Lighthouse简介
Lighthouse是一个开源的自动化性能测试工具,我们可以使用该功能检测我们的页面存在那些性能方面的问题,并会生成一个详细的性能报告来帮助我们来优化页面
使用方式
LH一共有四种使用方式
- Chrome开发者工具
- Chrome扩展
- Node 命令行
- Node module
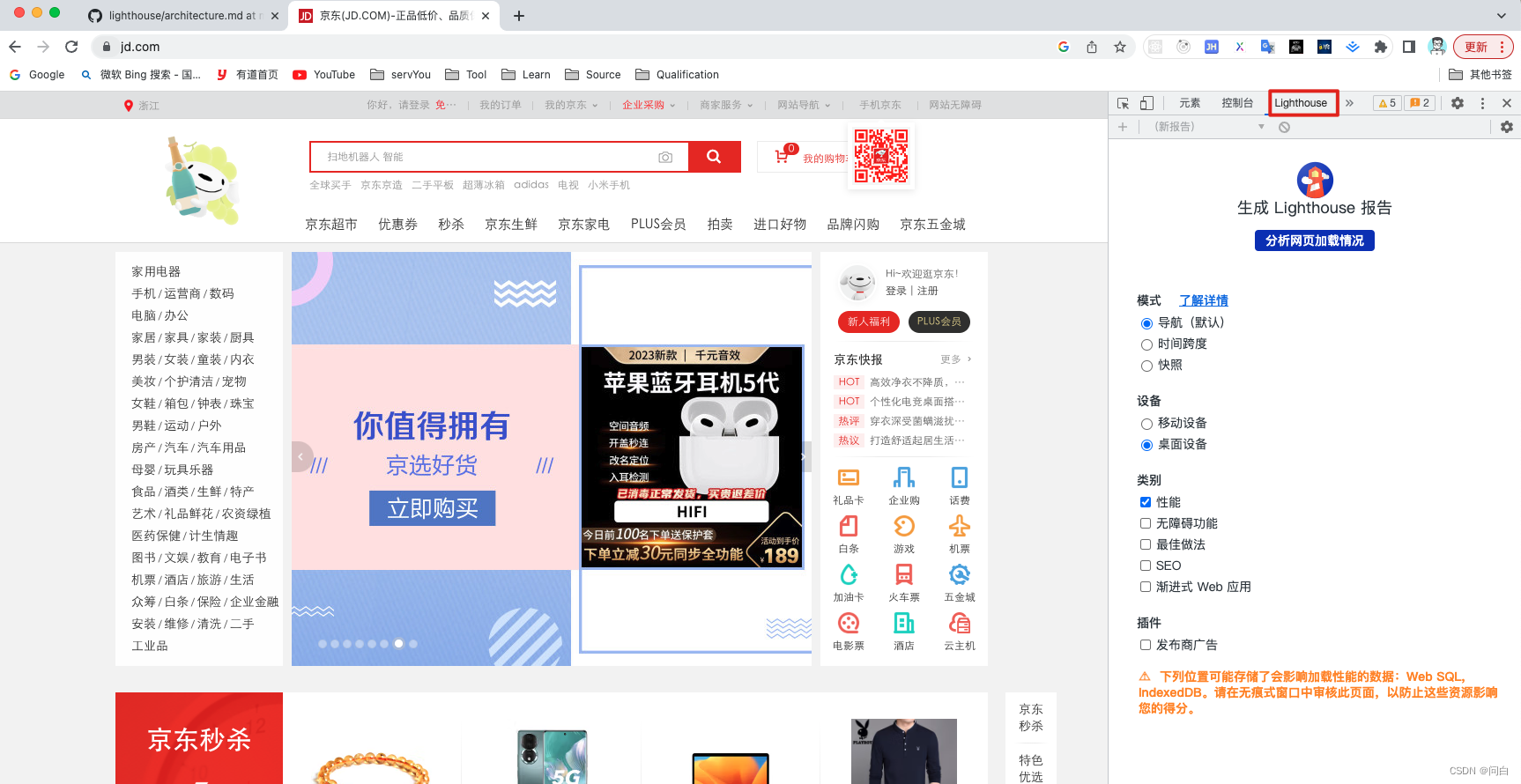
前两种方式是在用户浏览器端直接运行,以开发者工具为例,我们打开控制台,可以看到有一个Lighthouse的选项,点击之后,就可以直接检测当前页面的性能了。

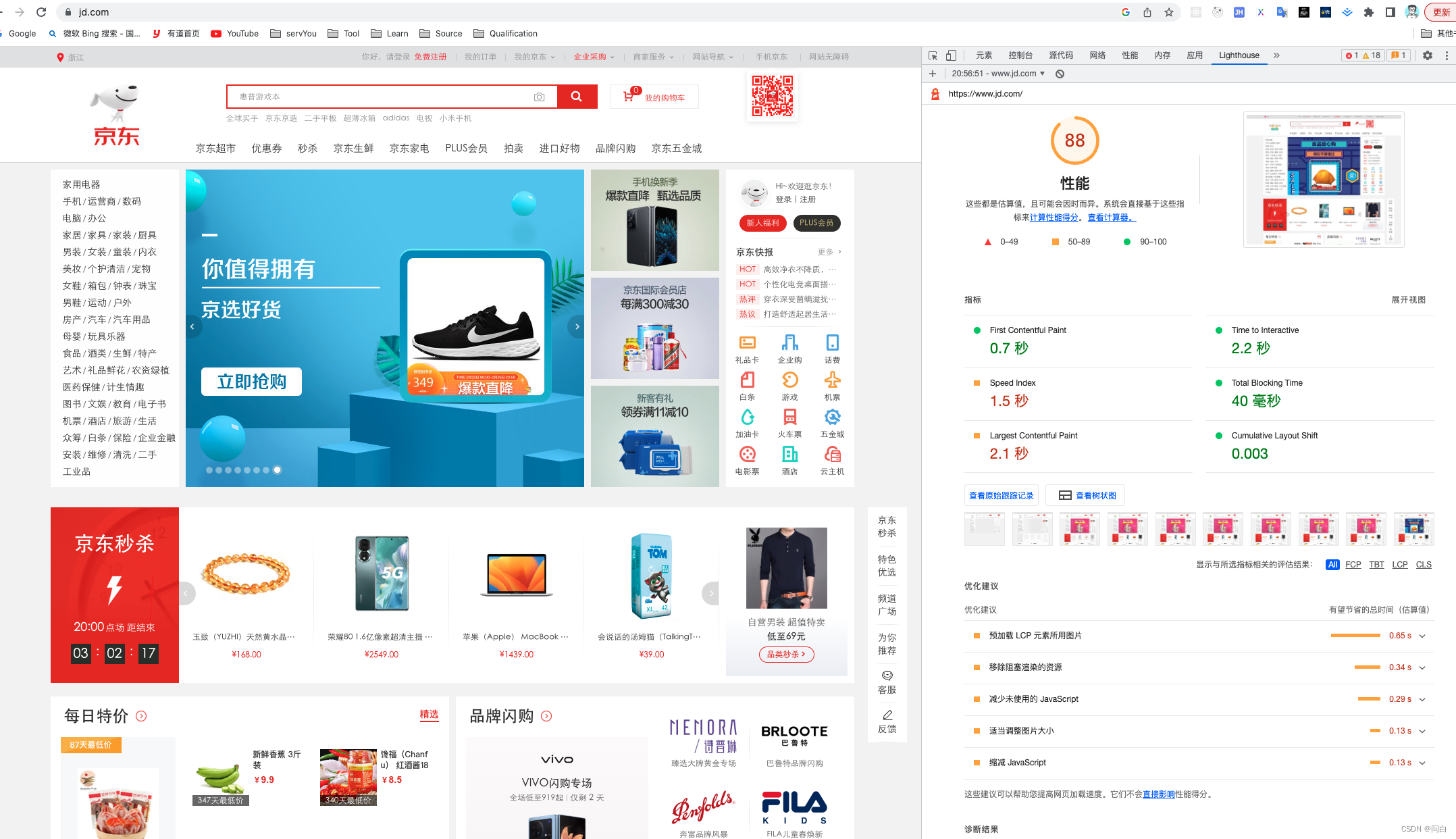
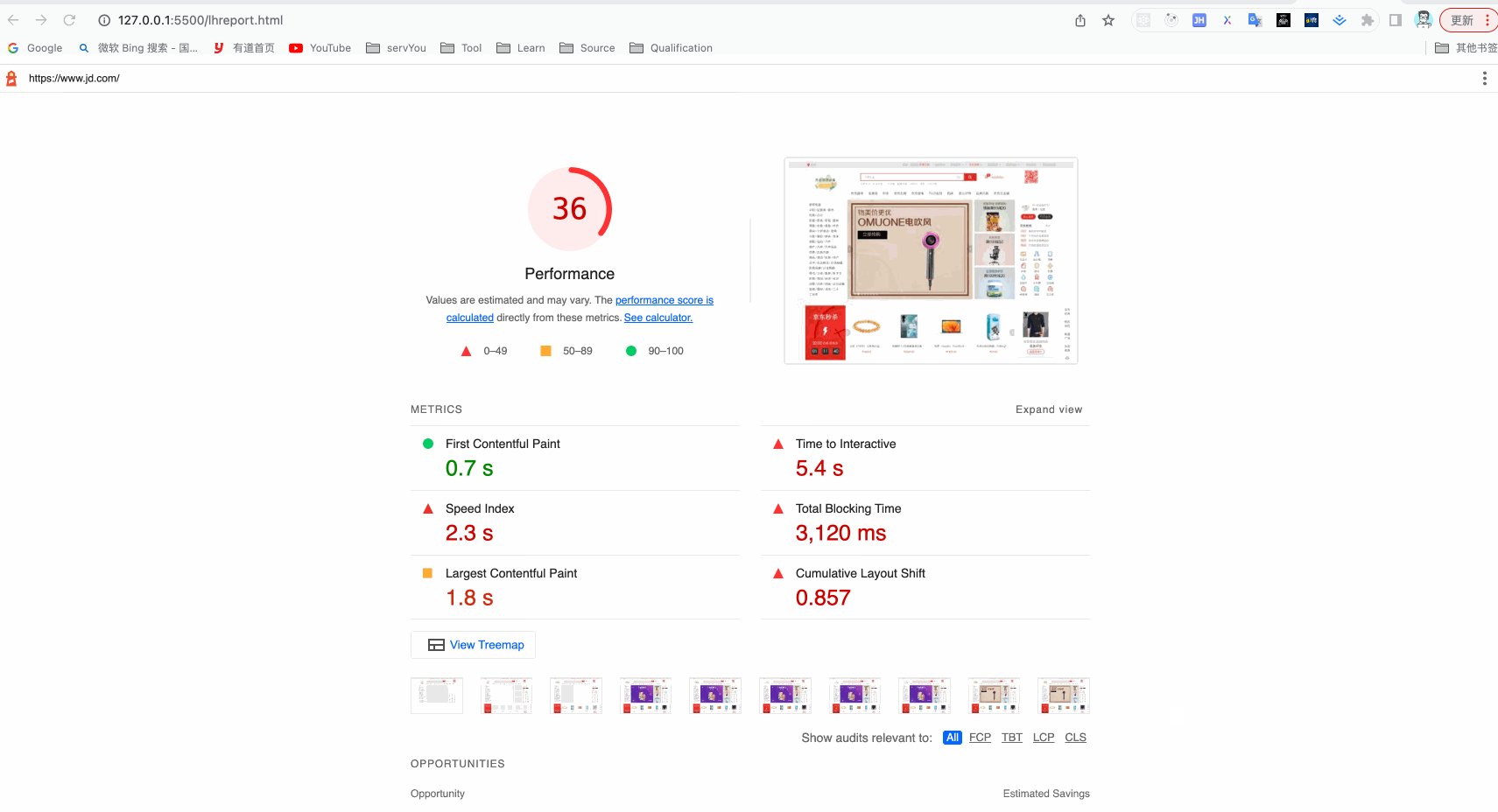
这里有几个选项,一个是模式,一般我们选择默认模式即可。一个是设备,可以模拟移动端设备或者桌面设备还有一个是检测的类别。确定选项之后点击分析网页加载情况即可开始对当前页面进行性能分析。以京东的首页为例经过一段时间的检测后会生成如下的报告

我们可以看到报告中会审计各种各样的指标,其中时间维度比较重要的就是下面6个指标:
- SI
- FCP
- TTI
- TBT
- LCP
- CLS
在此之后还有一些优化的建议,比如图片的预加载,移除阻塞渲染的资源,和减少未使用的js加载等等…
后两种模式,我们可以将lighthouse运行在自己的服务上,这样结合一些自动化的手段,就无需用户自己在浏览器端主动进行检测了,而是可以在需要的时候(比如开发的页面上线前在测试阶段)可以主动在我们的服务中对该页面进行性能的检测,确保我们上线的页面会有一个比较好的性能表现,下面会重点以Node module的方式来介绍使用
整体架构
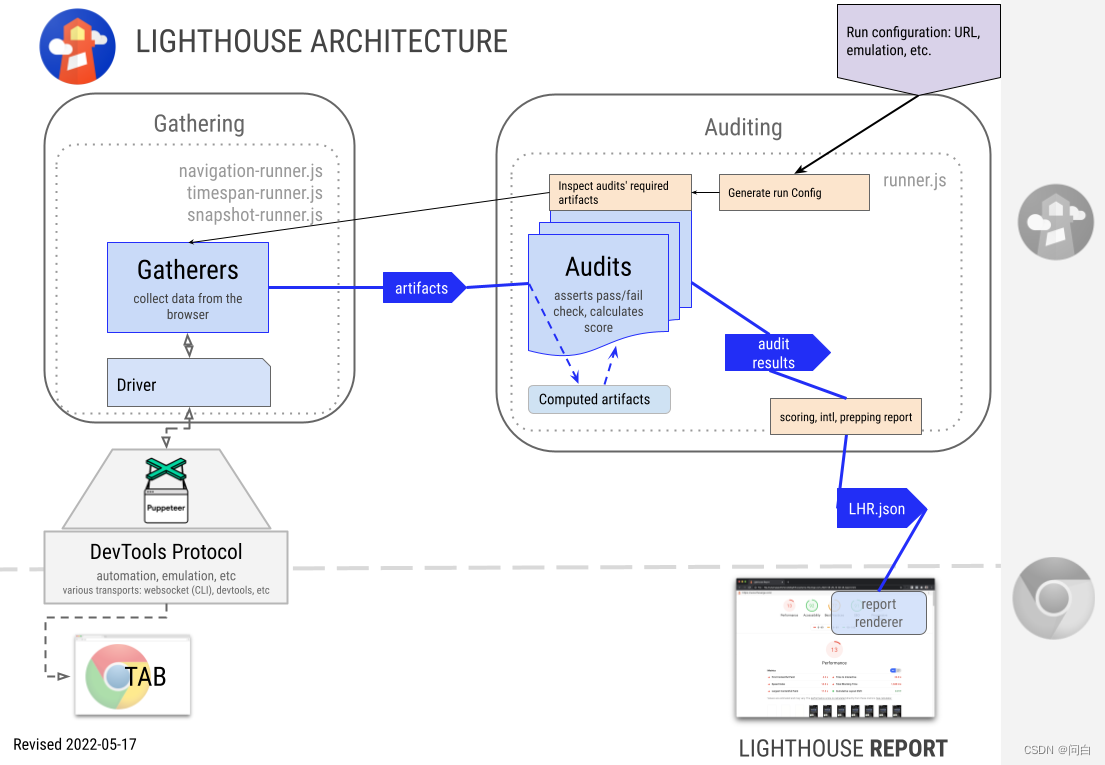
我们看github上官方文档对lighthouse的整体架构设计有这么一张图:

Puppeteer & Chrome
