今天介绍的Krypton控件中的kryptonBreadCrumb,下面开始介绍这个控件的属性:
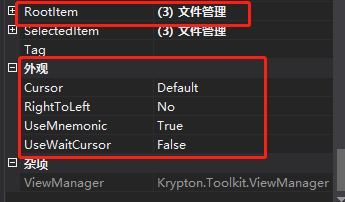
首先要介绍的是RootItem属性和外观属性:


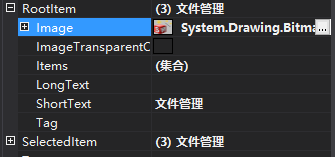
RootItem属性组中包含属性如下:
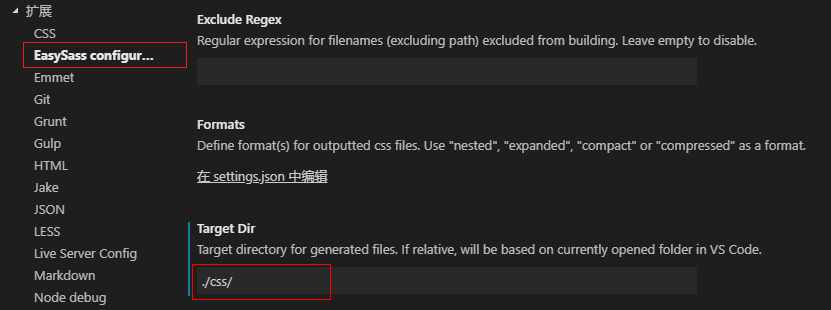
image属性:代表在文字对象的前方插入一个图片,属性值如下图所示可以在本地选择图片进行导入:

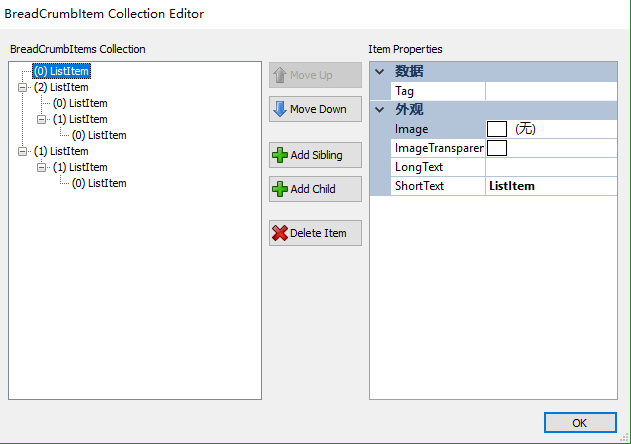
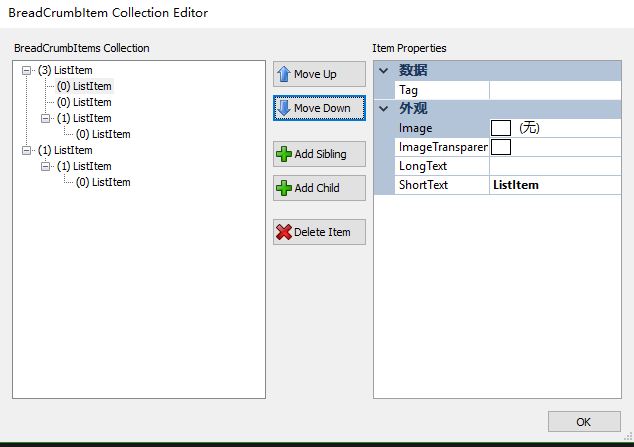
Item属性:表示在控件中添加节点,属性值是一个集合。点开以后如下图所示可以添加节点:

其中点击Move Down按钮可以实现将(0)ListItem移动下方图片所示位置:

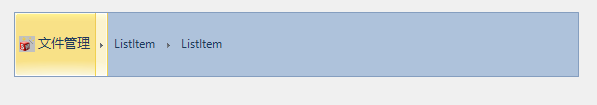
点击Move UP按钮可以实现将(0)ListItem移动回原先所在位置,点击add Sibling按钮可以实现在同级添加节点,点击add Child按钮可以实现在下级添加节点。如上方图片所示添加完节点和图片的控件效果如下图所示:

LongText属性:表示添加长文本,属性值为手动输入。
ShortText属性:表示添加短文本,属性值为手动输入。
在外观属性中还是介绍一个:
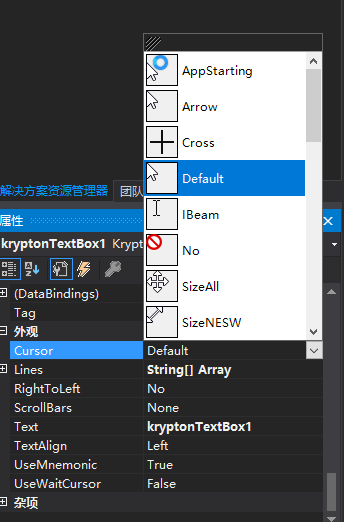
Cursor属性:表示鼠标移动过该控件的时候,鼠标显示的形状。属性值如下图所示:

这个控件给我的感觉很像是电脑中打开多层文件夹的那种控件。
本篇文章到此结束,我们下篇文章再见。