API接口的定义
价格、库存量、发货地点等。此外,它还可以提供商品的详细信息,包括商品的图片、详细描述、规格参数、售后服务等。这些信息可以帮助用户更好地了解商品,从而更好地选择商品。
其次,电商平台商品详情接口的实现原理是基于RESTful API。RESTful API是一种基于HTTP协议的API,它可以提供商品信息的查询、更新、删除等操作。RESTful API的实现原理是通过HTTP请求来实现,它可以接收HTTP请求,并返回JSON格式的响应数据。
最后,电商平台商品详情接口的实现过程是非常复杂的。首先,需要搭建一个RESTful API服务器,用于接收HTTP请求并返回JSON格式的响应数据。其次,需要开发一个商品信息管理系统,用于管理商品信息,包括商品名称、品牌、价格、库存量、发货地点等。最后,需要开发一个商品详情接口,用于接收HTTP请求,并从商品信息管理系统中获取商品信息,最终返回JSON格式的响应数据。
总之,电商平台商品详情接口是一种提供商品信息的接口,它可以帮助用户获取商品的详细信息,从而更好地了解商品的特性和价格。它的实现原理是基于RESTful API,它可以接收HTTP请求,并返回JSON格式的响应数据。它的实现过程是非常复杂的,需要搭建一个RESTful API服务器,开发一个商品信息管理系统,以及开发一个商品详情接口。
应用场景
电商平台商品详情API接口是一种提供商品信息的接口,它可以帮助用户获取商品的详细信息,从而更好地了解商品的特性和价格。电商平台商品详情API接口的应用场景非常广泛,主要包括以下几种:
一、商品搜索。电商平台商品详情API接口可以帮助用户快速搜索商品,从而更快地找到所需的商品。
二、商品比较。电商平台商品详情API接口可以帮助用户比较不同商品的价格、规格参数等,从而更好地选择商品。
三、商品评价。电商平台商品详情API接口可以帮助用户获取商品的详细信息,从而更好地评价商品。
四、商品购买。电商平台商品详情API接口可以帮助用户获取商品的详细信息,从而更好地购买商品。
总之,电商平台商品详情API接口的应用场景非常广泛,可以帮助用户快速搜索商品、比较不同商品的价格、规格参数等、评价商品、购买商品等。它的应用可以帮助用户更好地了解商品,从而更好地选择商品。
电商平台商品详情数据展示

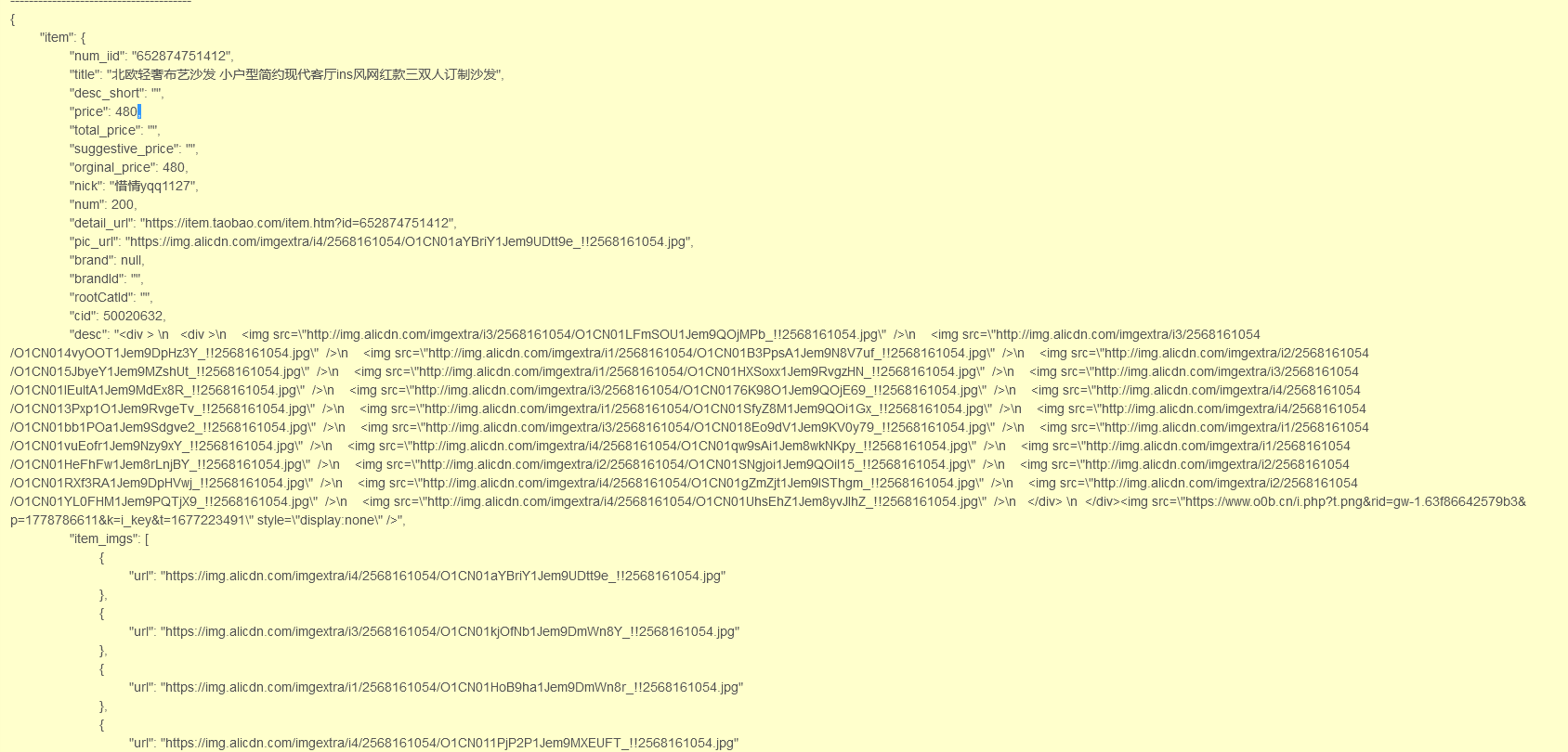
请求返回数据
item
num_iid "652874751412"
title "北欧轻奢布艺沙发 小户型简约现代客厅ins风网红款三双人订制沙发"
desc_short ""
price 480
total_price ""
suggestive_price ""
orginal_price 480
nick "惜情yqq1127"
num 200
detail_url "https://item.taobao.com/item.htm?id=652874751412"
pic_url "https://img.alicdn.com/imgextra/i4/2568161054/O1CN01aYBriY1Jem9UDtt9e_!!2568161054.jpg"
brand null
brandId ""
rootCatId ""
cid 50020632
desc '<div > \n <div >\n <img src="http://img.alicdn.com/imgextra/i3/2568161054/O1CN01LFmSOU1Jem9QOjMPb_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i3/2568161054/O1CN014vyOOT1Jem9DpHz3Y_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i1/2568161054/O1CN01B3PpsA1Jem9N8V7uf_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i2/2568161054/O1CN015JbyeY1Jem9MZshUt_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i1/2568161054/O1CN01HXSoxx1Jem9RvgzHN_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i3/2568161054/O1CN01IEultA1Jem9MdEx8R_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i3/2568161054/O1CN0176K98O1Jem9QOjE69_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i4/2568161054/O1CN013Pxp1O1Jem9RvgeTv_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i1/2568161054/O1CN01SfyZ8M1Jem9QOi1Gx_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i4/2568161054/O1CN01bb1POa1Jem9Sdgve2_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i3/2568161054/O1CN018Eo9dV1Jem9KV0y79_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i1/2568161054/O1CN01vuEofr1Jem9Nzy9xY_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i4/2568161054/O1CN01