基本概念
SpringMVC是基于servlet api构造的原始web框架,全称是Spring Web MVC
而MVC的全称是Model View Controller,翻译成中文分别是“模型”,“视图”,“控制器”,这是一种软件的架构模式
- Model:用来处理应用程序的数据逻辑部分,在数据库中存取数据
- View:应用程序中处理数据的显示
- Controller:处理用户的交互部分,从view获取数据,向model发送数据
也就是说,当用户向Controller发送HTTP请求时,Controller会调用相关的方法,将数据传输给Model。,然后Model根据数据库中的数据返回给Controller数据,Controller调用相关的方法,将数据传输给View,View将数据组织成好看的页面,返回给用户
而SpringMVC,就是基于上面这种设计模式的一种实现方式,用户在浏览器中输入url,程序就可以获取用户的需求
程序建立
在之前的博客中,我们创建的SpringBoot项目,事实上就包含SpringMVC,之前引入的Spring Web框架就是SpringMVC
具体创建过程请参考之前的博客:SpringBoot的配置与使用
创建程序与连接浏览器
创建一个TestController类,实现连接浏览器
@Controller
@ResponseBody
@RequestMapping("/test")
public class TestController {
@RequestMapping("/hi")
public String sayHi(String name){
return "hi " + name;
}
}
其中这几个注解分别有如下的含义:
- @Controller:使Spring程序启动时,,加载这个类
