目录
一、Nginx01
1.1 Nginx简介
1.1.1 Nginx介绍
1.1.2 Nginx的应用
1.1.3 关于代理
1.1.4 负载均衡
1.1.5 动静分离
1.2 安装Nginx
1.2.1 安装依赖环境
1.2.2 安装nginx
1.2.3 nginx配置文件(nginx.conf)
1.2.4 反向代理实例1
1.2.5 安装tomcat
1.2.6 反向代理实例2
1.2.7 负载均衡
1.2.8 动静分离
1.3 配置nginx开机启动
1.4 使用tomcat运行war包
1.5 tomcat的脚本
一、Nginx01
1.1 Nginx简介
1.1.1 Nginx介绍
没有听过Nginx?那么一定听过它的"同行"Apache吧!Nginx同Apache一样都是一种WEB服务器。基于REST架构风格,以统一资源描述符(Uniform Resources Identifier)URI或者统一资源定位符(Uniform Resources Locator)URL作为沟通依据,通过HTTP协议提供各种网络服务。
然而,这些服务器在设计之初受到当时环境的局限,例如当时的用户规模,网络带宽,产品特点等局限并且各自的定位和发展都不尽相同。这也使得各个WEB服务器有着各自鲜明的特点。
Apache的发展时期很长,而且是毫无争议的世界第一大服务器。它有着很多优点:稳定、开源、跨平台等等。它出现的时间太长了,它兴起的年代,互联网产业远远比不上现在。所以它被设计为一个重量级的。它是不支持高并发的服务器。在Apache上运行数以万计的并发访问,会导致服务器消耗大量内存。操作系统对其进行进程或线程间的切换也消耗了大量的CPU资源,导致HTTP请求的平均响应速度降低。
这些都决定了Apache不可能成为高性能WEB服务器,轻量级高并发服务器Nginx就应运而生了。
俄罗斯的工程师Igor Sysoev,他在为Rambler Media工作期间,使用C语言开发了Nginx。Nginx作为WEB服务器一直为Rambler Media提供出色而又稳定的服务。
然后呢,Igor Sysoev将Nginx代码开源,并且赋予自由软件许可证。
• Nginx使用基于事件驱动架构,使得其可以支持数以百万级别的TCP连接
• 高度的模块化和自由软件许可证使得第三方模块层出不穷(这是个开源的时代啊~)
• Nginx是一个跨平台服务器,可以运行在Linux,Windows,FreeBSD,Solaris,AIX,Mac OS等操作系统上
• 这些优秀的设计带来的是极大的稳定性1.1.2 Nginx的应用
Nginx ("engine x") 是一个高性能的 HTTP 和反向代理服务器,特点是占有内存少,并发能 力强,事实上 nginx 的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用 nginx 网站用户有:百度、京东、新浪、网易、腾讯、淘宝等
nginx作为服务器
Nginx 可以作为静态页面的 web 服务器,同时还支持 CGI 协议的动态语言,比如 perl、php 等。但是不支持 java。Java 程序只能通过与 tomcat 配合完成。Nginx 专为性能优化而开发, 性能是其最重要的考量,实现上非常注重效率 ,能经受高负载的考验,有报告表明能支持高 达 50,000 个并发连接数。
nginx可以7*24小时不间断运行
1.1.3 关于代理
说到代理,首先我们要明确一个概念,所谓代理就是一个代表、一个渠道;
此时就涉及到两个角色,一个是被代理角色,一个是目标角色,被代理角色通过这个代理访问目标角色完成一些任务的过程称为代理操作过程;如同生活中的专卖店~客人到adidas专卖店买了一双鞋,这个专卖店就是代理,被代理角色就是adidas厂家,目标角色就是用户。1、正向代理
说反向代理之前,我们先看看正向代理,正向代理也是大家最常接触的到的代理模式,我们会从两个方面来说关于正向代理的处理模式,分别从软件方面和生活方面来解释一下什么叫正向代理。
在如今的网络环境下,我们如果由于技术需要要去访问国外的某些网站,此时你会发现位于国外的某网站我们通过浏览器是没有办法访问的,此时大家可能都会用一个操作FQ进行访问,FQ的方式主要是找到一个可以访问国外网站的代理服务器,我们将请求发送给代理服务器,代理服务器去访问国外的网站,然后将访问到的数据传递给我们!
