零、文章目录
文章地址
- 个人博客-CSDN地址:https://blog.csdn.net/liyou123456789
- 个人博客-GiteePages:https://bluecusliyou.gitee.io/techlearn
代码仓库地址
- Gitee:https://gitee.com/bluecusliyou/TechLearn
- Github:https://github.com/bluecusliyou/TechLearn
移动WEB开发一、基础知识
1、移动端基础
(1)浏览器现状
-
**PC端常见浏览器:**360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。
-
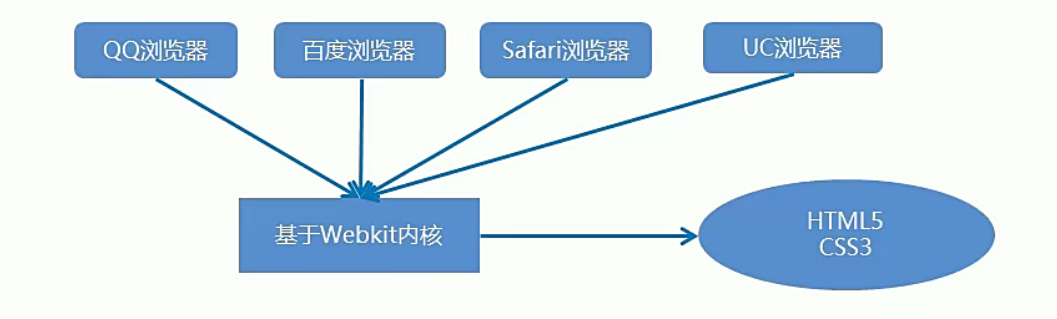
**移动端常见浏览器:**UC浏览器,QQ浏览器,欧朋浏览器,百度手机浏览器,360安全浏览器,谷歌浏览器,搜狗手机浏览器,猎豹浏览器,以及其他杂牌浏览器。
-
国内的UC和QQ,百度等手机浏览器都是根据Webkit修改过来的内核,国内尚无自主研发的内核,就像国内的手机操作系统都是基于Android修改开发的一样。
-
总结:兼容移动端主流浏览器,处理Webkit内核浏览器即可。
(2)手机屏幕现状
- 移动端设备屏幕尺寸非常多,碎片化严重。
- Android设备有多种分辨率:480x800, 480x854, 540x960, 720x1280,1080x1920等,还有传说中的2K,4k屏。
- 近年来iPhone的碎片化也加剧了,其设备的主要分辨率有:640x960, 640x1136, 750x1334, 1242x2208等。
- 作为开发者无需关注这些分辨率,因为我们常用的尺寸单位是 px 。