- @ResponseBody:返回的是数据而不是页面
- @RequestMapping(url路径):注册url,可以修饰类和方法
其中,我们可以使用@RestController来代替@ResponseBody和@Controller
这样,就可以在下面这个网址下获取页面
http://127.0.0.1:8080/test/hi

在url中传输name的值,即可在页面上显示出来

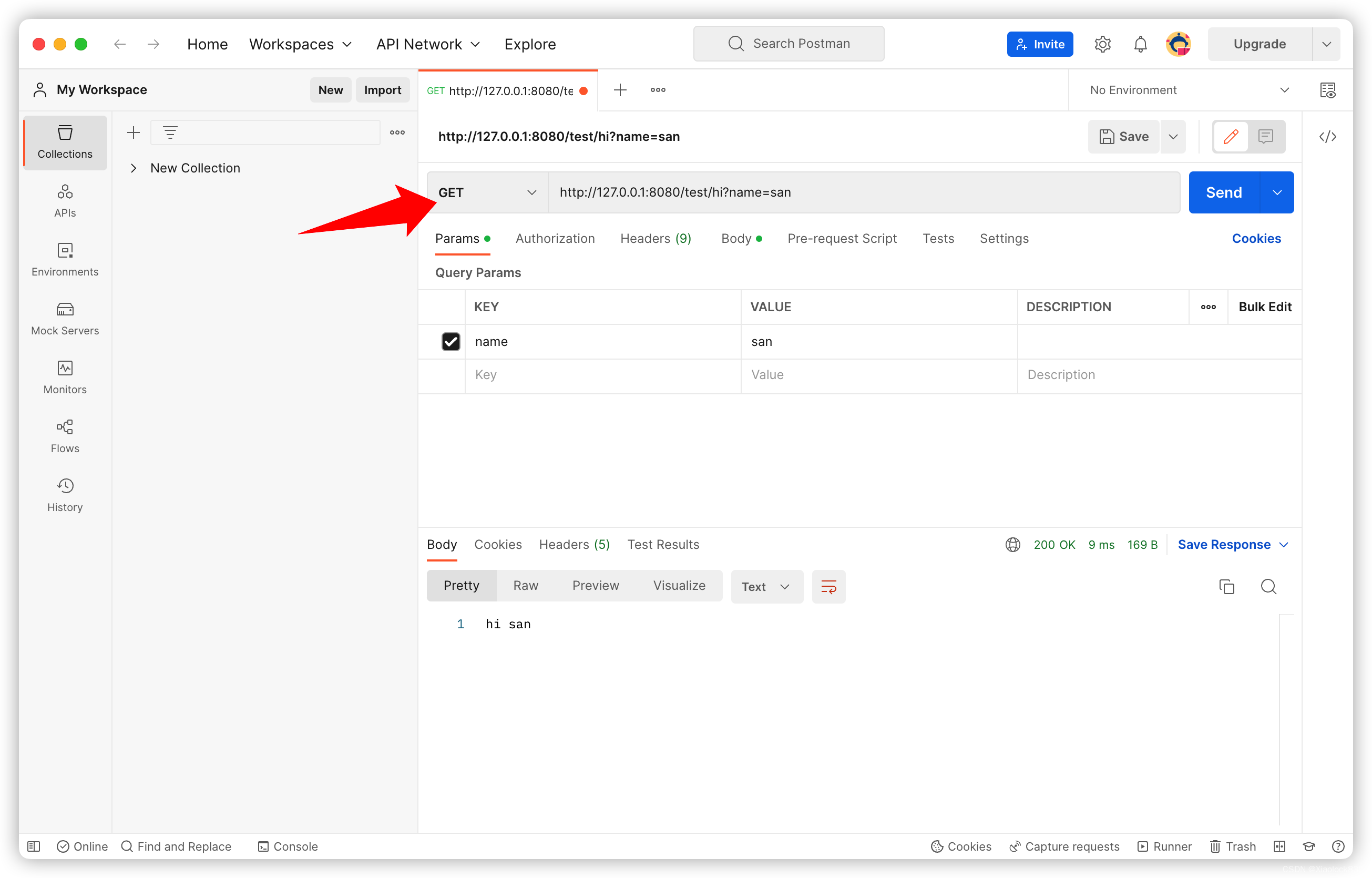
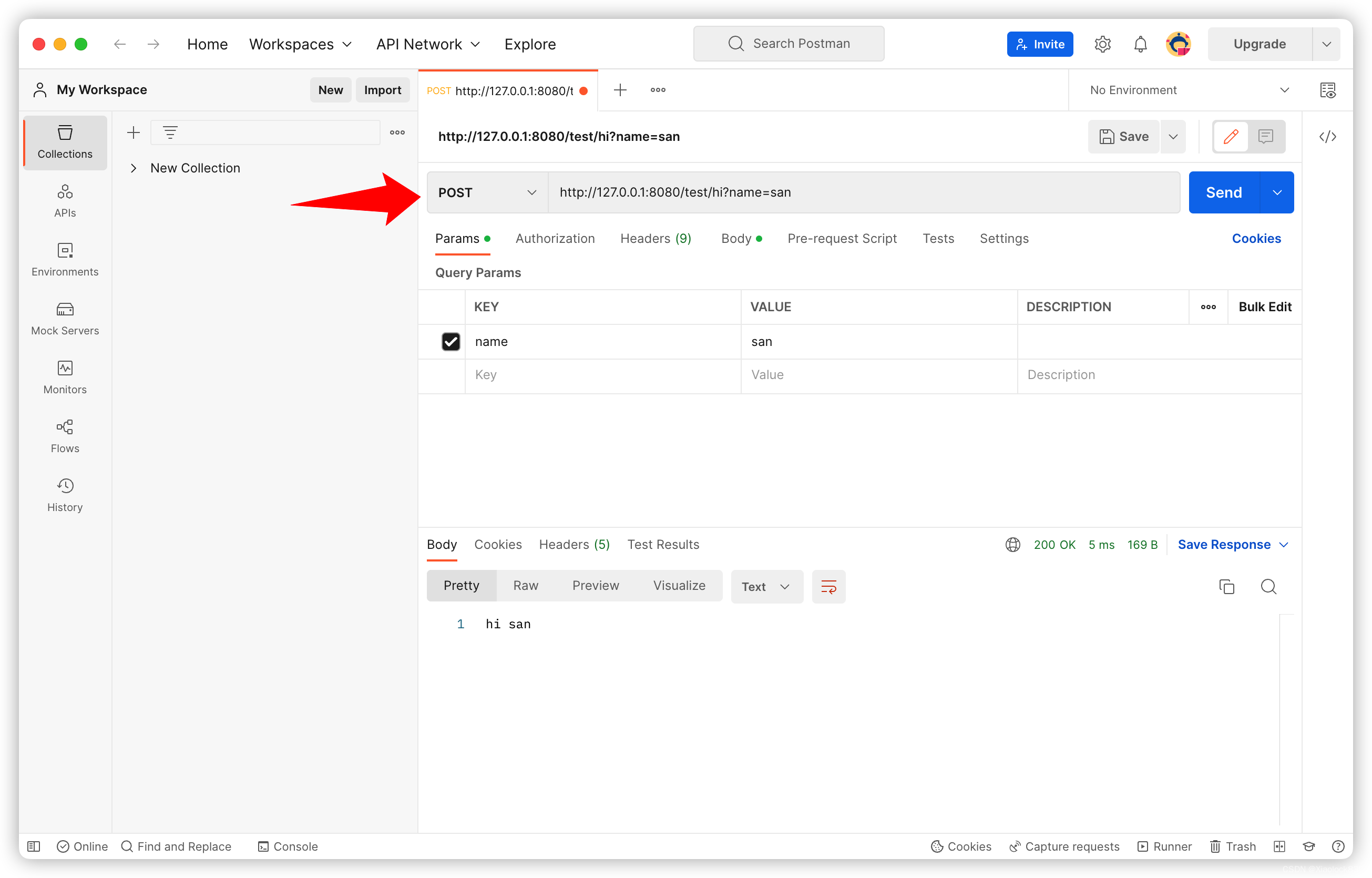
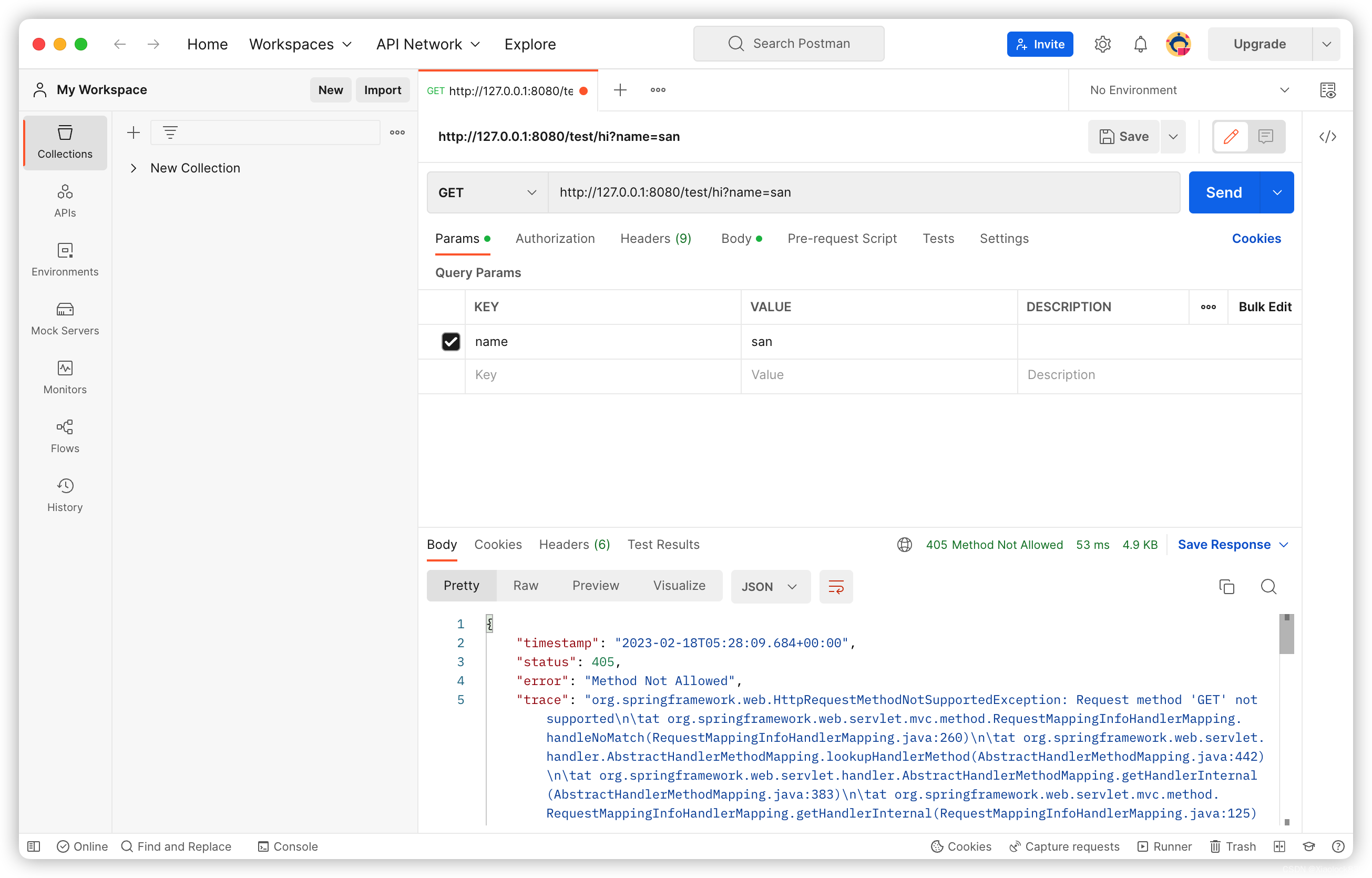
使用PostMan可以发现,@RequestMapping既支持GET请求,也支持POST请求


可以给@RequestMapping中添加参数,使其只接收特定的访问方法
