文章目录
- 1. 监测数据原理
- 1.1 通过问题引出
- 1.2 开始
- 1.3 Vue.set() 方法
- 1.4 vue 监视 数组
- 1.5 小练习
- 2. 收集表数据
- 3. 过滤器
- 4. 内置指令
- 4.1 v-text
- 4.2 v-html
- 4.3 v-cloak
- 4.4 v-once
- 4.5 v-pre
1. 监测数据原理
1.1 通过问题引出

1.2 开始
要想解决上面的这个问题 ,需要知道 Vue 是如何监测数组里元素的改变 , 但是 为了 更好的理解 ,这里先来说说 vue 是如何监测 对象里数据改变的 。
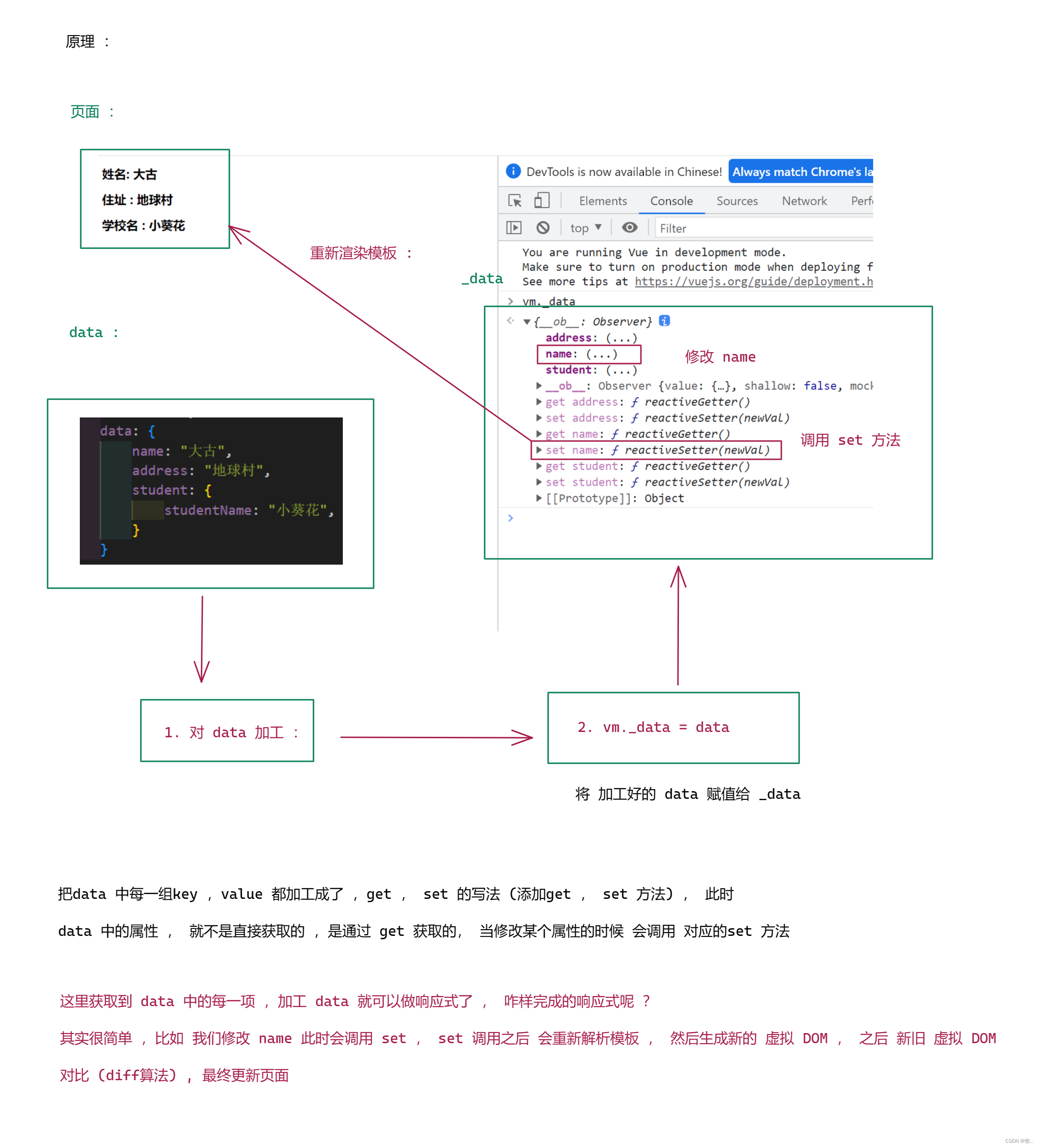
回顾 : 数据代理 Vue (3) , 之前说过 数据代理 , 是让 vm._data = data , 其实 这是第二步 , 第一步是 对 data 进行加工 ,
vue 监视原理 :

简单来说 , 监视数据的原理就是 靠 set ,当我们修改 data中 的属性 是 (比如 上面的 name , address) , vue 就会重新解析模板 ,
生成新的 虚拟 DOM , 然后 新旧 虚拟 DOM 对比 , 更新 页面 .
知道了 set , 下面 就来看看 set 这个 API
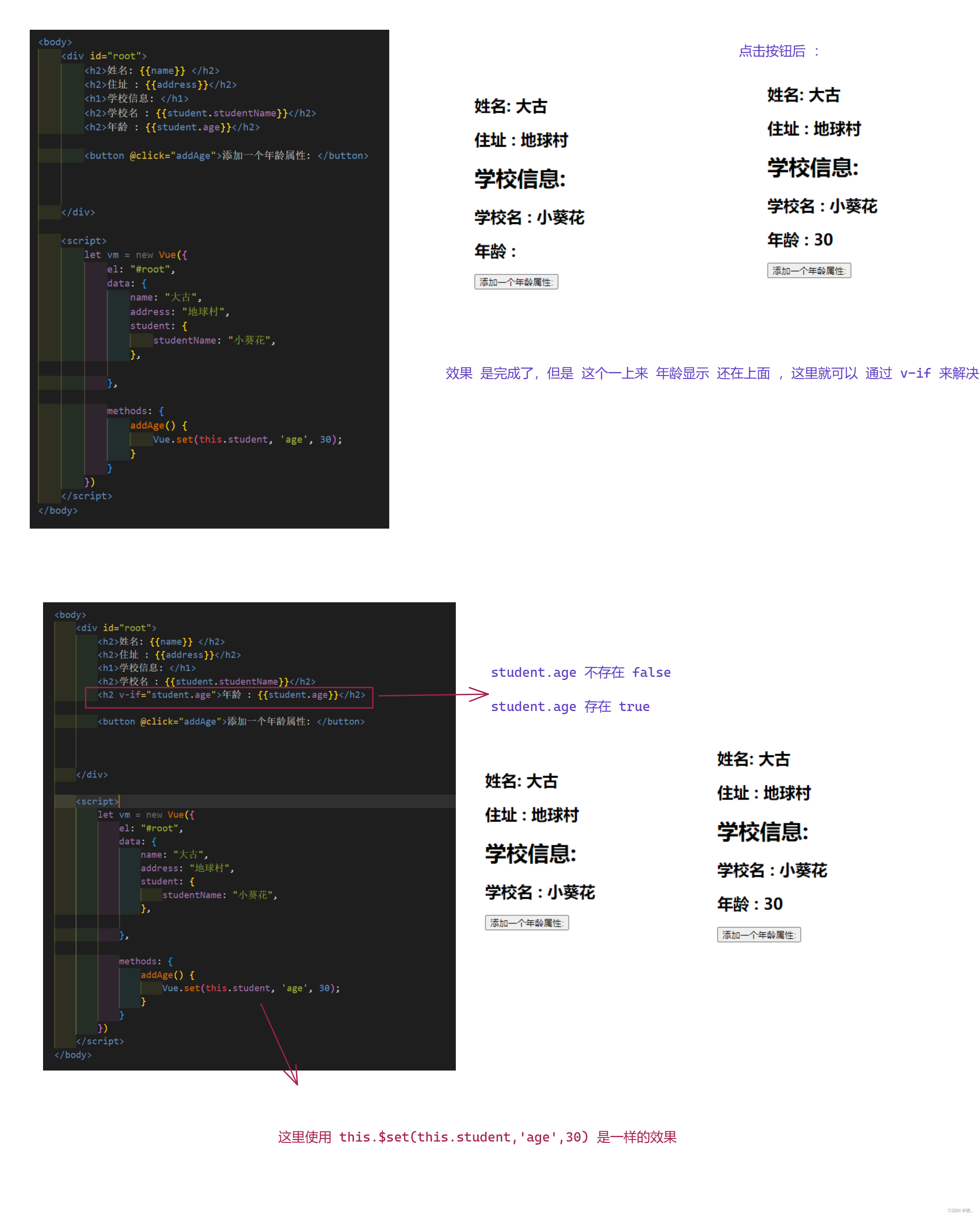
1.3 Vue.set() 方法