由上图左下侧我们可以看到,lighthouse是通过Driver模块和Puppeteer(一个 Node 库,它提供了一个高级 API 来通过 DevTools 协议控制 Chromium 或 Chrome)来控制浏览器,我们可以通过Puppeteer来模拟用户对浏览器的各种操作,比如点击元素,滚动页面,键盘操作。一个常见的场景就是我们自己的产品使用lighthouse进行检测的时候,往往需要用户先登录,此时我们就可以使用Puppeteer来帮助我们先模拟用户登录,登录之后,利用Cookie的同源策略再次检测我们的页面就可以了。
Gatherers
顾名思义如翻译之后的意思,这是一个收集器。需要在配置文件中定义需要运行的Gatherer,每一个Gatherer都有一个在配置文件中同名的文件来实现收集器的功能。以达到在审计一个页面的时候需要收集这个页面的各种指标数据,收集这些指标数据就是Gatherers模块完成的。比如在lighthouse内置收集器中有这些文件都是gatherer。
这些gatherer都需要继承一个标准的Gather来实现功能,在后面我们演示自定义Gatherer时也需要继承这个基类

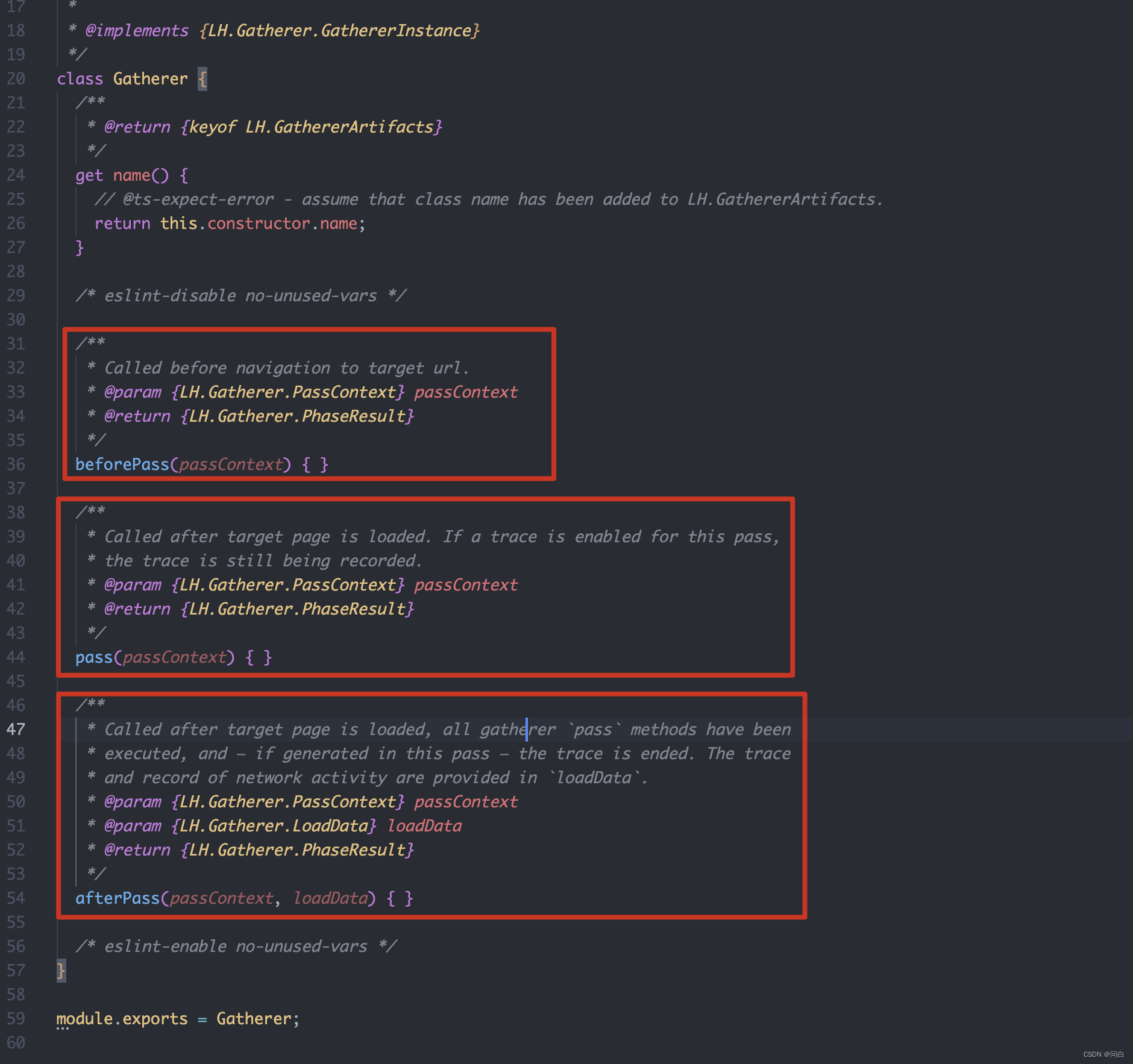
beforepass、pass、afterpass
在这个里面有个很重要的概念就是pass,包含三个阶段即:beforepass、pass、afterpass。来控制页面是如何加载,以及在加载过程中采集那些数据。
关于beforepass、pass、afterpass这三个的区别从名称上也能看出,一个导航到目标页面之前,一个是目标页面加载之后,一个是目标页面加载后并且所有的pass都执行完之后。我们可以直接看lighthouse源码部分

Audits
我们从架构图中可以看到,Gathering模块运行之后会生成一个artifacts,其实就是一些采集的数据,这些数据进行一些列的计算之后再传递给Audits,由Audits来对这些数据进行进一步的审计,计算出每一项的具体得分,为生成的报告提供数据。