上述这样的代理模式称为正向代理,正向代理最大的特点是客户端非常明确要访问的服务器地址;服务器只清楚请求来自哪个代理服务器,而不清楚来自哪个具体的客户端;正向代理模式屏蔽或者隐藏了真实客户端信息。来看个示意图(我把客户端和正向代理框在一块,同属于一个环境,后面我有介绍)

客户端必须设置正向代理服务器,当然前提是要知道正向代理服务器的IP地址,还有代理程序的端口
总结来说:正向代理,"它代理的是客户端,代客户端发出请求",是一个位于客户端和原始服务器(origin server)之间的服务器,为了从原始服务器取得内容,客户端向代理发送一个请求并指定目标(原始服务器),然后代理向原始服务器转交请求并将获得的内容返回给客户端。客户端必须要进行一些特别的设置才能使用正向代理。正向代理的用途:
(1)访问原来无法访问的资源,如Google
(2)可以做缓存,加速访问资源
(3)对客户端访问授权,上网进行认证
(4)代理可以记录用户访问记录(上网行为管理),对外隐藏用户信息2、反向代理
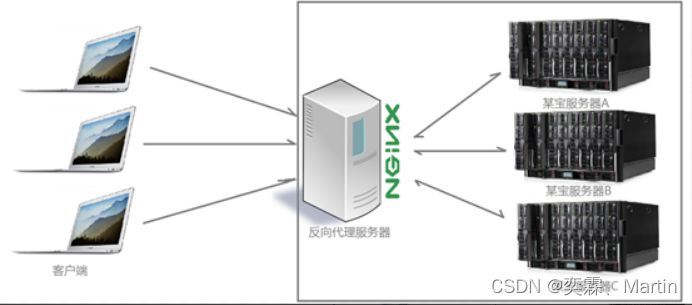
明白了什么是正向代理,我们继续看关于反向代理的处理方式,举例如某宝网站,每天同时连接到网站的访问人数已经爆表,单个服务器远远不能满足人民日益增长的购买欲望了,此时就出现了一个大家耳熟能详的名词:分布式部署;也就是通过部署多台服务器来解决访问人数限制的问题;某宝网站中大部分功能也是直接使用Nginx进行反向代理实现的,并且通过封装Nginx和其他的组件之后起了个高大上的名字:Tengine,有兴趣的童鞋可以访问Tengine的官网查看具体的信息:The Tengine Web Server。那么反向代理具体是通过什么样的方式实现的分布式的集群操作呢,我们先看一个示意图。

通过上述的图解大家就可以看清楚了,多个客户端给服务器发送的请求,Nginx服务器接收到之后,按照一定的规则分发给了后端的业务处理服务器进行处理了。此时请求的来源也就是客户端是明确的,但是请求具体由哪台服务器处理的并不明确了,Nginx扮演的就是一个反向代理角色。
反向代理,其实客户端对代理是无感知的,因为客户端不需要任何配置就可以访问,我们只 需要将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,在返 回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器 地址,隐藏了真实服务器 IP 地址。反向代理的作用:
1)保证内网的安全,通常将反向代理作为公网访问地址,Web服务器是内网
2)负载均衡,通过反向代理服务器来优化网站的负载3 、正反向代理的区别
如下图所示:

在正向代理中,Proxy和Client同属于一个LAN(图中方框内),隐藏了客户端信息;
在反向代理中,Proxy和Server同属于一个LAN(图中方框内),隐藏了服务端信息;
实际上,Proxy在两种代理中做的事情都是替服务器代为收发请求和响应,不过从结构上看正好左右互换了一下,所以把后出现的那种代理方式称为反向代理了。1.1.4 负载均衡
早期架构模式
客户端发送多个请求到服务器,服务器处理请求,有一些可能要与数据库进行交互,服务器处理完毕后,再将结果返回给客户端。
这种架构模式对于早期的系统相对单一,并发请求相对较少的情况下是比较适合的,成 本也低。但是随着信息数量的不断增长,访问量和数据量的飞速增长,以及系统业务的复杂 度增加,这种架构会造成服务器相应客户端的请求日益缓慢,并发量特别大的时候,还容易 造成服务器直接崩溃。
这是由于服务器性能的瓶颈造成的问题,那么如何解决这种情况呢?