(3)常见移动端屏幕尺寸

注:以上数据均参考自https://material.io/devices/ 。
注:作为前端开发,不建议大家去纠结dp,dpi,pt,ppi等单位。
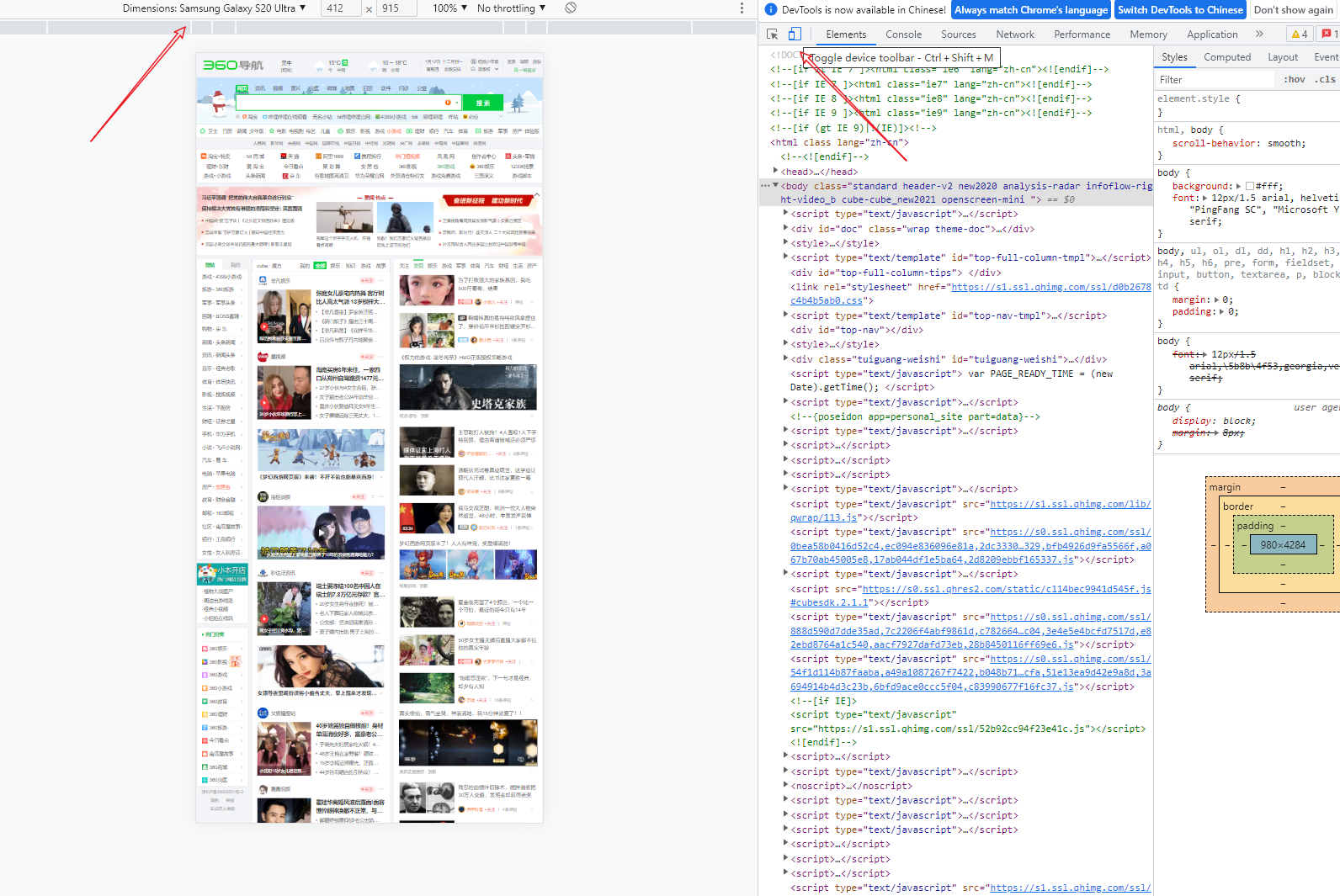
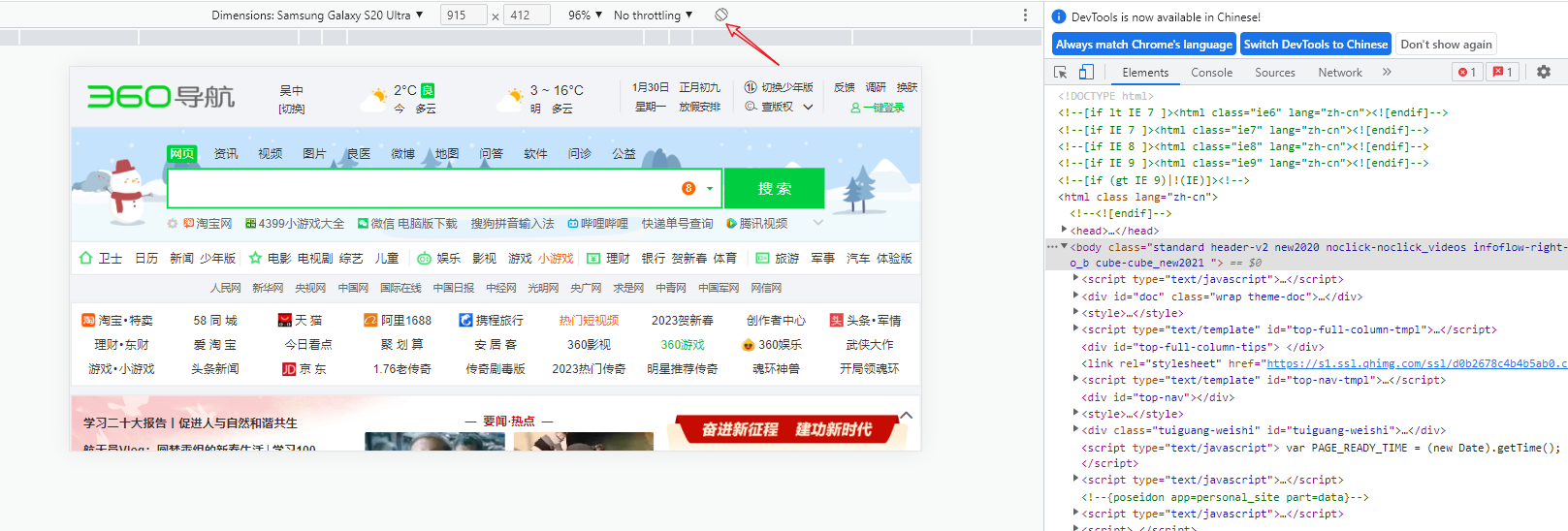
(4)移动端调试方法
- Chrome DevTools(谷歌浏览器)的模拟手机调试。
- 搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器。
- 使用外网服务器,直接IP或域名访问。
F12打开调试,切换手机调试。