与gatherers类似,在配置文件中也会定义需要运行的audit。每一个audit也都有一个与之对应的同名文件来实现具体的审计功能。
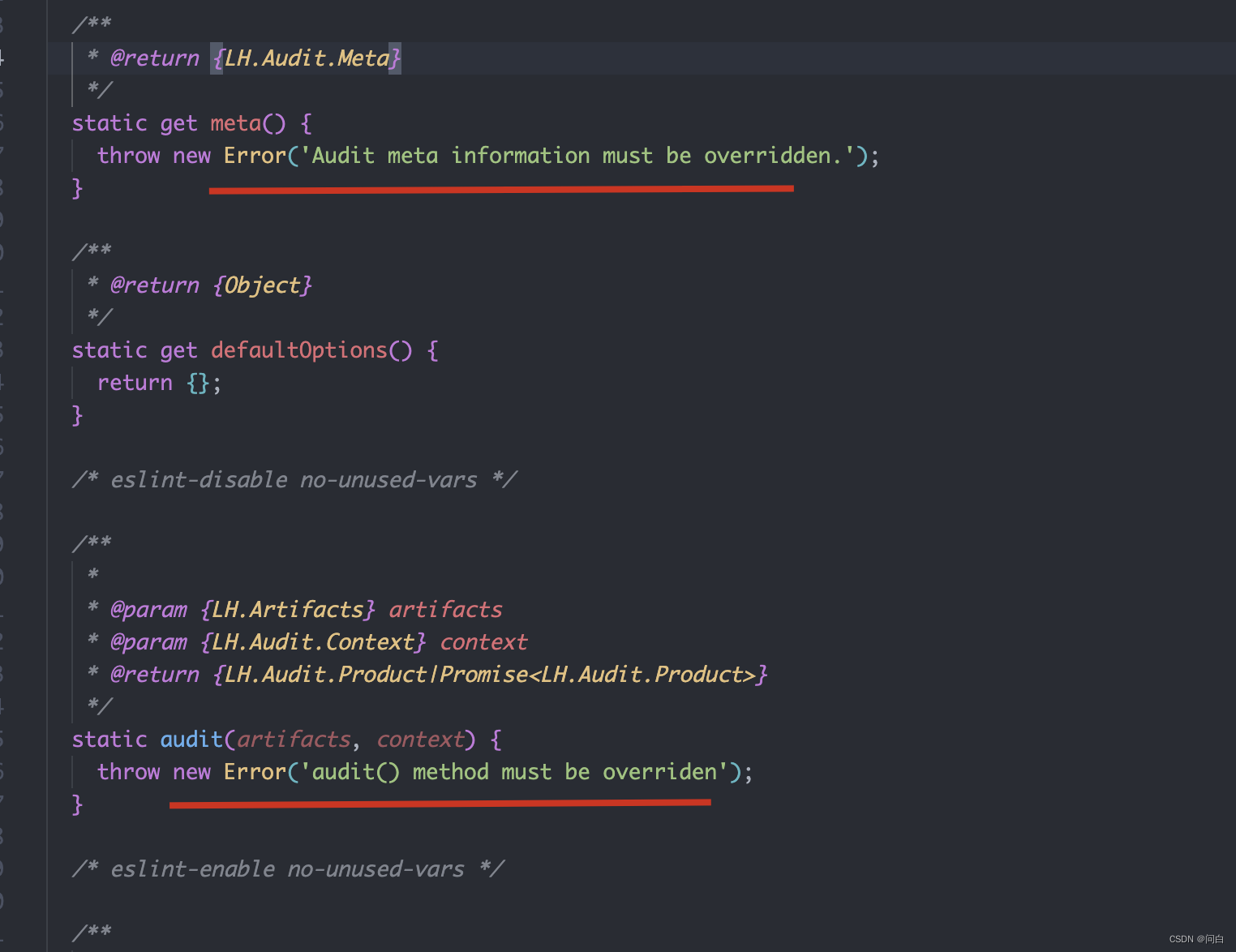
每个audit都会实现一个静态的meta()方法和一个静态的audit()方法。如果没有实现这两个方法的话就会抛错哦

Lighthouse Audit源码
meta
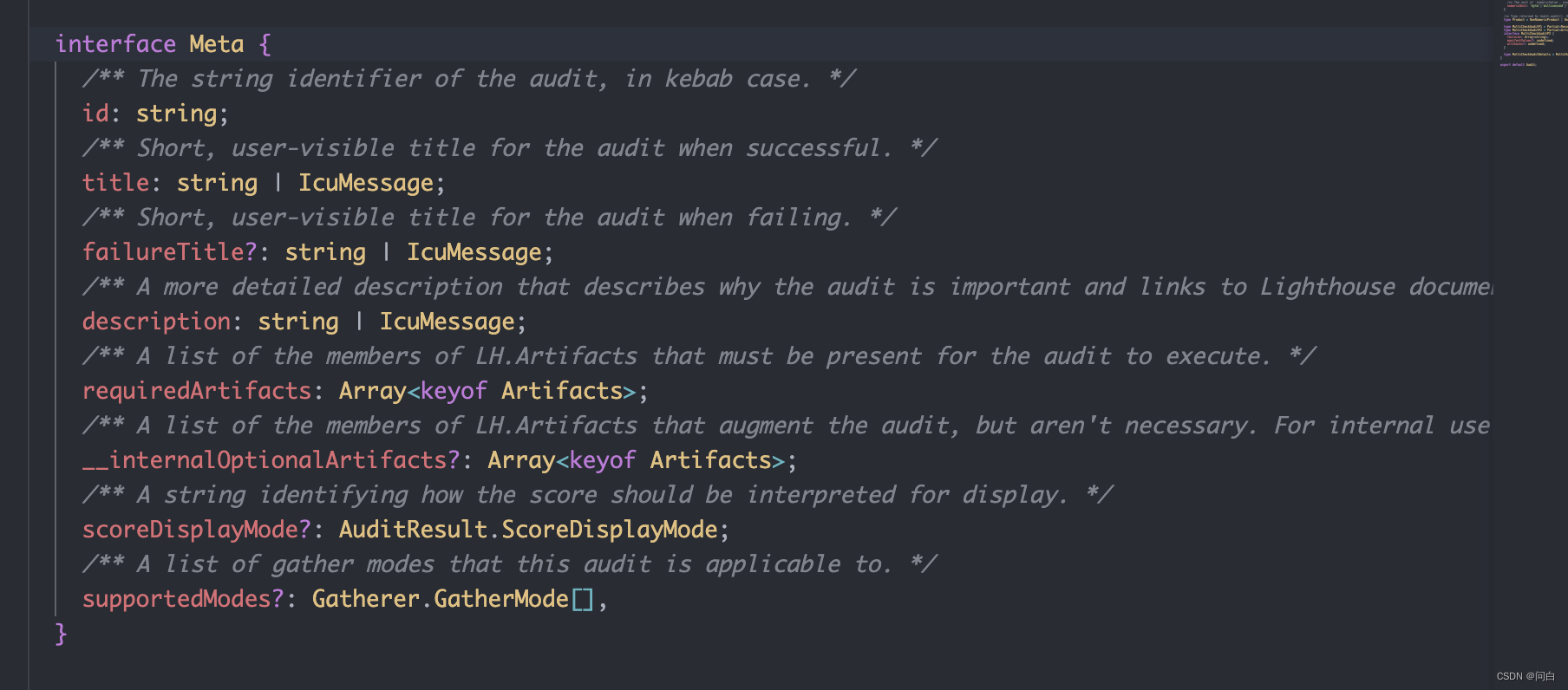
Audits中的meta是对当前Audit的一些描述。一共有如下一些字段

其中比较重要的一个是ID,这个需要和传入的配置中的auditRefs数组中的ID相对应,否则找不到。另一个就是requiredArtifacts这是一个数组,表示该Audit需要哪些gatherer模块
audit
lighthouse中的audit函数如下:
/**
*
* @param {LH.Artifacts} artifacts
* @param {LH.Audit.Context} context
* @return {LH.Audit.Product|Promise<LH.Audit.Product>}
*/
static audit(artifacts, context) {
throw new Error('audit() method must be overriden');
}
这个函数接受两个参数一个是制品,即gatherer采集的那些数据,挂在artifacts.ResourceGatherer属性中,以及context当前的上下文。
我们一般会在audit中由传递过来采集的数据和该指标的权重来计算出该项指标具体的得分,最终会返回一个对象。我们可以看一下源码中的定义,看看返回对象的数据形状是什么样的。
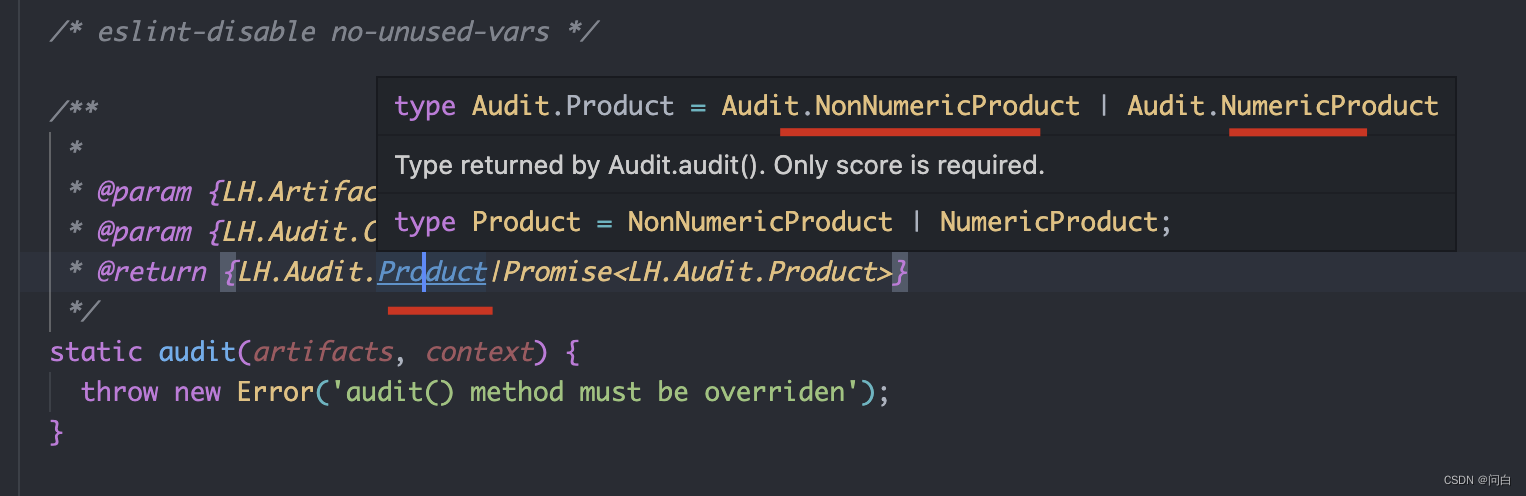