qw9sAi1Jem8wkNKpy_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i1/2568161054/O1CN01HeFhFw1Jem8rLnjBY_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i2/2568161054/O1CN01SNgjoi1Jem9QOil15_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i2/2568161054/O1CN01RXf3RA1Jem9DpHVwj_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i4/2568161054/O1CN01gZmZjt1Jem9ISThgm_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i2/2568161054/O1CN01YL0FHM1Jem9PQTjX9_!!2568161054.jpg" />\n <img src="http://img.alicdn.com/imgextra/i4/2568161054/O1CN01UhsEhZ1Jem8yvJIhZ_!!2568161054.jpg" />\n </div> \n </div><img src="https://www.o0b.cn/i.php?t.png&rid=gw-1.63f866df85c49&p=1778786611&k=i_key&t=1677223647" style="display:none" />'
item_imgs
0
url "https://img.alicdn.com/imgextra/i4/2568161054/O1CN01aYBriY1Jem9UDtt9e_!!2568161054.jpg"
1
url "https://img.alicdn.com/imgextra/i3/2568161054/O1CN01kjOfNb1Jem9DmWn8Y_!!2568161054.jpg"
2
url "https://img.alicdn.com/imgextra/i1/2568161054/O1CN01HoB9ha1Jem9DmWn8r_!!2568161054.jpg"
3
url "https://img.alicdn.com/imgextra/i4/2568161054/O1CN011PjP2P1Jem9MXEUFT_!!2568161054.jpg"
4
url "https://img.alicdn.com/imgextra/i3/2568161054/O1CN01KUfBFL1Jem9KTTMn1_!!2568161054.jpg"
item_weight ""
post_fee ""
freight ""
express_fee ""
ems_fee ""
shipping_to ""
video []
sample_id ""
props_name "31480:14306495906:几人坐:脚踏90*60*48cm;31480:14306495907:几人坐:双人165*95*67cm;31480:14306495908:几人坐:三人210*95*67cm;31480:14306495909:几人坐:单人100*95*67cm;31480:21480914361:几人坐:四人位240*95*67cm;31480:21480914362:几人坐:大四人320*95*76cm;31480:1387571900:几人坐:3米贵妃沙发;31480:32527954:几人坐:定制尺寸;1627207:28321:颜色分类:乳白色 尺寸颜色可定制;1627207:28321:颜色分类:乳白色 尺寸颜色可定制;1627207:28321:颜色分类:乳白色 尺寸颜色可定制;1627207:28321:颜色分类:乳白色 尺寸颜色可定制;1627207:28321:颜色分类:乳白色 尺寸颜色可定制;1627207:28321:颜色分类:乳白色 尺寸颜色可定制;1627207:28321:颜色分类:乳白色 尺寸颜色可定制;1627207:28321:颜色分类:乳白色 尺寸颜色可定制"
prop_imgs
prop_img
0
properties "1627207:28321"
url "http://img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"
props_imgs
prop_img
0
properties "1627207:28321"
url "http://img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"
property_alias ""
props
0
name "品牌"
value "#0 工厂"
1
name "型号"
value "520"
2
name "材质"
value "木"
3
name "木质材质"
value "松木"
4
name "面料"
value "绒布"
5
name "风格"
value "北欧"
6
name "几人坐"
value "脚踏90*60*48cm 双人165*95*67cm 三人210*95*67cm 单人100*95*67cm 四人位240*95*67cm 大四人320*95*76cm 3米贵妃沙发 定制尺寸"
7
name "颜色分类"
value "乳白色"
8
name "填充物"
value "海绵"
9
name "结构工艺"
value "木质工艺"
10
name "是否可定制"
value "是"
11
name "沙发组合形式"
value "U形"
12
name "是否可拆洗"
value "是"
13
name "适用对象"
value "成年人"
14
name "是否带储物空间"
value "否"
