
switch (re) {
case 1:
// 存钱
let cun = +prompt('请输入存款金额')
money = money + cun
break
case 2:
// 存钱
let qu = +prompt('请输入取款金额')
money = money - qu
break
case 3:
// 存钱
alert(`您的银行卡余额是${money}`)
break
}
}
</script>
</body>
</html>