前言
如果从没进行过将自己的个人项目部署到服务器的话,想要能够部署项目成功并且让别人访问到自己的项目还是比较难的。再加上我查找搜索别人的教程,要么就是互相复制抄步骤,要么就是不全,或者部署过程不明确,让人很难懂如何去做,以及需要注意什么,那么本着简单教学的原则,本次依旧将我从购买服务器到将项目部署成功的步骤一步步发出来。
本次教学,只需要服务器和自己的项目即可,不需要域名
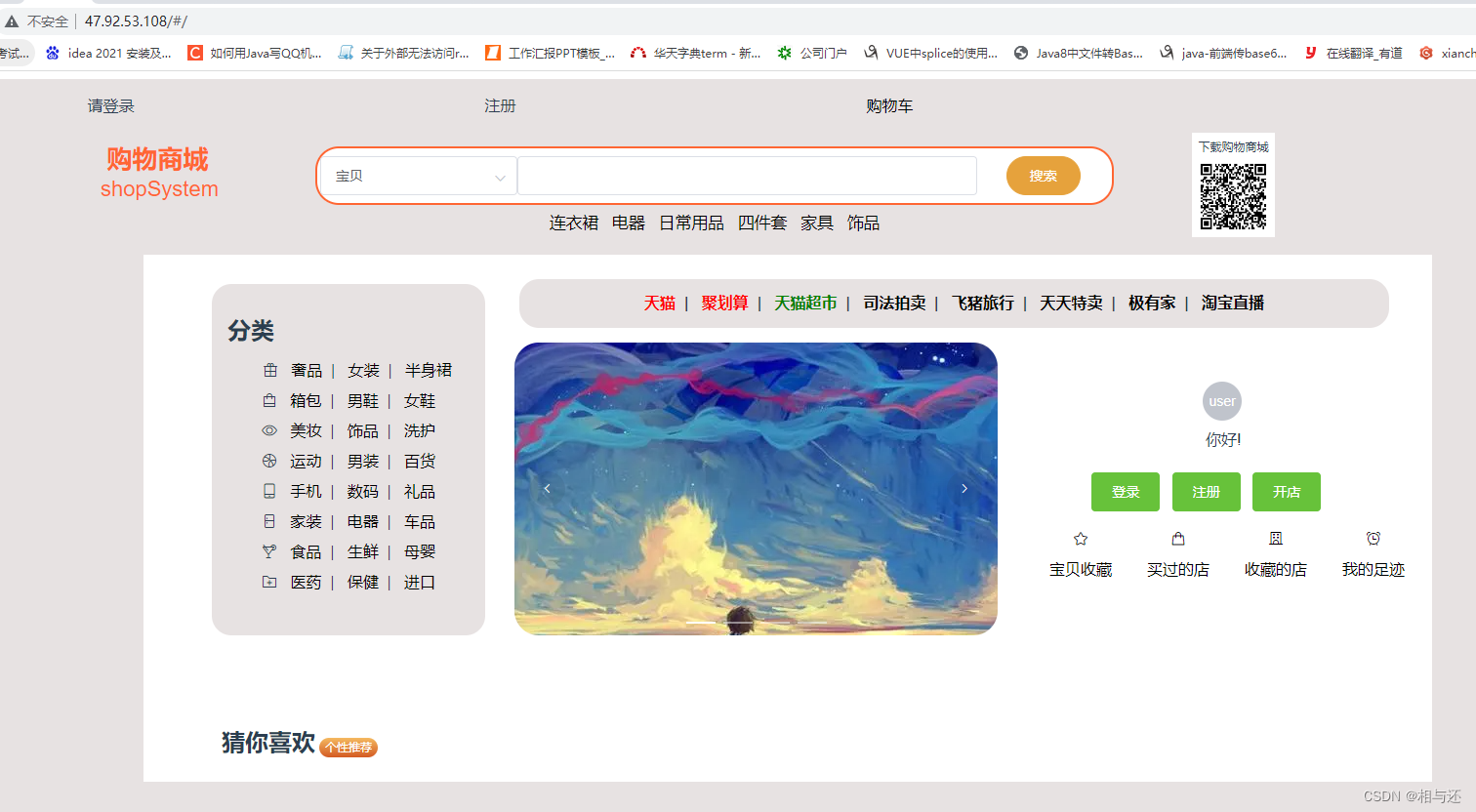
另外我给大家提供一个我部署成功的项目
个人项目
题外话,这个项目后端为我制作,前端为另一个人,我教的对方,目前还未开发完成
需要注意的是,我是从2023-02-17购买的服务器,买了3个月,看情况续期吧,如果过了时间访问不了,那么我肯定是没有续期

部署前准备
想要成功的部署自己的项目,你需要准备做这几个相关准备。
注意,当你需要进行部署服务器,那么你肯定是已经是会vue或者springboot项目,
你的项目是能够正常运行的,以下不会教你怎么制作vue和springboot,但是会在打包配置上进行详情说明
服务器
第一步,肯定要有一个服务器的,一般情况在阿里云和腾讯云进行购买服务器,如果你是学生,或者新人甚至能以很便宜的价格就能买到一年甚至两三年的服务器。
以下为腾讯云购买服务器地址
腾讯云
以下为阿里云购买服务器地址
阿里云
以阿里云为例,我购买的是云服务器 ECS,

找到想购买的云服务器点击
立即购买即可
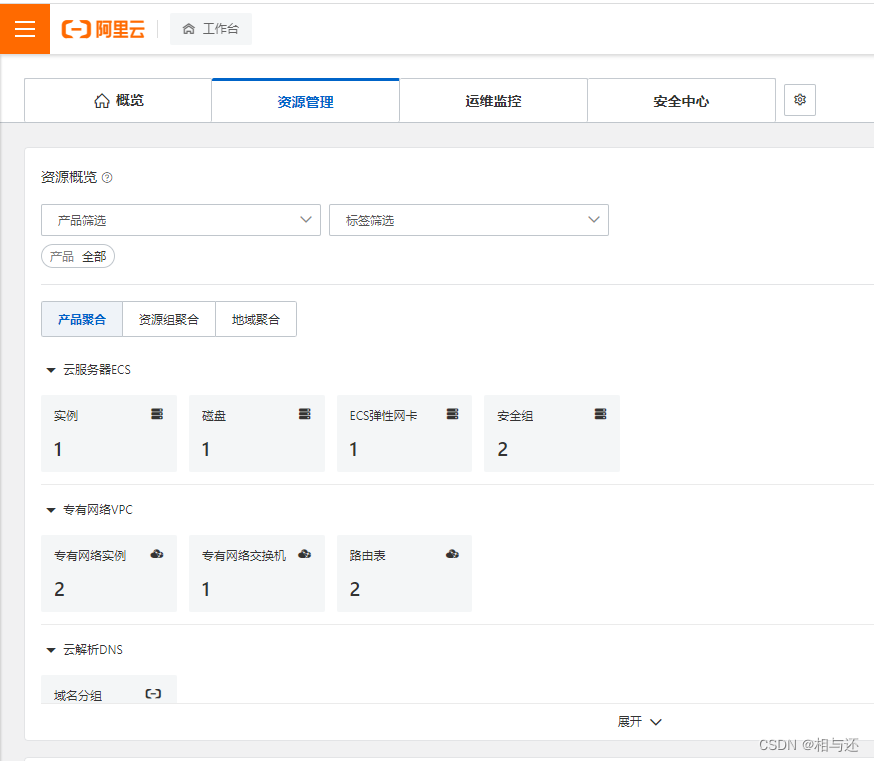
购买完成后,在首页的控制台能够找到自己购买的服务器

