Node.js基础
- 认识Node
- Node的定义
- Node的应用场景
- Node的安装和版本管理
- Node的基本操作
- Node.js执行文件
- Node的参数传递
- Node的REPL
认识Node
Node的定义
Node.js是一个基于V8 JavaScript引擎的JavaScript运行时环境
Node.js为JavaScript提供了一些服务器级别的操作API
- 文件读写
- 网络服务的构建
- 网络通信
- http服务器等处理
Node的应用场景
Node.js的快速发展也让企业对Node.,js技术越来越重视,在前端招聘中通常会对Node,js有一定的要求,特别对于高级前端开发工程师,node.js更是必不可少的技能:
- 应用一:目前
前端开发的库都是以node包的形式进行管理, 比如webpack, Vuex, vue-router等等; - 应用二:
npm、yarn、pnpm工具成为前端开发使用最多的工具 - 应用三:越来越多的公司使用
Node.js作为web服务器开发、中间件、代理服务器; - 应用四:大量项目需要
借助Node.js完成前后端渲染的同构应用; - 应用五:资深前端工程师需要为项目
编写脚本工具(前端工程师编写脚本通常会使用JavaScript,而不是Python或者shell); - 应用六:很多企业在
使用Electron来开发桌面应用程序;
Node的安装和版本管理
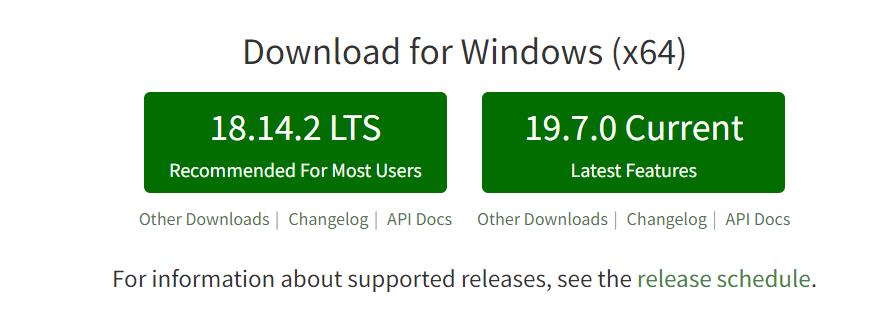
Node.js安装Node.js是在2009年诞生的,目前最新的版本是分别是LTS18.14.2以及Current 19.7.0:
LTS版本:(Long-term support, 长期支持)相对稳定一些,推荐线上环境使用该版本;Current版本:最新的Node版本,包含很多新特性;

如何选择版本
- 如果是学习使用,建议选择current版本;
- 如果是公司开发,建议选择LTS版本(此处以LTS版本示例);
成功下载后出现如下msi后缀安装包,点击安装即可:

- 安装过程中全勾选会自动配置环境变量;
- 并且会安装npm等依赖包;

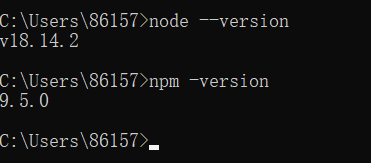
安装完成后再cmd窗口中输入node --version和npm -version看到对应的版本
号以此来检测是否安装成功:

Node的基本操作
Node.js执行文件
如果我们编写一个js文件,里面存放JavaScript代码,如何来执行它呢? 目前我们知道有两种方式可以执行:
- 将代码交给浏览器执行; 将代码载入到node环境中执行;
如果我们希望把代码交给浏览器执行:
(1)需要通过让浏览器加载、解析html代码,所以我们需要创建一个html文件;
(2) 在html中通过script标签,引入js文件;
(3) 当浏览器遇到script标签时,就会根据src加载、执行JavaScript代码;
- 如果我们希望把js文件交给node执行:
(1) 首先电脑上需要安装Node.js环境,安装过程中会自动配置环境变量;
(2)可以通过终端命令node js文件名的方式来载入和执行对应的js文件;
示例:

终端:

Node的参数传递
- 正常情况下执行一个node程序,直接跟上我们对应的文件即可:
node index.js
- 但是,在某些情况下执行node程序的过程中,我们可能希望给node传递一些参数:
node index.js env=development sevgilid
- 如果我们这样来使用程序,就意味着我们需要在程序中获取到传递的参数:
获取参数其实是在process的内置对象中的;
如果我们直接打印这个内置对象,它里面包含特别的信息:其他的一些信息,比如版本、操作系统等
找到其中的argv属性:发现它是一个数组,里面包含了我们需要的参数:
console.log(process.argv)
// process.argv会返回一个数组
// 索引0: node程序的文件夹
// 索引1: js执行的文件夹
// 索引2开始, 传递的参数
Node的输出:
console.log:最常用的输入内容的方式:console.log console.clear:清空控制台:console.clear
console.trace:打印函数的调用栈:console.trace
还有一些其他的方法,其他的一些console方法,可以自己在下面学习研究一下。
(node中的console方法)
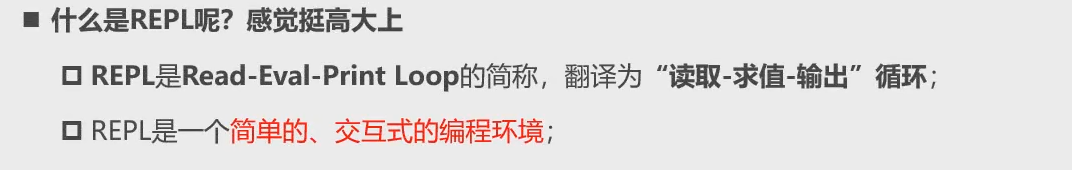
Node的REPL

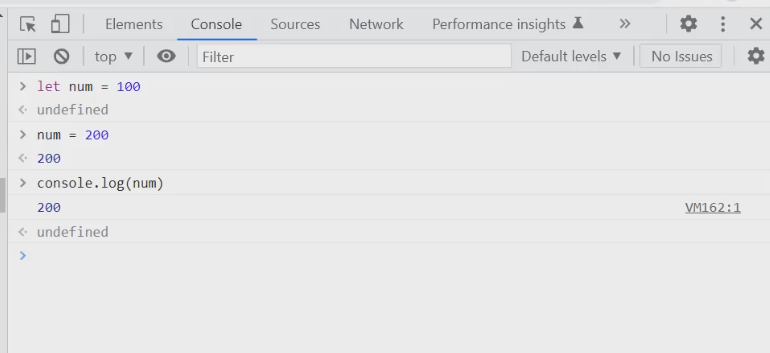
事实上,浏览器的console就可以看成一个REPL:

Node也给提供了一个REPL环境,可以在其中演练简单的代码:
开启终端后输入node,点击回车启动node下的repl环境,随机输入测试代码即可;(两次ctrl+c则退出当前环境)
示例:














![[oeasy]python0095_乔布斯求职_雅达利_atari_breakout_打砖块_布什内尔_游戏机_Jobs](https://img-blog.csdnimg.cn/img_convert/c7a012dc80cc16247d52f4899a561594.png)