前言:前年替公司实现了一个在线检疫App,接下来一年时不时收到该App的需求功能迭代,部分线下问题跟进。随着新冠疫情防控政策放开,该项目也是下线了。
从技术角度来看,有自己的独特技术处理特点。下面我想记录一下该App的性能优化点。
项目结构简介
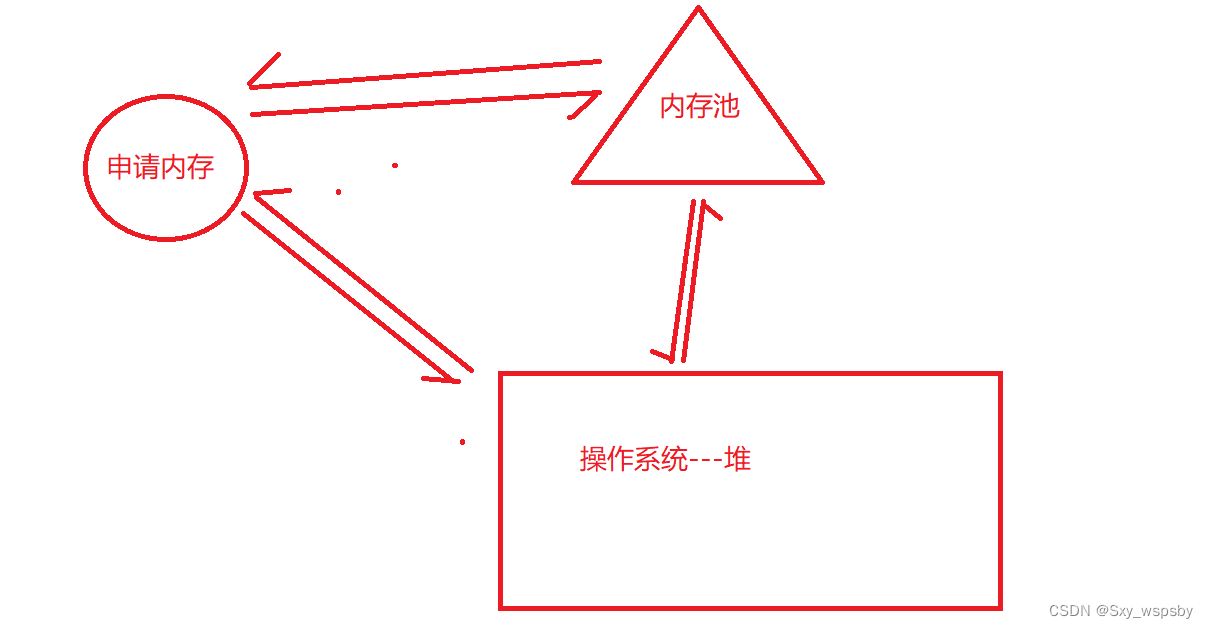
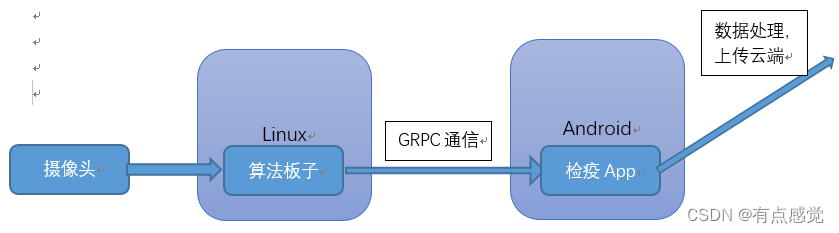
整个项目由摄像头采集帧。交给算法(该算法是一个跑在linux上面的应用程序)对图像实现人脸识别,是否佩戴口罩,体温是否异常(红外线测温)。将识别后的帧与结果通过GRPC通信推送给App(针对这一系列需求展开)