图二 : 上面是在控制台上写 ,下面写一个按钮 ,点击 添加 学校年龄

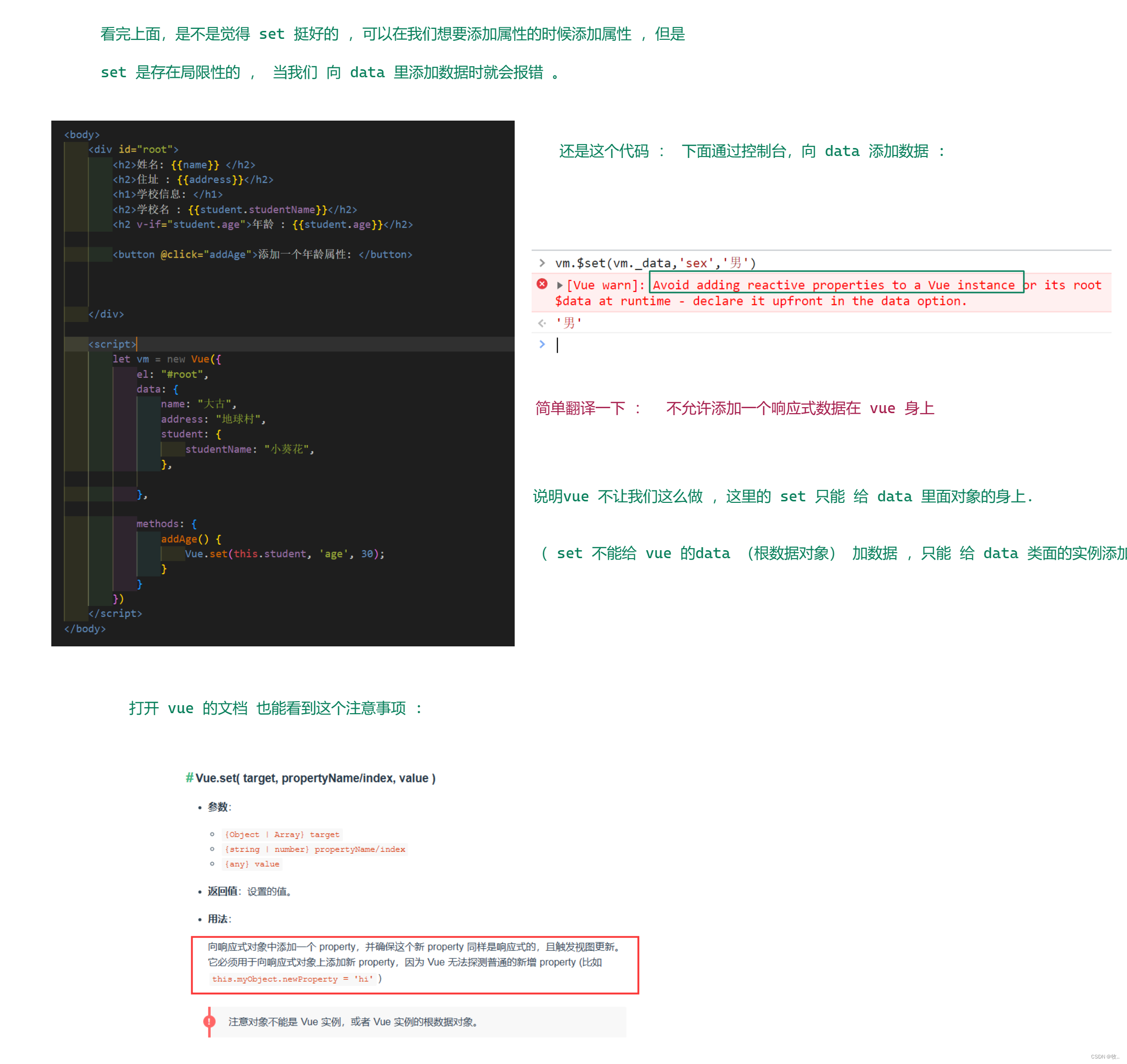
图三 : set 的局限性

1.4 vue 监视 数组

vue 文档 : 列表渲染 — Vue.js (vuejs.org)
图二 :

可以看到想要 vue 监视到数组的变化 , 需要通过 上面列举的方法 , 其实 还可以通过 之前说过的 set 来改 .