首先是audit函数说明上,会return 一个LH.Audit.Product的东西。我们可以点击去看看这是个啥。


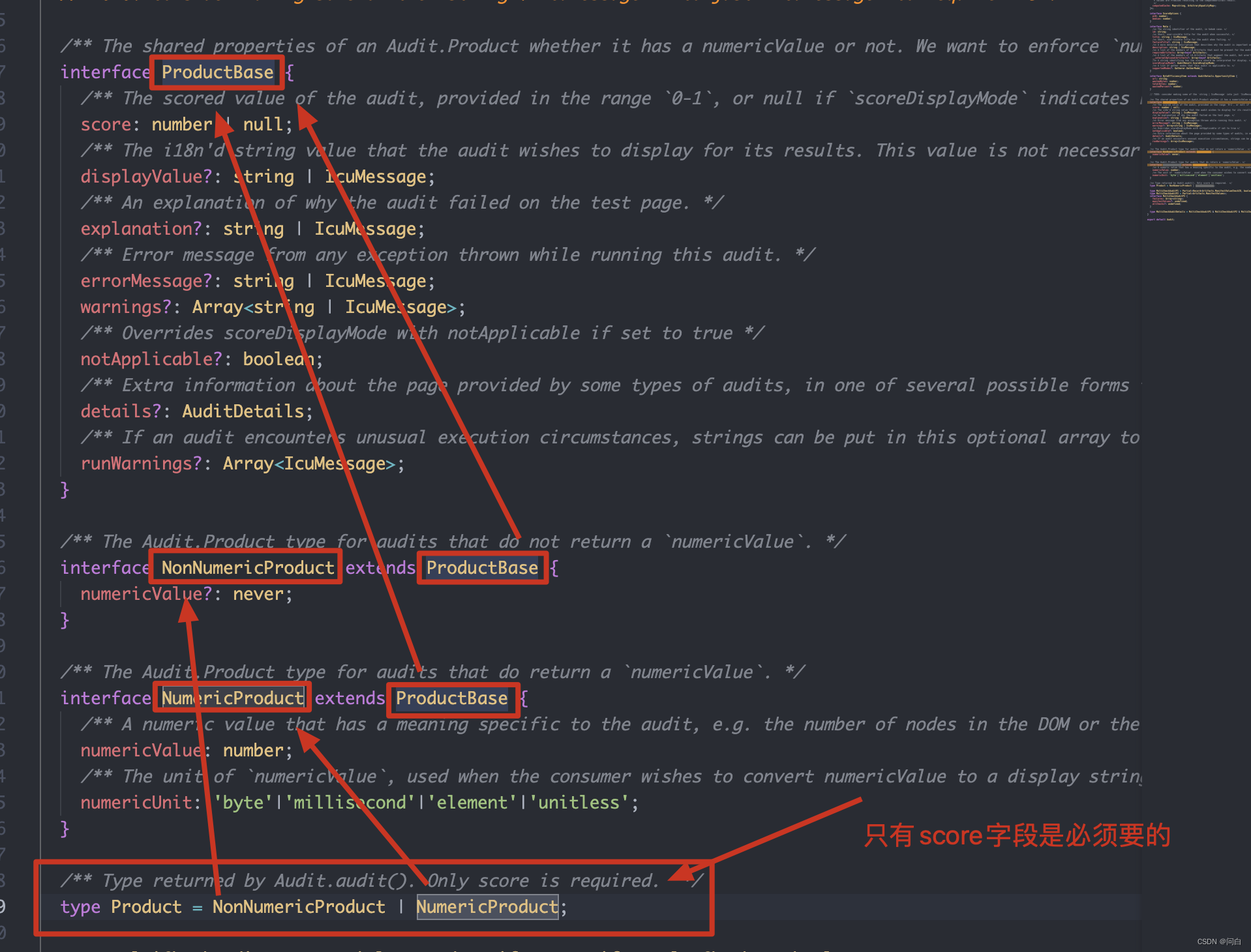
源码部分:
/** The shared properties of an Audit.Product whether it has a numericValue or not. We want to enforce `numericUnit` accompanying `numericValue` whenever it is set, so the final Audit.Product type is a discriminated union on `'numericValue' in audit`*/
interface ProductBase {
/** The scored value of the audit, provided in the range `0-1`, or null if `scoreDisplayMode` indicates not scored. */
score: number | null;
/** The i18n'd string value that the audit wishes to display for its results. This value is not necessarily the string version of the `numericValue`. */
displayValue?: string | IcuMessage;
/** An explanation of why the audit failed on the test page. */
explanation?: string | IcuMessage;
/** Error message from any exception thrown while running this audit. */