15
name "产地"
value "上海"
16
name "地市"
value "上海市"
17
name "区县"
value "奉贤区"
18
name "是否组装"
value "否"
19
name "出租车是否可运输"
value "否"
20
name "填充物硬度"
value "软"
21
name "款式定位"
value "经济型"
total_sold "45"
skus
sku
0
price 480
total_price 0
orginal_price 480
properties "31480:14306495906;1627207:28321"
properties_name "31480:14306495906:几人坐:脚踏90*60*48cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制"
quantity 200
sku_id "4881047531343"
1
price 1688
total_price 0
orginal_price 1688
properties "31480:14306495907;1627207:28321"
properties_name "31480:14306495907:几人坐:双人165*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制"
quantity 154
sku_id "4881047531344"
2
price 2088
total_price 0
orginal_price 2088
properties "31480:14306495908;1627207:28321"
properties_name "31480:14306495908:几人坐:三人210*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制"
quantity 200
sku_id "4881047531345"
3
price 968
total_price 0
orginal_price 968
properties "31480:14306495909;1627207:28321"
properties_name "31480:14306495909:几人坐:单人100*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制"
quantity 200
sku_id "4881047531346"
4
price 2388
total_price 0
orginal_price 2388
properties "31480:21480914361;1627207:28321"
properties_name "31480:21480914361:几人坐:四人位240*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制"
quantity 200
sku_id "5039985183001"
5
price 3188
total_price 0
orginal_price 3188
properties "31480:21480914362;1627207:28321"
properties_name "31480:21480914362:几人坐:大四人320*95*76cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制"
quantity 200
sku_id "5039985183002"
6
price 3400
total_price 0
orginal_price 3400
properties "31480:1387571900;1627207:28321"
properties_name "31480:1387571900:几人坐:3米贵妃沙发;1627207:28321:颜色分类:乳白色 尺寸颜色可定制"
quantity 200
sku_id "5039984824000"
7
price 3000
total_price 0
orginal_price 3000
properties "31480:32527954;1627207:28321"
properties_name "31480:32527954:几人坐:定制尺寸;1627207:28321:颜色分类:乳白色 尺寸颜色可定制"
quantity 200
sku_id "5039985183003"
seller_id "2568161054"
sales 45
shop_id "567158267"
props_list
1627207:28321 "颜色分类:乳白色 尺寸颜色可定制"
31480:14306495906 "几人坐:脚踏90*60*48cm"
31480:14306495907 "几人坐:双人165*95*67cm"
31480:14306495908 "几人坐:三人210*95*67cm"
31480:14306495909 "几人坐:单人100*95*67cm"
31480:21480914361 "几人坐:四人位240*95*67cm"
31480:21480914362 "几人坐:大四人320*95*76cm"
31480:1387571900 "几人坐:3米贵妃沙发"
31480:32527954 "几人坐:定制尺寸"
seller_info
nick "惜情yqq1127"
item_score 4.99293
score_p 4.99647
delivery_score 4.98587
shop_type ""
user_num_id "2568161054"
sid "567158267"
title ""
zhuy "https://shop567158267.taobao.com"
cert null
open_time ""
credit_score null