同理 $set 一样 , 这里不展示了 .
1.5 小练习
将之前说过的 API 使用以下 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="root">
<button @click="student.age++">年龄+1岁</button><br /><br />
<button @click="addSex()">添加性别属性, 默认值: 男</button><br /><br />
<button @click="removeSex()">隐藏 性别</button>
<button @click="updateSex()">修改性别</button><br /><br />
<button @click="addFriend()">在列表首页添加一名朋友</button><br /><br />
<button @click="updateFirstFriendName">修改第一个朋友的名字为: 鲲鹏</button><br /><br />
<button @click="addHobby">添加一个爱好</button><br /><br />
<button @click="updateHobby">修改第一个爱好为: 打羽毛球</button>
<h3>姓名: {{student.name}}</h3>
<h3>年龄: {{student.age}}</h3>
<h3 v-if="student.sex">性别: {{student.sex}}</h3>
<h2>爱好: </h2>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
<h2>朋友: </h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}-{{f.age}}
</li>
</ul>
</div>
<script>
// let flag = false;
let vm = new Vue({
el: "#root",
data: {
student: {
name: "张三",
age: 18,
// 爱好
hobby: [
// 数组
"抽烟",
"喝酒",
"烫头",
],
flag: false,
friends: [
{
name: '张三', age: 35
},
{
name: "李四", age: 60
}
]
},
},
methods: {
addSex() {
// this.$set(this.student,'sex','男')
Vue.set(this.student, 'sex', '男')
this.flag = true
},
updateSex() {
if (this.flag) {
if (this.student.sex === '男') {
this.student.sex = '女'
} else {
this.student.sex = '男'
}
}
},
removeSex() {
if (this.student.sex) {
this.flag = false
this.student.sex = null
}
},
addFriend() {
this.student.friends.unshift({ name: "坤哥", age: 80 })
},
updateFirstFriendName() {
this.student.friends[0].name = '鲲鹏'
},
addHobby() {
this.student.hobby.push('学习')
},
updateHobby(){
this.student.hobby.splice(0,1,'打羽毛球')
// 方法二 :
// Vue.set(this.student.hobby,0,'打羽毛球')
// 方法三 :
// this.$set(this.student.hobby,0,'打羽毛球')
}
}
})
</script>
</body>
</html>
总结 :
Vue 监视数据的原理 :
-
vue 会监视 data 中所有 层次的数据 .
-
如何监测对象中的数据 ?
a.通过 setter 实现监视 , 且要在 new Vue 时就传入要监测的数据 (data 中 写的)
- 对象中后追加的属性 , Vue 默认不做响应式处理
- 如需要给后添加的属性做响应式 , 请使用 这如下 API
Vue.set(target,propertyName/index,value)或vm.$set(target,propertyName/index,value)
-
如何监测数组中的数据 ?
a. 通过包裹数组更新元素的方式实现 , 本质就是做了两件事 :
- 通过调用原生对应的方法对数组进行更新.
- 重新解析模板,进而更新页面
-
在Vue 修改数组中的某个元素一定要用如下方法 :
a. 使用 这些 API : push() , pop() , shift() , unshift(), splice() , sort() , reverse() ,
b. Vue.set() 或 vm.$set()
特别注意 : Vue.set() 和 vm.$set() 不能给 vm 或 vm 的根数据对象 (data) 添加属性
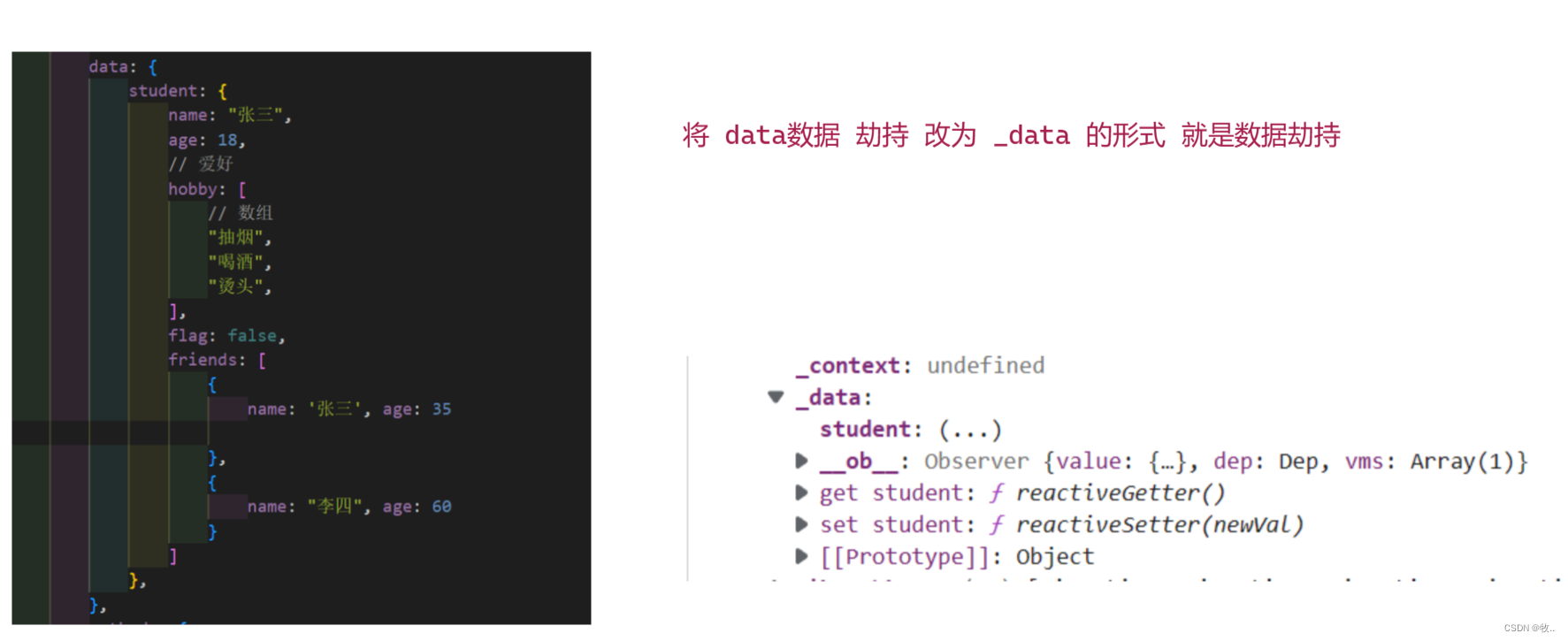
最后 说以下 数据劫持 :

