在QML中所有的可视项目都继承自Item,虽然Item本身没有可视化的外观,但它定义了可视化项目的所有属性。
Item可以作为容器使用:
Item{
Rectangle{id:retc}
Rectangle{id:retc1}
Rectangle{id:retc2}
Rectangle{id:retc3}
}item拥有children属性和resources
- children可以获取可见的孩子列表
- resources 包含了不可见的资源
children的使用:
如果只有一个元素的话,可以不用使用children
- 使用children[ ]
- 有多个使用,隔开
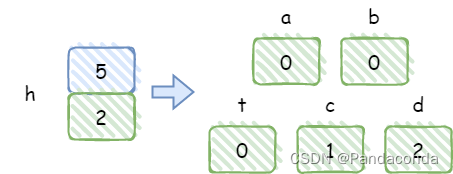
Item{
children: [
Text {id: t0;text: "text0"},
Text {id: t1;text: "text1"},
Text {id: t2;text: "text2"},
Text {id: t3;text: "text3"},
Text {id: t4;text: "text4"}
]
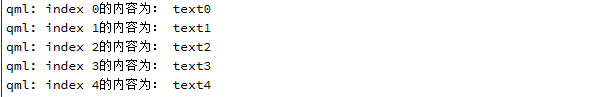
Component.onCompleted: {
console.log("index 0的内容为:",children[0].text)
console.log("index 1的内容为:",children[1].text)
console.log("index 2的内容为:",children[2].text)
console.log("index 3的内容为:",children[3].text)
console.log("index 4的内容为:",children[4].text)
}
}
resources 的使用:
resources: [
Timer{}
]Item中还有一个data默认属性,允许在项目中将可见和不可见的资源自由混合,由于data是默认 属性,所以可以省略data标签。
Item{
Text {id: t0;text: "text0"}
Text {id: t1;text: "text1"}
Text {id: t2;text: "text2"}
Text {id: t3;text: "text3"}
Text {id: t4;text: "text4"}
Timer{}
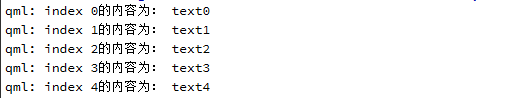
Component.onCompleted: {
console.log("index 0的内容为:",children[0].text)
console.log("index 1的内容为:",children[1].text)
console.log("index 2的内容为:",children[2].text)
console.log("index 3的内容为:",children[3].text)
console.log("index 4的内容为:",children[4].text)
}
}
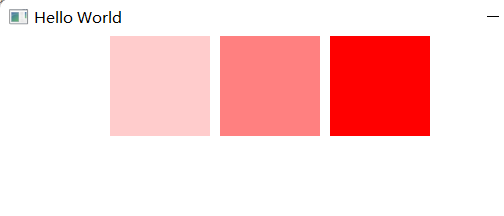
opacity(透明度)
- 0.0 全透明
- 1.0 完全不透明
Item{
Rectangle{
width: 100
height: 100
color: "red"
opacity: 0
}
Rectangle{
x:110
y:0
width: 100
height: 100
color: "red"
opacity: 0.2
}
Rectangle{
x:220
y:0
width: 100
height: 100
color: "red"
opacity: 0.5
}
Rectangle{
x:330
y:0
width: 100
height: 100
color: "red"
opacity: 1.0
}
}
堆叠顺序
Item拥有一个z属性,可以设置堆叠顺序,默认的堆叠顺序为0,z数值大的优先绘制。
如果都没设置的话,根据项目顺序(由上到下)绘制。
Item{
Rectangle{
width: 100
height: 100
color: "red"
}
Rectangle{
width: 100
height: 100
color: "blue"
}
}
Item{
Rectangle{
z:1
width: 100
height: 100
color: "red"
}
Rectangle{
width: 100
height: 100
color: "blue"
}
}
定位子项目和坐标映射
- Item中 提供childAt(real x,real y)函数来返回点(x,y)处的子项目,没有的话返回null。
- mapFromItem(Item item,real x,real y):将项目坐标系中的点 (x, y)映射到此项的坐标系,并返回与映射坐标匹配的点
- mapToItem(Item item,real x,real y) :将该项目坐标系中的点(x、y)映射到项目的坐标系,并返回与映射坐标匹配的点。
transitions(过渡)
使用transitions来存储项目的过渡列表
Item{
id:item2
transitions :[
Transition {},
Transition {},
Transition {}
]
}states(状态)
使用states来保存该项的可能状态列表
Rectangle {
id: root
width: 100; height: 100
states: [
State {
name: "red_color"//状态1
PropertyChanges { target: root; color: "red" }
},
State {
name: "blue_color"//状态2
PropertyChanges { target: root; color: "blue" }
}
]
}常见的一些属性:
| rotation | 旋转 |
| smooth | 平滑处理(默认true) |
| scale | 缩放 |
| parent | 父类 |
| opacity | 透明 |
| focus | 焦点 |
| clip | 剪辑(默认false) |
| antialiasing | 抗齿状 |
| layer.enabled | 是否分层 |
layer.enabled 是否分层
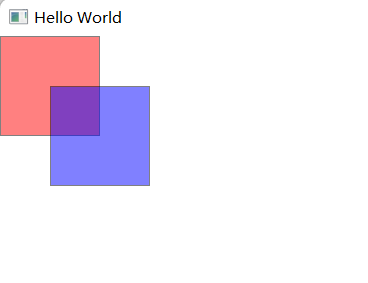
非分层不透明度:
Item{
opacity: 0.5
width: 250
height: 250
Rectangle{id:rect1;width:100;height: 100;color:"red" ;border.width:1}
Rectangle{id:rect2;width:100;height: 100;color: "blue";x:50;y:50;border.width:1}
}
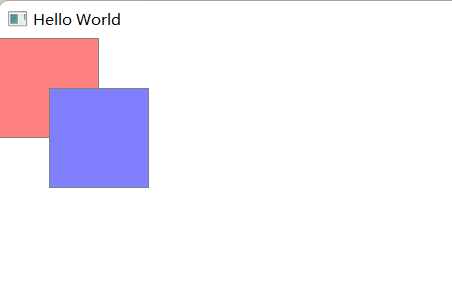
分层不透明度:
Item{
opacity: 0.5
layer.enabled: true
width: 250
height: 250
Rectangle{id:rect1;width:100;height: 100;color:"red" ;border.width:1}
Rectangle{id:rect2;width:100;height: 100;color: "blue";x:50;y:50;border.width:1}
}







![【GO】k8s 管理系统项目23[前端部分–工作负载-Pod]](https://img-blog.csdnimg.cn/8a1fccb8065646748cc05b1da1b4ff04.png)