errorMessage?: string | IcuMessage;
warnings?: Array<string | IcuMessage>;
/** Overrides scoreDisplayMode with notApplicable if set to true */
notApplicable?: boolean;
/** Extra information about the page provided by some types of audits, in one of several possible forms that can be rendered in the HTML report. */
details?: AuditDetails;
/** If an audit encounters unusual execution circumstances, strings can be put in this optional array to add top-level warnings to the LHR. */
runWarnings?: Array<IcuMessage>;
}
/** The Audit.Product type for audits that do not return a `numericValue`. */
interface NonNumericProduct extends ProductBase {
numericValue?: never;
}
/** The Audit.Product type for audits that do return a `numericValue`. */
interface NumericProduct extends ProductBase {
/** A numeric value that has a meaning specific to the audit, e.g. the number of nodes in the DOM or the timestamp of a specific load event. More information can be found in the audit details, if present. */
numericValue: number;
/** The unit of `numericValue`, used when the consumer wishes to convert numericValue to a display string. A superset of https://tc39.es/proposal-unified-intl-numberformat/section6/locales-currencies-tz_proposed_out.html#sec-issanctionedsimpleunitidentifier */
numericUnit: 'byte'|'millisecond'|'element'|'unitless';
}
/** Type returned by Audit.audit(). Only score is required. */
type Product = NonNumericProduct | NumericProduct;
具体的字段名称的含义可以看上面的说明,吐槽一下,lighthouse的使用文档写的真是一般,但代码中的注释写的倒是还阔以。
Audit函数字段说明
Lighthouse Report
由架构图我们可以看到,由Audits审计之后会生成一个LHR.json的文件,这个文件就是最终的数据报告了。然后会基于此由report模块来对这些数据进行渲染生成一个html文件
使用方式
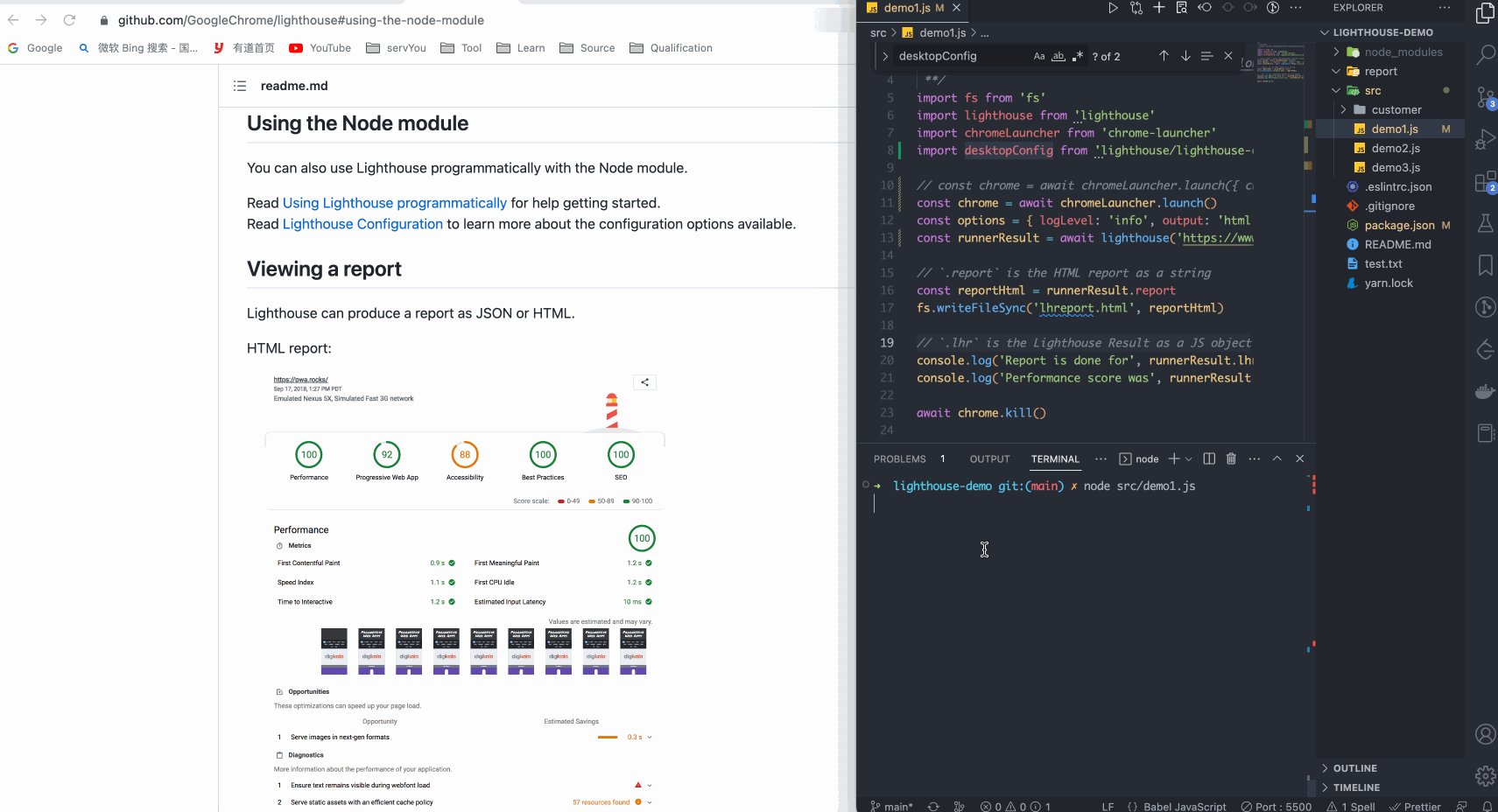