可以点击编辑,添加自己需要的手机型号

可以切换横向显示页面

(5)总结
- 移动端浏览器我们主要对webkit内核进行兼容。
- 我们现在开发的移动端主要针对手机端开发。
- 现在移动端碎片化比较严重,分辨率和屏幕尺寸大小不一。
- 学会用谷歌浏览器模拟手机界面以及调试。
2、视口
视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口
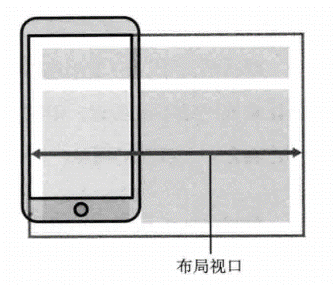
(1)布局视口layout viewport
- 一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
- iOS, Android基本都将这个视口分辨率设置为 980px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。

(2)视觉视口visual viewport
- 字面意思,它是用户正在看到的网站的区域。
注意:是网站的区域。 - 我们可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。

(3)理想视口ideal viewport
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定。
- 理想视口,对设备来讲,是最理想的视口尺寸。
- 需要
手动填写meta视口标签通知浏览器操作。 - meta视口标签的主要目的:
布局视口的宽度应该与理想视口的宽度一致。
(4)三种视口总结
- 视口就是浏览器显示页面内容的屏幕区域。
- 视口分为布局视口、视觉视口和理想视口。
- 我们移动端布局想要的是理想视口就是手机屏幕有多宽,我们的布局视口就有多宽。
- 想要理想视口,我们需要给我们的移动端页面添加 meta视口标签。
(5)meta视口标签
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">

(6)标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
3、二倍图
(1)物理像素&物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8 是 750* 1334。
- 我们开发时候的1px 不是一定等于1个物理像素的。
- PC端页面,1个px 等于1个物理像素的,但是移动端就不尽相同。
- 一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比。

- PC端 和 早前的手机屏幕 / 普通手机屏幕: 1CSS像素 = 1 物理像素的。
- Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。

(2)多倍图
- 对于一张 50px * 50px 的图片,在手机 Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊。
- 在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题。
- 通常使用二倍图, 因为iPhone 6\7\8 的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求。
- 我们需要一个二倍图,然后手动将图片的宽度和高度设置成一半用于提高图片清晰度。
二倍图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>二倍图</title>
<style>
/* 我们需要一个50*50像素(css像素)的图片 直接放到我们的iphone8 里面会放大2倍 100* 100 就会模糊 */
/* 我们采取的是 放一个 100* 100 图片 然后手动的把这个图片 缩小为 50* 50 (css像素) */
/* 我们准备的图片 比我们实际需要的大小 大2倍,这就方式就是 2倍图 */
img:nth-child(2) {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<!-- 模糊的 -->
<img src="images/apple50.jpg" alt="">
<!-- 我们采取2倍图 -->
<img src="images/apple100.jpg" alt="">
</body>
</html>
(3)背景缩放background-size
background-size: 背景图片宽度 背景图片高度;
- background-size 属性规定背景图像的尺寸
- 单位:长度|百分比|cover|contain;
- cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
- contain把图像图像扩展至最大尺寸,以使其宽度或者高度完全适应内容区域。
背景缩放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>背景缩放</title>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background: url(images/dog.jpg) no-repeat;
/* background-size: 图片的宽度 图片的高度; */
/* background-size: 500px 200px; */
/* 1.只写一个参数 肯定是宽度 高度省略了 会等比例缩放 */
/* background-size: 500px; */
/* 2. 里面的单位可以跟% 相对于父盒子来说的 */
/* background-size: 50%; */
/* 3. cover 等比例拉伸 要完全覆盖div盒子 可能有部分背景图片显示不全 */
/* background-size: cover; */
/* 4. contain 高度和宽度等比例拉伸 当宽度 或者高度 铺满div盒子就不再进行拉伸了 可能有部分空白区域 */
background-size: contain;
}
</style>
</head>
<body>
<div></div>
<p></p>
</body>
</html>
背景二倍图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>背景二倍图</title>
<style>
/* 1. 我们有一个 50 * 50的盒子需要一个背景图片,但是根据分析这个图片还是要准备2倍, 100*100 */
/* 2. 我们需要把这个图片缩放一半,也就是 50*50 background-size*/
div {
width: 50px;
height: 50px;
border: 1px solid red;
background: url(images/apple100.jpg) no-repeat;
background-size: 50px 50px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
4、移动端开发选择
(1)移动端主流方案
-
单独制作移动端页面(主流)
-
京东商城手机版
-
淘宝触屏版
-
苏宁易购手机版
-
-
响应式页面兼容移动端(其次)
- 三星手机官网
(2)单独移动端页面(主流)
- 通常情况下,网址域名前面加
m(mobile)可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。- m.taobao.com
- m.jd.com
- m.suning.com