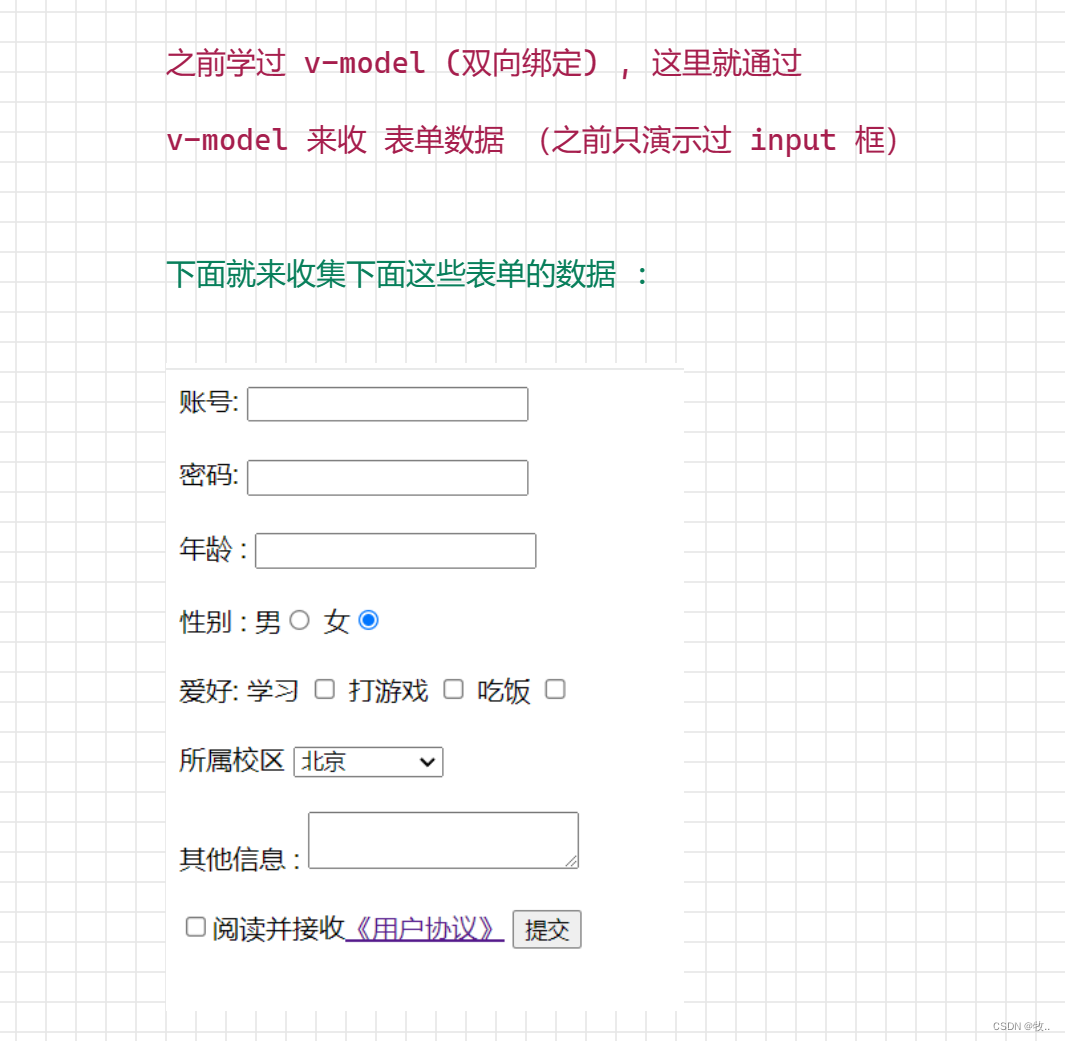
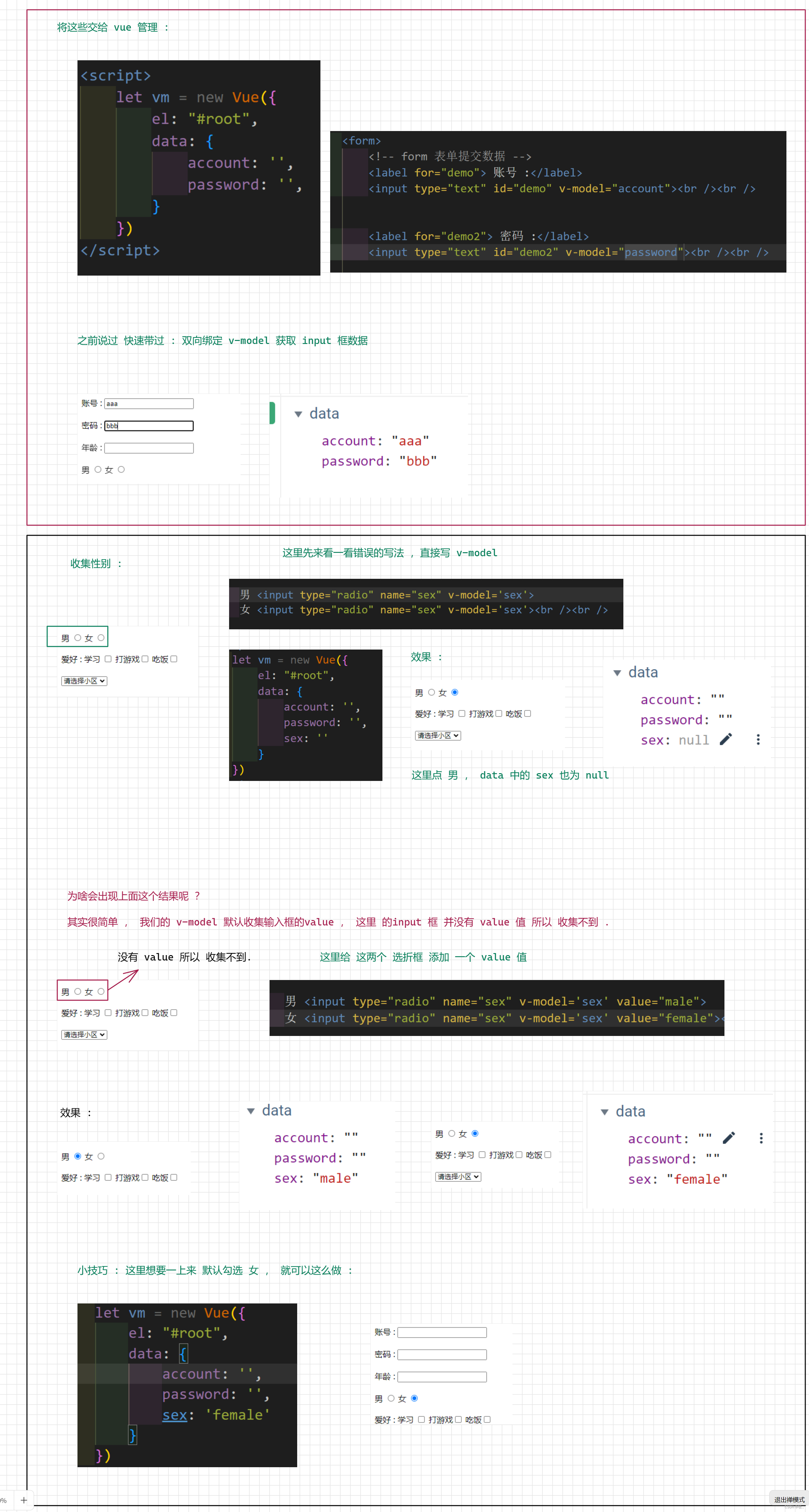
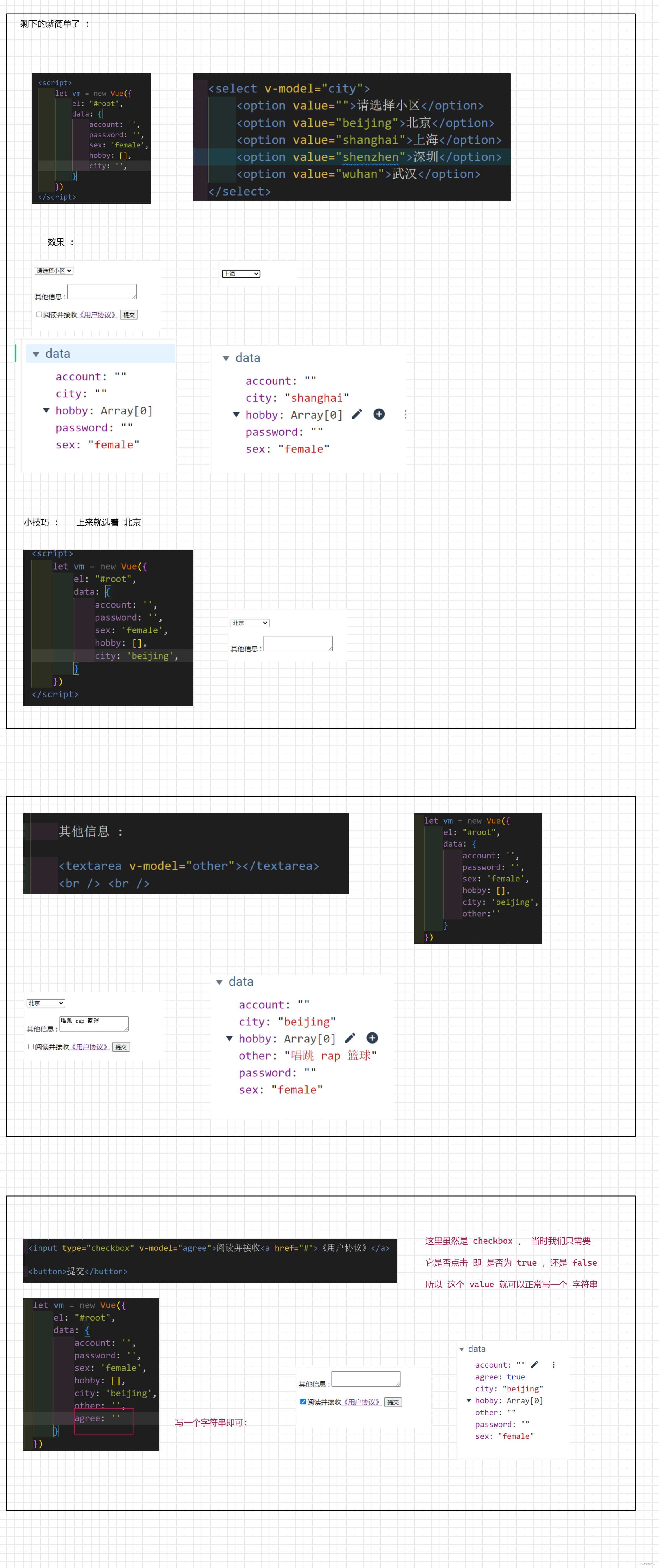
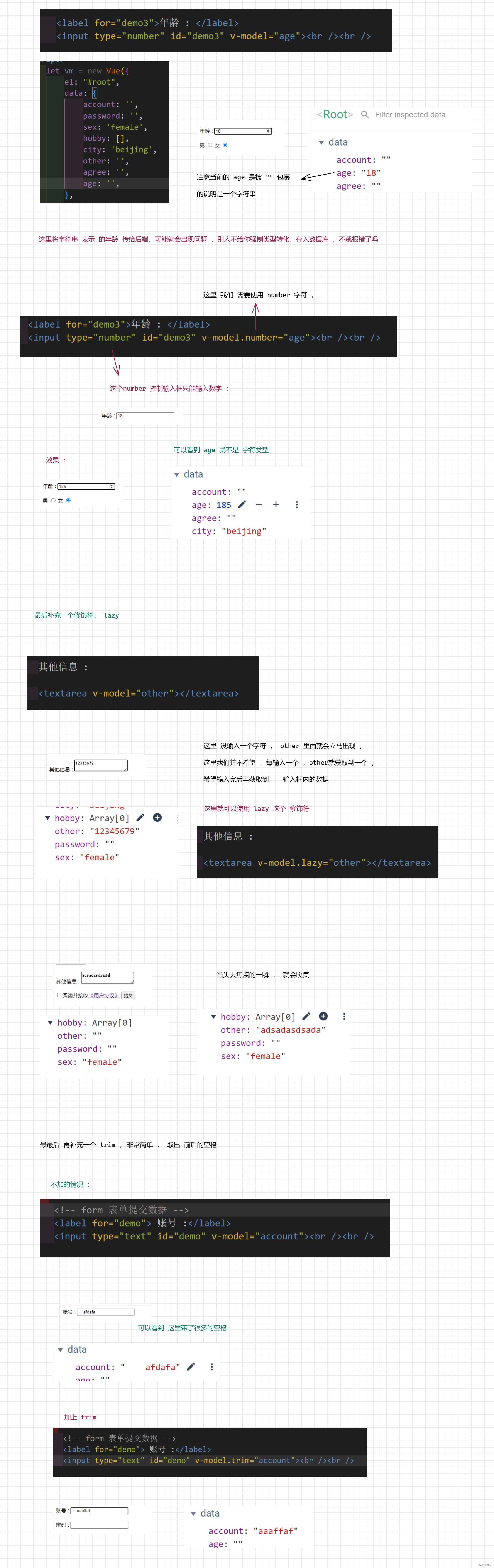
2. 收集表数据
要求 :