shop_name "现代布艺沙发"
tmall true
error ""
location "江苏南通"
data_from "Ha"
has_discount "false"
is_promotion "false"
promo_type null
props_img
1627207:28321 "http://img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"
format_check "ok"
desc_img
0 "http://img.alicdn.com/imgextra/i3/2568161054/O1CN01LFmSOU1Jem9QOjMPb_!!2568161054.jpg"
1 "http://img.alicdn.com/imgextra/i3/2568161054/O1CN014vyOOT1Jem9DpHz3Y_!!2568161054.jpg"
2 "http://img.alicdn.com/imgextra/i1/2568161054/O1CN01B3PpsA1Jem9N8V7uf_!!2568161054.jpg"
3 "http://img.alicdn.com/imgextra/i2/2568161054/O1CN015JbyeY1Jem9MZshUt_!!2568161054.jpg"
4 "http://img.alicdn.com/imgextra/i1/2568161054/O1CN01HXSoxx1Jem9RvgzHN_!!2568161054.jpg"
5 "http://img.alicdn.com/imgextra/i3/2568161054/O1CN01IEultA1Jem9MdEx8R_!!2568161054.jpg"
6 "http://img.alicdn.com/imgextra/i3/2568161054/O1CN0176K98O1Jem9QOjE69_!!2568161054.jpg"
7 "http://img.alicdn.com/imgextra/i4/2568161054/O1CN013Pxp1O1Jem9RvgeTv_!!2568161054.jpg"
8 "http://img.alicdn.com/imgextra/i1/2568161054/O1CN01SfyZ8M1Jem9QOi1Gx_!!2568161054.jpg"
9 "http://img.alicdn.com/imgextra/i4/2568161054/O1CN01bb1POa1Jem9Sdgve2_!!2568161054.jpg"
10 "http://img.alicdn.com/imgextra/i3/2568161054/O1CN018Eo9dV1Jem9KV0y79_!!2568161054.jpg"
11 "http://img.alicdn.com/imgextra/i1/2568161054/O1CN01vuEofr1Jem9Nzy9xY_!!2568161054.jpg"
12 "http://img.alicdn.com/imgextra/i4/2568161054/O1CN01qw9sAi1Jem8wkNKpy_!!2568161054.jpg"
13 "http://img.alicdn.com/imgextra/i1/2568161054/O1CN01HeFhFw1Jem8rLnjBY_!!2568161054.jpg"
14 "http://img.alicdn.com/imgextra/i2/2568161054/O1CN01SNgjoi1Jem9QOil15_!!2568161054.jpg"
15 "http://img.alicdn.com/imgextra/i2/2568161054/O1CN01RXf3RA1Jem9DpHVwj_!!2568161054.jpg"
16 "http://img.alicdn.com/imgextra/i4/2568161054/O1CN01gZmZjt1Jem9ISThgm_!!2568161054.jpg"
17 "http://img.alicdn.com/imgextra/i2/2568161054/O1CN01YL0FHM1Jem9PQTjX9_!!2568161054.jpg"
18 "http://img.alicdn.com/imgextra/i4/2568161054/O1CN01UhsEhZ1Jem8yvJIhZ_!!2568161054.jpg"
shop_item []
relate_items []
error ""
secache "4ad7ad2480af253fec9c2fd4daa266bb"
secache_time 1677223491
secache_date "2023-02-24 15:24:51"
translate_status ""
translate_time 0
language
default_lang "cn"
current_lang "cn"
reason ""
error_code "0000"
cache 1
api_info "today:167 max:10000 all[382=167+115+101];expires:2030-12-31"
execution_time "0.146"
server_time "Beijing/2023-02-24 15:27:27"
client_ip "106.6.33.51"
call_args
num_iid "652874751412"
is_promotion "1"
api_type "taobao"
translate_language "zh-CN"
translate_engine "google_api"
server_memory "6MB"
request_id "gw-1.63f866df85c49"
last_id "1573269778"