我们首先想到的可能是升级服务器的配置,比如提高 CPU 执行频率,加大内存等提高机 器的物理性能来解决此问题,但是,硬件的性能提升已经不能 满足日益提升的需求了。最明显的一个例子,天猫双十一当天,某个热销商品的瞬时访问量 是极其庞大的,那么类似上面的系统架构,将机器都增加到现有的顶级物理配置,都是不能 够满足需求的。那么怎么办呢? 上面的分析我们去掉了增加服务器物理配置来解决问题的办法,也就是说纵向解决问题 的办法行不通了,那么横向增加服务器的数量呢?
这时候集群的概念产生了,单个服务器解 决不了,我们增加服务器的数量,然后将请求分发到各个服务器上,将原先请求集中到单个服务器上,将负载分发到不同的服务器,也就是我们所说的负载均衡将服务器接收到的请求按照规则分发的过程,称为负载均衡。
Nginx支持的负载均衡调度算法方式如下:
1. 轮询(默认) 每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器 down 掉,能自动剔除。
2. weight轮询(常用,具有HA功效!):接收到的请求按照权重分配到不同的后端服务器,即使在使用过程中,某一台后端服务器宕机,Nginx会自动将该服务器剔除出队列,请求受理情况不会受到任何影响。 这种方式下,可以给不同的后端服务器设置一个权重值(weight),用于调整不同的服务器上请求的分配率;权重数据越大,被分配到请求的几率越大;该权重值,主要是针对实际工作环境中不同的后端服务器硬件配置进行调整的。
3. ip_hash(常用):每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后端服务器,这也在一定程度上解决了集群部署环境下session共享的问题。
4. fair:智能调整调度算法,动态的根据后端服务器的请求处理到响应的时间进行均衡分配,响应时间短处理效率高的服务器分配到请求的概率高,响应时间长处理效率低的服务器分配到的请求少;结合了前两者的优点的一种调度算法。但是需要注意的是Nginx默认不支持fair算法,如果要使用这种调度算法,请安装upstream_fair模块。
5. url_hash:按照访问的url的hash结果分配请求,每个请求的url会指向后端固定的某个服务器,可以在Nginx作为静态服务器的情况下提高缓存效率。同样要注意Nginx默认不支持这种调度算法,要使用的话需要安装Nginx的hash软件包。1.1.5 动静分离
为了加快网站的解析速度,可以把动态页面和静态页面由不同的服务器来解析,加快解析速度,降低原来单个服务器的压力。
1.2 安装Nginx
1.2.1 安装依赖环境
1、gcc安装
安装命令
yum install -y gcc-c++
安装如下:
[root@localhost usr]# yum install -y gcc-c++
Loaded plugins: fastestmirror
Determining fastest mirrors
* base: mirrors.bupt.edu.cn
* extras: mirrors.aliyun.com
* updates: mirrors.bupt.edu.cn
base | 3.6 kB 00:00:00
extras | 2.9 kB 00:00:00
mysql-connectors-community | 2.6 kB 00:00:00
mysql-tools-community | 2.6 kB 00:00:00
mysql80-community | 2.6 kB 00:00:00
updates | 2.9 kB 00:00:00
Package gcc-c++-4.8.5-44.el7.x86_64 already installed and latest version #已经安装过
Nothing to do2、PCRE安装
pcre是一个perl库,包括perl兼容的正则表达式库,nginx的http模块使用pcre来解析正则表达式,nginx要支持url重写(rewrite)功能,就必须依赖pcre库。
安装命令:
yum install -y pcre pcre-devel
安装如下:
Running transaction
Installing : pcre-devel-8.32-17.el7.x86_64 1/1
Verifying : pcre-devel-8.32-17.el7.x86_64 1/1
Installed:
pcre-devel.x86_64 0:8.32-17.el7
Complete! #代表安装完成3、zlib安装
zlib库提供了很多种压缩和解压缩方式nginx使用zlib对http包的内容进行gzip,所以需要安装
安装命令:
yum install -y zlib zlib-devel
安装如下:
Running transaction
Updating : zlib-1.2.7-20.el7_9.x86_64 1/3
Installing : zlib-devel-1.2.7-20.el7_9.x86_64 2/3
Cleanup : zlib-1.2.7-18.el7.x86_64 3/3
Verifying : zlib-1.2.7-20.el7_9.x86_64 1/3
Verifying : zlib-devel-1.2.7-20.el7_9.x86_64 2/3
Verifying : zlib-1.2.7-18.el7.x86_64 3/3
Installed:
zlib-devel.x86_64 0:1.2.7-20.el7_9
Updated:
zlib.x86_64 0:1.2.7-20.el7_9
Complete! #代表安装完成4、OpenSSL安装
penssl是web安全通信的基石,没有openssl,可以说我们的信息都是在裸奔,所以需要安装
安装命令:
yum install -y openssl openssl-devel
安装如下:
Installed:
openssl-devel.x86_64 1:1.0.2k-25.el7_9
Dependency Installed:
