解决弹框滚动的时候,下层也会滚动问题=》阻止滚动穿透(react,vue)
案例描述:
页面展示时需要滚动条才可以显示完整,但是当我们显示弹框的时候,即使不需要滚动条,但是页面仍然可以滚动,并且下层内容会随着滚动变化。
阻止滚动穿透
Taro 3 的事件机制。因为事件都以 bind 的形式进行绑定,因此不能使用 e.stopPropagation() 阻止滚动穿透。
针对滚动穿透,目前总结了两种解决办法:
一、样式
使用样式解决:禁止被穿透的组件滚动。
这也是最推荐的做法。
二、catchMove
Taro 3.0.21 版本开始支持
但是地图组件本身就是可以滚动的,即使固定了它的宽高。所以第一种办法处理不了冒泡到地图组件上的滚动事件。
需要真机预览或者模拟查看,pc模拟器上看不出效果。
在需要的弹框scroll-view 外层加上下面的内容包裹scroll-view 使用后真机上将不会滚动下层内容
<View catchMove></View>
解决弹框内部再显示其余的弹框,父级高度的定位限制,(RootPortal)
root-portal 使整个子树从页面中脱离出来,类似于在 CSS 中使用 fixed position 的效果。主要用于制作弹窗、弹出层等。
案例描述:
以我项目中为例,使用了taro-ui的‘AtFloatLayout’组件,
项目中当我使用'AtFloatLayout'显示购物车后,内部又嵌套了一个‘AtModal’来展示点击购物车内部商品时出现切换规格的弹框;
此时如果不作处理,AtModal的最大高度是AtFloatLayout的高度,如果AtFloatLayout比较低AtModal无法再整个页面中上下居中显示,且可能会显示不全。
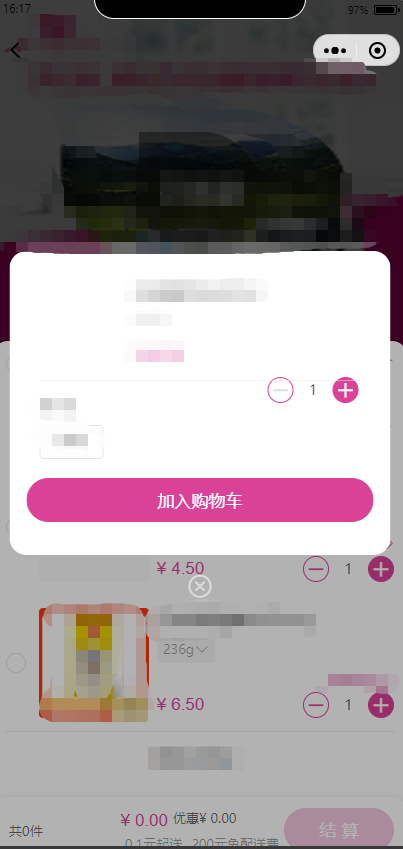
例如此图:未添加root-portal 的情况

解决方案:
<AtFloatLayout>
<RootPortal>
<AtModal></AtModal>
</RootPortal>
</AtFloatLayout>
成功后模拟器element显示

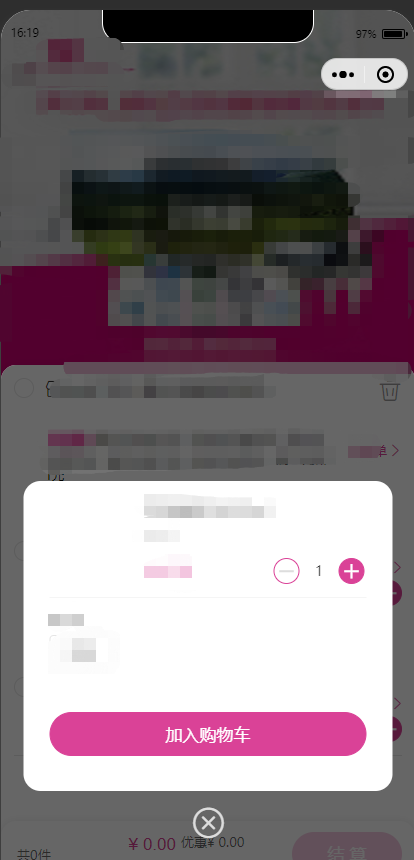
解决后显示上下居中 以窗口最大为父级
成功解决弹框内部再显示其余的弹框高度的问题