Content-Type叫做MIME(mediaType)类型,使用Content-Type来表示请求和响应中的媒体类型信息。如果是请求头,它用来告诉服务端如何处理请求的数据,如果是响应头,它用来告诉客户端(一般是浏览器)如何解析响应的数据。下面我们来介绍下常用的几种类型!
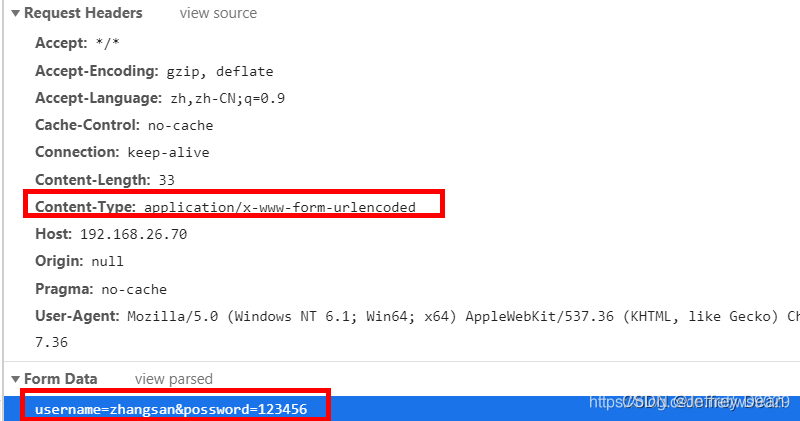
1.application/x-www-form-urlencoded
请求参数格式key1=val1&key2=val2的方式进行拼接,并放到请求实体里面,如果是中文或特殊字符等会自动进行URL转码。一般用于表单提交
<body>
<div>
<form name="test" method="POST">
<p>username: <input type="text" name="username" /></p>
<p>possword: <input type="text" name="possword" /></p>
<button class="btn">提交
</form>
</div>
</body>
<script>
$('.btn').click((e) => {
e.preventDefault();
$.ajax({
url: 'http://192.168.26.70/cgp-rest/token/partner',
type: 'POST',
contentType: "application/x-www-urlencoded",
data: {
username: test.username.value,
possword: test.possword.value
},
success: function (data) {
console.log(data);
}
})
});
</script>
contentType设置为 application/x-www-form-urlencoded,请求参数格式是key1=val1&key2=val2的拼接方式
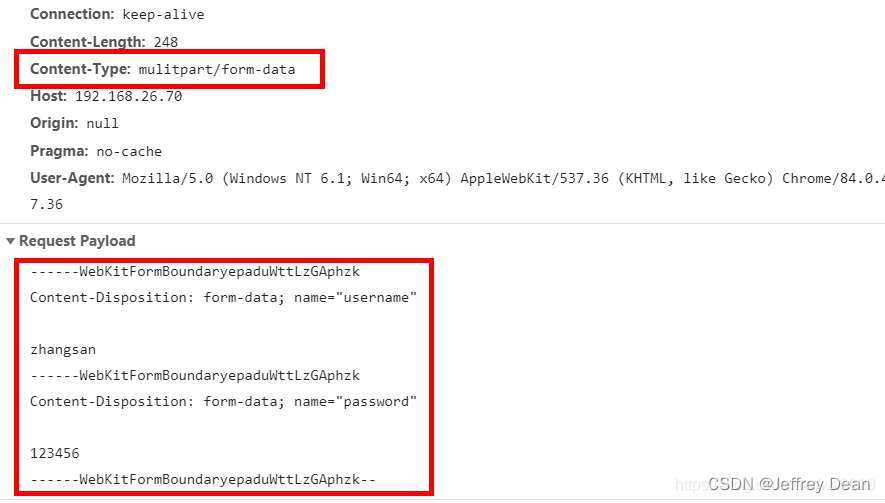
2.multipart/form-data
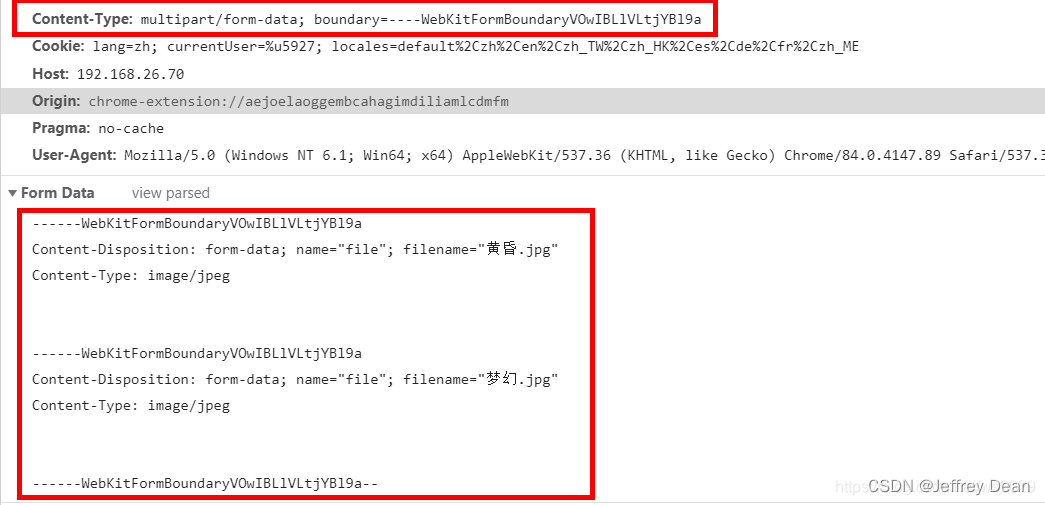
与application/x-www-form-urlencoded不同,它会将表单的数据处理为一条消息,以标签为单元,用分隔符 boundary分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来表名文件类型,content-disposition用来说明字段的一些信息,最后以隔符 boundary–为结束标识。multipart/form-data支持文件上传的格式,一般需要上传文件的表单则用该类型

