首先我们得 在uniapp 插件市场中找到Ucharts 这款插件,我这里是使用uni_modules导入这款插件

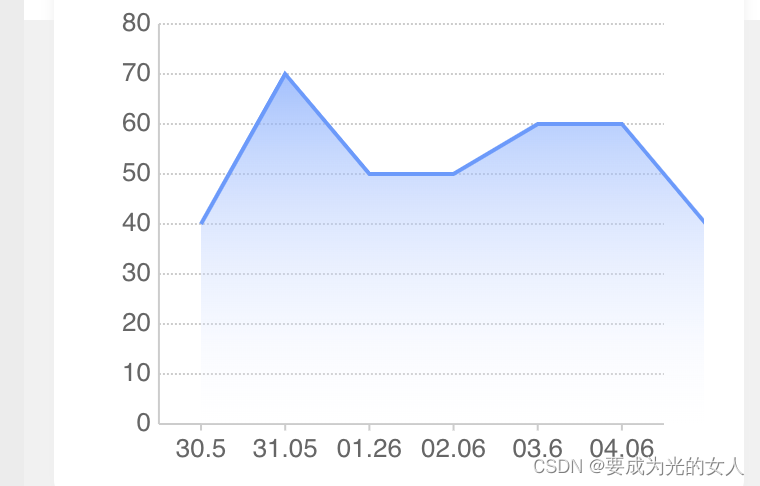
案例1:

我们这时可以在页面中使用组件的方式进行使用
<qiun-data-charts type="area" :chartData="chartData" :opts="opts"/>Js逻辑的代码如下,也是相关的配置图标配置的代码如下:同时我们可以按照官方文档进行参考。
https://www.ucharts.cn/v2/#/document/index
属性相关解释:
chartData:图表相关的数据存储
opts : 图形基本配置
legend : 图例配置
xAxis: X轴配置
yAxis:Y 轴配置
extra:区域图
详细属性代码属性下面的配置
<script>
export default{
data(){
chartData:{}, //图标相关数据的存储
opts:{//图形基本配置
color:["#7699f3"], //主题颜色
padding:[10,20,10,10],//画布填充边距,顺序为上右下左
dataPointShape:false, //是否显示数据点的图形标识
dataLabel:false, //是否显示图表区域内数据点上方的数据文案
legend:{//图例配置
show:false
},
xAxis: {//X轴配置
disableGrid: true,//不绘制纵向网格(即默认绘制网格)
calibration:true, //是否显示坐标轴刻度线
fontColor:'#666666'//数据点(刻度点)字体颜色
},
yAxis: {//Y轴配置
disabled: false,//不绘制Y轴
dashLength: 8,//横向网格为虚线时,单段虚线长度
splitNumber: 8, //横向向网格数量。默认5 行
gridColor: "#CCCCCC",//横向网格颜色,默认#CCCCCC
data:[//数据值,如果传入null图表该处出现断点(饼图、圆环图、玫瑰图为Number)
{
min:0,
max:80
}
]},
extra: {//区域图
area: {//区域图
type: "straight",///可选值:"straight"尖角折线模式,"curve"曲线圆滑模式,"step"时序图模式
width: 2,//叠加的折线宽度
opacity: 0.8,//区域图透明度
gradient:true, //是否显示区域渐变色
gradient: true,//是否开启区域图渐变色
activeType: "none", //鼠标点击实心点后变为空心点
}
}
}
onReady() {
this.getServerData();
},
methods:{
getServerData() {
//模拟从服务器获取数据时的延时
setTimeout(() => {
//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接
let res = {
//图表数据集,部分图表类型不需要categories,一般设置在横轴上
categories: ["30.5","31.05","01.26","02.06","03.6","04.06"],//
series: [//数据配置
{
name: "成交量C",
data: [40,70,50,50,60,60,40], //数据图
}
]};
this.chartData = JSON.parse(JSON.stringify(res));
}, 500);
},
}
</script>










![[神经网络]基干网络之ResNet、MobileNet](https://img-blog.csdnimg.cn/347b980114d64392a421579033d63c60.png)