找到资源管理的实例


至于相关的配置,我后面的篇幅会讲到,这边就只教大家如何进行购买
有一个很重要的点:不管是阿里云还是腾讯云,购买后的服务器,都能在控制台找到
其实能够购买服务器的地方不止这两个,但是一般找知名大企业会更有保障。
vue项目
除了服务器,那么也需要一个开发完成的vue前端项目,其实开发未完成也行,只要能够项目不出错,以及能够正常打包就可以。不过一般走到部署服务器这一步大概率也是完成了自己的前端项目
springboot项目
springboot项目同vue项目一样需要开发完成,并且能够打包jar包以及打包后能够正常的运行,后续步骤会讲打包配置
宝塔
安装宝塔,是在你购买服务器之后 。
当你购买服务器后,(本次依旧以阿里云ecs云服务器为例)
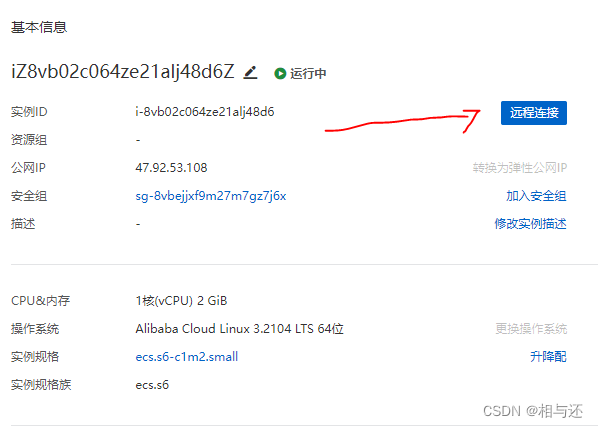
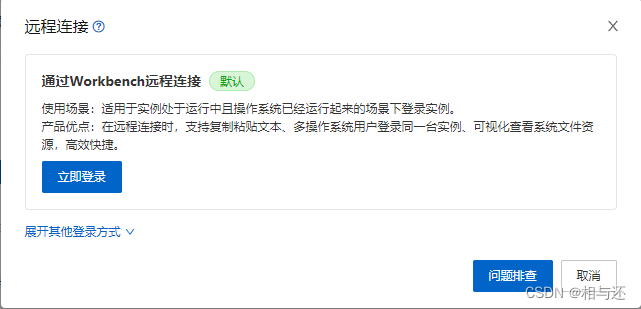
可以通过控制台–>实例界面的远程连接进行连接服务器



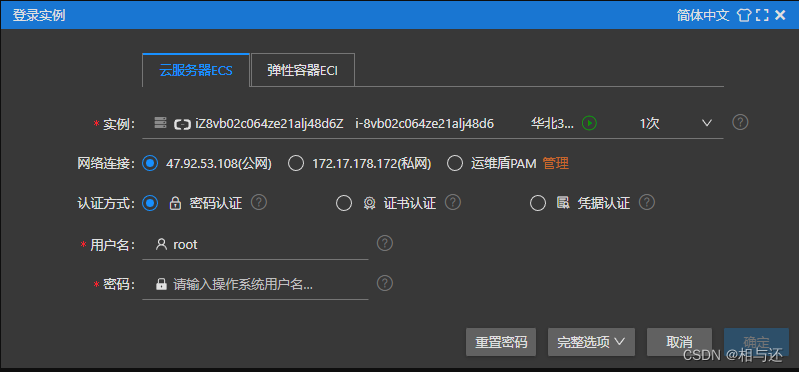
假如你是第一次登录,可以点击
重置密码
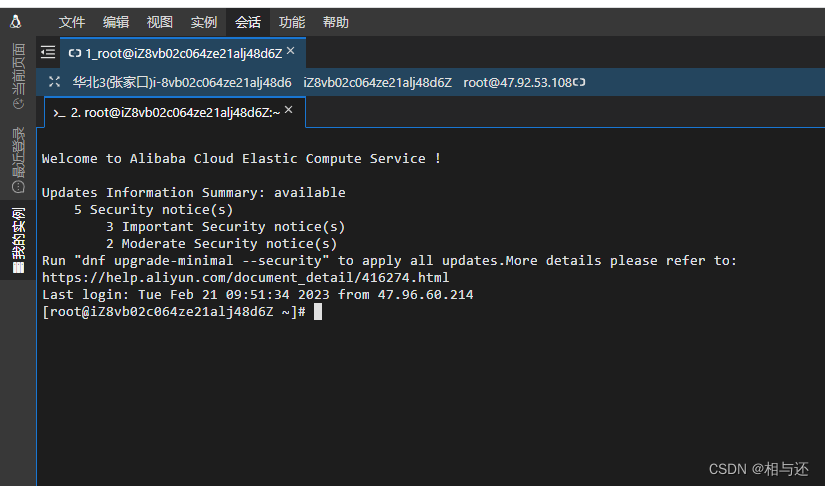
登录之后的界面为这样

让人感觉无从下手,因为它就是一个
linux服务器,需要什么执行对应的命令行进行操作服务器。
于是这个情况下就轮到我们的宝塔出场了。
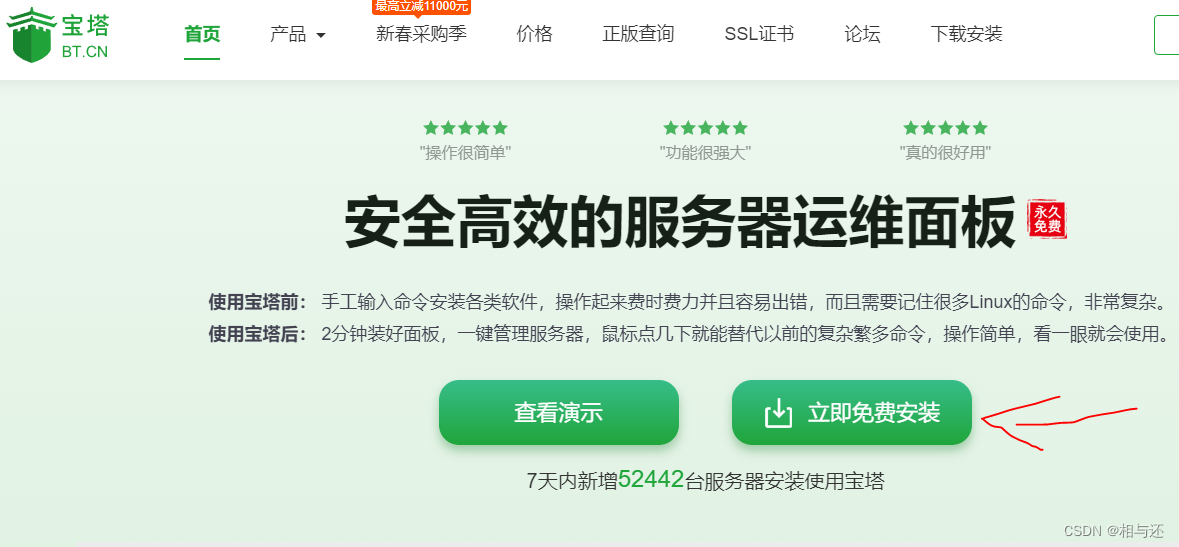
首先,我们百度搜索宝塔,进入官网为这样的界面,点击立即免费安装即可

然后它会跳转到安装的地方

因为我们是linux服务器,所以可以点击
linux面板的在线安装

在此处服务器你购买的公网服务器ip和密码就会执行安装命令。
等待安装完成之后,会弹窗给你
1.登录宝塔的链接: 一般为你的服务器公网ip+8888端口+随机后缀码
2.登录宝塔账号:注意记录下来
3.登录宝塔密码:注意记录下来
需要注意的是登录宝塔的链接后缀可以在
登录宝塔之后在设置进行修改
但是,到这一步你是没有办法访问登录宝塔的界面的,因为你的服务器这个时候还没开放安全策略
我们往后继续讲服务器相关配置和概念
服务器相关配置及概念
首先我们需要明确一个概念:
想把项目部署到服务器,就需要把
对应的启动项目的端口对外开放
并且只有通过公网ip才能进行部署访问
前面我们发现,它宝塔默认部署在8888端口上,但是我们服务器默认是不开放8888端口的。
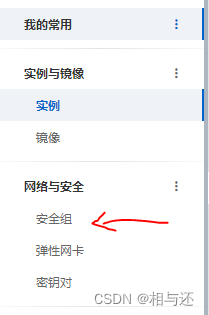
所以是需要我们在服务器控制台里的安全组进行设置调整



