做开发的时间长了,技术都是通用的,创建小程序和H5界面有很多的UI,本章节演示使用NutUI来创建,官网,NutUI - 移动端 Vue3 小程序组件库
1.使用HBuilder X创建一个uni-app的程序,如图所示

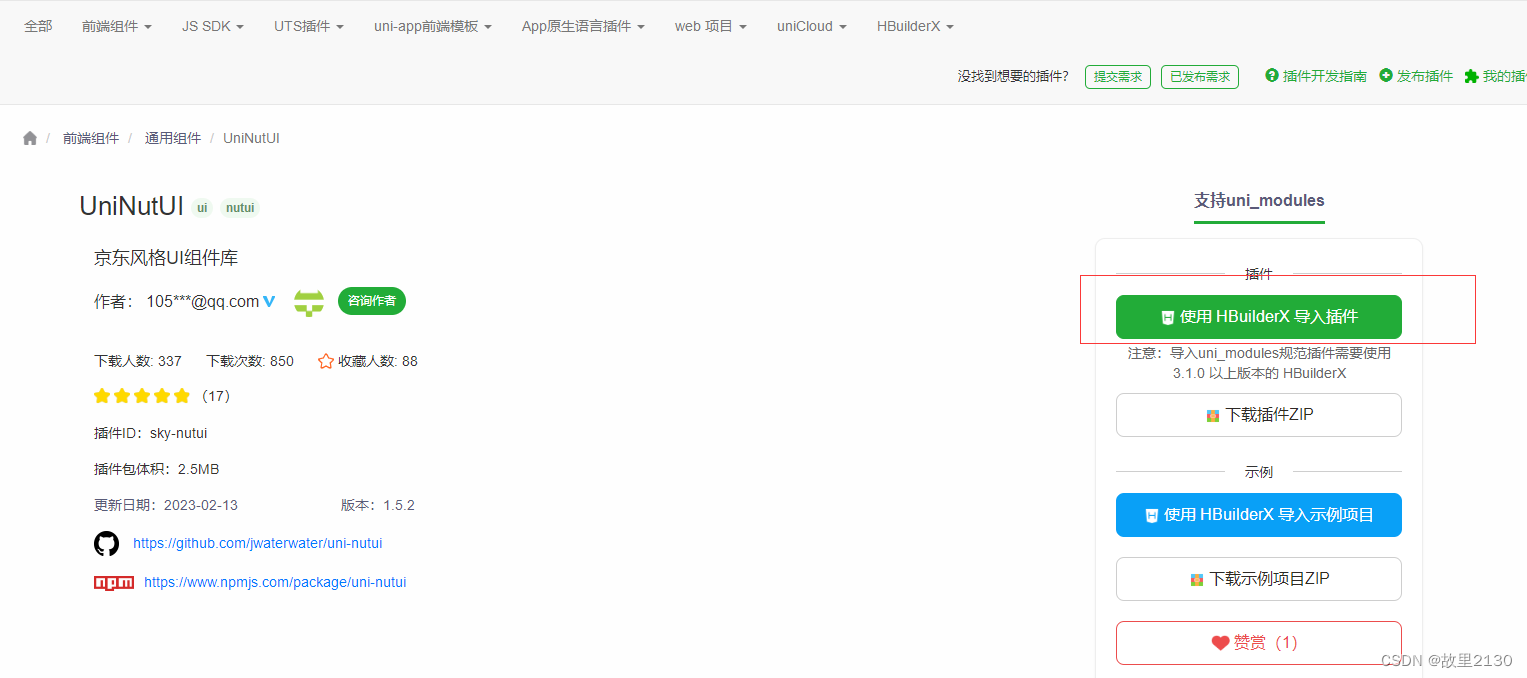
2. 安装UniNutUI
此时,打开dcloud市场,或者点击上面 去搜索 按钮
如图所示,点击导入插件

3.然后选择导入的项目即可

导入成功
![]()
接下来,按照上面所说的一步一步操作即可
4. 在uni.scss文件引入variables.scss,全局样式变量,可以自定义主题颜色
@import '@/uni_modules/sky-nutui/components/sky-nutui/packages/styles/variables.scss';5.App.vue文件引入app.scss,包含一些需要全局覆盖的样式
<style lang="scss">
@import '@/uni_modules/sky-nutui/components/sky-nutui/app.scss';
/*每个页面公共css */
</style>6.配置easycom自动引入,在pages.json加入
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"easycom": {
"autoscan": true,
"custom": {
"nut-(.*)?-(.*)": "@/uni_modules/sky-nutui/components/sky-nutui/packages/__VUE/$1$2/index.vue",
"nut-(.*)": "@/uni_modules/sky-nutui/components/sky-nutui/packages/__VUE/$1/index.vue"
}
},
"uniIdRouter": {}
}
7.在index.vue中使用
<template>
<nut-button type="primary">主要按钮</nut-button>
<nut-button type="info">信息按钮</nut-button>
<nut-button type="default">默认按钮</nut-button>
<nut-button type="danger">危险按钮</nut-button>
<nut-button type="warning">警告按钮</nut-button>
<nut-button type="success">成功按钮</nut-button>
<nut-cell-group title="链接 | 分组用法" desc="使用 nut-cell-group 支持 title desc slots">
<nut-cell title="链接" is-link></nut-cell>
<nut-cell title="URL 跳转" desc="https://m.jd.com" is-link url="https://m.jd.com"></nut-cell>
<nut-cell title="路由跳转 ’/‘ " to="/"></nut-cell>
</nut-cell-group>
</template>
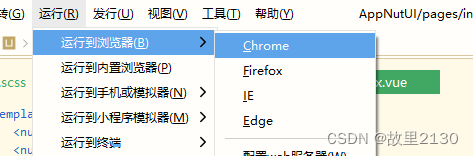
8.H5运行
选择如图所示

9.效果

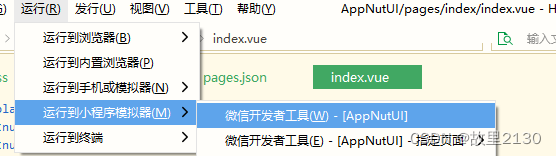
10.点击微信开发者工具运行
如图所示,微信反应比较慢,报错的话,关闭重新打开

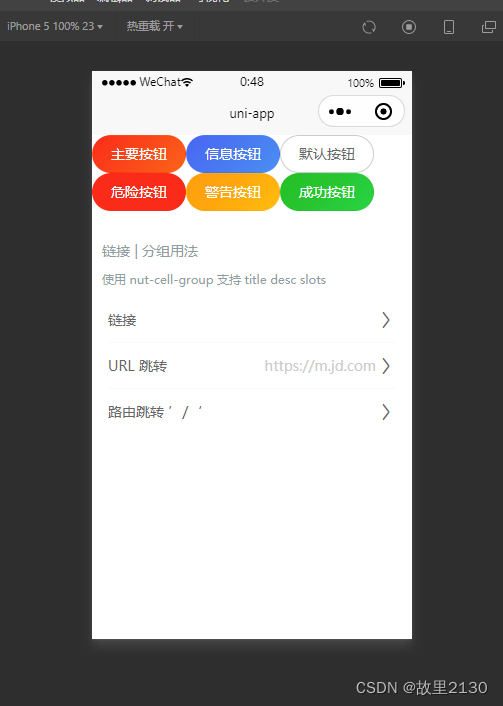
11.效果












![[Pytorch] Linear层输出nan](https://img-blog.csdnimg.cn/7cd1833b617841f8b29fb1f69f18b489.png)