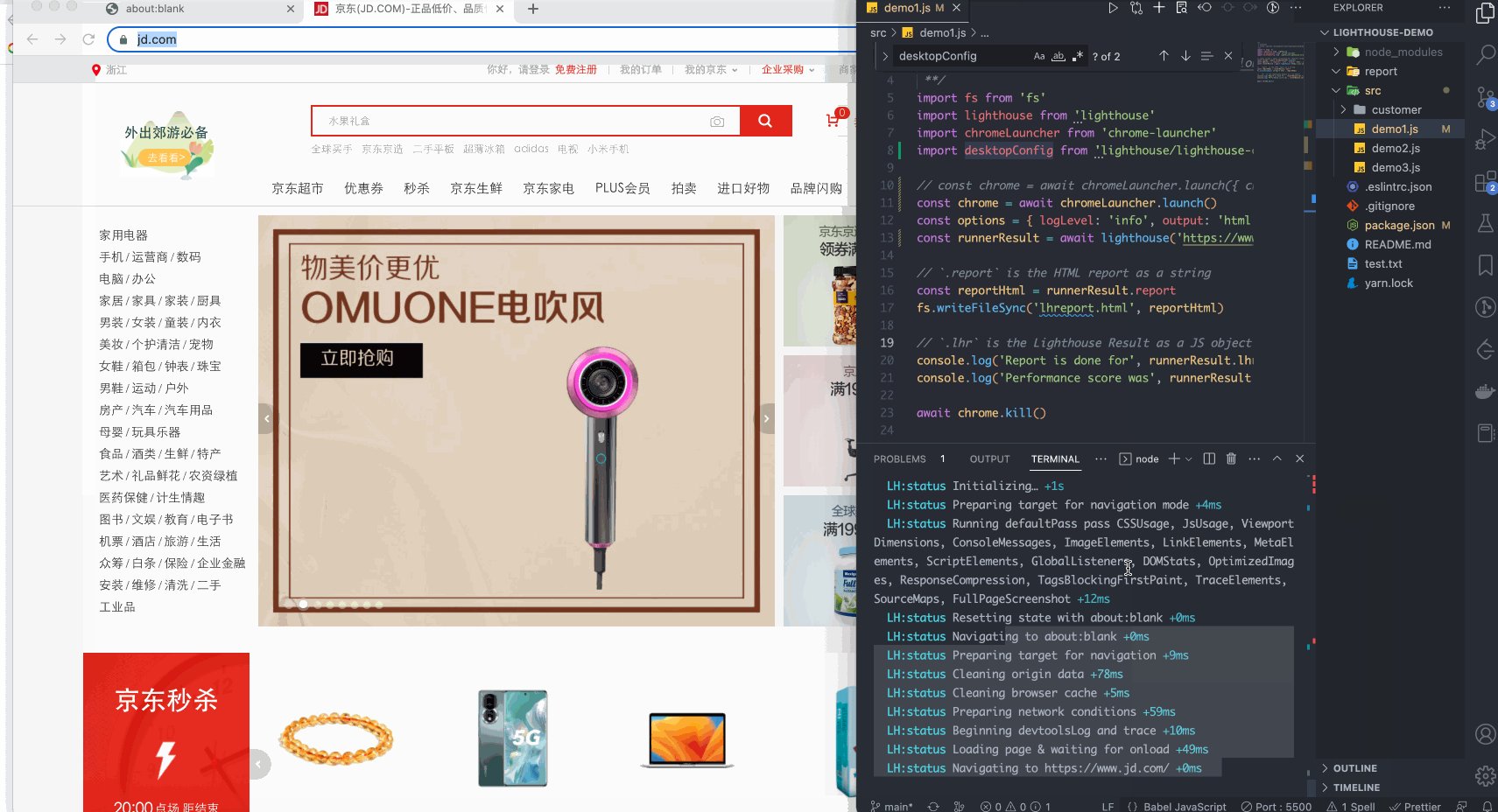
官网的demo
整体代码如下:
/**
* 官网示例
* https://github.com/GoogleChrome/lighthouse/blob/main/docs/readme.md#using-programmatically
**/
import fs from 'fs'
import lighthouse from 'lighthouse'
import chromeLauncher from 'chrome-launcher'
// https://github.com/GoogleChrome/lighthouse/discussions/12058
import desktopConfig from 'lighthouse/lighthouse-core/config/desktop-config.js'
// const chrome = await chromeLauncher.launch({ chromeFlags: ['--headless'] })
const chrome = await chromeLauncher.launch()
const options = { logLevel: 'info', output: 'html', onlyCategories: ['performance'], port: chrome.port }
const runnerResult = await lighthouse('https://www.jd.com/', options, desktopConfig)
// `.report` is the HTML report as a string
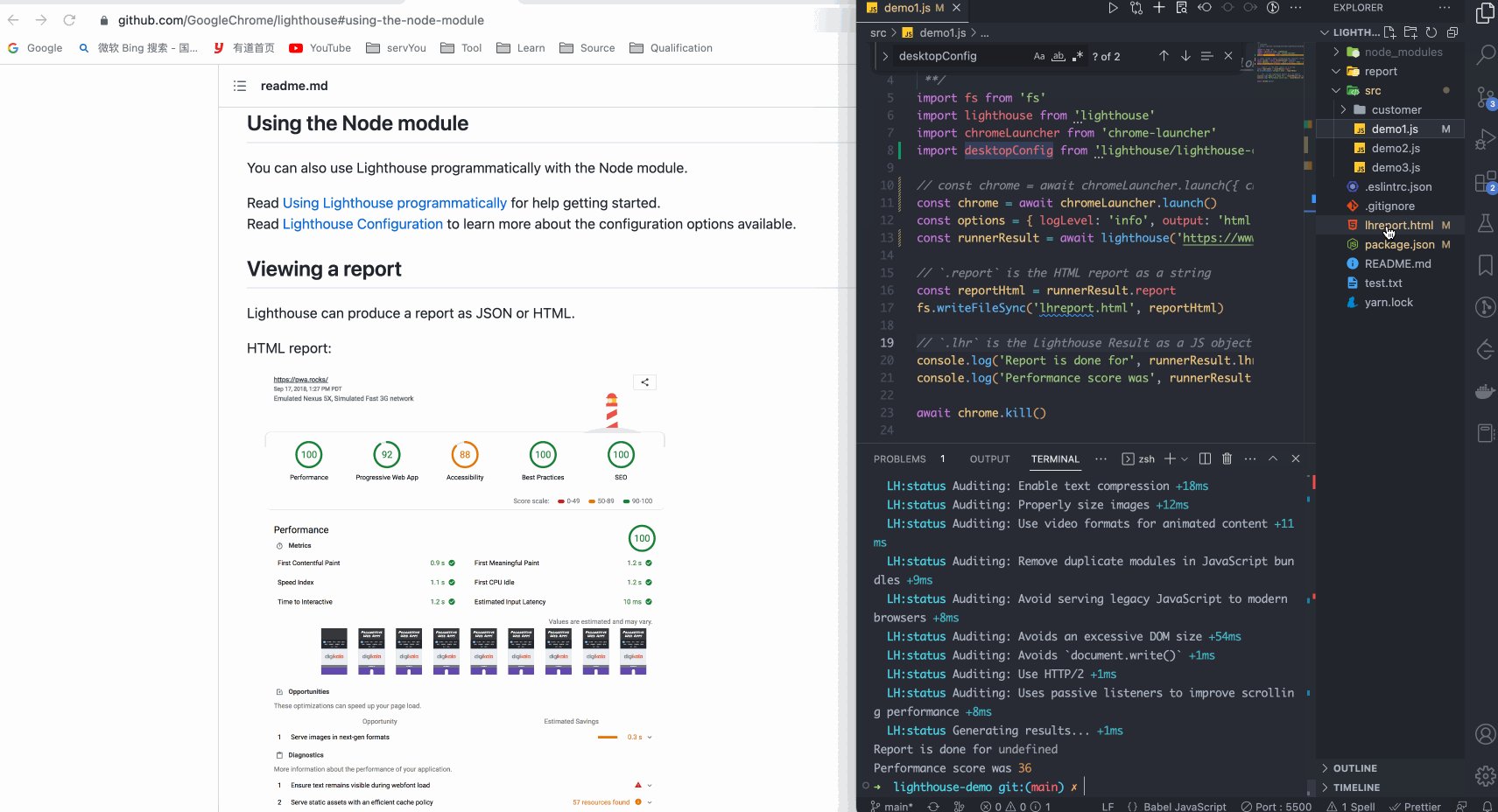
const reportHtml = runnerResult.report
fs.writeFileSync('lhreport.html', reportHtml)