keyutils-libs-devel.x86_64 0:1.5.8-3.el7 krb5-devel.x86_64 0:1.15.1-55.el7_9 libcom_err-devel.x86_64 0:1.42.9-19.el7 libkadm5.x86_64 0:1.15.1-55.el7_9
libselinux-devel.x86_64 0:2.5-15.el7 libsepol-devel.x86_64 0:2.5-10.el7 libverto-devel.x86_64 0:0.2.5-4.el7
Updated:
openssl.x86_64 1:1.0.2k-25.el7_9
Dependency Updated:
e2fsprogs.x86_64 0:1.42.9-19.el7 e2fsprogs-libs.x86_64 0:1.42.9-19.el7 krb5-libs.x86_64 0:1.15.1-55.el7_9 libcom_err.x86_64 0:1.42.9-19.el7 libselinux.x86_64 0:2.5-15.el7
libselinux-python.x86_64 0:2.5-15.el7 libselinux-utils.x86_64 0:2.5-15.el7 libss.x86_64 0:1.42.9-19.el7 openssl-libs.x86_64 1:1.0.2k-25.el7_9
Complete! #代表安装完成5、一键安装
执行下面命令,可以安装上述四个软件
yum install -y gcc-c++ pcre pcre-devel zlib zlib-devel openssl openssl-devel1.2.2 安装nginx
1、上传压缩包
使用Xftp上传压缩包,路径为 /usr/lwl/soft/tars/nginx
或者联网直接下载:
wget -c [https://nginx.org/download/nginx-1.15.10.tar.gz]2、解压文件
[root@localhost nginx]# tar -zxvf nginx-1.15.10.tar.gz #解压命令
nginx-1.15.10/
nginx-1.15.10/auto/3、进入解压目录检查环境是否适合安装
[root@localhost nginx]# cd nginx-1.15.10 #进入解压目录
[root@localhost nginx-1.15.10]# ./configure #检查环境是否适合安装
检查当前环境是否适合安装该软件,如果适合会配置安装目录等4、编译和安装
一、编译和安装分开执行
1、编译 make
2、安装 make install
二、编译和安装命令一起执行
命令如下 make && make install
结束目录如下:
test -d '/usr/local/nginx/html' \
|| cp -R html '/usr/local/nginx'
test -d '/usr/local/nginx/logs' \
|| mkdir -p '/usr/local/nginx/logs'
make[1]: Leaving directory `/usr/lwl/tars/nginx/nginx-1.15.10'
5、查看nginx安装位置
[root@localhost nginx-1.15.10]# whereis nginx
nginx: /usr/local/nginx6、启动、停止nginx
需要先进入安装目录下的sbin目录下
命令如下:
[root@centos sbin]# ./nginx -s reload 重新加载
[root@centos sbin]# ./nginx -s quit 此方式停止步骤是待nginx进程处理任务完毕进行停止。
[root@centos nginx]# ./nginx -s stop 此方式相当于先查出nginx进程id再使用kill命令强制杀掉进程。
[root@localhost nginx-1.15.10]# cd /usr/local/nginx/sbin/ #进入目录
[root@localhost sbin]# ./nginx #启动nginx7、查询nginx进程
ps -aux|grep -v grep|grep nginx
ps -ef|grep -v grep|grep nginx
示例:
[root@localhost sbin]# ps -aux|grep -v grep|grep nginx
root 12874 0.0 0.0 20556 616 ? Ss 15:19 0:00 nginx: master process./nginx
nobody 12875 0.0 0.1 21008 1320 ? S 15:19 0:00 nginx: worker process8、windows系统访问
为了验证是否安装成功,使用Windows系统进行访问

1.2.3 nginx配置文件(nginx.conf)
配置文件就是安装目录下的nginx.conf文件,本机路径为 /usr/local/nginx/conf
第一部分:全局块
从配置文件开始到 events 块之间的内容,主要会设置一些影响 nginx 服务器整体运行的配置指令,主要包括配置运行 Nginx 服务器的用户(组)、允许生成的 worker process 数,进程 PID 存放路径、日志存放路径和类型以及配置文件的引入等。
比如第一行
worker_processes 1;
这是 Nginx 服务器并发处理服务的关键配置,worker_processes 值越大,可以支持的并发处理量也越多,但是会受到硬件、软件等设备的制约第二部分:events块
events 块涉及的指令主要影响 Nginx 服务器与用户的网络连接,常用的设置包括是否开启对多 work process 下的网络连接进行序列化,是否允许同时接收多个网络连接,选取哪种事件驱动模型来处理连接请求,每个 word process 可以同时支持的最大连接数等。
events {
worker_connections 1024;
}
上述例子就表示每个 work process 支持的最大连接数为 1024.