实现 :

图二 :

图三 :

图四 :

图五 : 补充

附上代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>收集表达</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id="root">
<form @submit.prevent="demo">
<!-- form 表单提交数据 -->
<label for="demo"> 账号 :</label>
<input type="text" id="demo" v-model.trim="account"><br /><br />
<label for="demo2"> 密码 :</label>
<input type="text" id="demo2" v-model="password"><br /><br />
<label for="demo3">年龄 : </label>
<input type="number" id="demo3" v-model.number="age"><br /><br />
男 <input type="radio" name="sex" v-model='sex' value="male">
女 <input type="radio" name="sex" v-model='sex' value="female"><br /><br />
爱好 :
学习 <input type="checkbox" v-model='hobby' value="study">
打游戏<input type="checkbox" v-model='hobby' value="game">
吃饭<input type="checkbox" v-model='hobby' value="eat"> <br /><br />
<select v-model="city">
<option value="">请选择小区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br /><br />
其他信息 :
<textarea v-model.lazy="other"></textarea>
<br /> <br />
<input type="checkbox" v-model="agree">阅读并接收<a href="#">《用户协议》</a>
<button>提交</button>
</form>
</div>
</body>
<script>
let vm = new Vue({
el: "#root",
data: {
account: '',
password: '',
sex: 'female',
hobby: [],
city: 'beijing',
other: '',
agree: '',
age: '',
},
methods: {
demo() {
console.log(JSON.stringify(this._data))
}
}
})
</script>
</html>
总结 :
收集表单数据 :
-
若
<input type="text" />, 则 v-model 收集的是 value 值 , 用户输入的就是 value值 . -
若
<input type="radio" />, 则 v-model 收集的就是 value 值 , 且要给标签配置 value 值 -
若
<input type="checkbox" />a. 没有 配置 inpput 的value 属性, 那么收集的就是 checked (勾选 or 未勾选 , 是布尔值)
b. 配置 inputd value 属性 :
- v-model 的初始值是非数组,那么收集的就是 checked (勾选 or 未 勾选 , 是布尔值)
- v-model 的初始值 是 数组,那么收集的就是 value 组成的数组
-
备注 : v-model的三个修饰符
a. lazy : 失去焦点再收集数据
b. number : 数组字符串转为有效的数字
c. trim : 输入首位空格过滤
3. 过滤器

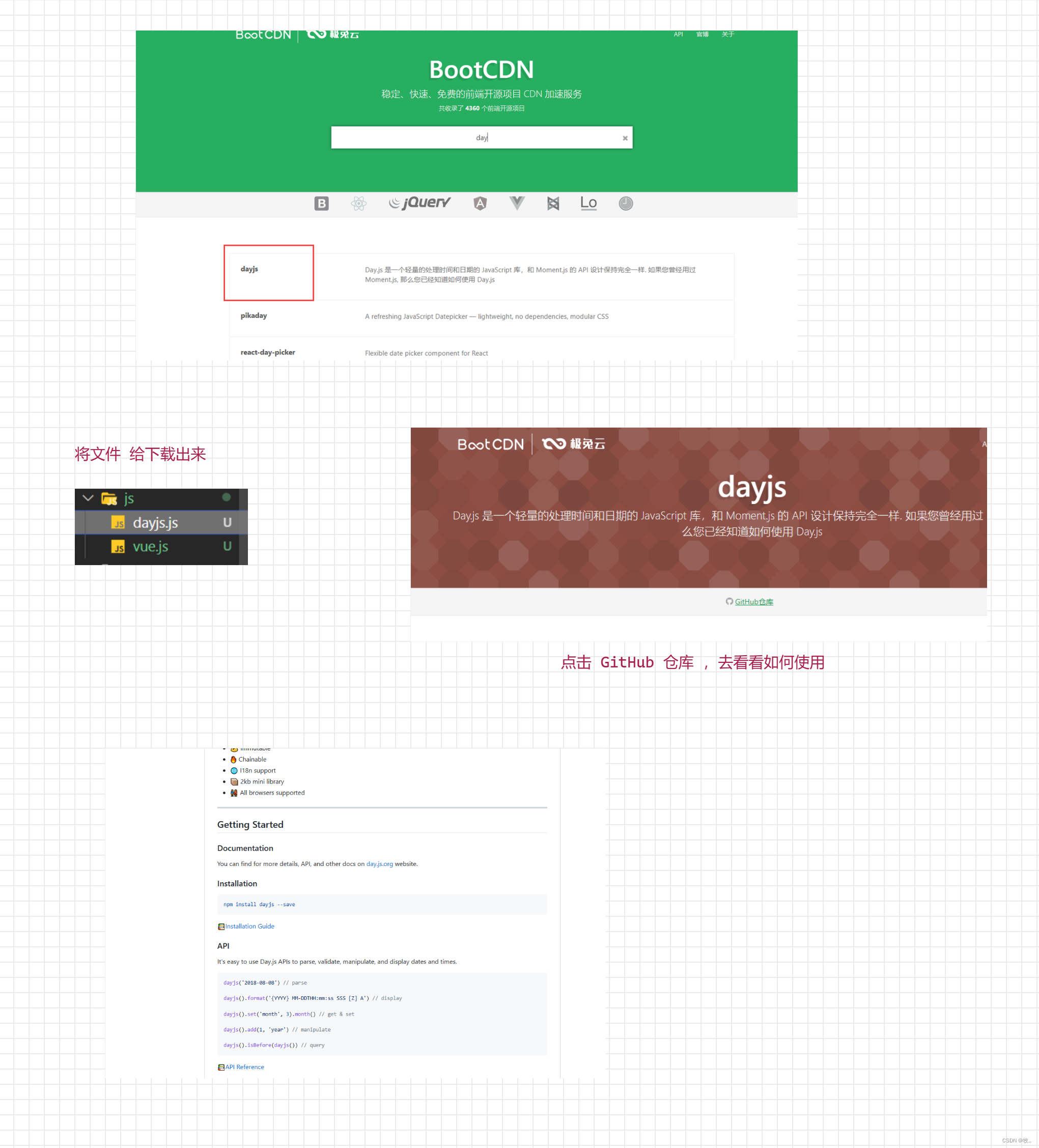
注意 : 过滤器 并不是必要的 , 而是 vue 提供 一个新的 数据处理的方式 , 不想用 ,正常使用 计算属性 , methods也能完成.
下面这里通过第三方库来操作我们的时间 BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务