// `.lhr` is the Lighthouse Result as a JS object
console.log('Report is done for', runnerResult.lhr.finalDisplayedUrl)
console.log('Performance score was', runnerResult.lhr.categories.performance.score * 100)
await chrome.kill()
在运行的时候,我们可以将{ chromeFlags: [‘–headless’] }参数去除,不使用无头模式,这样我们可以观察整个程序的执行流程。这里也稍作修改一下,在Node module中默认是移动端模式,我们这里修改成PC端模式,需要对lighthouse传入第三个参数。第三个参数就是模拟的PC端的桌面模式。这里还是以京东首页为例子。效果如下:

在项目中会生成一个lhreport.html报告文件
官网的demo是比较简单的,但实际我们在应用的时候,场景会比较复杂,比如我们大多数的产品都需要登录,如果不登录就没法访问页面,那就没法检测了。后面会接着分享,如果使用puppeteer+lighthouse来解决这个场景以及自定义gatherers 和audits。
参考资料
- lighthouse 架构图
- SI指标说明
- FCP指标说明
- TTI指标说明
- TBT指标说明
- LCP指标说明
- CLS指标说明
- Puppeteer 中文文档
- Gather部分源码
- Lighthouse Audit源码
- Audit函数字段说明
- Node module使用








![[面试直通版]网络协议面试核心之IP,TCP,UDP-TCP与UDP协议的区别](https://img-blog.csdnimg.cn/img_convert/61e294c21b3eefe34e74dbc208d18437.jpeg)