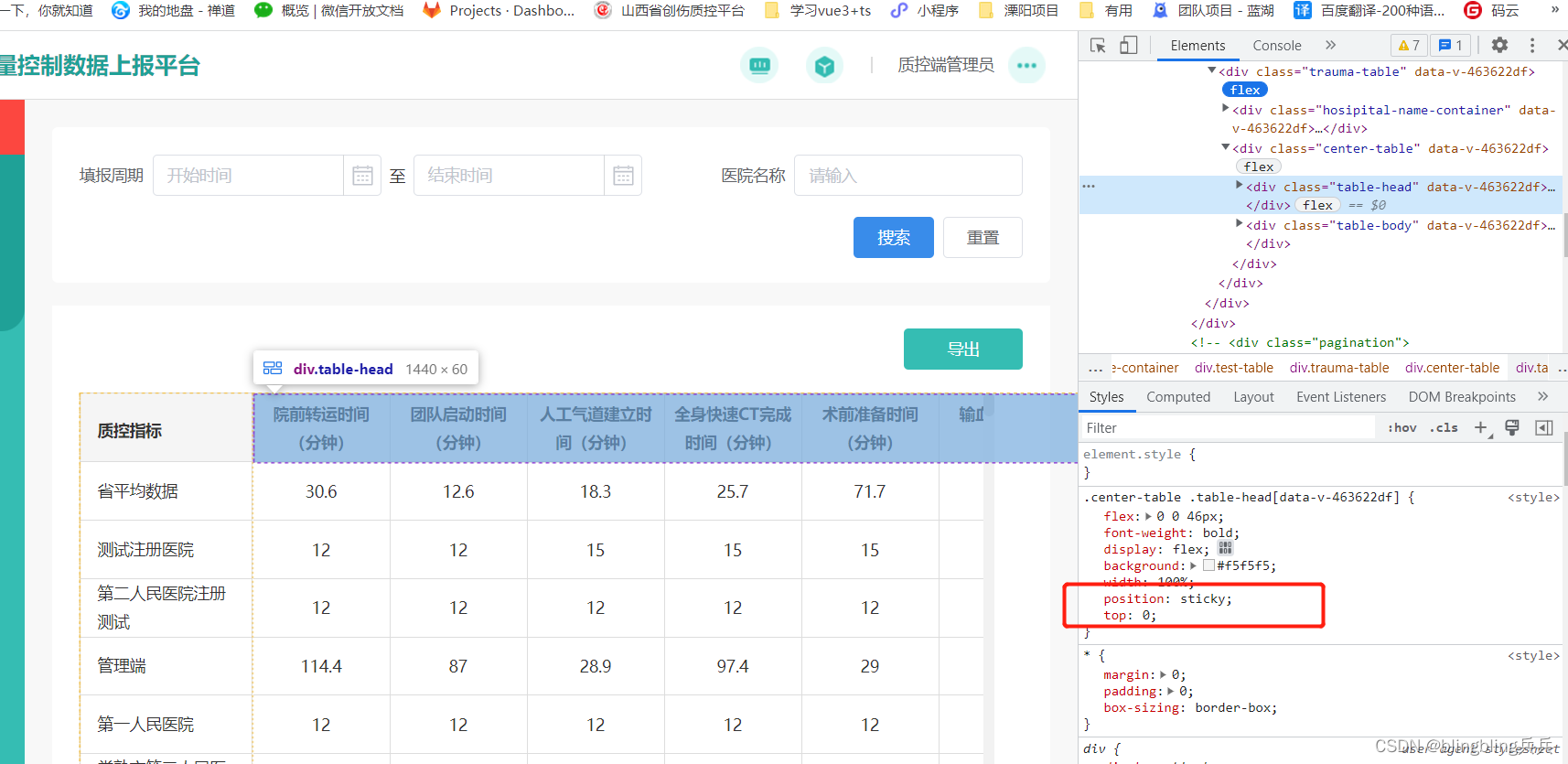
主要是使用黏性布局
position: sticky;
top: 0;//left:0;
来实现

给test-table一个固定的宽和高
然后trauma-table开启inline-flex布局(注意不能用flex布局 否则 trauma-table的宽度不能被子元素撑起来 会滚动到一定宽度后吸左侧的效果就没有了)(要让trauma-table的宽度和子元素一样宽才能实现)

左侧层级调高
因为”质控指标“是两面跟着固定的 所以 在此基础上 还得给其设置一个吸顶效果

右半部分也开启吸顶效果就完成拉