@RequestMapping(value = "url路由",method = 访问方法)
例如:
@RestController
@RequestMapping("/test")
public class TestController {
@RequestMapping(value = "/hi" , method = RequestMethod.POST)
public String sayHi(String name){
return "hi " + name;
}
}
这时使用GET方法访问就会报错

还可以直接使用下面这两个注解,直接指定访问方法
@GetMapping(url路由)
@PostMapping(url路由)
获取参数
刚才的name演示了如何用方法中的参数来传参,需要注意的是,一般数据类型需要使用包装类进行传参,这样的话如果该参数前端没有传递的话显示null
例如:
@GetMapping("/num")
public String getNum(Integer num){
return "num = " + num;
}

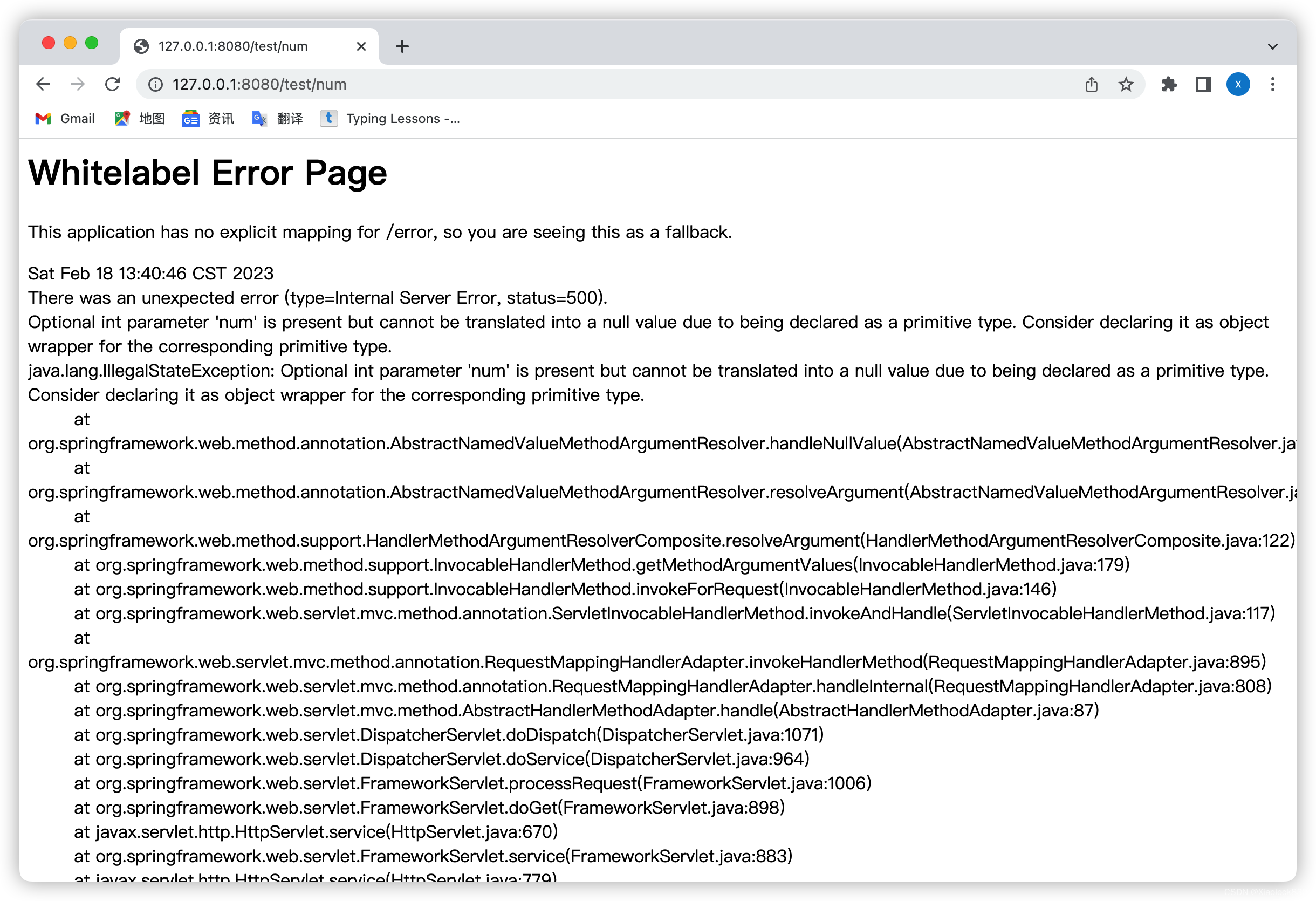
如果不使用包装类,那么会造成页面直接报错
@GetMapping("/num")
public String getNum(int num){
return "num = " + num;
}

获取对象
刚才的name演示了如何用方法中的参数来传参,传递对象也是类似的方法
先创建一个User类
@Data
public class User {
private int id;
private String name;
private int age;
}
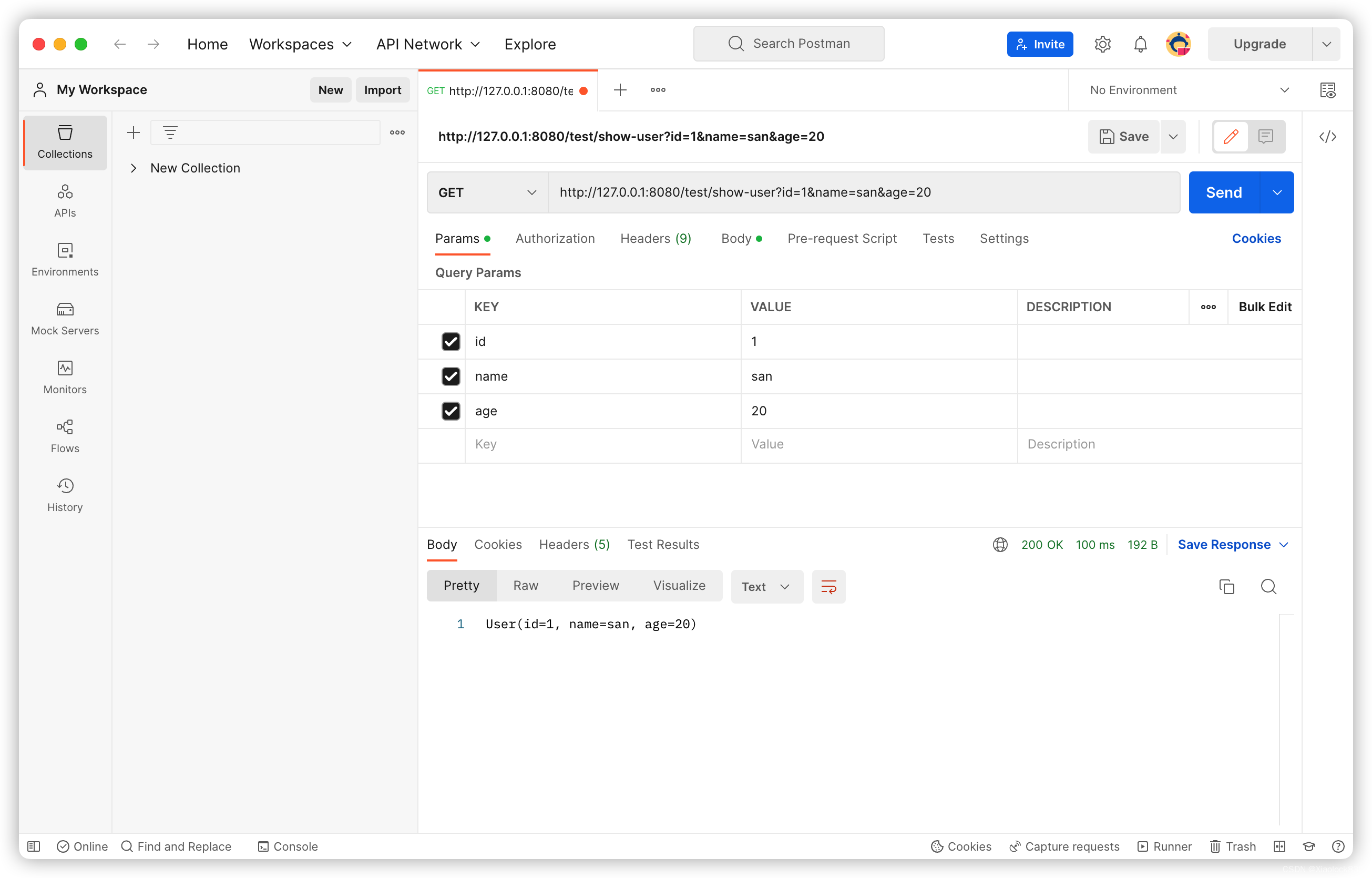