(3)响应式兼容PC移动端
- 三星电子官网: www.samsung.com/cn/ ,通过判断屏幕宽度来改变样式,以适应不同终端。
- 缺点:
制作麻烦, 需要花很大精力去调兼容性问题。
(4)总结
- 现在市场常见的移动端开发有
单独制作移动端页面和响应式页面两种方案。 - 现在市场
主流的选择还是单独制作移动端页面。
5、移动端技术解决方案
(1)移动端浏览器
- 移动端浏览器基本以 webkit 内核为主,因此我们就考虑webkit兼容性问题。
- 我们可以放心使用 H5 标签和 CSS3 样式。
- 同时我们浏览器的私有前缀我们只需要考虑添加 webkit 即可。

(2)CSS初始化normalize.css
- 移动端 CSS 初始化推荐使用 normalize.css
- 保护了有价值的默认值
- 修复了浏览器的bug
- 是模块化的
- 拥有详细的文档
- 官网地址: http://necolas.github.io/normalize.css/
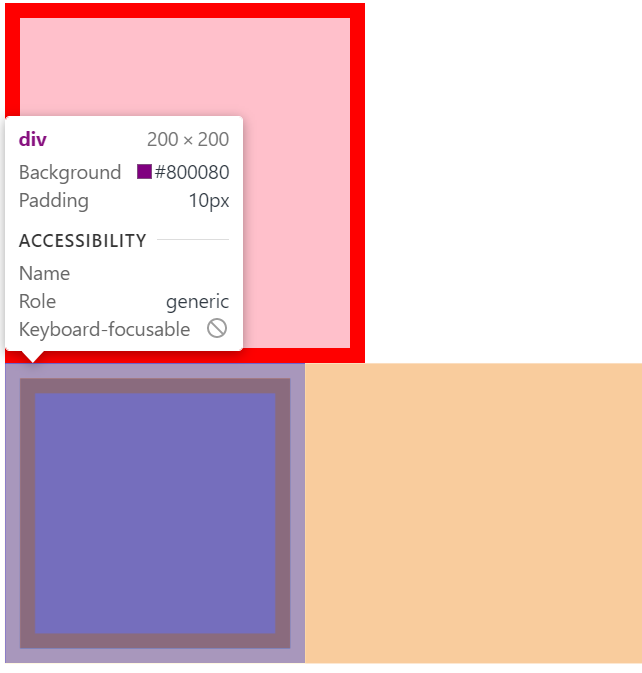
(3)CSS3 盒子模型box-sizing
- 传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
- CSS3盒子模型: 盒子的宽度 = CSS中设置的宽度width 里面包含了 border 和 padding,也就是说,我们的CSS3中的盒子模型, padding 和 border 不会撑大盒子了。
/*CSS3盒子模型*/
box-sizing: border-box;
/*传统盒子模型*/
box-sizing: content-box;
-
传统or CSS3盒子模型?
-
移动端可以全部CSS3 盒子模型。
-
PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择 CSS3 盒子模型。
-
案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div:nth-child(1) {
/* 传统盒子模型= width + border + padding */
width: 200px;
height: 200px;
background-color: pink;
padding: 10px;
border: 10px solid red;
box-sizing: content-box;
}
div:nth-child(2) {
/* 有了这句话就让盒子变成CSS3盒子模型 */
/* padding 和 border 不会再撑大盒子了 */
box-sizing: border-box;
width: 200px;
height: 200px;
background-color: purple;
padding: 10px;
border: 10px solid blue;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>

(4)特殊样式
/*CSS3盒子模型*/
box-sizing: border-box;
-webkit-box-sizing: border-box;
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
-webkit-tap-highlight-color: transparent;
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
/*禁用长按页面时的弹出菜单*/
img,a { -webkit-touch-callout: none; }
6、移动端常见布局
(1)单独制作移动端页面(主流)
- 流式布局(百分比布局)
- flex 弹性布局(强烈推荐)
- less+rem+媒体查询布局
- 混合布局
(2)响应式页面兼容移动端(其次)
- 媒体查询
- bootstarp