下面先通过计算属性 来完成 要求 :
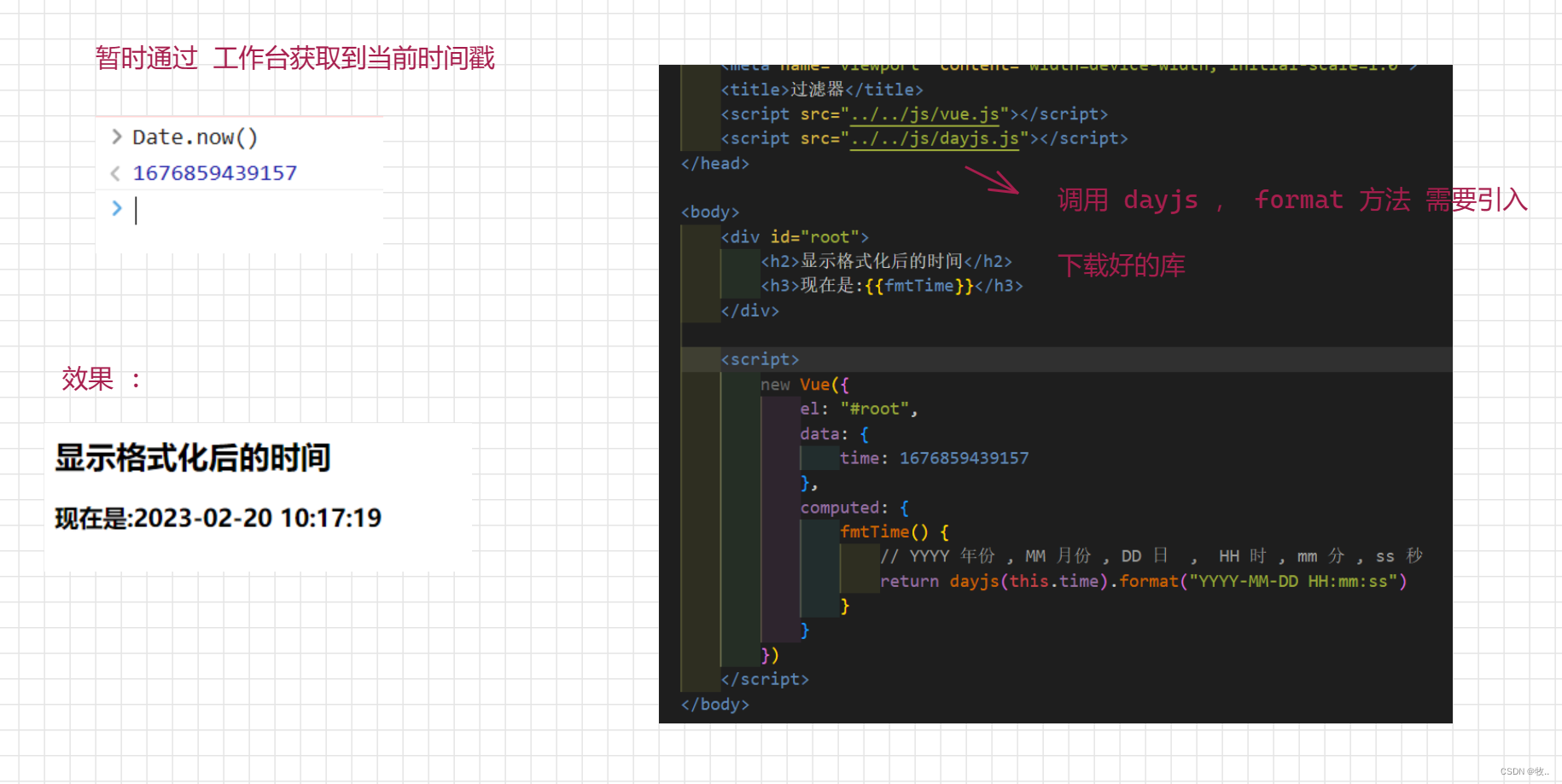
计算属性实现 :