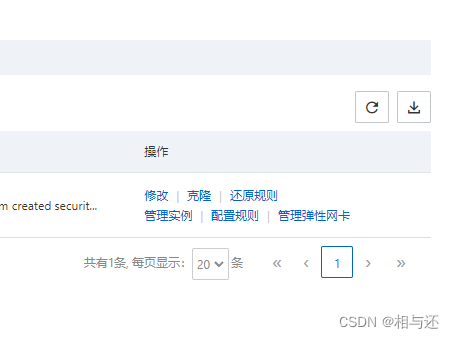
右边操作有一个
配置规则
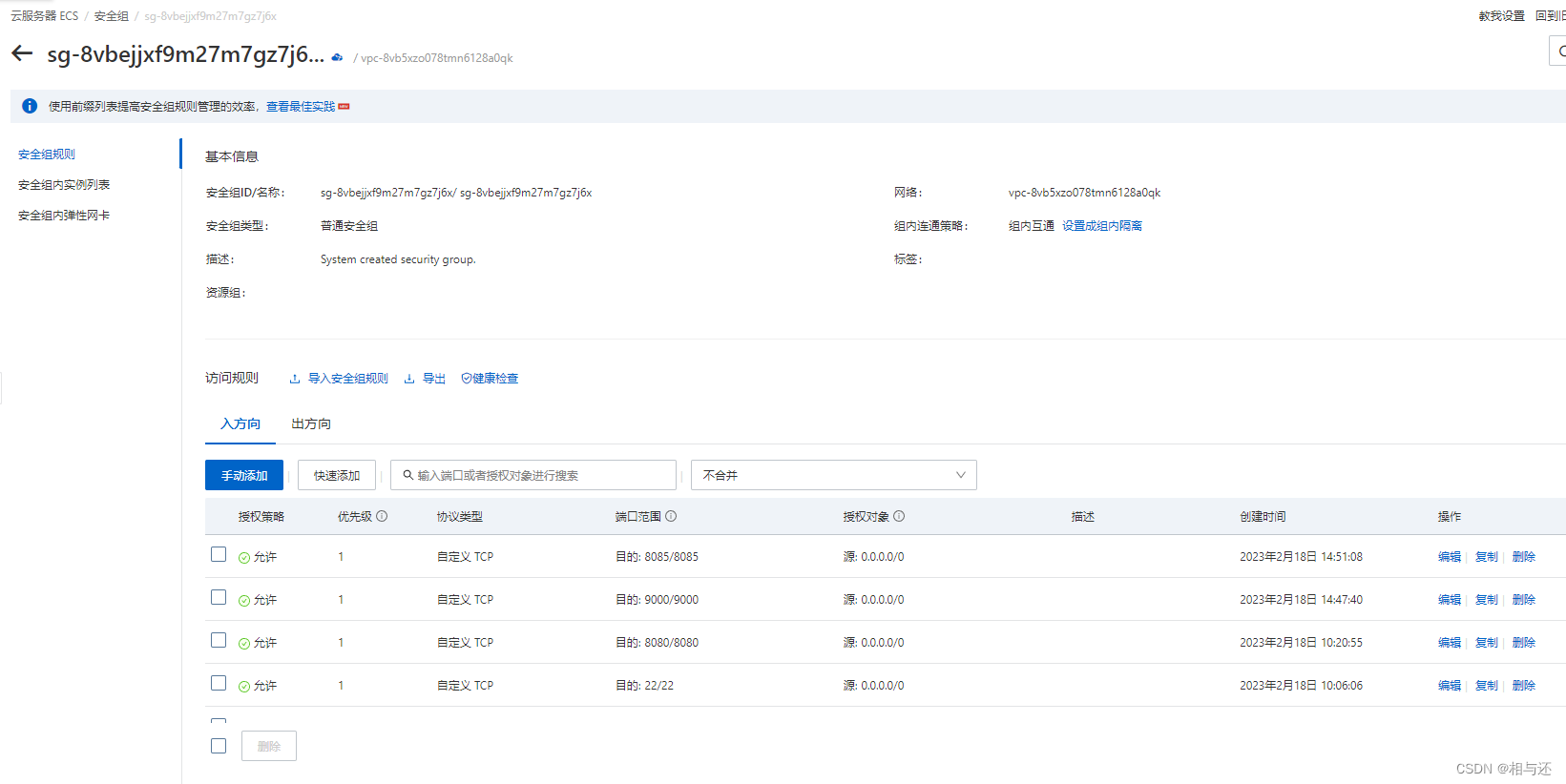
点击之后跳转页面如下:


它有一个
入方向和出方向
都要进行开放
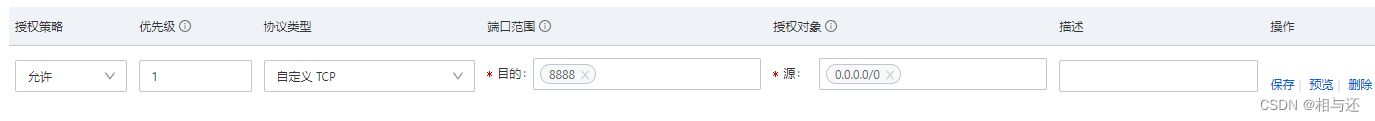
点击手动添加

目的端口: 设置想开放的端口
源:统一选择:0.0.0.0/0
最后点击保存即可
当添加完需要开放的端口后,需要重启服务器进行生效
当添加完需要开放的端口后,需要重启服务器进行生效
当添加完需要开放的端口后,需要重启服务器进行生效
包括后续的部署服务器需要开放的端口也是需要做重启操作