这部分的配置对 Nginx 的性能影响较大,在实际中应该灵活配置。第三部分:http块
这算是 Nginx 服务器配置中最频繁的部分,代理、缓存和日志定义等绝大多数功能和第三方模块的配置都在这里。
需要注意的是:http 块也可以包括 http 全局块、server 块。
1.2.4 反向代理实例1
1、添加一个项目的jar到linux系统,并启动项目,这里指定了端口号为8080
[root@localhost sbin]# ls
Mul.jar nginx
[root@localhost sbin]# nohup java -jar Mul.jar --server.port=8080 &
[1] 9779
[root@localhost sbin]# nohup: ignoring input and appending output to ‘nohup.out’
然后去浏览器使用192.168.111.127:8080/t-user进行访问,可以查询出来结果2、配置使用反向代理
①在/usr/local/nginx/conf中的nginx.conf文件中配置反向代理
要达到的目的:访问 192.168.111.127的时候直接指向的是 http://192.168.111.127:8080
43 location / {
44 # root html;
45 # index index.html index.htm;
46 proxy_pass http://192.168.111.127:8080; #配置反向代理
47 }
②配置完之后重启一下配置
重启配置是在安装目录下的sbin文件夹中重启
[root@localhost sbin]# ./nginx -s reload③然后再去浏览器使用 192.168.111.127/t-user进行访问,可以查询出来结果
1.2.5 安装tomcat
安装tomcat
1.通过Xftp上传压缩包到linux,路径为 /usr/lwl/soft/tomcat
2.解压
tar -zxvf apache-tomcat-9.0.71.tar.gz
这里我将其更名为 tomcat9 方便后面使用
3.设置配置文件 /etc/profile
#配置tomcat环境必须有jdk
#配置jdk环境变量
export JAVA_HOME=/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.362.b08-1.el7_9.x86_64
export JRE_HOME=$JAVA_HOME
#配置tomcat环境变量,CATALINA_HOME这个名字是自己命名的
export CATALINA_HOME=/usr/lwl/soft/tomcat/tomcat9
export CLASSPATH=.:$JAVA_HOME/lib:$JRE_HOME/lib:$CLASSPATH
#这里的$PATH是一个结尾的符号,可以有也可以没有
#$CATALINA_HOME/bin 是指找到tomcat中的bin文件,变量和变量之间使用:分隔
export PATH=$JAVA_HOME/bin:$JRE_HOME/bin/$JAVA_HOME:$CATALINA_HOME/bin:$PATH
4、然后使配置文件生效
source /etc/profile
5、启动tomcat
进入到安装目录的bin目录下:
cd /usr/lwl/soft/tomcat/tomcat9/bin
6、执行启动命令:./startup.sh 或者是 sh startup.sh
[root@localhost bin]# sh startup.sh
Using CATALINA_BASE: /usr/lwl/soft/tomcat/tomcat9
Using CATALINA_HOME: /usr/lwl/soft/tomcat/tomcat9
Using CATALINA_TMPDIR: /usr/lwl/soft/tomcat/tomcat9/temp
Using JRE_HOME: /usr/lib/jvm/java-1.8.0-openjdk-1.8.0.362.b08-1.el7_9.x86_64
Using CLASSPATH: /usr/lwl/soft/tomcat/tomcat9/bin/bootstrap.jar:/usr/lwl/soft/tomcat/tomcat9/bin/tomcat-juli.jar
Using CATALINA_OPTS:
Tomcat started. #代表tomcat启动成功
7、访问 http://192.168.111.127:8080/
出现tomcat主页即为成功1.2.6 反向代理实例2
需求:
当访问路径是admin时,会访问不同的服务器 http://192.168.111.127:8080/test