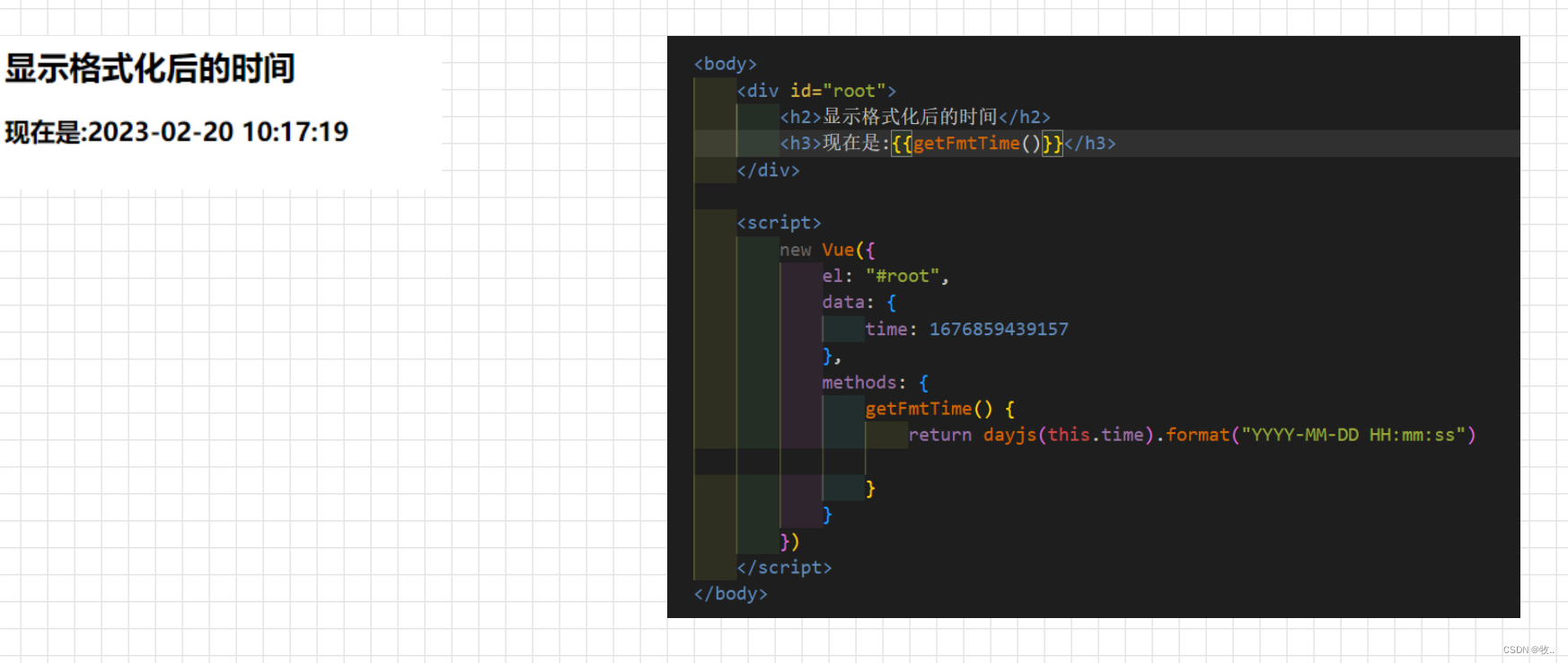
methods 实现

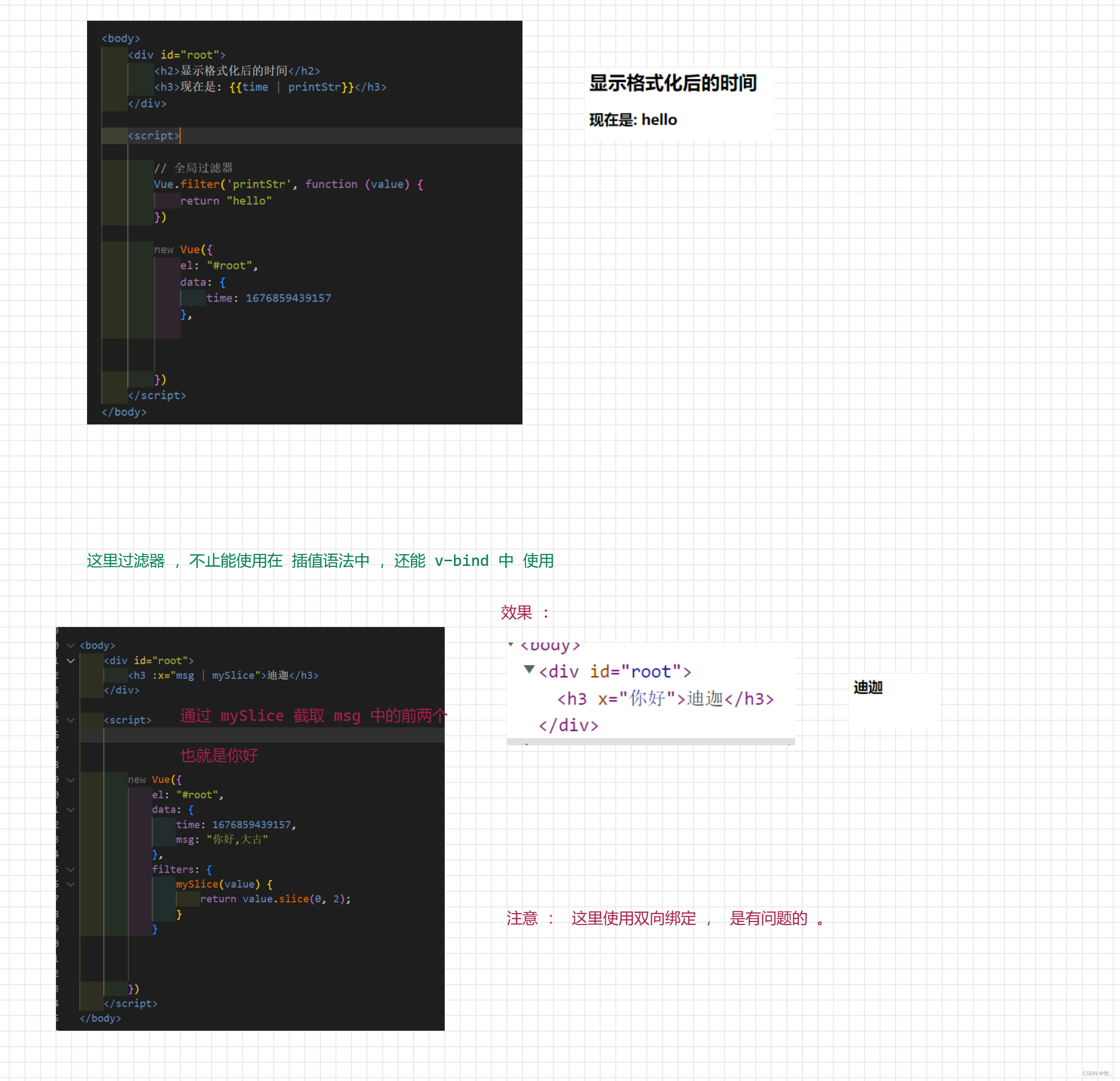
过滤器实现

上面写的过滤器 都是 局部的过滤器 ,只能 由 创建 过滤的 vue 实例使用 , 如果在出现一个vue 实例 就无法 使用了 .
下面来学习 创建全局的过滤器 :

总结 :
过滤器 :
定义 : 对要显示的数据进行特定格式化再显示(适用一些简单逻辑的处理) .
语法 :
- 注册过滤器 : Vue.filter(name,callback) 或 new Vue {filters:{}}
- 使用过滤器 :{{ xxx | 过滤器名}} 或 v-bind : 属性 = “xxx | 过滤器名”
备注 :
- 过滤器也可接收额外参数 , 多个过滤器 也可以串联
- 并没有改变原本的庶几乎,是产生新的对应的数据
4. 内置指令
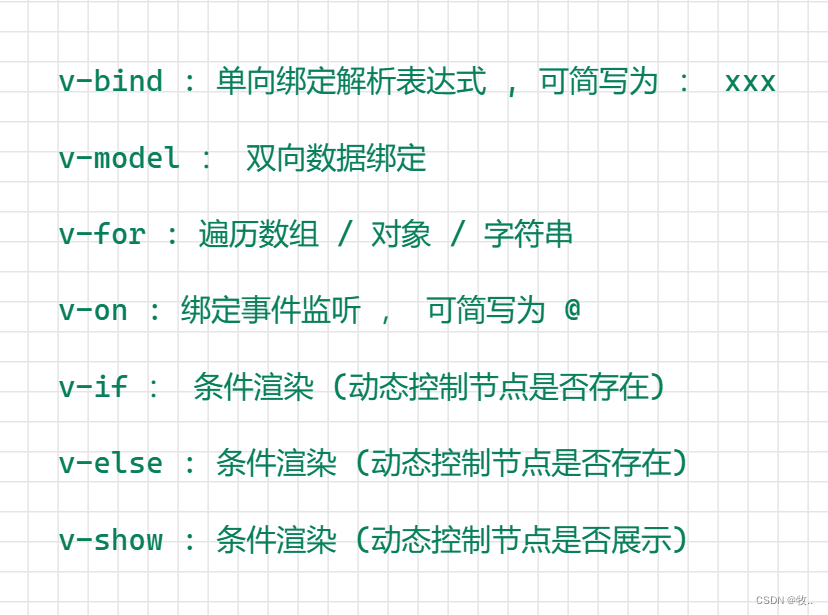
之前学过 v-on , v-bind , v-if , v-for , 这里 就来 学习一下 vue 提供的其他 指令 .
回顾一下之前学过的 :

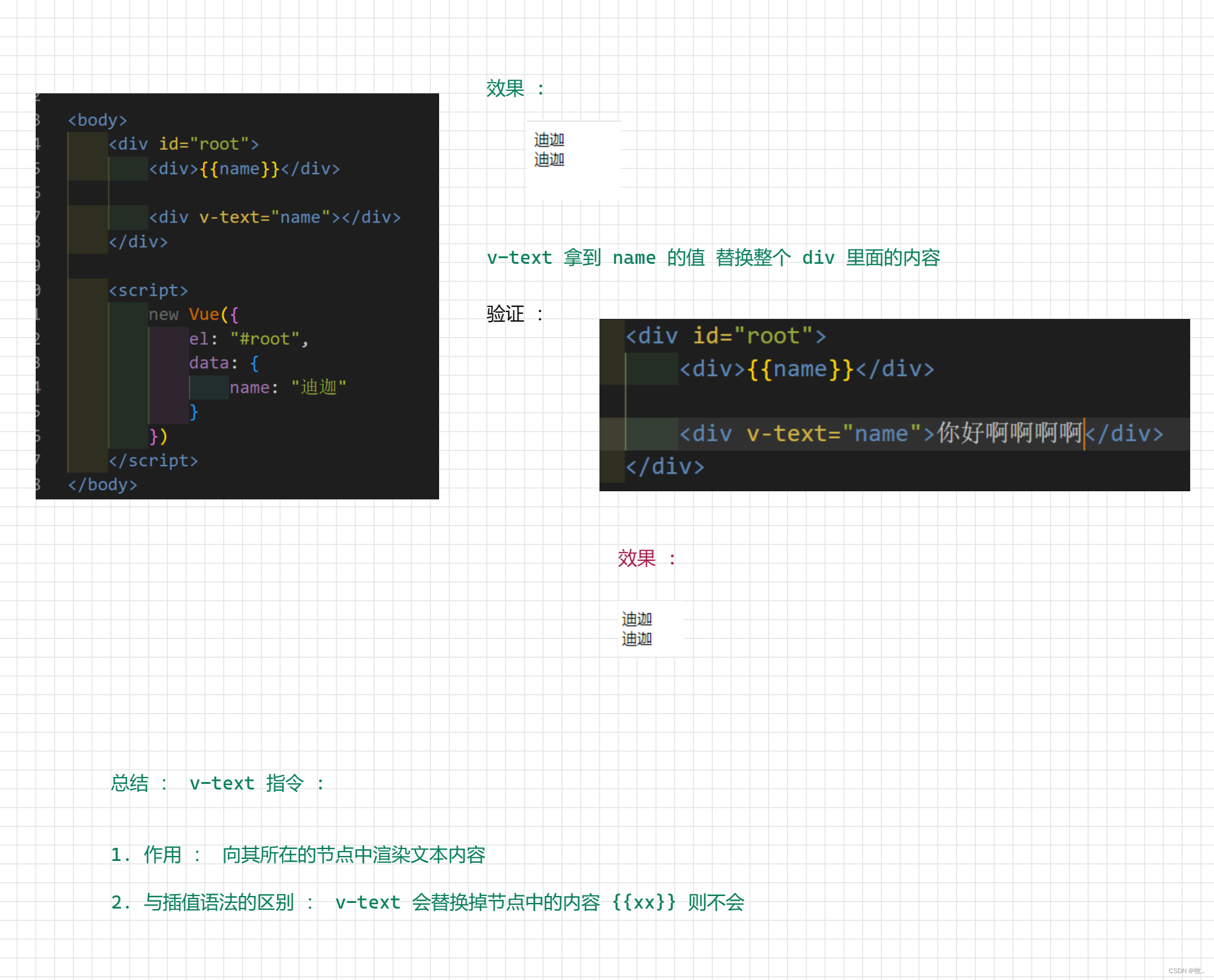
4.1 v-text
从 v-text 名字 就可以知道 , 这个指令是 将一个文本渲染到页面上 , 下面演示一下下 :