宝塔界面和部署准备
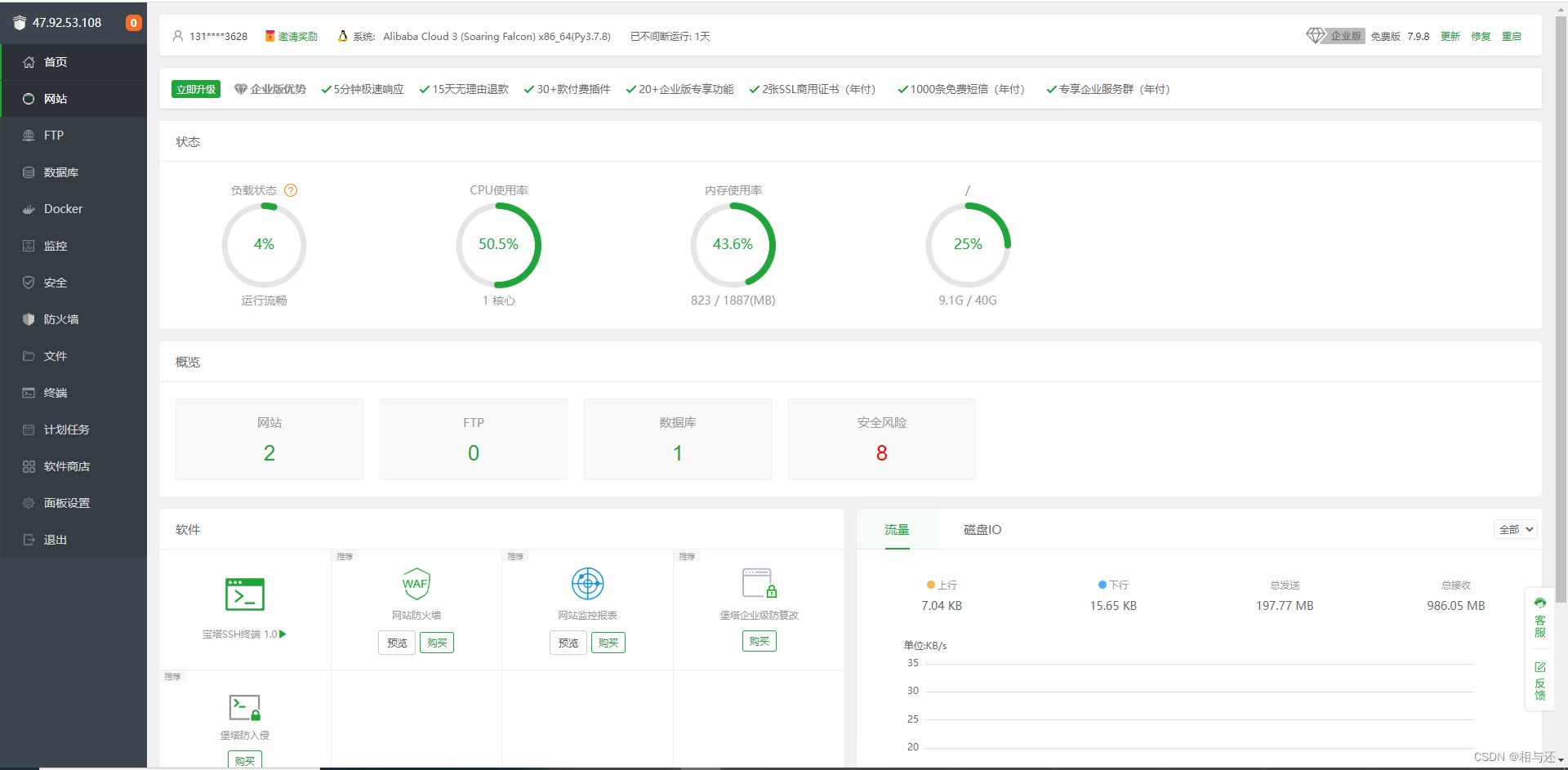
当我们输入账号密码登录之后,你会看到如下的宝塔界面

为了能够部署起来vue+springboot项目,你最少需要添加如下应用
jdk:部署springboot的环境
mysql:后端访问的数据库
为了更方便简单的部署我们的项目推荐在软件商店进行下载

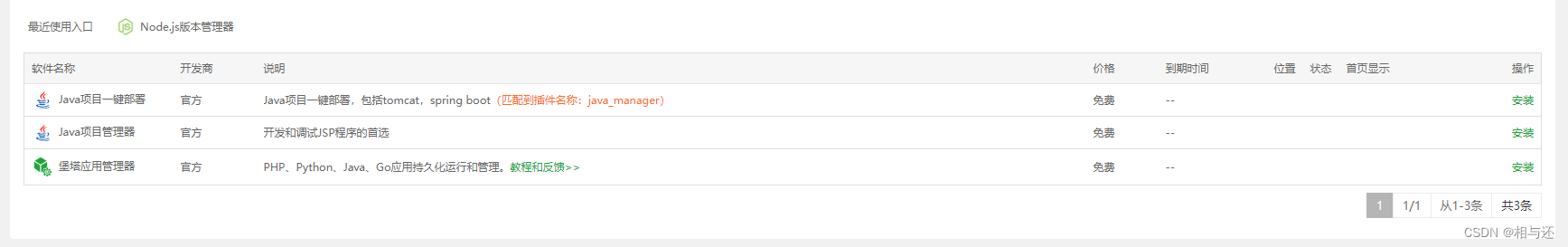
搜索java

选择 java项目一键部署进行安装
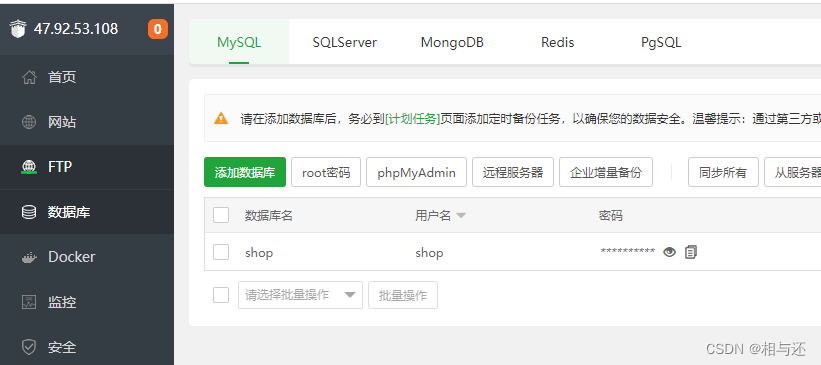
至于mysql数据库的话,直接点击数据库初始是没有的,它会提示你进行安装
假如没有提示安装数据库,在软件商店搜索mysql安装即可

安装之后点击
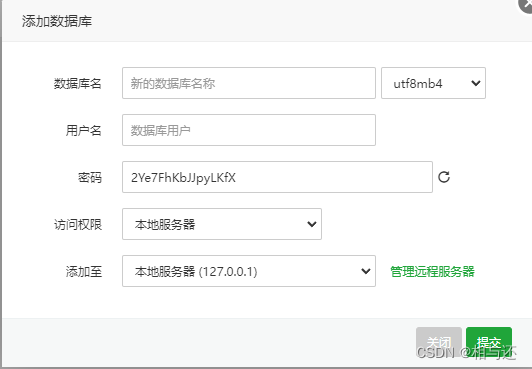
添加数据库

注意
新建的数据库用户名不能为root,密码自定义即可,其他配置默认
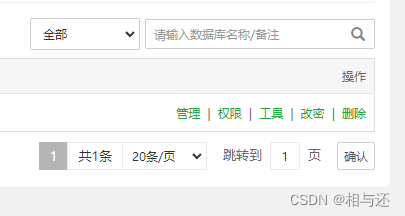
就会出现如上的界面
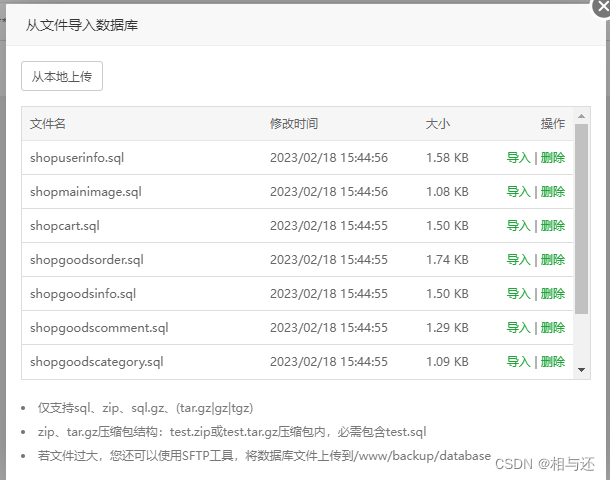
然后点击导入