当访问路径是user时,会访问不同的服务器 http://192.168.111.127:8081/test
因为这里是使用一台服务器进行测试,所以就访问不同的端口location指令说明:
location 指令用于匹配 URL。 语法如下:
location [ = | ~ |~* |^~] uri{
}
1、= :用于不含正则表达式的 uri 前,要求请求字符串与 uri 严格匹配,如果匹配 成功,就停止继续向下搜索并立即处理该请求。
2、~:用于表示 uri 包含正则表达式,并且区分大小写。
3、~*:用于表示 uri 包含正则表达式,并且不区分大小写。
4、^~:用于不含正则表达式的 uri 前,要求 Nginx 服务器找到标识 uri 和请求字 符串匹配度最高的 location 后,立即使用此 location 处理请求,而不再使用 location 块中的正则 uri 和请求字符串做匹配。 注意:如果 uri 包含正则表达式,则必须要有 ~ 或者 ~* 标识。 1、先将项目打包放到不同的服务器中
[root@localhost demo80]# ls
testproxy80.jar
[root@localhost demo81]# ls
testproxy81.jar
2、启动这两个项目
#启动端口号为8080的项目
[root@localhost demo80]# nohup java -jar testproxy80.jar --server.port=8080 &
[3] 9959
[root@localhost demo80]# nohup: ignoring input and appending output to ‘nohup.out’
#启动端口号为8081的项目
[root@localhost demo81]# nohup java -jar testproxy81.jar --server.port=8081 &
[2] 9928
[root@localhost demo81]# nohup: ignoring input and appending output to ‘nohup.out’
#查看进程
[root@localhost demo80]# ps -ef|grep test
root 9928 9732 8 19:32 pts/1 00:00:07 java -jar testproxy81.jar --server.port=8081
root 9959 9732 99 19:33 pts/1 00:00:05 java -jar testproxy80.jar --server.port=8080
root 9973 9732 0 19:33 pts/1 00:00:00 grep --color=auto test3、在浏览器进行测试
在浏览器访问192.168.111.127:8080/test
在浏览器访问192.168.111.127:8081/test
两次访问均和项目中的预期一致即为启动成功4、配置代理
location /admin/ {
# root html;
# index index.html index.htm;
proxy_pass http://192.168.111.127:8080/;
}
location /user/ {
proxy_pass http://192.168.111.127:8081/;
}
8080访问路径:192.168.111.127/admin/test
8081访问路径:192.168.111.127/user/test1.2.7 负载均衡
准备工作:
1. 两个tomcat服务器 /启动两个项目
2. 将服务器中的页面改成不一样的用于区分
3. 验证两个tomcat是否能够正常的启动
和上面反向代理实例中的前三步是一样的4、配置nginx.conf文件
#必须配置在http块中
关键字 名字(下面地址中需要使用)
21 upstream lwl
22 {
23 #添加服务器到负载均衡
24 server 192.168.111.127:8080;
25 server 192.168.111.127:8081;
26 }
#配置在server块中
49 location / {
50 # 反向代理的地址
51 proxy_pass http://lwl;
52 } 负载均衡的策略配置
1、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器 down 掉,能自动剔除。
21 upstream lwl
22 {
23 #添加服务器到负载均衡
24 server 192.168.111.127:8080;
25 server 192.168.111.127:8081;
26 }2、weight
weight 代表权,重默认为 1,权重越高被分配的客户端越多
指定轮询几率,weight 和访问比率成正比,用于后端服务器性能不均的情况
upstream lwl{
