官网参考连接:https://www.wangeditor.com/v5/getting-started.html
样式:

前端代码:
搭建前端部分样式:
<tr>
<td><span style="color:red">*</span>内容</td>
<td colspan="20">
<!--引入富文本编辑器-->
<div id="editor—wrapper" name="editor—wrapper">
<div id="toolbar-container"><!-- 工具栏 --></div>
<div id="editor-container"><!-- 编辑器 --></div>
</div>
</td>
</tr>引入富文本编辑器样式
<link href="https://unpkg.com/@wangeditor/editor@latest/dist/css/style.css" rel="stylesheet">
<!-- 代码高亮样式 -->
<!-- <link href="https://{{cdn}}/prismjs@v1.x/themes/prism.css" rel="stylesheet" /> -->
<style>
#editor—wrapper {
border: 1px solid #ccc;
z-index: 100;
/* 按需定义 */
}
#toolbar-container {
border-bottom: 1px solid #ccc;
}
#editor-container {
height: 500px;
}
</style>引入js
<script src="https://unpkg.com/@wangeditor/editor@latest/dist/index.js"></script>
<script>
var html ;//设置一个变量
const {
createEditor,
createToolbar
} = window.wangEditor
//编辑器配置
const editorConfig = {
MENU_CONF: {},
withCredentials:true,//定义该属性为ture表示允许跨域访问
autofocus: false,
scroll: false,
maxLength: 1200,
minLength: 200,
placeholder: '请输入文本内容', //默认文字
onChange(editor) {//当编辑器中发生改变时,获取最新html代码输出
html = editor.getHtml()//获取HTML内容,editor.getText()是获取纯文本内容
console.log('editor content', html)
//将html的值赋值给id为neirong的文本框这里只是为了传值,保存到数据库
document.getElementById('neirong').value = html;
// // 也可以同步到 <textarea>
}
}
editorConfig.MENU_CONF['uploadImage'] = {
// 上传图片的配置
server: 'api/demo.php',//连接到接口文件,执行数据上传功能
fieldName: 'file',
maxFileSize: 6 * 1024 * 1024,
maxNumberOfFiles: 200,
}
//创建编辑器
const editor = createEditor({
selector: '#editor-container',
html: '<p><br></p>',
config: editorConfig,
mode: 'default', // or 'simple'
})
//工具栏配置
const toolbarConfig = {}
//隐藏视频上传功能
toolbarConfig.excludeKeys = [
'group-video'
]
//创建工具栏
const toolbar = createToolbar({
editor,
selector: '#toolbar-container',
config: toolbarConfig,
mode: 'default', // or 'simple'
})
</script>后端接口完成上传图片的功能实现
php
在当前目录中的接口文件夹api中,创建文件demo.php
对用script中的的server: 'api/demo.php',//连接到接口文件,执行数据上传功能


代码:
<?php
// //图片文件的生成
$savename = date('YmdHis',time()).mt_rand(0,9999);//生成随机数作为图片名称
$imgdirs = "../image/".date('Y-m-d',time()).'/';//文件夹名称(/upload/image/日期/)
mkdirs($imgdirs);//创建$imgdirs文件夹
//获取图片文件的名字
$fileName = $_FILES["file"]["name"];
// //获取图片类型
$file_type = $_FILES["file"]["type"];
$type = '';
//判断是否是图片
switch ($file_type) {
case 'image/png':
$type = '.png';
break;
case 'image/gif':
$type = '.gif';
break;
case 'image/jpeg':
$type = '.jpg';
break;
}
//图片保存的路径
$savepath = $imgdirs.$savename.$type; // upload.php文件在api文件夹里,upload文件夹和api文件夹同级
//生成一个URL获取图片的地址
$url = "http://自己服务器的域名或者ip/feiyoute" . str_replace('..','',$savepath); //线上地址
// $url = "http://localhost/my-blog/upload/" . $savename.$type; // 本地地址
// 临时文件移动到指定文件夹
$rs = move_uploaded_file($_FILES["file"]["tmp_name"],$savepath);
if($rs) {
$data['url'] = "{$url}";
$data["alt"] = $fileName;
$data["href"] = "{$url}";
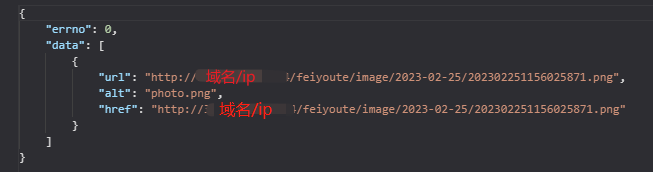
$result=array('errno'=>0,'data'=>array($data));//输出特定样式
echo json_encode($result);
}
else {
$result=array('errno'=>1,'message'=>'失败信息');
echo json_encode($result);
}
//创建文件夹 权限问题
function mkdirs($dir, $mode = 0777){
if (is_dir($dir) || @mkdir($dir, $mode)) return TRUE;
if (!mkdirs(dirname($dir), $mode)) return FALSE;
return @mkdir($dir, $mode);
}
?>输出的格式必须按照官网给出的样式才行

案例