打包后出现以下:工程中没有StreamingAssets文件夹的,则打包后不会有下图StreamingAssets的文件夹

这3个文件夹都是项目资源,只有index.html才是打开Web运行的页面
| 序列 | 主流浏览器 | WebGL支持 |
| 1 | Microsoft Edge | Edge16或更高版本 |
| 2 | 火狐浏览器 | Firefox52或更高版本 |
| 3 | 双核浏览器 | Chrome 75或更高版本 |
| 4 | Google浏览器 | Chrome 57或更高版本 |
| 5 | Opera欧朋浏览器 | 12 alpha或更高版本 |
| 6 | 搜狗浏览器 | 需修改极速模式 |
| 7 | IE11浏览器 | 不支持 |
| 8 | 360极速版 | 需极速模式(默认不需要修改) |
| 9 | 360安全浏览器 | 需修改极速模式 |
| 10 | QQ浏览器 | 需修改极速模式 |
| 11 | 2345浏览器 | 需极速模式(默认不需要修改) |
| 12 | 猎豹浏览器 | 需极速模式(默认不需要修改) |
| 13 | Safari浏览器 | Safari5.1+ for Mac或更高版本 |
一、火狐浏览器(Firefox)
原文:https://blog.csdn.net/Zhangxian_12/article/details/125464158
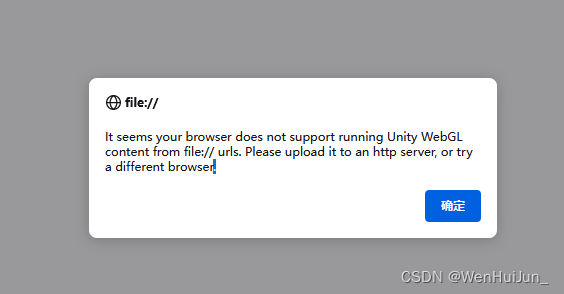
没有设置的打开,如下

1、Firefox的用户请在浏览器的地址栏输入“about:config”,回车
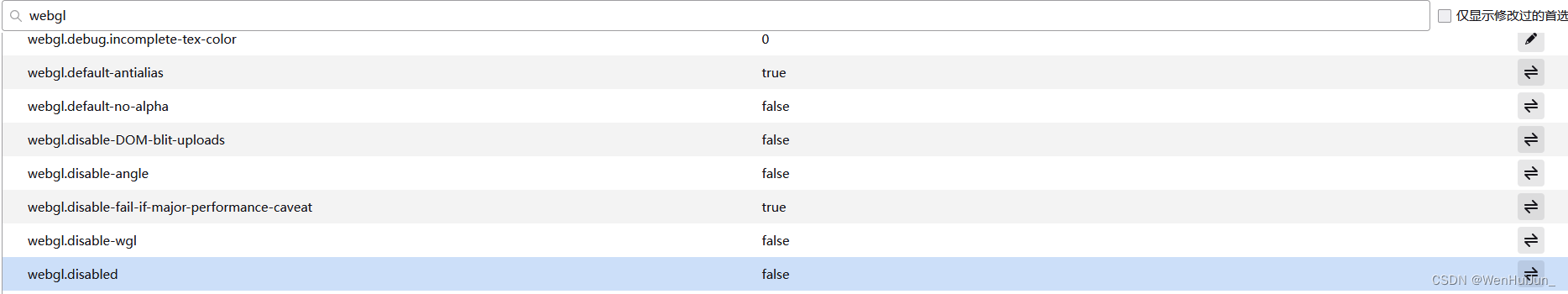
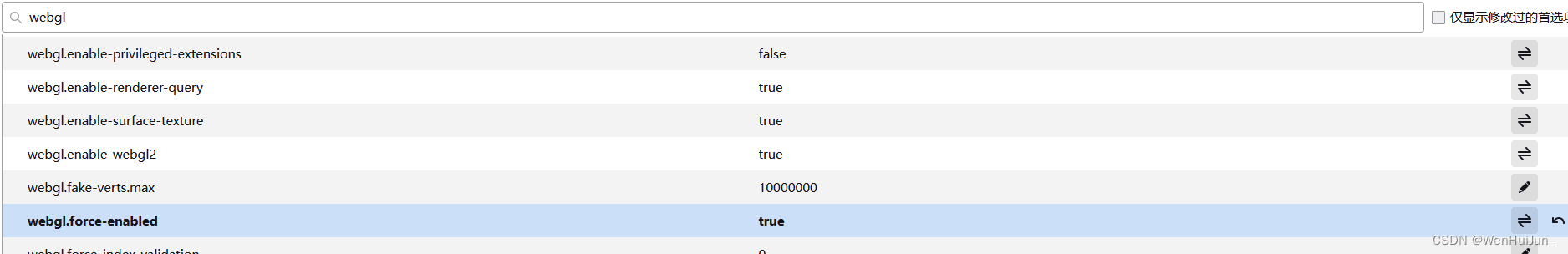
2、在过滤器(filter)中搜索“webgl”
(1)将webgl.disabled设置为false
(2)将webgl.force-enabled设置为true
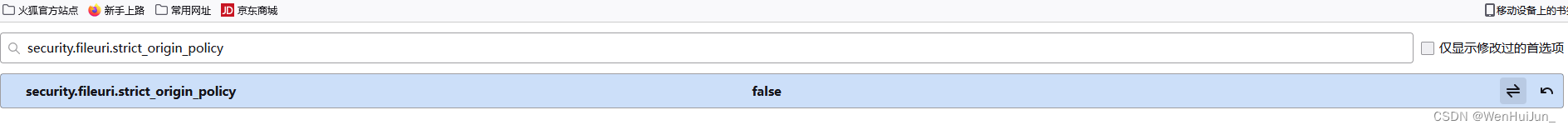
(3)在过滤器(filter)中搜索“security.fileuri.strict_origin_policy”
将security.fileuri.strict_origin_policy设置为false
3、关闭目前开启的所有Firefox窗口,然后重新启动Firefox。其中前两个设置是强制开启WebGL支持,最后一个security.fileuri.strict_origin_policy的设置是允许从本地载入资源,如果你不是WebGL的开发者,不需要开发调试WebGL,只是想要看一下WebGL的Demo,那你可以不设置此项。