图二 :

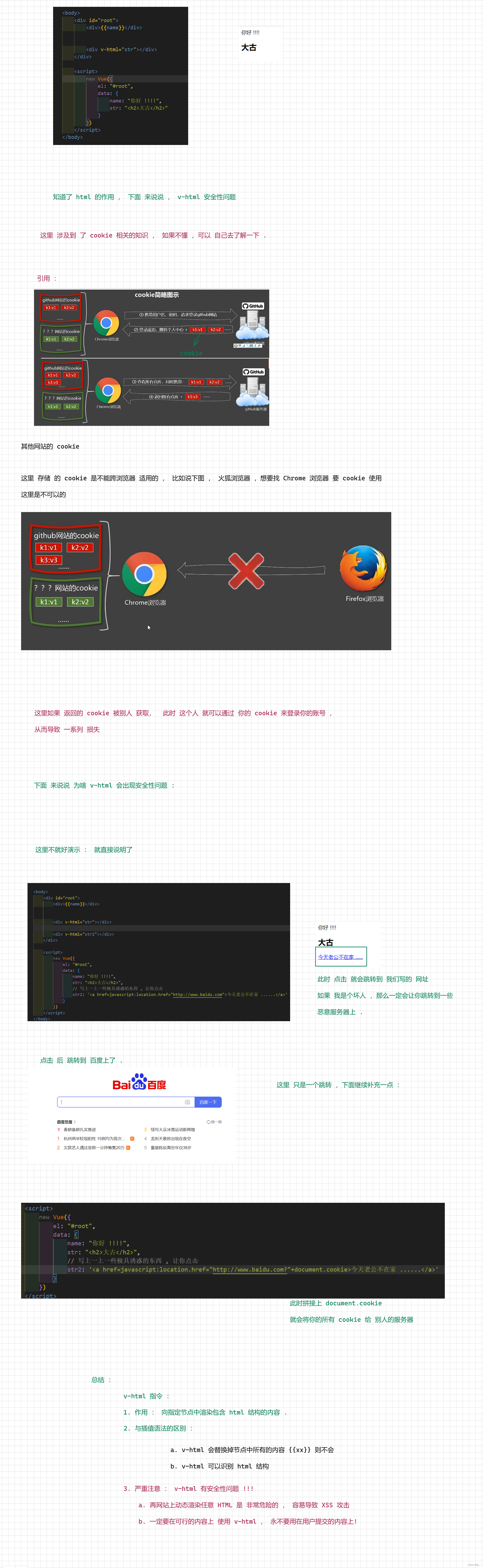
4.2 v-html
v-html : 向指定节点中渲染 含 html 结构的内容 .

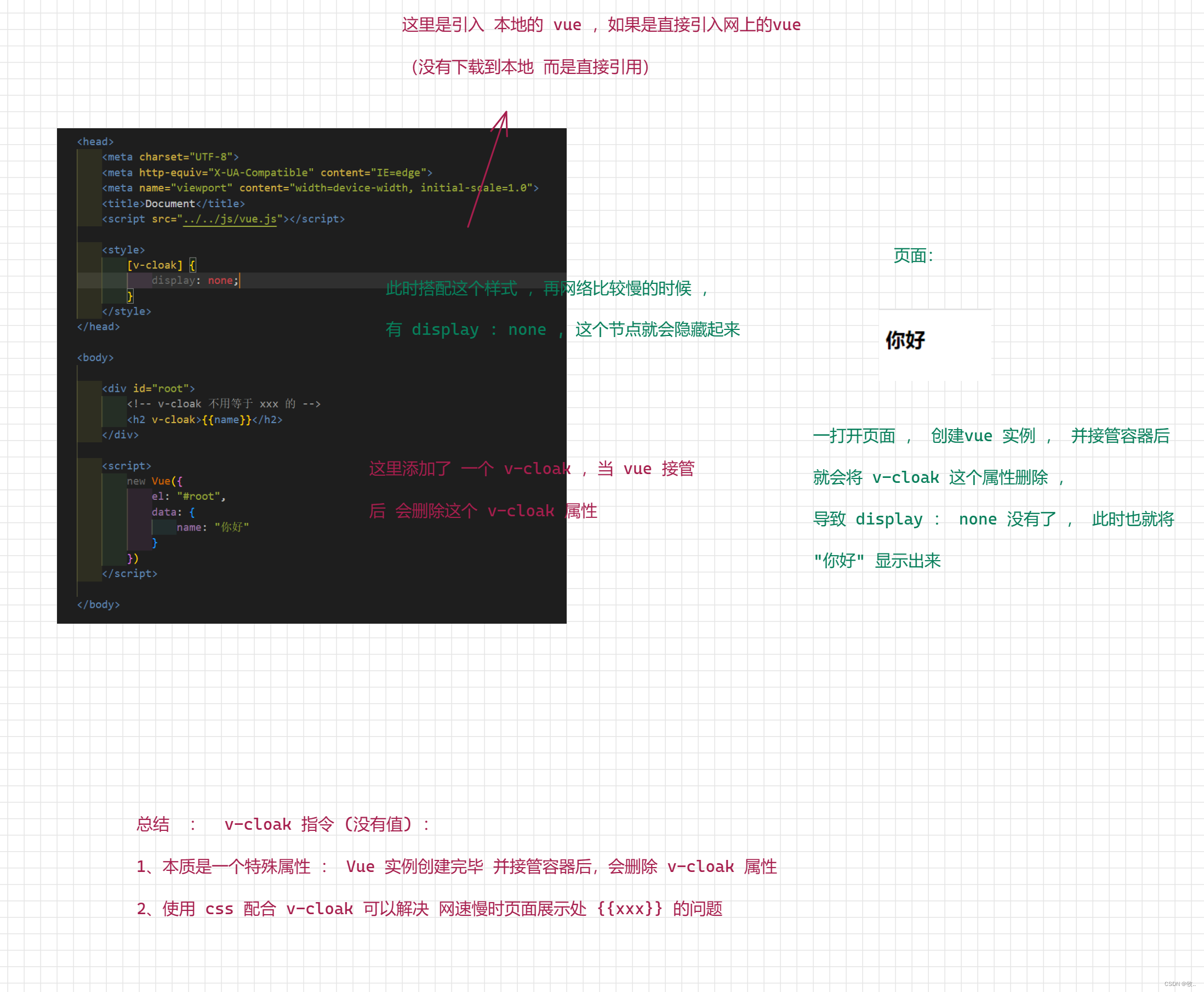
4.3 v-cloak

4.4 v-once

4.5 v-pre