该APP主要涉及到的是毫秒级的图像帧,就之前打日志初步观察到1s大概能接收到算法推送10~15帧图像。优化也是围绕图像来处理。

针对该流程的优化点:1:压缩图片大小提高图像下载速度,2:根据绘制Bitmap的SurfaceView的长宽对原图进行尺寸压缩,3:解码Bitmap格式采用RGB_565,4:Bitmap内存复用.
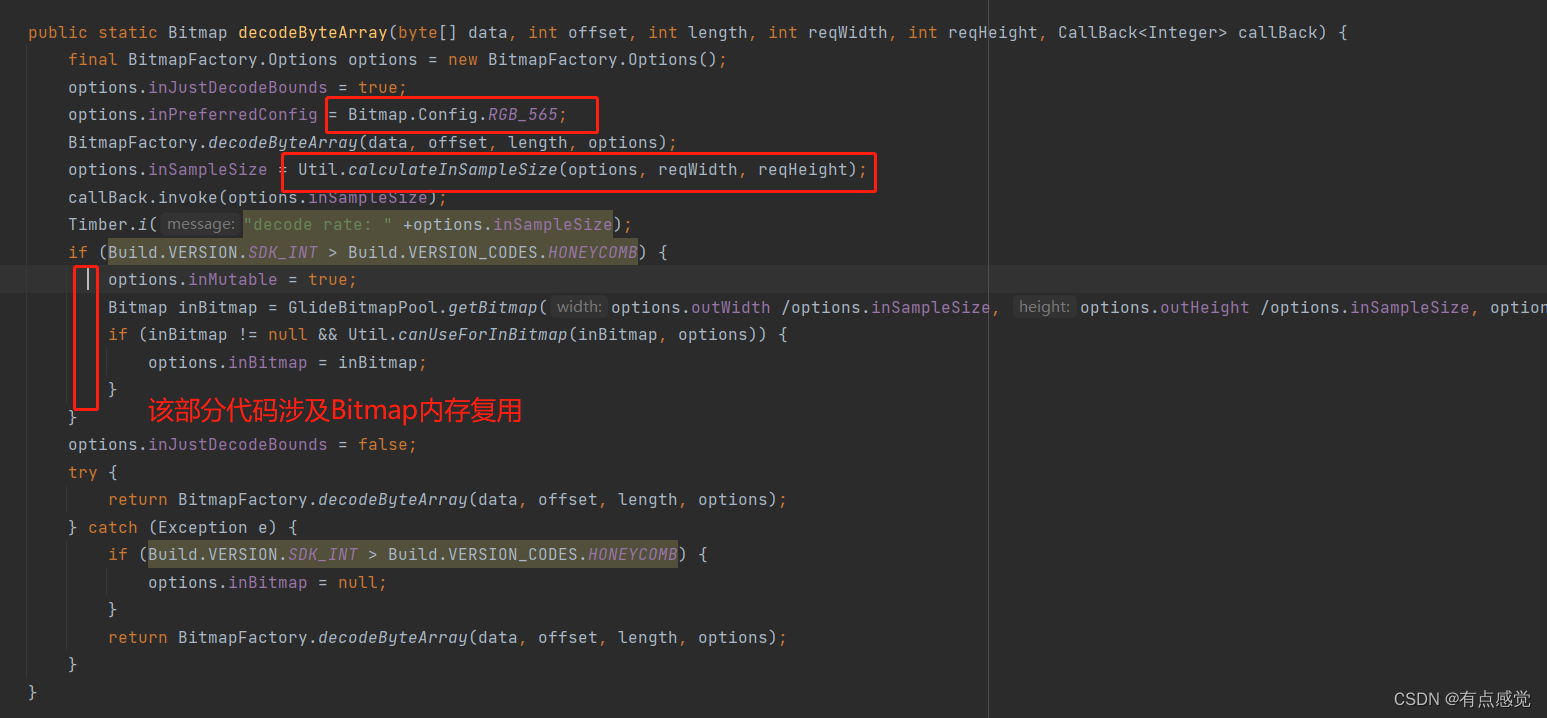
关于如上第二点与第三点优化大致代码如下,值得一提的是采用尺寸压缩解码Bitmap还会减少解码时间10ms左右(对于毫秒级反复解码图像,效果提升是非常显著的)

另外对于毫秒级Bitmap反复创建,内存复用是必不可少的,它会让App避免内存抖动的情况(内存抖动时间长了还真会导致App卡顿,最后OOM崩溃了)。
另功能点“温度图”,对于温度图,算法推送过来的是一个关于温度值的浮点数组。对于这类反复推送,我们任然还得需要内存复用,当初根据该需求写的一个数组缓存池:
/**
* 温度图对应的数据缓存池
* 内存复用 避免内存抖动
*/
abstract class AllocAnyArrayPool<T>(cacheSize: Int = 4) {
companion object {
const val TAG = "TempDataPool"
}
private val arrayPool: LruCache<Int, SoftReference<T>> = LruCache(cacheSize)
fun getAllocData(arraySize: Int): T = arrayPool.get(arraySize).let {
if (it == null) {
return@let createObjSpace(arraySize).apply {
Timber.i("$TAG ==>from create")
arrayPool.put(arraySize, SoftReference(this))
}
}
return@let it.get().let { allocData ->
if (allocData == null) {
createObjSpace(arraySize).apply {
Timber.i("$TAG==>from create")
arrayPool.put(arraySize, SoftReference(this))
}
} else {
Timber.i("$TAG==>from cache")
allocData
}
}
}
protected abstract fun createObjSpace(arraySize: Int): T
}主要记录这么多。当然该App的优化远不止这么多,比如场景抓拍图像压缩上传,人脸识别到人脸库获取信息涉及到本地数据库,减少访问网络次数提升获取数据效率等等