server 192.168.111.127:8080 weight=10;
server 192.168.111.127:8081 weight=100;
}3、ip_hash
每个请求按访问 ip 的 hash 结果分配,这样每个访客固定访问一个后端服务器,可以解决 session 的问题。
upstream lwl{
ip_hash;
server 192.168.111.127:8080 ;
server 192.168.111.127:8081 ;
}4、fair(第三方)
按后端服务器的响应时间来分配请求,响应时间短的优先分配。
upstream lwl{
server 192.168.111.127:8080 ;
server 192.168.111.127:8081 ;
fair;
}如果使用三台服务器:
前三步也是相同的,只是在不同的虚拟机中进行的步骤
在最后配置反向代理时略有不同,配置策略时也是相同的
配置如下:
21 upstream lwl {
22 #添加服务器到负载均衡
23 server 192.168.111.128:8080;
24 server 192.168.111.129:8080;
25 }
49 location / {
50 # root html;
51 # index index.html index.htm;
52 # 反向代理的地址
53 proxy_pass http://lwl;
54 }1.2.8 动静分离
Nginx 动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和 静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用 Nginx 处理静态页面,Tomcat 处理动态页面。动静分离从目前实现角度来讲大是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;前面已经部署了SpringBoot项目在nginx,现在就把vue项目也部署到nginx上
1、项目打包
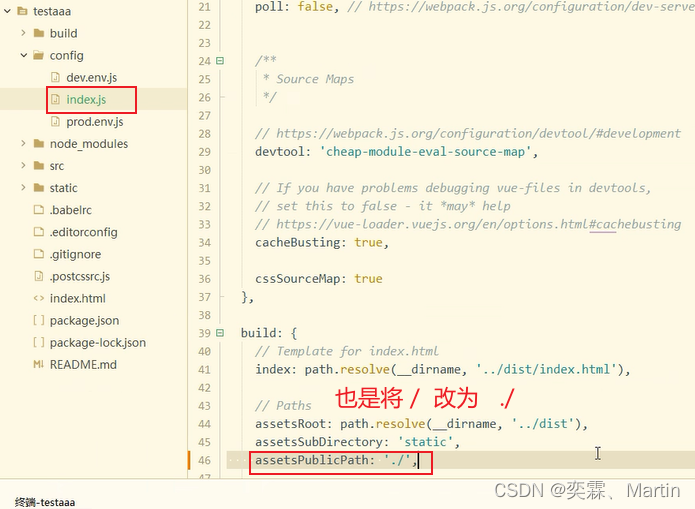
部署vue项目的时候注意编译时候的路径问题否则可能文件显示不成功,也就是编译后对于编译结果(dist)中的html打开后无法显示,意味着编译是有问题的
对于vue3的项目:
执行以下两个步骤
①
vue cli3 在项目根目录内vue.congfig.js文件(如没有,自行创建)加上如下代码
module.exports = {
publicPath: './'
}
②
本地打开,需要把路由(src/router/index.js)的mode: 'history'改为mode:'hash'或者直接注释掉
const router = new VueRouter({
//mode: 'history',
mode: 'hash',
base: process.env.BASE_URL,
routes
})对于vue2的项目:
①打包时编译错误的问题

②如果v vue项目遇见背景图片无法显示的问题
vue项目遇见背景图片无法显示的问题
写成require的形式
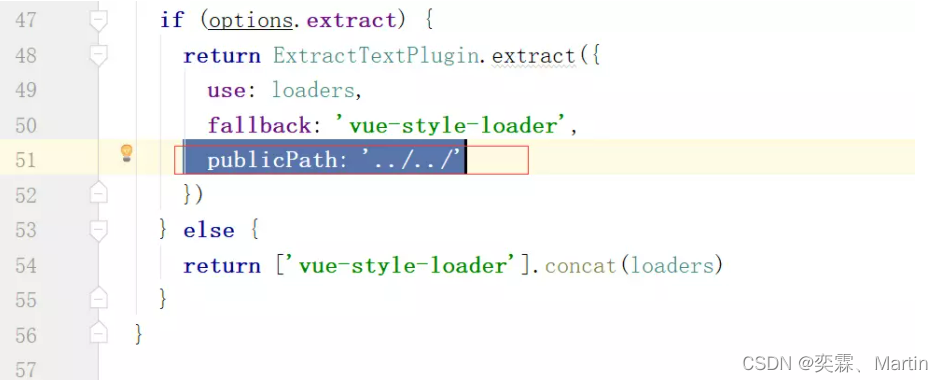
<div class="login-container" :style="{backgroundImage:'url('+require('@/assets/timg.png')+')'}"></div>③如果vue2项目遇见第三方字体无法显示的问题
在build/utils.js里面加上
publicPath: '../../'
④ 修改的时候遇到的问题
//,改变了对象的键和值,但是由于Vue检测不到对象的变化,导致这个问题 解决方案:使用Vm.$set方法
this.$set(this.ruleForm, 'roleid', r.data);2、项目部署
将构建好的dist文件夹通过Xftp放到linux中,路径为 /usr/lwl/files/static/dist
3、配置文件
配置一下nginx.conf文件:
location / {
root /usr/lwl/files/static/dist; #vue项目在系统中的位置
# try_files $uri $uri/ /index.html;#解决刷新报404的问题
index index.html index.htm; #最初过来访问的页面
# 反向代理的地址
# proxy_pass http://192.168.111.127:8080/;
}4、重启nginx,进行测试
如果nginx未运行,在安装目录的sbin目录下,执行 ./nginx 命令
如果nginx正在运行,在安装目录的sbin目录下,执行 ./nginx -s reload 命令