然后在方法的参数中直接传递该对象
@RequestMapping("/show-user")
public String getUser(User user){
return user.toString();
}
就可以传递对象中的所有参数了

当需要传输的参数过多,就可以使用传输对象的方式,避免代码的臃肿
参数重命名
如果前端传输的key值我们觉得不符合代码的规范,或者不好听,那么可以使用@RequestParam进行参数重命名
@RequestParam(前端命名) 后端重命名
例如,前端将开始时间命名为t1,结束时间命名为t2,我们后端可以这样重命名
@RequestMapping("/show-time")
public String showTime(@RequestParam(value = "t1") String startTime,
@RequestParam("t2") String endTime){
return "开始时间: " + startTime + " | 结束时间:" + endTime;
}

当使用了@RequestParam注解后,这个参数就是必须传输的了,如果不传输就会报错
此时可以给@RequestParam中添加参数来避免这种情况
@RequestParam(required = false) 参数
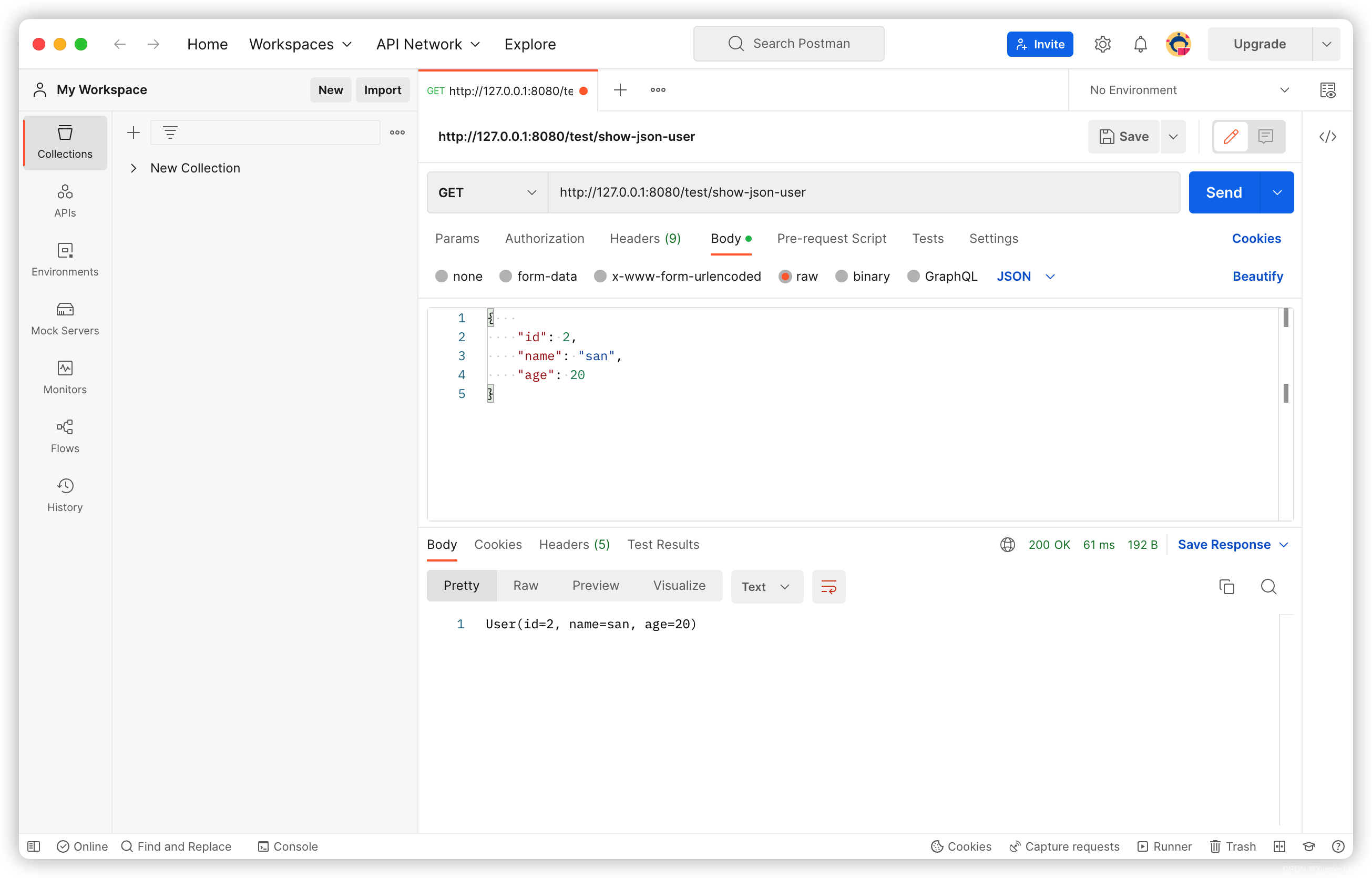
获取JSON对象
使用@RequestBody可以接收JSON格式的对象
例如:
@RequestMapping("/show-json-user")
public String showJSONUser(@RequestBody User user){
return user.toString();
}