2、上传文件时
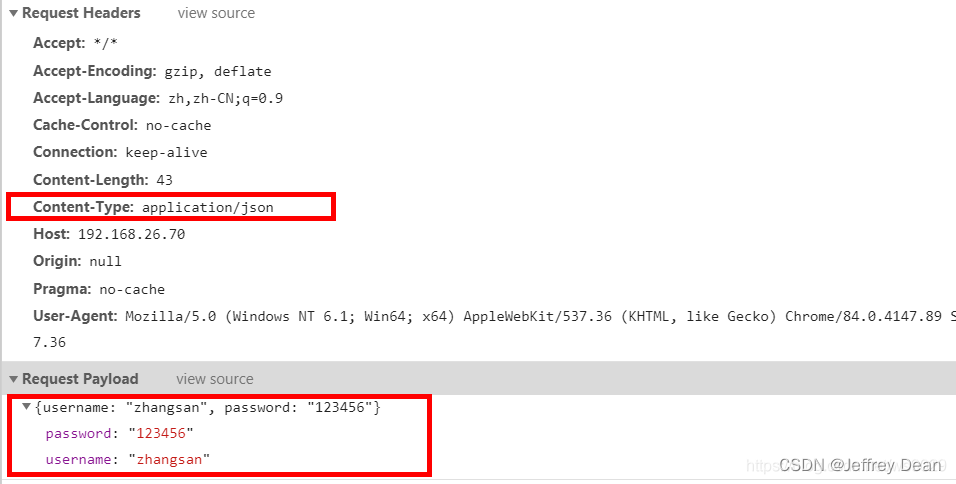
3.application/json
application/json 作为响应头比较常见。实际上,现在越来越多的人把它作为请求头,用来告诉服务端消息主体是序列化后的 JSON 字符串,其中一个好处就是JSON 格式支持比键值对复杂得多的结构化数据。由于 JSON 规范的流行,除了低版本 IE 之外的各大浏览器都原生支持JSON.stringify,服务端语言也都有处理 JSON 的函数,使用起来没有困难。

3.application/octet-stream
指的就是一些二进制文件类型。如application/pdf,指定了特定二进制文件的MIME类型。就像text文件类型若没有特定的子类型就使用 text/plain。二进制文件没有特定或已知的子类型,即使用 application/octet-stream,这是应用程序文件的默认值,一般很少直接使用 。
4.application/xml 和 text/xml
这里用的是xml格式的数据,我个人觉得 XML结构还是过于复杂,比较推荐用json格式数据。
tips:
- text/html, text/plain, text/css, text/javascript, image/jpeg,
image/png, image/gif, 都是常见的页面资源类型。 - 客户端发送请求时的Content-Type设置如果设置的不准确会导致服务端解析不了,从而报错415
- 服务端响应的Content-Type最好也设置准确,乱设置某些情况下可能会有问题,比如导致文件无法下载,客户端把json数据当成文本使用
- 如果是一个restful接口(json格式),一般将Content-Type设置为application/json;
charset=UTF-8 - 如果是文件上传,一般Content-Type设置为multipart/form-data
- 如果普通表单提交,一般Content-Type设置为application/x-www-form-urlencoded
- Accept为客户端希望接受的数据类型,Content-Type为(客户端或者服务端)发送的实体数据的数据类型,两者是有区别的,如果服务端返回的类型和客户端希望接受的数据类型不一致,从而报错406