将导出的sql文件导入到该创建的数据库进行新增表

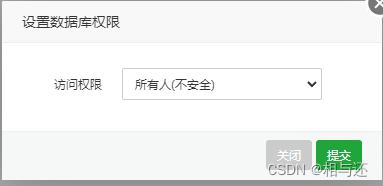
新增完成之后,点击右边的权限

修改为所有人

到这个时候你的服务器数据库就已经创建完成,但是
依旧不能访问
原因在于你没有开放端口,mysql默认启动在端口3306,你需要在服务器的界面进行开放对应3306端口
并且,宝塔的端口也需要进行开放才可以访问
注意:开放服务器的端口一定不要忘记重启,不然可能导致开放端口未生效访问不了
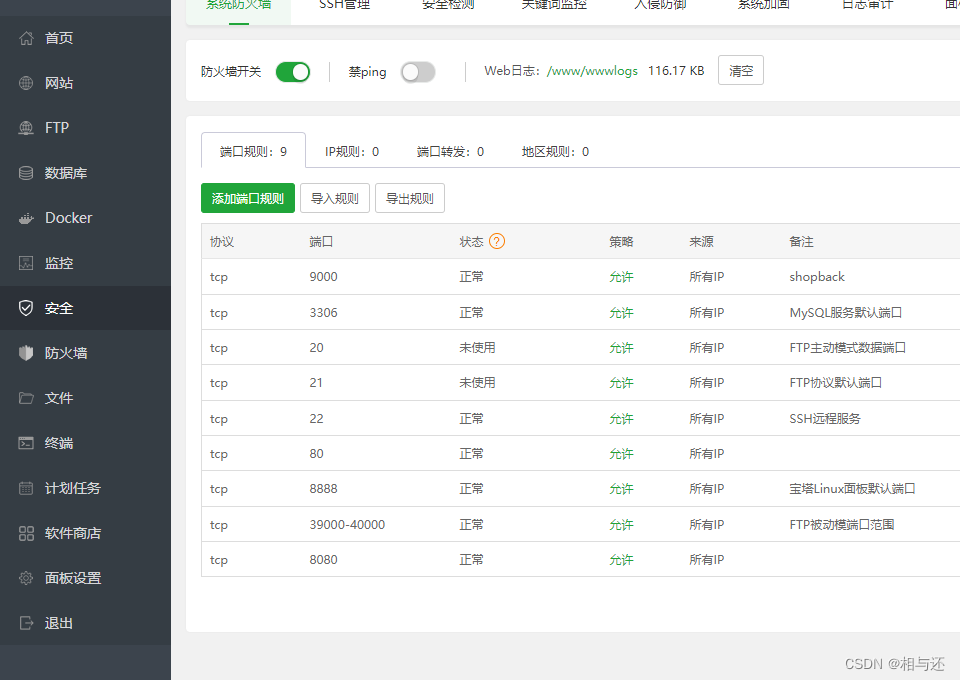
点击安全–>添加端口规则

输入需要开放的端口进行访问保存就可以了

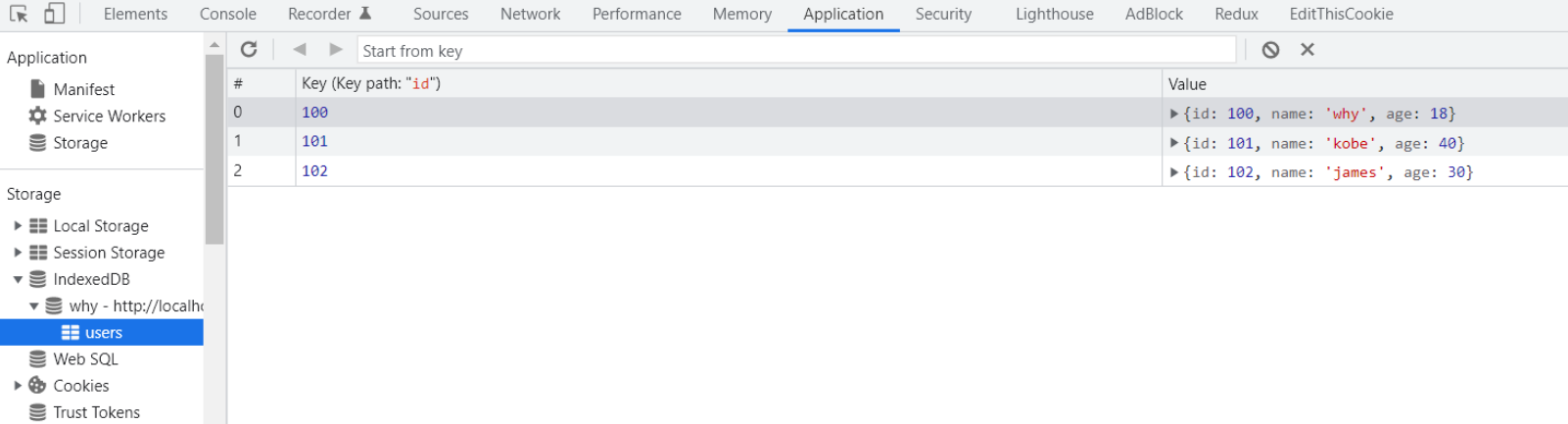
ok之后你就可以使用数据库工具,如navicat进行访问数据库
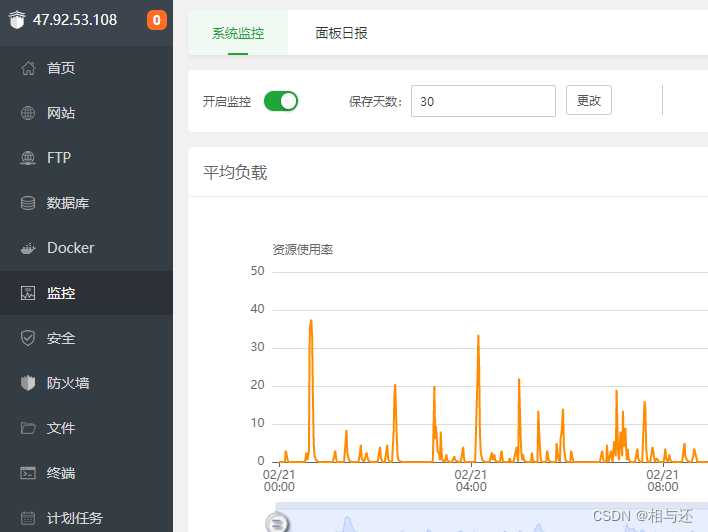
但是这个时候,你会发现访问数据库响应的特别慢
你需要在
监控功能栏把监控打开

vue部署
终于到我们的项目部署了
在开始之前需要确定我们的前后端开放哪些端口
在服务器和宝塔都要开放端口
开放完记得重启服务器,以下不会讲如何开放端口了,上面已经讲的很清楚了
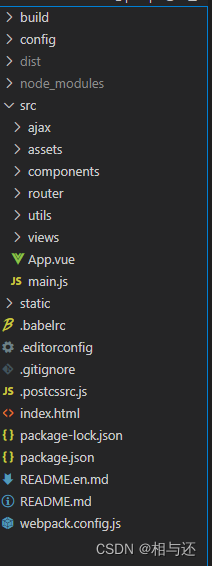
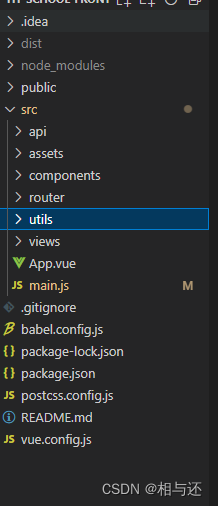
首先看看我的vue项目结构

我的这个项目是使用的
webpack进行构建的,所以不是使用vue.config.js进行配置
当然我两种配置方式都会讲解出来配置的方法
webpack构建的vue配置方式
我有对axios进行封装为js,代码如下:
import axios from 'axios'
// 创建axios实例
const service = axios.create({
// baseURL: 'http://192.168.0.198:9000', // api的base_Url
//baseURL: 'http://localhost:9000', // 本机
// baseURL: 'http://127.0.0.1:9000', // 本机
baseURL: 'http://47.92.53.108:9000', // 部署到服务器放开本代码,请求路径为服务器公网ip+后端启动端口
timeout: 50000 // 请求超时时间
})
// 请求拦截器
axios.interceptors.request.use(
function (config) {
// 在发送请求之前做些什么
return config
},
function (error) {
// 对请求错误做些什么
return Promise.reject(error)
}
)
// 响应拦截器
axios.interceptors.response.use(
function (config) {
// 对响应数据做点什么
return config
},
function (error) {
// 对响应错误做点什么
return Promise.reject(error)
}
)
// 暴露方法,暴露之后vue才能检测到
export default service
以上,我如果需要部署到我的服务器,应该把基础路径进行设置为
http://服务器公网ip+后端启动端口
如上面的http://47.92.53.108:9000
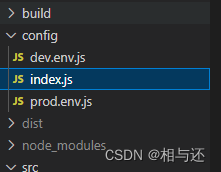
然后webpack有config配置文件

打开index.js,代码如下:
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
// assetsPublicPath: '/',
proxyTable: {},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
// 本机开放
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
// 服务器开放
// port: 8085, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map',
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true
},
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
//assetsPublicPath: '/',
// 打包部署到服务器放开本代码,在服务器上将static文件夹放到shop文件夹下,index.html和shop文件夹齐平
assetsPublicPath: '/shop/',
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}
以上我们需要看两个位置
一个是port:你设置上面什么端口,你对应在宝塔和服务器需要开放什么端口
一个是build下的assetsPublicPath,你最好是指定一个路由作为文件路径
如我写的是shop
然后使用命令行npm run build执行打包命令
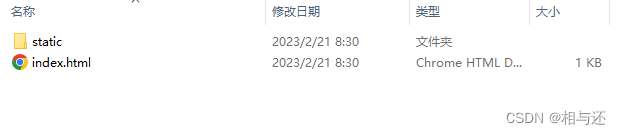
打包之后的文件为:

即index.html文件和static资源文件夹
在
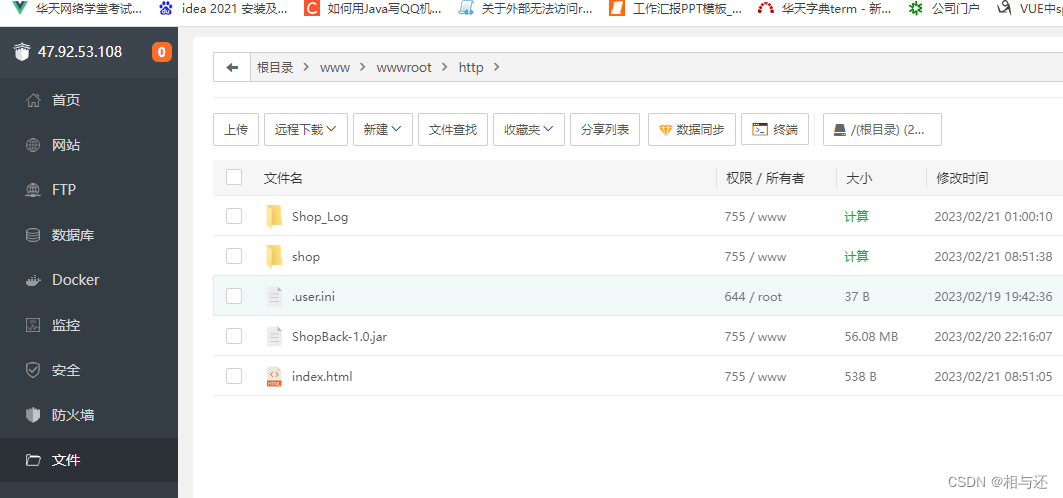
宝塔上,点击文件,任意创建或者选择一个文件夹作为前端部署的位置

以上我在
根路径下的www/wwwroot/下进行创建了一个http文件夹
然后在该文件夹放入index.html文件
在该文件夹下新建了一个shop文件夹,该文件夹名称跟着你前端vue配置的名称来
在shop文件放入static文件夹
ps:选择部署前端的文件夹路径可和我不同

然后点击
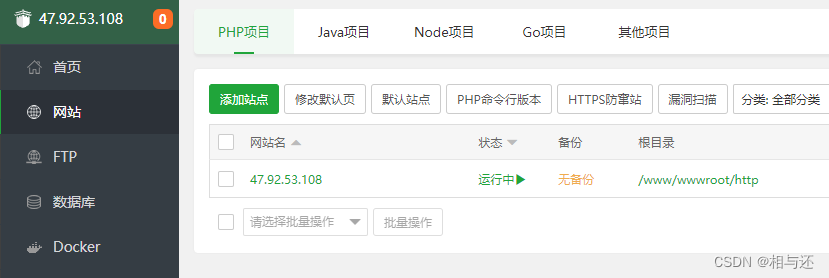
宝塔的网站功能栏,选择PHP项目

点击添加站点

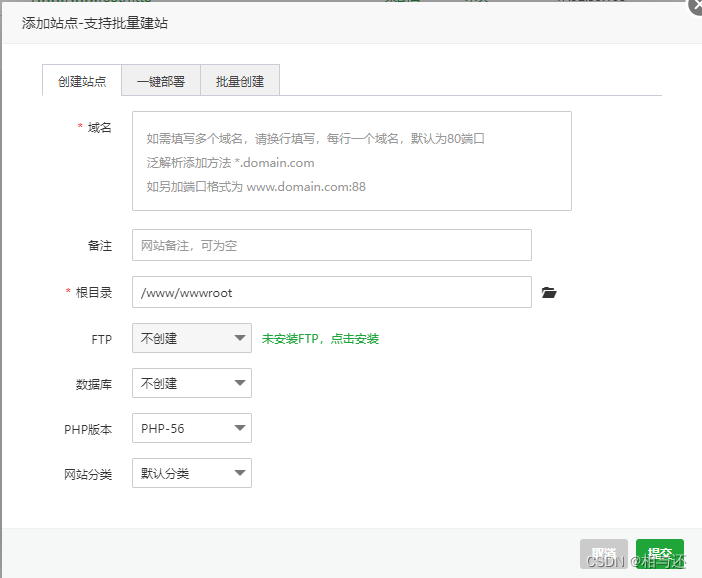
点击创建站点后会出现如上图
域名:填写你服务器公网ip
根目录:选择刚刚创建的http文件夹
其他配置不变
点击提交即可
vue.config.js进行配置vue方式
接下来讲一下使用vue.config.js进行打包的配置
基本上部署的步骤都是一样的,区别就在于项目配置而已
以我的另一个为例。我的另一个项目是使用的vue.config.js进行配置的。
这个情况下,只要你是有开放端口,你的项目就已经可以通过公网ip访问到你的项目了。
我的另一个项目截图

其中,我的axios一样做了封装,代码如下:
import axios from 'axios'
// 创建axios实例
const service = axios.create({
baseURL: '/HtSchoolEnd', // api的base_Url----打包时候使用
timeout: 50000 // 请求超时时间
})
// 请求拦截器
axios.interceptors.request.use(
function (config) {
// 在发送请求之前做些什么
return config
},
function (error) {
// 对请求错误做些什么
return Promise.reject(error)
}
)
// 响应拦截器
axios.interceptors.response.use(
function (config) {
// 对响应数据做点什么
return config
},
function (error) {
// 对响应错误做点什么
return Promise.reject(error)
}
)
export default service
在上面的代码,只需要看
baseURL
该值需要配置为后端路由路径
即后端yml配置代码为:
如下:
server:
port: 9031
servlet:
context-path: /HtSchoolEnd
vue.config.js配置代码如下:
module.exports = {
// 打包时启用
publicPath: './',
lintOnSave: false,
devServer: {
disableHostCheck: true,
open: true,
port: 9019,
proxy: {
'^/': {
ws: false,
target: 'http://47.92.53.108:9031/HtSchoolEnd',
changeOrigin: true,
secure: false,
pathRewrite: {
'^/': '/'
}
}
}
},
};
即
publicPath值设置为./
target值设置为公网ip+后端启动端口+后端启动路由
同样不要忘记,前端端口需要进行开放
打包之后为:

即
css文件夹、fonts文件夹、js文件夹和index.html齐平
在宝塔的文件功能栏,任意找一个文件夹部署项目
所有文件夹放在同一个文件夹即可
其他步骤和上面相同
springboot项目部署
springboot项目部署很简单,关键在于打包为jar的方式
我的项目是有作xml文件配置的,但是打包后总不能运行,提示找不到对应的配置文件
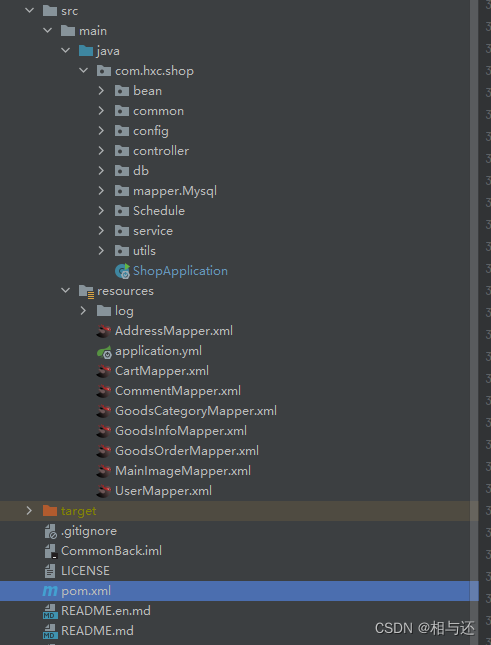
即我在resources下有建立文件夹mapper,在mapper下有建MysqlDb文件夹专门存我的sql语句文件
打包后怎么也找不到,我就算打包配置加了包含配置文件代码也没有用,
最终用了一个折中的办法,把所有配置文件移动到resources文件夹下,才打包运行成功,
如果有知道的可以告诉我怎么修改配置
打包分为两种方式,
一种是带依赖的打包
一种是不带依赖的打包
我都会提怎么做
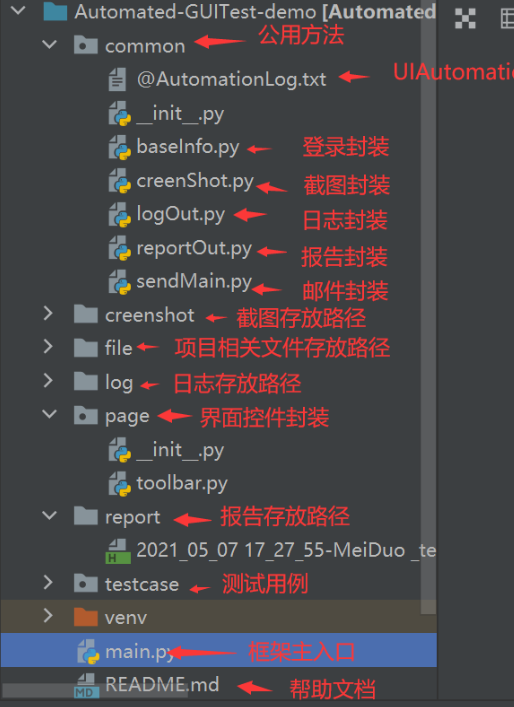
我的后端项目结构截图

带依赖的打包
在pom.xml添加如下代码:
<build>
<!-- 打包依赖组件 -->
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
<!-- 打包包含配置资源文件-->
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.yml</include>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.yml</include>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
</resources>
</build>
以上代码,执行打包命令,会把所有的maven依赖打进jar包
依赖和jar分离打包
在pom.xml添加如下代码:
<build>
<!-- 打包后文件名称 -->
<finalName>shop</finalName>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-jar-plugin</artifactId>
<version>3.1.0</version>
<configuration>
<archive>
<manifest>
<addClasspath>true</addClasspath>
<!-- 主入口文件位置 根据自己项目修改-->
<mainClass>com.hxc.shop.ShopApplication</mainClass>
<!-- 关联依赖到libs文件夹下 -->
<classpathPrefix>libs/</classpathPrefix>
</manifest>
</archive>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-dependency-plugin</artifactId>
<version>3.1.0</version>
<executions>
<execution>
<id>copy-dependencies</id>
<phase>package</phase>
<goals>
<goal>copy-dependencies</goal>
</goals>
<configuration>
<!-- 打包到libs文件夹下-->
<outputDirectory>${project.build.directory}/libs</outputDirectory>
</configuration>
</execution>
</executions>
</plugin>
<!--跳过junit-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<configuration>
<skip>true</skip>
</configuration>
</plugin>
</plugins>
</build>
很重要的一点,假如你是使用
依赖和jar分离的方式打包,在部署到服务器的时候,打包文件需要放在同一个文件夹下
部署jar
这个时候,打包完成了,那么你的就需要将jar放到文件夹里,
任意位置均可
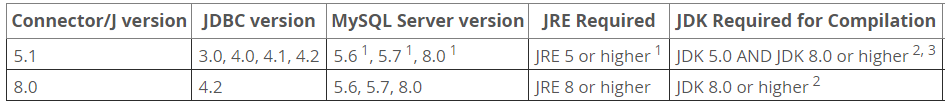
为了能够在宝塔部署成功springboot,你需要确保你的宝塔上的jdk版本和你的项目版本一致
即你项目是jdk1.8,宝塔上jdk也需要jdk1.8
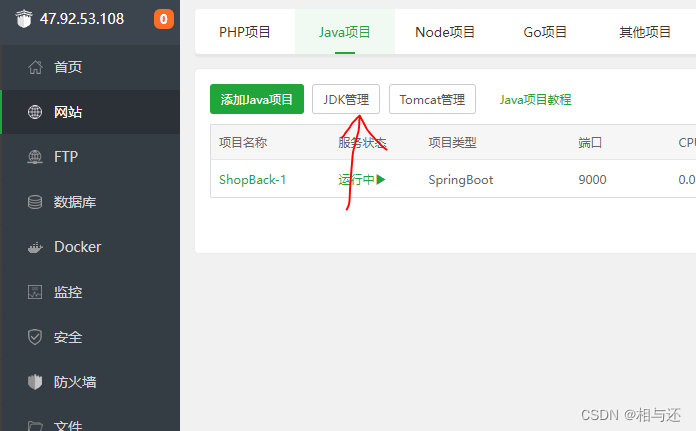
在宝塔的网站功能栏,选择java项目

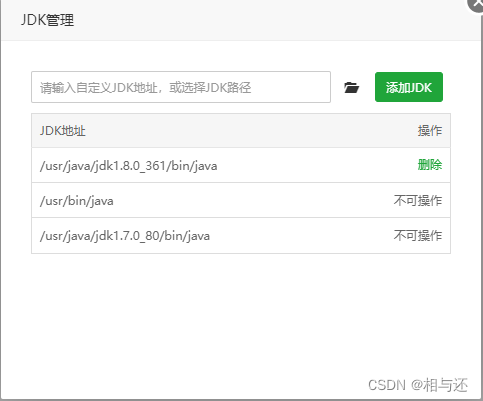
点击里面的jdk管理

可以看到初始的时候它只有jdk1.7,而我的项目是jdk1.8,导致我运行项目报错
在这里我试错试了很久,也是一个重要的点。
为了能够下载到对应版本的jdk,可以通过以下官网下载jdk
jdk下载官网

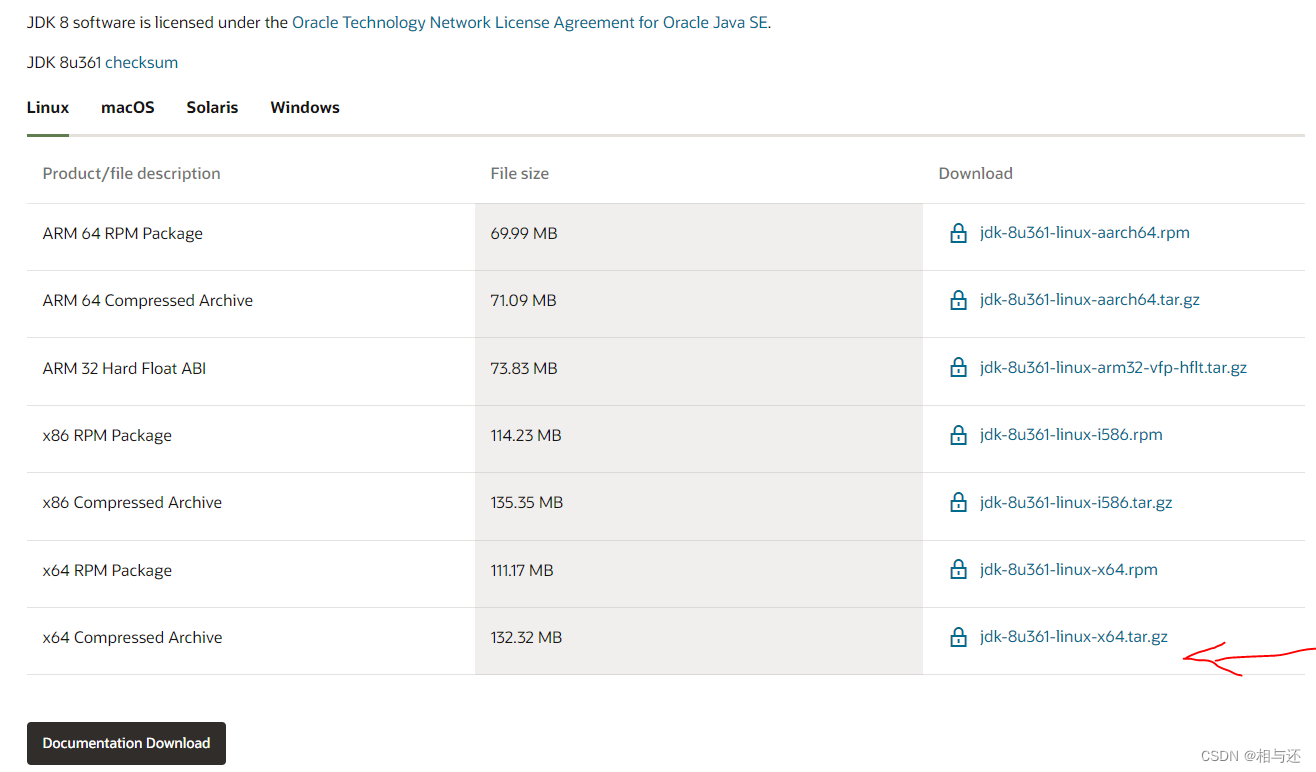
选择
jdk-8u361-linux-x64.tar.gz版本点击下载即可
注意:下载jdk需要你进行登录oracle,没有账号注册oracle即可
下载后,上传到服务器,然后解压,记住位置即可.