使用192.168.111.127 进行直接访问,如果能出现 vue 图标页面就算成功1.3 配置nginx开机启动
切换到/lib/systemd/system/目录,创建nginx.service文件vim nginx.service
[root@localhost demo81]# cd /lib/systemd/system
[root@localhost system]# mkdir nginx.service配置如下内容:
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
ExecStart=/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
ExecReload=/usr/local/nginx/sbin/nginx -s reload
ExecStop=/usr/local/nginx/sbin/nginx -s stop
PrivateTmp=true
[Install]
WantedBy=multi-user.target配置后先把运行的nginx关闭,然后使用命令 systemctl daemon-reload 刷新
配置生效后命令:
配置之后需要使文件生效
systemctl daemon-reload
退出并保存文件,执行systemctl enable nginx.service使nginx开机启动
#开机自启动
systemctl enable nginx.service
#停止开机自启动
systemctl disable nginx.service
#查询当前状态
systemctl status nginx.service
#启动服务
systemctl start nginx.service
#重新启动服务
systemctl restart nginx.service
#停止服务
systemctl stop nginx.service
#重新加载配置
systemctl reload nginx.service1.4 使用tomcat运行war包
我们一直在使用SpringBoot项目自带的tomcat运行jar包,这里使用安装好的tomcat运行war包
1、项目打包
在idea的pom文件中先加入标签,意味着想打war包
<!-- packing标签不写默认是打成jar包 -->
<packaging>war</packaging>
然后使用声明周期里面的clean清理缓存,package完成打包
如果想验证打好的包是不是能够正常使用
①可以将打号的包放在本地的tomcat安装目录下中的webapps目录中
②然后运行bin目录下的startup.bat
③去浏览器访问对应的目录 ip地址/包名/路径2、将项目放到tomcat里面
要将打成的war包放到tomcat安装目录下的webapps目录中,这样在tomcat运行时才能将war包自动解压
[root@localhost webapps]# ls
docs examples host-manager manager redistest.war ROOT
docs:tomcat里面的一些文档
examples:tomcat里面的一些示例
host-manager:主机管理
manager:管理器
ROOT:tomcat图标以及一些原始页面
redistest.war:上传的war包3、启动tomcat
进入到安装目录的bin目录下执行启动命令
./startup.sh
tomcat运行后,webapps中的文件
[root@localhost webapps]# ls
docs examples host-manager manager redistest redistest.war ROOT
多出来的redistest文件就是自动解压过后的war包文件4、使用浏览器进行访问
1.5 tomcat的脚本
可以配置在 /usr/lwl/soft/tomcat
#! /bin/sh
l=`ps -ef|grep -v grep|grep -w tomcat|awk '{print $2}'`
##echo ${#l[*]} #获取l的长度
if [[ $l == "" ]] #使用[[]]的原因是$l为“”的话就会变成[ ==""
then
echo "-------tomcat没有启动,开始启动tomcat--------"
starts=`find /usr/lwl/soft/tomcat -name startup.sh`
for start in $starts
do
sh $start
done
echo "--------tomcat启动成功----------"
else
echo "*******tomcat已经启动了,开始关闭tomcat********"
for stop in $l
do
kill -9 $stop
done
echo "*******tomcat关闭成功**********"
fi