在
宝塔的网站功能栏,选择java项目的jdk管理添加jdk即可。
在
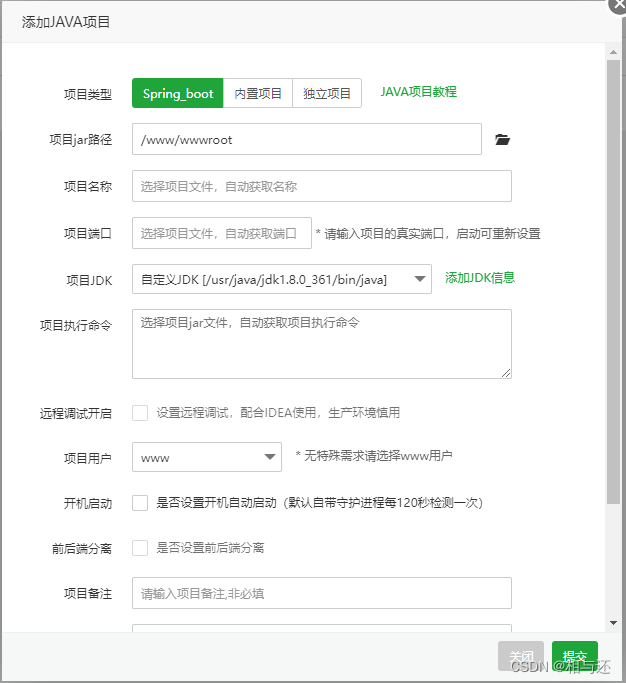
宝塔的网站功能栏,选择java项目,选择添加java项目


项目jar路径:选择你上传的项目jar
端口;填写项目的端口
项目jdk,选择对应的jdk版本
开机启动:勾选
然后点击提交即可,注意:一定一定需要注意需要开放后端启动端口
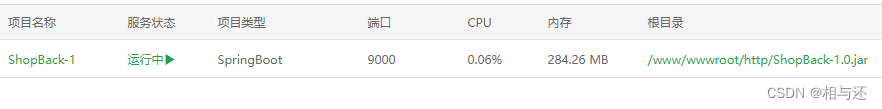
这样你的后端就启动成功了

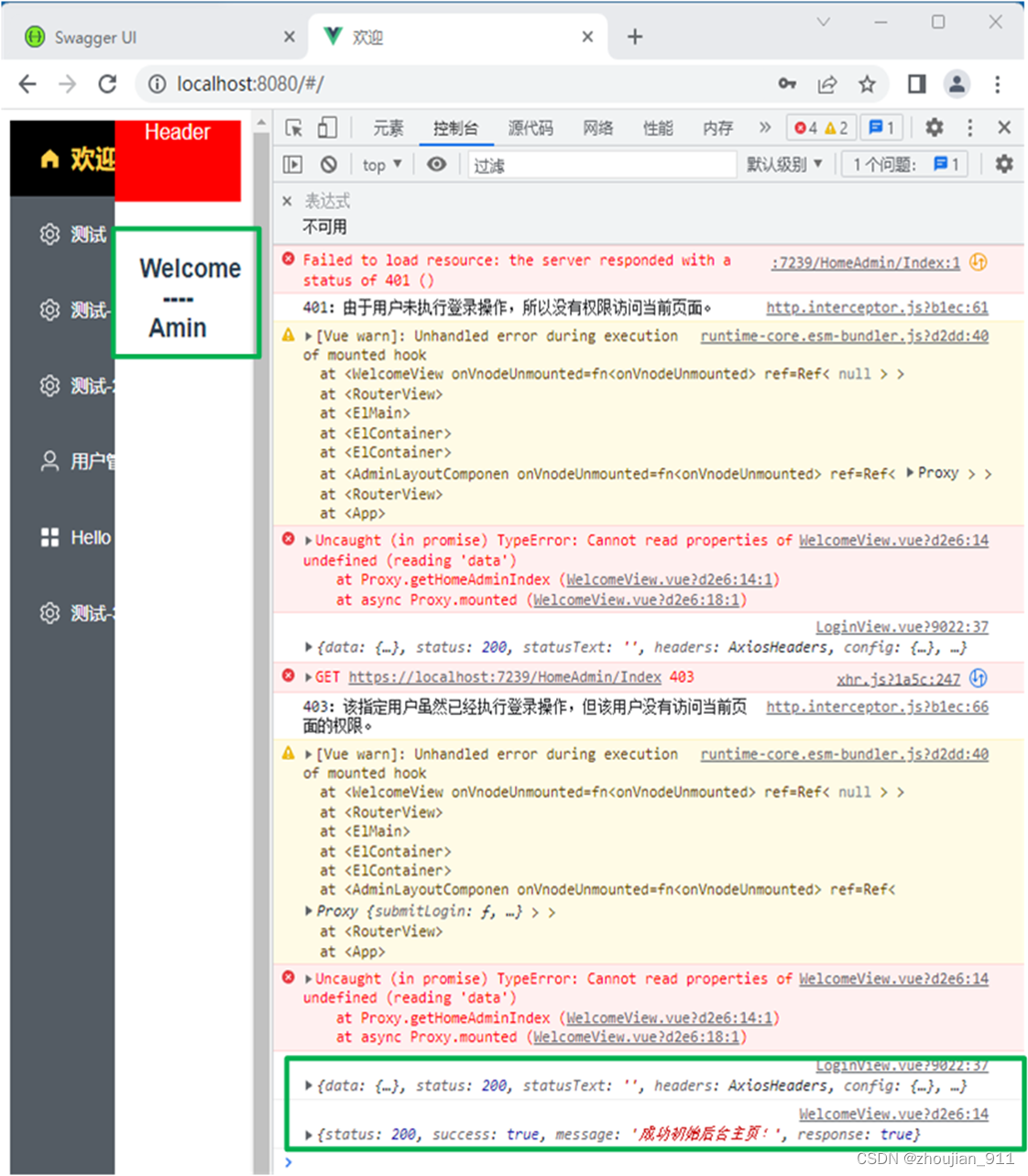
但是,不知道是不是那个自动生成的防跨域文件导致的,

我的项目直接访问后端能连通,前端调用后端报错
403
该报错是被服务器拒绝导致的
基本上就是跨域问题,我的项目是有设置跨域的,但是就是调不通
这个情况,你们可以试试把这个文件删除看看能不能。
而我用的方法就比较笨,在所有controller层加@CrossOrigin注解
毕竟有写跨域的配置下,还不能连通我也想不出别的什么办法
结语
以上,就是我关于不使用域名,只用服务器加个人项目部署服务器成功的步骤